1. Introduction
Widgets are interactive single purpose applications for displaying and/or updating local data or data on the Web, packaged in a way to allow a single download and installation on a user's machine or mobile device. Just like authors of HTML documents, authors of Widgets rely on various file formats and specifications to declare a user interface, script, package, digitally sign and deploy their applications. Widgets are usually run on user agents commonly referred to as Widget Engines. Widget engines mimic, in many ways, the behavior of Web browsers: an increasing number are actually built directly on top of Web browsers so they are able to render Web pages, while others incorporate Web browser components like JavaScript interpreters. Widget engines are built for many different software platforms and devices, including Windows, Mac OS, Symbian, Linux, and so on; and some Widget Engines, such as the Yahoo! Widget Engine, have even been designed to run on multiple platforms.
There is a fairly congruent set of commonalities that most Widget Engines share:
mainly their reliance on Web standards and protocols, and a strong focus on rapid
development. Most Widget Engines will typically support HTTP, IRIs, and Unicode, as well as ECMAScript, various DOM levels, and the ability to render a markup
language, like HTML and/or CSS, and
multimedia resources such as images and sounds. To make development of Widgets
possible, Widget Engines provide authors with Application Programming Interfaces
(APIs) that are similar to
those found in Web browsers as well as APIs that provide functionality that is
specific to Widgets (please refer to the discussion on Widget
APIs in the Appendix
for more details). Also, because of the rise in popularity of Ajax-style development, many Widget Engines now support
the XmlHttpRequest
object or some similar mechanism for making asynchronous data requests over
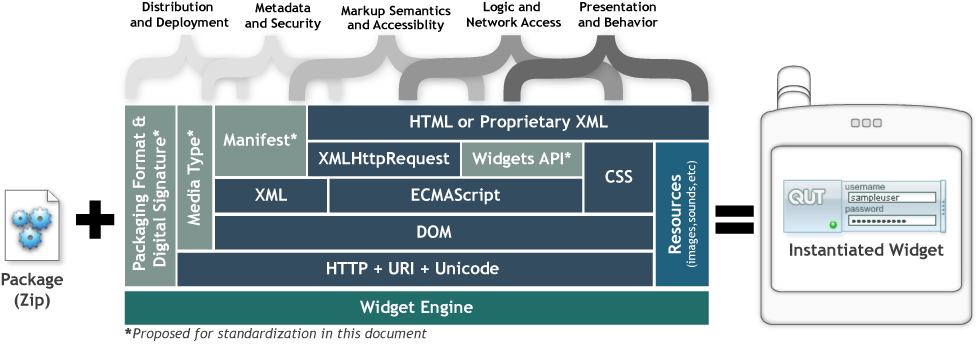
HTTP. Figure 1 illustrates a typical technology stack that
Widgets make use of at various points of their lifecycle (please note that other
technology stacks are also found on the Web).
Once the author has finished developing a Widget, they will usually bundle all
the resources that are needed to make the Widget run into a single
Package (usually a Zip file) with a
special file extension (eg. '.widget' or '.gadget'). A
package will usually include a Manifest Resource that a Widget Engine
uses to automatically configure a Widget upon instantiation. When the package is
served over HTTP, the user's Web browser
will associate the package with an appropriate Widget Engine based on either the
file extension of the package or the particular media type it was served with.
Although not widely supported by Market-Leading Widget Engines, an author may also digitally sign a package and include a digital certificate, which they obtain from a certification authority. The Widget Engine can use the digital certificate to verify the authenticity and data integrity of the Package. In the rare case where a Widget damages the end-user's device, the digital certificate provides a user with a legal means to prove that a package was signed by a particular author. To facilitate the process of verifying digital certificates, some Widget Engines include root certificates that a Widget Engine can use to check the authenticity of a digital certificate bundled with a Package.

Figure 1. The technology stack typically used by Widgets and Widget Engines.
As shown in Figure 1, a Package is instantiated on a Widget Engine and can make use of a number of technologies. However some of those technologies have not yet been formally standardized (items marked with an asterisk), which has led to fragmentation in the Widget space. Figure 1 also introduces a number of terms that are used throughout this document and are relevant to the standardization of Widgets.
1.1 Terms related to Widgets
This section defines terms related to Widgets used throughout this document.
- Bootstrap:
- A mechanism that either declaratively or automatically finds the Main Resource in an Instantiated Widget.
- Instantiated Widget:
- The runtime Manifestation of an unpackaged and decompressed Package whose Main Resource has been instantiated on a Widget Engine.
- Manifest:
- A distinguished metadata Resource in the Package that declares how the Main Resource and Widget Engine should be configured at runtime. The Manifest resource may also define the relationship between resources in the package via a bootstrap.
- The Manifest resource usually takes the form of an XML
file. For example, the '
config.xml'resource bundled with an Opera Widgets Package. - Market-Leading Widget Engines:
- Need to settle on a list: Dashboard, Sidebar, Yahoo! Widget Engine, Opera. Should we include any others? What Widget Engines should we include from the mobile space?
- Main Resource:
- A privileged resource either inside the Package or on the Web that when instantiated represents the Widget. If an Instantiated Widget contains a Manifest resource, the Widget Engine may configure the Main Resource through that Manifest resource.
- Media Type:
- A pre-registered Media Type that associates the Package that was served over HTTP with a Widget Engine that conforms to the Widgets 1.0 Specification.
- Package:
- A self-contained structured resource created from some Packaging Format that encapsulates the resources of a Widget for the purposes of distribution and deployment.
- For example, Apple's suggested directory structure and
'
pInfo.list' file for Widgets as described in the Dashboard Reference. - Packaging Format:
- The physical data format used to create a Package.
- For example, Yahoo's flat-file format as described in the Yahoo! Widgets Reference or the Zip file format used by Opera Widgets and Microsoft Vista Sidebar.
- Resource:
- Any file or directory used by an Instantiated Widget that resides either inside a Package or accessible over HTTP. In a Package, resources may be organized in directories and may have versions of those directories tailored for localization purposes.
- Examples of resources include images, text, markup, style sheets, executable scripts, and sounds.
- Widget:
- An end-user's conceptualization of an interactive single purpose application for displaying and/or updating local data or data on the Web, packaged in a way to allow a single download and installation on a user's machine or mobile device.
- Widgets APIs:
- A set of programming interfaces that provide functionality specific to Instantiated Widgets.
- Current Widget APIs range extensively in the level of functionality they provide an author; see for example Microsoft's API for accessing the operating system in the Sidebar Reference.
- Widget engine:
- The user agent that hosts an Instantiated Widget.
- Widget engines are either directly built on, or provide similar functionality to, a common Web browser. Examples include Yahoo!'s Widget Engine, Microsoft's Windows Vista Sidebar, and Apple's Dashboard.
1.2 Relationship to Web Page Embedded Widgets
In terms of functionality, there is significant overlap between what are commonly referred to as Web Widgets and Widgets as described in this document (please note that Web Widgets are also known as modules or badges). Web Widgets are usually fragments of HTML, CSS, and ECMAScript that are either declaratively or dynamically included into the Document Object Model (DOM) of a Web page. A common example of a Web Widget is one that downloads a set of icon-sized images from a photo-sharing Web site and displays those images as a slide-show based on a set of user preferences (eg. the images tagged 'vacation 2007'); such Widgets are commonly seen embedded into social networking Web sites. Popular Web Widgets providers include: Microsoft Live Gadgets, Google Homepage Gadgets, and WordPress Widgets.
Some of the main differences between Web Widgets and Widgets as defined in this document can be found in:
- the Packaging Format,
- the security model,
- and the Widget APIs.
In relation to the Packaging Format , Web Widgets are generally not packaged or downloaded as a single file. Instead, Web Widgets are commonly dynamically instantiated through a mix of JavaScript, HTML elements, and CSS. However, similar to Widgets as described in this document, some Web Widgets make use of a dynamically loaded RSS file or a JSON header as a Manifest format.
In relation to security, unlike desktop Widgets, Web Widgets are generally part of a HTML document's DOM and so are bound to all the security constraints imposed by Web browsers.This means that Web Widgets cannot make cross-domain requests, cannot autonomously access resources on an end-user's device, access system-level properties like the make, model, or usage percentage of the CPU, or execute system level commands like creating or deleting files, while Widgets as described in this document generally can.
Widgets as described in this document have a more relaxed security model than
the one afforded to Web Widgets by Web browsers. Unlike Web Widgets, Widgets as
described in this document can usually read, write, and modify files, make
cross-domain requests, execute other applications, and access device specific
capabilities and system properties. The ability for Widgets to perform actions
beyond the security scope of Web Widgets is afforded by Widget-specific APIs. For
example, on Windows Vista's Sidebar, a Widget can be scripted to create a new
folder on the user's hard drive by executing
'System.Shell.Folder.newFolder(strNewFolderName)'. See Microsoft's
Sidebar Reference or Yahoo! Widgets Reference for more examples of API
functionality that is beyond the scope of Web Widgets.
Need to add handling of internationalization to this section as another a difference. Might also mention that it should be possible to embedded Widgets into Web documents, but security restrictions would apply.
1.3 Relationship to Java Applets
To be written.
1.4 Standardizing Widgets
There is currently no formally standardized way to script, package, digitally sign, internationalize and secure a Widget for distribution and deployment on the Web. In the Widget space, although many successful Widget Engines are now on the market, Widgets built for one Widget Engine are generally not able to run on any other Widget Engine (see Appendix for differences between Market-Leading Widget Engines and their corresponding Widget formats).
The Web Application Formats Working Group (WAF-WG) hopes that by publishing the following design goals (Section 2) and requirements (Section 3), a specification can be written that will standardize Widgets. The benefits of standardization for vendors/implementers, authors, and end-users include:
- A larger Widget market as a result of Widgets being able to run on multiple Widget Engines.
- Users having to install fewer Widget Engines on their computers or mobile devices, thus reducing vendor lock-in and user inconvenience.
- More accessible Widgets.
- More secure Widgets.
- Simplifying the process of entering the market for new vendors by providing them with a complete specification from which to build Widget Engines.
1.4.1 Standardizable Aspects of Widgets
The following list represents the aspects of Widgets that members of the WAF-WG have identified as requiring standardization to reduce fragmentation in the Widget space. Aspects that are currently outside the scope of the WAF-WG Charter are proceeded by the text 'out of scope' and will require liaison with other Working Groups at the W3C or other related standardization bodies. Standardizable aspects include:
-
A pre-existing Packaging Format capable of
encapsulating and structuring resources for
distribution and deployment, including:
- Relevant aspects of the physical Packaging Format.
- The abstract internal structure, including required resources and directories.
- The model by which the internal structure of a Package can be exploited by an Instantiated Widget for localization purposes in internationalized contexts.
- The digital certificate format and how it should be processed.
- A means of addressing resources in a Package.
- A file extension.
- A media type to formally denote that a Package distributed over HTTP conforms to the Widgets 1.0 Specification.
-
The Manifest language including:
- The structure and semantics of a vocabulary that would make up the Manifest format.
- A bootstrap mechanism that allows the Widget Engine to find the Main Resource of a Package.
- A model for finding a Main Resource of a Package when a bootstrap is unavailable or fails.
- A means for distinguishing the Manifest from other resources.
- A means to declare an alternative representation of a Widget for when a Widget has not been instantiated.
- A pre-existing scripting language to provide an Instantiated Widget with functionality.
-
A Widgets API that could be implemented by Widget Engines and made available to an Instantiated Widget that would allow authors
to:
- Access preferences particular to each Instantiated Widget.
- Access runtime configuration properties and other relevant platform properties (out of scope).
- Access to services particular to the device on which the Widget has been instantiated (eg. camera, short message service, address book, etc) (out of scope).
- The ability to run other applications on an end-user's device (out of scope).
- Access metadata values that the author declared in the Manifest.
- Capture events and access properties that are particular to each Instantiated Widget.
- Control alternative runtime representations of a Widget (eg. the docked representation).
- The security model that determines what an Instantiated Widget can access while running on a end-user's device.
- A pre-existing declarative language to create the user interface in an accessible manner (eg. HTML or XML).
- A complete model for a Widget Engine to check if an updated version of a Package has become available for download.
Section 3 lists an exhaustive set of requirements that a specification would need to address to standardize the various aspects that are in scope listed above.
1.5 Conformance
The normative parts of this specification are identified by paragraphs beginning with the label 'Normative:'.
All other paragraphs, diagrams, examples, and notes in this specification are informative.
The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC2119. For readability, these words do not appear in all uppercase letters in this specification.
This specification only applies to one class of product: W3C Technical Reports. Inputs that attempt to standardize Widgets as described in this document should conform to the design goals listed in Section 2, and the requirements listed in Section 3.
A conformant specification is one that implements all the requirements (the must and must not statements) listed in this specification that are applicable to specifications. A conformant specification must attempt to implement all should and should not statements unless there is a technically valid reason not to do so. The validity of technical reasons for not implementing should and should not statements will be determined by the WAF-WG, extensive discussions with vendors and the public.
2. Design Goals
This section lists the design goals that the WAF-WG recommends conformant specifications adopt when attempting to standardize the various standardizable aspects of a Widget (as listed in Section 1.1.2). The requirements outlined in Section 3 are directly motivated by the following design goals. The design goals are listed in alphabetical order.
- Accessibility:
- Normative: a conformant specification should support relevant accessibility guidelines.
- Need to identify the relevant specs.
- Compatibility with other standards:
- Normative: a conformant specification should maintain compatibility with, or directly make use of, other standards where possible.
- Need to identify the relevant specs.
- Current development practice or industry best-practices:
- Normative: a conformant specification should consider the development practices currently used by the Widget development communities and promote relevant industry best-practices.
- Need to identify the relevant literature.
- Device independence:
- Normative: a conformant specification should support relevant device independence guidelines, including Mobile Web.
- Need to identify other relevant specs and guidelines.
- Ease of use:
- Normative: A conformant specification should specify solutions that are easy to use and avoid unnecessary complexity. Easy to edit by content authors, allow for robust interoperability, and provide effective usability, accessibility, and ease-of-use for the end-users.
- Need some kind of acceptance criteria for "ease of use" and "unnecessary complexity".
- Internationalization and localization:
- Normative: A conformant specification must support relevant internationalization and localization guidelines, as well as consider current practical internationalization solutions used by the Widget development community.
- Need to identify the relevant specs and guidelines.
- Interoperability:
- Normative: A conformant specification should attempt to be as interoperable as possible with existing market-leading Widget Engine implementations.
- Need to identify exactly which market-leading implementations we are going to attempt to interoperate with.
- Longevity:
- To be written.
- Security:
- Normative: A conformant specification must consider the security concerns of end-users and must also consider the distribution and deployment security requirements as they relate to authors and vendors.
- Need some research that formally identifies the security concerns of users.
- Web delivery:
- Normative: A conformant specification must be focused on Web delivery and deployment.
- Need to point to the TAG or something here.
3. Requirements
This section enumerates the requirements that a conformant specification would need to address to standardize Widgets. These requirements are directly motivated by the Working Group's design goals (Section 2) for standardizing Widgets and are based on an iterative process of feedback from the public, discussions with various vendors, and a survey of Market-Leading Widget Engines as detailed in the Appendix.
3.1 Packaging
This section enumerates the requirements that a conformant specification needs to address to standardize the Packaging Format of Widgets. The objective of this section is to ensure that a conformant specification recommends a general Packaging Format that is, amongst other things:
- Already a de facto standard on Market-Leading Widget Engines on both desktops and mobile devices.
- Able to be used in multilingual contexts.
- Suitable for mobile devices.
- Able to support digital signatures and digital certificates.
R1. Packaging Format
Normative: A conformant specification must recommend a Packaging Format that is royalty free, open, and widely implemented across Market-Leading Widget Engines and compatible with mobile devices. In addition, a conformant specification must specify exactly which aspects of the Packaging Format are to be supported by conforming Widget Engines.
- Motivation:
- Compatibility with other standards, Web delivery, device independence, ease of use, current development practices and industry best-practices, internationalization and localization, longevity.
R2. File Extension
Normative: A conformant specification must specify a file extension for Packages not intended to be sent over HTTP. In addition, a conformant specification must recommend that a Package always contains a file extension, even when being sent over HTTP.
When a Media Type is not present, as is the case when a Widget is instantiated locally from an end-user's storage device, the operating system will sometimes use the file extension to associate the Package with the appropriate Widgets 1.0 Specification conformant Widget Engine. However, when the Widget is distributed over HTTP and a Media Type is present, a file extension may not be required. Nevertheless, in some cases, Web servers may also rely on a file extension to correctly set a Package's media type in the HTTP headers. .
- Motivation:
- Device independence, ease of use, Web delivery, longevity.
R3. Internal Package Structure
Normative: A conformant specification must specify that the Packaging Format support structuring of resources into collections of files and directories (or similar logical containers). In addition, it should be possible for authors to add and remove resources of a Package without needing to recreate the Package.
R4. Reserved Resources and Directory Names
Normative: A conformant specification may specify mandatory files or directories (or similar logical containers) that serve a specific function in the Package. In such a case, a conformant specification should specify what resource names are reserved and error handling procedures if those resource names are used erroneously.
For example, the Packaging Format may require
authors to place all Resources inside a
'Resources' directory located at the root of the Package.
- Motivation:
- Ease of use, compatibility with other standards, current development practice or industry best-practices.
R5. Addressing Scheme
Normative: A conformant specification must specify or recommend a scheme to address the individual resources within the Package in a manner that Widget authors are accustomed to.
For example, addressing resources via IRIs (eg.
'/images/myBackground.png').
- Motivation:
- Ease of use, compatibility with other standards, current development practice or industry best-practices.
R6. Multilingual Resource Names
Normative: A conformant specification must recommend a Packaging Format that is suitable for multilingual contexts, giving authors the ability to name files and directories using characters from the Unicode character repertoire; a conformant specification should recommend the UTF-8 encoding.
- Motivation:
- Internationalization and localization, current development practice or industry best-practices, ease of use, interoperability, longevity.
R7. Internationalization Guidelines
Normative: A conformant specification must provide guidelines that explain to authors how resources should be structured for the purpose of internationalization.
For example, the specification could mandate that authors place localized
content into a strictly named directory structure that denotes localized content
(eg. 'Resources/en/' for all english content,
'Resources/en-au/' for further localized Australian-english content,
and so on).
- Motivation:
- Internationalization and localization, current development practice or industry best-practices, ease of use, interoperability.
R8. Automatic Localization
Normative: A conformant specification should specify a processing model that automatically localizes content when R7 is followed.
- Motivation:
- Internationalization and localization, current development practice or industry best-practices, ease of use, interoperability.
R9. Device Independence
Normative: A conformant specification must recommend a Packaging Format that is suitable for delivery onto many devices, particularly Web-enabled mobile devices.
- Motivation:
- Device independence, Web delivery, Interoperability.
R10. Data Compression
Normative: A conformant specification should recommend a Packaging Format that supports optional data compression to make packages smaller. A conformant specification should also recommend at least one default compression/decompression algorithm that is compatible with Market-Leading Widget Engines and implementations of the Packaging Format on mobile devices.
- Motivation:
- Web delivery, device independence, current development practice or industry best-practices.
R11. Digital Signature and Private Key Infrastructure
Normative: A conformant specification must specify a means to digitally sign resources in a package and a processing model for verifying the authenticity and the data integrity of the Package. The digital signature scheme must be compatible with existing Private Key Infrastructures (PKI), particularly X.509 digital certificates.
R12. Media Type
Normative: A conformant specification must recommend that a Package that conforms to the Widgets 1.0 Specification be sent over HTTP using a formally registered IANA Media Type specific for packages that conform to the Widgets 1.0 Specification. A Media Type may allow a user-agent to associate a Package with a Widget Engine that conforms to the Widgets 1.0 Specification.
The WAF-WG intends to register a Media Type in the near future that authors can use to serve Widgets conforming to the Widgets 1.0 Specification. In addition, the Media Type could potentially be used in conjunction with an auto-discovery mechanism, such as Atom Auto-Discovery, to facilitate deployment of a Widget. (Inputs addressing this requirement should read How to Register a Media Type for a W3C Specification and the Media Type Specification).
- Motivation:
- Compatibility with other standards, Web delivery, ease of use.
3.2 Manifest
This section enumerates the requirements that a conformant specification needs to address to standardize the Manifest resource. The objective of this section is to ensure that a conformant specification specifies a Manifest format that, amongst other things:
- Provides authors with a rich set of practical metadata fields.
- Provides a declarative bootstrapping mechanism that enables Widget Engines to automatically instantiate a Widget.
- Provides sufficient metadata to allow Widgets to be automatically updated.
R13. Widget Metadata
Normative: A conformant specification must specify the structure and semantics of fields that represent data about the Widget and a model for how that metadata must be processed. In addition, a conformant specification must provide guidelines that make it clear to authors which fields are optional and which fields are mandatory.
This requirement should specify exactly which fields are required and should be based on the consolidated results of researching what is currently the norm across Market-Leading Widget Engines.
R14. Authorship Metadata
Normative: A conformant specification must specify the structure and semantics of fields that represent data about the authorship of the Widget and a model for how that metadata must be processed. In addition, a conformant specification must provide guidelines that make it clear to authors which fields are optional and which fields are mandatory.
This requirement should specify exactly which fields are required and should be based on the consolidated results of researching what is currently the norm across Market-Leading Widget Engines.
R15. Copyright Notice and License Metadata
Normative: A conformant specification should specify the structure and semantics of fields that explicitly reference, or otherwise include, a software license agreement or notice, and declare who holds the copyright for the Widget, as well as a model for how this data must be processed. In addition, a conformant specification must provide guidelines that make it clear to authors which fields are optional and which fields are mandatory.
R16. Update IRI
Normative: A conformant specification must specify an means for authors to declare an IRI where a Widget Engine can check for the latest version of a Package. The update IRI must point to a resource accessible over HTTP.
This should point to a Manifest file or some digitally signed resource. Still working on resolving this issue in a way that will be easy for people to use. Might be worth while to look at firefox's plug in update model as it handles both updates from author and compatibility issues when firefox itself is updated.
R17. Visual Rendering Dimensions and Initial Position
Normative: A conformant specification should specify a structured declarative means for an author to declare the initial visual dimensions and initial position for an Instantiated Widget in a way that is device independent.
Need to resolve "in a way that is device independent" before this can be considered normative. It would be good to add an example here that would elude to a possible solution. Considering CSS pixels, canvas pixels, etc.
- Motivation:
- Ease of use, device independence, current development practices and industry best-practices.
R18. Declarative Bootstrapping
Normative: A conformant specification must specify a declarative bootstrap mechanism that points to the Main Resource of the Widget. The bootstrapping mechanism must not be able to address resources outside the scope of the Package, but may be able to address resources on the Web over HTTP. If a bootstrap has not been declared, then automated bootstrapping should occur (R19).
For example, bootstrapping could occur by referencing, via a relative IRI the, the
initial resource to be run by a Widget Engine (eg
'/Widgets/clock.svg'). Alternatively, the bootstrap might be a Web
page that when combined with R16 displays at the appropriate size and screen
position.
Might be nice to have a new "Widget" CSS media type for this purpose. Need feedback on this before we approach the CSS working group.
R19. Automated Bootstrapping
Normative: A conformant specification must specify an automated model for finding the main resource of the Widget in the absence of R17. The automated bootstrapping model must not be able to address resources outside the scope of the Package and must not address resources on the Web over HTTP.
For example, the conformant specification could specify a model that searches for a default file name (index.htm, index.html, index.svg, etc) firstly within localized directory names as required by R8 within the directories of the Package. If that search fails, then the Widget Engine could try finding files with extensions ".html, .svg, etc" starting form the root directory.
This requirement should be based on the consolidated results of researching what is currently the norm across Market-Leading Widget Engines.
R20. Alternate Representations
Normative: A conformant specification should specify a means to declare representations of the Widget for use as alternate or fallback content, standby indicator or in a non-running context. The conformant specification should not limit iconic alternatives to static images, but should also support resources within the scope of the Package.
For example, index.html might be Widget interface and dock.html might act as the iconic representation.
- Motivation:
- Ease of use, device independence, current development practices and industry best-practices, localization and internationalization.
R21. Default Preference Values
Normative: A conformant specification should specify a structured means to declare default values of either custom or predefined preferences for an Instantiated Widget.
For example, the author might declare that the value for the custom
preference 'foo = "bar"', or set a default preference
that causes an Instantiated Widget to be
displayed on-top of all other elements on the screen.
R22. Access-Control
Normative: A conformant specification should specify a structured means for declaring that the Instantiated Widget requires access to resources outside the context of the decompressed representation of the Package (access-control declarations). If a conformant specification specifies a declarative structured means for access-control, then a model for how to process access-control declarations must be specified.
Example of security sensitive services that could require access-control include accessing end-user's storage device, or performing a cross- domain request. On a mobile security sensitive services that require access-control could include short message and voice-call services or access to the camera.
R23. XML and Micro-Syntaxes
Normative: A conformant specification should specify the Manifest language using XML syntax, as well as the rules for processing the Manifest language and any micro-syntaxes represented as character data or in attributes. A conformant specification may specify a formal schema for the language.
XML is generally accepted and understood by Widget development communities (see Appendix), and XML parsers generally have support for Unicode and other character encoding schemes that are required for effective internationalization and localization.
- Motivation:
- Compatibility with other standards, current development practice or industry best-practices, ease of use, internationalization and localization, longevity.
R24. Manifest independence
Normative: A conformant specification may provide guidelines for how the Manifest can be used separately from a Package.
For example, a server may automatically extract the Manifest from a Package and serve it upon request. The independent Manifest may then be used, for instance, for checking information about the Widget without needing to download the complete Package. This may be particularly useful for users of Widgets on mobile devices, where the cost of downloading data can sometimes be expensive for end-users.
- Motivation:
- Ease of use, Web delivery, device independence.
3.3 Widget Scripting Interfaces
This section enumerates the requirements that a conformant specification needs to address to standardize a Widgets API. The objective of this section is to ensure that a conformant specification specifies an API that allows authors to, amongst other things:
- Manipulate the preferences and properties of an Instantiated Widget.
- Capture Widget-specific events.
- Safely access services, resources, and other applications on a user's device.
Normative: A conformant specification must make it clear that only Widget Engines that support scripting are required to fulfill the requirements of Section 3.3.
R25. Instantiated Widget API
Normative: A conformant specification must specify a set of interfaces that expose the properties, methods, and events of an instantiated Widget. These interfaces should be encapsulated as a self-contained object or some similar data structure in a non object-oriented programming environment.
See for example Apple's Widget Object described in the Dashboard Reference and Microsoft's
System.Gadget Object described in the Sidebar Reference.
- Motivation:
- Ease of use, Compatibility with other standards, current development practice or industry best-practices.
R26. Configuring Runtime Properties
Normative: A conformant specification should specify a set of interfaces that expose relevant properties and methods of the Widget Engine.
Such properties should include localization information, operating environment details, availability of network access, etc. See for example Microsoft's Sidebar Reference.
This requirement should specify exactly which interfaces are required and should be based on the consolidated results of researching what is currently the norm across Market-Leading Widget Engines.
- Motivation:
- Ease of use, Compatibility with other standards, current development practice or industry best-practices.
R27. Changing Preferences
Normative: A conformant specification must specify a set of interfaces for dynamically getting and setting preferences specific for an Instantiated Widget.
- Motivation:
- Ease of use, Compatibility with other standards, current development practice or industry best-practices.
R28. Widget State Change Events
Normative: A conformant specification must define a set of states in the lifecycle of the Widget that are capturable through the script.
This requirement should specify exactly which events are required and should be based on the consolidated results of researching what is currently the norm across Market-Leading Widget Engines.
R29. Modal Priority
Normative: A conformant specification should specify how an Instantiated Widget (or any of its windows) should to categorize itself to the Widget Engine as critical, floating, output-only, etc. Some of these mode changes may require the user's attention, in which case the Widget Engine should find a suitable and non-intrusive way to draw the user's attention.
An example of this kind of behavior can be seen on Mac OS X, where a program's icon bounces in the dock when a program has a critical window to display.
R30. Accessing Resources, Services, and Applications
Normative: A conformant specification may specify APIs to access system resources, services, and applications.
Examples of device-specific services and resources that could be made available through script include cameras, SMS, and the address book. However, this requirement is beyond the scope of the WAF-WG Charter. There are other WGs working on this requirements such as the Ubiquitous Web Applications Working Group (UWA-WG), and the Open Mobile Alliance (OMA) Device Capabilities Working Group.
- Motivation:
- Compatibility with other standards, current development practice or industry best-practices, ease of use.
R31. ECMAScript Compatibility
Normative: A conformant specification must specify scripting interfaces described above (R25 to R30) so that they are implementable in ECMAScript.
- Motivation:
- Compatibility with other standards, current development practice or industry best-practices, internationalization and localization
3.4 Widget User Interface Language
Need to write an introduction that lists the objectives.
R32. Language Accessibility
Normative: A conformant specification should specify that the language used to declare the user interface of a Widget should be accessible at various levels: it should provide keyboard access to interactive graphical elements, and provide means to access the Widget's functionality through an non-graphical UI. The declared interface may also be accessible to screen readers, allowing relevant sections of text and functionality to be accessed by non-visual means.
- Motivation:
- Compatibility with other standards, current development practice or industry best-practices, ease of use.
3.5 Widget Engines
This section enumerates the requirements that a conformant specification needs to address to standardize certain aspects of Widget Engines. The objective of this section is to ensure that a conformant specification recommends features that will make Widget Engines interoperate more effectively with each other and with Web services.
R33. TLS and SSL Certificates
Normative: A conformant specification should recommend that, aside from including standard root certificates, Widget Engine accept TLS and SSL certificates from other sources.
Should recommend specific root certificates based on what leading Widget Engines already support. Should also recommend which standards to support.
- Motivation:
- Security, current development practice or industry best-practices, Web delivery, interoperability.
R34. Proxy and SOCKS
Normative: A conformant specification should recommend that Widget Engines provide support for proxy and sock servers.
Need to specify normative references for proxy and socks
R35. Automatic Updates
Normative: A conformant specification must specify a model to allow Widget Engines to automatically check if a new version of a Package has become available online using the IRI specified in R16.
For example, if the author has declared in the Manifest an IRI for where the Widget can be updated from, then the Widget Engine should, with the explicit permission from the user, periodically check over HTTP if the Widget has been updated.
R36. Persistent Storage of Preferences
Normative: A conformant specification should recommend that Widget Engines implement a means to persistently store user preferences for each Instantiated Widget.
R37. Multiple Widget Instances
Normative: A conformant specification must recommend that a Widget Engine allow multiple instances of a Package to be instantiated as described in R25.