
On the Internet, resources are identified using IRIs (Internationalized Resource Identifiers). For example, an SVG file called someDrawing.svg located at http://example.com might have the following IRI:
http://example.com/someDrawing.svg
An IRI can also address a particular element within an XML document by including an IRI fragment identifier as part of the IRI. An IRI which includes a IRI fragment identifier consists of an optional base IRI, followed by a "#" character, followed by the IRI fragment identifier. For example, the following IRI can be used to specify the element whose ID is "Lamppost" within file someDrawing.svg:
http://example.com/someDrawing.svg#Lamppost
Internationalized Resource Identifiers (IRIs) are a more generalized complement to Uniform Resource Identifiers (URIs). An IRI is a sequence of characters from the Universal Character Set [Unicode40]. A URI is constructed from a much more restricted set of characters. All URIs are already conformant IRIs. A mapping from IRIs to URIs is defined by the IRI specification, which means that IRIs can be used instead of URIs in XML documents, to identify resources. IRIs can be converted to URIs for resolution on a network, if the protocol does not support IRIs directly.
Previous versions of SVG, following XLink, defined a [IRI Reference] type as a URI or as a sequence of characters which must result in a URI reference after a particular escaping procedure was applied. The escaping procedure was repeated in the XLink specification [XLink], and in the W3C XML Schema Part 2: Datatypes specification [Schema2]. This copying introduced the possibility of error and divergence, but was done because the IRI specification was not yet standardized.
In this specification, the correct term IRI is used for this URI or sequence of characters plus an algorithm' and the escaping method is defined by reference to the IRI specification, which has since become an IETF Proposed Standard. Other W3C specifications are expected to be revised over time to remove these duplicate descriptions of the escaping procedure and to refer to IRI directly.
An XML resource identifier is a character string meant to be used as an IRI reference or URI reference. An XML resource identifier (XMLRI) may contain characters that, according to [RFC 3987] and [RFC 3986], must be escaped before the string can be used to retrieve the referenced resource. For details, see [XLink version 1.1]. XMLRI are used in the xlink:href attribute.
Some attributes allow both IRIs and text strings as content. To disambiguate a text string from a relative IRI, the functional notation FuncXMLRIis used. This is simply an XMLRI delimited with a functional notation. For historical reasons, the delimiters are "url(" and ")". The FuncXMLRI form is used in presentation attributes and navigation attributes.
SVG makes extensive use of IRI references, both absolute and relative, to other objects. For example, to fill a rectangle with a linear gradient, you first define a 'linearGradient' element and give it an ID, as in:
<linearGradient xml:id="MyGradient">...</linearGradient>
You then reference the linear gradient as the value of the 'fill' property for the rectangle, as in the following example:
<rect fill="url(#MyGradient)"/>
Some of the elements using IRI references have restrictions on them. Which parts of IRI references that are allowed on each element is listed in the table below.
The following possibilities exist in SVG. A referencing element supports one or more of these possibilities.
The referencing attribute can:
data: IRIs (e.g. "data:image/jpeg;base64,/9j..."). Note that data: (if XML) produces a different tree, but the data is
already loaded as it is part of the IRI itselfAn IRI reference not complying to the restrictions in the table below is an invalid IRI reference.
| Elements | Referencing attribute | A | B | C | D | E |
|---|---|---|---|---|---|---|
| 'set' | xlink:href | Yes, see Identifying the target element for an animation for reference rules. | No | No | No | No |
| 'animate' | xlink:href | Yes, see Identifying the target element for an animation for reference rules. | No | No | No | No |
| 'animateColor' | xlink:href | Yes, see Identifying the target element for an animation for reference rules. | No | No | No | No |
| 'animateMotion' | xlink:href | Yes, see Identifying the target element for an animation for reference rules. | No | No | No | No |
| 'animateTransform' | xlink:href | Yes, see Identifying the target element for an animation for reference rules. | No | No | No | No |
| 'discard' | xlink:href | Yes, see Identifying the target element for an animation for reference rules. | No | No | No | No |
| 'a' |
xlink:href xlink:role xlink:arcrole |
Yes, linking to animation elements. | Yes, referencing any element or a view on an SVG document (i.e. #svgView()). | Yes | Yes | Yes |
| 'use' | xlink:href | Yes, but a 'use' element must not reference an 'svg' element. | Yes, but the referenced fragment must not contain scripting, hyperlinking to animations or any externally referenced 'use' or 'animation' elements. | No | No | No |
| 'image' | xlink:href | No | No | No | Yes, but the 'image' element must reference content that is a raster image format. | Yes, but the content within the 'data:' reference must be a raster image. |
| 'animation' | xlink:href | No | No | Yes | No | Yes |
| 'prefetch' | xlink:href | Yes | Yes | Yes | Yes | No |
| 'audio' | xlink:href | No | No | No | Yes, depending on supported audio formats, indicated by the type attribute. | Yes |
| 'video' | xlink:href | No | No | No | Yes, depending on supported video formats, indicated by the type attribute. | Yes |
| 'foreignObject' | xlink:href | Yes | Yes | Yes | Yes | Yes |
| 'script' | xlink:href | No | No | No | Yes, but it must reference an external resource that provides the script content. | Yes |
| 'handler' | xlink:href | Yes | Yes | No | Yes, but it must reference an external resource that provides the script content. | Yes |
| 'listener' |
observer target handler |
Yes | No | No | No | No |
| Any element using the 'fill' property | 'fill' | Yes, only referencing a paint server, see Specifying paint. | No | No | No | No |
| Any element using the 'stroke' property | 'stroke' | Yes, only referencing a paint server, see Specifying paint. | No | No | No | No |
| Any element using the focus attributes |
'nav-next' 'nav-prev' 'nav-up' 'nav-up-right' 'nav-up-left' 'nav-left' 'nav-right' 'nav-down' 'nav-down-right' 'nav-down-left' |
Yes, see Specifying Navigation. | No | No | No | No |
| 'font-face-uri' | xlink:href | Yes, the reference must be to an SVG 'font' element. | Yes, the reference must be to an SVG 'font' element. | No | No | Yes |
| 'mpath' | xlink:href | Yes, only referencing a 'path' element. | No | No | No | No |
The following rules apply to the processing of invalid IRI references:
It is recommended that, wherever possible, referenced elements be defined inside of a 'defs' element. Among the elements that are always referenced are 'linearGradient' and 'radialGradient'. Defining these elements inside of a 'defs' element promotes understandability of the SVG content and thus promotes accessibility.
IRI references are normally specified with an href attribute in the XLink [XLINK] namespace. For example, if the prefix of 'xlink' is used for attributes in the XLink namespace, then the attribute is be specified as xlink:href. The value of this attribute forms a reference for the desired resource (or secondary resource, if there is a fragment identifier).
The value of the href attribute must be an XML Resource Identifier.
If the protocol, such as HTTP, does not support IRIs directly, the IRI is converted to a URI by the SVG implementation, as described in section 3.1 of the IRI specification.
Because it is impractical for any application to check that a value is an IRI reference, this specification follows the lead of the IRI Specification in this matter and imposes no such conformance testing requirement on SVG applications.
If the IRI reference is relative, its absolute version must be computed by the method of [XML-Base] before use.
Additional XLink attributes can be specified that provide supplemental information regarding the referenced resource.
<define name='svg.XLinkBase.attr' combine='interleave'>
<optional>
<attribute name='xlink:type' svg:animatable='true' svg:inheritable='false'>
<value>simple</value>
</attribute>
</optional>
<optional>
<attribute name='xlink:role' svg:animatable='false' svg:inheritable='false'>
<ref name='XMLRI.datatype'/>
</attribute>
</optional>
<optional>
<attribute name='xlink:arcrole' svg:animatable='false' svg:inheritable='false'>
<ref name='XMLRI.datatype'/>
</attribute>
</optional>
<optional>
<attribute name='xlink:title' svg:animatable='false' svg:inheritable='false'><text/></attribute>
</optional>
</define>
<define name='svg.XLinkHrefRequired.attr' combine='interleave'>
<optional>
<attribute name='xlink:href' svg:animatable='true' svg:inheritable='false'>
<ref name='XMLRI.datatype'/>
</attribute>
</optional>
</define>
<define name='svg.XLinkBaseRequired.attr' combine='interleave'>
<ref name='svg.XLinkBase.attr'/>
<ref name='svg.XLinkHrefRequired.attr'/>
</define>
<define name='svg.XLinkActuateOnLoad.attr' combine='interleave'>
<optional>
<attribute name='xlink:actuate' svg:animatable='false' svg:inheritable='false'>
<value>onLoad</value>
</attribute>
</optional>
</define>
<define name='svg.XLinkShowOther.attr' combine='interleave'>
<optional>
<attribute name='xlink:show' svg:animatable='false' svg:inheritable='false'>
<value>other</value>
</attribute>
</optional>
</define>
<define name='svg.XLinkEmbed.attr' combine='interleave'>
<optional>
<attribute name='xlink:show' svg:animatable='false' svg:inheritable='false'>
<value>embed</value>
</attribute>
</optional>
<ref name='svg.XLinkActuateOnLoad.attr'/>
<ref name='svg.XLinkBaseRequired.attr'/>
</define>
<define name='svg.XLinkRequired.attr' combine='interleave'>
<ref name='svg.XLinkShowOther.attr'/>
<ref name='svg.XLinkActuateOnLoad.attr'/>
<ref name='svg.XLinkBaseRequired.attr'/>
</define>
<define name='svg.XLinkReplace.attr' combine='interleave'>
<optional>
<attribute name='xlink:show' svg:animatable='false' svg:inheritable='false'>
<choice>
<value>new</value>
<value>replace</value>
</choice>
</attribute>
</optional>
<optional>
<attribute name='xlink:actuate' svg:animatable='false' svg:inheritable='false'>
<value>onRequest</value>
</attribute>
</optional>
<ref name='svg.XLinkBaseRequired.attr'/>
</define>
<define name='svg.XLink.attr' combine='interleave'>
<optional>
<ref name='svg.XLinkHrefRequired.attr'/>
</optional>
<ref name='svg.XLinkShowOther.attr'/>
<ref name='svg.XLinkActuateOnLoad.attr'/>
<ref name='svg.XLinkBase.attr'/>
</define>
In all cases, for compliance with either the "Namespaces in XML 1.0" or the "Namespaces in XML 1.1" Recommendation [XML-NS10][XML-NS], an explicit XLink namespace declaration must be provided whenever one of the above XLink attributes is used within SVG content. One simple way to provide such an XLink namespace declaration is to include an xmlns attribute for the XLink namespace on the 'svg' element for content that uses XLink attributes.
<?xml version="1.0"?>
<svg xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny">
<desc>Declaring the XLink namespace, as well as the SVG one</desc>
<image xlink:href="foo.png"/>
</svg>
The two files below are the referenced files in the use and animation examples further down.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
xml:id="animationRef" width="150" height="50" viewBox="0 0 150 50" fill="inherit">
<rect xml:id="aMovingRect" width="50" height="50" rx="5" ry="5" fill="inherit" stroke-width="3" stroke="black">
<animateTransform attributeName="transform" type="translate" values="0,0;0,100" begin="0" dur="2" fill="freeze"/>
</rect>
</svg>
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny"
xml:id="animationRef" width="150" height="50" viewBox="0 0 150 50" fill="inherit">
<rect xml:id="aMovingRect" width="50" height="50" rx="5" ry="5" fill="rgb(255,28,141)" stroke-width="3" stroke="black">
<animateTransform attributeName="transform" type="translate" values="0,0;0,100" begin="0" dur="2" fill="freeze"/>
</rect>
</svg>
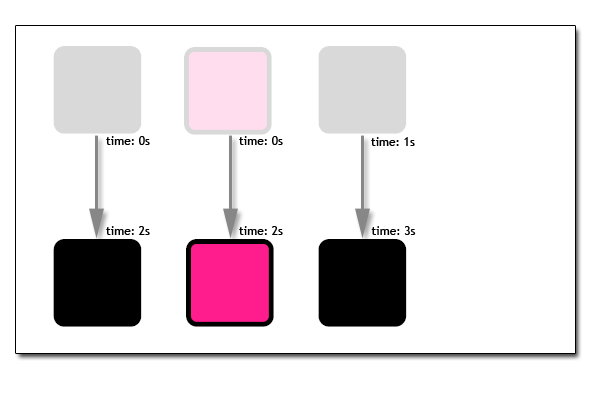
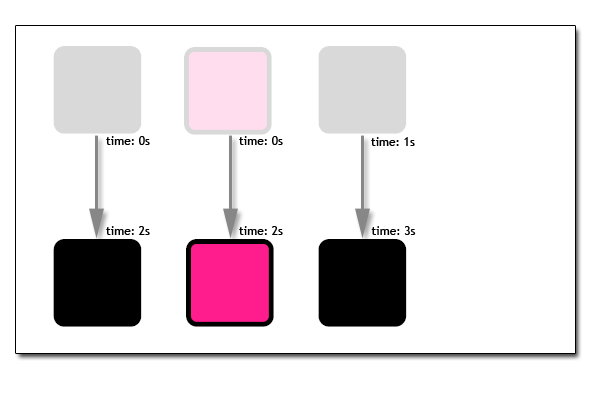
The following example illustrates how to reference SVG content from the animation element. Different 'fill' values are used to show the way properties are inherited on content referenced from the animation element.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny" width="100%" height="100%" viewBox="0 0 580 400">
<g fill="rgb(157,0,79)">
<animation x="20" xlink:href="referencedRect.svg"/>
<animation x="100" xlink:href="referencedRect2.svg"/>
<animation begin="1" x="180" viewport-fill="rgb(255,28,141)" xlink:href="referencedRect.svg"/>
</g>
</svg>
The image below shows the correct rendering of the animation example above. The arrows indicates the animation. The grayed rectangles shows the initial state (i.e. time=0), the colored rectangles shows the final state (animations are completed).

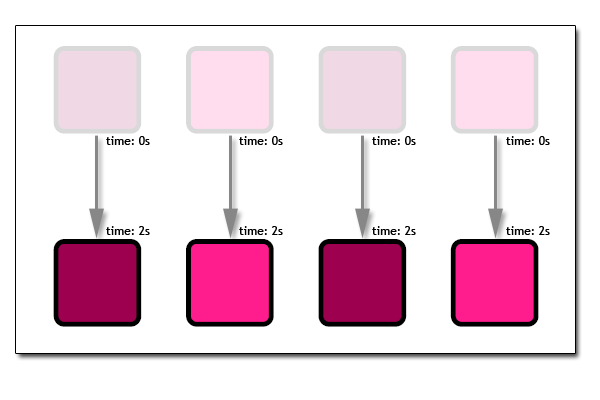
The following example illustrates the different ways SVG content can be referenced from a use element. Different 'fill' values are used to show the way properties are inherited on content referenced from the use element.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.2" baseProfile="tiny" width="100%" height="100%" viewBox="0 0 580 400">
<defs>
<g fill="green">
<rect xml:id="aMovingRect" width="50" height="50" rx="5" ry="5" fill="inherit" stroke-width="3" stroke="black">
<animateTransform attributeName="transform" type="translate" values="0,0;0,100" begin="0" dur="2" fill="freeze"/>
</rect>
</g>
</defs>
<g fill="rgb(157,0,79)">
<use x="20" xlink:href="#aMovingRect"/>
<use x="100" fill="rgb(255,28,141)" xlink:href="#aMovingRect"/>
<use x="180" xlink:href="referencedRect.svg#aMovingRect"/>
<use x="260" fill="rgb(255,28,141)" xlink:href="referencedRect.svg#aMovingRect"/>
</g>
</svg>
The image below shows the correct rendering of the use example above. The arrows indicates the animation. The grayed rectangles shows the initial state (i.e. time=0), the colored rectangles shows the final state (animations are completed).

In this section, the term "primary document" refers to a rootmost SVG document or SVG document fragment. If an SVG document is loaded directly by a web browser (e.g., the browser views file foo.svg), then it is the primary document. If an SVG document as a whole is referenced for inclusion by a parent document, such as using the HTML object or SVG animation elements, then that document itself shall also be a primary document. If an SVG document fragment is embedded inline within a non-SVG document, then the svg element shall define the root element for a subtree which acts as a primary document. In other words, it is the rootmost svg element for an SVG document fragment.
Implementations are free to optimize for the case of large resource library loaded into multiple primary documents, but logically each primary document shall represent its own separate, self-contained document instance. In particular, the conceptual processing model is that events (e.g., the document load event) are fired; scripts are executed in normal fashion and resource documents are modifiable by scripts; coordinate systems transformations are applied; timelines are initiated and animations begin; etc. For example, if document A.svg includes an animation element which refers to B.svg, then both are primary documents, and both shall represent separate, self-contained documents with their own scripting contexts and animation timelines.
The term "resource document" refers to a complete, self-contained SVG document which has at least one of its elements referenced as a resource by a primary document. For example, suppose document A.svg is loaded into a browser for viewing, and this document refers to a path element within B.svg via an IRI reference on a use element. In this case, A.svg is a primary document and B.svg is a resource document.
Each primary document must have an associated dictionary that maps all IRIs for resource documents it references; initially it is populated only with the primary document itself. Each resource or subresource loaded directly or indirectly must be resolved through that dictionary with resource documents downloaded as needed.
The conceptual model is that each resource document is loaded only once; if the same resource document is referenced multiple times directly or indirectly by the same primary document, that resource document is only retrieved and processed one time.
The conceptual processing model for resource documents is that the document is processed as a complete and separate SVG document instance. The only difference between a resource document and a primary document is that the primary document is rendered directly to the canvas, whereas all resource documents are conceptually rendered to an invisible (offscreen) canvas. In particular, the conceptual processing model is that events (e.g., the document load event) are fired; scripts are executed in normal fashion and resource documents are modifiable by scripts; coordinate systems transformations are applied; stylesheets are applied and the CSS cascade is run; timelines are initiated and animations begin; sXBL transformations are applied (not relevant to SVGT1.2); etc.
Because of HTTP redirects, the same source document might be retrieved from multiple different source IRIs. The rule for SVG is that documents are considered to be unique based on string comparisons of the full IRI after resolving relative IRIs into absolute IRIs and after taking into account HTTP redirects (i.e., use the post-redirect IRI instead of the original source IRI).
SVG provides an 'a' element, analogous to HTML's 'a' element, to indicate links (also known as hyperlinks or Web links). SVG uses XLink ([XLink]) for all link definitions.
SVG Tiny 1.2 only requires that user agents support XLink's notion of simple links. Each simple link associates exactly two resources, one local and one remote, with an arc going from the former to the latter.
A simple link is defined for each separate rendered element contained within the 'a' element; thus, if the 'a' element contains three 'circle' elements, a link is created for each circle. For each rendered element within an 'a' element, the given rendered element is the local resource (the source anchor for the link).
The remote resource (the destination for the link) is defined by an IRI specified by the XLink href attribute on the 'a' element. The remote resource may be any Web resource (e.g., an image, a video clip, a sound bite, a program, another SVG document, an HTML document, etc.). By activating these links (by clicking with the mouse, through keyboard input, voice commands, etc.), users may traverse hyperlinks to these resources.
Example link01 assigns a link to an ellipse.
<?xml version="1.0"?>
<svg width="5cm" height="3cm" viewBox="0 0 5 3" version="1.2" baseProfile="tiny"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Example link01 - a link on an ellipse
</desc>
<rect x=".01" y=".01" width="4.98" height="2.98"
fill="none" stroke="blue" stroke-width=".03"/>
<a xlink:href="http://www.w3.org">
<ellipse cx="2.5" cy="1.5" rx="2" ry="1"
fill="red" />
</a>
</svg>

If the above SVG file is viewed by a user agent that supports both SVG and HTML, then clicking on the ellipse will cause the current window or frame to be replaced by the W3C home page.
The element definition schema and content model for 'a' are not defined here. It is defined in all the places it can occur.
<define name='a.AT' combine='interleave'>
<ref name='svg.Core.attr'/>
<ref name='svg.Conditional.attr'/>
<ref name='svg.Properties.attr'/>
<ref name='svg.FocusHighlight.attr'/>
<ref name='svg.External.attr'/>
<ref name='svg.Focus.attr'/>
<ref name='svg.Transform.attr'/>
<ref name='svg.XLinkReplace.attr'/>
<optional>
<attribute name='target' svg:animatable='true' svg:inheritable='false'>
<choice>
<value>_replace</value>
<value>_self</value>
<value>_parent</value>
<value>_top</value>
<value>_blank</value>
<ref name='XML-Name.datatype'/>
</choice>
</attribute>
</optional>
</define>
Attribute definitions:
This attribute should be used when there are multiple possible targets for the ending resource, such as when the parent document is a multi-frame HTML or XHTML document. This attribute specifies the name or portion of the target window, frame, pane, tab, or other relevant presentation context (e.g., an HTML or XHTML frame, iframe, or object element) into which a document is to be opened when the link is activated. The values and semantics of this attribute are the same as the WebCGM Picture Behavior values [WebCGM]:
Note: The value _new is not a legal value for target (use _blank).
Animatable: yes.Because SVG content often represents a picture or drawing of something, a common need is to link into a particular view of the document, where a view indicates the initial transformations so as to present a closeup of a particular section of the document.
To link into a particular view of an SVG document, the IRI fragment identifier must be a correctly formed SVG fragment identifier. An SVG fragment identifier defines the meaning of the "selector" or "fragment identifier" portion of IRIs that locate resources of MIME media type "image/svg+xml".
An SVG fragment identifier can come in two forms:
An SVG fragment identifier is defined as follows:
SVGFragmentIdentifier ::= BareName |
SVGViewSpec
BareName ::= NCName
SVGViewSpec ::= 'svgView(' SVGViewAttributes ')'
SVGViewAttributes ::= SVGViewAttribute |
SVGViewAttribute ';' SVGViewAttributes
SVGViewAttribute ::= transformSpec
transformSpec ::= 'transform(' TransformList ')'
where:
An SVG fragment identifier must match the specified grammar. Spaces shall not be allowed in fragment specifications and commas must be used to separate numeric values within an SVG view specification.
Note: since fragment identifiers are stripped from IRIs before resolution, there is no need to escape any characters in fragments that are outside the repertoire of US-ASCII.
When a source document performs a link into an SVG document (for example, via an HTML [HTML4] anchor element (i.e., <a href=...> element in HTML) or an XLink specification [XLINK]), then the SVG fragment identifier shall specify the initial view into the SVG document, as follows:
Note: in SVG Tiny, only a single 'svg' element is allowed. Thus, the closest ancestor 'svg' element and the rootmost 'svg' element are the same. This is not true in other profiles of SVG, where the distinction becomes significant.