Deutsch English Español Français Italiano Nederlands Português Pусский
Прискорююча кнопка n назначена для пропусків при навігації по сторінкам. Пропуск для переходу на початок контента.
Даний документ є перекладом. У випадку будь-яких невідповідностей і помилок остання версія документу англійською мовою повинна розглядатися як офіційна. Першопочаткове авторське право належить W3C, як це вказано нижче.
Перекладач: Alexandr Shlapak (Олександр Шлапак)
http://www.w3.org/International/tutorials/svg-tiny-bidi/
Аудиторія: автори контенту SVG які приміняють невеликі SVG сторінки в скриптах, які вирівнюються справа наліво: Арабський та Іврит, або ті хто мають справу з вбудованим скриптовим текстом, що вирівнюється справа наліво. Цей матеріал можна застосувати коли ви створюєте документи в редакторі або за допомогою скриптів.
Cкрипти, які вирівнюються справа наліво включають Арабський, Іврит, Тана та Нко, і використовуються великою кількістю людей по всьому світу. Якщо ви новачок у налаштуванні двунаправленного тексту, то змусити його правильно відображатися іноді може здатися складним і заплутаним завданням, але це не так. Якщо ви вже намагалися це зробити або ще й не починали, то цей посібник повинен допомогти вам прийняти найкращий підхід щодо розмітки вашого контенту. Він також чітко пояснює, як працює двонаправлений алгоритм, щоб краще зрозуміти основні причини більшості проблем. Ми також розглянемо деякі загальні непорозуміння з розміткою для двобічного контенту.
Прочитавши цей посібник ви зможете:
Зверніть увагу, що SVG Tiny 1.2 специфікація була опублікована в якості Рекомендації 22 грудня 2008 року. Можливо пройде якийсь час, перш ніж функціональні можливості описані у цьому посібнику стануть широко поширеними.
У цьому розділі:
Додайте direction="rtl" до svg тегу для установки основного напрямку документа - справа наліво. Базовий напрям встановлює загальну спрямованість контексту для тексту всередині елемента, в якому він призначений.
Вам не потрібно явно визначати базовий напрямок для документів, які переважно вирівнюються зліва направо, так як це є замовчуванням.
Зробивши це, вам не буде потрібна додаткова розмітка спрямованості у вашому контенті. Значення властивості direction встановлюється в svg елементі і успадковується елементами, що відносяться до тексту протягом усього документу. Велика частина переупорядковування, яка необхідна для відображення тексту автоматично відбувається за рахунок двонаправленого алгоритму Unicode ('bidi алгоритм'). Це можна проілюструвати на прикладі нижче.
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="fa">
<title>...</title>
<desc>...</desc>
<text x="200" y="200"
font-size="10">داستان SVG Tiny 1.2 طولا ني است.</text>
</svg>
Це буде відображати текст в наступному (правильному) порядку, якщо реалізація підтримує bid обробку тексту:
![]()
Без властивості direction, текст виглядав би так:
![]()
Звичайно, є ситуації, коли вам може знадобитися застосувати більше розміток, і ми опишемо їх нижче. Крім того, додавання direction="rtl" до svg елементу призведе до деяких автоматичних впливів на властивості text-align та text-anchor, які ми незабаром також будемо описувати.
Хоча ви призначаєте спрямованість документа в svg тезі, не забудьте призначити
мову документа використовуючи атрибут xml:lang (дивіться Мовні теги в HTML та XML).
Однак, не робіть помилку, вважаючи, що призначення мови вказують спрямованість тексту, або навпаки!
Навіть якщо скриптовий subtag використовується у значенні атрибута мови, це не впливає на спрямованість
тексту в клієнтському додатку. Ви повинні завжди визначати напрями використовуючи атрибут dir.
Візуальне розташування тексту на Івриті було поширене в (дуже) старих HTML клієнтських додатках, які не підтримували двонаправлений алгоритм Unicode. Текст зберігається у вихідному коді в тому ж порядку в якому ви очікували б його при відображенні. (Це було не так часто в тексті написаному на Арабському скрипті, тому що це псує взаємозв'язок між символами.)
Текст із логічним розташуванням, текст зберігається в пам'яті в тому порядку, в якому він, як правило, був надрукований (і зазвичай вимовляється). Двонаправлений алгоритм Unicode потім застосовується в браузері, щоб відтворити правильне візуальне відображення. В даний час майже весь текст в Мережі розташований в логічному порядку.
Ви повинні завжди розміщати ваш контент, що вирівнюється справа наліво в логічному порядку, і покладатися на двонаправлений алгоритм та розмітку, щоб зробити так, щоб він правильно відображався. Якщо ви цього не зробите, то не можна буде здійснювати пошук вашого тексту, повторне використання тексту, легко підтримувати ваш контент, і т.д.
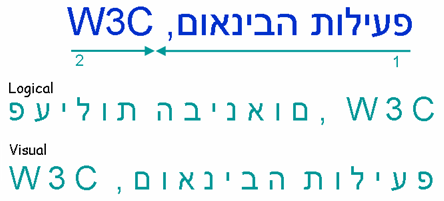
На малюнку нижче, фраза "פעילות הבינאום, W3C" (синя зверху) з'являється таким чином як вона зазвичай з'являється при відображенні в параграфі, що вирівнюється справа наліво. Пронумеровані стрілки показують напрямок читання. Ви дивитеся послідовності по порядку.
Протиставлення логічного і візуального порядку розташування.

Другий рядок показує порядок символів в пам'яті в логічному порядку кодування (передбачається, що перший символ пам'яті знаходиться зліва, той що поруч з ним справа, і так далі).
3-ій рядок показує порядок символів в пам'яті у візуальному порядку кодування (з тим самим припущенням про порядок розташування в пам'яті).
У цьому розділі:
Встановивши, базовий напрямок на рівні елементу svg, ви не повинні використовувати властивість direction в інших елементах, якщо тільки ви не хочете змінити базовий напрямок для того елементу.
Непотрібне використання властивості direction впливає на пропускну спроможність і потенційно створює непотрібну додаткову роботу по
обслуговувані сторінки.
Базовий напрямок, що встановлений властивістю direction тим не менш, впливає на те, як розташований змішаний текст і пунктуація всередині елемента text або textArea (це буде докладно описано трохи далі). Інколи, можливо, ви захочете змінити базовий напрямок для одного з цих елементів, якщо він написаний на іншій мові ніж решта сторінки.
Щоб зробити це, просто використовуйте властивість direction в тому елементі, або в елементі угрупування, що оточує відповідний контент.
У цьому прикладі ми використовуємо елемент угрупування навколо декількох елементів text, яким щоб виглядати правильно необхідно встановити основний напрямок зліва направо. Використання елемента угруповання зменшує обсяг роботи, яку ми повинні зробити, щоб досягти бажаного результату. Заданий напрямок успадковується закритими елементами text.
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="he">
<title>...</title>
<desc>...</desc>
<text x="200" y="20"
font-size="10">כתובת לפניות באנגליה:</text>
<g direction="ltr">
<text x="100" y="40"
font-size="10">3, Tennyson House</text>
<text x="100" y="50"
font-size="10">17 Clairbourne Road,</text>
<text x="100" y="60"
font-size="10">Harpenden AL5 4SD</text>
</g>
</svg>
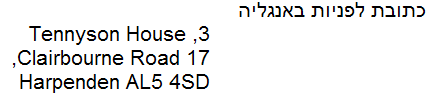
Без розмітки напрямку в елементі g, текст буде відображатися на зразок цього:

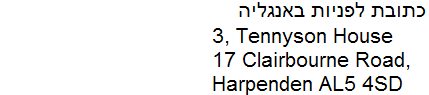
Із встановленою властивістю direction, текст буде виглядати як призначений.

Ви могли помітити, що вирівнювання тексту по відношенню до координати x різні для двох прикладів наведених вище. Ми обговоримо це далі.
Властивість text-align використовується із елементом textArea, і має такі значення: start, middle та end. Важливо пам'ятати, що перше і останнє з цих значень пов'язані з текстом логічно, а не фізично.
start означає місце, де зазвичай починається читання рядка, що задає поточний базовий напрямок. Коли базовий напрямок зліва направо, то це означає - зліва від елемента TextArea. Якщо навпаки - базовий напрямок справа наліво, то це означає - справа від елемента TextArea.
Для end, просто навпаки.
Це інтуїтивно, якщо ви використовували CSS з HTML, так як властивість direction в CSS автоматично вирівнює текст справа в блочному елементі.
У цьому прикладі Урду вирівнювання справа наліво, що встановлене в елементі svg успадковується елементом textArea.
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="ur">
<title>...</title>
<desc>...</desc>
<textArea x="20" y="20" width="200">
فعالیت بینالمللیسازی، W3Cنا
عالمگیر ویب کو حقیقی طور پر عالمگیر بنانا
</textArea>
</svg>
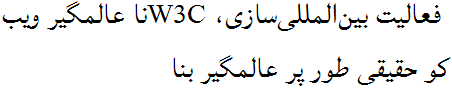
На екрані, текст повинен виглядати по правому краю в межах області textArea, як показано нижче, так як значення за замовчуванням text-align встановлене start, то для базового напрямку справа наліво це означає вирівнювання по правому краю.

Властивість text-anchor використовується із елементом text, і його значеннями також є: start, middle та end. Знову ж таки, перше і останнє з цих значень пов'язані з текстом логічно, а не фізично.
Якщо ви не вказали базового напрямку, або ви вказали direction="ltr", та якщо значення text-anchor встановлене як start, текст буде поширюватися на право по осі координат х. Якщо ви встановили direction="rtl", тоді текст буде поширюватися на ліво по осі координат х. За замовчуванням значення text-anchor встановлене - start.
Для end - навпаки.
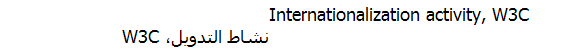
В цьому Англійському/Арабському прикладі, ми використовуємо два елементи text, обидва із тією ж координатою х, а також із однаковим значенням за замовчуванням для text-anchor.
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
xml:lang="en">
<title>...</title>
<desc>...</desc>
<text x="200" y="10"
font-size="10">Internationalization activity, W3C</text>
<text direction="rtl" x="200" y="20"
font-size="10">نشاط التدويل، W3C</text>
</svg>
Хоча координата x для обох елементів text однакова, текст буде відображатися на зразок цього:

Ви повинні мати на увазі, що напрямок, в якому текст поширюється від точки х (дивіться попередній приклад) залежить від базового напрямку, тобто значення властивості direction, та not від того, чи ви маєте справу з Латинським або Арабським текстом (або текстом на Івриті). Це важливо.
Це означає, що, наприклад, список термінів, що містить Латинські та Близькосхідні слова очікувано зіпсує вирівнювання елементів.
Наступний приклад містить змінні рядки на Івриті та на Латиниці:
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 400 400"
direction="rtl" xml:lang="he">
<title>...</title>
<desc>...</desc>
<text x="200" y="20"
font-size="10">W3C ,פעילות הבינאום</text>
<text x="200" y="30" xml:lang="en"
font-size="7">(Internationalization Activity, W3C)</text>
<text x="200" y="50"
font-size="10">ליצור מהרשת רשת כלל עולמית באמת</text>
<text x="200" y="60" xml:lang="en"
font-size="7">(Making the World Wide Web worldwide)</text>
</svg>
Всі елементи в адресному списку будуть відображатися по правому краю. Нам не потрібно робити нічого особливого для рядків написаних тільки на Латинській мові, так що вони вишиковуються в лінію з рештою:

Те, що ви повинні пам'ятати, однак, якщо ви з якихось причин, застосовуєте direction="ltr" для одного із елементів text, ви повинні також вказати text-anchor="end" для цього елемента, так що він буде продовжувати вишиковуватися з іншими.
У цьому розділі:
У попередніх розділах ми вже згадували, що іноді не досить просто додати інформацію про напрямок до svg тегу. У цьому розділі ми розглянемо, коли і чому потрібно більше контролю, і зокрема, ми розглянемо, як розмічати елементи tspan для направлення (для якого необхідно ввести властивість unicode-bidi).
Результат застосування двунаправленного алгоритму залежить від загального базового напрямку фрази, абзацу, блоку або сторінки, в яких він застосовується. Базовий напрямок встановлює спрямований контекст, який bidi алгоритм спрямовує до різних точок, щоб вирішити, як поводитися з текстом.
Базовий напрямок або встановлюється явно найближчим батьківським елементом, який використовує властивість direction, або, за відсутності таких батьківських елементів, він успадковує спрямованість svg тегу за замовчуванням - зліва направо.
Зауважимо, що для блокових елементів основний напрямок справа наліво можна встановити тільки за допомогою властивості direction.
Ми вже знаємо, що послідовність Латинських символів надається (тобто показується) один за одним зліва направо (ми можемо побачити це на цій сторінці). З іншого боку, bidi алгоритм надасть послідовність строго типізованих RTL (справа наліво) символів один за іншим справа наліво.
Це не залежить від поточного базового напрямку, і працює, тому що кожен символ в Unicode має пов'язану спрямовану властивість. Більшість літер строго типізовані як LTR. Літери у скриптах, які вирівнюються справа наліво строго типізовані як RTL.
Спрямоване введення.

Коли текст з різною спрямованістю надається вбудованим, алгоритм bidi візуалізує кожну послідовність символів, з тією ж спрямованістю що й окрема спрямована дія.
Таким чином, в наступному прикладі є три спрямовані дії:
Спрямовані дії.

Інший спосіб подивитися на це, є те що зміни в напрямку відзначають межі спрямованих дій. Зверніть увагу, щоб це зробити вам не потрібна жодна розмітка чи стилізація.
Особливо важливо розуміти, що порядок, в якому відображаються спрямовані дії на сторінці залежить від базового напрямку, якому надають перевагу.
Слова на зображенні нижче відокремлюють спрямовані дії. Верхній рядок знаходиться в контексті, в якому основний напрямок - LTR; внизу - RTL. Символи в обох рядках на малюнку зберігаються в пам'яті точно в такому самому порядку, але візуальний порядок спрямованих дій, при відображенні, змінюється на протилежний.
Вплив базового напрямку на відображення спрямованих дій.

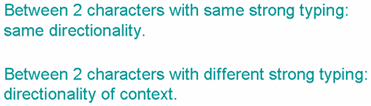
Пробіли та розділові знаки не є строго типізованими як LTR або RTL в Unicode, так як вони можуть бути використані в будь-якому типі скрипта. Тому вони класифікуються як нейтральні.
Що цікаво? Коли алгоритм bidi зустрічає символи з властивостями нейтральної спрямованості (такі, як пробіли і розділові знаки), він визначає як їх обробити, дивлячись на оточуючі символи.
Нейтральний символ між двома строго типізованими символами з тим же типом спрямованості буде мати таку ж саму спрямованість. Так нейтральний символ між двома строго типізованими RTL символами буде розглядатися як RTL символ, і матиме ефект розширення спрямованої дії. Ось чому три Арабських слова у цій фразі LTR (розділені тільки пробілом, який має нейтральну спрямованість) читаються справа наліво, як єдина спрямована дія. (Перше арабське слово, що ви читаєте це مفتاح потім معايير потім الويب.)
Нейтральні символи як частина спрямованої дії.

Зверніть увагу, що вам для цього як і раніше не потрібні ніякі розмітка або стилізація. І, що тут досі є тільки три спрямовані дії.
Дійсно цікаве настає тоді, коли пробіл або розділовий знак ставиться між двома строго типізованими символами із різною спрямованістю, тобто на кордоні між спрямованими діями. У такому випадку нейтральний символ, або символи, будуть розглядатися так, ніби вони мають базове спрямування.
Навіть якщо є кілька нейтральних символів між двома різними строго типізованими символами, всі вони будуть розглядатися в базовому спрямуванні.
Нейтральні символи.

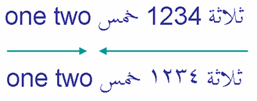
Цифри в RTL скриптах вирівнюються зліва направо в межах потоку, що вирівнюється справа наліво, але вони обробляються bidi алгоритмом трохи по-іншому, ніж слова. Вони, як говорять, мають слабку спрямованість. Два приклади на малюнку показують цю відмінність.
Цифри.

Перший приклад використовує європейські цифри, '1234', другий виражає те ж число, використовуючи Арабсько-Індійські цифри, ١٢٣٤. В обох випадках цифри в номері читаються зліва направо.
Тому що число слабо типізоване, число розглядається як частина тексту на арабській мові, так що два арабських слів, які оточують номер розглядається як частина тієї ж спрямованої дії, хоча на екрані послідовність цифр - LTR.
Відзначимо також, що, поряд з числом, такі визначені у противному випадку нейтральні символи, як символи валют, будуть розглядатися як частина числа, а не нейтральні символи.
Алгоритм bidi буде добре обробляти текст в більшості ситуацій, і, як правило не потрібно спеціальної розмітки або іншого пристрою, і потрібен для іншого, а не для встановлення загального напрямку документу. Вам би дуже пощастило, якщо би постійно все було б так легко. Ось наш перший приклад ситуації, коли двонаправленому алгоритму потрібно трохи допомогти.
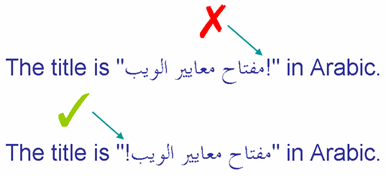
Перший рядок на цьому малюнку показує знак оклику, який є частиною вбудованого Арабського тексту, який з'являється в неправильному місці. Другий рядок показує бажаний результат.
Нейтральні символи між спрямованими діями можуть закінчуватися там, де їх бути не повинно.

Враховуючи наші попередні обговорення алгоритму bidi, ми легко можемо зрозуміти, чому це відбулося. Тому що знак оклику був введений між останньою RTL літерою 'ب' (зліва) та LTR літерою 'i' (слова 'in') його спрямованість визначається основним напрямком параграфу (тут LTR). Зверніть увагу, що не має значення, що є фактично два розділові знаки та пробіл в цій позиції - вони всі нейтральні символи і тому це впливає на них однаково. Так як знак оклику розглядається як LTR він приєднується до спрямованої дії, яка включає текст 'Арабською мовою'.
Так як же ми отримуємо розділові знаки в потрібному місці?
Одна із відповідей це поставити Арабську
цитату в елемент tspan та використати властивість direction, щоб змінити базовий напрямок в межах елемента tspan на RTL.
На відміну від елементів контейнера, які ми розглянули раніше, елемент tspan вимагає від вас вказати як властивість unicode-bidi, так і властивість direction, для того, щоб зміна базового напрямку була ефективною. Значення яке вам потрібно - це embed. (Пізніше ми розглянемо використання bidi-override.)
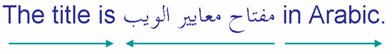
<text>The title is "<tspan direction="rtl" unicode-bidi="embed" xml:lang="ar"> ... !</tspan>" in
Arabic.</text>Середовище редагування, яке ви використовуєте не може показати, знак оклику в потрібному місці у вихідному коді, але він повинен виглядати правильно при відображенні.
Зверніть увагу як span тег потрапляє всередину лапок - лапки є частиною навколишнього Англійського тексту.
Інша можливість - ввести невидимий, суворо типізований RTL символ після знака оклику. Таким чином, знак оклику буде інтерпретуватися як RTL і приєднається до Арабської спрямованої дії.
Просто так вийшло, що є такий символ Unicode, як U+200F, що називається RIGHT-TO-LEFT MARK (мітка справа наліво) (RLM). Є
схожий символ, U+200E, що називається LEFT-TO-RIGHT MARK (мітка зліва направо) (LRM). Оскільки символ невидимий ви можете віддати перевагу фактичному введенню числового посилання (‏)
Додавання цього символу відразу після знаку оклику видаватиме бажаний результат.
<text>The title is "... !‏" in
Arabic.</text>Якщо вже є розмітка навколо цитати, ймовірно, є сенс тут використовувати тільки властивість direction, а не керуючий символ. В іншому випадку простішим може бути використання керуючого символу.
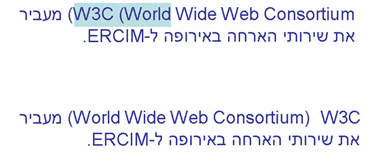
Верхній рядок наступного малюнку показує що станеться зі список RTL елементів всередині LTR речення, якщо ми будемо спиратися виключно на
двонаправлений алгоритм (тобто, якщо ми не використовували властивість direction для того, щоб встановити базовий напрямок). У нашому прикладі порядок у списку невірний, тому що перші два арабських слова слід поміняти місцями, і проміжні коми,
, які є частиною Англійського тексту, повинні з'явитися відразу праворуч від першого слова.
Другий рядок на малюнку показує бажаний результат.
Нейтральні символи між текстом однакового напрямку можуть бути неправильно інтерпретовані в якості частини єдиної дії.

Причиною відмови є те, що за допомогою строго типізованого справа наліво (RTL) символу з обох сторін, двонаправлений алгоритм бачить нейтральну кому* як частину Арабського тексту. Він інтерпретує перші два Арабських слова і кому у вигляді списку на Арабській мові. Насправді кома є частиною Англійського тексту, і повинна відмічати кордон двох направлених дій в Арабській мові.
У попередньому розділі ми вважали нейтральний символ частиною спрямованого контексту встановленого базовим напрямком, але це не так; в цьому розділі нейтральний символ має бути частиною спрямованої дії, в той час як він є дійсно частиною загального спрямованого контексту.
Просте рішення полягає у використанні іншого невидимого символу Unicode, на цей раз LEFT-TO-RIGHT MARK, поруч з комою. Це ставить наші нейтральні розділові знаки між строго типізованими RTL і LTR символами і змушує їх взяти на себе спрямованість базового напрямку, яка є зліва направо в Англійському тексті. Це розбиває Арабські слова на дві окремі спрямовані дії, які розташовуються LTR відповідно до переважаючого напрямку параграфа.
<text>The names of these states in Arabic are ...,‎ ... and ... respectively.</text>Знову ж таки, заради видимості ви можете віддати перевагу використанню NCR (‎).
Наступна картина показує інший приклад, де розмітка не потрібна, і керуючий символ Unicode робить роботу набагато простіше. Знову ж таки, верхній рядок блакитного кольору на малюнку показує результат, коли ви будете покладатися виключно на двонаправлений алгоритм, а другий рядок показує бажаний результат.
Бажаний результат був досягнутий шляхом розміщення ‏ поряд з дужкою, що повинна була стати частиною контексту на Івриті, але
яка з'являється між двома інтервалами Латинського тексту. Ефект мітки RLM - розділити Латинський текст на три окремі спрямовані дії, які
розміщені відповідно до базового напрямку RTL.
Інший приклад використання RLM або LRM, на цей раз в контексті на Івриті.

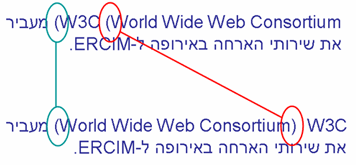
Можливо, ви помітили, що на додаток до зміни позиції, одна із круглих дужок в попередньому прикладі, також фактично змінила і форму. Це було повністю автоматичним, і трапляється, тому що ці символи - так звані дзеркальні символи в Unicode.
Дзеркальні символи, як правило, пари символів, такі як круглі дужки, квадратні дужки, тощо, форма яких при відображенні залежить від того, частиною якого контексту вони є: LTR або RTL. Вам не потрібно змінювати символ для зміни форми. Кінці відкритої круглої дужки завжди дивляться у бік текстового потоку. На зображенні нижче, у верхньому рядку дужка обведена червоним дивиться праворуч, так як вона розглядається як відкриваюча дужка деякого Латинського тексту. У нижньому варіанті тексту, такий же символ (знову обведений червоним) розглядається як відкриваюча дужка, що відноситься до Єврейського тексту (тобто розгорнута назва слідує за скороченням в порядку читання), і тому виглядає інакше.
Дзеркальні символи.

Це означає, що чи збережений контент на Арабській мові/Івриті чи на Латиниці, ви все одно на початку тексту, що в знаходиться дужках повинні використовувати той самий символ LEFT
PARENTHESIS (ліва кругла дужка). Іншими словами, відносьтесь до дзеркальних символів так, як начебто будь-яке слово
left (ліво) в назві означає 'opening' (відкриття), та right (право) означає 'closing' (закриття).
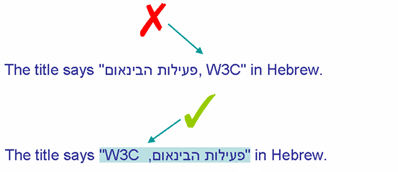
Unicode алгоритм bidi та LRM/RLM мітки працюють досить добре, коли є тільки один рівень змішаного тексту. Якщо у вас є ситуації, коли є два або більше рівнів вкладеності спрямованого тексту вам потрібно інше рішення. Ця картина показує Латинське речення, яке містить цитату на Івриті, яка, у свою чергу, містить як Іврит так і Латинський текст ('W3C').
Порядок двох слів на Івриті правильний, але текст 'W3C' повинен з'явитися в лівій частині цитати і кома повинна з'явитися між Єврейським текстом і 'W3C'.
Досягнення бажаного відображення за допомогою розмітки, щоб відкрити новий рівень вкладення.

Проблема виникає тому що, направлені потоки в даний час впорядковані відповідно до базового напрямку LTR. Однак, усередині цитати на Івриті, правильним розташуванням за замовчуванням має бути RTL.
Для вирішення цієї проблеми ми повинні відкрити новий рівень вкладення. Для цього вам потрібно помістити цитату в елемент tspan і призначити його спрямованість RTL використовуючи властивості direction та unicode-bidi.
<text>The title says "<tspan direction="rtl" unicode-bidi="embed"> ... </tspan>" in Hebrew.</text>Є також керуючі символи Unicode які ви можете використовувати для того, щоб досягнути того ж результату, але через те, що вони встановлюють базову спрямованість фрагменту тексту за допомогою невидимих меж це не рекомендується.
Таким чином, у той час як ви просто використовуєте властивість direction на таких контейнерних елементах, як svg, g, text та textArea, ви повинні використовувати як direction так і unicode-bidi="embed" у елементах tspan, так як вони є вбудованими.
Інше корисне значення unicode-bidi - це bidi-override. Вам не потрібно буде його використовувати дуже часто. Воно описане у наступному розділі.
Можуть бути випадки, коли ви взагалі не хочете, щоб bidi алгоритм робив свою роботу по зміні порядку. У цих випадках вам знадобляться додаткові розмітки, щоб оточити текст, який хочете залишити невпорядкованим.
У SVG це досягається за допомогою використання значення bidi-override властивості unicode-bidi поряд з властивістю direction. Знову ж таки, є керуючі символи Unicode які ви можете
використовувати, щоб досягти того ж результату, але через те, що вони створюють області з невидимими кордонами, це
не рекомендується.
Приклад тексту, де ви хочете перевизначити двонаправлений алгоритм.

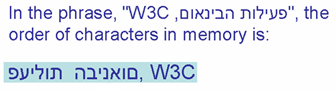
Наприклад, на малюнку зображений текст на Івриті як впорядкований в пам'яті. Для досягнення цього ефекту ви можете використовувати властивість unicode-bidi.
<text x="20" y="80" direction="ltr" unicode-bidi="bidi-override"> ... </text>Unicode надає спеціальні, невидимі коди форматування для побудови або перевизначення результату двонаправленого алгоритму у вигляді простого тексту, так само, як описана SVG розмітка в цьому посібнику.
Є цілий ряд керуючих символів в Unicode, які можна використати для створення такого самого ефекту як розмітка для вбудованого двонаправленого тексту. Вони перераховані в наступній таблиці:
| Символ | Код | Еквівалентна розмітка |
|---|---|---|
| RLE | U+202B | <tspan direction="rtl" unicode-bidi="embed"> |
| LRE | U+202A | <tspan direction="ltr" unicode-bidi="embed" |
| RLO | U+202E | <tspan direction="rtl" unicode-bidi="bidi-override" |
| LRO | U+202D | <tspan direction="ltr" unicode-bidi="bidi-override" |
| U+202C | </tspan> |
Unicode в Мовах Розмітки радить не використовувати їх, коли доступна розмітка, і, зокрема не рекомендує змішувати керуючі коди і розмітку.
Для отримання додаткової інформації по цій темі дивіться Керуючі символи Unicode чи розмітка для підтримки bidi на сайті W3C Інтернаціоналізації.
Однак, є деякі ситуації, коли керуючі символи Unicode є єдиним засобом для вираження спрямованості. Це той випадок, для таких простих текстових елементів, як title та desc. Ці елементи визначені для підтримки лише символів, а не розмітки. Тому не
можна використовувати властивості direction або unicode-bidi в частині контенту елемента.
Атрибут text, теж не може бути відмічений за спрямованістю, тому символи управління Unicode повинні бути використані для того, щоб вказати, спрямованість.
Зверніть увагу, що інші речі, такі як мова, не можуть бути розмічені для частини простого текстового контенту або для значень атрибутів.
Розкажіть нам про те, що Ви думаєте.
Переклад Англійського контенту від 2009-01-07. Переклад останнього оновлення 2011-12-08 19:00 GMT
Для перегляду історії внесення змін до перекладу натисність tutorial-svg-tiny-bidi в блоге i18n.
Copyright © 2009-2011 W3C® (MIT, ERCIM, Keio, Beihang), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.