

|
Le menu Style vous permet de changer l'apparence de vos documents de deux façons différentes :
Les premières entrées du menu Style sont consacrées aux CSS et les deux dernières entrées aux éléments HTML.
Chacune des quatre entrées du menu Style appelle une
boîte de dialogue qui permet l'association d'un attribut de
style aux éléments courants sélectionnés
:
Dans toutes ces boîtes de dialogue, les boutons Défaut permettent de supprimer l'information de style correspondant pour les éléments sélectionnés.
Toutes les modifications faites avec ces boîtes de dialogue peuvent être vues immédiatement dans la vue formatée et également dans la vue structure.
La largeur et la hauteur de n'importe quel élément dans un document
peuvent être changées de façon intéractive, de la même façon que les zones actives. En tapant sur la touche
Control sur le clavier et en cliquant sur le bouton du milieu de la souris,
vous pouvez redimensionner la boîte associée à l'élément situé sous le
curseur. Quand vous lâchez le bouton de la souris, la taille de l'élément est
changée et un attribut style est associé à l'élément.
Quand l'élément redimensionné est une image, cette image est retaillée pour remplir sa nouvelle boîte.
Quand un attribut style a été associé à un élément, vous
pouvez utiliser cet élément comme un modèle pour créer ou modifier une règle
de style. Sélectionnez cet élément (vous devez sélectionner un seul élément
et cet élément doit avoir un attribut style) et choisissez
Créer une règle depuis le menu Style. Une
boîte de dialogue surgit et visualise une liste de sélecteurs CSS. Cette
liste inclus toutes les classes qui sont définies pour le document courant,
ainsi que les types d'élément auquel le style est associé. Choisissez un
sélecteur dans cette liste ou entrez un nouveau nom de classe et cliquer sur
le bouton Confirmer. Le style de l'élément sélectionné est
désormais associé au sélecteur choisi et l'attribut style est
supprimé pour l'élément sélectionné. Son contenu est déplacé à l'élément
STYLE, dans le HEAD document, et tous les éléments
correspondant au sélecteur sont visualisés dans le nouveau style.
Quand vous avez créé de nouvelles classes avec la commande Créer une règle, vous pouvez associer ces classes à certains éléments dans le document. Choisissez Appliquer une classe depuis le menu Style. Une boîte de dialogue surgit, affichant toutes les classes existantes. Choisissez une de ces classes. Les éléments sélectionnés sont désormais visualisés avec le style associé à la classe choisie.
Pour associer une classe à un élément, vous pouvez également utiliser le menu Attributs. Ce menu permet aussi d'effacer un attribut de classe pour un élément ou de le changer : l'attribut de classe se manipule comme un autre attribut.
Un document peut associer plusieurs feuilles de style externes qui sont chargées avec le document et lui sont appliquées. Une feuille de style externe peut s'appliquer à plusieurs documents. Quand la même feuille de style s'applique à plusieurs documents affichés, Amaya ne charge qu'une seule instance de la feuille de style.
L'utilisateur peut définir une feuille de style spécifique qui s'applique à tous les documents chargés. Cette feuille de style est appelée Feuille de Style Utilisateur et est le fichier localamaya.css conservé dans l'environement de l'utilisateur (Le répertoire d'AmayaHome). Par exemple si vous préférez afficher les document en Helvetica et imprimer avec une police de caractères de petite taille, vous pouvez créer votre feuille de style utilisateur avec les règles CSS suivantes :
@media print {
BODY {font-size: 10pt}
}
@media screen {
BODY {font-family: Helvetica}
}
L'entrée de feuilles de style donne accès à une série de commandes qui permettent de contrôler les feuilles de style CSS externes et celles qui donnent les préférences de l'utilisateur :
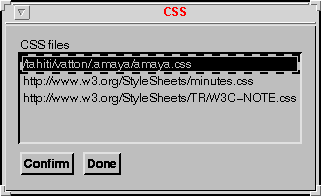
Les commandes Ouvrir, Désactiver et Réactiver peuvent être appliquées aux feuilles de style qui donnent les préférences de l'utilisateur, mais les commandes Ajouter et Retirer concernent uniquement les feuilles de style reliées. La figure suivante montre la liste des feuilles de style CSS proposées pour la commande Ouvrir. Si aucune feuille de style CSS n'est actuellement appliquée à un document, une boîte de dialogue expliquera "qu'aucun fichier CSS n'est disponible".

HTML fournit certains éléments de niveau de caractère qui permettent d'associer du style aux chaînes de caractères. Deux entrées depuis le menu Style permettent de manier ces éléments HTML.
La commandeTypes information du menu
Style présente un sous-menu offrant un choix d'éléments HTML
qui définissent des styles abstraits. Sélectionnez tout d'abord une chaîne de
caractères dans votre page et ensuite choisissez une commande dans ce menu.
La chaîne de caractères sélectionnée reçoit le style correspondant. Trois de
ces styles sont également disponibles par l'intermédiaire des boutons :
emphasis ( ),
strong (
),
strong ( ) and
) and code ( ).
).
La commandeÉléments caractères du menu Style offre un autre menu changeant le style du texte. Les premières entrées de ce menu peuvent être remplacées par CSS et ne devraient pas être utilisées. Elles sont là uniquement pour se conformer à l'implémentation de HTML 3.2.
Pour supprimer le style d'une chaîne de caractères, sélectionnez tout d'abord la chaîne et appliquez de nouveau la commande qui a été utilisée pour associer le style que vous voulez supprimer. Toutes les commandes des sous-menus Types information et Éléments caractères s'annulent si elles sont appliquées de nouveau.