CSS/Selectors/pseudo-classes/:lang
Appearance
Pseudo-classes :lang
The :lang(C) pseudo-class represents an element that is in language C. Whether an element is represented by a :lang() selector is based solely on the element's language value being equal to the identifier C, or beginning with the identifier C immediately followed by "-".
Syntax
:lang(C){ properties }
Point, Note
- "C" must be a valid CSS identifier and must not be empty. (Otherwise, the selector is invalid.)
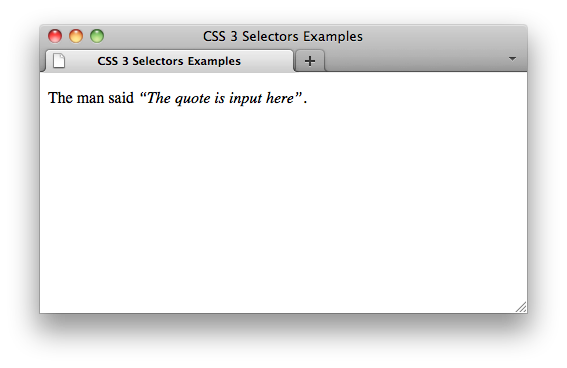
Example
[style.css]
:lang(en){
font-style: italic;
}
[index.html]
<body> <p>The man said <q lang="en">The quote is input here</q>.</p> </body>
CSS defines the :lang pseudo-class in 6.6.3. The language pseudo-class :lang.