CSS/Selectors/pseudo-classes/:focus
Pseudo-classes :focus
The :focus pseudo-class applies while an element has the focus (accepts keyboard or mouse events, or other forms of input).
Syntax
selector:focus{ properties }
Point, Note
- There may be document language or implementation specific limits on which elements can become :active or acquire :focus.
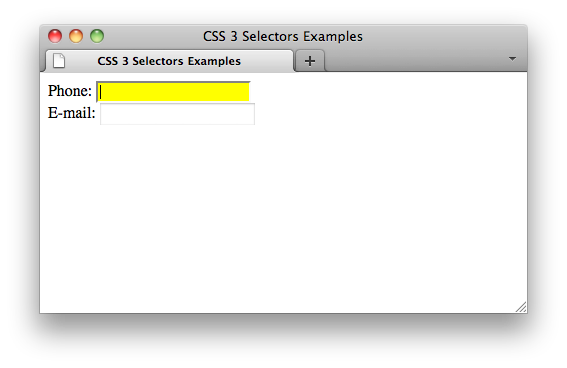
Example
[style.css]
input:focus{
background-color: yellow;
}
[index.html]
<body> <form> Phone: <input type="tel"><br> E-mail: <input type="email" disabled="disabled"> </form> </body>
CSS defines the :focus pseudo-class in 6.6.1.2. The user action pseudo-classes :hover, :active, and :focus.