CSS/Selectors/pseudo-classes/:disabled
Appearance
Pseudo-classes :disabled
The :disabled pseudo-class represents user interface elements that are in an disabled state.
Syntax
:disabled{ properties }
Point, Note
- Mostly use on form elements.
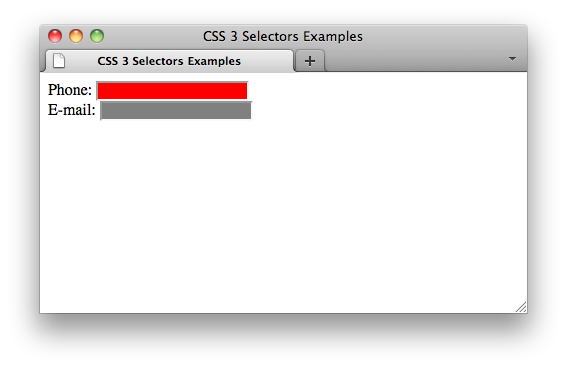
Example
[style.css]
input:enabled{
background-color: red;
}
input:disabled{
background-color: gray;
}
[index.html]
<body> <form> Phone: <input type="tel"><br> E-mail: <input type="email" disabled="disabled"> </form> </body>
CSS defines the :disabled pseudo-class in 6.6.4.1. The :enabled and :disabled pseudo-classes.