CSS/Selectors/pseudo-classes/:enabled
Pseudo-classes :enabled
The :enabled pseudo-class represents user interface elements that are in an enabled state.
Syntax
:enabled{ properties }
Point, Note
- Mostly use on form elements.
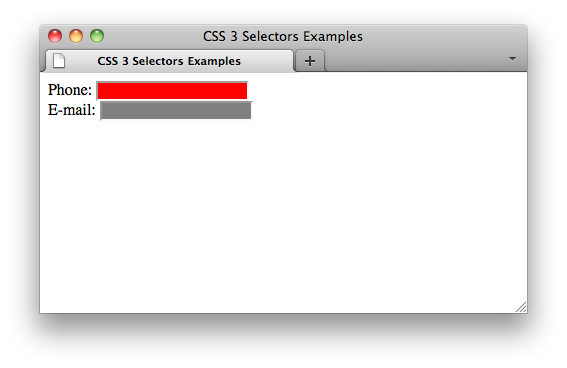
Example
[style.css]
input:enabled{
background-color: red;
}
input:disabled{
background-color: gray;
}
[index.html]
<body> <form> Phone: <input type="tel"><br> E-mail: <input type="email" disabled="disabled"> </form> </body>
CSS defines the :enabled pseudo-class in 6.6.4.1. The :enabled and :disabled pseudo-classes.