CSS/Selectors/pseudo-classes/:not
Appearance
Pseudo-class :not
The :not pseudo-class represents an element that is not represented by its argument.
Syntax
selector:not(){ properties }
Example
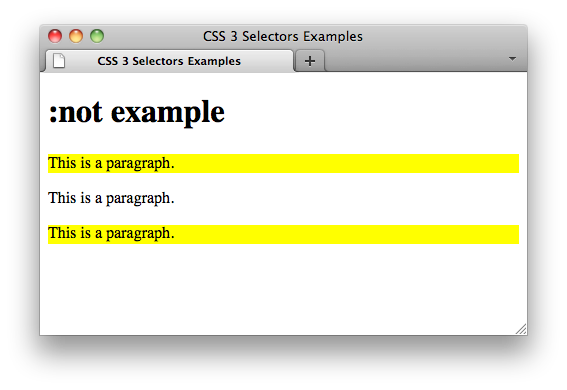
Example A
The following selector matches all p elements in an HTML document that are not "#example"(value of id attribute):
[style.css]
p:not(#example){
background-color: yellow;
}
[index.html]
<body> <h1>:not example</h1> <p>This is a paragraph.</p> <p id="example">This is a paragraph.</p> <p>This is a paragraph.</p> </body>
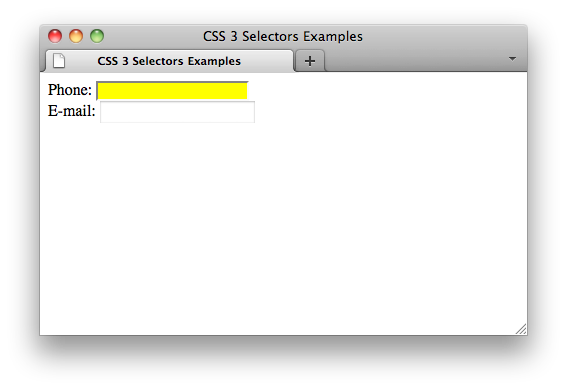
Example B
The following selector matches all input elements in an HTML document that are not disabled:
[style.css]
input:not([DISABLED]){
background-color: yellow;
}
[index.html]
<body> <form> Phone: <input type="tel"><br> E-mail: <input type="email" disabled="disabled"> </form> </body>
CSS defines the :not pseudo-class selector in 6.6.7. The negation pseudo-class.