3.1 Reading the
examples
The examples below are DIAL code snippets showing DISelect expressions
within XHTML 2 [XHTML 2]
Elements and attributes with the sel: prefix are bound to the
DISelect namespace URI http://www.w3.org/2004/06/diselect
Attribute values starting with di-cssmq are the DISelect starter set XPATH
functions for delivery context access derived from facilities in CSS 3
media queries [CSS3 Media Queries]
Attribute values with the dcn: prefix are bound to the
Delivery Context [Delivery
Context] namespace, http://www.w3.org/2004/06/dc.
| Editorial note |
|
| The examples will be
illustrate schema and namespace declarations once the DIAL schema is
available |
3.3 Level of text
discourse
Under a given delivery context it may be appropriate to deliver a teaser,
summary, or full article representing the same textual content. In this
example, the speed of connection (bandwidth) is the deciding factor as to
what will be selected:
<!-- query the current bandwidth and store in a convenience variable-->
<sel:variable name="bandwidth" value="dcn:search('bandwidth')"
<sel:select>
<!-- in this delivery context example the bandwidth may be low, medium, or high -->
<sel:when expr="$bandwidth = 'slow'">
<p>Hatton wins big fight</p>
</sel:when>
<sel:when expr="$bandwidth = 'medium'">
<p>Ricky Hatton wins big fight and becomes pound-for-pound king</p>
</sel:when>
<sel:when expr="$bandwidth = 'high'">
<p>...(full article text here, including hi-res image of the knockout punch)...</p>
</sel:when>
</sel:select>
3.4 Images
Although mechanisms exist to automatically adapt a single image at request
time, so that it best suits the requesting device, DIAL allows graphic
designers to ensure suitable pre-built images may be selected. Typically
these will be of a higher quality than an adapted image.
In this example, DISelect's representation of
[CSS3 Media Queries] is used as a selection
criterion.
<!-- query the requesting device's browser resolution in dpi and store in a convenience variable-->
<sel:variable name="res" value="di-cssmq-resolution('dpi')"/>
<sel:select>
<sel:when expr="$res > 500>
<object sel:selid="Cornish Yarg" src="yarg_hi.jpg"/>
</sel:when>
<sel:when expr="$res > 200>
<object sel:selid="Cornish Yarg" src="yarg_mid.jpg"/>
</sel:when>
<sel:otherwise>
<object sel:selid="Cornish Yarg" src="yarg_low.gif"/>
</sel:otherwise>
</sel:select>
3.5 Object
fallback
Here follows a more complex example involving multiple selection criteria,
and nested expressions. The author's intent is to deliver a full movie to
premium subscribers with devices connected on a fast bandwidth. If these
criteria are not met, or if the subscriber's device does not support movies,
or the battery level is low, then an image will be sent instead. In addition
the author wishes to deliver a movie (where relevant) tailored for the
current screen orientation, taking into account that the user may have a
swivel-screen device.
<!-- all sel: elements are from the DISelect namespace, all dcn: elements are from the Delivery Context Interfaces namespace-->
<!-- acquire contextual information. The dcn: queries here have example search arguments-->
<sel:variable name="power" value="dcn:search('battery')"/>
<sel:variable name="bandwidth" value="dcn:search('bandwidth')"/>
<sel:variable name="playMovies" value="dcn:search('movieSupport')"/>
<sel:variable name="isSubscriber" value="dcn:search('userSubscriptionStatus')"/>
<!-- orientation here includes devices where the user has manually changed orientation via a swivel-screen-->
<sel:variable name="orientation" value="dcn:search('currentScreenOrientation')"/>
<!-- ensure that the user receives content suitable for their delivery context...-->
<sel:select>
<!-- first check if the user is a subscriber and are entitled to premium content-->
<sel:when expr="$isSubscriber = true">
<sel:select> <!-- note we can nest declarations... -->
<!-- if this next statement is true, we know we can deliver a movie:-->
<sel:when expr="$power > 20 and $playMovies= true and $bandwidth='fast'">
<sel:select>
<sel:when expr="$orientation='portrait'">
<object sel:selid="HelloWorldMovie" src="HW_movie_portrait.mov"/>
</sel:when>
<sel:when expr="$orientation='landscape'">
<object sel:selid="HelloWorldMovie" src="HW_movie_landscape.mov"/>
</sel:when>
<sel:otherwise><!--connection and battery prevent movie being sent-->
<object sel:selid="HelloWorld" src="HW.jpg"/>
<p>Your battery or bandwidth are not sufficient for the full content - please try later</p>
</sel:otherwise>
</sel:select>
<sel:otherwise><!-- not a subscriber-->
<object sel:selid="HelloWorld" src="HW.jpg"/>
<p>Subscribe to see the full content!</p>
</sel:otherwise>
</sel:select>
</sel:select>
3.7 Tables
An authoring challenge for tables is that there is a limit to the number
of columns which can be provided across all delivery contexts. For example, a
small-screen device will be unable to display all columns without making the
cell contents so small as to be illegible.
DIAL provides the ability to selectively include a column, depending on
the delivery context. This ensures that the less semantically important
columns can be excluded, leaving a less rich, but still functional, user
experience.
This selection is achieved by use of the expr attribute on
the XHTML 2.0 col element. If the expr attribute is
not present, that column is considered to be critical and will appear in all
delivery contexts (assuming that the ancestor elements of the col are not
excluded via evaluation of their own DI Select statements)..
The DIAL processor will evaluate the XPATH expression in the
expr attribute, based on the delivery context. If
true, then the col will be included; if
false, it will not be included as the output of DIAL
processing.
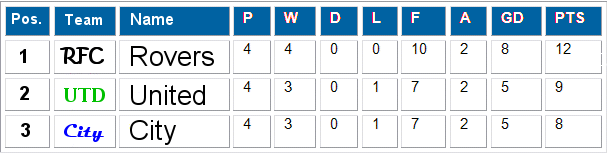
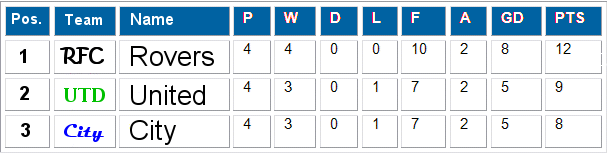
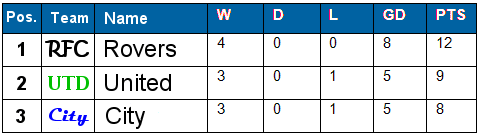
In the following example, we have a table representing the status of three
teams in a local five-a-side football league.
<!-- store the usable display width in a variable for convenience and performance-->
<sel:variable name="dispWidth" value="dcn:cssmq-width('px')"/>
<table>
<colgroup id="league-table">
<!-- for each column, declare when it should be selected.
Absence of sel:expr means it must be selected in all delivery contexts-->
<col id="position"/>
<col id="logo" />
<col id="name" sel:expr="$dispWidth > 400"/>
<col id="played" sel:expr="$dispWidth > 400"/>
<col id="won" sel:expr="$dispWidth > 150" />
<col id="drawn" sel:expr="$dispWidth > 150" />
<col id="lost" sel:expr="$dispWidth > 150" />
<col id="goals-for" sel:expr="$dispWidth > 600" />
<col id="goals-against" sel:expr="$dispWidth > 600"/>
<col id="goal-difference" sel:expr="$dispWidth > 150" />
<col id="points" />
</colgroup>
<tbody>
<tr>
<th>Position</th>
<th>Team</th>
<th>Name</th>
<th>P</th>
<th>W</th>
<th>D</th>
<th>L</th>
<th>F</th>
<th>A</th>
<th>GD</th>
<th>Pts.</th>
</tr>
<!-- ...instance data for the table here.-->
</tbody>
</table>
The columns provide some information crucial to understanding the league
table (position, team identifier, points) and supplementary information that
provides further detail (played, won, drawn, lost, goals for and against).
Since we are expecting to deliver the table to delivery contexts that cannot
display all the data, we can inform the DIAL processor to exclude the less
important columns. In this case we have included the sel:expr
attribute to evaluate whether the usable device width is above certain
thresholds. The useable device width is determined via the Delivery
Context: XPath Access Functions 1.0 [DCXPATH]
dcn:cssmq-width
function.
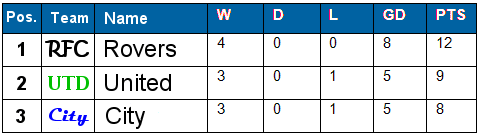
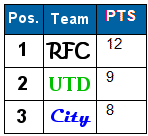
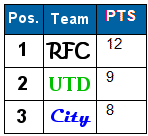
The following diagrams show the result of requesting and rendering the
example table with various delivery contexts.

The first table instance (above) contains all available information and
would be rendered on a device with a wider display (greater than 600 pixels
in this case), such as a desktop computer or Web TV. In these contexts, all
the sel:expr statements have evaluated to true, and
so all columns are included.

The second instance has been requested by a device with a usable width of
405 pixels. As such all sel:expr statements evaluate to
true, except for:
<col id="played" sel:expr="$dispWidth > 500"/>
<col id="goals-for" sel:expr="$dispWidth > 600" />
<col id="goals-against" sel:expr="$dispWidth > 600"/>
...and hence these are excluded.

The final instance shows the result of a request from a device with narrow
usable width (less than 150 pixels). As such all the sel:expr
statements evaluate to false, and only those critical columns
without selection statements are included.
Note:
For the example above where display is conditional on the device width, it
is possible to achieve the same result using CSS3 Media Queries [CSS3 Media Queries] directly. However the
caveat is that technique will only work on devices compliant with that
specification.