HTML Techniques for Web Content Accessibility Guidelines
1.0
W3C Note 6 November 2000
- This version:
-
http://www.w3.org/TR/2000/NOTE-WCAG10-HTML-TECHS-20001106/
- (plain text, PostScript,
PDF, gzip tar file of HTML, zip archive of HTML)
- Latest version:
-
http://www.w3.org/TR/WCAG10-HTML-TECHS/
- Previous version:
-
http://www.w3.org/TR/2000/NOTE-WCAG10-HTML-TECHS-20000920/
- Editors:
- Wendy Chisholm, W3C;
Gregg Vanderheiden, Trace R & D
Center University of Wisconsin -- Madison;
Ian Jacobs, W3C
Copyright
©1999 - 2000 W3C® (MIT,
INRIA, Keio), All Rights
Reserved. W3C
liability,
trademark, document
use and software
licensing rules apply.
This document describes techniques for authoring accessible Hypertext Markup
Language (HTML) content
(refer to HTML 4.01
[HTML4]). This document is intended to help authors of Web content
who wish to claim conformance to "Web Content Accessibility Guidelines 1.0"
([WCAG10]). While the techniques in
this document should help people author HTML that conforms to "Web Content
Accessibility Guidelines 1.0", these techniques are neither guarantees of
conformance nor the only way an author might produce conforming content.
This document is part of a series of documents about techniques for
authoring accessible Web content. For information about the other documents in
the series, please refer to "Techniques for Web Content Accessibility
Guidelines 1.0" [WCAG10-TECHS].
Note: This document contains a number of examples that
illustrate accessible solutions in CSS but also deprecated examples that
illustrate what content developers should not do. The deprecated examples are
highlighted and readers should approach them with caution -- they are meant for
illustrative purposes only.
This version has been published to correct some broken links in the previous
version.
The 6 November 2000 version of this document is a Note in a series of Notes
produced and endorsed by the Web Content
Accessibility Guidelines Working Group (WCAG WG). This Note has not been
reviewed or endorsed by W3C Members. The series of documents supersedes the
single document 5 May 1999 W3C
Note Techniques for Web Content Accessibility Guidelines 1.0. The topics
from the earlier document have been separated into technology-specific
documents that may evolve independently. Smaller technology-specific documents
allow authors to focus on a particular technology.
While the "Web Content Accessibility Guidelines 1.0" Recommendation [WCAG10] is a
stable document, this series of companion documents is expected to evolve as
technologies change and content developers discover more effective techniques
for designing accessible Web content.
The
history of changes to the series of documents as well as the list of open and closed
issues are available. Readers are encouraged to comment on the document and
propose resolutions to current issues. Please send detailed comments on this
document to the Working Group at
w3c-wai-gl@w3.org; public archives are
available.
The English version of this specification is the only normative version. Translations of
this document may be available.
The list of known errors in this document is available at "Errata in Web Content
Accessibility Guidelines." Please report errors in this document to wai-wcag-editor@w3.org.
The Web Accessibility Initiative (WAI) of the World Wide Web
Consortium (W3C) makes available a variety of resources on
Web accessibility. WAI Accessibility Guidelines are produced as part of the WAI Technical Activity. The
goals of the Web Content Accessibility Guidelines Working Group are described
in the
charter.
A list of current W3C Recommendations and
other technical documents is available.
Content developers should use structural markup and use it according to
specification. Structural elements and attribute (refer to the index of HTML elements and attributes to identify them)
promote consistency in documents and supply information to other tools (e.g.,
indexing tools, search engines, programs that extract tables to databases,
navigation tools that use heading elements, and automatic translation software
that translates text from one language into another.
Checkpoints in this section:
- 13.2 Provide metadata to add semantic information to pages
and sites. [Priority 2]
Some structural elements provide information about the document itself. This
is called "metadata" about the document -- metadata is information about data.
Well-crafted metadata can provide important orientation information to users.
HTML elements that provide useful information about a document include:
Note that the (mandatory) TITLE element, which only appears once in a
document, is different from the "title" attribute,
which applies to almost every HTML 4.01 element. Content developers should use
the "title" attribute in accordance with the HTML 4.01 specification. For
example, "title" should be used with links to provide information about the
target of the link.
This element can be used to provide information about the creator of the
page.
1.1.3 The META element
Checkpoints in this section:
- 7.4 Until user agents provide the ability to stop the
refresh, do not create periodically auto-refreshing pages. [Priority 2]
,
- 7.5 Until user agents provide the ability to stop
auto-redirect, do not use markup to redirect pages automatically. Instead,
configure the server to perform redirects. [Priority 2] .
This element can specify metadata for a document including keywords, and
information about the author. Please refer to the section on automatic page
refresh for information on why META should not be used to
redirect or auto-refresh pages.
The following are deprecated HTML examples. The first
changes the user's page at page at regular intervals. Content developers should
not use this technique to simulate "push" technology.
Developers cannot predict how much time a user will require to read a page;
premature refresh can disorient users. Content developers should avoid periodic
refresh and allow users to choose when they want the latest information.
Deprecated example.
<META http-equiv="refresh" content="60">
<BODY>
<P>...Information...
</BODY>
End example.
The following HTML example (using the META element) forwards the user from
one page to another after a timeout. However, users should not
redirect users with this markup since is non-standard, it disorients users, and
it can disrupt a browser's history of visited pages.
Deprecated example.
<HEAD>
<TITLE>Don't use this!</TITLE>
<META http-equiv="refresh" content="5;
http://www.example.com/newpage">
</HEAD>
<BODY>
<P>If your browser supports Refresh,
you'll be transported to our
<A href="http://www.example.com/newpage">new site</A>
in 5 seconds, otherwise, select the link manually.
</BODY>
End example.
Checkpoints in this section:
- 3.2 Create documents that validate to published formal
grammars. [Priority 2]
Validating to a published formal grammar and declaring that validation at
the beginning of a document lets the user know that the structure of the
document is sound. It also lets the user agent know where to look for semantics
if it needs to. The W3C Validation
Service validates documents against a whole list of published
grammars.
It is preferable to validate to W3C grammars. Refer to the Technologies
Reviewed for Accessibility.
1.1.5 The
LINK element and navigation tools
Checkpoints in this section:
- 13.9 Provide information about document collections (i.e.,
documents comprising multiple pages.). [Priority 3]
Content developers should use the LINK element and
link types (refer to [HTML4], section 6.12) to describe
document navigation mechanisms and organization. Some user agents may
synthesize navigation tools or allow ordered printing of a set of documents
based on such markup.
Example.
The following LINK elements might be included in
the head of chapter 2 of a book:
<LINK rel="Next" href="chapter3">
<LINK rel="Prev" href="chapter1">
<LINK rel="Start" href="cover">
<LINK rel="Glossary" href="glossary">
End example.
1.1.6 The LINK element and alternative documents
Checkpoints in this section:
- 6.5 Ensure that dynamic content is accessible or provide an
alternative presentation or page. [Priority 2]
The LINK element may also be used to designate alternative documents.
Browsers should load the alternative page automatically based on the user's
browser type and preferences. For example, use the LINK element as follows:
Example.
User agents that support LINK will load the alternative page for those users
whose browsers may be identified as supporting "aural","braille", or "tty"
rendering.
<HEAD>
<TITLE>Welcome to the Virtual Mall!</TITLE>
<LINK title="Text-only version"
rel="alternate"
href="text_only"
media="aural, braille, tty">
</HEAD>
<BODY><P>...</BODY>
End example.
Checkpoints in this section:
- 12.3 Divide large blocks of information into more manageable
groups where natural and appropriate. [Priority 2]
The following HTML 4.01 mechanisms group content and make it easier to
understand.:
All of these grouping mechanisms should be used when appropriate and
natural, i.e., when the information lends itself to logical groups. Content
developers should not create groups randomly, as this will confuse all users.
1.2.1
Checkpoints in this section:
- 3.5 Use header elements to convey document structure and use
them according to specification. [Priority 2]
Long documents are often divided into a variety of chapters, chapters have
subtopics and subtopics are divided into various sections, sections into
paragraphs, etc. These semantic chunks of information make up the structure of
the document.
Sections should be introduced with the HTML heading elements (H1-H6). Other markup may complement these elements to
improve presentation (e.g., the HR element to create a
horizontal dividing line), but visual presentation is not sufficient to
identify document sections.
Since some users skim through a document by navigating its headings, it is
important to use them appropriately to convey document structure. Users should
order heading elements properly. For example, in HTML, H2 elements should
follow H1 elements, H3 elements should follow H2 elements, etc. Content
developers should not "skip" levels (e.g., H1 directly to H3). Do not use
headings to create font effects; use style sheets to
change font styles for example.
Note that in HTML, heading elements (H1 - H6) only start sections, they
don't contain them as element content. The following HTML markup shows how
style sheets may be used to control the appearance of a heading and the content
that follows:
<HEAD>
<TITLE>Cooking techniques</TITLE>
<STYLE type="text/css">
/* Indent heading and following content */
DIV.section2 { margin-left: 5% }
</STYLE>
</HEAD>
<BODY>
<H1>Cooking techniques</H1>
... some text here ...
<DIV class="section2">
<H2>Cooking with oil</H2>
... text of the section ...
</DIV>
<DIV class="section2">
<H2>Cooking with butter</H2>
... text of the section ...
</DIV>
End example.
See also the section on links.
Checkpoints in this section:
- 4.1 Clearly identify changes in the natural language of a
document's text and any text equivalents (e.g., captions).
[Priority 1]
If you use a number of different languages on a page, make sure that any
changes in language are clearly identified by using the "lang" attribute:
Example.
<P>And with a certain <SPAN lang="fr">je ne sais quoi</SPAN>,
she entered both the room, and his life, forever. <Q>My name
is Natasha,</Q> she said. <Q lang="it">Piacere,</Q>
he replied in impeccable Italian, locking the door.
End example.
Identifying changes in language are important for a number of reasons:
- Users who are reading the document in braille will be able to substitute
the appropriate control codes (markup) where language changes occur to ensure
that the braille translation software will generate the correct characters
(accented characters, for instance). These control codes also prevent braille
contractions from being generated, which could further confuse the user.
Braille contractions combine commonly used groups of characters that usually
appear in multiple cells into a single cell. For example, "ing" which usually
takes up three cells (one for each character) can be contracted into a single
cell.
- Similarly, speech synthesizers that "speak" multiple languages will be able
to generate the text in the appropriate accent with proper pronunciation. If
changes are not marked, the synthesizer will try its best to speak the words in
the primary language it works in. Thus, the French word for car, "voiture" would be pronounced "voter" by a speech synthesizer
that uses English as its primary language.
- Users who are unable to translate between languages themselves, will be
able to have unfamiliar languages translated by machine translators.
Checkpoints in this section:
- 4.3 Identify the primary natural language of a document.
[Priority 3]
It is also good practice to identify the primary language of a document,
either with markup (as shown below) or through HTTP headers.
Example.
<HTML lang="fr">
....rest of an HTML document written in French...
</HTML>
End example.
The following sections discuss ways to add structure to pieces of text.
Checkpoints in this section:
- 3.3 Use style sheets to control layout and presentation.
[Priority 2]
The proper HTML elements should be used to mark up emphasis: EM and STRONG. The B and I elements should not be used;
they are used to create a visual presentation effect. The EM and STRONG
elements were designed to indicate structural emphasis that may be rendered in
a variety of ways (font style changes, speech inflection changes, etc.)
Checkpoints in this section:
- 4.2 Specify the expansion of each abbreviation or acronym in
a document where it first occurs. [Priority 3]
Mark up abbreviations and acronyms with ABBR and ACRONYM and use "title" to
indicate the expansion:
Example.
<P>Welcome to the <ACRONYM title="World Wide Web">WWW</ACRONYM>!
End example.
This also applies to shortened phrases used as headings for table row or
columns. If a heading is already abbreviated provide the expansion in ABBR. If
a heading is long, you may wish to provide an abbreviation, as described in Data Tables.
Example.
...
<TH>First name</TH>
<TH><ABBR title="Social Security Number">SS#</ABBR>
...
End example.
Checkpoints in this section:
-
3.7 Mark up quotations. Do not use quotation markup for formatting effects
such as indentation. [Priority 2]
The Q and BLOCKQUOTE
elements mark up inline and block quotations, respectively.
Example.
This example marks up a longer quotation with
BLOCKQUOTE:
<BLOCKQUOTE cite="http://www.example.com/loveslabourlost">
<P>Remuneration! O! that's the Latin word for three farthings.
--- William Shakespeare (Love's Labor Lost).
</P>
</BLOCKQUOTE>
End example.
Checkpoints in this section:
- 3.1 When an appropriate markup language exists, use markup
rather than images to convey information. [Priority 2]
Using markup (and style sheets) where possible rather than images (e.g., a
mathematical equation) promotes accessibility for the following reasons:
- Text may be magnified or interpreted as speech or braille.
- Search engines can use text information.
As an example, consider these techniques for putting mathematics on the
Web:
- Ensure that users know what variables represent, for example, in the
equation "F = m * a", indicate that F= Force, m = mass, a = acceleration.
- For straightforward equations, use characters, as in "x + y = z"
- For more complex equations, mark them up with MathML ([MATHML]) or
TeX. Note. MathML can be used to create very accessible
documents but currently is not as widely supported or used as TeX.
- Provide a text description of the equation and, where possible, use
character entity references to create the mathematical symbols. A text
equivalent must be provided if the equation is represented by one or more
images.
TeX is commonly used to create technical papers which are then converted to
HTML for publication on the Web. However, converters tend to generate images,
use deprecated markup, and use tables for layout. Consequently, content
providers should:
- Make the original TeX (or LaTeX) document available on the Web. There is a
system called "AsTeR" ([ASTER]) that can create an auditory
rendition of TeX and LaTeX documents. Also, IBM has a plug-in for Netscape and
Internet Explorer that reads TeX/LaTeX documents and some of MathML (refer to
[HYPERMEDIA]). Note. These tools work primarily in
the English environment and may not work so well with speech synthesizers whose
primary language is not English.
- Ensure that the HTML created by the conversion process is accessible.
Provide a single description of the equation (rather than "alt" text on every
generated image as there may be small images for bits and pieces of the
equation).
The HTML 4.01 specification defines the following structural elements for
miscellaneous markup needs:
- CITE
- Contains a citation or a reference to other sources.
- DFN
- Indicates that this is the defining instance of the enclosed term.
- CODE
- Designates a fragment of computer code.
- SAMP
- Designates sample output from programs, scripts, etc.
- KBD
- Indicates text to be entered by the user.
- VAR
- Indicates an instance of a variable or program argument.
- INS
- Indicates text inserted into a document.
- DEL
- Indicates text deleted from a document.
Checkpoints in this section:
- 3.6 Mark up lists and list items properly.
[Priority 2]
The HTML list elements DL, UL,
and OL should only be used to create lists, not for
formatting effects such as indentation. Refer to information on CSS and tables
for layout in the CSS Techniques
[WCAG10-CSS-TECHNIQUES].
Ordered lists help non-visual users
navigate. Non-visual users may "get lost" in lists, especially in nested
lists and those that do not indicate the specific nest level for each list
item. Until user agents provide a means to identify list context clearly (e.g.,
by supporting the ':before' pseudo-element in CSS2), content developers should
include contextual clues in their lists.
For numbered lists, compound numbers are more informative than simple
numbers. Thus, a list numbered "1, 1.1, 1.2, 1.2.1, 1.3, 2, 2.1," provides more
context than the same list without compound numbers, which might be formatted
as follows:
1.
1.
2.
1.
3.
2.
1.
and would be spoken as "1, 1, 2, 1, 2, 3, 2, 1", conveying no information
about list depth.
[CSS1]
and [CSS2]
allow users to control number styles (for all lists, not just ordered) through
user style sheets.
Example.
The following CSS2 style sheet shows how to specify compound numbers for
nested lists created with either UL or OL elements. Items are numbered as "1",
"1.1", "1.1.1", etc.
<STYLE type="text/css">
UL, OL { counter-reset: item }
LI { display: block }
LI:before { content: counters(item, "."); counter-increment: item }
</STYLE>
End example.
Until either CSS2 is widely supported or user agents allow users to control
rendering of lists through other means, authors should consider providing
contextual clues in unnumbered nested lists. Non-visual users may have
difficulties knowing where a list begins and ends and where each list item
starts. For example, if a list entry wraps to the next line on the screen, it
may appear to be two separate items in the list. This may pose a problem for
legacy screen readers.
To change the "bullet" style of unordered list items created with the LI element, use style sheets. In CSS, it is possible to
specify a fallback bullet style (e.g., 'disc') if a bullet image cannot be
loaded.
Example.
<HEAD>
<TITLE>Using style sheets to change bullets</TITLE>
<STYLE type="text/css">
UL { list-style: url(star.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI>Audrey
<LI>Laurie
<LI>Alice
</UL>
End example.
To further ensure that users understand differences between list items
indicated visually, content developers should provide a text label before or
after the list item phrase:
Example.
In this example, new information is communicated through text ("New"), font
style (bold), and color (yellow bullet, red text on yellow background).
<HEAD>
<TITLE>Bullet styles example</TITLE>
<STYLE type="text/css">
.newtxt { font-weight: bold;
color: red;
background-color: yellow }
.newbullet { list-style : url(yellow.gif) disc }
</STYLE>
</HEAD>
<BODY>
<UL>
<LI class="newbullet">Roth IRA <SPAN class="newtext">New</SPAN></LI>
<LI> 401(k)</LI>
</UL>
</BODY>
End example.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
Avoid using images as bullets in definition lists created with DL, DT, and
DD. However, if this method is used, be sure to provide a text
equivalent for the images.
Deprecated example.
<HEAD>
<TITLE>Deprecated example using image in DL lists</TITLE>
</HEAD>
<BODY>
<DL>
<DD><IMG src="star.gif" alt="* ">Audrey
<DD><IMG src="star.gif" alt="* ">Laurie
<DD><IMG src="star.gif" alt="* ">Alice
</DL>
End example.
Content developers should avoid list styles where bullets provide additional
(visual) information. However, if this is done, be sure to provide a text
equivalent describing meaning of the bullet:
Deprecated example.
<DL>
<DD><IMG src="red.gif" alt="New:">Roth IRA</DD>
<DD><IMG src="yellow.gif" alt="Old:">401(k)</DD>
</DL>
End example.
This section discusses the accessibility of tables and elements that one can
put in a TABLE element. Two types of tables are
discussed: tables used to organize data, and tables used to create a visual
layout of the page.
Content developers may make HTML 4.01 data tables more accessible in a
number of ways:
- Providing summary information
- Identifying row and column information
Checkpoints in this section:
- 5.5 Provide summaries for tables. [Priority 3]
- 5.6 Provide abbreviations for header labels.
[Priority 3]
- Provide a caption via the CAPTION element. A
table caption describes the nature of the table in one to three sentences. Two
examples:
- "Cups of coffee consumed by each senator."
- "Who spends the most on pollution cleanup?"
A caption may not always be necessary.
- If a CAPTION is not provided, use the "title" attribute on the TABLE
element to describe the nature of the table in a few words.
- Provide a summary via the "summary" attribute.
Summaries are especially useful for non-visual readers. A summary of the
relationships among cells is especially important for tables with nested
headings, cells that span multiple columns or rows, or other relationships that
may not be obvious from analyzing the structure of the table but that may be
apparent in a visual rendering of the table. A summary may also describe how
the table fits into the context of the current document. If no caption is
provided, it is even more critical to provide a summary. Two examples:
- "This table charts the number of cups of coffee consumed by each senator,
the type of coffee (decaf or regular), and whether taken with sugar."
- "Total required by pollution control standards as of January 1, 1971.
Commercial category includes stores, insurance companies and banks. The table
is divided into two columns. The left-hand column is 'Total investment required
in billions of dollars'. The right--hand column is 'Spending' and is divided
into three sub-columns. The first sub-column is titled '1970 actual in millions
of dollars', the second is '1971 planned in millions of dollars', and the third
is 'Percent change, 1970 versus 1971.' The rows are industries." [NBA,
1996].
- Provide terse substitutes for header labels with the "abbr" attribute on TH. These will be particularly useful
for future speaking technologies that can read row and column labels for each
cell. Abbreviations cut down on repetition and reading time.
Checkpoints in this section:
- 5.1 For data tables, identify row and column headers.
[Priority 1]
- 5.2 For data tables that have two or more logical levels of
row or column headers, use markup to associate data cells and header cells.
[Priority 1]
- Identify structural groups of rows (THEAD for
repeated table headers, TFOOT for repeated table
footers, and TBODY for other groups of rows) and
groups of columns (COLGROUP and COL).
- Label table elements with the "scope", "headers", and "axis"
attributes so that future browsers and assistive technologies will be able to
select data from a table by filtering on categories.
- Do not use PRE to create a tabular layout of text
-- use the TABLE element so that assistive technologies may recognize that it
is a table.
- For information about table headers, refer to the table header algorithm
and discussion in the HTML 4.01 Recommendation ([HTML4], section 11.4.3).
Example.
This example shows how to associate data cells (created with TD) with their corresponding headers by means of the "headers" attribute. The "headers" attribute specifies
a list of header cells (row and column labels) associated with the current data
cell. This requires each header cell to have an "id" attribute.
<TABLE border="1"
summary="This table charts the number of
cups of coffee consumed by each senator,
the type of coffee (decaf or regular),
and whether taken with sugar.">
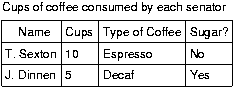
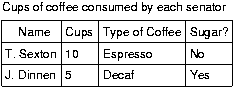
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH id="header1">Name</TH>
<TH id="header2">Cups</TH>
<TH id="header3" abbr="Type">Type of Coffee</TH>
<TH id="header4">Sugar?</TH>
<TR>
<TD headers="header1">T. Sexton</TD>
<TD headers="header2">10</TD>
<TD headers="header3">Espresso</TD>
<TD headers="header4">No</TD>
<TR>
<TD headers="header1">J. Dinnen</TD>
<TD headers="header2">5</TD>
<TD headers="header3">Decaf</TD>
<TD headers="header4">Yes</TD>
</TABLE>
End example.
A speech synthesizer might render this tables as follows:
Caption: Cups of coffee consumed by each senator
Summary: This table charts the number of cups of coffee
consumed by each senator, the type of coffee
(decaf or regular), and whether taken with sugar.
Name: T. Sexton, Cups: 10, Type: Espresso, Sugar: No
Name: J. Dinnen, Cups: 5, Type: Decaf, Sugar: Yes
A visual user agent might render this table as follows:
 [Description of coffee
table]
[Description of coffee
table]
The next example associates the same header (TH) and
data (TD) cells as before, but this time uses the "scope" attribute rather than "headers". "Scope" must have one of the following
values: "row", "col", "rowgroup", or "colgroup." Scope specifies the set of
data cells to be associated with the current header cell. This method is
particularly useful for simple tables. It should be noted that the spoken
rendering of this table would be identical to that of the previous example. A
choice between the "headers" and "scope" attributes is dependent on the
complexity of the table. It does not affect the output so long as the
relationships between header and data cells are made clear in the markup.
Example.
<TABLE border="1"
summary="This table charts ...">
<CAPTION>Cups of coffee consumed by each senator</CAPTION>
<TR>
<TH scope="col">Name</TH>
<TH scope="col">Cups</TH>
<TH scope="col" abbr="Type">Type of Coffee</TH>
<TH scope="col">Sugar?</TH>
<TR>
<TD>T. Sexton</TD> <TD>10</TD>
<TD>Espresso</TD> <TD>No</TD>
<TR>
<TD>J. Dinnen</TD> <TD>5</TD>
<TD>Decaf</TD> <TD>Yes</TD>
</TABLE>
End example.
The following example shows how to create categories within a table using
the "axis" attribute.
Example.
<TABLE border="1">
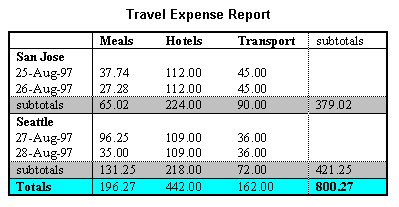
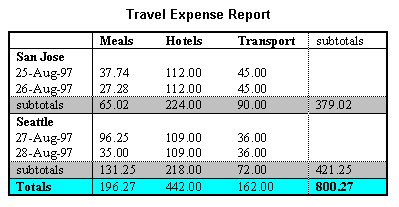
<CAPTION>Travel Expense Report</CAPTION>
<TR>
<TH></TH>
<TH id="header2" axis="expenses">Meals
<TH id="header3" axis="expenses">Hotels
<TH id="header4" axis="expenses">Transport
<TD>subtotals</TD>
<TR>
<TH id="header6" axis="location">San Jose
<TH> <TH> <TH> <TD>
<TR>
<TD id="header7" axis="date">25-Aug-97
<TD headers="header6 header7 header2">37.74
<TD headers="header6 header7 header3">112.00
<TD headers="header6 header7 header4">45.00
<TD>
<TR>
<TD id="header8" axis="date">26-Aug-97
<TD headers="header6 header8 header2">27.28
<TD headers="header6 header8 header3">112.00
<TD headers="header6 header8 header4">45.00
<TD>
<TR>
<TD>subtotals
<TD>65.02
<TD>224.00
<TD>90.00
<TD>379.02
<TR>
<TH id="header10" axis="location">Seattle
<TH> <TH> <TH> <TD>
<TR>
<TD id="header11" axis="date">27-Aug-97
<TD headers="header10 header11 header2">96.25
<TD headers="header10 header11 header3">109.00
<TD headers="header10 header11 header4">36.00
<TD>
<TR>
<TD id="header12" axis="date">28-Aug-97
<TD headers="header10 header12 header2">35.00
<TD headers="header10 header12 header3">109.00
<TD headers="header10 header12 header4">36.00
<TD>
<TR>
<TD>subtotals
<TD>131.25
<TD>218.00
<TD>72.00
<TD>421.25
<TR>
<TH>Totals
<TD>196.27
<TD>442.00
<TD>162.00
<TD>800.27
</TABLE>
End example.
This table lists travel expenses at two locations: San Jose and Seattle, by
date, and category (meals, hotels, and transport). The following image shows
how a visual user agent might render it. [Description of travel
table]

Checkpoints in this section:
- 5.3 Do not use tables for layout unless the table makes
sense when linearized. Otherwise, if the table does not make sense, provide an
alternative equivalent (which may be a linearized version).
[Priority 2]
- 5.4 If a table is used for layout, do not use any structural
markup for the purpose of visual formatting. [Priority 2]
Authors should use style sheets for layout and
positioning. However, when it is necessary to use a table for layout, the
table must linearize in a readable order. When a table is linearized, the
contents of the cells become a series of paragraphs (e.g., down the page) one
after another. Cells should make sense when read in row order and should
include structural elements (that create paragraphs, headings, lists, etc.) so
the page makes sense after linearization.
Also, when using tables to create a layout, do not use structural markup to
create visual formatting. For example, the TH (table header) element, is
usually displayed visually as centered, and bold. If a cell is not actually a
header for a row or column of data, use style sheets or formatting attributes
of the element.
Checkpoints in this section:
- 10.3 Until user agents (including assistive technologies)
render side-by-side text correctly, provide a linear text alternative (on the
current page or some other) for all tables that lay out text in
parallel, word-wrapped columns. [Priority 3]
Tables used to lay out pages where cell text wraps pose problems for older
screen readers that do not interpret the source HTML or browsers that do not
allow navigation of individual table cells. These screen readers will read
across the page, reading sentences on the same row from different columns as
one sentence.
For example, if a table is rendered like this on the screen:
There is a 30% chance of Classes at the University of Wisconsin
rain showers this morning, but they will resume on September 3rd.
should stop before the weekend.
This might be read by a screen reader as:
There is a 30% chance of Classes at the University of Wisconsin
rain showers this morning, but they will resume on September 3rd.
should stop before the weekend.
It is usually very simple to linearize a table used to layout a page -
simply strip the table markup from the table. There are several tools that do
this, and it is becoming more common for screen readers and some browsers to
linearize tables.
However, linearizing data tables requires a
different strategy. Since data cells rely on the information provided by
surrounding and header cells, the relationship information that is available
visually needs to be translated into the linear table.
For example, specify the column layout order. The natural language writing
direction may affect column layout and thus the order of a linearized table.
The "dir" attribute specifies column layout order
(e.g., dir="rtl" specifies right-to-left layout).
This markup will also help browsers linearize tables (also called table
"serialization"). A row-based linear version may be created by reading the row
header, then preceding each cell with the cell's column header. Or, the
linearization might be column-based. Future browsers and assistive technologies
will be able to automatically translate tables into linear sequences or
navigate a table cell by cell if data is labeled appropriately. The WAI
Evaluation and Repair working group is tracking the progress of tools as well
as developing their own that will allow users to linearize or navigate tables
cell by cell. Refer to [WAI-ER].
Quicktest! To get a better understanding of
how a screen reader would read a table, run a piece of paper down the page and
read your table line by line.
In HTML 3.2 browsers, the rows of a TFOOT element
will appear before the table body.
Checkpoints in this section:
- 13.1 Clearly identify the target of each link.
[Priority 2]
Good link text should not be overly general; don't use "click here." Not
only is this phrase device-dependent (it implies a pointing device) it says
nothing about what is to be found if the link if followed. Instead of "click
here", link text should indicate the nature of the link target, as in "more
information about sea lions" or "text-only version of this page". Note that for
the latter case (and other format- or language-specific documents), content
developers are encouraged to use content
negotiation instead, so that users who prefer text versions will have them
served automatically.
In addition to clear link text, content developers may specify a value of
the "title" attribute that clearly and accurately describes the target of the
link.
If more than one link on a
page shares the same link text, all those links should point to the same
resource. Such consistency will help page design as well as
accessibility.
If two or more links refer to different targets but share the same link
text, distinguish the links by specifying a different value for the "title" attribute of each A
element.
"Auditory users" -- people who are blind, have difficulty seeing, or who are
using devices with small or no displays -- are unable to scan the page quickly
with their eyes. To get an overview of a page or to quickly find a link, these
users will often tab from one link to the next or review a list of available
links on a page.
Thus, for a series of related links, include introductory information in the
first link, then distinguishing information in the links that follow. This will
provide context information for users reading them in sequence.
Example.
<A href="my-doc.html">My document is available in HTML</A>,
<A href="my-doc.pdf" title="My document in PDF">PDF</A>,
<A href="my-doc.txt" title="My document in text">plain text</A>
End example.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
When an image is used as the content of a link, specify a text
equivalent for the image.
Example.
<A href="routes.html">
<IMG src="topo.html"
alt="Current routes at Boulders Climbing Gym">
</A>
End example.
Or, if you provide link text, use a space as the "alt" attribute value of
the IMG element. Note that this text will appear on the page next to the
image.
Example.
<A href="routes.html">
<IMG src="topo.html" alt=" ">
Current routes at Boulders Climbing Gym
</A>
End example.
Checkpoints in this section:
- 13.6 Group related links, identify the group (for user
agents), and, until user agents do so, provide a way to bypass the group.
[Priority 3]
- 10.5 Until user agents (including assistive technologies)
render adjacent links distinctly, include non-link, printable characters
(surrounded by spaces) between adjacent links. [Priority 3]
When links are grouped into logical sets (for example, in a navigation bar
that appears on every page in a site) they should be marked up as a unit.
Navigation bars are usually the first thing someone encounters on a page. For
users with speech synthesizers, this means having to hear a number of links on
every page before reaching the interesting content of a page. There are several
ways to allow users to bypass groups of links (as users with vision do when
they see the same set on each page):
- Include a link that allows users to skip over the set of navigation links.
- Provide a style sheet that allows users to hide the set of navigation
links.
- Use the HTML 4.01 MAP element to group links, then identify the group with
the "title" attribute.
In the future, user agents may allow users to skip over elements such as
navigation bars.
Example.
In this example, the MAP element groups a set of
links, the "title" attribute identifies it as a navigation bar ,
and a link at the beginning of the group
links to the anchor after the group. Also, note that the links are separated by
non-link, printable characters (surrounded by spaces).
<BODY>
<MAP title="Navigation Bar">
<P>
[<A href="#how">Bypass navigation bar</A>]
[<A href="home.html">Home</A>]
[<A href="search.html">Search</A>]
[<A href="new.html">New and highlighted</A>]
[<A href="sitemap.html">Site map</A>]
</P>
</MAP>
<H1><A name="how">How to use our site</A></H1>
<!-- content of page -->
</BODY>
End example.
Checkpoints in this section:
-
9.4 Create a logical tab order through links, form controls, and objects.
[Priority 3]
- 9.5 Provide keyboard shortcuts to important links (including
those in client-side image maps), form controls, and groups of form controls.
[Priority 3]
Keyboard access to active elements of a page is important for many users who
cannot use a pointing device. User agents may include features that allow users
to bind keyboard strokes to certain actions. HTML 4.01 allows content
developers to specify keyboard shortcuts in documents via the "accesskey" attribute.
Example.
In this example, if the user activates the "C" key, the link will be
followed.
<A accesskey="C" href="doc.html" hreflang="en"
title="XYZ company home page">
XYZ company home page</A>
End example.
Note: Until user agents provide an overview of which key bindings are
available, provide information on the key bindings.
Checkpoints in this section:
- 10.1 Until user agents allow users to turn off spawned
windows, do not cause pop-ups or other windows to appear and do not change the
current window without informing the user. [Priority 2]
The following sections discuss accessibility of images (including simple
animations such as GIF animations) and image maps.
For information about math represented as images, refer to the section on using text markup and style sheets rather than
images.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video. [Priority 1]
.
When using IMG, specify a short text
equivalent with the "alt" attribute.
Note. The value of this attribute is referred to as "alt-text".
Example.
<IMG src="magnifyingglass.gif" alt="Search">
End example.
When using
OBJECT, specify a text
equivalent in the body of the OBJECT element:
Example.
<OBJECT data="magnifyingglass.gif" type="image/gif">
Search
</OBJECT>
End example.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
When a short text equivalent does not suffice to adequately convey the
function or role of an image, provide additional information in a file
designated by the "longdesc" attribute:
Example.
<IMG src="97sales.gif" alt="Sales for 1997"
longdesc="sales97.html">
In sales97.html:
A chart showing how sales in 1997 progressed. The chart
is a bar-chart showing percentage increases in sales
by month. Sales in January were up 10% from December 1996,
sales in February dropped 3%, ..
End example.
For user agents that don't support
"longdesc", provide a description link as
well next to the graphic:
Example.
<IMG src="97sales.gif" alt="Sales for 1997" longdesc="sales.html">
<A href="sales.html" title="Description of 1997 sales figures">[D]</A>
End example.
When using OBJECT, specify longer text equivalent within the element's
content:
Example.
<OBJECT data="97sales.gif" type="image/gif">
Sales in 1997 were down subsequent to our
<A href="anticipated.html">anticipated
purchase</A> ...
</OBJECT>
End example.
Note that OBJECT content, unlike "alt" text, can include markup. Thus,
content developers can provide a link to additional information from within the
OBJECT element:
Example.
<OBJECT data="97sales.gif" type="image/gif">
Chart of our Sales in 1997.
A <A href="desc.html">textual description</A> is available.
</OBJECT>
End example.
Note. Invisible d-links are deprecated in favor of the "longdesc"
attribute.
An invisible
d-link is a small (1-pixel) or transparent image whose "alt" attribute value is "D-link" or "D" and is part of the
content of an A element. Like other d-links, it refers to
a text equivalent of the associated image. Like other links, users can tab to
it. Invisible d-links thus provide a (temporary) solution for designers who
wish to avoid visible d-links for stylistic reasons.
Checkpoints in this section:
- 13.10 Provide a means to skip over multi-line ASCII art.
[Priority 3]
Avoid ASCII art
(character illustrations) and use real images instead since it is easier to
supply a text
equivalent for images. However, if ASCII art
must be used provide a link to jump over the ASCII art, as follows.
Example.
<P>
<a href="#post-art">skip over ASCII art</a>
<!-- ASCII art goes here -->
<a name="post-art">caption for ASCII art</a>
End example.
ASCII art may also be marked up as follows [skip over ASCII figure or
consult a
description of chart]:
Example.
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Flash frequency (Hz)
End example.
Another option for
smaller ascii art is to use an ABBR element with "title".
Example.
<P><ABBR title="smiley in ASCII art">:-)</ABBR>
End example.
If the ASCII art is complex, ensure that the text equivalent adequately
describes it.
Another way to replace ASCII art
is to use human language substitutes. For example, <wink> might
substitute for a winking smiley: ;-). Or,
the word "therefore" can replace arrows consisting of dashes and greater than
signs (e.g., -->), and the word "great" for the uncommon abbreviation
"gr8".
An image map is an image that has "active regions". When the user selects
one of the regions, some action takes place -- a link may be followed,
information may be sent to a server, etc. To make an image map accessible,
content developers must ensure that each action associated with a visual region
may be activated without a pointing device.
Image maps are created with the MAP element. HTML
allows two types of image maps: client-side (the user's browser processes a
URI) and server-side (the server processes click coordinates). For all image
maps, content developers must supply a text
equivalent.
Content developers should create client-side image maps (with "usemap") rather than server-side image maps (with "ismap") because server-side image maps require a
specific input device. If server-side image maps must be used (e.g., because
the geometry of a region cannot be represented with values of the shape attribute), authors must provide the same
functionality or information in an alternative accessible format. One way to
achieve this is to provide a textual link for each active region so that each
link is navigable with the keyboard. If you must
use a server-side image map, please consult the section on server-side image maps
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
Provide
text equivalents for image maps since they convey visual information. As
with other links, the link text should make sense when read out of context.
Refer to the section on Link Text for information on
writing good link text. Users may also want keyboard shortcuts to access
frequently followed links. Refer to the section on
Keyboard access to links.
If AREA is used to create the map, use the "alt" attribute:
Example.
<IMG src="welcome.gif" alt="Image map of areas in the library"
usemap="#map1">
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
End example.
The following example illustrates the same idea, but uses OBJECT instead of IMG to insert the image to provide
more information about the image:
Example.
<OBJECT data="welcome.gif" type="image/gif" usemap="#map1">
There are several areas in the library including
the <A href="reference.html">Reference</A> section and the
<A href="media.html">Audio Visual Lab</A>.
</OBJECT>
<MAP name="map1">
<AREA shape="rect" coords="0,0,30,30"
href="reference.html" alt="Reference">
<AREA shape="rect" coords="34,34,100,100"
href="media.html" alt="Audio visual lab">
</MAP>
End example.
Checkpoints in this section:
- 1.5 Until user agents render text equivalents for
client-side image map links, provide redundant text links for each active
region of a client-side image map. [Priority 3]
In addition to providing a text equivalent, provide redundant textual links.
If the A element is used instead of AREA, the content
developer may describe the active regions and provide redundant links at the
same time:
Example.
<OBJECT data="navbar1.gif" type="image/gif" usemap="#map1">
<MAP name="map1">
<P>Navigate the site.
[<A href="guide.html" shape="rect"
coords="0,0,118,28">Access Guide</A>]
[<A href="shortcut.html" shape="rect"
coords="118,0,184,28">Go</A>]
[<A href="search.html" shape="circle"
coords="184.200,60">Search</A>]
[<A href="top10.html" shape="poly"
coords="276,0,276,28,100,200,50,50,276,0">
Top Ten</A>]
</MAP>
</OBJECT>
End example.
Note that in the previous example, the MAP element is the content of the
OBJECT element so that the alternative links will only be displayed if the
image map (navbar1.gif) is not.
Note also that links have been separated by brackets ([]). This is to
prevent older screen readers from reading several adjacent links as a single
link as well as to help sighted users distinguish between links visually.
Content developers should make sure they include printable characters (such
as brackets or a vertical bar (|)) surrounded by spaces between adjacent text
links. The problem does not occur if images have been used as links; The
alt-text will not be read as a single link because of the place-holding images
that graphical browsers use when images are not loaded. Refer to the section Grouping and bypassing links for more information.
Checkpoints in this section:
- 9.1 Provide client-side image maps instead of server-side
image maps except where the regions cannot be defined with an available
geometric shape. [Priority 1]
Checkpoints in this section:
- 1.2 Provide redundant text links for each active region of a
server-side image map. [Priority 1]
When a server-side image map must be used, content developers should provide
an alternative list of image map choices. There are three techniques:
- Include the alternative links within the body of an
OBJECT element (refer to the previous example
illustrating links in the OBJECT element).
- If IMG is used to insert the image, provide an
alternative list of links after it and indicate the existence and location of
the alternative list (e.g., via that "alt" attribute).
Example.
<A href="http://www.example.com/cgi-bin/imagemap/my-map">
<IMG src="welcome.gif" alt="Welcome! (Text links follow)" ismap>
</A>
<P>[<A href="reference.html">Reference</A>]
[<A href="media.html">Audio Visual Lab</A>]
End example.
- If other approaches don't make the image map accessible, create an alternative page
that is accessible.
Server-side and client-side image maps may be used as submit buttons in
Forms. For more information, refer to the section Graphical buttons.
Checkpoints in this section:
- 2.2 Ensure that foreground and background color combinations
provide sufficient contrast when viewed by someone having color deficits or
when viewed on a black and white screen. [Priority 2 for images,
Priority 3 for text].
Checkpoints in this section:
- 7.3 Until user agents allow users to freeze moving content,
avoid movement in pages. [Priority 2]
While applets may be included in a document with either the APPLET or OBJECT element, OBJECT is the preferred method.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
- 6.2 Ensure that equivalents for dynamic content are updated
when the dynamic content changes. [Priority 1]
-
6.3 Ensure that pages are usable when scripts, applets, or other
programmatic objects are turned off or not supported. If this is not possible,
provide equivalent information on an alternative accessible page.
[Priority 1]
If OBJECT is used, provide a text
equivalent in the content of the element:
Example.
<OBJECT classid="java:Press.class" width="500" height="500">
As temperature increases, the molecules in the balloon...
</OBJECT>
End example.
A more complex example takes advantage of the fact the OBJECT elements may
be embedded to provide for alternative representations of information:
Example.
<OBJECT classid="java:Press.class" width="500" height="500">
<OBJECT data="Pressure.mpeg" type="video/mpeg">
<OBJECT data="Pressure.gif" type="image/gif">
As temperature increases, the molecules in the balloon...
</OBJECT>
</OBJECT>
</OBJECT>
End example.
If APPLET is used, provide a text
equivalent with the "alt" attribute and in
the content in the APPLET element. This enables the content to transform
gracefully for those user agents that only support one of the two mechanisms
("alt" or content).
Deprecated example.
<APPLET code="Press.class" width="500" height="500"
alt="Java applet: how temperature affects pressure">
As temperature increases, the molecules in the balloon...
</APPLET>
End example.
Checkpoints in this section:
- 8.1 Make programmatic elements such as scripts and applets
directly accessible or compatible with assistive technologies [Priority 1
if functionality is important and not presented elsewhere, otherwise
Priority 2.]
If an applet (created with either OBJECT or APPLET) requires user interaction (e.g., the ability to
manipulate a physics experiment) that cannot be duplicated in an alternative
format, make the applet directly accessible.
If an applet creates motion, developers should provide a mechanism for
freezing this motion (for an example, refer to [TRACE]). Also, please refer to the
next section for information about making audio and video presentations
accessible.
For more information about developing accessible applets, please refer to
[JAVAACCESS] and [IBMJAVA]. These companies have
been developing an Accessibility API as well as making the Java Swing classes
accessible.
Related checkpoints:
- 3.4 Use relative rather than absolute units in markup
language attribute values and style sheet property values. [Priority 2]
,
- 6.4 For scripts and applets, ensure that event handlers are
input device-independent. [Priority 2] ,
- 6.5 Ensure that dynamic content is accessible or provide an
alternative presentation or page. [Priority 2] ,
- 7.1 Until user agents allow users to control flickering,
avoid causing the screen to flicker. [Priority 1] ,
- 7.2 Until user agents allow users to control blinking, avoid
causing content to blink (i.e., change presentation at a regular rate, such as
turning on and off). [Priority 2] ,
- 7.3 Until user agents allow users to freeze moving content,
avoid movement in pages. [Priority 2] ,
- 7.4 Until user agents provide the ability to stop the
refresh, do not create periodically auto-refreshing pages. [Priority 2]
,
- 9.2 Ensure that any element that has its own interface can
be operated in a device-independent manner. [Priority 2] ,
- and 10.1 Until user agents allow users to turn off spawned
windows, do not cause pop-ups or other windows to appear and do not change the
current window without informing the user. [Priority 2] .
- 1.4 For any time-based multimedia presentation (e.g., a
movie or animation), synchronize equivalent alternatives (e.g., captions or
auditory descriptions of the visual track) with the presentation.
[Priority 1]
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
When necessary, a text
equivalent should be provided for visual information to enable
understanding of the page. For example, consider a repeating animation that
shows cloud cover and precipitation as part of a weather status report. Since
the animation is supplementing the rest of the weather report (that is
presented in natural language - text), a less verbose description of the
animation is necessary. However, if the animation appears in a pedagogical
setting where students are learning about cloud formations in relation to land
mass, then the animation ought to be described for those who can not view the
animation but who also want to learn the lesson.
Other objects, such as those requiring a plug-in, should also use the OBJECT element. However, for backward compatibility
with Netscape browsers, use the proprietary EMBED element within the OBJECT
element as follows:
Deprecated example.
<OBJECT classid="clsid:A12BCD3F-GH4I-56JK-xyz"
codebase="http://example.com/content.cab" width=100 height=80>
<PARAM name="Movie" value="moviename.swf">
<EMBED src="moviename.swf" width=100 height=80
pluginspage="http://example.com/shockwave/download/">
</EMBED>
<NOEMBED>
<IMG alt="Still from Movie"
src="moviename.gif" width=100 height=80>
</NOEMBED>
</OBJECT>
End example.
For more information refer to [MACROMEDIA].
For visually enabled users, frames may organize a page into different zones.
For non-visual users, relationships between the content in frames (e.g., one
frame has a table of contents, another the contents themselves) must be
conveyed through other means.
Frames as implemented today (with the FRAMESET,
FRAME, and IFRAME
elements) are problematic for several reasons:
- Without scripting, they tend to break the "previous page" functionality
offered by browsers.
- It is impossible to refer to the "current state" of a frameset with a URI;
once a frameset changes contents, the original URI no longer applies.
- Opening a frame in a new browser window can disorient or simply annoy
users.
In the following sections, we discuss how to make frames more accessible. We
also provide an alternative to frames that uses HTML
4.01 and CSS and addresses many of the limitations of today's frame
implementations.
Checkpoints in this section:
- 12.1 Title each frame to facilitate frame identification and
navigation. [Priority 1]
Example.
Use the "title" attribute to name frames.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A simple frameset document</TITLE>
</HEAD>
<FRAMESET cols="10%, 90%"
title="Our library of electronic documents">
<FRAME src="nav.html" title="Navigation bar">
<FRAME src="doc.html" title="Documents">
<NOFRAMES>
<A href="lib.html" title="Library link">
Select to go to the electronic library</A>
</NOFRAMES>
</FRAMESET>
End example.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
- 12.2 Describe the purpose of frames and how frames relate to
each other if it is not obvious by frame titles alone. [Priority 2]
Example.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>Today's news</TITLE>
</HEAD>
<FRAMESET cols="10%,*,10%">
<FRAMESET rows="20%,*">
<FRAME src="promo.html" name="promo" title="promotions">
<FRAME src="sitenavbar.html" name="navbar"
title="Sitewide navigation bar" longdesc="frameset-desc.html#navbar">
</FRAMESET>
<FRAME src="story.html" name="story" title="Selected story - main content"
longdesc="frameset-desc.html#story">
<FRAMESET rows="*,20%">
<FRAME src="headlines.html" name="index" title="Index of other
national headlines" longdesc="frameset-desc.html#headlines">
<FRAME src="ad.html" name="adspace" title="Advertising">
</FRAMESET>
<NOFRAMES>
<p><a href="noframes.html">No frames version</a></p>
<p><a href="frameset-desc.html">Descriptions of frames.</a></p>
</NOFRAMES>
</FRAMESET>
</HTML>
frameset-desc.html might say something like:
#Navbar - this frame provides links to the major
sections of the site: World News, National News,
Local News, Technological News,
and Entertainment News.
#Story - this frame displays the currently selected story.
#Index - this frame provides links to the day's
headline stories within this section.
End example.
Note that if the a frame's contents change, the text equivalent will no
longer apply. Also, links to descriptions of a frame should be provided along
with other alternative content in the NOFRAMES
element of a FRAMESET.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
- 6.5 Ensure that dynamic content is accessible or provide an
alternative presentation or page. [Priority 2]
Example.
In this example, if the user reads "top.html":
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>This is top.html</TITLE>
</HEAD>
<FRAMESET cols="50%, 50%" title="Our big document">
<FRAME src="main.html" title="Where the content is displayed">
<FRAME src="table_of_contents.html" title="Table of Contents">
<NOFRAMES>
<A href="table_of_contents.html">Table of Contents.</A>
<!-- other navigational links that are available in main.html
are available here also. -->
</NOFRAMES>
</FRAMESET>
</HTML>
and the user agent is not displaying frames, the user will have access (via
a link) to a non-frames version of the same information.
End example.
Checkpoints in this section:
- 6.2 Ensure that equivalents for dynamic content are updated
when the dynamic content changes. [Priority 1]
Content developers must provide text equivalents of frames so that their
contents and the relationships between frames make sense. Note that as the
contents of a frame change, so must change any description. This is not
possible if an IMG is inserted directly into a frame. Thus, content developers
should always make the source ("src") of a frame an HTML file. Images may be
inserted into the HTML file and their text alternatives will evolve
correctly.
Example.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A correct frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Evolving frameset">
<FRAME name="goodframe" src="apples.html" title="Apples">
</FRAMESET>
</HTML>
<!-- In apples.html -->
<P><IMG src="apples.gif" alt="Apples">
End example.
The following deprecated example should be avoided since it inserts IMG directly in a frame:
Deprecated example.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<HTML>
<HEAD>
<TITLE>A bad frameset document</TITLE>
</HEAD>
<FRAMESET cols="100%" title="Static frameset">
<FRAME name="badframe"
src="apples.gif" title="Apples">
</FRAMESET>
</HTML>
Note that if, for example, a link causes a new image to be inserted into the
frame:
<P>Visit a beautiful grove of
<A target="badframe" href="oranges.gif" title="Oranges">oranges</A>
the initial title of the frame ("Apples") will no longer match the current
content of the frame ("Oranges").
End example.
Checkpoints in this section:
- 10.1 Until user agents allow users to turn off spawned
windows, do not cause pop-ups or other windows to appear and do not change the
current window without informing the user. [Priority 2]
Content developers should avoid specifying a new window as the target of a
frame with target="_blank".
One of the most common uses of frames is to split the user's browser window
into two parts: a navigation window and a content window. As an alternative to
frames, we encourage you to try the following:
- Create one document for the navigation mechanism (call it "nav.html"). A
separate document means that the navigation mechanism may be shared by more
than one document.
- In each document requiring the navigation mechanism, include it at the
bottom of the document with the following (or similar)
OBJECT markup:
Example.
<P>
<OBJECT data="nav.html">
Go to the <A href="nav.html">table of contents</A>
</OBJECT>
Putting the navigation mechanism at the end of the document means that when
style sheets are turned off, users have access to the document's important
information first.
- Use style sheets to position the navigation mechanism where you want on the
screen. For example, the following CSS rule floats the navigation bar to the
left of the page and makes it take up 25% of the available horizontal space:
OBJECT { float: left; width: 25% }
The following CSS rule attaches the navigation mechanism to the bottom-left
corner of the page of the page and keeps it there even if the user scrolls down
the page:
OBJECT { position: fixed; left: 0; bottom: 0 }
Note. Navigation mechanisms or other content may be
inserted in a document by means of server-side includes.
Checkpoints in this section:
- 3.4 Use relative rather than absolute units in markup
language attribute values and style sheet property values.
[Priority 2]
In the previous examples, note that frame sizes are specified in percentage.
When a user resizes the window, the frames will adjust accordingly and remain
readable.
This section discusses the accessibility of forms and form controls that one
can put in a FORM element.
Checkpoints in this section:
-
9.4 Create a logical tab order through links, form controls, and objects.
[Priority 3]
- 9.5 Provide keyboard shortcuts to important links (including
those in client-side image maps), form controls, and groups of form controls.
[Priority 3]
In the next example, we specify a tabbing order among elements (in order,
"field2", "field1", "submit") with "tabindex":
Example.
<FORM action="submit" method="post">
<P>
<INPUT tabindex="2" type="text" name="field1">
<INPUT tabindex="1" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</FORM>
End example.
This example assigns "U" as the accesskey (via "accesskey"). Typing "U" gives focus to the label,
which in turn gives focus to the input control, so that the user can input
text.
Example.
<FORM action="submit" method="post">
<P>
<LABEL for="user" accesskey="U">name</LABEL>
<INPUT type="text" id="user">
</FORM>
End example.
Checkpoints in this section:
- 12.3 Divide large blocks of information into more manageable
groups where natural and appropriate. [Priority 2]
Content developers should group information where
natural and appropriate. When form controls can be grouped into logical units,
use the FIELDSET element and label those units
with the LEGEND element:
Example.
<FORM action="http://example.com/adduser" method="post">
<FIELDSET>
<LEGEND>Personal information</LEGEND>
<LABEL for="firstname">First name: </LABEL>
<INPUT type="text" id="firstname" tabindex="1">
<LABEL for="lastname">Last name: </LABEL>
<INPUT type="text" id="lastname" tabindex="2">
...more personal information...
</FIELDSET>
<FIELDSET>
<LEGEND>Medical History</LEGEND>
...medical history information...
</FIELDSET>
</FORM>
End example.
Content developers should group information where
natural and appropriate. For long lists of menu selections (which may be
difficult to track), content developers should group
SELECT items (defined by OPTION) into a
hierarchy using the OPTGROUP element. Specifies a
label for the group of options with the label
attribute on OPTGROUP.
Example.
<FORM action="http://example.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 with ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 with ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 with ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 with ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX with ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX with ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
End example.
Checkpoints in this section:
- 12.4 Associate labels explicitly with their controls.
[Priority 2]
- 10.2 Until user agents support explicit associations between
labels and form controls, for all form controls with implicitly associated
labels, ensure that the label is properly positioned. [Priority 2]
An example of LABEL used with "for" in HTML 4.01 is given in the previous section.
A label is implicitly associated with its form control either through markup
or positioning on the page. The following example shows how a label and form
control may be implicitly associated with markup.
Example.
<LABEL for="firstname">First name:
<INPUT type="text" id="firstname" tabindex="1">
</LABEL>
End example.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
Using images to decorate buttons allows developers to make their forms
unique and easier to understand. Using an image for a button (e.g., with the INPUT element or BUTTON) is
not inherently inaccessible - assuming a text equivalent is provided for the
image.
However, a graphical form submit button created with
INPUT, type="image" creates a type of server-side image map. Whenever the
button is clicked with a mouse, the x and y coordinates of the mouse click are
sent to the server as part of the form submission.
In the Image and Image Maps section, we discuss why
server-side images ought to be avoided, and suggest using client-side image
maps instead. In HTML 4.01, graphical buttons may now be client-side image
maps. To preserve the functionality provided by the server, authors have the
following options, as stated in the HTML 4.01 Recommendation ([HTML4], section
17.4.1):
If the server takes different actions depending on the location clicked,
users of non-graphical browsers will be disadvantaged.
For this reason, authors should consider alternate approaches:
- Use multiple submit buttons (each with its own image) in place of a single
graphical submit button. Authors may use style sheets to control the
positioning of these buttons.
- Use a client-side image map together with scripting.
Checkpoints in this section:
- 10.4 Until user agents handle empty controls correctly,
include default, place-holding characters in edit boxes and text areas.
[Priority 3]
Example.
Some legacy assistive technologies require initial text in form controls
such as TEXTAREA in order to function
properly.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<TEXTAREA name=yourname rows="20" cols="80">
Please enter your name here.
</TEXTAREA>
<INPUT type="submit" value="Send"><INPUT type="reset">
</P>
</FORM>
End example.
Provide a text
equivalent for images used as "submit" buttons:
Example.
<FORM action="http://example.com/prog/text-read" method="post">
<P>
<INPUT type="image" name=submit src="button.gif" alt="Submit">
</FORM>
End example.
Also refer to the section on keyboard access
since this applies to form controls.
In some HTML 3.2 browsers,
- The BUTTON element does not appear
- INPUT with type="button" will appear as a text
input field
This section discusses the accessibility of scripts included in a document
via the SCRIPT element.
Checkpoints in this section:
- 6.5 Ensure that dynamic content is accessible or provide an
alternative presentation or page. [Priority 2]
Content developers must ensure that pages are accessible with scripts turned
off or in browsers that don't support scripts.
- Avoid creating content on the fly on the client. If a user's browser does
not handle scripts, no content will be generated or displayed. However, this is
different than displaying or hiding already existing content by using a
combination of style sheets and scripting; if there is no script, then the
content is always shown. This also does not rule out generating pages on the
fly on the server-side and delivering them to the client.
- Avoid creating links that use "javascript" as the URI. If a user is not
using scripts, then they won't be able to link since the browser can't create
the link content.
Deprecated example. This is a dead-end link for a user
agent where scripts are not supported or not loaded.
<A href="javascript:">...</A>
End example.
Checkpoints in this section:
- 7.1 Until user agents allow users to control flickering,
avoid causing the screen to flicker. [Priority 1]
Checkpoints in this section:
- 7.2 Until user agents allow users to control blinking, avoid
causing content to blink (i.e., change presentation at a regular rate, such as
turning on and off). [Priority 2]
- 7.3 Until user agents allow users to freeze moving content,
avoid movement in pages. [Priority 2]
Checkpoints in this section:
- 6.4 For scripts and applets, ensure that event handlers are
input device-independent. [Priority 2]
-
6.3 Ensure that pages are usable when scripts, applets, or other
programmatic objects are turned off or not supported. If this is not possible,
provide equivalent information on an alternative accessible page.
[Priority 1]
- 8.1 Make programmatic elements such as scripts and applets
directly accessible or compatible with assistive technologies [Priority 1
if functionality is important and not presented elsewhere, otherwise
Priority 2.]
- 9.3 For scripts, specify logical event handlers rather than
device-dependent event handlers. [Priority 2]
An event handler is a script that is invoked when a certain event occurs
(e.g, the mouse moves, a key is pressed, the document is loaded, etc.). In HTML
4.01, event handlers are attached to elements via event handler attributes (the attributes
beginning with "on", as in "onkeyup").
Some event handlers, when invoked, produce purely decorative effects such as
highlighting an image or changing the color of an element's text. Other event
handlers produce much more substantial effects, such as carrying out a
calculation, providing important information to the user, or submitting a form.
For event handlers that do more than just change the presentation of an
element, content developers should do the following:
- Use application-level event triggers rather than user interaction-level
triggers. In HTML 4.01, application-level event attributes are "onfocus",
"onblur" (the opposite of "onfocus"), and "onselect". Note that these
attributes are designed to be device-independent, but are implemented as
keyboard specific events in current browsers.
- Otherwise, if you must use device-dependent attributes, provide redundant
input mechanisms (i.e., specify two handlers for the same element):
- Use "onmousedown" with "onkeydown".
- Use "onmouseup" with "onkeyup"
- Use "onclick" with "onkeypress"
Note that there is no keyboard equivalent to double-clicking ("ondblclick")
in HTML 4.01.
- Do not write event handlers that rely on mouse coordinates since this
prevents device-independent input.
Checkpoints in this section:
- 1.1 Provide a text equivalent for every non-text element
(e.g., via "alt", "longdesc", or in element content). This includes:
images, graphical representations of text (including symbols), image map
regions, animations (e.g., animated GIFs), applets and programmatic objects,
ASCII art, frames, scripts, images used as list bullets, spacers,
graphical buttons, sounds (played with or without user interaction),
stand-alone audio files, audio tracks of video, and video.
[Priority 1]
- 6.2 Ensure that equivalents for dynamic content are updated
when the dynamic content changes. [Priority 1]
One way to accomplish this is with the NOSCRIPT
element. The content of this element is rendered when scripts are not
enabled.
Example.
<SCRIPT type="text/tcl">
...some Tcl script to show a billboard of sports scores...
</SCRIPT>
<NOSCRIPT>
<P>Results from yesterday's games:</P>
<DL>
<DT>Bulls 91, Sonics 80.
<DD><A href="bullsonic.html">Bulls vs. Sonics game highlights</A>
...more scores...
</DL>
</NOSCRIPT>
End example.
Checkpoints in this section:
- 7.4 Until user agents provide the ability to stop the
refresh, do not create periodically auto-refreshing pages.
[Priority 2]
- 7.5 Until user agents provide the ability to stop
auto-redirect, do not use markup to redirect pages automatically. Instead,
configure the server to perform redirects. [Priority 2]
- 10.1 Until user agents allow users to turn off spawned
windows, do not cause pop-ups or other windows to appear and do not change the
current window without informing the user. [Priority 2]
Checkpoints in this section:
- 11.2 Avoid deprecated features of W3C technologies.
[Priority 2]
Linear version of HTML 4.01 element
index.
This index lists all elements in HTML 4.01. The first column of this table
links to the definition of the element in the HTML 4.01 specification ([HTML4]). Elements
that are deprecated in HTML 4.01 are followed by an asterisk (*). Elements that
are obsolete in HTML 4.01 or don't exist in a W3C specification of HTML (2.0,
3.2, 4.01) do not appear in this table.
The second column indicates other W3C specifications for HTML that included
each element. The third column indicates the element's role.
The last column lists the sections in the current document where the element
is discussed. An entry of "N/A" means that the element is not discussed in this
document.
| Element name |
Defined also in |
Role |
Techniques |
| A |
2.0, 3.2 |
Structure |
N/A |
| ABBR |
|
Structure |
N/A |
|
ACRONYM |
|
Structure |
N/A |
|
ADDRESS |
2.0, 3.2 |
Metadata |
N/A |
|
APPLET* |
3.2 |
Replaced |
N/A |
| AREA |
3.2 |
Structure |
N/A |
| B |
2.0, 3.2 |
Presentation |
N/A |
| BASE |
2.0, 3.2 |
Processing |
N/A |
|
BASEFONT* |
3.2 |
Presentation |
N/A |
| BDO |
|
Processing |
N/A |
| BIG |
3.2 |
Presentation |
N/A |
|
BLOCKQUOTE |
2.0, 3.2 |
Structure |
N/A |
| BODY |
2.0, 3.2 |
Structure |
N/A |
| BR |
2.0, 3.2 |
Presentation |
N/A |
|
BUTTON |
|
Structure |
N/A |
|
CAPTION |
3.2 |
Structure |
N/A |
|
CENTER* |
3.2 |
Presentation |
N/A |
| CITE |
2.0, 3.2 |
Structure |
N/A |
| CODE |
2.0, 3.2 |
Structure |
N/A |
| COL |
|
Structure |
N/A |
|
COLGROUP |
|
Structure |
N/A |
| DD |
2.0, 3.2 |
Structure |
N/A |
| DEL |
|
Metadata |
N/A |
| DFN |
3.2 |
Structure |
N/A |
| DIR* |
2.0, 3.2 |
Structure |
N/A |
| DIV |
3.2 |
Structure |
N/A |
| DL |
2.0, 3.2 |
Structure |
N/A |
| DT |
2.0, 3.2 |
Structure |
N/A |
| EM |
2.0, 3.2 |
Structure |
N/A |
|
FIELDSET |
|
Structure |
N/A |
|
FONT* |
3.2 |
Presentation |
N/A |
| FORM |
2.0, 3.2 |
Structure |
N/A |
|
FRAME |
|
Replaced |
N/A |
|
FRAMESET |
|
Presentation |
N/A |
| H1 |
2.0, 3.2 |
Structure |
N/A |
| HEAD |
2.0, 3.2 |
Structure |
N/A |
| HR |
2.0, 3.2 |
Presentation |
N/A |
| HTML |
2.0, 3.2 |
Structure |
N/A |
| I |
2.0, 3.2 |
Presentation |
N/A |
|
IFRAME |
|
Replaced |
N/A |
| IMG |
2.0, 3.2 |
Replaced |
N/A |
|
INPUT |
2.0, 3.2 |
Structure |
N/A |
| INS |
|
Metadata |
N/A |
|
ISINDEX* |
2.0, 3.2 |
Structure |
N/A |
| KBD |
2.0, 3.2 |
Structure |
N/A |
|
LABEL |
|
Structure |
N/A |
|
LEGEND |
|
Structure |
N/A |
| LI |
2.0, 3.2 |
Structure |
N/A |
| LINK |
2.0, 3.2 |
Metadata |
N/A |
| MAP |
3.2 |
Structure |
N/A |
|
2.0, 3.2 |
Structure |
N/A |
| META |
2.0, 3.2 |
Metadata |
N/A |
|
NOFRAMES |
|
Alternative |
N/A |
|
NOSCRIPT |
|
Alternative |
N/A |
|
OBJECT |
|
Replaced |
N/A |
| OL |
2.0, 3.2 |
Structure |
N/A |
|
OPTGROUP |
|
Structure |
N/A |
|
OPTION |
2.0, 3.2 |
Structure |
N/A |
| P |
2.0, 3.2 |
Structure |
N/A |
|
PARAM |
3.2 |
Processing |
N/A |
| PRE |
2.0, 3.2 |
Presentation |
N/A |
| Q |
|
Structure |
N/A |
| S* |
|
Presentation |
N/A |
| SAMP |
2.0, 3.2 |
Structure |
N/A |
|
SCRIPT |
3.2 (DTD) |
Processing |
N/A |
|
SELECT |
2.0, 3.2 |
Structure |
N/A |
|
SMALL |
3.2 |
Presentation |
N/A |
| SPAN |
|
Structure |
N/A |
|
STRIKE* |
3.2 |
Presentation |
N/A |
|
STRONG |
2.0, 3.2 |
Structure |
N/A |
|
STYLE |
3.2 (DTD) |
Processing |
N/A |
| SUB |
3.2 |
Presentation |
N/A |
| SUP |
3.2 |
Presentation |
N/A |
|
TABLE |
3.2 |
Structure |
N/A |
|
TBODY |
|
Structure |
N/A |
| TD |
3.2 |
Structure |
N/A |
|
TEXTAREA |
2.0, 3.2 |
Structure |
N/A |
|
|
Structure |
N/A |
| TH |
3.2 |
Structure |
N/A |
|
THEAD |
|
Structure |
N/A |
|
TITLE |
2.0, 3.2 |
Metadata |
N/A |
| TR |
3.2 |
Structure |
N/A |
| TT |
2.0, 3.2 |
Presentation |
N/A |
| U* |
3.2 |
Presentation |
N/A |
| UL |
2.0, 3.2 |
Structure |
N/A |
| VAR |
2.0, 3.2 |
Structure |
N/A |
Linear version of HTML 4.01 attribute
index.
This index lists some attributes in HTML 4.01 that affect accessibility and
what elements they apply to. The first column of this table links to the
definition of the attribute in the HTML 4.01 specification ([HTML4]).
Attributes and elements that are deprecated in HTML 4.01 ([HTML4]) are
followed by an asterisk (*). Attributes and elements that are obsolete in HTML
4.01 or don't exist in a W3C specification of HTML (2.0, 3.2, 4.01) do not
appear in this table. Attributes that apply to most elements of HTML 4.01 are
indicated as such; please consult the HTML 4.01 specification for the exact
list of elements with this attribute.
The second column indicates other W3C specifications for HTML that included
each attribute. The third column indicates the elements that take each
attribute. The fourth column indicates the attribute's role.
The last column lists the sections in the current document where the
attribute is discussed. An entry of "N/A" means that the attribute is not
discussed in this document.
| Attribute name |
Applies to elements |
Role |
Techniques |
| abbr |
TD, TH |
Alternative |
N/A |
|
accesskey |
A, AREA, BUTTON, INPUT, LABEL, LEGEND, TEXTAREA |
User Interface |
N/A |
| alt |
APPLET, AREA, IMG, INPUT |
Alternative |
N/A |
| axis |
TD, TH |
Structure |
N/A |
|
class |
Most elements |
Structure |
N/A |
| dir |
Most elements |
Processing |
N/A |
| for |
LABEL |
Structure |
N/A |
|
TD, TH |
Structure |
N/A |
|
hreflang |
A, LINK |
Metadata |
N/A |
| id |
Most elements |
Structure |
N/A |
|
label |
OPTION |
Alternative |
N/A |
| lang |
Most elements |
Metadata |
N/A |
|
longdesc |
IMG,
FRAME, IFRAME |
Alternative |
N/A |
|
scope |
TD, TH |
Structure |
N/A |
| style |
Most elements |
Processing |
N/A |
|
summary |
TABLE |
Alternative |
N/A |
|
tabindex |
A, AREA, BUTTON, INPUT, OBJECT, SELECT, TEXTAREA |
User Interface |
N/A |
|
title |
Most elements |
Metadata |
N/A |
|
usemap |
IMG,
INPUT, OBJECT |
Processing |
N/A |
The following is the list of HTML 4.01 attributes not directly related to
accessibility. Content developers should use style sheets instead of
presentation attributes. For event handler attributes, please refer to the
section on device-independent event
handlers for more detail.
- Other structural attributes:
- start*, value*, rowspan, colspan, span
- Other presentation attributes:
- align*, valign*, clear*, nowrap*, char, charoff, hspace*, vspace*,
cellpadding, cellspacing, compact*, face*, size*, background*, bgcolor*,
color*, text*, link*, alink*, vlink*, border, noshade*, rules, size (deprecated
according to element), marginheight, marginwidth, frame, frameborder, rows,
cols
- Other processing instruction attributes:
- ismap, coords, shape
- Other user interface attributes:
- target, scrolling, noresize
- Other metadata attributes:
- type, cite, datetime
- Event handler
attributes:
- onblur, onchange, onclick, ondblclick, onfocus, onkeydown, onkeypress,
onkeyup, onload, onload, onmousedown, onmousemove, onmouseout, onmouseover,
onmouseup, onreset, onselect, onsubmit, onunload
For the latest version of any
W3C specification please consult the list of
W3C Technical Reports at http://www.w3.org/TR.
- [CSS1]
- "CSS, level 1
Recommendation", B. Bos, H. Wium Lie, eds., 17 December 1996, revised 11
January 1999. This CSS1 Recommendation is
http://www.w3.org/TR/1999/REC-CSS1-19990111. The latest version of CSS1 is available at
http://www.w3.org/TR/REC-CSS1.
- [CSS2]
- "CSS, level 2
Recommendation", B. Bos, H. Wium Lie, C. Lilley, and I. Jacobs, eds., 12
May 1998. This CSS2 Recommendation is
http://www.w3.org/TR/1998/REC-CSS2-19980512/. The latest version of CSS2 is available
at http://www.w3.org/TR/REC-CSS2.
- [HTML4]
- "HTML 4.01
Recommendation", D. Raggett, A. Le Hors, and I. Jacobs, eds., 24 December
1999. This HTML 4.01 Recommendation is
http://www.w3.org/TR/1999/REC-html401-19991224/.
- [MATHML]
- "Mathematical
Markup Language", P. Ion and R. Miner, eds., 7 April 1998, revised 7 July
1999. This MathML 1.0 Recommendation is
http://www.w3.org/TR/1998/REC-MathML-19990707/. The latest version of MathML 1.0 is
available at http://www.w3.org/TR/REC-MathML.
- [WCAG10]
- "Web Content
Accessibility Guidelines 1.0", W. Chisholm, G. Vanderheiden, and I. Jacobs,
eds., 5 May 1999. This WCAG 1.0 Recommendation is
http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/.
-
[WCAG10-CSS-TECHNIQUES]
- "CSS Techniques for Web
Content Accessibility Guidelines 1.0", W. Chisholm, G. Vanderheiden, and I.
Jacobs, eds. The latest version of this document is available at
http://www.w3.org/TR/WCAG10-CSS-TECHS/.
-
[WCAG10-TECHS]
- "Techniques for Web Content
Accessibility Guidelines 1.0", W. Chisholm, G. Vanderheiden, I. Jacobs,
eds. This document explains how to implement the checkpoints defined in "Web
Content Accessibility Guidelines 1.0". The latest draft of the techniques is
available at http://www.w3.org/TR/WCAG10-TECHS/.
Note: W3C does not guarantee the stability of any of
the following references outside of its control. These references are included
for convenience. References to products are not endorsements of those
products.
- [IBMJAVA]
- IBM Guidelines for Writing
Accessible Applications Using 100% Pure Java are available from IBM Special
Needs Systems.
- [JAVAACCESS]
- Information about Java
Accessibility and Usability is available from the Trace R&D
Center.
- [MACROMEDIA]
-
Flash OBJECT and EMBED Tag Syntax from Macromedia.
- [UWSAG]
- "The
Unified Web Site Accessibility Guidelines", G. Vanderheiden, W. Chisholm,
eds. The Unified Web Site Guidelines were compiled by the Trace R & D Center at the University
of Wisconsin under funding from the National Institute on Disability and
Rehabilitation Research (NIDRR), U.S. Dept. of Education.
A list of alternative
Web browsers (assistive technologies and other user agents designed for
accessibility) is maintained at the WAI Web site.
- [ASTER]
- For information about ASTER, an "Audio System For Technical Readings",
consult T. V. Raman's home
page.
- [HYPERMEDIA]
- IBM's
techexplorer Hypermedia Browser.
- [TRACE]
- The Trace Research & Development
Center. Consult this site for a variety of information about accessibility,
including a
scrolling Java applet that may be frozen by the user.
- [WAI-ER]
- The WAI Evaluation and Repair Working
Group
- Web Content Guidelines Working Group Co-Chairs:
- Jason White,
University of Melbourne
- Gregg Vanderheiden, Trace Research
and Development
- W3C Team contact:
- Wendy Chisholm
- We wish to thank the following people who have contributed their time and
valuable comments to shaping these guidelines:
- Harvey Bingham, Kevin Carey, Chetz Colwell, Neal Ewers, Geoff Freed, Al
Gilman, Larry Goldberg, Jon Gunderson, Eric Hansen, Phill Jenkins, Leonard
Kasday, George Kerscher, Marja-Riitta Koivunen, Josh Krieger, Chuck Letourneau,
Scott Luebking, William Loughborough, Murray Maloney, Charles McCathieNevile,
MegaZone (Livingston Enterprises), Masafumi Nakane, Mark Novak, Charles
Oppermann, Mike Paciello, David Pawson, Michael Pieper, Greg Rosmaita, Liam
Quinn, Dave Raggett, T.V. Raman, Robert Savellis, Jutta Treviranus, Steve
Tyler, and Jaap van Lelieveld