The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL
NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL"
in this document are to be interpreted as described in
RFC 2119 (see ). However, for readability, these words do not
appear in all uppercase letters in this specification.
At times, this specification recommends good practice for
authors and user agents. These recommendations are not normative
and conformance with this specification does not depend on their
realization. These recommendations contain the expression "We
recommend ...", "This specification recommends ...", or some
similar wording.
-
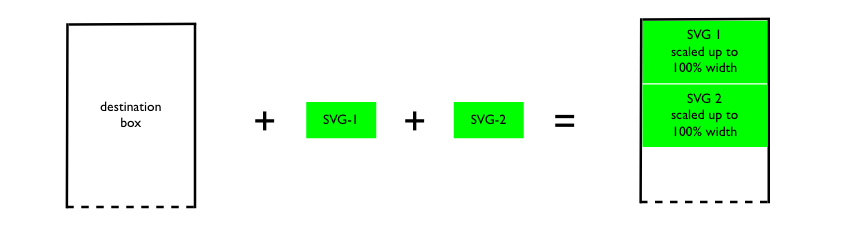
Multiple SVG child documents may be referenced from the same
XHTML document.
-
Multiple SVG child documents may animate in parallel.
-
Any Scalable Child Element format must support these three use
cases: Scalable Foreground Child Elements, Scalable Background
Image and Scalable Overlay Objects (Sprites).
-
Scalable Foreground Child Elements are referenced using the
XHTML <object> element. They appear on the main XHTML layer,
just like bitmap images.
-
User agents must support multiple Scalable Foreground Child
Elements, which may be animating, interactive and may have embedded
links.
-
An <object> element <param> child element with
name="render" and value="dynamic" shall result in a dynamic
rendering. Links shall be activatable. Animations shall play, if
the timeline has started. Modifications made by script shall update
the rendering. If the rendering area changes size, the rendering
shall update.
-
An <object> element <param> child element with
name="render" and value="static" shall result in a static
rendering. Links shall not be activatable. Animations shall not
play. Modifications made by script shall not update the rendering.
If the rendering area changes size, the rendering shall update.
-
An <object> element <param> child element with
name="render" and value="frozen" shall result in a one-time static
rendering to a raster image. Links shall be not be activatable.
Animations shall not play. Modifications made by script shall not
update the rendering. If the rendering area changes size, the
rendering shall not update.
-
The default value for <param name="render"> is
"dynamic".
-
For SVG child objects, the document time used for rendering a
frozen or static image shall be that given by the SVG
'snapshotTime' attribute. If no 'snapshotTime' is present in the
animation, a document time of zero (0) must be used. Other Scalable
Child Element formats may use a similar mechanism. Scalable Child
Elements lacking such capability should use a time of zero (0) for
still-image rendering.
-
If background.svg has width and height in px, then this is
well-defined. If it is the default (width="100%" height="100%")
then it will display, as large as will fit, where the background
area to cover is seen as a viewport.
-
WICD user agents must support content layering using CSS
absolute positioning in x, y and z order. This will detach a child
element from main XHTML layer and create a new transparent
layer.
-
WICD user agents must make all visible and focusable points in
the XHTML layer and the positioned Overlay Object reachable and
activatable.
-
WICD user agents must support transparency for Overlay
Objects.
-
Scalable Overlay Elements, referred to from the XHTML page, may
be put in front of, or behind, the default XHTML layer.
-
Any transparent areas in the Overlay Object and in XHTML root
documents must make the layer behind visible.
-
User agents must support interactivity in overlay elements.
-
User agents must support overlay images with embedded links.
-
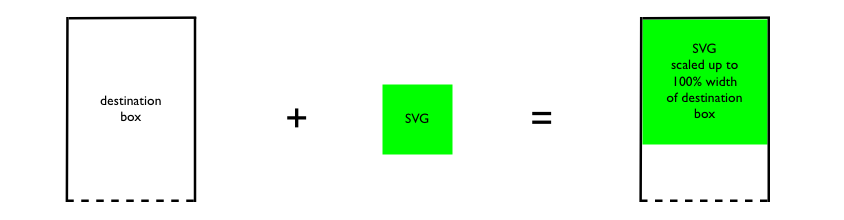
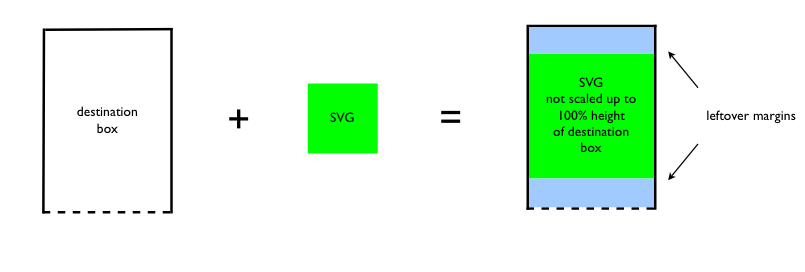
If only one size attribute value is provided, when referencing a
Scalable Child Element, a fixed aspect ratio child element will get
'rightsized' proportionally, by being scaled to fit into the
destination box.
-
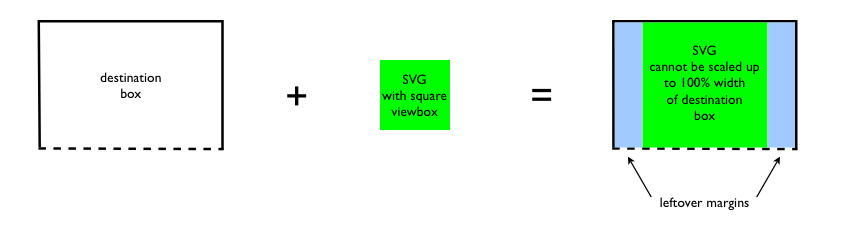
The child content must render the entire viewport, including any
leftover margins.
-
In the absence of a background color or image on the element
that established the viewport (abbr html:object or svg:svg) it's
background is transparent. This is in order to maximize the visual
quality of content the parent document should be visible through
the leftovers (as well as through the child content itself where it
is transparent).
-
A defined background applies to the entire viewport (including
the leftovers) so that content that spills outside of the viewbox
into the leftovers is still on the correct background.
-
Any UI event, such as a mouse click, that hits on the leftover
areas, is dispatched in the same manner as UI events over
non-leftover areas (i.e., to the child document)
-
Transparency in foreground Scalable Child Elements should be
supported when rendered over XHTML background content.
-
Transparency in Scalable Child Elements should be supported when
a foreground Scalable Child Element is rendered over a background
Scalable Child Element.
-
Transparency in foreground bitmap images must be supported when
rendered over non-animating background content.
-
Transparency in foreground bitmap images should be supported
when rendered over animating background content.
-
Any audio or video format supported by the user agent must also
be supported to be used with the <audio> and <video>
elements in SVG and the <object> element in XHTML.
-
WICD compliant agents should support seamless hyperlinking
originating from any of the supported document formats to all
supported content types. If it is possible to link from XHTML to
some other supported content type (for example: XHTML linking to
RSS, Java or multimedia content), then it should also be possible
to link to the same content types from any other supported document
format which supports hyperlinking (for example: SVG linking to
RSS, Java or multimedia content).
-
If linking from XHTML to any of the supported content types will
result in content type specific treatment, then linking to that
same format from any other supported document format (such as from
SVG) should result in the same content type specific treatment. If
a WICD compliant agent supports linking from XHTML to URI schemes
other than http:// (for examples wtai://, tel://, mailto://, etc.),
then these URI schemes should also be supported, when linked-to
from any of the other supported document formats that support
hyperlinking (such as from SVG).
-
All URI schemes, supported for hyperlinking and the related
functionality, should be supported, independent of the originating
document format.
-
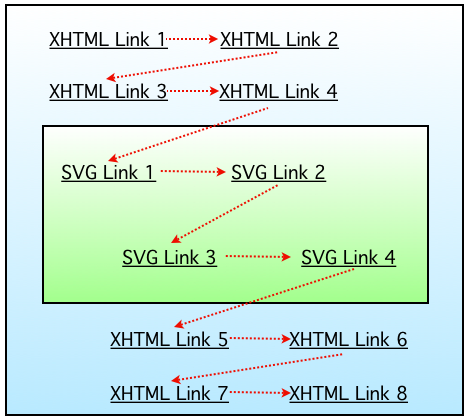
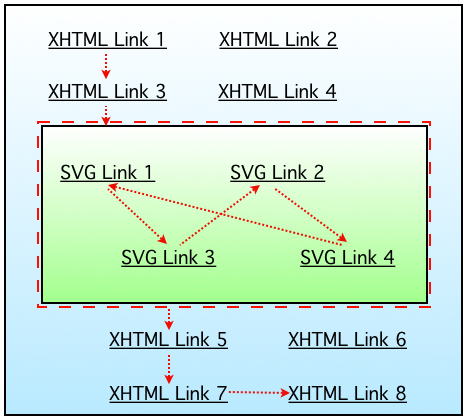
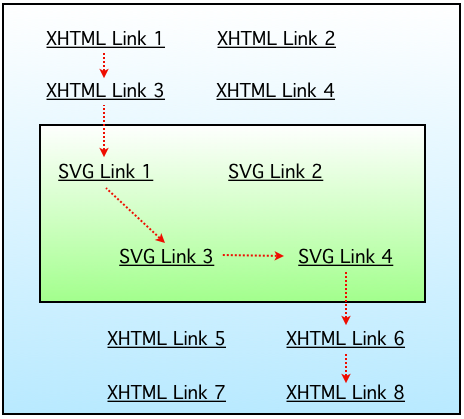
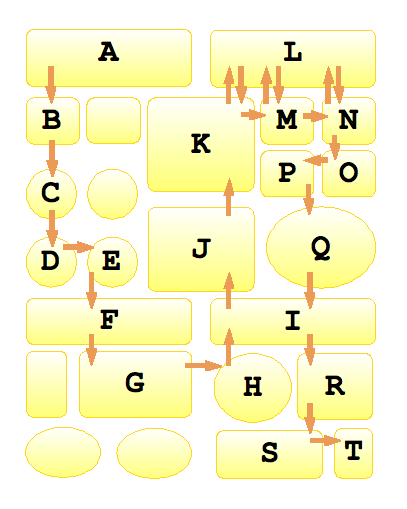
User agents must provide a way for the end user to navigate to
each focusable element within the root document and its
descendants.
-
The language specifications that are used with this framework
define what elements are focusable. For example, focusable items in
an SVG document are defined by the SVG 1.2 focusable attribute
[SVGMobile12,
Element focus].
-
In XHTML, <object> elements are, by default, focusable.
However, authors can remove such elements from the tabbing order,
by setting the element's tabindex attribute to "-1". This may be
useful, if selected <object> elements, for instance non
interactive SVG images, are not supposed to participate in the
focus traversal.
-
By using the <object> element's child <param>
element with the attribute name="focusable", the author of the
parent document can specify whether "flat" or "hierarchical"
focusability is desired for a child.
-
If more than one "focusable" parameter is provided for an
element, then only the last one shall be used. Unrecognized param
values shall be ignored.
-
The default focus mode is "hierarchical".
-
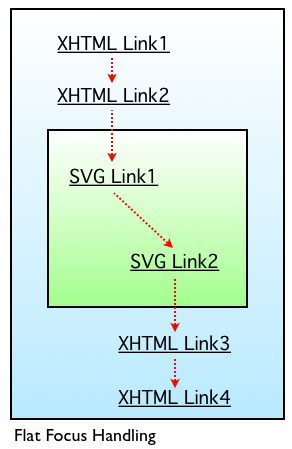
Authors use <param name="focusable" value="flat" />, to
make focusable elements of the child become direct participants of
the parents focus traversal. Access keys, defined by child
documents, will not become accessible to the user, if they are also
defined by the parent or by some other child element.
-
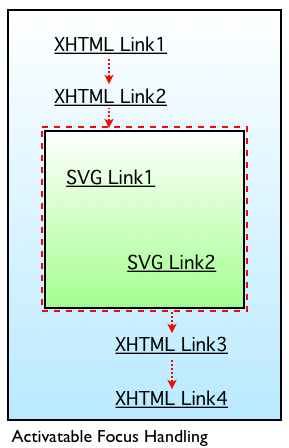
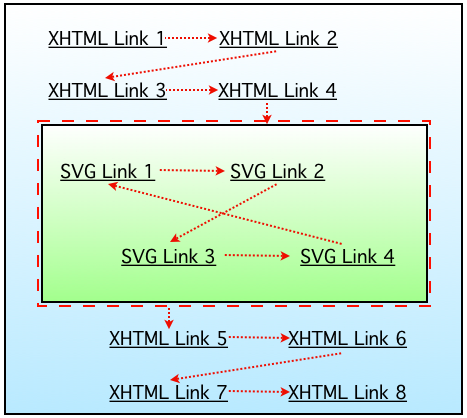
Authors use <param name="focusable" value="hierarchical"
/> to select hierarchical (activatable) focus handling for a
referenced child. A user, navigating to such a child element, will
have the option to activate it, or to move on, to the next
focusable element. Activating the child, will provide the user with
access to the child's interactivity, it's focusable elements, such
as embedded links and it's access keys. The user must deactivate an
activated child element, in order to gain access to the parents
focus traversal again.
-
Focus events are enabled for each child content by setting the
"animation" object element parameter:
-
With the "animation" parameter set to "onfocusevent", the child
content must render the first frame for time zero (0)
-
If the root element does not have focus, the root element must
then be paused at time zero(0).
-
Upon receiving focus, the root element is resumed.
-
Upon losing focus, the root element is paused.
-
The default animation mode is "none".
-
The 'focusin'-animation does not timeout and may loop any number
of times.
-
The 'focusout'-animation should be limited to one second.
-
The 'focusout'-animation must not loop.
-
In the context of WICD Core, user agents must at least provide
one default system font (including a missing glyph, AKA
'Replacement Character', Unicode notation U+FFFD) to all
components, such as browsers, SVG engines and other renderers. If
there isn't enough information in the font to display a particular
character, then the missing glyph is used.
-
Whatever I18N support a WICD implementation provides should not
be worse than that of the platform on which it is running.
-
In both XHTML (using CSS) and SVG, font selection is done by the
font-family property as described in CSS [CSS21].
-
Conforming WICD Core 1.0 content should specify serif,
sans-serif, or monospaced (three of the 'generic font families') as
the last item in the list of font family names.
-
Content (XHTML, SVG, CSS, script, etc) may be compressed with
gzip [RFC 1952] or deflate [RFC 1951]. Conforming WICD viewers must
correctly support gzip-encoded and deflate-encoded content.
-
If they support HTTP/1.1, they must support these encodings
according to the HTTP/1.1 specification [RFC2616]; in particular,
the client must specify with an "Accept-Encoding:" request header
[HTTP-ACCEPT-ENCODING] with those encodings that it accepts,
including at minimum gzip and deflate, and then decompress any
gzip-encoded and deflate-encoded data streams.
-
If the content is compressed with gzip or deflate, conforming
WICD aware servers must indicate this with the "Content-Encoding:
gzip" or "Content-Encoding: deflate" headers, as appropriate.
-
Multipart/related packaging should be supported by all agents
implementing any WICD Profile. These agents will advertise
"multipart/related" capability with their HTTP request accept
headers.
-
MIME implementations must in general treat unrecognized subtypes
of "multipart" as being equivalent to Multipart/mixed. Agents
supporting the WICD Profile are therefore expected to support both,
related and mixed.
-
Document formats conforming to WICD Core must use the Timing and
Synchronization model defined in the SMIL specification.
-
The document begin for WICD documents is when the complete host
document has been loaded by the user agent.
-
The document end for WICD documents is when the associated
application exits or switches context to another document.
-
The elements which support timing are all those that reference
timed media. In the case of an XHTML root document, the 'object'
element supports timing.
-
Unless defined otherwise, the root document executes all timed
children in parallel, following the semantics of the SMIL 'par'
element. In other words, the root document of WICD has an implicit
value for the SMIL 'timeContainer' attribute of 'par'.
-
An <object> element param element with name="timeline" and
value="disable" shall prevent the timeline of the Scalable Child
Element from starting or, if already started, shall stop it. Thus,
animations will not play.
-
An <object> element param element with name="timeline" and
value="enable" shall allow the timeline of the Scalable Child
Element to start. Thus, for dynamic rendering, animations will
play. If previously stopped, the timeline shall reset and
re-start.
-
If there is no param element with name="timeline", the timeline
of the Scalable Child Element shall start. Thus, for dynamic
rendering, animations will play.
-
A param element with name="render" and value="frozen" or
value="static" shall result in a rendering which is not dynamic and
thus, animations shall not play even if a param element with
name="timeline" has a value="enable".
-
Conforming WICD user agents must implement Media Queries
[MQ].
-
A user agent, that discovers a CSS style sheet, provided for
it's own device class, is expected to deactivate any custom
adaptation techniques.