Css/Training/padding and margin
Appearance
CSS Paddings and Margins
padding
The padding properties specify the width of the padding area of a box.
[Syntax]
padding-top: <length> | <percentage> padding-right: <length> | <percentage> padding-bottom: <length> | <percentage> padding-left: <length> | <percentage>
- Padding property
The padding property is a shorthand property for setting 'padding-top', 'padding-right', 'padding-bottom', and 'padding-left' at the same place in the style sheet.- padding: 10px 20px;
top and bottom paddings are 10px, right and left paddings are 20px. - padding: 10px 20px 30px;
top padding is 10px, right and left paddings are 20px, bottom padding is 30px. - padding: 10px 20px 30px 40px;
top padding is 10px, right padding is 20px, bottom padding is 30px, left padding is 40px.
- padding: 10px 20px;
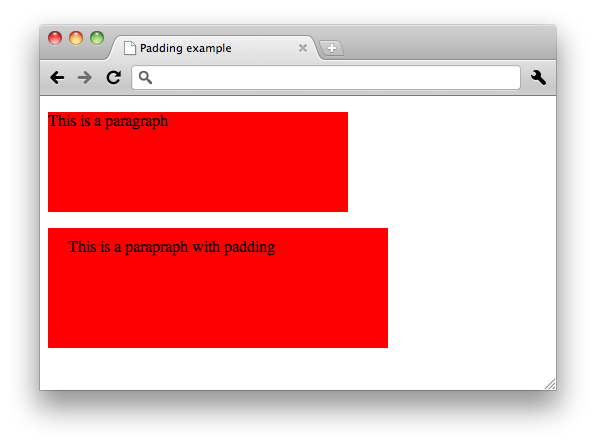
Example
[style.css]
p{
width: 300px;
height: 100px;
background-color: red;
}
p#pad{
padding: 10px 20px;
}
[index.html]
<p>This is a paragraph</p> <p id="pad">This is a parapraph with padding</p>
See also 8.4 Padding properties.
margin
The margin properties specify the width of the margin area of a box.
- Margin doesn't have a background color.
[Syntax]
margin-top: <length> | <percentage> margin-right: <length> | <percentage> margin-bottom: <length> | <percentage> margin-left: <length> | <percentage>
- Margin property
The margin property is a shorthand property for setting 'margin-top', 'margin-right', 'margin-bottom', and 'margin-left' at the same place in the style sheet.- margin: 10px 20px;
top and bottom margins are 10px, right and left margins are 20px. - margin: 10px 20px 30px;
top margin is 10px, right and left margins are 20px, bottom margin is 30px. - margin: 10px 20px 30px 40px;
top margin is 10px, right margin is 20px, bottom margin is 30px, left margin is 40px.
- margin: 10px 20px;
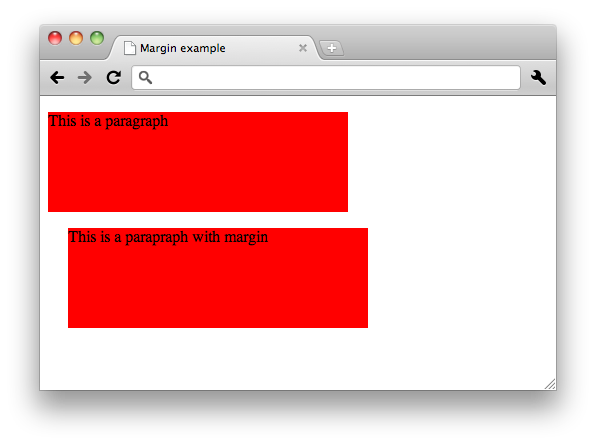
Example
[style.css]
p{
width: 300px;
height: 100px;
background-color: red;
}
p#mar{
margin-top: 10px;
margin-bottom: 10px;
margin-left: 20px;
margin-right: 20px;
}
[index.html]
<p>This is a paragraph</p> <p id="mar">This is a parapraph with margin</p>
See also 8.3 Margin properties.
Challenge
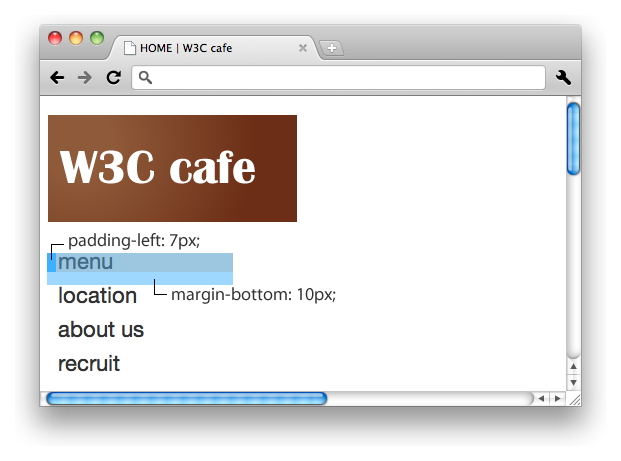
1. Sets the paddings and the margins of side navigation.
[style.css]
nav ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
nav ul li{
font-size: 1.5em;
padding-left: 10px;
margin-bottom: 7px;
}
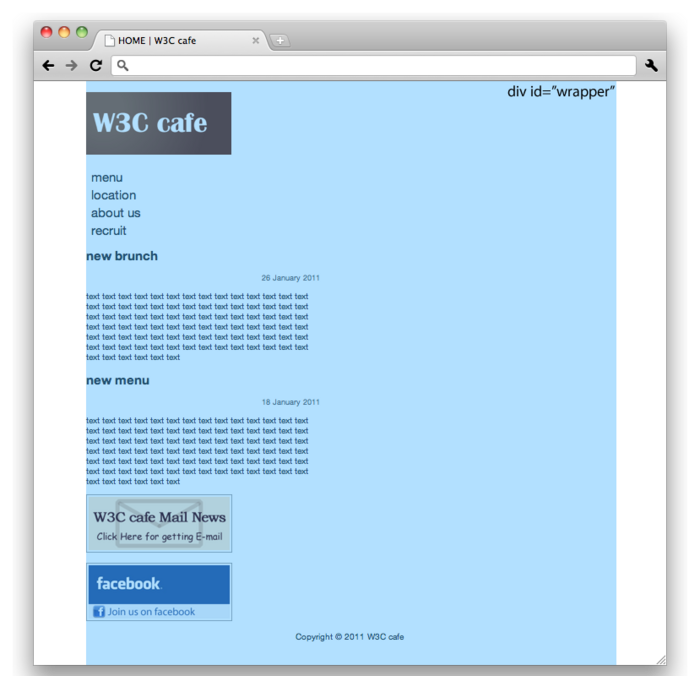
2. Arranges contents at the center of Web browser window. When the value of a left margin and a right margin is set to "auto", box is arranged at the center. Because left and right margins have the same value.
[style.css]
#wrapper{
width: 900px;
margin: 0px auto;
}
In the next chapter, you will learn the properties of background. "CSS background"