Css/Training/Box model
Appearance
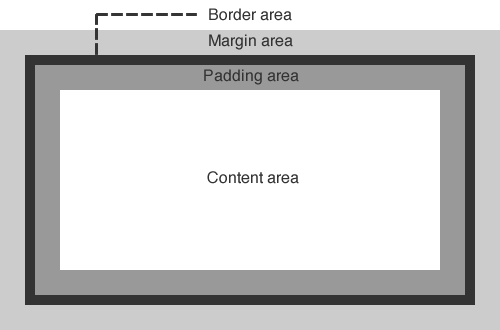
CSS Box model
width
The width property specifies the content width of boxes.
[Syntax]
width: <length> | <percentage> | auto
height
The width property specifies the content height of boxes.
[Syntax]
height: <length> | <percentage> | auto
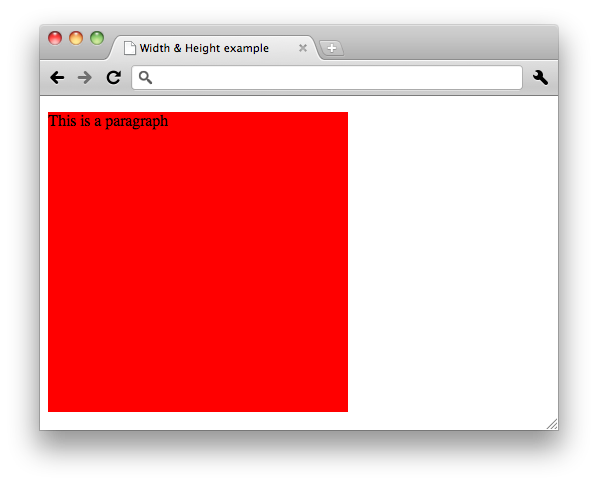
Example
[style.css]
p{
width: 300px;
height: 300px;
background-color: red;
}
[index.html]
<p>This is a paragraph</p>
See also 10 Visual formatting model details.
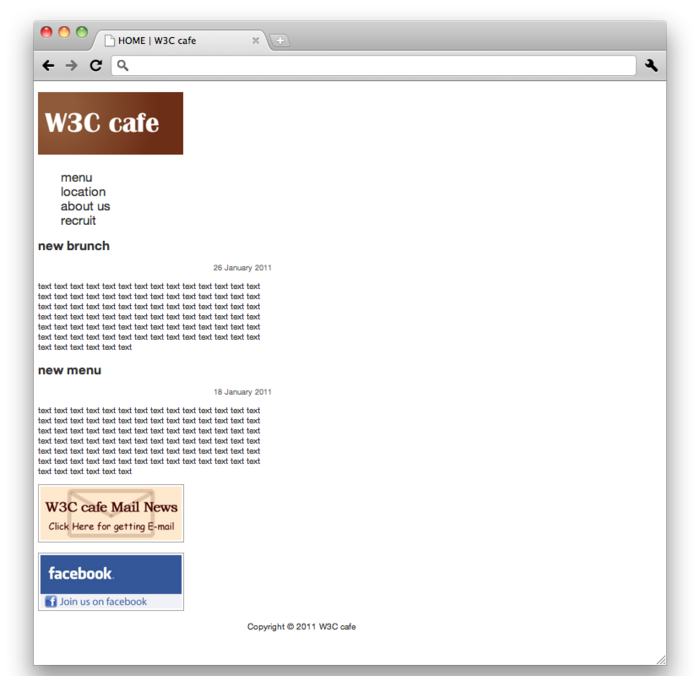
Challenge
1. Sets the size of boxes.
#wrapper{
width: 900px;
}
nav{
width: 200px;
}
footer{
height: 50px;
text-align: center;
}
#main{
width: 400px;
}
aside{
width: 250px;
}
Next, you will learn the setting of the paddings and margins.