Warning:
This wiki has been archived and is now read-only.
HTML5/elements
元素
语义
在HTML中,元素、属性以及属性的值都被定义(通过本规范)为拥有某些含义(语义)。举例说明,ol元素代表有序列表(ordered list),lang属性代表内容的语言(language)。
编码人员不得将元素、属性或属性的值用于其语义所表达的相应目的以外的用途。编码人员不得将元素、属性或属性的值用于本规范或其他适用的规范所不允许的用途。
举例说明,尽管下列文档的语法正确,但是它并不符合规范:
<!DOCTYPE HTML>
<html lang="en-GB">
<head> <title> Demonstration </title> </head>
<body>
<table>
<tr> <td> My favourite animal is the cat. </td> </tr>
<tr>
<td>
—<a href="http://exampe.org/~ernest/"><cite>Ernest</cite></a>,
in an essay from 1992
</td>
</tr>
</table>
</body>
</html>
因为放置在单元格中的数据显然不是表格数据(且cite元素误用)。该文档的更正版本可能是:
<!DOCTYPE HTML>
<html lang="en-GB">
<head> <title> Demonstration </title> </head>
<body>
<blockquote>
<p> My favourite animal is the cat. </p>
</blockquote>
<p>
—<a href="http://exampe.org/~ernest/">Ernest</a>,
in an essay from 1992
</p>
</body>
</html>
下面的文档片段,用来表示一个企业站点的标题,其同样是不符合规范的。因为第二行并非表示一个子章节的标题,而是子标题或标题的说明(同一章节的下属标题)。
<body> <h1>ABC Company</h1> <h2>Leading the way in widget design since 1432</h2> ...
hgroup元素用于这类情况:
<body>
<hgroup>
<h1>ABC Company</h1>
<h2>Leading the way in widget design since 1432</h2>
</hgroup>
...
在下一个例子中,包含了一个不符合规范的属性的值("carpet")和一个不符合规范的属性("texture"),它们是本规范不允许的:
<label>Carpet:<input type="carpet" name="c" texture="deep pile"></label>
下面将是其正确的替代方式:
<label>Carpet:<input type="text" class="carpet" name="c" data-texture="deep pile"></label>
在用户代理运行过程中,通过脚本及使用其他机制,属性的值、文字、甚至文档的整体结构都可能会动态地发生变化。某一时刻文档的语义表示的是那一时刻文档的状态,因此,文档的语义可以随时间发生变化。用户代理必须在发生这种情况时更新它们对文档的显示。
DOM中的元素
表示DOM中HTML元素的节点必须实现,并且向脚本程序公开,有关它们的接口将在本规范的相关章节中列出。这包括XML文档的HTML元素,即使这些文档在其他上下文中(例如在XSLT转换之内)。
DOM中的元素表示的内容,拥有其固有的意义,即语义。
从所有HTML元素的接口继承而来,并且必须被没有额外需求的元素所使用的基本接口,被称为HTMLElement接口。
interface HTMLElement : Element { // DOM树访问器 NodeList getElementsByClassName(in DOMString classNames); // 动态标记插入 attribute DOMString innerHTML; attribute DOMString outerHTML; void insertAdjacentHTML(in DOMString position, in DOMString text); // 元数据属性 attribute DOMString id; attribute DOMString title; attribute DOMString lang; attribute DOMString dir; attribute DOMString className; readonly attribute DOMTokenList classList; readonly attribute DOMStringMap dataset; // 用户互动 attribute boolean hidden; void click(); attribute long tabIndex; void focus(); void blur(); attribute DOMString accessKey; readonly attribute DOMString accessKeyLabel; attribute boolean draggable; [PutForwards=value] attribute DOMSettableTokenList dropzone; attribute DOMString contentEditable; readonly attribute boolean isContentEditable; attribute HTMLMenuElement contextMenu; attribute boolean spellcheck; // 命令API readonly attribute DOMString commandType; readonly attribute DOMString label; readonly attribute DOMString icon; readonly attribute boolean disabled; readonly attribute boolean checked; // styling readonly attribute CSSStyleDeclaration style; // 事件处理行为IDL属性 attribute Function onabort; attribute Function onblur; attribute Function oncanplay; attribute Function oncanplaythrough; attribute Function onchange; attribute Function onclick; attribute Function oncontextmenu; attribute Function oncuechange; attribute Function ondblclick; attribute Function ondrag; attribute Function ondragend; attribute Function ondragenter; attribute Function ondragleave; attribute Function ondragover; attribute Function ondragstart; attribute Function ondrop; attribute Function ondurationchange; attribute Function onemptied; attribute Function onended; attribute Function onerror; attribute Function onfocus; attribute Function oninput; attribute Function oninvalid; attribute Function onkeydown; attribute Function onkeypress; attribute Function onkeyup; attribute Function onload; attribute Function onloadeddata; attribute Function onloadedmetadata; attribute Function onloadstart; attribute Function onmousedown; attribute Function onmousemove; attribute Function onmouseout; attribute Function onmouseover; attribute Function onmouseup; attribute Function onmousewheel; attribute Function onpause; attribute Function onplay; attribute Function onplaying; attribute Function onprogress; attribute Function onratechange; attribute Function onreadystatechange; attribute Function onreset; attribute Function onscroll; attribute Function onseeked; attribute Function onseeking; attribute Function onselect; attribute Function onshow; attribute Function onstalled; attribute Function onsubmit; attribute Function onsuspend; attribute Function ontimeupdate; attribute Function onvolumechange; attribute Function onwaiting; }; interface HTMLUnknownElement : HTMLElement { };
HTMLElement接口拥有的方法和属性与一些不同的特性有关,因此该接口的成员将在本规范的不同章节分别介绍。
HTMLUnknownElement接口必须被用于本规范(或其他适用的规范)中没有定义的HTML元素。
全局属性
下列各项是常见的,且可以被所有HTML元素(即使是那些没有在本规范中定义的)所指定的属性。
- accesskey
- class
- contenteditable
- contextmenu
- dir
- draggable
- dropzone
- hidden
- id
- lang
- spellcheck
- style
- tabindex
- title
下列各项是可以被任何HTML元素指定的事件处理函数内容属性。
- onabort
- onblur*
- oncanplay
- oncanplaythrough
- onchange
- onclick
- oncontextmenu
- oncuechange
- ondblclick
- ondrag
- ondragend
- ondragenter
- ondragleave
- ondragover
- ondragstart
- ondrop
- ondurationchange
- onemptied
- onended
- onerror*
- onfocus*
- oninput
- oninvalid
- onkeydown
- onkeypress
- onkeyup
- onload*
- onloadeddata
- onloadedmetadata
- onloadstart
- onmousedown
- onmousemove
- onmouseout
- onmouseover
- onmouseup
- onmousewheel
- onpause
- onplay
- onplaying
- onprogress
- onratechange
- onreadystatechange
- onreset
- onscroll*
- onseeked
- onseeking
- onselect
- onshow
- onstalled
- onsubmit
- onsuspend
- ontimeupdate
- onvolumechange
- onwaiting
自定义数据属性(例如data-foldername或data-msgid)能够被指定在任意HTML元素上,来储存特定于页面的自定义数据。
在HTML文档中,对于HTML命名空间内的元素,该元素可以拥有一个值为“http://www.w3.org/1999/xhtml”的xmlns属性。这不适用于XML文档。
xmlns属性没有任何作用。其基本上只是一个护身符。它仅仅是允许向XHTML或从XHTML迁移变得稍显轻松。当使用HTML解析器进行解析时,该属性以没有命名空间的形式结束,而不是向XML所做的那样将“http://www.w3.org/2000/xmlns”命名空间作为命名空间声明属性。xmlns属性是命名空间声明机制的一部分,实际上一个元素不能再没有指定命名空间的情况下拥有xmlns属性。XML规范还允许在一个XML文的的任意一个元素上的XML命名空间中使用xml:space属性。该属性对于HTML元素没有作用,因为在HTML中的默认行为是保留空白。
xml:space属性。对HTML元素和属性标注“辅助技术产品注释”(ARIA role和aria-*属性),来开启辅助技术产品,将会公开更细颗粒度的接口。
id属性
id属性用于指定其元素的唯一标识符(ID)。它的值必须在元素的根子树(home subtree)的所有ID中保持唯一,并且包含至少一个字符。该值必须不包含任何空白字符。
若其值不是空字符串,用户代理必须将该元素与指定的值关联起来(确切地,包含任何空格字符),以便在元素的根子树中进行ID匹配(例如CSS中的选择器或DOM中的getElementById()方法)。
标识符是不透明的字符串。尤其是元素的含义不应该来自id属性的值。
如果其他机制(例如DOM核心方法)能够在不与id属性冲突的情况下设置一个元素的ID,本规范亦不排除元素拥有多个ID。
id IDL属性必须反映id内容属性。
title属性
title属性表示元素的资讯信息,例如适当的提示。在链接上,它可能是目标资源的标题或描述;在图片上,它可能是图片来源或图片的描述;在段落中,它可能是该段文字的脚注或评论;在引文中,它可能是来源的详尽信息或出处。该属性的值是文字。
如果这个属性被元素所省略,则意味着与该元素的最近的拥有title属性的祖先HTML元素的title属性同样与该元素有关。通过设置这个属性,可以显式地说明任何祖先的资讯信息都与该元素无关。设置这个属性为空字符串,则说明该元素没有咨询信息。
如果title属性的值包含U+000A换行(LINE FEED, LF)字符,则其内容将被分割为多行。每个U+000A换行(LINE FEED, LF)字符代表一个换行符。
在title属性中使用新行需谨慎。 例如,下面的片段实际上定义了一个包含换行符的缩写的展开形式:
<p>我的记录表明很多人对<abbr title="Hypertext Transport Protocol">HTTP</abbr>感兴趣。</p>
某些诸如link、abbr和input元素在上述语义描述之外赋予了title属性额外的语义。
lang和xml:lang属性
lang属性(没有命名空间)表示元素内容以及元素的属性所包含的文字的主要语言。它的值必须为一个有效地BCP 47语言标签或空字符串。将该值设为空字符串表示主语言不明。[BCP47]
如果该属性元素被忽略,则元素的语言与其父元素的语言相同。
拥有 XML命名空间的lang属性可以被用于XML文档中的HTML元素,如果相关的规范允许,其也可以被用于其他命名空间中的元素(特别是MathML和SVG允许拥有XML命名空间的lang属性被用于其元素之上)。如果拥有XML命名空间的lang属性和没有命名空间的lang属性同时被标记于同一个元素之上,则它们必须在ASCII不区分大小写方式的比较下拥有相同的值。
编码人员不得在HTML文档内的HTML元素上使用拥有XML命名空间的lang属性。为了轻松的从XHTML或向XHTML迁移,编码人员可以为HTML文档中的HTML元素指定一个没有代理的字面上的局部名称为“xml:lang”的没有命名空间的属性,但是这些属性仅能在已经指定了一个没有命名空间的lang属性的情况下指定,且两个属性的值必须在ASCII不区分大小写方式的比较下拥有相同的值。
为了确定一个节点的语言,用户代理必须查找最近的祖先元素(如果节点是一个元素,则需包含该元素本身),这些祖先元素需要设置了拥有XML命名空间的lang属性,或者如果是HTML元素则需设置了没有命名空间的lang属性。该属性的值表示节点的语言(不论其值是什么)。
如果拥有XML命名空间的lang属性和没有命名空间的lang属性同时被标记于同一个元素之上,在确定元素的语言时,用户代理必须使用拥有XML命名空间的lang属性,并且忽略没有命名空间的lang属性。
如果节点的祖先(包括根元素)均没有设置上述两种属性,但是设置了杂集默认语言(pragma-set default language),则该值为节点的语言。如果仍然没有设置杂集默认语言,则必须使用上级协议(诸如HTTP)的语言信息作为最终返回的语言。如果没有任何的语言信息且上级协议返回了多个语言,则节点的语言为不明,且设置相应的语言标签为空字符串。
如果返回值不是一个有效地语言标签,则必须将其视为具有指定语言标签的不同于其他语言的一种未知语言。为了与给出该语言标签的服务进行交互与通信,用户代理应该在不进行修改的情况下通过该语言标签。
如果返回值是空字符串,则必须将这种情况明确地解释为节点的语言为不明。
用户代理可以使用元素的语言来决定如何恰当的进行处理和渲染(例如,选择适当的字体或发音、选择字典)。
lang IDL属性必须反映没有命名空间的lang内容属性。
xml:base属性
xml:base属性在XML Base中定义。[XMLBASE]
xml:base属性可以被用于XML文档的元素上。编码人员不得在HTML文档中使用xml:base属性。
dir属性
dir属性指定元素文本的书写方向。该属性是一个枚举属性,它的值为下列关键字和状态之一:
- ltr关键字,映射至ltr状态。
表示元素的内容是明确的从左至右嵌入文本。 - rtl关键字,映射至rlt状态。
表示元素的内容是明确的从右至左嵌入文本。 - auto关键字,映射至auto状态。
表示元素的内容是明确的嵌入文本,但方向取决于元素的内容的编写方式。(如下所述)注:此状态所使用的判断方法非常粗略(在双向算法中基于段落级的判断方法只关注第一个具有强方向性的字符)。
编码人员被要求仅在确实不知道文本的方向且不能使用服务器端算法判断方向时使用该值。
该属性没有默认无效值和默认缺失值。
元素的方向只能为'ltr'或'rtl'之一,并且,对于它的值,应该经由逐一匹配下列步骤得出:
- 如果元素的dir属性为ltr状态
则元素的方向为'ltr'。 - 如果元素的dir属性为rtl状态
则元素的方向为'rtl'。 - 如果元素的dir属性为auto状态
- 如果该元素是一个bdi元素且dir属性的值不是一个已定义的状态(例如该状态不存在或者是一个无效的值)
按照下列标准沿着树形结构查找第一个字符: - 如果该元素是一个根元素且dir属性的值不是一个已定义的状态(例如该状态不存在或者是一个无效的值)
则元素的方向为'ltr'。 - 如果该元素有一个父元素且dir属性的值不是一个已定义的状态(例如该状态不存在或者是一个无效的值)
则元素的方向与其父元素的方向一致。
这个属性的作用主要在表现层。举例说明,在本规范的渲染部分定义了从该属性到CSS的'direction'和'unicode-bidi'属性的映射,并且,CSS针对这些属性所定义了渲染方式。
document .dir [-value]
如果存在,返回html元素的dir属性的值。
能够被设置,其值只能为“ltr”,“rtl”或“auto”之一,其值将用于替换html元素的dir属性的值。
如果不存在html元素,则返回空字符串,并且忽略新值。
dir IDL属性必须反映元素的dir内容属性,且仅限已知的值。
如果HTMLDocument对象中的html元素存在dir内容属性,则dir IDL属性必须反映html元素的dir内容属性,且仅限已知的值。如果没有,则该属性必须返回空字符串并且不执行设值函数。
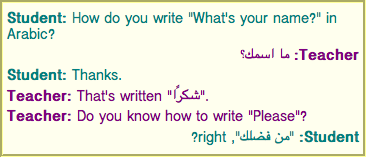
这是一个即时通讯谈话的标记片段。
<p dir=auto class="u1"><b><bdi>Student</bdi>:</b> How do you write "What's your name?" in Arabic?</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> ما اسمك؟</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> Thanks.</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> That's written "شكرًا".</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> Do you know how to write "Please"?</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> "من فضلك", right?</p>
给定一个样式表并且设置p元素的默认对齐方式,即将文本对齐到段落的开始边缘(start edge),则渲染结果如下:

如之前所说,auto值并不是万能的。例子中的最后一段被错误的渲染为从右到左属性的文本,因为该段由阿拉伯语字符开始,这导致“right?”被显示在了阿拉伯语文本的左侧。
class属性
任意HTML元素都可以指定class属性。
如果指定了该属性,则其值必须为以空格分隔的该元素所属各类名称的集合。
指定给HTML元素的类,来自于将该元素class属性的值按照空格分割所得的所有的类(忽略重复)。
对于编码人员使用的用于class属性的值的名称没有额外的限制,但是我们鼓励编码人员使用“内容的性质”而不是“内容的预期表现”作为该属性的值。
className和classList IDL属性都必须反映元素的class内容属性。
style属性
所有HTML元素都可以设置style属性。这是一个定义自CSS样式属性语法规范的CSS样式属性。
对于支持CSS的用户代理,该属性的值必须在被增加或修改时按照CSS样式属性给出的规则进行解析。
对于其中任意元素使用了style属性的文档,如果这些属性被移除,则该文档必须仍然能够被理解和可用。
style IDL属性都必须返回其值表示该属性所指定的声明的CSSStyleDeclaration对象。为了改变CSSStyleDeclaration对象,必须为该元素创建一个style属性(如果不存在)并且将其值改为表示CSSStyleDeclaration对象序列化形式的值。
在下列示例中,使用span元素标记要改变颜色的文字,并通过style属性使这些文字在视觉媒体上显示为指定的颜色。
<p>我的运动服是<span style="color: green; background: transparent">绿色的</span>, 我的眼睛是<span style="color: blue; background: transparent">蓝色的</span>。</p>
用data-*属性嵌入自定义的不可见数据
自定义数据属性是一个没有命名空间的属性。该属性的名称以字符串“data-”开头,并且在连字符之后有至少一个字符,为了兼容XML,这些字符还不能包含U+0041到U+005A范围内的字符(拉丁大写字母A至拉丁大写字母Z)。
自定义数据属性被设计用于在没有适当的属性或元素的情况下储存页面或应用范围内的自定义数据。
该属性不是为了独立于使用该属性的网站的软件而设计的。
一个关于音乐的站点,可以通过包含每首曲目长度的自定义数据属性来标记在表示专辑中曲目的列表项上。这些信息能够在之后被用于允许用户按照曲目程度对列表进行排序或筛选。
<ol> <li data-length="2m11s">Beyond The Sea</li> </ol>
对于使用与该网站不相关的通用软件的用户在这些数据中搜索某些长度的曲目,这可能并不恰当。 这是因为这些属性是为了该站点所拥有的脚步程序而设计的,而不是公开可用的元数据的通用扩展机制。
每一个HTML元素都可以通过任意的值指定多个自定义数据属性。
返回一个元素的data-*属性的DOMStringMap对象。
dataset IDL属性提供对元素的data-*属性的方便的存取功能。当获取时,dataset IDL属性必须参照下列算法返回一个暴露该元素这些属性的DOMStringMap对象:
- 用于获取名值对里列表的算法
- 设list为一个空的名值对列表。
- 对于元素中每一个前五个字符为字符串“data-”且其余字符(如果存在)中不包含U+0041到U+005A范围内的字符(拉丁大写字母A到拉丁大写字母Z)的内容属性,向list添加一个名值对,该名值对的名称为移除了前五个字母的属性名称,值为属性的值。
- 对于列表中的每个名称中的每个其后跟随U+0061到U+007A范围内字符(拉丁小写字母A到拉丁小写字母Z)的U+002D“连字符-符号”字符(-),移除U+002D“连字符-符号”字符(-)并且替换其后跟随的字符为相同字符的ASCII大写形式。
- 返回list
- 用于为某值设置名称的算法
- 设name为输入到算法中的名称。
- 设value为输入到算法中的值。
- 如果name包含跟随在U+0061到U+007A范围内的字符(拉丁小写字母A-拉丁小写字母Z)之后的U+002D连字符-负号字符(-),则抛出一个SYNTAX ERR异常,并在此处结束算法。
- 对于name中的每一个U+0041到U+005A范围内的字符(拉丁大写字母A-拉丁大写字母Z),在该字符前插入一个U+002D连字符-负号字符(-)并将该字符替换为相同字符的ASCII小写形式。
- 在name之前插入字符串“data-”。
- 设置名为name的属性,将其值设为value,如果该属性已经存在则替换原值。如果setAttribute()在设置名为name的属性时抛出异常,则本算法必须抛出同样的异常。
- 用于删除名称的算法
- 设name为输入到算法中的名称。
- 对于name中的每一个U+0041到U+005A范围内的字符(拉丁大写字母A-拉丁大写字母Z),在该字符前插入一个U+002D连字符-负号字符(-)并将该字符替换为相同字符的ASCII小写形式。
- 在name之前插入字符串“data-”。
- 如果名为name的属性存在,则删除该属性。否则不执行任何操作。
每次调用必须返回相同的对象。
如果一个网页要使用一个元素表示飞船,例如游戏的一部分,则该元素必须使用class属性以及data-*属性:
<div class="spaceship" data-ship-id="92432"
data-weapons="laser 2" data-shields="50%"
data-x="30" data-y="10" data-z="90">
<button class="fire"
onclick="spaceships[this.parentNode.dataset.shipId].fire()">
开火
</button>
</div>
注意API中连字符是如何转换成骆驼型命名法的。
编码人员应该仔细地设计这些扩展,以便当这些属性被忽略或者任意相关CSS被移除后该页面仍然可用。
用户代理禁止通这些属性或值中派生实现行为。规范要求用户代理禁止为这些属性定义任何有意义的值。
JavaScript库可以使用自定义数据属性,因为它们被认为是其所使用的页面的一部分。我们鼓励那些广泛应用的JavaScript库的作者将他们的名字用于属性名之中,以减少冲突的风险。如果需要,我们也鼓励JavaScript库的作者在属性名中使用自定义的严谨的名称,以便那些作者在不知情的情况下使用了相同名称的库可以被用于同一个页面,以及某个库的不同版本能够被用于同一个页面,即使这些版本相互不兼容。
举例说明,一个名叫“DoQuery”的库可以使用类似于data-doquery-range的属性名,而另一个名叫“jJo”的库则可以使用类似于data-jjo-range的属性名。jJo库也可以提供用于设置所使用的前缀的API(例如:J.setDataPrefix('j2'),用于设置属性的名称类似于data-j2-range)。
元素定义
本规范中的每个元素都有一个包含下列信息的定义:
- 分类
该元素所属的分类的列表。用于为每个元素设置内容属性。 - 该元素可用于哪些上下文中
该元素可被用于的地方的非规范描述。这些信息与哪些允许此元素作为子节点的元素的内容模型信息相互冗余,本信息仅仅为了方便。注:为简单起见,只列出了最具体的期望。举例说明,一个既是流式内容又是章节式内容的元素可以用于预期为流式内容或章节式内容的任何地方,但是因为所有预期为流式内容的地方都会同时预期章节式内容(因为所有章节式内容都是流式内容),所以只会列出“这里预期的是章节式内容”。 - 内容模型
该元素必须包含为孩子或后继的内容的规范的描述。 - 内容属性
该元素可以指定的属性的规范的列表。 - DOM接口
该元素必须实现的DOM接口的规范的定义。
这之后将是该元素所表示内容的描述、编码人员和实现可能需要的额外的符合标准的规范。有时可能还会包含示例。
属性
除非另有规定,HTML元素的属性可以包含任意字符串值,包括空字符串。除非明确说明,对于这些属性所指定的文本没有限制。
内容模型
所有本规范内定义的元素都拥有一个内容模型:该元素的预期内容的描述。一个HTML元素的内容必须与该模型的内容模型中描述的需求相匹配。
CDATASection节点被视为等同于Text节点,并且实体引用节点被视为它们在该位置展开。元素之间的空白字符是被允许的。在DOM中用户代理以文本节点的形式表示这些源标记中存在于元素之间的字符。空文本节点以及仅包含空白字符序列的文本节点被认为是元素间空白(inter-element whitespace)。
元素间空白、注释节点以及处理指令节点在判断元素的内容是否与元素的内容模型相匹配时必须被忽略,另外在使用下列算法定义文档及元素的语义时也必须被忽略。
编码人员仅能将HTML元素用于其显式允许的地方,这些地方由每个元素定义,或被其他规范明确的需要。对于XML复合文档,如果某些元素的定义声明其提供相关的上下文,则这些上下文可以存在于其他命名空间的元素之中。
举例说明,Atom标准定义了一个content元素。如果他的type属性的值为xhtml,则Atom规范要求该元素包含一个独立的HTML div元素。因此,在此上下文中允许div元素,即使本规范没有明确地规范地声明。[ATOM]
此外,HTML元素还可能是一个孤儿节点(例如没有父节点)。
举例说明,创建一个td元素,并且将它保存在脚本程序的全局变量中是符合规范的,即使td元素仅允许在tr元素中使用。
var data = {
name: "Banana",
cell: document.createElement('td'),
};
内容种类
HTML中的每个元素都属于零或多个分类(categories),这些分类将元素按照相似的特性分组。下列大类将在本规范中使用:
- 元数据式内容(Metadata content)
- 流式内容(Flow content)
- 章节式内容(Sectioning content)
- 标题式内容(Heading content)
- 段落式内容(Phrasing content)
- 嵌入式内容(Embedded content)
- 交互式内容(Interactive content)
此外,某些元素被分类为表单连结元素并且由更细的分类定义其在各自关于表单的处理模型中的角色。
一些元素拥有特殊要求并且不适合于任何特定分类。
元数据式内容
元数据式内容可以被用于说明其他内容的表现或行为、在当前文档和其他文档之间建立联系以及传递其他“带外(out of band)”信息。
来自其他命名空间的元素,若其语义主要与元数据相关(例如RDF),则其也是元数据式内容。
因此,在XML的序列化中,可是采用如下方法使用RDF:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:r="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<head>
<title>主页</title>
<r:RDF>
<Person xmlns="http://www.w3.org/2000/10/swap/pim/contact#" r:about="http://metadata.example.com/#">
<fullName>Cat Hedral</fullName>
<mailbox r:resource="mailto:hedral@damowmow.com"/>
<personalTitle>Sir</personalTitle>
</Person>
</r:RDF>
</head>
<body>
<h1>我的主页</h1>
</body>
</html>
但是,这不适用于HTML的序列化。
流式内容
在应用程序和文档的主体部分中使用的大部分元素都被分类为流式内容。
a, abbr, address, area(如果它是map元素的后裔), article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, style(如果该元素设置了scoped属性), sub, sup, svg, table, textarea, time, u, ul, var, video, wbr, text
作为通用规则,内容模型允许流式内容的元素,应该拥有至少一个不是元素间空白的文本节点或者嵌入式内容的元素节点作为其后裔。该要求的目的在于,del元素及其后裔不能被作为del元素的祖先。
该要求不是硬性要求,因为在很多情况下,一个元素能够合法的被设为空。举例说明,一个元素可能被用作占位符,该元素将在之后通过脚本程序填充;或者一个元素可能作为模板的一部分,该元素可能只在某些页面被填充。
章节式内容
每一个章节式内容的元素都隐式的拥有一个标题和一个大纲。查看头和区块章节了解详细信息。
标题式内容
标题式内容定义一个区块/章节(section)(无论是明确的使用章节式内容的元素标记,或者标题式内容自身所隐含的)的标题。
段落式内容
段落式内容是文档中的文本、以及标记段落级文本的元素。段落式内容从段落中来。
a(如果其只包含段落式内容), abbr, area(如果它是map元素的后裔), audio, b, bdi, bdo, br, button, canvas, cite, code, command, datalist, del(如果其只包含段落式内容), dfn, em, embed, i, iframe, img, input, ins(如果其只包含段落式内容), kbd, keygen, label, map(如果其只包含段落式内容), mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, u, var, video, wbr, text
作为通用规则,内容模型允许任意段落式内容的元素应该拥有至少一个不是元素间空白的文本节点或者嵌入式内容的元素节点作为其后裔。该要求的目的在于,del元素及其后裔不能被作为del元素的祖先。
在内容模型的上下文中,文本(Text)表示文本节点。文本在某些时候被用作其自身的内容模型,但是它仍然是段落式内容,并且可以是元素间空白(如果文本节点为空或者仅包含空白字符)。
嵌入式内容
嵌入式内容是引用到本文档中的其他资源的内容,或者被插入到本文档中的其他词汇的内容。
带有除HTML以外的命名空间且传递元数据以外内容的元素,是本规范中内容模型定义的目的的嵌入式内容。(例如:MathML或SVG)。
某些嵌入式内容元素可以拥有备用内容(fallback content):当外部资源不可用时(例如:因为其为不支持的格式)使用的内容。如果存在该元素,则该元素定义备用内容的状态。
交互式内容
交互式内容是专门用于用户交互的内容。
a, audio(如果设置了controls属性), button, details, embed, iframe, img(如果设置了usemap属性), input(如果type属性不为hidden状态), keygen, label, menu(如果type属性为toolbar状态), object(如果设置了usemap属性), select, textarea, video(如果设置了controls属性)
某些HTML元素拥有一个激活行为(activation behavior),该行为表示用于可以激活它们。该行为触发的一些列事件取决于激活机制。该集中通常为click事件,其描述如下。
用户代理应该允许用户手动触发拥有激活行为的元素,例如通过键盘、声音的输入或鼠标点击。当用户通过除点击以外的一个已定义的激活行为触发了一个元素,则互动事件的默认行为必须在该元素上运行合成点击激活步骤(run synthetic click activation steps)。
当用户代理在元素上运行合成点击激活步骤时,用户代理必须在元素上运行点击前激活步骤(run pre-click activation steps),之后在元素上触发一个click事件。click事件的默认行为必须在元素上运行点击后激活步骤(run post-click activation steps)。如果事件被取消,用户代理必须在元素生改为运行取消激活步骤(run canceled activation steps)。
若一个定点设备(pointing device)被点击,则用户代理必须运行下列步骤:
- 若用户代理指定的元素的最近的可激活元素存在,则设其为e。
- 如果元素e存在,则运行它的点击前激活步骤。
- 调用所需的
click事件。
如果元素e存在,则click事件必须在元素e上运行点击后激活步骤。
如果元素e存在但事件被取消,则用户代理必须在元素e上运行取消激活步骤。注:上述步骤不会发生在任意由作者脚本(author script)派生的合成事件上。然而,click()方法可以被用于通过编程使其发生。
给出一个元素目标target,其最近的可激活元素是通过下列算法返回的:
当一个用户代理在一个元素上运行点击前激活步骤时,如果该元素的点击前激活步骤存在,则必须运行它。
当一个用户代理在一个元素上运行取消激活步骤时,如果该元素的取消激活步骤存在,则必须运行它。
当一个用户代理在一个元素上运行点击后激活步骤时,如果该元素的激活行為存在,则必须运行它。激活行为可以被指向被导致这一点的上述步骤所激活的click事件。
透明内容模型
某些元素被描述为透明的;它们的内容模型描述中存在“透明(transparent)”。一个透明的元素的内容模型是来自它的父元素的内容模型:若一个元素的内容模型中一部分为“透明”,则该元素的需求与该透明元素的父元素中的找到该元素那一部分内容模型的需求相同。
考虑下列标记片段:
<p><object><param><ins><map><a href="/">Apples</a></map></ins></object></p>
为了检查“Apples”是否允许被插入到a元素之中,我们需要研究内容模型。a元素的内容模型是透明的,与map元素相同,与ins元素相同,与object元素在找到ins元素时的一部分相同。object元素在内容模型为段落式内容的p元素之内。因此,“Apples”被允许,因为文本是段落式内容。
若一个透明元素没有父元素,则该元素标为“透明”的那一部分内容模型必须被视为接受任何流式内容。
段落
一个段落通常是形成讨论一个特定话题的一或多个句子的文本块的段落式内容。与活版印刷相同,但其还可以被用于更多的一般主题小组。举例说明:一个地址可以是一个段落,就像表单的一部分、署名或诗的一节。
在下面的例子中,一节内有两个段落。其中还包含一个标题,该标题包含了一个不是段落的段落式内容。注意注释和元素间空白不形成段落。
<section> <h1>段落的例子</h1> 这是<em>第一个</em>段落。 <p>这是第二个段落。</p> <!-- 这不是段落。 --> </section>
流式内容中的段落定义了文档在不包含a、ins、del及map元素的情况下的显示形式。因为上述包含混合内容模型的元素可以下下列两个例子中所展示的跨越段落的边界。
在下面的例子中使用了前一个例子的标记,并且在某些标记周围插入了ins及del元素以展示文本将如何变化(虽然在该情况下,不可否认的变化没有什么意义)。请注意这个例子正好与前一个例子除ins及del元素以外使用了相同的段落。——ins元素跨越了标题和第一个段落,del元素跨越了两个段落的边界。
<section> <ins><h1>段落的例子</h1> 这是<em>第一个</em></ins>段落<del>。 <p>这是第二个段落。</p></del> <!-- 这不是段落。 --> </section>
设view为一个DOM视图,该视图将文档内的所有a、ins、del及map元素替换为它们的内容。之后,在view中,对于遇到的每一个不被其他类型的内容(允许的内容不是段落式内容的元素以及段落式内容)中断的兄弟段落式内容节点,设first为遇到的第一个节点,设last为遇到的最后一个节点。对于每一个由至少一个既不是嵌入式内容也不是元素间空白的上述结果,在源DOM中都存在一个紧接着first和last的段落。(因此段落可以跨越a、ins、del及map元素)
一致性检查器可能会因为段落相互重叠而发出警告(这可能发生于object、video、audio和canvas元素,以及间接通过其他命名空间的元素嵌入的HTML,如svg或math)。
一个段落也可以明确的通过p元素形成。
在下面的例子中,标题将文本分为两段,链接跨越了段落的一半以及第二段的一半。它跨越了段落以及标题。
<aside> Welcome! <a href="about.html"> This is home of... <h1>The Falcons!</h1> The Lockheed Martin multirole jet fighter aircraft! </a> This page discusses the F-16 Fighting Falcon's innermost secrets. </aside>
下面是另一种方法,这次明确的表现了段落,并且将链接分为了三个:
<aside> <p>Welcome! <a href="about.html">This is home of...</a></p> <h1><a href="about.html">The Falcons!</a></h1> <p><a href="about.html">The Lockheed Martin multirole jet fighter aircraft!</a> This page discusses the F-16 Fighting Falcon's innermost secrets.</p> </aside>
当使用了某些定义了备用内容的元素是,可能会出现段落重叠。举例说明,在下面的代码中:
<section> <h1>My Cats</h1> You can play with my cat simulator. <object data="cats.sim"> To see the cat simulator, use one of the following links: <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="http://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> Alternatively, upgrade to the Mellblom Browser. </object> I'm quite proud of it. </section>
存在五个段落:
- 包含内容“You can play with my cat simulator. object I'm quite proud of it.”的段落。其中object是object元素。
- 包含内容“To see the cat simulator, use one of the following links:”的段落。
- 包含内容“Download simulator file”的段落。
- 包含内容“Use online simulator”的段落。
- 包含内容“Alternatively, upgrade to the Mellblom Browser.”的元素。
其中第一个段落与其他四个段落重叠。一个支持“cats.sim”资源的用户代理将只展示第一个段落,但是显示备用内容的用户代理将容易混淆地将第二个段落与第一个段落的第一句作为一个段落进行展示,并且将最后一个段落作为第一个段落的第二句的开始进行展示。
为了避免类似的混乱,可以使用p元素。
关于双向文字处理算法的需求
子节点为文本节点的HTML元素中的文本内容,以及元素自由形式(free-form)文本的HTML元素属性中的文本,可以包含U+202A到U+202E范围内的字符(双向算法格式字符)。然而对这些字符的使用受到了限制,以便防止由这些字符产生的嵌入或者覆盖从不同的父元素中开始和结束,并且使所有这些嵌入和覆盖明确的以一个U+202C POP DIRECTIONAL FORMATTING字符。这将有助于降低文字被以对于双向算法有不可预见影响的形式被重用所带来的风险。
上述限制是通过指定文档中的某些部分形成双向算法格式字符范围(bidirectional-algorithm formatting character range)并且在该范围内实施要求来进行定义的。
如果存在一个HTML元素的文本节点的所有数据串联而形成的字符串,则该字符串为双向算法格式字符范围。
一个HTML元素的缺少命名空间(namespace-less)的属性的值是一个双向算法格式字符范围。
任意的前面描述的作为双向算法格式字符范围的字符串必须匹配下列由ABNF产生的字符集为Unicode的字符串。
string = *( plaintext ( embedding / override ) ) plaintext
embedding = ( lre / rle ) string pdf
override = ( lro / rlo ) string pdf
lre = %x202A ; U+202A LEFT-TO-RIGHT EMBEDDING
rle = %x202B ; U+202B RIGHT-TO-LEFT EMBEDDING
lro = %x202D ; U+202D LEFT-TO-RIGHT OVERRIDE
rlo = %x202E ; U+202E RIGHT-TO-LEFT OVERRIDE
pdf = %x202C ; U+202C POP DIRECTIONAL FORMATTING
plaintext = *( %x0000-2029 / %x202F-10FFFF )
; any string with no bidirectional-algorithm formatting characters
字符串 = *( 纯文本 ( 嵌入 / 覆盖 ) ) 纯文本
嵌入 = ( 左向右嵌入 / 右向左嵌入 ) 字符串 弹出方向性格式
覆盖 = ( 左向右覆盖 / 右向左覆盖 ) 字符串 弹出方向性格式
左向右嵌入 = %x202A ; U+202A LEFT-TO-RIGHT EMBEDDING
右向左嵌入 = %x202B ; U+202B RIGHT-TO-LEFT EMBEDDING
左向右覆盖 = %x202D ; U+202D LEFT-TO-RIGHT OVERRIDE
右向左覆盖 = %x202E ; U+202E RIGHT-TO-LEFT OVERRIDE
弹出方向性格式 = %x202C ; U+202C POP DIRECTIONAL FORMATTING
纯文本 = *( %x0000-2029 / %x202F-10FFFF )
; 任意不包含双向算法格式字符的字符串
WAI-ARIA(Accessible Rich Internet Applications)无障碍的富因特网应用程序
除非与下列强原生语义发生冲突,编码人员可以按照ARIA规范所描述的要求在HTML元素上使用ARIA角色及aria-*属性。与强原生语义冲突的例外是为了防止编码人员造成辅助技术产品报告不能反映文档当前状态的无意义的状态。
用户代理被要求在所有HTML元素上像ARIA规范所定义的那样实现ARIA语义。下列被定义的隐式ARIA语义必须通过实现来被承认。
下列表格定义了应用于HTML元素的强原生语义及相应的隐式ARIA语义。第一列的每一个单元格内的语言特性(元素或属性)代表的ARIA语义(角色,状态,和/或属性)在同一行内第二列的单元格内给出。当一个元素被应用的多行时,最后一行的角色定义一个必须被应用的角色,所有行的状态和属性都必须被结合。
| 语言特性 | 强原生语义及默认隐式ARIA语义 |
|---|---|
| 创建了一个超链接的area元素 | link(链接)角色 |
| base | 无角色 |
| datalist元素 | listbox(列表框)角色,且aria-multiselectable(可多选)属性被设为“false” |
| details元素 | 如果元素的open属性存在,则aria-expanded(扩展)状态设为“true”,否则为“false” |
| head元素 | 无角色 |
| hgroup元素 | heading(标题)角色,且aria-level(等级)属性被设为元素的大纲深度 |
| hr元素 | separator(分隔符)角色 |
| html元素 | 无角色 |
| alt属性的值为空的img元素 | presentation(展示)角色 |
| type属性的值为多选框(Checkbox)状态的input元素 | 如果元素的indeterminate IDL属性为真,则aria-checked状态被设为“mixed”;如果元素的checkedness为真,则设为“true”;否则设为“false” |
| type属性的值为取色器(Color)状态的input元素 | 无角色 |
| type属readonly属性性的值为日期(Date)状态的input元素 | 无角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为日期和时间(Data and Time)状态的input元素 | 无角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为本地日志和时间(Local Data and Time)状态的input元素 | 无角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为E-mail状态且没有建议源元素的input元素 | textbox(文本框)角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为文件上传(File Upload)状态的input元素 | 无角色 |
| type属性的值为隐藏(Hidden)状态的input元素 | 无角色 |
| type属性的值为月份(Month)状态的input元素 | 无角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为数字(Number)状态的input元素 | spinbutton(转向按钮)角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true”;aria-valuemax属性被设为元素的maximum;aria-valuemin属性被设为元素的minimum;如果对元素的value执行解析浮点数值的规则的结果为一个数字,aria-valuenow属性被设为该数字 |
| type属性的值为密码(Password)状态的input元素 | textbox(文本框)角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为单选按钮(Radio Button)状态的input元素 | 如果元素的checkedness为真,则aria-checked状态被设为“true”;否则设为“false” |
| type属性的值为范围(Range)状态的input元素 | slider(滑块)角色,且aria-valuemax属性被设为元素的maximum;aria-valuemin属性被设为元素的minimum;如果对元素的value执行解析浮点数值的规则的结果为一个数字,aria-valuenow属性被设为该数字,否则设为默认值 |
| type属性的值为重置按钮(Reset Button)状态的input元素 | button(按钮)角色 |
| type属性的值为搜索(Search)状态且没有建议源元素的input元素 | textbox(文本框)角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为提交按钮(Submit Button)状态的input元素 | button(按钮)角色 |
| type属性的值为电话号码(Telephone)状态且没有建议源元素的input元素 | textbox(文本框)角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为文本(Text)状态且没有建议源元素的input元素 | textbox(文本框)角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为文本、搜索、电话号码、URL或E-mail状态且存在建议源元素的input元素 | combobox(组合框)角色,且aria-owns属性被设为与list属性相同的值,如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为时间(Time)状态的input元素 | 无角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为URL状态且没有建议源元素的input元素 | textbox(文本框)角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| type属性的值为星期(Week)状态的input元素 | 无角色,且如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| 必填的input元素 | aria-required(必填项)状态被设为“true” |
| keygen元素 | 无角色 |
| label元素 | 无角色 |
| 创建了一个超链接的link元素 | link(链接)角色 |
| type属性的值为内容菜单(context menu)状态的menu元素 | 无角色 |
| type属性的值为列表(list)状态的menu元素 | menu(菜单)角色 |
| type属性的值为工具栏(toolbar)状态的menu元素 | toolbar(工具栏)角色 |
| meta元素 | 无角色 |
| meter元素 | 无角色 |
| nav元素 | navigation(导航)角色 |
| noscript元素 | 无角色 |
| optgroup元素 | 无角色 |
| 在选项列表(list of options)之中或代表datalist元素的一个建议的option元素 | option(选项)角色,且如果元素的selectedness为真,则aria-selected(已选中)状态被设为“true”,否则被设为“false” |
| param元素 | 无角色 |
| progress元素 | progressbar(进度条)角色,且如果进度条被确定,则aria-valuemax属性被设为进度条的最大值,aria-valuemin属性被设为零,aria-valuenow属性被设为进度条的当前值 |
| script元素 | 无角色 |
| 拥有multiple属性的select元素 | listbox(列表框)角色,且aria-multiselectable(可多选)属性被设为“true” |
| 不存在multiple属性的select元素 | listbox(列表框)角色,且aria-multiselectable(可多选)属性被设为“false” |
| 拥有required属性的select元素 | aria-required(必填项)属性被设为“true” |
| source元素 | 无角色 |
| style元素 | 无角色 |
| summary元素 | 无角色 |
| textarea元素 | textarea(文本框)角色,且aria-multiline(多行)属性被设为“true”,如果元素拥有readonly属性,则aria-readonly(只读)状态被设为“true” |
| 拥有required属性的textarea元素 | aria-required(必填项)属性被设为“true” |
| title元素 | 无角色 |
| 一个定义了一个类型为“checkbox”的命令的元素,且它是type属性的值为列表(list)状态的menu元素的后裔 | menuitemcheckbox(菜单项复选框)角色,且如果命令的Checked State为真,则aria-checked(已勾选)状态被设为“true”,否则被设为“false” |
| 一个定义了一个类型为“command”的命令的元素,且它是type属性的值为列表(list)状态的menu元素的后裔 | menuitem(菜单项)角色 |
| 一个定义了一个类型为“radio”的命令的元素,且它是type属性的值为列表(list)状态的menu元素的后裔 | menuitemradio(菜单项单选按钮)角色,且如果命令的Checked State为真,则aria-checked(已勾选)状态被设为“true”,否则被设为“false” |
| 禁用(disable)的元素 | aria-disabled(禁用)状态被设为“true” |
| 拥有hidden属性的元素 | aria-hidden(隐藏)状态被设为“true” |
| 一个作为约束验证候选项但不满足其约束条件的元素 | aria-invalid(无效)状态被设为“true” |
某些HTML元素拥有可以被重写的自然语义。下面的表格中列出了这些元素、它们的默认隐式ARIA语义以及应用于这些元素上的限制。对于在第一列每一个单元格中的语言特性(元素或属性),除非另有重写,其ARIA语义(角色、状态或属性)将在同一行的第二列的单元格中给出。但是这些语义可以在同一行的第三列单元格中所列出的条件下被重写。此外,任意元素可以无视下列限制被设置为presentation(展示)角色。
| 语言特性 | 默认隐式ARIA语义 | 限制 |
|---|---|---|
| 创建了一个超链接的a元素 | link(链接)角色 | 角色必须为link(链接),button(按钮),checkbox(复选框),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),tab(选项卡)或treeitem(树形结构项)之一 |
| address元素 | 无角色 | 如果指定,则角色必须为contentinfo(内容信息) |
| article元素 | article(文章)角色 | 角色必须为article(文章),document(文档),application(应用)或main之一 |
| aside元素 | note(注意)角色 | 角色必须为note(注意),complementary(补充)或search(搜索)之一 |
| audio元素 | 无角色 | 如果指定,则角色必须为application(应用) |
| button元素 | button(按钮)角色 | 角色必须为button(按钮),link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),radio(单选框)之一 |
| detail元素 | group(组)角色 | 角色必须支持aria-expanded(扩展) |
| embed元素 | 无角色 | 如果指定,则角色必须为application(应用)、document(文档)或img(图片)之一 |
| footer元素 | 无角色 | 如果指定,则角色必须为contentinfo(内容信息) |
| 不是hgroup元素后裔的h1元素 | heading(标题)角色,且aria-level(等级)属性被设为元素的大纲深度 | 角色必须为link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),tab(选项卡)或treeitem(树形结构项)之一 |
| 不是hgroup元素后裔的h3元素 | heading(标题)角色,且aria-level(等级)属性被设为元素的大纲深度 | 角色必须为link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),tab(选项卡)或treeitem(树形结构项)之一 |
| 不是hgroup元素后裔的h3元素 | heading(标题)角色,且aria-level(等级)属性被设为元素的大纲深度 | 角色必须为link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),tab(选项卡)或treeitem(树形结构项)之一 |
| 不是hgroup元素后裔的h4元素 | heading(标题)角色,且aria-level(等级)属性被设为元素的大纲深度 | 角色必须为link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),tab(选项卡)或treeitem(树形结构项)之一 |
| 不是hgroup元素后裔的h5元素 | heading(标题)角色,且aria-level(等级)属性被设为元素的大纲深度 | 角色必须为link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),tab(选项卡)或treeitem(树形结构项)之一 |
| 不是hgroup元素后裔的h6元素 | heading(标题)角色,且aria-level(等级)属性被设为元素的大纲深度 | 角色必须为link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),tab(选项卡)或treeitem(树形结构项)之一 |
| header元素 | 无角色 | 如果指定,则角色必须为banner(横幅) |
| iframe元素 | 无角色 | 如果指定,则角色必须为application(应用)、document(文档)或img(图片)之一 |
| 没有设置alt属性的值的img元素 | img(图片)角色 | 无限制 |
| alt属性的值被设定且不为空的img元素 | img(图片)角色 | 无限制 |
| type属性的值为按钮(Button)状态的input元素 | button(按钮)角色 | 角色必须为button(按钮),link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),radio(单选按钮)之一 |
| type属性的值为多选框(Checkbox)状态的input元素 | checkbox(多选框)角色 | 角色必须为checkbox(多选框),menuitemcheckbox(菜单项复选框)之一 |
| type属性的值为图片按钮(Image Button)状态的input元素 | button(按钮)角色 | 角色必须为button(按钮),link(链接),menuitem(菜单项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),radio(单选按钮)之一 |
| type属性的值为单选按钮(Radio Button)状态的input元素 | radio(单选按钮)角色 | 角色必须为menuitemradio(菜单项单选框),radio(单选按钮)之一 |
| 作为ol元素或ul元素后裔的li元素 | listitem(列表项)角色 | 角色必须为listitem(列表项),menuitemcheckbox(菜单项复选框),menuitemradio(菜单项单选框),option(选项),tab(选项卡)或treeitem(树形结构项)之一 |
| object元素 | 无角色 | 如果指定,则角色必须为application(应用)、document(文档)或img(图片)之一 |
| ol元素 | list(列表)角色 | 角色必须为directory(目录),list(列表),listbox(列表框),menu(菜单),menubar(菜单栏),tablist(选项卡列表),toolbar(工具栏),tree(树形结构)之一 |
| output元素 | status(状态)角色 | 无限制 |
| section元素 | region(区块)角色 | 角色必须为alert(提示),alertdialog(提示对话),application(应用),contentinfo(内容信息),dialog(对话),document(文档),log(日志),main,marguee(选取框),region(区块),search(搜索)或status(状态)之一 |
| ul元素 | list(列表)角色 | 角色必须为directory(目录),list(列表),listbox(列表框),menu(菜单),menubar(菜单栏),tablist(选项卡列表),toolbar(工具栏),tree(树形结构)之一 |
| video元素 | 无角色 | 如果指定,则角色必须为application(应用) |
| 主体元素 | document(文档)角色 | 角色必须为document(文档)或application(应用)之一 |
当使用强原生语义时,项目“无角色”表示不能被用于除presentation(展示)以外的其他角色。当使用隐式ARIA语义时,项目“无角色”表示用户代理没有到ARIA角色的默认映射。(然而可能存在其在无障碍层的映射。)
WAI-ARIA规范既不要求也不禁止用户代理强化基于WAI-ARIA标记的原生展示和交互行为。即使主流用户代理可以选择公开元数据或者直接或通过用户安装的扩展来导航特性;例如通过表达或标志导航来公开需求。用户代理被鼓励向用户提供最大化的功能,其中包括没有残疾的用户。
一致性检查器被鼓励提供更丰富的错误信息,以鼓励编码人员使用更恰当的元素而不是删除无障碍注释。举例说明,如果一个a元素被标记为拥有button(按钮)角色,一致性检查器可以提示“使用更恰当的元素表示一个按钮,例如button元素或input元素”而不是“button角色不能被用于a元素”。
这些特性被用于制作辅助工具,以便以更为有用的方式向它们的用户呈现内容。例如ASCII艺术,它实际上是一幅图画,但又似乎是一段文本。它在没有恰当的注释的情况下,可能被屏幕阅读器呈现为一段非常痛苦的大量标点的朗读语音。在该区块中使用特性描述,可以替换为通过ATs跳过ASCII艺术并且只朗读标题:
<figure role="img" aria-labelledby="fish-caption">
<pre>
o .'`/
' / (
O .-'` ` `'-._ .')
_/ (o) '. .' /
) ))) >< <
`\ |_\ _.' '. \
'-._ _ .-' '.)
jgs `\__\
</pre>
<figcaption id="fish-caption">
Joan G. Stark, "<cite>fish</cite>".
October 1997. ASCII on electrons. 28×8.
</figcaption>
</figure>
HTML文档中的API
对于HTML文档以及HTML文档内的HTML元素,在DOM核心(DOM Core)中定义的某些API不区分大小写或大小写可变,这些情况在DOM核心中进行定义或者在下面进行总结或要求。
这部分内容不适用于XML文档及不属于HTML命名空间的元素(尽管它们在HTML文档内)。
Element.tagName及Node.nodeName
这些属性必须返回元素名称的ASCII大写形式,不管它们是在何种情况下创建的。
HTML标记的规范形式是全部小写;因此,该方法将在创建必要元素之前将参数转换为小写形式。同时,元素必须被创建在HTML命名空间下。
Element.setAttribute()
Element.setAttributeNode()
属性名称是ASCII小写形式。
Element.getAttribute()
Element.getAttributeNode()
属性名称是ASCII小写形式。
Document.getElementsByTagName()
Element.getElementsByTagName()
HTML元素的匹配要求在比较之前将参数转换为小写,从其他命名空间而来的元素被视为在XML(大小写敏感)之内。
与XPath和XSLT交互
动态注入标记
打开输入流
open()方法拥有几个带有不同数量参数的形式。
Document将被立即更换,就像一个新的Document对象,但是重用了之前的对象,之后返回该对象。
如果type参数被忽略或者其值为“text/html”,则返回的Document与HTML分析器相关,以便用其解析使用document.write()出入的数据。否则,所有传入document.write()的内容都将被解析为纯文本。
如果replace参数存在且值为“replace”,则Document对象会话历史记录中的现有条目将被删除。
该方法对仍然在解析中的Document不起作用。
如果Document是一个XML文档,则抛出一个INVALID_STATE_ERR异常。
window = document . open( url, name, features [, replace ] )
其作用与window.open()方法相同。当使用两个及更少参数调用该方法时,该方法必须执行下列操作:
- 如果Document对象没有被标记为HTML文档,则抛出一个INVALID_STATE_ERR异常并且在此停止。
- 如果第一个参数的值存在,则设type为该值,否则设为“text/html”。
- 如果第二个参数存在且其值ASCII不区分大小写的匹配“replace”,则设replace为真,否则设为假。
- 如果文档有一个不是脚本所创建的分析器作为其活动分析器,并且与分析器的输入流相关的插入点不是未定义(undefined)状态(即,其为输入流中某处的一点),则该方法不起作用。跳过之后的步骤,并且返回调用本方法的Document对象。注:当document.open()被在解析通过网络传来的数据时所发现的行内脚本程序调用时,它将被忽略。但是当调用异步操作或在一个文档中通过该API填鸭式调用其自身时,仍然需要正常发挥作用。
- 执行储存互斥。
- 提示卸载该Document对象。如果用户拒绝允许该文档被卸载,则在这步必须被终止。
- 卸载该Document对象,并且设recycle属性为真。
- 放弃该Document对象。
- 注销所有该注册在该Document节点及其后裔上的事件侦听器。
- 删除任意任务源中与该Document相关的任意任务。
- 在不触发音译变化事件的情况下删除文档的所有子节点。
- 用该对象的新实例替换Document的独立对象。(包括Window、Location、History、ApplicationCache和Navigator对象、各种BarProp对象、两个Storage对象、各种HTMLCollection对象以及诸如Selection等的定义在其他规范中的对象。还包括所有Document对象的原型在内的所有JavaScript绑定的Web IDL原型。)
- 修改文档的字符编码为UTF-8。
- 设置Document对象的重载覆盖标志,并且设置Document的重载覆盖缓冲器为空字符串。
- 修改文档的地址为条目脚本的文档的地址。
- 创建一个新的HTML分析器,并且将其与文档关联。这是一个由脚本创建的分析器(表示其可以被document.open()和document.close()方法关闭,并且其标记生成器将在发出一个文件结束(end-of-file)标记前等待一个明确的document.close()调用。)。编码信赖为irrelevant。
- 设置文档的当前文档准备状态为“loading(载入中)”。
- 如果type字符串包含一个U+003B分号字符(;),则删除第一个分号字符到字符串结尾之间的所有字符。
删除type中所有的前导或后缀的空白字符。
如果type当前不能ASCII不区分大小写的匹配字符串“text/html”,则操作与标记生成器在一个单独的U+000A换行字符后放置一个标记名为“pre”的开始标记相同,之后切换HTML分析器的标记生成器到纯文本状态 。 - 删除浏览器上下文的会话历史记录中所有当前条目之后的所有条目。如果当前条目是会话历史记录中的最后一条,则不删除条目。注:该操作可能不会影响用户代理的用户界面。
- 通过历史记录遍历任务来源删除任意任务队列。
- 删除分享相同Document的任意早期条目。
- 如果replace为假,则在最后一个条目之前添加一个新条目,并将其与Document对象相关的上一个解析器所解析的文本及开始这些步骤时文档的状态相关联。这将允许用户通过在会话历史记录中向后跳转,以查看调用document.open()之前的页面。新条目不拥有Document对象,所以如果会话历史记录跨越了该条目,则需要创建一个新的Document对象。
- 最后,设置插入点为输入流结束之前的最后一点(在该点输入流将为空)。
- 返回调用本方法的Document。
若使用三个或更多参数调用本方法,则HTMLDocument对象上的open()方法必须使用相同的参数调用HTMLDocument对象的Window对象上的open()方法,并且返回后者的返回值。如果HTMLDocument对象不包含Window对象,则必须抛出一个INVALID_ACCESS_ERR异常。
关闭输入流
关闭由document.open()方法创建的输入流。
如果Document是一个XML文档,则抛出一个INVALID_STATE_ERR异常。close()方便必须执行下列步骤:
- 如果Document对象没有被标记为一个HTML文档,则抛出一个INVALID_STATE_ERR异常并跳过这些步骤。
- 如果不存在与文档相关的脚本所创建的分析器,则跳过这些步骤。
- 在分析器输入流的最后插入一个明确的“EOF”字符。
- 如果存在一个挂起的阻塞解析的脚本,则跳过这些步骤。
- 执行标记生成器,按照标记的放置情况处理结果标记,并在标记生成器遇到明确的“EOF”字符或自身事件循环时结束。
document.write()
一般情况下,向Document的输入流添加给出的字符串(可能为多个)。
Document对象拥有一个忽略破坏性写入计数器,该计数器与对script元素的处理一起被用于防止外部脚本能够通过使用document.write()造成隐式调用document.open()来破坏文档。在开始时,该计数器必须被设为零。
document.write(...)方法必须执行下列操作:
- 如果方法是在XML文档上调用的,则抛出一个INVALID_STATE_ERR异常并停止操作。
- 如果插入点是未定义,并且Document的忽略破坏性写入计数器大于零,则停止操作。
- 如果插入点是未定义,则在document对象上调用open()方法(没有参数)。如果用户拒绝允许文档被卸载,则停止操作。否则插入点将被设为紧接着(空)输入流结束之前。
- 向插入点之前的输入流插入由所有参数串联组成的字符串。
- 如果Document对象设置了重载覆盖标记,则向Document的重载覆盖缓冲区追加由所有参数串联组成的字符串。
- 如果不存在挂起的阻塞解析的脚本,让标记生成器处理插入的字符,逐个地像它们被放置一样处理生成的标记,并且在标记生成器遇到插入点或者标记生成器的处理被树形结构段(tree construction stage)终止(可能发生在一个script结束标记被标记生成器处理时)时停止。
- 最后,从方法返回。
document.writeln()
向Document的输入流添加给出的字符串(可能为多个),并且跟随一个新行字符。如果需要,将首先隐式的调用open()方法。
若在XML文档上调用该方法,则抛出一个INVALID_STATE_ERR异常。对于document.writeln(...)方法,当调用时,必须像使用相同参数追加了一个额外的由单独的换行字符(U+000A)组成的字符串作为参数调用document.write()方法那样执行。
innerHTML
IDL 屬性 innerhtml 代表一個節點內容的標記。
返回一个表现Document的HTML或XML片段。
可以被设置,以便将Document的内容替换为给出的字符串经过解析后的结果。
若对XML文档进行操作:如果Document不能序列化为XML,则抛出一个INVALID_STATE_ERR异常;如果给出的字符串不符合语法规则,则抛出一个SYNTAX_ERR异常。
element . innerHTML [ = value ]
返回一个表现元素内容的HTML或XML片段。
可以被设置,以便将元素的内容替换为给出的字符串经过解析后的节点。
若对XML文档进行操作:如果元素不能序列化为XML,则抛出一个INVALID_STATE_ERR异常;如果给出的字符串不符合语法规则,则抛出一个SYNTAX_ERR异常。
当获得该属性的值时,如果节点所在的文档是一个HTML文档,则该属性必须返回在该节点上执行HTML片段序列化算法的结果;否则,节点所在的文档是一个XML文档,则该属性必须返回在该节点上执行XML片段序列化算法的结果(这有可能抛出一个异常,而不是返回一个字符串)。
当设置该属性的值时,必须执行下列步骤:
- 如果节点所在的文档是一个HTML文档:调用HTML片段序列化算法。
如果节点所在的文档是一个XML文档:调用XML片段序列化算法。
在其他情况下,本算法必须被一个字符串调用,该字符串被分配给innerHTML属性作为input。如果该节点是一个Element节点,则除此之外,该元素也必须被分配给innerHTML属性作为context(上下文)元素。
如果抛出一个异常,则停止算法。
否则,设new children为返回的节点。 - 如果在一个Document节点上设置该属性,且文档拥有一个激活的分析器,则终止算法。
- 将设置了innerHTML属性的节点的所有子节点删除,触发恰当的变化事件。
- 如果在一个Document节点上设置该属性,设target document为该Document节点。否则,如果在一个Element节点上设置该属性,设target document为该Element的ownerDocument(所属的文档)。
- 设置new children中所有节点的ownerDocument为target document。
- 向设置了innerHTML属性的节点中追加所有的new children节点,保持它们的顺序,并且触发变化事件,就像插入了一个包含new children的DocumentFragment(文档片段)。
outerHTML
IDL 屬性 outerhtml 表示一個元素與它的內容的標記。
返回一个表现元素及其内容的HTML或XML片段。
可以被设置,以便将元素替换为给出的字符串经过解析后的节点。
若对XML文档进行操作:如果元素不能序列化为XML,则抛出一个INVALID_STATE_ERR异常;如果给出的字符串不符合语法规则,则抛出一个SYNTAX_ERR异常。
如果元素的父节点为Document节点,则抛出一个NO_MODIFICATION_ALLOWED_ERR异常。当获得该属性的值时,如果节点所在的文档是一个HTML文档,则该属性必须返回在以该节点为子节点的虚拟节点上执行HTML片段序列化算法的结果;否则,节点所在的文档是一个XML文档,则该属性必须返回在虚拟节点上执行XML片段序列化算法的结果(这有可能抛出一个异常,而不是返回一个字符串)。
当设置该属性的值时,必须执行下列步骤:
- 设target为设置了outerHTML属性的元素。
- 如果target没有父节点,则终止算法。因为即使执行了后续步骤,也不可能获得所创建的节点的引用。
- 如果target的父节点是一个Document对象,则抛出一个NO_MODIFICATION_ALLOWED_ERR异常并终止算法。
- 如果target的父节点不是一个DocumentFragment节点,则设parent为该节点,否则设parent为一个任意的body元素。
- 如果target所在的文档是一个HTML文档:调用HTML片段序列化算法。
如果target所在的文档是一个XML文档:调用XML片段序列化算法。
在其他情况下,本算法必须被一个字符串调用,该字符串被分配给outerHTML属性作为input,且parent为context元素。
如果抛出一个异常,则停止算法。
否则,设new children为返回的节点。 - 设置new children中所有节点的ownerDocument为target的文档。
- 将target从它的父节点删除,触发适当的变更事件,之后,在该处插入所有的new children节点,保持它们的顺序,并且再次触发变更事件,就像插入了一个包含new children的DocumentFragment。
insertAdjacentHTML()
按照HTML或XML解析一个给出的字符串text,并且将返回的节点插入到树形结构中position参数所给出的位置。position参数如下:
beforebegin
在元素自身之前。
afterbegin
在元素之内,第一个子元素之前。
beforend
在元素之内,最后一个子元素之后。
afterend
在元素自身之后。
如果参数是一个无效的值(例如,在XML文档中,给出的字符串不能被格式化),则抛出一个SYNTAX_ERR异常。
如果给出的位置不可用(例如,在Document的根元素之后插入),则抛出一个NO_MODIFICATION_ALLOWED_ERR异常。当调用insertAdjacentHTML(position, text)方法时,必须执行下列算法:
- 设position及text分别为该方法的第一个及第二个参数。
- 设target为调用该方法的元素。
- 使用下面的第一个匹配的方法:
- 如果position能够ASCII不区分大小写地匹配字符串“beforebegin”。
- 如果position能够ASCII不区分大小写地匹配字符串“afterend”。
- 如果target没有父节点,则终止算法。
- 如果target的父节点是一个Document对象,则抛出一个NO_MODIFICATION_ALLOWED_ERR异常并终止算法。
- 否则,设destination为target的父节点。
- 如果position能够ASCII不区分大小写地匹配字符串“afterbegin”。
- 如果position能够ASCII不区分大小写地匹配字符串“beforeend”。
- 设destination为target。
- 否则
- 抛出一个SYNTAX_ERR异常。
- 如果target所在的文档是一个HTML文档:调用HTML片段序列化算法。
如果target所在的文档是一个XML文档:调用XML片段序列化算法。
在其他情况下,本算法必须被text作为input、destination作为context元素调用。
如果抛出一个异常,则停止算法。
否则,设new children为返回的节点。 - 设置new children中所有节点的ownerDocument为target的文档。
- 使用下面的第一个匹配的方法:
- 如果position能够ASCII不区分大小写地匹配字符串“beforebegin”。
- 立即紧跟target之前插入所有new children。
- 如果position能够ASCII不区分大小写地匹配字符串“afterbegin”。
- 如果target拥有子元素,则紧跟target的第一个子元素之前插入所有new children。否则向target追加所有new children。
- 如果position能够ASCII不区分大小写地匹配字符串“beforeend”。
- 向target追加所有new children。
- 如果position能够ASCII不区分大小写地匹配字符串“afterend”。
- 立即紧跟target之后插入所有new children。
- new children节点必须在插入时保持顺序,且像插入了一个包含new children的DocumentFragment一样触发变更事件。
- 如果position能够ASCII不区分大小写地匹配字符串“beforebegin”。