Warning:
This wiki has been archived and is now read-only.
HTML5/common-input-element-attributes
input 元素的共通屬性
每個 input 元素的 type 屬性的狀態的定義決定了以下哪些屬性適用於這個元素。當某個一個屬性不適用於某個
input 元素時,使用者代理必須忽視該屬性,此時以下對於的該屬性的要求與定義皆不適用。
autocomplete 屬性
部分使用者代理有幫助使用者填寫表單的功能,舉例來說,預先幫使用者填上之前輸入過的地址。
autocompelte 屬性是一個列舉屬性,他有三個狀態:對應到關鍵字 on 的開啟狀態、對應到關鍵字 off 的關閉狀態、不指定屬性時的失蹤預設值是預設狀態。
關閉狀態代表控制項的輸入特別重要(例如核武的啓動代碼),或者輸入絕不可重復使用(例如銀行登入的一次性鑰匙)因此使用者必須每次輸入,而不可讓使用者代理預先填寫,又或網頁提供自己的自動完成機制而不需要使用者代理提供的自動完成值。
相反的,開啟狀態代表這個值不是特別重要,使用者可以讓他的使用者代理記憶他在那個控制項輸入的值。
預設狀態代表使用者會用該元素的主表單上的 autocomplete 屬性。(form 元素的 autocomplete 屬性預設處於開啟狀態。)
每一個 input 元素都有一個自動完成狀態結果,是開啟或關閉兩者其一。
當 input 元素處於以下任一種情況時,input 元素的自動完成狀態結果為開啟,否則 input 元素的自動完成狀態結果為關閉。
-
autocomplete屬性處於開啟狀態。 -
autocomplete屬性處於預設狀態,且此元素沒有主表單。 -
autocomplete屬性處於預設狀態,且此元素主表單的autocomplete屬性處於開啟狀態。
當一個 input 元素的自動完成狀態結果為開啟,使用者代理可以庫存使用者輸入的值以作為表單預先填寫之用,以期未來使用者返回同樣頁面。否則,使用者不應該記憶控制項的取值,也不應該提供使用者過去輸入的值。
另外,若自動完成狀態結果為關閉 ,當瀏覽器穿越歷史時會重設取值。
使用者代理必須將自動完成當成使用者對元素取值的更改,且自動完成必須發生在元素處於可變狀態的時候(例如,元素剛進入文件的時候,或者使用者代理停止解析的時候)。
<p><label>帳戶:<input type="text" name="ac" autocomplete="off"></label></p> <p><label>PIN:<input type="password" name="pin" autocomplete="off"></label></p>使用者代理可以讓使用者覆蓋自動完成狀態結果,成為一直記憶使用者輸入並預先填寫表格的開啟,或是永遠不記憶的關閉。然而,由於使用者代理不論哪種網站記住所有使用者輸入的作法有安全上的隱憂,覆蓋自動完成狀態結果成為開啟的功能不應該輕易可以使用。
dirname 屬性
當 dirname 屬性適用於某元素上
時,它是表單控制項 dirname 屬性。
<form action="addcomment.cgi" method=post> <p><label>評論:<input type=text name="comment" dirname="comment.dir" required></label></p> <p><button name="mode" type=submit value="add">發表評論</button></p> </form>
當使用者提交表單時,使用者代理會準備三個欄位:"comment", "comment.dir", "mode",若使用者輸入 "Hello",提交內文可能變成:
comment=Hello&'''comment.dir=ltr'''&mode=add
若使用者手動切換成右到左的書寫方向並輸入 "مرحبًا",提交內文可能變成:
comment=%D9%85%D8%B1%D8%AD%D8%A8%D9%8B%D8%A7&comment.dir=rtl&mode=add
list 屬性
list 屬性可以用來指定代表預定義的建議選項列表的一個元素。
若網頁作者欲設定此屬性,則它的取值必須是同樣文件裡一個 datalist 元素的 ID。
若文件中以樹排序算的第一個 ID 等同於 list 屬性值的元素是一個 datalist 元素,則該元素為 input 元素的建議來源元素。若未指定 list 屬性,或者沒有擁有該 ID 的元素,又或第一個有該 ID 的元素不是一個 datalist 元素,則 input 元素沒有建議來源元素。
若 input 元素具有建議來源元素,則當使用者代理讓使用者編輯 input 元素的取值時,使用者代理應該視控制項的形態,以適合的方式提供建議來源元素代表的建議選項給使用者。使用者代理可以在適當的時機用建議選項的標籤代表該選項。
使用者選取建議選項後的處理方法視元素是否為僅接受單一取值的控制項,又或元素可以接受數個取值而定。
↪ 若元素不具有 multiple 屬性,或是 multiple 屬性不適用
↪ 若元素確時有 multiple 屬性,且 multiple 屬性適用
- 當使用者選取了一個建議選項,使用者代理必須加一份有選到選項的取值的資料到
input元素的取值組,或者更改input元素取值組裡既有的一份資料成為選到選項的取值,如同使用者自己加了一份有該數值的資料,或編輯了一份既有資料成為該值。使用上述兩種行為的那種取決於使用者介面,由使用者代理決定。
若 list 屬性不適用,則 input 元素沒有建議來源元素。
<label>首頁:<input name=hp type=url list=hpurls></label> <datalist id=hpurls> <option value="http://www.google.com/" label="Google"> <option value="http://www.reddit.com/" label="Reddit"> </datalist>使用者歷史中的其他網址也可能出現,這因用戶代理不同而有所不同。
若自動完成列表僅是補助工具且對於內容不重要,則直接把各 option 元素放在 datalist 元素下就夠了。為了避免老舊使用者代理渲染這些值,值應該寫在 value 屬性裡而不是行內。
<p> <label> 輸入一個品種: <input type="text" name="breed" list="breeds"> <datalist id="breeds"> <option value="阿比西尼亞貓"> <option value="挪邦貓"> <!-- ... --> </datalist> </label> </p>
然而,若這些值必須在老舊使用者代理上顯示,則需要將後退內容放在 datalist 元素裡,如下:
<p>
<label>
輸入一個品種:
<input type="text" name="breed" list="breeds">
</label>
<datalist id="breeds">
<label>
或從列表中選取:
<select name="breed">
<option value="">(未選取)
<option>阿比西尼亞貓
<option>挪邦貓
<!-- ... -->
</select>
</label>
</datalist>
</p>
後退內容只會在不支援 datalist 的使用者代理上顯示。另一方面,儘管這些選項不是 datalist 元素直接的子節點,所有使用者代理都會偵測到這些選項。
datalist 裡的 option 元素具有 selected 屬性,則老舊使用者代理會預設選取該選項(因為 select 的關係),但是這種情況不會發生在支援 datalist 元素的使用者代理上。readonly 屬性
readonly 屬性是一個布林屬性,控制使用者能否編輯某個表單控制項。具有此屬性的元素是不可變的。
約束驗證:若一個 input 元素具有
readonly 屬性,不進行這個元素的約束驗證。
<form action="products.cgi" method=post enctype="multipart/form-data"> <table> <tr> <th> 產品 ID <th> 產品名稱 <th> 價格 <th> 操作 <tr> <td> <input readonly name="1.pid" value="H412"> <td> <input required name="1.pname" value="奧客牌落地燈"> <td> $<input required type=number min=0 step=0.01 name="1.pprice" value="49.99"> <td> <button formnovalidate name="action" value="delete:1">刪除</button> <tr> <td> <input readonly name="2.pid" value="FG28"> <td> <input required name="2.pname" value="奧客牌桌燈"> <td> $<input required type=number min=0 step=0.01 name="2.pprice" value="24.99"> <td> <button formnovalidate name="action" value="delete:2">刪除</button> <tr> <td> <input required name="3.pid" value="" pattern="[A-Z0-9]+"> <td> <input required name="3.pname" value=""> <td> $<input required type=number min=0 step=0.01 name="3.pprice" value=""> <td> <button formnovalidate name="action" value="delete:3">刪除</button> </table> <p> <button formnovalidate name="action" value="add">加入</button> </p> <p> <button name="action" value="update">除存</button> </p> </form>
size 屬性
size 屬性可以用來指定在視覺渲染下,用戶代理允許正在編輯此元素取值的使用者看到的字元數。
若網頁作者欲指定 size 屬性,則它的取值必須是大於零的合法非負整數。
若某個元素具有此屬性,使用者代理必須使用非負整數解析規則解析它的取值,且若結果是大於零的數,則使用者代理應該確保使用者可以至少看到那麼多個字元。
IDL 屬性 size 受限於大於零的非負數值,且預設值為 20。
required 屬性
required 屬性 屬性是一個布林屬性。當某個元素具有此屬性,他是必要的。
約束驗證:若一個元素是必要的且它的 IDL 屬性 value 適用且處於數值模式,又它是可變的且取值為空字串,則此元素苦於失蹤。
<h1>創建新帳號</h1>
<form action="/newaccount" method=post
oninput="up2.setCustomValidity(up2.value != up.value ? '密碼不相符。' : '')">
<p>
<label for="username">郵件信箱:</label>
<input id="username" type=email required name=un>
<p>
<label for="password1">密碼:</label>
<input id="password1" type=password required name=up>
<p>
<label for="password2">確認密碼:</label>
<input id="password2" type=password name=up2>
<p>
<input type=submit value="Create account">
</form>multiple 屬性
multiple 屬性是一個表示使用者代理允不允許使用者輸入超過一個取值的布林屬性。
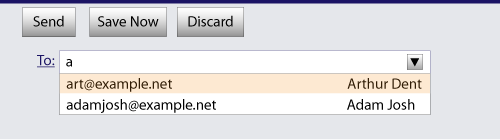
<label>Cc: <input type=email multiple name=cc></label>
若使用者在他的線下聯絡人資料庫裡有「Arthur Dent」(地址「art@example.net」)與「Adam Josh」(地址「adamjosh@example.net」)兩個朋友,則在使用者輸入了「a」以後,使用者代理可以給使用者建議這兩個郵件。

頁面也可以直接連到網站上的使用者的聯絡人資料庫:
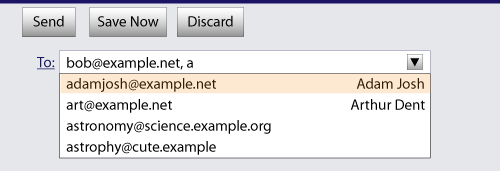
<label>Cc: <input type=email multiple name=cc list=contacts></label> ... <datalist id="contacts"> <option value="hedral@damowmow.com"> <option value="pillar@example.com"> <option value="astrophy@cute.example"> <option value="astronomy@science.example.org"> </datalist>
假設使用者已在這個文字欄位輸入了「bob@example.net」並開始輸入第二個郵件以「a」為開頭的郵件地址,使用者代理可以顯示前面提到的兩個朋友跟 datalist 元素裡的「antrophy」與「astronomy」這兩個值。

<label>附件:<input type=file multiple name=att></label>
maxlength 屬性
當 maxlength 屬性適用於某 input 元素上時,它是此元素髒值標記控制的表單控制項 maxlength 屬性。
若一個 input 元素具有最大容許取值長度,則此元素的
value 屬性取值的代碼點長度必須等於或小於它的最大容許取值長度。
有什么新鲜事想告诉大家?<input name=status maxlength=140>
pattern 屬性
pattern 屬性可以用來指定用來檢驗控制項取值或是取值組(元素具有multiple 屬性且它適用)的正規表示。
若網頁作者欲設定此屬性,則屬性值必須與 JavaScript 的 Pattern 產生式匹配。[ECMA262]
若一個 input 元素具有 pattern 屬性,且屬性值可以成功的作為一個停用 gobal、ignoreCase、multiline 標記的 JavaScript 正規表示編譯,則其結果稱之為此元素的編譯後正規表示模式。若元素不具有此屬性,又或屬性取值不能成功編譯,此元素不具有編譯後正規模式。[ECMA262]
約束驗證:若一個元素的取值不為空字串,且元素不具有 multiple 屬性或屬性不適用於 input 元素 type 屬性的當時狀態,且元素具有編譯後正規表示模式但該正則表示不與元素的取值整體匹配,則此元素苦於不匹配模式。
約束驗證:若一個元素的取值不為空字串,且元素具有適用的 multiple 屬性,且元素素具有編譯後正規表示模式但該正則表示不與元素取值組的每一個取值的整體匹配,則此元素苦於不匹配模式。
網頁作者在設定 input 元素的 pattern 屬性時應該在 title 屬性寫上模式的說明。使用者代理可以在需要知會告知使用者模式不匹配的情形,或是顯示工具提示,又或補助科技在控制項獲得焦距的時候,使用此屬性的值。
<label> 產品編號:
<input pattern="[0-9][A-Z]{3}" name="part"
title="產品編號有一位數字與三個大寫字母。"/>
</label>
可能讓使用者代理這樣提醒使用者:
產品編號有一位數字與三個大寫字母。 欄位輸入不正確時不能提交表單。
當控制項具有 pattern 屬性時, title 屬性必須是格式的描述,也可以加上幫助使用者填寫欄位的額外資訊。不然,補助科技會受到干擾。
title 屬性的內容是控制項的標題,補助科技可能會說出不太有用的話,如:「您輸入文字不符合要求的格式。生日」。使用者代理能可以在錯誤未發生的時候(例如,鼠標在控制項上懸掛時顯示工具提示)顯示 title 屬性,因此網頁作者寫 title 的用詞不該假設錯誤已發生。
min 屬性與 max 屬性
min 屬性與max 屬性表示元素取值的容許範圍。
定義 type 屬性當時狀態的小節也定義了這兩個屬性的語法。
若一個元素具有 min 屬性,且對 min 屬性的值 使用字串至數值的轉換演算法可以得到一個數值,則該數值是元素的極小值。否則,若 type 屬性的當時狀態有定義預設極小值,則它就是極小值。否則,此元素沒有極小值。
約束驗證:當一個元素有極小值,且對此元素取值的字串使用字串至數值的轉換演算法可以得到一個數值,而且從該演算法得到的數值小於極小值,則此元素苦於過小。
若一個元素具有 max 屬性,且對 max 屬性的值 使用字串至數值的轉換演算法可以得到一個數值,則該數值是元素的極大值。否則,若 type 屬性的當時狀態有定義預設極大值,則它就是極大值。否則,此元素沒有極大值。
約束驗證:當一個元素有極大值,且對此元素取值的字串使用字串至數值的轉換演算法可以得到一個數值,而且從該演算法得到的數值大於極大值,則此元素苦於溢位。
max 屬性的值(極大值)必不可小於 min 屬性的值(極小值)。
<input name=bday type=date max="1979-12-31">
<input name=quantity required type=number min=1 value=1>
step 屬性
step 屬性表示取值透過限制輸入的值預期(並要求)的精準度。
定義 type 屬性當時狀態的小節也定義了預設間隔、間隔比例因子與部份狀況的預設間隔基準,作為下述的處理屬性的過程之用。
若網頁作者欲設定 step 屬性,其屬性值必須是能解析成大於零的數值的合法浮點數,或是一個 ASCII 不區分大小寫匹配 "any" 字串的值。
此屬性提供了元素的允許取值間隔,如下:
- 若元素沒有此屬性,則允許取值間隔是預設間隔與間隔比例因子的乘積。
- 否則,若屬性的值ASCII 不區分大小寫匹配 "
any",則沒有允許取值間隔。 - 否則,若對屬性值使用浮點數值解析規則回傳錯誤、零、或是小於零的數值,則允許取值間隔是預設間隔與間隔比例因子的乘積。
- 否則,允許取值間隔是對屬性質使用浮點數值解析規則回傳的結果與間隔比例因子的乘積。
間隔基準是對 min 屬性的取值使用字串至數值的轉換演算法的結果。但是若元素沒有 min 屬性或使用上述演算法產生錯誤結果,則間隔基準是預設間隔基準(若有定義)或零。
約束驗證:當一個元素有允許取值間隔,且對此元素取值的字串使用字串至數值的轉換演算法可以得到一個數值,而且該數值減掉間隔基準不是允許取值間隔的乘數,則此元素苦於不匹配間隔。
<input name=opacity type=range min=0 max=1 step=0.00392156863>
<input name=favtime type=time step=any>一般來說,時間控制項的精度限於一分鐘。
placeholder 屬性
placeholder 屬性代表幫助使用者輸入資料的短提示(一個詞或是短句子)。提示可以是取值的範例或是預期格式的簡短描述。若網頁作者欲使用此屬性,屬性值必不可含有字符 U+000A LINE FEED (LF) 或 U+000D CARRIAGE RETURN (CR)。
title 屬性比較合適。placeholder 屬性不應該用來當作 label 的替代方案。
當元素的取值是空字串且控制項尚未獲得焦距時,使用者代理應該從此提示剝離換行符然後呈現給使用者(例如在空白且沒有焦距的控制項裡顯示)。
placeholder 屬性的信箱設定的使用者界面例。
<fieldset> <legend>信箱帳號</legend> <p><label>姓名:<input type="text" name="fullname" placeholder="John Ratzenberger"></label></p> <p><label>信箱:<input type="email" name="address" placeholder="john@example.net"></label></p> <p><label>密碼:<input type="password" name="password"></label></p> <p><label>描述:<input type="text" name="desc" placeholder="我的信箱帳號"></label></p> </fieldset>
input 元素的共通 API
input . value [ = value ]
返回表单控件的当前值。
可以被设置,用来修改表单控件的当前值。
对于文件上传控件,如果将其值设为空字符串以外的任意的值,则抛出一个INVALID_STATE_ERR异常。
input . checked [ = value ]
返回表单控件的当前选中状态。
可以被设置,用来修改表单控件的当前选中状态。
input . files
如果控件不是文件控件,则返回null。
input . valueAsDate [ = value ]
如果存在能够表示表单控件的值的Date对象,则返回该对象,否则返回null。
可以被设置,用来修改表单控件的当前值。
如果控件不是基于时间或日期的,则抛出一个INVALID_STATE_ERR异常。
input . valueAsNumber [ = value ]
如果存在能够表示表单控件的值的数值,则返回该数值,否则返回null。
可以被设置,用来修改表单控件的当前值。
如果控件既不是基于时间或日期的,也不是数值,则抛出一个INVALID_STATE_ERR异常。
input . stepUp( [ n ] )
input . stepDown( [ n ] )
根据表单控件的step属性,以n为倍数,修改表单控件的值。n的默认值为1。
如果控件既不是基于时间或日期的也不是数值,如果step属性的值为“any”,如果不能解析当前值,如果在给定的方向步进给定的值会造出结果超出范围,则抛出一个INVALID_STATE_ERR异常。
input . list
input . selectedOption
value IDL属性允许脚本控制一个input元素的值。该属性在下列各模式中各自定义了其行为:
- value
- default
- default/on
- filename
- 在获取时,如果选中文件列表中存在文件,则必须返回字符串“C:\fakepath\”其后跟随选中文件列表中第一个文件的文件名,或者如果列表为空,则返回空字符串。在设置时,如果新值为空字符串,则必须清空选中文件列表;否则,必须抛出一个INVALID_STATE_ERR异常。注:“fakepath”要求是一个可悲的历史意外。了解更多信息请参阅文件上传状态章节的示例。
- 在获取时,如果选中文件列表中存在文件,则必须返回字符串“C:\fakepath\”其后跟随选中文件列表中第一个文件的文件名,或者如果列表为空,则返回空字符串。在设置时,如果新值为空字符串,则必须清空选中文件列表;否则,必须抛出一个INVALID_STATE_ERR异常。
checked IDL属性允许脚本控制一个input元素的选中状态。在获取时,必须返回该元素的当前选中状态;在设置时,必须将该元素的选中状态设为新值并设该元素的脏选中状态为真。
files IDL属性允许脚本访问当前元素的选中文件。在获取时,如果应用的该IDL属性,必须返回一个表示当前选中文件的FileList对象。在选中文件发生变化之前每次获取必须都返回同一个对象。如果没有应用该IDL属性,则必须返回null。[FILEAPI]
valueAsDate IDL属性表示当前元素的值,并将其解释为一个日期。
在获取时,如果没有应用input元素的type属性的当前状态所定义的valueAsDate,则返回null。否则,执行该状态所定义的将字符串转换为Date对象的算法;如果该算法返回一个Date对象,则返回该对象,否则返回null。
在设置时,如果没有应用input元素的type属性的当前状态所定义的valueAsDate,则抛出一个INVALID_STATE_ERR异常;否则,如果新值为null,则将元素的值设为空字符串;否则,执行该状态所定义的将Date对象转换为字符串的算法,并将元素的值设为返回的字符串。
valueAsNumber IDL属性表示当前元素的值,并将其解释为一个数值。
在获取时,如果没有应用input元素的type属性的当前状态所定义的valueAsNumber,则返回一个非数值(NaN)值。否则,如果应用了valueAsNumber属性,则执行该状态所定义的将字符串转换为Date对象的算法;如果该算法返回一个Date对象,则返回该对象的时间值(从UTF时区下1970-01-01凌晨零点到Date对象所表示的时间的毫秒数),否则,返回一个非数值(NaN)值。否则,执行该状态所定义的将字符串转换为数值的算法;如果该算法返回一个数值,则返回该数值,否则,返回一个非数值(NaN)值。
在设置时,如果没有应用input元素的type属性的当前状态所定义的valueAsNumber,则抛出一个INVALID_STATE_ERR异常;否则,如果应用了valueAsNumber属性,则执行该状态所定义的将Date对象转换为字符串的算法,其中的Date对象的时间值为新值,并将元素的值设为返回的字符串。否则,执行该状态所定义的将数值转换为字符串的算法,并将元素的值设为返回的字符串。
当调用stepDown(n)和stepUp(n)方法是,必须执行下列算法:
- 如果没有应用input元素的type属性的当前状态所定义的stepDown()和stepUp()方法,则抛出一个INVALID_STATE_ERR异常并跳过这些步骤。
- 如果元素没有允许的步长值,则抛出一个INVALID_STATE_ERR异常并跳过这些步骤。
- 如果对当前元素的值所给出的字符串应用将字符串转换为数值的算法返回一个错误,则抛出一个INVALID_STATE_ERR异常并跳过这些步骤;否则,设值为该算法返回的结果。
- 设n为传入的参数,或者,如果忽略了参数则设为1。
- 设变化量为允许的步长值的n倍。
- 如果调用的方法是stepDown(),则对变化量取其负值。
- 设值为值加上变化量的结果。
- 如果元素拥有最小值,且值小于该最小值,则抛出一个INVALID_STATE_ERR异常。
- 如果元素拥有最大值,且值大于该最大值,则抛出一个INVALID_STATE_ERR异常。
- 设值的字符串形式为使用值执行input元素的type属性的当前状态所定义的将数值转化为字符串的算法的返回值。
- 将当前元素的值设为值的字符串形式。
如果当前元素拥有建议源元素,则list IDL属性必须返回当前的建议源元素,否则返回null。
selectedOption IDL属性必须返回有下列步骤确定的值:
- 如果不存在建议源元素(例如由于没有应用或没有标记list属性),则返回null并跳过这些步骤。
- 如果标记且应用了multiple属性,则返回null并跳过这些步骤。(没有应用selectedOption IDL属性。)
- 返回作为建议源元素子元素,且其值匹配input元素的值的,在树形结构顺序中的第一个option元素。如果建议源元素中没有符合条件的option元素,则返回null。
共通事件行為
若应用了input事件,每当用户造成元素的值发生变化,则用户代理必须排入一个任务来在input元素上冒泡地触发一个简单事件,该事件名为input。在排入任务之前,用户代理可能会等待用户交互中的恰当的中断;距离说明,用户代理可以等待用户连续100毫秒没有点击按键,这样只会在用户暂停时才触发事件,而不会在每次击键时连续的触发事件。
若应用了change事件,如果当前元素没有定义激活行为,但使用了一个包括明确的提交行为的用户界面,则每当用户提交一个对当前元素的值或选中文件列表的修改时,用户代理必须排入一个任务来在input元素上冒泡地触发一个简单事件,该事件名为change。
若用户代理代表用户修改了元素的值(例如,表单预填功能的一部分),用户代理必须执行下列步骤: