Présentation visuelle :
Comprendre le CS 1.4.8
1.4.8 Présentation visuelle : pour la présentation visuelle des blocs de texte, un mécanisme est disponible permettant de réaliser ce qui suit : (Niveau AAA)
Les couleurs de premier plan et d'arrière-plan peuvent être choisies par l'utilisateur.
La largeur n'excède pas 80 caractères ou glyphes (40 si CJK).
Le texte n'est pas justifié (aligné simultanément à droite et à gauche).
L'espacement entre les lignes (interlignage) est d'une valeur d'au moins 1,5 dans les paragraphes et l'espacement entre les paragraphes est au moins 1,5 fois plus grand que la valeur de l'interligne.
La taille du texte peut être redimensionnée jusqu'à 200 pour cent sans l'aide d'une technologie d'assistance et sans que l'utilisateur soit obligé de faire défiler le texte horizontalement pour lire une ligne complète dans une fenêtre plein écran.
Objectif de ce critère de succès
L'objectif de ce critère de succès est de s'assurer que le texte rendu visuellement est présenté de telle manière qu'il puisse être perçu sans que sa mise en forme n'interfère avec sa lisibilité. Les personnes ayant des limitations cognitives, de troubles du langage et de l'apprentissage ainsi que certains utilisateurs avec une basse vision ne peuvent pas percevoir le texte et/ou peuvent perdre le fil de la lecture si le texte est présenté d'une manière qui leur est difficile à lire.
Les personnes ayant certaines limitations visuelles ou cognitives doivent être en mesure de sélectionner la couleur du texte et la couleur de l'arrière-plan. Elles choisissent parfois des combinaisons qui semblent peu intuitives pour quelqu'un n'ayant pas ces limitations. Parfois, ces combinaisons ont de très faibles contrastes. Parfois, seules des combinaisons de couleurs très spécifiques leurs sont adaptées. Le contrôle de la couleur et d'autres aspects de la présentation du texte influent de manière très différente sur leur compréhension.
De longues lignes de textes peuvent devenir un obstacle important pour les personnes ayant des difficultés de lecture ou avec une limitation visuelle. Elles ont du mal à se situer dans le texte et à suivre le flux de texte. Il est plus facile pour elles de continuer sur la ligne suivante dans un bloc lorsqu'elles disposent d'un bloc de texte étroit. Les lignes ne devraient pas dépasser 80 caractères ou glyphes (40 si CJK), où les glyphes sont l'unité d'écriture dans les systèmes d'écriture pour du texte. Des études ont montré que les caractères chinois, japonais et coréens (CJK) sont approximativement deux fois plus larges que les caractères non-CJK lorsque les deux types de caractères sont affichés avec des caractéristiques permettant d'atteindre la même lisibilité, ainsi la longueur maximale d'une ligne pour les caractères CJK est la moitié de celle des caractères non-CJK.
Les personnes ayant une limitation cognitive trouvent difficile de suivre un texte où les lignes sont rapprochées. Leur proposer plus d'espace entre les lignes et les paragraphes leur permet de mieux suivre la ligne suivante et de reconnaître quand elles ont atteint la fin d'un paragraphe. Le mieux est qu'il y ait plusieurs options possibles, par exemple, un espacement d'une valeur de un et demi et un double espace entre les lignes. Par espacement d'une valeur de un et demi on entend que le haut d'une ligne soit situé à 150% du haut de la ligne située en-dessous, ce qui est le cas lorsque le texte possède un « interligne simple » (l'espacement par défaut dans une police de caractères). L'espacement entre les paragraphes est au moins 1,5 fois plus grand que la valeur de l'interligne, on entend par cela que le haut de la dernière ligne d'un paragraphe soit situé à 250% du haut de la première ligne du paragraphe suivant (c'est-à-dire qu'il y a une ligne vide de séparation entre les deux paragraphes qui est de 150% par rapport à l'espace de la ligne de séparation seule).
Les personnes ayant certaines limitations cognitives ont des problèmes de lecture du texte lorsque celui-ci est à la fois justifié à gauche et à droite. L'espacement inégal entre les mots d'un texte justifié peut provoquer des « rivières » d'espaces blancs qui courent jusqu'au bas de la page rendant la lecture difficile et dans certains cas impossible. La justification du texte peut également entraîner le rapprochement de mots de sorte qu'il devienne difficile pour elles de situer les limites des mots.
La disposition pour le redimensionnement garantit que le texte rendu visuellement (les caractères qui ont été affichés de sorte qu'ils puissent être lus [à l'opposé des caractères qui sont encore sous forme de données comme les caractères définis en ASCII]) puisse être redimensionné sans exiger que wrapping l'utilisateur fasse défiler le contenu à gauche et à droite pour le voir entièrement. Lorsque le contenu a été écrit pour que cela soit possible, le contenu est dit redistribuable. Cela permet aux personnes malvoyantes et à celles ayant une limitation cognitive d'augmenter la taille du texte sans pour autant être désorientées.
Le redimensionnement du contenu relève en premier lieu de la responsabilité de l'agent utilisateur. Les agents utilisateurs qui satisfont le point de contrôle 4.1 des UAAG 1.0 permettent aux utilisateurs de configurer la taille des textes. La responsabilité de l'auteur est de créer un contenu Web qui n'empêche pas l'agent utilisateur de redimensionner le contenu de manière efficace et qui permet de recomposer le contenu au sein de la largeur courante de la fenêtre. Voir Comprendre le critère de succès 1.4.4 Redimensionnement du texte pour des discussions supplémentaires sur le redimensionnement du texte.
L'exigence à propos du défilement horizontal n'est pas destinée à être appliquée aux appareils à petit écran où les longs mots peuvent être affichés sur une seule ligne et vont nécessiter que les utilisateurs fassent défiler le contenu horizontalement. Pour l'application de cette exigence, les auteurs doivent s'assurer que le contenu répond à cette exigence à l'affichage sur les écrans d'ordinateurs de bureau ou portable de taille courante dont l'espace de restitution est maximisé. Du fait que les gens gardent leurs ordinateurs pendant plusieurs années, il est conseillé de ne pas se baser sur les dernières résolutions d'écrans des ordinateurs de bureau ou portable, mais de prendre en considération la plus représentative des résolutions d'écrans durant une période de plusieurs années précédant cette évaluation.
La césure des mots devrait toujours être possible tant que les mots ne sont pas plus longs qu'un seul mot qui ne dépasse pas la moitié de la largeur d'un plein écran. Les très longues URI peuvent glisser sur le côté sur des écrans agrandis mais elles ne seront pas considérées comme un texte « à lire » et ne seraient donc pas en violation de cette disposition.
Cette disposition ne signifie pas qu'un utilisateur n'ait jamais besoin d'utiliser le défilement horizontal. Cela signifie seulement qu'il n'aurait pas besoin d'utiliser le défilement horizontal en avant et en arrière pour lire une ligne de texte. Par exemple, si une page se composait de deux colonnes de texte de même taille, cette disposition serait automatiquement satisfaite. L'agrandissement de la page conserverait la première colonne à l'écran et l'utilisateur aurait juste besoin de faire défiler la page verticalement pour la lire. Pour lire la seconde colonne, il ferait défiler la page horizontalement vers la droite, la colonne de droite tiendrait alors entièrement à l'écran et la lecture se ferait sans utiliser le défilement horizontal.
Avantages spécifiques du critère de succès 1.4.8 :
Ce critère de succès aide les utilisateurs ayant une basse vision en les laissant voir le texte sans éléments de présentation distrayants. Il leur permet de configurer le texte de manière à ce qu'il soit plus facile pour eux de le voir en leur permettant de contrôler la couleur et la taille des blocs de texte.
Ce critère de succès aide les personnes ayant une limitation cognitive, un trouble du langage ou de l'apprentissage à percevoir le texte et à se retrouver dans les blocs de texte.
Les personnes ayant certaines limitations cognitives peuvent mieux lire le texte lorsqu'elles peuvent sélectionner leurs propres combinaisons de couleurs d'avant-plan et d'arrière-plan.
Les personnes ayant certaines limitations cognitives peuvent se retrouver plus facilement quand les blocs de texte sont étroits et quand ils peuvent configurer la quantité d'espace entre les lignes et les paragraphes.
Les personnes ayant certaines limitations cognitives peuvent plus facilement lire du texte lorsque les espaces entre les mots sont réguliers.
Exemples pour le critère de succès 1.4.8
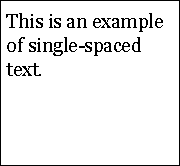
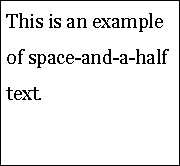
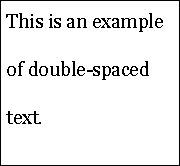
Les images suivantes montrent des exemples d'un espacement simple entre les lignes, d'un espacement d'une valeur de un et demi et d'un espacement double d'un texte dans un paragraphe.



Des exemples de glyphes incluent « A », « → » (un symbole de flèche), et « さ » (un caractère japonais).
Ressources liées
Les ressources sont présentées dans un but d'information seulement, il ne s'agit pas d'une approbation.
CSS 2 Box Model – Le modèle des boîtes CSS 2 (en anglais)
CSS 2 Visual formatting Model – Le modèle de mise en forme visuel CSS 2 (en anglais)
CSS 2 Visual formatting Model Details – Détails du modèle de mise en forme visuel CSS 2 (en anglais)
CssLayouts – Mises en page CSS (en anglais)
About fluid and fixed width layouts – À propos des largeurs fluides et fixes en mise en page (en anglais)
Accessible CSS – CSS accessible (en anglais)
Ideal line length for content – Longueur idéale d'une ligne pour du contenu (en anglais)
Developing sites for users with Cognitive disabilities and learning difficulties – Développer des sites pour des utilisateurs avec des limitations cognitives et des troubles de l'apprentissage (en anglais)
RDFA Primer – Introduction à RDFa (en anglais)
MULTIFUNK: Bringing computer-supported reading one step further – faire avancer d'un pas la lecture assistée par ordinateur, Date : avril 2002, ISBN : 82-539-0491-6, Auteur : Gjertrud W. Kamstrup, Eva Mjøvik, Anne-Lise Rygvold og Bjørn Gunnar Saltnes
ERIC Web portal – Portail Web ERIC (en anglais)
« Cognitive difficulties and access to information systems - an interaction design perspective », – Difficultés cognitives et accès aux systèmes d'information - une perspective de design interatif (en anglais) Peter Gregor et Anna Dickinson, Applied Computing, Université de Dundee
« Case Study of a Dyslexic Person's Visual Perceptual Problems: A Fizz Effect », – Étude de cas des problèmes de perception visuelle d'une personne dyslexique : un effet pétillant (en anglais), Nigel Beauchamp, groupe de recherche IMPACT, sciences informatiques, Université de Loughborough
« A Dyslexic Perspective on e-Content Accessibility » – Point de vue d'un dyslexique sur l'accessibilité des contenus numériques (en anglais), Peter Rainger, date de publication : 20/01/03
Legge, G.E., Pelli, D.G., Rubin, G.S., & Schleske, M.M.:Psychophysics of reading. I. Normal Vision, Vision Research, Psychophysique de la lecture I. Vision Normale, Recherche sur la Vision, 25, 239-252, 1985.
Legge, G.E., Rubin, G.S., Pelli, D.G., & Schleske, M.M.:Psychophysics of reading. II. Low Vision,Vision Research, Psychophysique de la lecture. II. Basse Vision, Recherche sur la Vision, 25, 253-266, 1985.
Osaka,N. et Oda, K. (1991). Effective visual field size necessary for vertical reading during Japanese text processing. Bulletin of Psychonomic Society, Dimensions du champ visuel efficace nécessaire pour une lecture verticale lors du traitement d'un texte en japonais, bulletin de la Société de Psychologie 29(4),345-347.
Beckmann, P.J. & Legge, G.E. (1996). Psychophysics of reading. XIV. The page-navigation problem in using magnifiers. Vision Research, Psychophysique de la lecture. XIV. Le problème de la navigation dans une page à l'aide d'un agrandisseur. Recherche sur la Vision, 36, 3723-3733.
En japonais : 川嶋英嗣・小田浩一(2003).読書におけるスクロール方向とウィンドウ幅の影響 日本心理学会第67回大会, 502.
En japonais 小田浩一・今橋真理子(1995). 文字認知の閾値と読みの閾値. VISION, 7, 165-168.
Osaka,N. (1994). Size of saccade and fixation duration of eye movements during reading: psychophysics of Japanese text processing. Journal of Optical Society of America Mesure des sacades et de la durée de fixation des mouvements de l'oeil pendant la lecture : psychophysique du traitement d'un texte en langue japonaise. Journal de la Société Américaine d'Optique A, 9(1), 5-13.
En japonais 山中今日子・小田浩一 (2007). 漢字の画数と書体のウェイトが視認性に及ぼす影響. 視覚学会2007年夏季大会ポスター 1p1 Vision, P.167.
Line Length, Volume, and Density – Longueur de ligne, volume et densité (en anglais)
The Forgotten People: Designing for Cognitive Disability – Les personnes oubliées : concevoir pour les limitations cognitives (en anglais)
The Disability Discrimination Act, Developing an Accessible Information Policy (PDF) – Loi contre la discrimination des personnes en situation de handicap, développer une politique d'information accessible (PDF) (en anglais)
Cognitive Disabilities and the Web: Where Accessibility and Usability Meet? – Les limitations cognitives et le Web : où l'accessibilité et l'utilisabilité se rencontrent ? (en anglais)
Guidance on accessible publishing – Orientations pour l'édition accessible (en anglais)
An Accessibility Frontier: Cognitive disabilities and learning difficulties – Une frontière d'accessibilité : limitations cognitives et troubles de l'apprentissage (en anglais)
Cognitive/Perceptual Difference And Good Web Design – Différences cognitives/perceptuelles et bonnes conceptions Web (en anglais)
Techniques et échecs pour le critère de succès 1.4.8 - Présentation visuelle
Chaque élément numéroté dans cette section représente une technique ou une combinaison de techniques que le groupe de travail des WCAG considère comme suffisante pour satisfaire à ce critère de succès. Les techniques énumérées satisfont le critère de succès seulement si toutes les exigences de conformité aux WCAG 2.0 ont été appliquées.
Techniques suffisantes
Consignes : étant donné que ce critère de succès est en plusieurs parties, vous devez satisfaire à l'un des éléments numérotés pour chacune des exigences ci-dessous.
Première exigence : techniques pour veiller à ce que les couleurs de premier plan et d'arrière-plan puissent être sélectionnées par l'utilisateur
Deuxième exigence : techniques pour assurer que la largeur ne soit pas supérieure à 80 caractères ou glyphes (40 si CJK)
Troisième exigence : techniques pour assurer que le texte ne soit pas justifié (aligné simultanément à droite et à gauche)
Quatrième exigence : techniques pour assurer que l'espacement entre les lignes (interlignage) soit d'une valeur d'au moins 1,5 dans les paragraphes et l'espacement entre les paragraphes soit au moins 1,5 fois plus grand que la valeur de l'interligne
Cinquième exigence : techniques pour assurer que la taille du texte puisse être redimensionnée jusqu'à 200 pour cent sans l'aide d'une technologie d'assistance et sans que l'utilisateur soit obligé de faire défiler le texte horizontalement pour lire une ligne complète dans une fenêtre plein écran
Ne pas interférer avec la redistribution du texte par l'agent utilisateur quand la fenêtre de visualisation est rétrécie (Général, lien à venir) OU
G146 : Utiliser une mise en page fluide (en anglais) ET utiliser pour le contenu des unités de mesure qui sont relatives par rapport à d'autres unités de mesure en utilisant au moins l'une des techniques suivantes :
C12 : Utiliser les pourcentages pour les tailles de caractères (en anglais) (CSS) OU
C13 : Utiliser les tailles de caractères nommées (en anglais (CSS) OU
C14 : Utiliser les unités en em pour les tailles de caractères (en anglais) (CSS) OU
C24 : Utiliser les pourcentages en CSS pour les dimensions des conteneurs (en anglais) (CSS) OU
FLASH33 : Utiliser des unités relatives pour les dimensions de l'objet Flash (en anglais) (Flash)
SCR34 : Calculer la taille et la position d'une manière qui va s'agrandir avec le texte (en anglais) (Programmation par script) OU
Techniques (recommandées) supplémentaires pour 1.4.8
Bien qu'elles ne soient pas nécessaires à la conformité, les techniques supplémentaires suivantes devraient être envisagées afin de rendre le contenu plus accessible. Toutes ces techniques ne peuvent pas être utilisées ou ne seraient pas efficaces dans toutes les situations.
Utiliser un effet de survol pour surligner un paragraphe, un élément de liste, ou une cellule de tableau (HTML, CSS) (lien à venir)
Présenter le texte avec une police sans empattement ou fournir un mécanisme qui permet une telle présentation (CSS) (lien à venir)
Utiliser une liste verticale (à puce ou numérotée) plutôt qu'une liste linéaire (lien à venir)
Utiliser les majuscules et les minuscules conformément aux conventions de la langue du texte (lien à venir)
Fournir du texte agrandi par défaut (lien à venir)
Éviter l'utilisation de texte dans des images matricielles (lien à venir)
Éviter de redimensionner des polices à une taille plus petite que la taille par défaut de l'agent utilisateur (lien à venir)
Créer un espacement suffisant entre les lignes et entre les colonnes (lien à venir)
Éviter le texte centré (lien à venir)
Éviter les passages de texte en italique (lien à venir)
Éviter la surutilisation de styles différents sur une même page dans les sites (lien à venir)
Rendre les liens visuellement distincts (lien à venir)
Fournir des puces extensibles (lien à venir)
Permettre d'afficher ou de masquer les puces (lien à venir)
Placer un cadratin ou deux espaces après les phrases (lien à venir)
Échecs fréquents pour le CS 1.4.8
Le groupe de travail des WCAG considère les erreurs fréquentes suivantes comme des échecs du critère de succès 1.4.8.
Mots clés
- blocs de texte
-
plus d'une phrase de texte
- dans une fenêtre plein écran
-
sur les écrans d'ordinateur de bureau ou portable de taille courante dont l'espace de restitution est maximisé
Note : du fait que les gens gardent leurs ordinateurs pendant plusieurs années, il est conseillé de ne pas se baser sur les dernières résolutions d'écrans des ordinateurs de bureau ou portable, mais de prendre en considération la plus représentative des résolutions d'écrans durant une période de plusieurs années précédant cette évaluation.
- mécanisme
-
processus ou technique pour obtenir un résultat
Note 1 : le mécanisme peut être explicitement fourni par le contenu ou dépendre de la plateforme ou de l'agent utilisateur, y compris les technologies d'assistance.
Note 2 : le mécanisme doit satisfaire à tous les critères de succès (d'un niveau donné) pour déclarer un niveau de conformité.