This presentation uses an out-of-the box HTML slideshow script which by itself is unaccessible. Keybindings exist to traverse forward and backward with arrow keys, but focus never shifts as the slides advance. The slides themselves are well structured, so you can use a read all command to listen to everything linearly. I've also added a live region which should work well for screen readers that support live regions. As you traverse through the slides using arrow keys, the slide's content will be added to the live region. If all else fails, you can also access the slideshow content by turning off CSS and JavaScript.
With Mark Sadecki, W3C / Web Accessibility Initiative
With Mark Sadecki
W3C / Web Accessibility Initiative
#CSUN2014 @cptvitamin
Slides: http://j.mp/html5-a11y

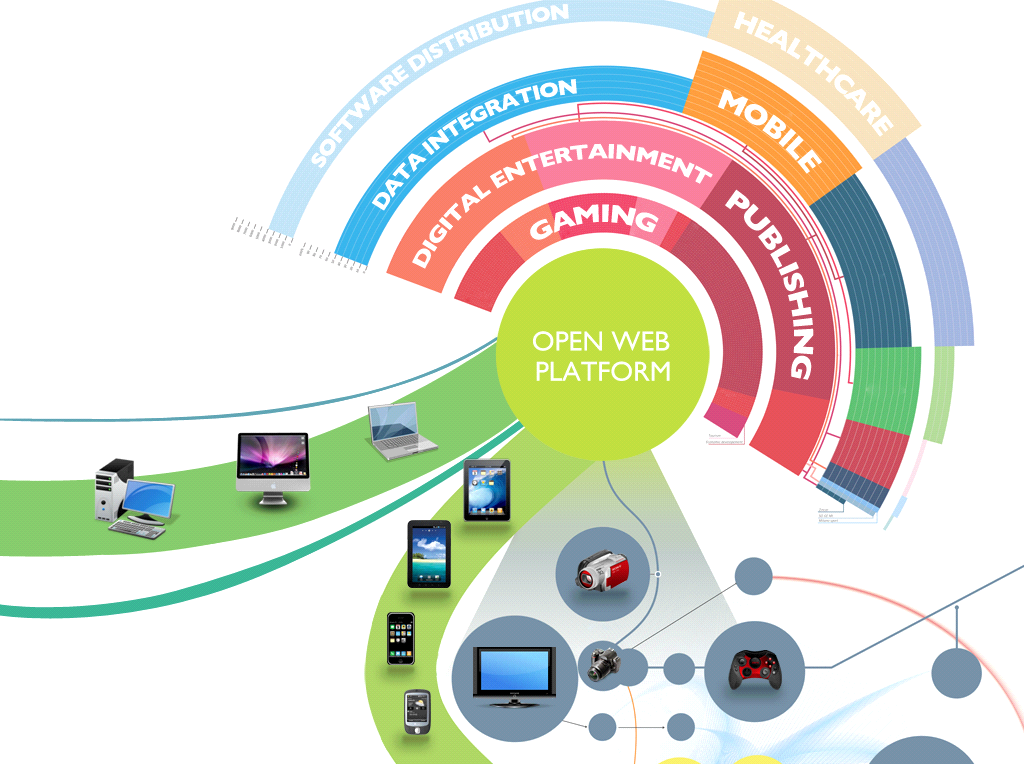
HTML5 is at the heart of the Open Web Platform. Since the Open Web Platform will be used in more places than just the web (like digital publishing, home entertainment, automobiles and gaming) it's imperative that it all it's features are accessible.
The power of the Web is in its universality.
Access by everyone regardless of ability is an essential aspect.
- Tim Berners-Lee
W3C Director and inventor of the World Wide Web
<section>
<nav>
<article>
<aside>
<header>
<footer>
<input> element - New types
color
date
datetime
email
month
number
range
search
tel
time
url
week
<input> element - New attributes
autocomplete
autofocus
autosave
list
max/min/step
maxlength
pattern
required
spellcheck
application
banner
complementary
contentinfo
form
main
navigation
presentation
aria-label, aria-labelledby, aria-describedby
HTML5 formfield type equals text has focus, iOS keyboard shows a standard onscreen text keyboard.
HTML5 formfield type equals search has focus, iOS displays the form field with rounded corners, consist with Search boxes on the rest of the OS.
HTML5 formfield type equals tel has focus, iOS keyboard shows a phone number dialing keyboard.
HTML5 formfield type equals url has focus, iOS keyboard shows text keyboard with .com, slash and dot buttons.
HTML5 formfield type equals datetime has email, iOS keyboard shows text keyboard with @ and dot buttons.
HTML5 formfield type equals datetime has focus, iOS keyboard shows a scrolling month/day/year and hour/minute picker.
HTML5 formfield type equals date has focus, iOS keyboard shows a scrolling month/day/year picker.
HTML5 formfield type equals month has focus, iOS keyboard shows a scrolling month/year picker.
HTML5 formfield type equals time has focus, iOS keyboard shows a scrolling hour/minute picker.
HTML5 formfield type equals text, the field with spellcheck="true" shows dotted red underline under mispelled word and the field with spellcheck="false" does not.
<figure> and <figcaption>
<canvas>
longdesc
ALT Guidance (4.7.1.1)
Challenges with Accessibility in Canvas
Hit Region and Focus Ring Demo
<canvas id="example" height="200" width="750">
<label for="OptionA">
<input id="OptionA" type="checkbox"> Option A
</label>
<label for="OptionB">
<input id="OptionB" type="checkbox"> Option B
</label>
</canvas>
Requirements for providing text to act as an alternative for images

<audio> and <video>
<track>
<source>
audioTracks
videoTracks
@mediagroup (out-of-band)