Are the script requirements for vertically oriented text met? What about if you mix vertical text with scripts that are normally only horizontal? Do you need a switch to use different characters in vertical vs. horizontal text? Does the browser support short runs of horizontal text in vertical lines (tate-chu-yoko in Japanese) as expected? Is the orientation of characters and the directional ordering of characters supported as needed? See available information or check for currently needed data.
GitHub issue #367
This issue is applicable to Chinese, Japanese, Korean, and Mongolian.
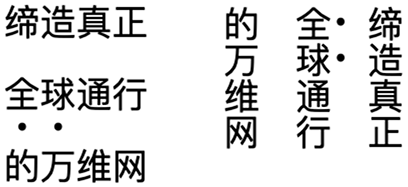
A common way to orient counters for lists in vertical text is to have an upright number with a dot alongside it.
The expected way to achieve this in HTML would be to use the following CSS: li::marker { text-combine-upright: all; }, however this cannot be used because browsers don't support text-combine-upright.
For more details, see this GitHub issue, which is being used to track this gap.
GitHub issue #250
This issue is applicable to Chinese, Japanese, Korean, and Mongolian.
If you place the writing-mode property with a value of vertical-rl on an individual table cell, you would expect the text in that cell to be displayed vertically. This doesn't work as expected in all browsers: some don't apply vertical writing mode, or leave the text horizontal but rotate the CJK characters to the left.
For more details, see this GitHub issue, which is being used to track this gap. Please add any discussion there, and not to this issue.
GitHub issue #249
This issue is applicable to Chinese, Japanese, Korean, & Mongolian.
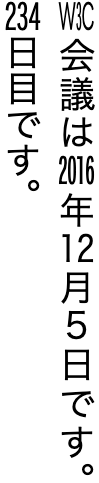
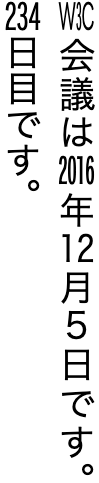
In vertically set text, it is normal to display numbers with 2-3 digits and sometimes up 4 (and sometimes other things) horizontally within a one character space. This is particularly common for things such as day and month digits. This is generally referred to using the japanese name, tate chu yoko.

Specs:
writing-modes CSS provides 2 solutions to enable tate chu yoko.
-
text-combine-upright property with the all value makes everything within the element to which it is attached horizontal. It has to be applied to each location where the presentation needs to be changed.
-
digits <integer> identifies numbers with a given digit count within the element styled, and presents them horizontally. If the integer is omitted, the default is 2. This is much easier to use, because it can be applied to a paragraph or section, etc. and instances will be found automatically.
Tests & results:
Interactive test, text-combine-upright:all will make up to 4 characters run horizontally in vertical text, and not exceed the line width.
The CSS text-combine-upright property works with the all value in Gecko and Blink browsers, but not in Webkit. (Webkit supports the proprietary property -webkit-text-combine:horizontal.)
Interactive test, text-combine-upright:digits set on a parent element will make up to 2 digits run horizontally in vertical text, without special markup, but not longer numbers
Interactive test, text-combine-upright:digits followed by a number from 2 to 4, set on a parent element, will make up to that number of digits run horizontally in vertical text, without special markup, but not longer ones
No major browsers support the digits value, with or without a following digit, which is a shame since it is a better approach to the problem.
(The CSS digits value was supported by Legacy Edge with it's proprietary property name, but single digits were stretched to fit the width of the (vertical) line. The new (Blink-based) Edge no longer supports it.)
Browser bug reports:
Chromium •
Webkit •
Mozilla
Priority:
The unavailability of the digits value is an inconvenience, since more interventions and markup are needed when using the all value.
GitHub issue #248
This issue is applicable to Chinese, Japanese, Korean, and Mongolian.
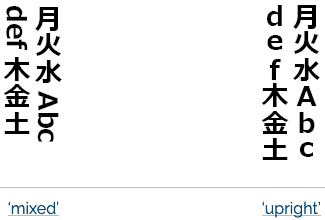
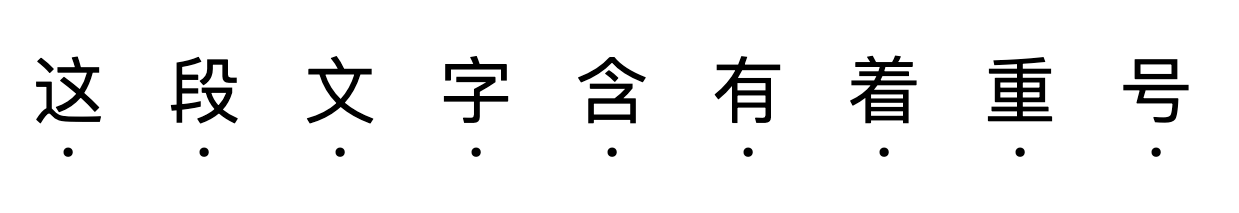
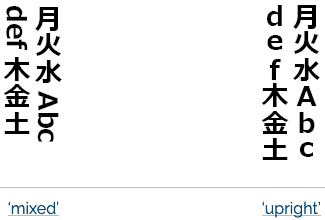
By default, in runs of Latin alphanumeric text the letters are rotated 90º and run down the page. However, in some instances the alphanumerics need to stand upright. For example, this is important for acronyms.

Browsers need to allow content authors to indicate where alphanumerics should be rendered upright.
Specs:
writing-modes The CSS text-orientation property has a value upright which is meant to produce this behaviour.
Tests & results:
Interactive test, text-orientation:upright will make Latin characters and digits sit upright in vertical text.
All major browser engines now support this feature!
Browser bug reports:
Webkit
Priority:
Upright-oriented Latin text, especially, is used commonly for acronyms in Chinese, Japanese, Korean, & Mongolian vertical text, so this is a significant gap for general web content.
GitHub issue #247
This issue is applicable to languages that can be vertically set, especially Mongolian, since it has no horizontal setting. (Linked from: Chinese • Japanese • Mongolian)
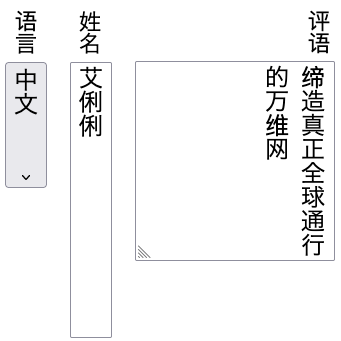
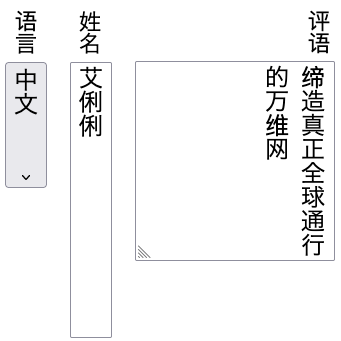
In vertically set text, form controls should also be oriented vertically, in order to fit into the flow of the content. The following examples show what you'd expect to see for various types of form in vertically set Chinese.

For more examples see the following. Note, especially, that the sideways direction differs for Mongolian.
The same vertical orientation needs to be applied to the display of buttons, progress bars, etc.
Unfortunately, this is not supported by all browsers, creating difficulties for use of forms in vertical text (especially traditional Mongolian, where reverting to horizontal is not an option).
Specs:
css-writing-modes Creates an expectation that forms should be rendered vertically, but doesn't specify details for rendering.
Tests & results:
Interactive test, Various types of form control will be oriented vertically in vertically set text
Interactive test, Same test, but using -webkit and -ms proprietary properties
Gecko passes the tests, but Blink, and Webkit produce horizontal controls.
Interactive test, When vertically-set CJK text contains an HTML button element, the control will also be vertical.
Gecko passes the test, but Blink, and Webkit produce horizontal buttons.
i18n test suite, Forms
Same results as for the previous tests.
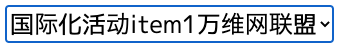
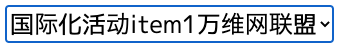
Here is an example of a select control. In Blink, not only is the control and its text displayed horizontally, but also the small angle bracket to indicate where to click for more entries doesn't respond. You have to click over on the left (where there is no indicator) to open the pulldown.

Browser bug reports:
Blink • Webkit
Priority:
Handling of vertical text in forms is a major gap.