Abstract
This specification defines an interface for web applications to access
the complete timing information for resources in a document.
Status of This Document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at http://www.w3.org/TR/.
This is a work in progress and may change without any
notices.
Please send comments
to public-web-perf@w3.org
(archived)
with [ResourceTiming] at the start of the subject line.
Implementers SHOULD be aware that this document is not
stable. Implementers who are not taking part in the discussions
are likely to find the specification changing out from under them in
incompatible ways. Vendors interested in implementing this document
before it eventually reaches the Candidate Recommendation stage SHOULD
join the aforementioned mailing lists and take part in the discussions.
This document was published by the Web Performance Working Group as a Working Draft.
This document is intended to become a W3C Recommendation.
If you wish to make comments regarding this document, please send them to
public-web-perf@w3.org
(subscribe,
archives).
All comments are welcome.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or obsoleted by other
documents at any time. It is inappropriate to cite this document as other than work in
progress.
This document was produced by
a group
operating under the
5 February 2004 W3C Patent
Policy.
W3C maintains a public list of any patent
disclosures
made in connection with the deliverables of
the group; that page also includes
instructions for disclosing a patent. An individual who has actual knowledge of a patent
which the individual believes contains
Essential
Claim(s) must disclose the information in accordance with
section
6 of the W3C Patent Policy.
This document is governed by the 1 September 2015 W3C Process Document.
3. Terminology
The construction "a Foo object", where Foo is actually an interface, is sometimes used instead of
the more accurate "an object implementing the interface Foo".
The term DOM is used to refer to the API set made available to scripts in
Web applications, and does not necessarily imply the existence of an actual
Document object or of any other Node objects as
defined in the DOM specification. [DOM]
A DOM attribute is said to be getting when its value is being
retrieved (such as by author script), and is said to be setting when
a new value is assigned to it.
The term JavaScript is used to refer to ECMA262, rather than the
official term ECMAScript, since the term JavaScript is more widely known. [ECMA-262]
The term resource is used to refer to elements and any other user-initiated fetches throughout this specification.
For example, a resource could originate from XMLHttpRequest objects [[XMLHttpRequest], HTML elements [HTML5] such as iframe, img, script, object, embed, and link with the link type of stylesheet, and SVG elements [SVG11] such as svg.
The term cross-origin is used to mean non
same origin.
The term current document refers to the document associated with the Window object's newest Document object.
Throughout this work, all time values are measured in milliseconds since the start of
navigation of the document [HR-TIME-2]. For example, the start of navigation of the document
occurs at time 0.
The term current time refers to the number of milliseconds
since the start of navigation of the document until the current moment in time.
Note
This definition of time is based on the High Resolution Time specification
[HR-TIME-2] and is different
from the definition of time used in the Navigation Timing specification
[NAVIGATION-TIMING],
where time is measured in milliseconds since midnight of January 1, 1970 (UTC).
4. Resource Timing
All resources fetched by the current browsing [HTML5] or worker [WORKERS] context's MUST be included as PerformanceResourceTiming objects in the Performance Timeline of the relevant context. Resources that are retrieved from relevant application caches or local resources MUST be included as PerformanceResourceTiming objects in the Performance Timeline ([PERFORMANCE-TIMELINE-2]). Resources for which the fetch was initiated, but was later aborted (e.g. due to a network error) MUST be included as PerformanceResourceTiming objects in the Performance Timeline and MUST contain initialized attribute values for processed substeps of the processing model.
The rest of this section is non-normative.
Examples:
- If the same canonical URL is used as the
src attribute of two HTML IMG elements,
the fetch of the resource initiated by the first HTML IMG element SHOULD
be included as a PerformanceResourceTiming object in the Performance Timeline.
The user agent might not re-request the URL for the second HTML IMG element, instead using the existing download it initiated for the first HTML IMG element.
In this case, the fetch of the resource by the first
IMG element would be the only occurrence in the Performance Timeline.
- If the
src attribute of a HTML IMG element is changed via script, both the fetch of the original resource as well
as the fetch of the new URL would be included as PerformanceResourceTiming objects in
the Performance Timeline.
-
If an HTML
IFRAME element is added via markup without specifying a src attribute, the user agent may load the about:blank document for the IFRAME. If at a later time the src attribute is changed dynamically via script, the user agent may
fetch the new URL resource for the IFRAME. In this case, only the
fetch of the new URL would be included
as a PerformanceResourceTiming object in the Performance Timeline.
-
If an
XMLHttpRequest is generated twice for the same canonical URL, both fetches of the resource would be
included as a PerformanceResourceTiming object in the Performance Timeline.
This is because the fetch of the resource for the second XMLHttpRequest cannot reuse the download issued for the first XMLHttpRequest.
-
If an HTML
IFRAME element is included on the page, then only the resource requested by IFRAME src attribute is included
as a PerformanceResourceTiming object in the Performance Timeline.
Sub-resources requested by the IFRAME document will be included in the IFRAME document's Performance Timeline and not the parent
document's Performance Timeline.
-
If an HTML
IMG element has a data: URI as its source [RFC2397], then this resource will not
be included as a PerformanceResourceTiming object in the Performance Timeline.
By definition data: URI contains embedded data and does not require a fetch.
-
If a resource fetch was aborted due to a networking error (e.g. DNS, TCP, or TLS error), then the fetch would be included as a
PerformanceResourceTiming object in the Performance Timeline with initialized attribute values up to the point of failure - e.g. a TCP handshake error should report DNS timestamps for the request, and so on.
-
If a resource fetch is aborted because it failed a fetch precondition (e.g. mixed content, CORS restriction, CSP policy, etc), then this resource will not be included as a
PerformanceResourceTiming object in the Performance Timeline.
The user agent MAY choose to limit how many resources are included as
PerformanceResourceTiming objects in the Performance Timeline.
The recommended minimum number of PerformanceResourceTiming objects is 150, though this may be changed by the user agent.
setResourceTimingBufferSize
can be called to request a change to this limit.
4.5 Cross-origin Resources
Cross-origin resources MUST be included as PerformanceResourceTiming objects in the Performance Timeline.
If the timing allow check algorithm fails for a cross-origin resource, these attributes of its PerformanceResourceTiming object
MUST be set to zero: redirectStart, redirectEnd,
domainLookupStart, domainLookupEnd, connectStart,
connectEnd, requestStart, responseStart
and secureConnectionStart.
Server-side applications may return the Timing-Allow-Origin HTTP response header
to allow the User Agent to fully expose, to the document origin(s) specified, the
values of attributes that would have been zero due to the cross-origin
restrictions previously specified in this section.
4.5.1 Timing-Allow-Origin Response Header
Timing-Allow-Origin-
The header indicates whether a resource's timing can be
shared based by returning the value of the Origin request header in the
response.
ABNF:
Timing-Allow-Origin = "Timing-Allow-Origin" ":" origin-list-or-null | "*"
The timing allow check
algorithm, which checks whether a resource's timing information can be shared with the current document, is as follows:
If the resource is not cross-origin, return pass.
If the HTTP response includes zero or more than one
Timing-Allow-Origin
header values, return fail and terminate this algorithm.
If the
Timing-Allow-Origin
header value is the "*" character, return pass and terminate this
algorithm.
If the value of
Timing-Allow-Origin
is not a case-sensitive match for the value of the
origin of the current document, return fail and terminate this algorithm.
Return pass.
Note
The above algorithm also functions when the
ASCII serialization of an origin is
the string "null". Typically, this is the case when there are multiple redirects and the initiator is an XMLHttpRequest object.
Note
In practice the
origin-list-or-null production is
more constrained. Rather than allowing a space-separated list of
origins, it is either a
single origin or the string
"null".
5. Process
5.1 Processing Model
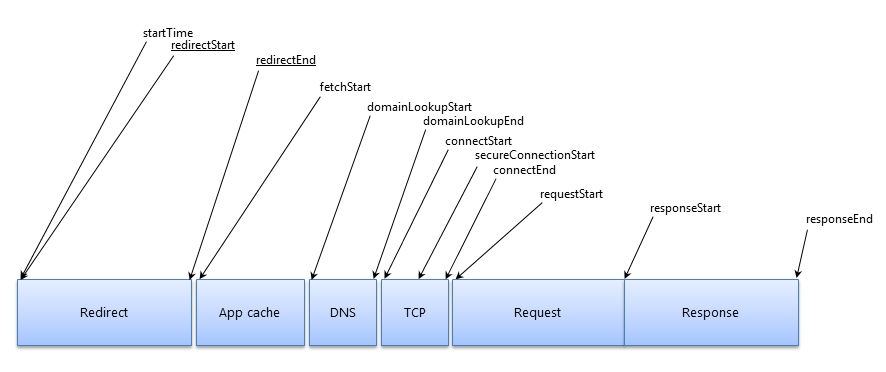
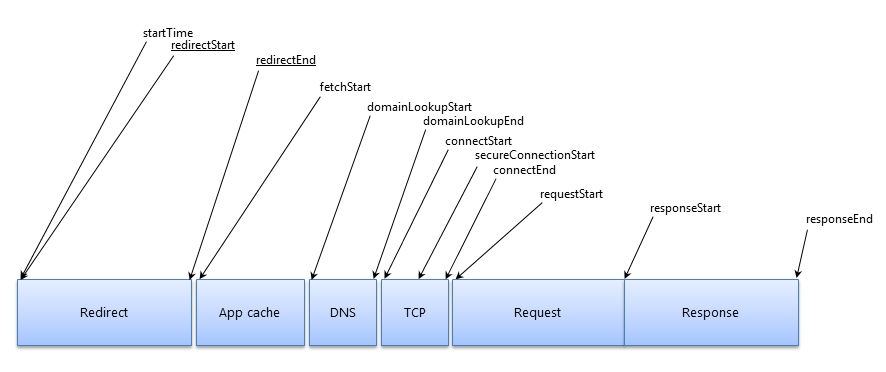
The following graph illustrates the timing attributes defined by the PerformanceResourceTiming interface. Attributes underlined may not be available when fetching resources from different origins. User agents may perform internal processing in between timings, which allow for non-normative intervals between timings.

For each resource fetched by the current browsing context, excluding resources fetched by cross-origin stylesheets fetched with no-cors policy, perform the following steps:
Issue 1
Above cross-origin exclusion should be defined via Fetch registry: CSS needs to be defined in terms of Fetch and set some kind of "opaque request flag" for no-CORS CSS subresources. In turn, Resource Timing should interface with Fetch registry to surface resource fetch events.
- Create a new
PerformanceResourceTiming object and
set entryType to the DOMString resource.
- Immediately before the user agent starts to queue the resource for retrieval,
record the current time in startTime, and set nextHopProtocol to the empty DOMString.
- Record the initiator of the resource in initiatorType.
- Record the resolved URL of the requested resource in name. If there is an active worker ([SERVICE-WORKERS]) matching the current browsing or worker context's, immediately before the user agent runs the worker record the time as workerStart, or if the worker is already available, immediately before the event named `fetch` is fired at the active worker record the time as workerStart. Otherwise, if there is no matching service worker registration, set workerStart value to zero.
- Immediately before a user agent starts the fetching process, record the current time as fetchStart. Let domainLookupStart, domainLookupEnd, connectStart and connectEnd be the same value as fetchStart.
- If the user agent is to reuse the data from another existing or completed fetch initiated from the current document, abort the
remaining steps.
- If fetching the resource is aborted for any reason, abort the remaining steps.
- If the last non-redirected fetch of the resource is not the same origin as the current document
and the timing allow check algorithm fails, the user agent
MUST set
redirectStart,
redirectEnd,
domainLookupStart,
domainLookupEnd,
connectStart,
connectEnd,
requestStart,
responseStart and
secureConnectionStart
to zero and go to step 3.17.
- Let domainLookupStart,
domainLookupEnd,
connectStart and
connectEnd be the same value as
fetchStart.
- If the resource is fetched from the
relevant application cache or local resources, including the HTTP cache [RFC7234],
go to step 3.15.
- If no domain lookup is required, go to step 3.13. Otherwise, immediately before a user agent
starts the domain name lookup, record the time as domainLookupStart.
- Record the time as domainLookupEnd immediately after the
domain name lookup is successfully done. A user agent may need multiple retries before that. If
the domain lookup fails, abort the remaining steps.
- If a persistent transport connection is used to fetch the resource,
let connectStart and connectEnd
be the same value of domainLookupEnd. Otherwise, record the time as
connectStart immediately before initiating the connection to the server and record the time as connectEnd immediately after the connection to the server or the proxy is established. A user agent may need multiple retries before this time. Once connection is established set the value of nextHopProtocol to the ALPN ID used by the connection. If a connection can not be established, abort the remaining steps.
- The user agent MUST set the secureConnectionStart attribute as follows:
- When a secure transport is used, the user agent MUST record the
time as secureConnectionStart
immediately before the handshake process to secure the connection.
- When a secure transport is not used, the user agent MUST set the
value of secureConnectionStart to 0.
- Immediately before a user agent starts sending the request
for the resource, record the current time as requestStart.
- Record the time as
responseStart immediately after the user agent receives the first byte of the response.
- Record the time as responseEnd
immediately after receiving the last byte of the response.
- Return to step 3.13 if the user agent fails to send the request or receive the entire response, and needs to reopen the connection.
- Set the value of transferSize, encodedBodySize, decodedBodySize to corresponding values, subject to timing allow check algorithm.
- Record the difference between responseEnd and startTime in duration.
- If the fetched resource results in an HTTP redirect or
equivalent, then
- If the current resource and the redirected resource are not from the
same origin as the current document,
and the timing allow check algorithm fails for either resource,
set
redirectStart and redirectEnd to 0. Then, return to step
3.5 with the new resource.
- If the value of redirectStart is not set, let it be the value of fetchStart.
- Let redirectEnd be the value of responseEnd.
- Set all the attributes in the
PerformanceResourceTiming object to 0 except
startTime,
redirectStart,
redirectEnd, and initiatorType.
- Return to step 3.5 with the new resource.
- Queue the
PerformanceResourceTiming object.
- Add the
PerformanceResourceTiming object.
5.2 Monotonic Clock
The value of the timing attributes MUST monotonically increase to ensure timing attributes are not
skewed by adjustments to the system clock while fetching the resource. The difference between any two chronologically
recorded timing attributes MUST never be negative. For all resources, including subdocument resources, the user agent MUST
record the system clock at the beginning of the root document navigation and define subsequent timing attributes in
terms of a monotonic clock measuring time elapsed from the beginning of the navigation.
A. Acknowledgments
We would like to sincerely thank Karen Anderson, Darin Fisher, Tony Gentilcore,
Nic Jansma, Kyle Scholz, Jonas Sicking, James Simonsen, Steve Souders,
Annie Sullivan, Sigbjørn Vik, Jason Weber to acknowledge their contributions to this work.