This specification defines an interface for web applications to access
the complete timing information for resources in a document.
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated, replaced
or obsoleted by other documents at any time. It is inappropriate to
cite this document as other than work in progress.
This section is non-normative.
User latency is an important quality benchmark for Web Applications. While
JavaScript-based mechanisms can provide comprehensive instrumentation for
user latency measurements within an application, in many cases, they are
unable to provide a complete end-to-end latency picture. While Navigation Timing 2 [NavigationTiming2] addresses
part of the problem by providing timing information associated with a
navigation, this document introduces the ResourceTiming
interface to allow JavaScript mechanisms to collect complete timing
information related to resources on a document.
Though this script can measure the time it takes to fetch a resource,
it cannot break down the time spent in various phases. Further, the script
cannot easily measure the time it takes to fetch resources described in markup.
To address the need for complete information on user experience, this document
introduces the PerformanceResourceTiming interface.
This interface allows JavaScript mechanisms to provide complete client-side latency measurements within applications.
With this interface, the previous example can be modified to measure a user's
perceived load time of a resource.
All diagrams, examples, and notes in this specification are non-normative,
as are all sections explicitly marked non-normative. Everything else in this
specification is normative.
The key words "MUST", "MUST NOT", "REQUIRED", "SHOULD", "SHOULD NOT",
"RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document
are to be interpreted as described in RFC2119. For readability, these words
do not appear in all uppercase letters in this specification. [RFC2119]
Requirements phrased in the imperative as part of algorithms (such as
"strip any leading space characters" or "return false and abort these steps")
are to be interpreted with the meaning of the key word ("must", "should",
"may", etc) used in introducing the algorithm.
Some conformance requirements are phrased as requirements on attributes,
methods or objects. Such requirements are to be interpreted as requirements
on user agents.
Conformance requirements phrased as algorithms or specific steps may be
implemented in any manner, so long as the end result is equivalent. (In
particular, the algorithms defined in this specification are intended to be
easy to follow, and not intended to be performant.)
The IDL fragments in this specification must be interpreted as
required for conforming IDL fragments, as described in the Web IDL
specification. [Web IDL]
The term DOM is used to refer to the API set made available to scripts in
Web applications, and does not necessarily imply the existence of an actual
Document object or of any other Node objects as
defined in the DOM Core specifications. [DOM3CORE]
The term "JavaScript" is used to refer to ECMA262, rather than the
official term ECMAScript, since the term JavaScript is more widely known. [ECMA262]
Throughout this work, all time values are measured in milliseconds since the start of
navigation of the document. For example, the start of navigation of the document
occurs at time 0. The term current time refers to the number of milliseconds
since the start of navigation of the document until the current moment in time.
This definition of time is based on the High Resolution Time specification
[High Resolution Time] and is different
from the definition of time used in the Navigation Timing specification
[Navigation Timing],
where time is measured in milliseconds since midnight of January 1, 1970 (UTC).
This section is non-normative.
The term "resource" is also used to refer to these elements in this work.
All resources fetched by the current browsing context
must be included as PerformanceResourceTiming objects in the Performance Timeline of the
current browsing context. Resources that are
retrieved from relevant
application caches or local resources must be included
as PerformanceResourceTiming objects in the Performance Timeline.
The rest of this section is non-normative.
Examples:
- If the same canonical URL is used as the
src attribute of two HTML IMG elements,
the fetch of the resource initiated by the first HTML IMG element should
be included as a PerformanceResourceTiming object in the Performance Timeline.
The user agent might not re-request the URL for the second HTML IMG element, instead using the existing download it initiated for the first HTML IMG element.
In this case, the fetch of the resource by the first
IMG element would be the only occurrence in the Performance Timeline.
- If the
src attribute of a HTML IMG element is changed via script, both the fetch of the original resource as well
as the fetch of the new URL would be included as PerformanceResourceTiming objects in
the Performance Timeline.
-
If an HTML
IFRAME element is added via markup without specifying a src attribute, the user agent may load the about:blank document for the IFRAME. If at a later time the src attribute is changed dynamically via script, the user agent may
fetch the new URL resource for the IFRAME. In this case, only the
fetch of the new URL would be included
as a PerformanceResourceTiming object in the Performance Timeline.
-
If an
XMLHttpRequest is generated twice for the same canonical URL, both fetches of the resource would be
included as a PerformanceResourceTiming object in the Performance Timeline.
This is because the fetch of the resource for the second XMLHttpRequest cannot reuse the download issued for the first XMLHttpRequest.
-
If an HTML
IFRAME element is included on the page, then only the resource requested by IFRAME src attribute is included
as a PerformanceResourceTiming object in the Performance Timeline.
Sub-resources requested by the IFRAME document will be included in the IFRAME document's Performance Timeline and not the parent
document's Performance Timeline.
-
If an HTML
IMG element has a data: URI as its source, then this resource will not
be included as a PerformanceResourceTiming object in the Performance Timeline.
By definition data: URI contains embedded data and does not require a fetch.
The user agent may choose to limit how many resources are included as
PerformanceResourceTiming objects in the Performance Timeline.
The recommended minimum number of PerformanceResourceTiming objects is 150, though this may be changed by the user agent.
setResourceTimingBufferSize
can be called to request a change to this limit.
interface PerformanceResourceTiming : PerformanceEntry {
readonly attribute DOMString initiatorType;
readonly attribute DOMString nextHopProtocol;
readonly attribute DOMHighResTimeStamp redirectStart;
readonly attribute DOMHighResTimeStamp redirectEnd;
readonly attribute DOMHighResTimeStamp fetchStart;
readonly attribute DOMHighResTimeStamp domainLookupStart;
readonly attribute DOMHighResTimeStamp domainLookupEnd;
readonly attribute DOMHighResTimeStamp connectStart;
readonly attribute DOMHighResTimeStamp connectEnd;
readonly attribute DOMHighResTimeStamp secureConnectionStart;
readonly attribute DOMHighResTimeStamp requestStart;
readonly attribute DOMHighResTimeStamp responseStart;
readonly attribute DOMHighResTimeStamp responseEnd;
readonly attribute unsigned short transferSize;
readonly attribute unsigned short encodedBodySize;
readonly attribute unsigned short decodedBodySize;
};
The PerformanceResourceTiming interface participates in the
Performance Timeline and extends the following attributes of the
PerformanceEntry interface:
The name attribute must return the resolved URL of the
requested resource. This attribute must not change even if the fetch redirected to a different URL.
The entryType attribute must return the DOMString resource.
The startTime attribute must return a DOMHighResTimeStamp
with the time immediately before the user agent starts to queue the resource for fetching.
If there are HTTP redirects or equivalent
when fetching the resource, and if all the redirects or equivalent are from the same origin as the current
document or the timing allow check algorithm passes, this attribute must return the same value as redirectStart.
Otherwise, this attribute must return the same value as fetchStart.
The duration attribute must return a DOMHighResTimeStamp
equal to the difference between responseEnd and startTime, respectively.
initiatorType attribute
If the initiator is an element, on getting, the initiatorType attribute
must return a DOMString with the same value as the localName of that
element.
If the initiator is a CSS resource downloaded by the url() syntax, such as @import url() or background: url(),
on getting, the initiatorType attribute must return the DOMString "css".
If the initiator is an XMLHttpRequest object, on getting, the initiatorType attribute must
return the DOMString "xmlhttprequest".
nextHopProtocol attribute
This attribute must return the network protocol used to fetch the resource, as identified by the ALPN Protocol ID (RFC 7301). When a proxy is configured, if a tunnel connection is established then this attribute must return the ALPN Protocol ID of the tunneled protocol, otherwise it must return the ALPN Protocol ID of the first hop to the proxy.
In order to have precisely one way to represent any ALPN protocol ID, the following additional constraints apply: octets in the ALPN protocol must not be percent-encoded if they are valid token characters except "%", and when using percent-encoding, uppercase hex digits must be used.
Note that this attribute is intended to identify the network protocol in use for the fetch regardless of how it was actually negotiated; that is, even if ALPN is not used to negotiate the network protocol, this attribute still uses the ALPN Protocol ID's to indicate the protocol in use.
redirectStart attribute
If there are HTTP redirects or equivalent
when fetching the resource and if all the redirects or equivalent are from the same origin as the current document,
this attribute must return the starting time of the fetch that initiates the redirect.
If there are HTTP redirects or equivalent
when fetching the resource and if any of the redirects are not from the same origin as the current document,
but the timing allow check algorithm passes for each redirected resource, this attribute must
return the starting time of the fetch that initiates the redirect.
Otherwise, this attribute must return zero.
redirectEnd attribute
If there are HTTP redirects or equivalent
when fetching the resource and if all the redirects or equivalent are from the same origin as the current document,
this attribute must return the time immediately after receiving the last byte of the response of the last redirect.
If there are HTTP redirects or equivalent
when fetching the resource and if any of the redirects are not from the same origin as the current document,
but the timing allow check algorithm passes for each redirected resource, this attribute must return the
time immediately after receiving the last byte of the response of the last redirect.
Otherwise, this attribute must return zero.
fetchStart attribute
If there are no HTTP redirects or equivalent,
this attribute must return the time immediately before the user agent starts to fetch the resource.
If there are HTTP redirects or equivalent,
this attribute must return the time immediately before the user agent starts to fetch the final resource in the redirection.
domainLookupStart attribute
This attribute must return the time immediately before the user agent starts
the domain name lookup for the resource.
If a persistent
connection [RFC 2616] is used or the resource
is retrieved from relevant
application caches or local resources, this attribute must return the same
value as fetchStart.
If the last non-redirected fetch of the resource is not the same origin as the current document,
domainLookupStart must return
zero unless the timing allow check algorithm passes.
domainLookupEnd attribute
This attribute must return the time immediately after the user agent finishes
the domain name lookup for the resource.
If a persistent
connection [RFC 2616] is used or the resource
is retrieved from relevant
application caches or local resources, this attribute must return the same
value as fetchStart.
If the user agent has the domain information in cache,
domainLookupStart and domainLookupEnd represent the times when the user agent
starts and ends the domain data retrieval from the cache.
If the last non-redirected fetch of the resource is not the same origin as the current document,
domainLookupEnd must return
zero unless the timing allow check algorithm passes.
connectStart attribute
This attribute must return the time immediately before the user agent start
establishing the connection to the server to retrieve the resource.
If a persistent
connection [RFC 2616] is used or the resource is retrieved from relevant
application caches or local resources, this attribute must return value of
domainLookupEnd.
If the last non-redirected fetch of the resource is not the same origin as the current document,
connectStart must return
zero unless timing allow check algorithm passes.
connectEnd attribute
This attribute must return the time immediately after the user agent finishes
establishing the connection to the server to retrieve the resource.
If a persistent
connection [RFC 2616] is used or the resource is retrieved from relevant
application caches or local resources, this attribute must return the value of
domainLookupEnd.
If the transport connection fails and the user agent reopens a connection,
connectStart and connectEnd should return the corresponding
values of the new connection.
connectEnd must include the time interval to
establish the transport connection, as well as other time intervals such as SSL handshake and SOCKS authentication.
If the last non-redirected fetch of the resource is not the same origin as the current document,
connectEnd must return
zero unless the timing allow check algorithm passes.
secureConnectionStart attribute
This attribute is optional. User agents that don't have this attribute available must set it as undefined.
When this attribute is available, if the scheme
of the resource is HTTPS, this attribute must return the
time immediately before the user agent starts the handshake process to secure the current connection. If the
secureConnectionStart attribute is available but HTTPS is not used, this attribute must return zero.
If the last non-redirected fetch of the resource is not the same origin as the current document,
secureConnectionStart must return
zero unless the timing allow check algorithm passes.
requestStart attribute
This attribute must return the time immediately before the user agent
starts requesting the resource from the server, or from
relevant application caches or from local resources.
If the transport connection fails after a request is sent and the user
agent reopens a connection and resend the request, requestStart must return the corresponding values
of the new request.
If the last non-redirected fetch of the resource is not the same origin as the current document,
requestStart must return
zero unless the timing allow check algorithm passes.
responseStart attribute
This attribute must return the time immediately after the user agent receives
the first byte of the response from the server, or from relevant
application caches or from local resources.
If the last non-redirected fetch of the resource is not the same origin as the current document,
responseStart must return
zero unless the timing allow check algorithm passes.
responseEnd attribute
This attribute must return the time immediately after the user agent finishes
receiving the last byte of the resource from relevant
application caches or from local resources.
transferSize attribute
This attribute MUST return the size, in octets received by the client, consumed by the response header fields and the response payload body.
This attribute SHOULD include HTTP overhead (such as HTTP/1.1 chunked encoding and whitespace around header fields, including newlines, and HTTP/2 frame overhead, along with other server-to-client frames on the same stream), but SHOULD NOT include lower-layer protocol overhead (such as TLS or TCP). If there are HTTP redirects or equivalent when navigating and if all the redirects or equivalent are from the same origin, this attribute SHOULD include the HTTP overhead of incurred redirects.
encodedBodySize attribute
This attribute MUST return the size, in octets received by the client, of the payload body, prior to removing any applied content-codings.
decodedBodySize attribute
This attribute MUST return the size, in octets received by the client, of the message body, after removing any applied content-codings.
partial interface Performance {
void clearResourceTimings();
void setResourceTimingBufferSize(unsigned long maxSize);
attribute EventHandler onresourcetimingbufferfull;
};
The method clearResourceTimings clears the buffer used to store the current
list of PerformanceResourceTiming resources.
No parameters
No return value
No additional exceptions
The setResourceTimingBufferSize method, when invoked, must set the maximum number of PerformanceResourceTiming resources that may be stored in
the buffer to the value of the maxSize parameter. The buffer is considered to be full if the number of entries in it is greater than or equal to maxSize.
If this method is not called, the user agent should store at least 150 PerformanceResourceTiming resources in the buffer, unless otherwise specified by the user agent.
If the maxSize parameter is less than the number of elements currently stored in the buffer, no elements in the buffer are to be removed and the user agent must not fire the resourcetimingbufferfull event.
Parameters
in
maxSize type of unsigned long
The maxSize parameter sets the maximum number of PerformanceResourceTiming resources that will be stored in the buffer.
No return value
No additional exceptions
The event handler for the resourcetimingbufferfull event. Immediately after the buffer used to store the list of PerformanceResourceTiming
resources becomes full, the User Agent must fire a simple event named resourcetimingbufferfull that bubbles, isn't cancelable, has no default action, at the
Performance object.
4.5 Cross-origin Resources
Cross-origin resources must be included as PerformanceResourceTiming objects in the Performance Timeline.
If the timing allow check algorithm fails for a cross-origin resource, these attributes of its PerformanceResourceTiming object
must be set to zero: redirectStart, redirectEnd,
domainLookupStart, domainLookupEnd, connectStart,
connectEnd, requestStart, responseStart
and secureConnectionStart, if supported by the user agent.
The terms origin and same origin
are defined by The HTTP Origin Header. [IETF RFC 6454]
The term cross-origin is used to mean non
same origin.
Server-side applications may return the Timing-Allow-Origin HTTP response header
to allow the User Agent to fully expose, to the document origin(s) specified, the
values of attributes that would have been zero due to the cross-origin
restrictions previously specified in this section.
Timing-Allow-Origin Response Header
The Timing-Allow-Origin header indicates whether a resource's timing can be
shared based by returning the value of the Origin request header in the
response. ABNF:
Timing-Allow-Origin = "Timing-Allow-Origin" ":" origin-list-or-null | "*"
origin-list-or-null is defined by The HTTP Origin Header. [IETF RFC 6454]
The timing allow check
algorithm, which checks whether a cross-origin resource's timing information can be shared with the current document, is as follows:
If the HTTP response includes zero or more than one
Timing-Allow-Origin
header values, return fail and terminate this algorithm.
If the
Timing-Allow-Origin
header value is the "*" character, return pass and terminate this
algorithm.
If the value of
Timing-Allow-Origin
is not a case-sensitive match for the value of the
origin of the current document, return fail and terminate this algorithm.
Return pass.
The above algorithm also functions when the
ASCII serialization of an origin is
the string "null". Typically, this is the case when there are multiple redirects and the initiator is an XMLHttpRequest object.
In practice the
origin-list-or-null production is
more constrained. Rather than allowing a space-separated list of
origins, it is either a
single origin or the string
"null".
4.6 Vendor Prefixes
Vendor-specific proprietary user agent extensions are discouraged.
If such extensions are needed, e.g., for experimental purposes, vendors must use the following extension mechanisms:
If an extension to the initiatorType IDL attribute return value
is needed for an experimental initiator type, on getting the initiatorType IDL attribute,
vendors MUST return a DOMString that uses the following convention:
[vendorprefix]-[name]
Where,
[vendorprefix] is a non-capitalized name that identifies the vendor,[name] is a non-capitalized name given to the initiator type,- and the above names are in ASCII.
If the extension is a new timing attribute, it must:
- Follow this naming convention: [vendorPrefix]TimeName, where [vendorPrefix] is a
name that identifies the vendor and TimeName identifies the name given to the
timing attribute.
- Use a monotonically increasing clock, as defined in Section 5.2 Monotonic Clock.
- Return a DOMHighResTimeStamp.
5 Process
5.1 Processing Model
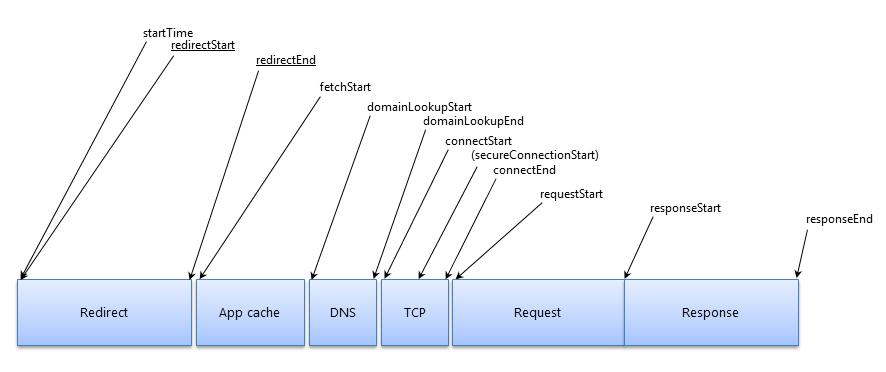
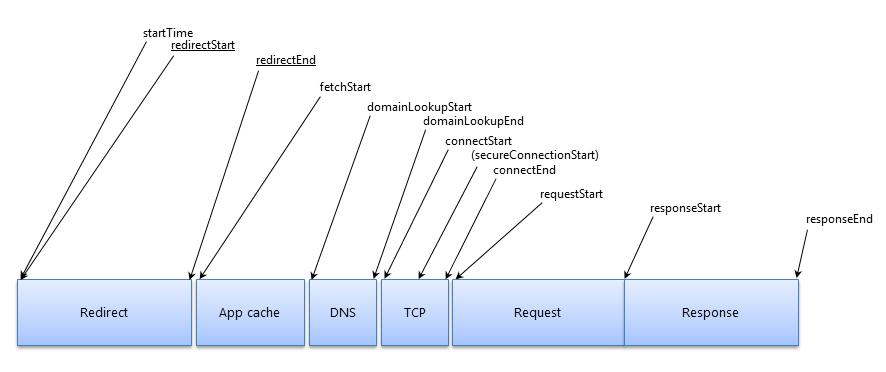
The following graph illustrates the timing attributes defined by the PerformanceResourceTiming interface. Attributes underlined may not be available when fetching resources from different origins. User agents may perform internal processing in between timings, which allow for non-normative intervals between timings.

- Once the Window object of
the current document is created, the user agent must create a PerformanceEntryList
primary buffer object to store the list
of PerformanceResourceTiming resources.
- Set the primary buffer to a size of 150, unless otherwise specified
by the user agent or set by the
setResourceTimingBufferSize method.
- For each resource fetched by the current browsing context, perform the following steps:
- Create a new PerformanceResourceTiming object and
set entryType to the DOMString
resource.
- Immediately before the user agent starts to queue the resource for retrieval,
record the current time in startTime, and set nextHopProtocol to the empty DOMString.
- Record the initiator of the resource in initiatorType.
- Record the resolved URL of the requested resource in name.
- If the new resource is to be fetched using HTTP GET
or equivalent,
immediately before a user agent checks with the
relevant application caches, record the current time as fetchStart. Otherwise, immediately
before a user agent starts the
fetching process, record the current time as
fetchStart. Let
domainLookupStart,
domainLookupEnd,
connectStart and
connectEnd be the same value as
fetchStart.
- If the user agent is to reuse the data from another existing or completed fetch initiated from the current document, abort the
remaining steps.
- If fetching the resource is aborted for any reason, abort the remaining steps.
- If the last non-redirected fetch of the resource is not the same origin as the current document
and the timing allow check algorithm fails, the user agent
must set
redirectStart,
redirectEnd,
domainLookupStart,
domainLookupEnd,
connectStart,
connectEnd,
requestStart,
responseStart and
secureConnectionStart, if supported by the user agent,
to zero and go to Step 3.17.
- Let domainLookupStart,
domainLookupEnd,
connectStart and
connectEnd be the same value as
fetchStart.
- If the resource is fetched from the
relevant application cache or local resources, including the HTTP cache,
go to step 3.15.
- If no domain lookup is required, go to step 3.13. Otherwise, immediately before a user agent
starts the domain name lookup, record the time as domainLookupStart.
- Record the time as domainLookupEnd immediately after the
domain name lookup is successfully done. A user agent may need multiple retries before that. If
the domain lookup fails, abort the remaining steps.
- If a persistent transport connection is used to fetch the resource,
let connectStart and connectEnd
be the same value of domainLookupEnd. Otherwise, record the time as
connectStart immediately before initiating the connection to the server and record the time as connectEnd immediately after the connection to the server or the proxy is established. A user agent may need multiple retries before this time. Once connection is established set the value of nextHopProtocol to the ALPN ID used by the connection. If a connection can not be established, abort the remaining steps.
- If the user agent supports the secureConnectionStart attribute,
in step 3.13, a user agent should also carry out these additional steps:
- If the scheme of the current resource is HTTPS, the user agent must record the
time as secureConnectionStart
immediately before the handshake process to secure the connection.
- If the scheme of the current resource is not HTTPS, the user agent must set the
value of secureConnectionStart to 0.
- Immediately before a user agent starts sending the request
for the resource, record the current time as requestStart.
- Record the time as
responseStart immediately after the user agent receives the first byte of the response.
- Record the time as responseEnd
immediately after receiving the last byte of the response.
- Return to step 3.13 if the user agent fails to send the request or receive the entire response, and needs to reopen the connection.
- Set the value of transferSize, encodedBodySize, decodedBodySize to corresponding values.
- Record the difference between responseEnd and startTime in duration.
- If the fetched resource results in an HTTP redirect
or equivalent, then
- If the current resource and the redirected resource are not from the
same origin as the current document,
and the timing allow check algorithm fails for either resource,
set
redirectStart and redirectEnd to 0. Then, return to step
3.5 with the new resource.
- If the value of redirectStart is not set, let it be the value of fetchStart.
- Let redirectEnd be the value of responseEnd.
- Set all the attributes in the
PerformanceResourceTiming object to 0 except
startTime,
redirectStart,
redirectEnd, and initiatorType.
- Return to step 3.5 with the new resource.
- If the primary buffer is full, discard the PerformanceResourceTiming object,
created in step 3.1. Otherwise, add it to the primary buffer.
If adding it causes the primary buffer to become full, fire the
resourcetimingbufferfull event at the Document.
-
If the
clearResourceTimings method is called in the event handler for the resourcetimingbufferfull event,
clear all PerformanceResourceTiming objects in the primary buffer.
-
If the
setResourceTimingBufferSize method is called in the event handler for the resourcetimingbufferfull event,
set the maximum size of the primary buffer to the maxSize parameter. If the maxSize parameter is less than the number of elements currently stored in the buffer, no elements in the buffer are to be removed.
5.2 Monotonic Clock
The value of the timing attributes must monotonically increase to ensure timing attributes are not
skewed by adjustments to the system clock while fetching the resource. The difference between any two chronologically
recorded timing attributes must never be negative. For all resources, including subdocument resources, the user agent must
record the system clock at the beginning of the root document navigation and define subsequent timing attributes in
terms of a monotonic clock measuring time elapsed from the beginning of the navigation.
6 Privacy and Security
This section is non-normative.
The PerformanceResourceTiming interface
exposes timing information for a resource to any web page that has included that
resource. To limit the access to the PerformanceResourceTiming interface, the same origin
policy is enforced by default and certain attributes are set to zero, as described in Section 4.5 Cross-origin Resources. Resource providers can
explicitly allow all timing information to be collected for a resource by
adding the Timing-Allow-Origin HTTP response header, which specifies the
domains that are allowed to access the timing information.
Statistical fingerprinting is a privacy concern where a malicious web site may determine whether a user has visited a third-party web site by measuring the timing of cache hits and misses of resources in the third-party web site. Though the PerformanceResourceTiming interface gives timing information for resources in a document, the cross-origin restrictions prevent making this privacy concern any worse than it is today using the load event on resources to measure timing to determine cache hits and misses.
Acknowledgements
We would like to sincerely thank Karen Anderson, Darin Fisher, Tony Gentilcore,
Nic Jansma, Kyle Scholz, Jonas Sicking, James Simonsen, Steve Souders,
Annie Sullivan, Sigbjørn Vik, Jason Weber to acknowledge their contributions to this work.
References
- [IETF RFC 2119]
-
Key words for use in RFCs to Indicate Requirement Levels,
Scott Bradner, Author. Internet Engineering Task Force, March 1997. Available at
http://www.ietf.org/rfc/rfc2119.txt.
- [IETF RFC 2616]
- Hypertext Transfer Protocol -- HTTP/1.1,
R. Fielding et al., Authors. Internet Engineering Task Force, June 1999. Available at
http://www.ietf.org/rfc/rfc2616.txt.
- [IETF RFC 6454]
-
The Web Origin Concept, Adam Barth, Author. Internet Engineering Task Force, December 2011. Available at http://www.ietf.org/rfc/rfc6454.txt.
- [IETF RFC 3986]
-
Uniform Resource Identifier (URI): Generic Syntax, T. Berners-Lee et al, Authors. Internet Engineering Task Force, January 2005. Available at http://www.ietf.org/rfc/rfc3986.txt.
- [DOM Level 3 Core]
-
Document Object Model Level 3 Core
Specification, A. Le Hors, et al., Editors. World
Wide Web Consortium, 7 April 2004. This version of the Document
Object Model Level 3 Core Recommendation is
http://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407. The latest version of
DOM4 is available at
http://www.w3.org/TR/dom/.
- [ECMA-262]
-
ECMAScript Language Specification, 5.1
Edition. ECMA International, Standard
ECMA-262, June 2011. This version of the ECMAScript
Language is available from http://www.ecma-international.org/publications/standards/Ecma-262.htm.
- [XMLHttpRequest]
-
XMLHttpRequest,
Anne van Kesteren, Editor. World Wide Web Consortium, January
2012. This version of the XMLHttpRequest specification
is
http://www.w3.org/TR/2012/WD-XMLHttpRequest-20120117/. The latest version of
XMLHttpRequest is available at
http://www.w3.org/TR/XMLHttpRequest/.
- [HTML5]
- HTML5, Ian Hickson, Editor. World Wide Web Consortium, March 2012. This version of the HTML5 is available from http://www.w3.org/TR/html5/. The latest editor's draft is available at http://dev.w3.org/html5/spec/.
- [SVG]
- Scalable Vector Graphics (SVG) 1.1, Erik Dahlström, et al, Editors. World Wide Web Consortium, August 2011. This version of the SVG specification Recommendation is available from http://www.w3.org/TR/2011/REC-SVG11-20110816/. The latest version of SVG is available at http://www.w3.org/TR/SVG/.
- [Navigation Timing 2]
- Navigation Timing 2, Jatinder Mann and Arvind Jain, Editors. World Wide Web Consortium, March 2014. This version of the Navigation Timing 2 specification is available from http://www.w3.org/TR/2014/WD-navigation-timing-2-20140325/. The latest version of Navigation Timing is available at http://www.w3.org/TR/navigation-timing-2/.
- [Performance Timeline]
- Performance Timeline, Jatinder Mann, et al, Editors. World Wide Web Consortium, W3C Recommendation, December 2013. This version of the Performance Timeline specification is available from http://www.w3.org/TR/2013/REC-performance-timeline-20131212/. The latest version of Performance Timeline is available at http://www.w3.org/TR/performance-timeline/.
- [High Resolution Time]
- High Resolution Time, Jatinder Mann, Editor. W3C Recommendation, World Wide Web Consortium, December 2012. This version of the High Resolution Time specification is available from http://www.w3.org/TR/2012/REC-hr-time-20121217/. The latest version of High Resolution Time is available at http://www.w3.org/TR/hr-time/.
- [Web IDL]
- Web IDL, Cameron McCormack, Editor. World Wide Web Consortium, April 2012. This version of the Web IDL specification is available from http://www.w3.org/TR/2012/CR-WebIDL-20120419/. The latest version of Web IDL is available at http://www.w3.org/TR/WebIDL/.