Adobe Flash Professional version MX and higher
Adobe Flex
This technique relates to:
See User Agent Support for Flash for general information on user agent support.
The objective of this technique is to provide text alternatives that serve the same purpose as the clickable hotspots of an image. Each hotspot serves as a clickable region for a part of the image which can trigger an action (such as opening a web page corresponding to the hotspot). The hotspots are implemented as invisible Flash buttons, which are each given an accessible name that describes the hotspot's target.
Add the original graphic that needs to have clickable hotspots to the stage.
For each hotspot, do the following:
Create a new button symbol by choosing "New Symbol" from the Flash Professional 'Insert' menu or by using the Ctrl + F8 shortcut.
Inside the button symbol, create a shape that matches the clickable surface.
Place the newly created button on top of the original graphic.
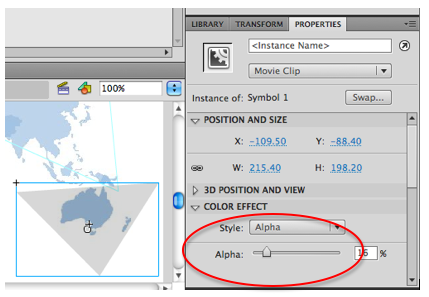
Open the button's properties panel, and choose "Alpha" from the "Style" dropdown list under "Color Effect". Change the value of the "Alpha" slider that appears to zero so that the button becomes invisible.
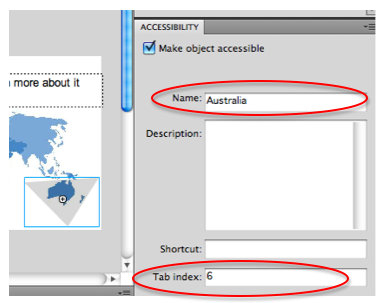
Using the accessibility panel, specify a value for the "tabindex" field to give the button a logical position in the tab order.
Using the accessibility panel, specify an accessible name that describes the purpose of the hotspot.



The result can be seen in the working example of creating accessible hotspots using invisible buttons. The source of creating accessible hotspots using invisible buttons is available.
Find all images with hotspots. For each hotspot, confirm that:
The hotspot is implemented as an invisible button
The hotspot is provided with an accessible name, either through the accessibility panel or through ActionScript
#1 and #2 are true
If this is a sufficient technique for a success criterion, failing this test procedure does not necessarily mean that the success criterion has not been satisfied in some other way, only that this technique has not been successfully implemented and can not be used to claim conformance.
Techniques are informative—that means they are not required. The basis for determining conformance to WCAG 2.0 is the success criteria from the WCAG 2.0 standard—not the techniques. For important information about techniques, please see the Understanding Techniques for WCAG Success Criteria section of Understanding WCAG 2.0.