This chapter covers the XForms view layer features for directly interacting with instance data and properties from the XForms Model. This includes features that provide data from the model to the view layer as well as features of the view layer that commit data collected from the user to the model.
8.1 The XForms Core Form Controls Module
Form controls are declared using markup elements, and their behavior refined via markup attributes. The core form controls are described in this module, including their attributes and their content models (their metadata elements). A core form control is an element that acts as a direct point of user interaction and often provides read, write, or read/write access to a node of instance data. See Section Container Form Controls for a description of container form controls.
| Core Form Control Element
| Attributes and Their Content (after AVT evaluation)
| Minimal Content Model
|
|
input
|
Common, UI Common, Single Item Binding, inputmode (xsd:string), incremental (xsd:boolean)
|
label, (UI Common)*
|
|
secret
|
Common, UI Common, Single Item Binding, inputmode (xsd:string), incremental (xsd:boolean)
|
label, (UI Common)*
|
|
textarea
|
Common, UI Common, Single Item Binding, inputmode (xsd:string), incremental (xsd:boolean)
|
label, (UI Common)*
|
|
output
|
Common, Single Item Binding (author-optional), appearance ("full"|"compact"|"minimal"|QNameButNotNCName), value (Expression), mediatype (xsd:string)
|
label?, mediatype? [deprecated], (UI Common)*
|
|
upload
|
Common, UI Common, Single Item Binding, mediatype (xsd:string), incremental (xsd:boolean)
|
label, filename?, mediatype? [deprecated], (UI Common)*
|
|
range
|
Common, UI Common, Single Item Binding, start (xsd:string), end (xsd:string), step (xsd:string), incremental (xsd:boolean)
|
label, (UI Common)*
|
|
trigger
|
Common, UI Common, Single Item Binding (author-optional)
|
label, (UI Common)*
|
|
submit
|
Common, UI Common, Single Item Binding (author-optional), submission (xsd:IDREF)
|
label, (UI Common)*
|
|
select
|
Common, UI Common, Single Item Binding, selection ("open" | "closed"), incremental (xsd:boolean)
|
label, (UI Common)*, (List UI Common)+, (UI Common)*
|
|
select1
|
Common, UI Common, Single Item Binding, selection ("open" | "closed"), incremental (xsd:boolean)
|
label, (UI Common)*, (List UI Common)+, (UI Common)*
|
Note:
Unless bound to form controls, instance data nodes are not presented to the user; consequently, there is no need for a form control corresponding to HTML input type="hidden".
The following table summarizes additional support elements for form controls.
| Support Element
| Attributes and Their Content (after AVT evaluation)
| Minimal Content Model
|
|
label
|
Common, Single Item Binding (author-optional)
|
(PCDATA|(UI Content))*
|
|
help
|
Common, Single Item Binding (author-optional)
|
(PCDATA|(UI Content))*
|
|
hint
|
Common, Single Item Binding (author-optional)
|
(PCDATA|(UI Content))*
|
|
alert
|
Common, Single Item Binding (author-optional)
|
(PCDATA|(UI Content))*
|
|
filename (for upload)
|
Common, Single Item Binding
| EMPTY
|
|
mediatype (for upload)
|
Common, Single Item Binding
| EMPTY
|
|
mediatype (for output)
|
Common, Single Item Binding, value (string Expression)
| EMPTY
|
|
choices (for selection controls)
|
Common
|
label?, (List UI Common)+
|
|
item (for selection controls)
|
Common
|
label, value, (UI Common)*
|
|
value (for selection controls)
|
Common, Single Item Binding (author-optional)
| PCDATA
|
See also: The itemset Element (for selection controls) and The copy Element (for selection controls).
The following attributes are common to many user-interface related XForms elements, here called the UI Common attribute group.
| Element
| Attributes and Their Content (after AVT evaluation)
|
| (various)
|
appearance ("full"|"compact"|"minimal" | QNameButNotNCName)
|
- appearance
- Author-optional attribute to define an appearance hint. If absent, the user agent may freely choose any suitable rendering.
Note:
A host language is expected to add attributes such as xml:lang as well as an attribute, named class, that holds a list of strings that can be matched by CSS class selectors.
Further, a host language must provide a way to indicate overall navigation order among form controls and other elements included in the host language, as well as keyboard or direct access navigation to specific elements. One such proposal is to uses a pair of attributes named navindex and accesskey, defined as follows:
- navindex
- This author-optional attribute is a non-negative integer in the range of 0-32767 used to define the navigation sequence. This gives the author control over the sequence in which form controls are traversed. The default navigation order is specified in the chapter Processing Model.
- accesskey
- This author-optional attribute defines a shortcut for moving the input focus directly to a particular form control. The value of this is a single character which when pressed together with a platform specific modifier key (e.g., the alt key) results in the focus being set to this form control.The user agent must provide a means of identifying the accesskeys that can be used in a presentation. This may be accomplished in different ways by different implementations, for example through direct interaction with the application or via the user's guide. The accesskey requested by the author might not be made available by the player (for example it may not exist on the device used, or it may be used by the player itself). Therefore the user agent should make the specified key available, but may map the accesskey to a different interaction behavior.
Additionally, this module defines the following content sets:
| Content Set
| Minimal Content Model
|
| UI Common
|
(help|hint|alert|Action)*
|
| List UI Common
| (choices|item|itemset)+
|
| Core Form Controls
| (input|secret|textarea|output|upload|range|trigger|submit|select|select1)*
|
| UI Content
| (output)*
|
As shown above, the XML Events module adds the Actions content set into the UI Common content set. A host language may add markup to the UI Content set. When the XForms Extension module is present, it too should be included in the UI Common content set.
8.1.1 Implementation Requirements Common to All Form Controls
XForms user interface controls are bound to the underlying instance data using binding attributes as defined in the chapter Model Item Properties.
Form controls enable accessibility by taking a uniform approach to such features as labels, help text, navigation, and keyboard shortcuts. Internationalization issues are addressed by following the same design principles as in XHTML. All form controls are suitable for styling as aural or visual media.
Form controls encapsulate high-level semantics without sacrificing the ability to deliver real implementations. For instance, the form control select enables the user to select items from a set. These form controls distinguish the functional aspects of the underlying control from the presentational and behavioral aspects. This separation enables the expression of the intent underlying a particular form control — see [AUI97] for a definition of such high-level user interaction primitives.
Form controls when rendered display the underlying data values to which they are bound. While the data presented to the user through a form control must directly correspond to the bound instance data, the display representation is not required to match the lexical space value of the bound instance data. For example, user agents should apply appropriate conventions to the display of dates, times, durations and numeric values including separator characters.
All form controls must meet the following implementation requirements:
Sections in this chapter define the various form controls by specifying the following:
Description
Common Attributes
Special Attributes
Examples
Data Binding Restrictions
Implementation Requirements
8.1.2 The input Element
Description: This form control enables free-form data entry or a user interface component appropriate to the datatype of the bound node..
Common Attributes: Common, UI Common, Single Item Binding
Special Attributes:
- inputmode
- Author-optional. This form control accepts an input mode hint. Input Modes.
- incremental
- Author-optional. When
true, this form control will generate additional xforms-value-changed events. The default value for this attribute is false.
Data Binding Restrictions: Binds to any simpleContent (except xsd:base64Binary, xsd:hexBinary or any datatype derived from these) or an atomic value.
Implementation Requirements: Must allow entry of a lexical value for the bound datatype. Implementations should provide a convenient means for entry of datatypes and take into account localization and internationalization issues such as representation of numbers. For example, an input bound to an instance data node of type xsd:date might provide a calendar control to enter dates; similarly, an input control bound to of type boolean might be rendered as a checkbox.
Examples:
Simple Free-Form Data Entry
<input ref="order/shipTo/street" class="streetAddress">
<label>Street</label>
<hint>Please enter the number and street name</hint>
</input>
In the above, the class attribute can be used by a style sheet to specify the display size of the form control. Note that the constraints on how much text can be input are obtained from the underlying XForms Model definition and not from these display properties.
A graphical browser might render the above example as follows:

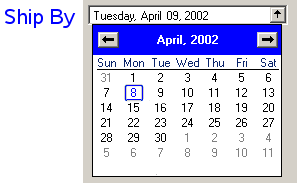
Datatype-sensitive Data Entry
<input ref="order/shipDate">
<label>Ship By</label>
<hint>Please specify the ship date for this order.</hint>
</input>
A graphical browser might render the above example as follows:

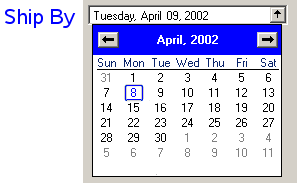
The user can type a date into the text edit box, or press the button to open a calendar:

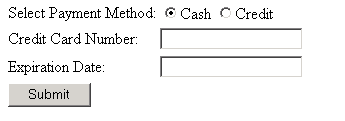
Data Entry with Activation Behavior
<input ref="/search/expr">
<label>Search term(s):</label>
<send ev:event="DOMActivate" submission="doSearch" />
</input>
<submit submission="doSearch">
<label>Search</label>
</submit>
This example shows the input and submit form controls working together to provide the common user experience of a simple search. The input collects the search term(s) and then automatically initiates the submission identified by doSearch if the user activates the input control. Alternatively, the user initiate the doSearch submission by activating the submit control.
Note:
A graphical browser on a desktop device might activate form controls such as input in response to a special user action such as pressing the Enter key or either clicking or double-clicking with the mouse (depending on the type of form control).
8.1.3 The secret Element
Description: This form control is used to provide the user with the ability to supply information to the system in a manner that makes it difficult for someone, other than the user, who may be observing the process to discern the value that is being supplied. A common use is for password entry.
Common Attributes: Common, UI Common, Single Item Binding
Special Attributes:
- inputmode
- Author-optional. This form control accepts an input mode hint. Input Modes.
- incremental
- Author-optional. When
true, this form control will generate additional xforms-value-changed events. The default value for this attribute is false.
Data Binding Restrictions: Binds to any simpleContent (except xsd:base64Binary, xsd:hexBinary or any datatype derived from these) or an atomic value.
Implementation Requirements: Implementations, including accessibility aids, must obscure the value being entered into this form control. One possible approach would be to render a "*" or similar character instead of the actual characters entered. Note that this provides only a casual level of security; truly sensitive information will require additional security measures outside the scope of XForms.
Example:
Password Entry
<secret ref="/login/password">
<label>Password</label>
<hint>The password you enter will not be displayed.</hint>
</secret>
A graphical browser might render this form control as follows:

8.1.4 The textarea Element
Description: This form control enables free-form data entry and is intended for use in entering multiline content, e.g., the body of an email message.
Common Attributes: Common, UI Common, Single Item Binding
Special Attributes:
- inputmode
- Author-optional. This form control accepts an input mode hint. Input Modes.
- incremental
- Author-optional. When
true, this form control will generate additional xforms-value-changed events. The default value for this attribute is false.
Data Binding Restrictions: Binds to any simpleContent (except xsd:base64Binary, xsd:hexBinary or any datatype derived from these) or an atomic value.
Implementation Requirements: Must allow entry of a lexical value for the bound datatype, including multiple lines of text.
Example:
Email Message Body
<textarea ref="message/body" class="messageBody">
<label>Message Body</label>
<hint>Enter the text of your message here</hint>
</textarea>
In the above, the class attribute can be used by a style sheet to specify the display size of the form control. Note that the constraints on how much text can be input are obtained from the underlying XForms Model definition and not from these display properties.
A graphical browser might render the above example as follows:

8.1.5 The output Element
Description: This form control renders content based in part on instance data, but it provides no means for entering or changing data.
Common Attributes: Common, Single Item Binding (author-optional)
Special Attributes:
- appearance
- This form control does not use the UI Common attribute group, but nevertheless still contains an author-optional
appearance attribute, as defined above.
- value
- Author-optional. An expression to be evaluated. The string result of the evaluation is rendered by the form control. If binding attributes are present to select a node, this attribute has no effect. The evaluation context is the same as would be applied to the evaluation of the Single Item Binding. This expression is re-evaluated whenever there is a change in any node to which the expression refers. An empty string is used if the evaluation fails.
- mediatype
- Author-optional attribute used to indicate that data obtained from the Single Item Binding should be rendered (after decoding, if needed) according to a desired media type indicated by the attribute value string, such as
image/* for image rendition. If the mediatype element appears as a child of the output, then it overrides this attribute. If the media type is not specified by this attribute or by the mediatype element, then the the default is to present the indicated data as plain text (with no decoding according to datatype).
Data Binding Restrictions: Binds to any simpleContent or an atomic value.
Implementation Requirements: Must allow display of a value for the bound datatype. Implementations should provide a convenient means for display of datatypes and take into account localization and internationalization issues such as representation of numbers and dates.
Element output can be used to display the value of a particular instance node by using a Single Item Binding; it can also be used to display the result of evaluating an expression by specifying the expression to be evaluated via attribute value. Note that the Single Item Binding attributes and value on element output are mutually exclusive.
By default, the output element simply renders the plain text of the value attribute or the item indicated by the Single Item Binding. However, if the Single Item Binding indicates a non-empty value, and the media type is specified based on the mediatype attribute or mediatype child element, then the string value of the item must be decoded or dereferenced according to its datatype, and the result should be rendered according to the indicated media type if it is possible to do so (e.g. a voice-only device cannot render a digital image).
Note:
When the media type is specified, implementations may handle the output content as presentation-only or as interactive content, and interactive content may be isolated from or capable of accessing the enclosing document that contains the output. Further implementation experience and user feedback is required. For example, if the output content includes XForms user interface elements, it may be desirable for them to access a default XForms model in the output content or from the enclosing document.
If the Single Item Binding is absent or if it does not indicate a non-empty value, then the media type specification is ignored if given. Otherwise, if the Single Item Binding produces a non-empty value, and the media type is specified, then decoding or dereferencing of the item prior to rendition is performed by datatype as follows:
- If the item either is of type or is derived from type
xsd:base64Binary, then the data is base-64 decoded.
- If the item either is of type or is derived from type
xsd:hexBinary, then the data is hex-binary decoded.
- If the item either is of type or is derived from type
xsd:anyURI, then the data is treated as a URI and dereferenced.
- If the item is of any other type, then the data is used without modification.
If the output rendition is based on the value attribute, then the rendition is updated if the nodes referenced by the value expression change or if the content of any of the referenced nodes changes. Otherwise, the rendition of an output is updated if the item referenced by the Single Item Binding changes, if the content of the referenced item changes, or if the media type changes. The media type can change by a change to the mediatype element's referenced item or its content (a host language may also allow DOM mutation of the content of the mediatype attribute or element). A change to the label associated with the output causes an update to the rendition of the label (which may affect the layout position of the main output content).
Failure to render the content indicated by the output element should result in an xforms-output-error, a non-fatal error that does not halt XForms processing. Failures can occur on initial creation of the output or during user interface refresh (see Section The xforms-refresh Event). Failures can occur for many reasons, including
- Data to be decoded does not conform to the format of
xsd:base64Binary or xsd:hexBinary
- An error dereferencing the URI in a item of or derived from type
xsd:anyURI
- A data format error (e.g. invalid or unsupported image format)
- An unrecognized media type identifier string
The content model for the output element includes UI Common in order to allow action handlers for the xforms-output-error as well as to allow more comprehensive behavior and information to be provided for the output, e.g. via the hint element.
Examples:
Explanatory Message
I charged you -
<output ref="order/totalPrice"/>
- and here is why:
A graphical browser might render an output form control as follows:

Displaying an image uploaded to instance data
<model>
<instance>
<data xmlns=""/>
</instance>
<bind ref="/data" type="xsd:base64Binary"/>
</model>
Given the model above, the following controls can upload an image to instance data and display it:
<upload ref="/data" mediatype="image/*">
<label>Press me to attach a picture</label>
</upload>
<output ref="/data" mediatype="image/*">
<hint>This is the image you attached to the form.</hint>
<message ev:event="xforms-output-error">Error attaching image data.</message>
</output>
Output of node bound to xsd:date
<bind ref="birthdate"
type="xsd:date" />
...
<output ref="birthdate">
<label>Lexical: </label>
</output>
<output ref="birthdate" appearance="full">
<label>Full: </label>
</output>
<output ref="birthdate" appearance="minimal">
<label>Minimal: </label>
</output>
A graphical browser may take into account the appearance and the localization information from the host language and present the above output form controls as follows:
Lexical: 1998-01-19 Full: 19 janvier 1998 Minimal: 19/01/1998
8.1.5.1 The mediatype Element (for output)
Binding attributes on author-optional element mediatype (deprecated in favor of using an AVT in the mediatype attribute) specify the location in the instance of the string that indicates the desired media type rendition for the parent output. If the binding attributes are not used, the value attribute must be used instead to specify the desired media type rendition.
Common Attributes: Common, Single Item Binding
Special Attributes:
- value
- An expression to be evaluated. The string result of the evaluation is used to specify the desired media type for output rendition. If a Single Item Binding is expressed, then this attribute has no effect. The evaluation context is the same as would be applied to the evaluation of the Single Item Binding. An empty string is used if the evaluation fails.
8.1.6 The upload Element
Description: This form control enables the common feature found on Web sites to upload a file from the local file system, as well as accepting input from various devices including microphones, pens, and digital cameras.
Common Attributes: Common, UI Common, Single Item Binding
Special Attributes:
- mediatype
- Author-optional. Space-separated list of suggested media types, used by the XForms Processor to determine the possible sources of data to upload.
- incremental
- Author-optional. When
true, this form control will generate additional xforms-value-changed events. The default for this form control is false.
Data Binding Restrictions: This form control can only be bound to datatypes xsd:anyURI, xsd:base64Binary or xsd:hexBinary, or types derived by restriction from these.
Implementation Requirements: For base64Binary or hexBinary data binding:
- When bound to an instance data node of type
xsd:base64binary, xsd:hexBinary, or a type derived by restriction thereof, on activation upload places the binary content in the content of the node with the indicated encoding.
Implementation Requirements: For anyURI data binding:
- When bound to an instance data node of type
xsd:anyURI (or a type derived by restriction thereof), on activation upload places a URI in the content of the node.
For security reasons, the XForms Processor must not dereference the URI bound to this form control without explicit user permission.
- Implementations with a file system should support file upload — selecting a specific file. The types of files presented by default should reflect the mediatype specified by attribute
mediatype, for example defaulting to only audio file types in the file dialog when the mediatype is "audio/*".
Implementation Requirements: For all data bindings:
- Implementations with specific pen/digitizer hardware should (and implementations with other pointing devices may) support scribble — allowing in-place creation of pen-based data.
- Implementations with specific audio recording capabilities should support record audio — in-place recording of an audio clip.
- Implementations with a digital camera, scanner interface or screen capture should support acquire image — in-place upload of images from an attached device.
- Implementations with video recording capability should provide a record video option.
- Implementations with 3d capabilities should provide a 3d interface option.
- Implementations may provide proprietary implementations (for example, a mediatype of
text/rtf could invoke an edit window with a proprietary word processing application)
- Implementations are encouraged to support other input devices not mentioned here.
- Implementations which cannot support upload for the given mediatype must make this apparent to the user.
See the child elements filename (The filename Element) and mediatype (The mediatype Element (for upload)).
Example:
Uploading An Image
<upload ref="mail/attachment" mediatype="image/*">
<label>Select image:</label>
<filename ref="@filename" />
<mediatype ref="@mediatype" />
</upload>
A graphical browser might render this form control as follows:

Implementation Requirements:
- On activation, if child element
filename is present and a filename is available, upload places the filename of the data to upload in the instance at the node indicated by the binding attributes on child element filename.
- On activation, if child element
mediatype is present and a mediatype is available, upload places the mediatype of the data to upload in the instance at the node indicated by the binding attributes on child element mediatype.
8.1.6.1 The filename Element
Binding attributes on author-optional element filename specify the location in the instance for the parent element upload, when activated, to place the filename for the chosen binary resource. For security reasons, upload must not take action due to any existing value of the node.
Common Attributes: Common, Single Item Binding
Content: EMPTY
In the following example, the user is prompted to select an image. When activated, upload places in mail/attachment either the binary data of the image or a URI for it, depending on the type declared for the mail/attachment. The filename, perhaps "me.jpg", is placed in the attribute node mail/attachment/@filename, and the mediatype, perhaps "image/jpeg" in the attribute node mail/attachment/@mediatype.
Example:
<upload ref="mail/attachment" mediatype="image/*">
<label>Select an image to attach</label>
<filename ref="@filename"/>
<mediatype ref="@mediatype"/>
</upload>
8.1.6.2 The mediatype Element (for upload)
Binding attributes on author-optional element mediatype (deprecated in favor of using an AVT in the mediatype attribute) specify the location in the instance for the parent element upload, when activated, to place the mediatype of the chosen binary resource, if available.
Common Attributes: Common, Single Item Binding
Content: EMPTY
8.1.7 The range Element
Description: This form control allows selection from a sequential range of values.
Common Attributes: Common, UI Common, Single Item Binding
Special Attributes:
- start
- Author-optional attribute containing a hint for the lexical starting bound for the range — a legal value for the underlying data. If provided, this value is used to further refine the constraints specified by the underlying model.
- end
- Author-optional attribute containing a hint for the ending bound for the range — a legal value for the underlying data. If provided, this value is used to further refine the constraints specified by the underlying model.
- step
- Author-optional attribute containing a delta-value to use for incrementing or decrementing the value. Must be of a type capable of expressing the difference between two legal values of the underlying data.
- incremental
- Author-optional. When
true, this form control will generate additional xforms-value-changed events. The default for this form control is false.
Data Binding Restrictions: Binds only the following list of datatypes, or datatypes derived by restriction from those in the list: xsd:duration, xsd:date, xsd:time, xsd:dateTime, xsd:gYearMonth, xsd:gYear, xsd:gMonthDay, xsd:gDay, xsd:gMonth, xsd:float, xsd:double, and xsd:decimal.
Implementation Requirements: Must allow input of a value corresponding to the bound datatype. Implementations should inform the user of the upper and lower bounds, as well as the step size, if any. If the instance data value is outside the upper or lower bounds, this form control must indicate an out-of-range condition. In graphical environments, this form control may be rendered as a "slider" or "rotary control".
In the event of overlapping restrictions between the underlying datatype and the start and end hints, the most restrictive range should be used.
Notice that the attributes of this element encapsulate sufficient metadata that in conjunction with the type information available from the XForms Model proves sufficient to produce meaningful prompts when using modalities such as speech, e.g., when using an accessibility aid. Thus, in the example below, an aural user agent might speak a prompt of the form Please pick a date in the range January 1, 2001 through December 31, 2001.
Examples:
Picking From A Range
<range ref="/stats/balance" start="-2.0" end="2.0" step="0.5">
<label>Balance</label>
</range>
A graphical browser might render this as follows:

Picking a date from a range
<range ref="/order/shipDate" start="2001-01-01" end="2001-12-31">
<label>Ship Date</label>
</range>
8.1.8 The trigger Element
Description: This form control is similar to the HTML element button and allows for user-triggered actions. This form control may also be used to construct other custom form controls.
Common Attributes: Common, UI Common, Single Item Binding (author-optional)
Data Binding Restrictions: Binds to any node or an atomic value. This form control does not directly interact with form data, but is affected by model item properties of the bound node, thus binding attributes are not required.
Implementation Requirements: The user agent must provide a means to generate an DOMActivate event on the form control. Graphical implementations might render this form control as a push-button with the label on the button face. Style sheets can be used to style this form control as an image, hyperlink, or other presentation.
Although a trigger element receives events associated with model item properties of a bound node, such as xforms-readonly and xforms-invalid, the XForms processor must not impart special behaviors on this control for model item properties other than the model item property relevant of a bound data node. For example, the readonly model item property of a bound data node does not affect whether or not the trigger can be activated.
Typically, a style sheet would be used to determine the exact appearance of form controls, though a means is provided to suggest an appearance through attribute appearance. Suggested renditions for the pre-defined values of this attribute are as follows:
"full": visually rendered as a standard button control with border.
"compact": visually rendered as a standard button control without border
"minimal": rendered with no border, a transparent background and underline font effect. This rendition hint is meant to be analogous to the typical visual rendition of an XHTML anchor element.
Example:
Simple Trigger
<trigger>
<label>Click here</label>
</trigger>
8.1.9 The submit Element
Description: This form control initiates a submission .
Common Attributes: Common, UI Common, Single Item Binding (author-optional)
Special Attributes:
- submission
- Author-optional attribute containing a reference to element
submission. If this attribute is given but does not identify a submission element, then activating the submit does not result in the dispatch of an xforms-submit event. If this attribute is omitted, then the first submission in document order from the model associated with the in-scope evaluation context is used.
Data Binding Restrictions: Binds to any node or an atomic value. This form control does not directly interact with form data, but is affected by model item properties of the bound node, thus binding attributes are not required.
Implementation Requirements: The default action for event DOMActivate is to dispatch event xforms-submit to the submission element specified by attribute submission (or its default). Upon activation, this control must become unavailable for further activations until the submit process concludes with either an xforms-submit-done or xforms-submit-error event.
Typically, a style sheet would be used to determine the exact appearance of form controls, though a means is provided to suggest an appearance through attribute appearance. Suggested renditions for the pre-defined values of this attribute are the same as for trigger.
Example:
Submit
<submit submission="timecard">
<label>Submit Timecard</label>
</submit>
8.1.10 The select Element
Description: This form control allows the user to make multiple selections from a set of choices.
Common Attributes: Common, UI Common, Single Item Binding
Special Attributes:
- selection
- Author-optional attribute determining whether free entry is allowed in the list. Default is "closed".
- incremental
- Author-optional. When
true, this form control will generate additional xforms-value-changed events. The default for this form control is true.
Data Binding Restrictions: any simpleContent capable of holding a sequence or a sequence of atomic values. The restriction to binding simpleContent exists when the choices are authored as part of the user interface control as shown in this section. Element itemset (described in The itemset Element) creates dynamic selection items and allows the available choices to be obtained from an XForms Model. When itemset uses the value element, the restriction to binding simpleContent remains in effect. However, the itemset also allows for the selection and deselection of subtrees of instance data using the copy element, and when using that construct, the data binding restriction to simpleContent is relaxed, but the form control must bind to an element with no mixed content or a sequence of atomic values.
Note:
Except in the case described above where the simpleContent data binding restriction is relaxed, this control cannot bind to element nodes that have element children. See Implementation Requirements Common to All Form Controls for user interface processing rules common to all form controls.
Note:
A limitation of the XML Schema list datatypes is that white space characters in the storage values (the value element) are always interpreted as separators between individual data values. Therefore, authors should avoid using white space characters within storage values with list simpleContent.
Incorrect Type Declaration
<item>
<value>United States of America</value>
...
</item>
When selected, this item would introduce not one but four additional selection values: "America", "of", "States", and "United".
Implementation Requirements: The label for each choice must be presented, and the control must allow any number of selections, possibly none. When this form control uses the value element for selection, it stores the values corresponding to the selected choices in a space separated list in the location addressed by the binding attributes. The values to be stored for selected items are either directly specified as the contents of element value, or specified indirectly through binding attributes on element value. When this form control uses the copy element for selection, it stores copies of the subtrees corresponding to the selected choices in the location addressed by the binding attributes.
The datatype bound to this form control may include a non-enumerated value space, e.g., xsd:string, or a union of a enumeration and a non-enumerated datatype (called an open enumeration). In this case, control select may have attribute selection="open". The form control must then allow free data entry, as described in The input Element. The form control may permit multiple values to be entered through free entry.
For closed selections: If the instance data matches the storage data of one or more of the selection items, those items are selected. If there is no match, no items are initially selected. If any of the stored values or subtree copies do not correspond to an item with a matching storage value or subtree, the form control must indicate an out-of-range condition. If the form control switches to or from being out-of-range, then xforms-out-of-range or xforms-in-range must be dispatched to the form control.
For open selections: When using dynamic selections with the itemset and copy elements, open selection has no effect. If the instance data matches the storage values specified by one or more of the selection items, then all such matching items are selected. If any instance data list values do not match the storage value specified by one or more of the items, all such non-matching values are retained, as if entered through free entry. Free entry text is handled the same as form control input (The input Element), possibly in multiplicity.
For both closed and open selections, any selection item with an empty storage data subtree or a storage value that is either empty or contains only white space characters must remain deselected.
For both closed and open selections, the above rules describe which items are considered to be selected and deselected by the control. The select form control changes the states of selected and deselected items on creation, refresh, and user selection or deselection of an item. Newly selected items receive the event xforms-select immediately after all newly deselected items receive the event xforms-deselect. The content of the instance node bound to the selection control must only be changed by the addition or deletion of storage data associated with items that have been selected or deselected. Content not associated with selection items is preserved. For selection controls that use the value element, the net effect of newly selected and deselected items is computed into a string, preserving content not associated with selection items, and the result is then committed to the bound instance node by using the XForms Action The setvalue Element. For selection controls that use the copy element, the individual subtrees associated with the newly selected and deselected items are added or removed individually by using The insert Element and The delete Element.
Implementation Hints:
For closed selections, when the form control is created or refreshed to reflect bound instance data, behavior equivalent to the following steps occurs:
- The content parts (space-separated values or subtree copies) in the bound instance data node are compared with the form control items' storage data (values or subtree copies).
- Each item with storage data (value or subtree copy) equal to an instance data content part becomes selected if it was not already selected.
- Each item with storage data missing from the instance data content becomes deselected if it was not already deselected.
- If there are instance data content parts for which there is no corresponding selection item, the form control indicates an out-of-range condition.
When the user selects an item which was previously deselected, behavior equivalent to the following steps occurs:
- If the item's storage data (value or subtree copy) was not present in the bound instance data, the item's storage data is inserted into the instance data content list. The exact location of the insertion is implementation-dependent. Any other item having the same storage data becomes selected as well.
- If the item's storage data was already present in the bound instance data, the bound instance data is left unchanged.
When the user deselects an item which was previously selected, behavior equivalent to the following steps occurs:
- If the item's storage data was present in the bound instance data, the item's storage data is removed from the instance data content list. Any other item having the same storage data becomes deselected as well.
- If the item's storage data was already absent from the bound instance data, the bound instance data is left unchanged.
For open selections: when the form control is created or refreshed to reflect bound instance data, the behavior is the same as with closed selection, except the form control never indicates an out-of-range condition.
An accessibility aid might allow the user to browse through the available choices and leverage the grouping of choices in the markup to provide enhanced navigation through long lists of choices.
Typically, a style sheet would be used to determine the exact appearance of form controls, though a means is provided to suggest an appearance through attribute appearance. The value of the attribute consists of one of the following values:
"full": all choices should be rendered at all times.
"compact": a fixed number of choices should be rendered, with scrolling facilities as needed
"minimal": a minimum number of choices should be rendered, with a facility to temporarily render additional choices
Example:
Selecting Ice Cream Flavor
<select ref="my:flavors">
<label>Flavors</label>
<choices>
<item>
<label>Vanilla</label>
<value>v</value>
</item>
<item>
<label>Strawberry</label>
<value>s</value>
</item>
<item>
<label>Chocolate</label>
<value>c</value>
</item>
</choices>
</select>
In the above example, more than one flavor can be selected.
A graphical browser might render form control select as any of the following:
appearance="full"
| appearance="compact"
| appearance="minimal"
|
|

|

|

|
8.1.11 The select1 Element
Description: This form control allows the user to make a single selection from multiple choices.
Common Attributes: Common, UI Common, Single Item Binding
Special Attributes:
- selection
- Author-optional attribute determining whether free entry is allowed in the list. Default is "closed".
- incremental
- Author-optional. When
true, this form control will generate additional xforms-value-changed events. The default for this form control is true.
Data Binding Restrictions: Binds to any simpleContent or an atomic value. The restriction to binding simpleContent exists when the choices are authored as part of the user interface control as shown in this section. Element itemset (described in The itemset Element) creates dynamic selection items and allows the available choices to be obtained from an XForms Model. When itemset uses the value element, the restriction to binding simpleContent remains in effect. However, the itemset also allows for the selection and deselection of subtrees of instance data using the copy element, and when using that construct, the data binding restriction to simpleContent is relaxed, but the form control must bind to an element with no mixed content or an atomic value.
Note:
Except in the case described above where the simpleContent data binding restriction is relaxed, this control cannot bind to element nodes that have element children. See Implementation Requirements Common to All Form Controls for user interface processing rules common to all form controls.
Implementation Requirements: The label for each choice must be presented, and the control must allow at all times exactly one selection. When this form control uses the value element for selection, it stores the value corresponding to the selected choice in the location addressed by the binding attributes. The value to be stored is either directly specified as the contents of element value, or specified indirectly through binding attributes on element value. When this form control uses the copy element for selection, it stores a copy of the subtree corresponding to the selected choice in the location addressed by the binding attributes.
The datatype bound to this form control may include a non-enumerated value space, e.g., xsd:string, or a union of a enumeration and a non-enumerated datatype (called an open enumeration). In this case, control select1 may have attribute selection="open". The form control must then allow free-form data entry, as described in The input Element.
For closed selections: If the instance data matches the storage data of one of the selection items, that item is selected. If there is no match, no items are initially selected. If there is no match and the storage data is non-empty, the form control must indicate an out-of-range condition. If the form control switches to or from being out-of-range, then xforms-out-of-range or xforms-in-range must be dispatched to the form control.
For open selections: When using dynamic selections with the itemset and copy elements, open selection has no effect. If the instance data matches the storage value specified by one of the selection items, then the first such matching item is selected. Otherwise, no items are selected and the instance data value is retained, as if entered through free text entry. Free entry text is handled the same as form control input (The input Element).
For both closed and open selections, any selection item with a storage value which is empty or which contains only white space characters is deemed to be selected if the bound data node value exactly matches the storage value of the selection item. Furthermore, selecting a selection item with a storage value which is empty or which contains only white space characters places the storage value into the bound data node value.
For both closed and open selections, the above rules describe which items are considered to be selected by the control. Items that are not selected are considered to be deselected. The select1 form control changes the states of selected and deselected items on creation, refresh, and user selection or deselection of an item. A newly selected item receives the event xforms-select immediately after all other items receive the event xforms-deselect. The content of the instance node bound to the selection control must only be changed by the addition or deletion of storage data associated with items that have been selected or deselected. Content not associated with selection items is preserved. For selection controls that use the value element, the net effect of newly selected and deselected items is computed into a string, preserving content not associated with selection items, and the result is then committed to the bound instance node by using the XForms Action The setvalue Element. For selection controls that use the copy element, the individual subtrees associated with the newly selected and deselected items are added or removed individually by using The insert Element and The delete Element.
Implementation Hints:
For closed selections, when the form control is created or refreshed to reflect bound instance data, behavior equivalent to the following steps occurs:
- The bound instance data is compared with the items' storage data (values or subtree copies).
- If no item with storage data (value or subtree copy) in the bound instance data node is selected, then the first item with storage data in the instance data content, if any, becomes selected. Otherwise, if an item with storage data in the bound instance data node is selected, then the first selected item remains selected, and any other items with storage data matching the selected item are deselected.
- If there is a selected item, then all items with storage data not equal to the selected item are deselected, and their representative storage data is removed from the bound instance node content.
- If no item has storage data in the bound instance data node content and the instance data node content is not empty, then the form control indicates an out-of-range condition.
When the user selects an item which was previously deselected, behavior equivalent to the following steps occurs:
- All selected items other than the newly selected item are deselected, if any, and the storage data of any deselected items whose storage data does not match the newly selected item are removed from the bound instance node data.
- The newly selected item becomes selected. If its storage data (value or subtree copy) is not present in the bound instance data, then the item's storage data is inserted into the instance data. The exact location of the insertion is implementation-dependent, but the newly inserted data is not accompanied by any other data unless the data does not match any items for the selection control.
When the user deselects an item which was previously selected, behavior equivalent to the following steps occurs:
- The item is deselected and its storage data is removed from the bound instance node data.
- If the bound instance data node is not empty, then the form control indicates an out-of-range condition.
For open selections: when the form control is created or refreshed to reflect bound instance data, the behavior is the same as with closed selection, except the form control never indicates an out-of-range condition.
An accessibility aid might allow the user to browse through the available choices and leverage the grouping of choices in the markup to provide enhanced navigation through long lists of choices.
User interfaces may choose to render this form control as a pulldown list or group of radio buttons, among other options. The appearance attribute offers a hint as to which rendering might be most appropriate, although any styling information (such as CSS) should take precedence.
Example:
Pick A Flavor
<select1 ref="my:flavor">
<label>Flavor</label>
<item>
<label>Vanilla</label>
<value>v</value>
</item>
<item>
<label>Strawberry</label>
<value>s</value>
</item>
<item>
<label>Chocolate</label>
<value>c</value>
</item>
</select1>
In the above example, selecting one of the choices will result in the associated value given by element value on the selected item being set in the underlying instance data at the location icecream/flavor.
A graphical browser might render this form control as any of the following:
| appearance="full"
| appearance="compact"
| appearance="minimal"
|
|

|

|

|