Abstract
This specification defines an interface for web applications to
access timing information related to HTML elements.
Status of
this document
This section describes the status of this document at the
time of its publication. Other documents may supersede this
document. A list of current W3C publications and the latest
revision of this technical report can be found in the W3C technical reports index at
http://www.w3.org/TR/.
This is a First Public
work in progress
and may change without any notices.
This is the Last Call Working Draft of "Resource Timing". the
Resource Timing specification. Please send comments to
public-web-perf@w3.org (
archived ) with
[ResourceTiming]
at the start of the subject line
by 15 September 2011
.
A diff document with the
previous draft is available.
This document is produced by the Web Performance Working
Group. The Web Performance Working Group is part of the Rich Web Clients Activity
in the W3C Interaction
Domain . Please send comments to
public-web-perf@w3.org ( archived ) with [ResourceTiming] at the
start of the subject line.
You can find the latest Editor's
Draft of this document in the W3C's Mercurial repository ,
which is updated on a regular basis.
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated,
replaced or obsoleted by other documents at any time. It is
inappropriate to cite this document as other than work in
progress.
This document was produced by a group operating under the
5
February 2004 W3C Patent Policy . W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also
includes instructions for disclosing a patent. An individual who
has actual knowledge of a patent which the individual believes
contains
Essential Claim(s) must disclose the information in accordance
with
section 6 of the W3C Patent Policy .
Implementers should be
aware that this document is not stable. Implementers who
are not taking part in the discussions are likely to find the
specification changing out from under them in incompatible ways.
Vendors interested in implementing this document before it
eventually reaches the Candidate Recommendation stage should join
the aforementioned mailing lists and take part in the
discussions.
Table of
Contents
- 1
Introduction
- 2 Conformance requirements
- 3
Terminology
- 4
Resource Timing
- 4.1
Introduction
- 4.2
Resources Included in the
PerformanceResourceTiming
Interface
- 4.3 The
window.performance Attribute
- 4.4 The
PerformanceResourceTiming
Interface
4.3 4.5 The Resource Timing Methods4.5 4.6 Cross-origin Resources- 4.7 Vendor
Prefixes
- 5 Process
- 5.1
Processing Model
- 5.2
Monotonic Clock
- 6
Privacy
- 7
Security
- Acknowledgements
1
Introduction
This section is non-normative.
User latency is an important quality benchmark for Web
Applications. While JavaScript-based mechanisms can provide
comprehensive instrumentation for user latency measurements within
an application, in many cases, they are unable to provide a
complete end-to-end latency picture. While Navigation Timing
[NavigationTiming] address addresses part
of the problem by providing timing information associated with a
navigation, this document introduces the ResourceTiming interface to allow Javascript
mechanisms to collect complete timing information related to
resources on a document.
For example, the following Javascript shows a simple attempt to
measure the time it takes to fetch a resource:
<!doctype html>
<html>
<head>
</head>
<body onload="loadResources()">
<script>
function loadResources()
{
var start = new Date().getTime();
var image1 = new Image();
image1.src = 'http://w3c-test.org/webperf/image1.png';
image1.onload = resourceTiming;
var resourceTiming = function() {
var now = new Date().getTime();
var latency = now - start;
alert("End to end resource fetch: " + latency);
};
}
</script>
<img src="http://w3c-test.org/webperf/image0.png">
</body>
</html>
Though this script can measure the time it takes to fetch a
resource, it cannot break down the time spent in various phases.
Further, the script cannot easily measure the time it takes to
fetch resources described in markup.
To address the need for complete information on user experience,
this document introduces the PerformanceResourceTiming
interface. This interface allows JavaScript mechanisms to provide
complete client-side latency measurements within applications. With
this interface, the previous example can be modified to measure a
user's perceived load time of a resource.
The following script calculates the amount of time it takes to
fetch every resource in the page, even those defined in markup.
This example assumes that this page is hosted on
http://w3c-test.org. One could further measure the amount of time
it takes in every phase of fetching a resource with the PerformanceResourceTiming
interface.
<!doctype html>
<html>
<head>
</head>
<body onload="loadResources()">
<script>
function loadResources()
{
var image1 = new Image();
image1.src = 'http://w3c-test.org/webperf/image1.png';
image1.onload = resourceTiming;
}
function resourceTiming()
{
var resourceList = window.performance.getResourceTimings();
var resourceList = window.performance.getEntriesByType(window.performance.PERF_RESOURCE);
for (i = 0; i < resourceList.length; i++)
{
if (resourceList[i].type == window.performance.INITIATOR_IMAGE)
if (resourceList[i].initiatorType == window.performance.INITIATOR_IMAGE)
{
alert("End to end resource fetch: "+ resourceList[i].responseEnd - resourceList[i].resourceStart);
alert("End to end resource fetch: "+ resourceList[i].responseEnd - resourceList[i].startTime);
}
}
}
</script>
<img id="image0" src="http://w3c-test.org/webperf/image0.png">
</body>
</html>
All diagrams, examples, and notes in this specification are
non-normative, as are all sections explicitly marked non-normative.
Everything else in this specification is normative.
The key words "MUST", "MUST NOT", "REQUIRED", "SHOULD", "SHOULD
NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts
of this document are to be interpreted as described in RFC2119. For
readability, these words do not appear in all uppercase letters in
this specification. [RFC2119]
Requirements phrased in the imperative as part of algorithms
(such as "strip any leading space characters" or "return false and
abort these steps") are to be interpreted with the meaning of the
key word ("must", "should", "may", etc) used in introducing the
algorithm.
Some conformance requirements are phrased as requirements on
attributes, methods or objects. Such requirements are to be
interpreted as requirements on user agents.
Conformance requirements phrased as algorithms or specific steps
may be implemented in any manner, so long as the end result is
equivalent. (In particular, the algorithms defined in this
specification are intended to be easy to follow, and not intended
to be performant.)
The IDL fragments in this specification
must be interpreted as required for conforming IDL fragments, as
described in the Web IDL specification. [Web IDL]
3 Terminology
The construction "a Foo object", where
Foo is actually an interface, is sometimes
used instead of the more accurate "an object implementing the
interface Foo ".
The term DOM is used to refer to the API set made available to
scripts in Web applications, and does not necessarily imply the
existence of an actual Document object or of any other
Node objects as defined in the DOM Core
specifications. [DOM3CORE]
A DOM attribute is said to be getting when its value is
being retrieved (such as by author script), and is said to be
setting when a new value is assigned to it.
The term "JavaScript" is used to refer to ECMA262, rather than
the official term ECMAScript, since the term JavaScript is more
widely known. [ECMA262]
Throughout this work, time is measured in milliseconds since
midnight of January 1, 1970 (UTC).
4 Resource
Timing
4.1
Introduction
This section is non-normative.
The PerformanceResourceTiming
interface facilitates timing measurement of downloadable resources
on the root page. It represents the timing information related to
resources that initiate network downloads. For example, this
interface is available for
XMLHttpRequest objects [XMLHttpRequest] ,
HTML elements [HTML5] such as
iframe ,
img , script ,
object , audio , video ,
embed , and link
with the link type of stylesheet
, and SVG elements [SVG] such as svg .
The term "resource" is also used to refer to these elements in
this work.
The PerformanceResourceTiming
interface must include all resources fetched from the networking
layer by the current browsing context. Resources that are retrieved
from the user agent's networking layer cache must be included in
the PerformanceResourceTiming
interface.
The rest of this section is non-normative.
Examples:
- If the same canonical URL is used as the
src
attribute of two IMG elements, the fetch of the
resource initiated by the first IMG element should be
included in the PerformanceResourceTiming
interface. The user agent might not re-request the URL from the
networking layer for the second IMG element, instead
using an in-memory browser cache. In this case, there is only a
single request sent to the networking layer for retrieval, so the
fetch of the resource by the first IMG element would
be the only occurrence in the PerformanceResourceTiming
interface.
- If the
src attribute of an IMG
element is changed via script, both the fetch of the original
resource as well as the fetch of the new URL would be included in
the PerformanceResourceTiming
interface.
- If a
XMLHttpRequest is generated twice for the
same canonical URL, both fetches of the resource would be included
in the PerformanceResourceTiming
interface. This is because the user agent must validate both
requests from the networking layer, even if the resource is in a
disk cache from the first request.
- If an
IFRAME element is included on the page, then
only the resource requested by IFRAME src
attribute is included in the PerformanceResourceTiming
interface. Sub-resources requested by the IFRAME
document will be included in the IFRAME document's
PerformanceResourceTiming
interface and not the parent document's PerformanceResourceTiming
interface.
- If an
IMG element has a data: URI as its
source, then this resource will not be included in the PerformanceResourceTiming
interface. By definition data: URI contains
embedded data and does not require access to the networking
layer.
The user agent may choose to limit how many resources are
included in the PerformanceResourceTiming
interface. The recommended maximum number of resources is 150,
though this may be changed by the user agent. setResourceTimingBufferSize
can be called to request a change to this limit.
{
partial interface Performance {
const unsigned short PERF_RESOURCE = 1;
const unsigned short INITIATOR_OTHER = 0;
const unsigned short INITIATOR_LINK = 1;
const unsigned short INITIATOR_CSS = 2;
const unsigned short INITIATOR_SCRIPT = 3;
const unsigned short INITIATOR_IMAGE = 4;
const unsigned short INITIATOR_OBJECT = 5;
const unsigned short = 6;
const unsigned short = 7;
const unsigned short = 8;
const unsigned short = 9;
const unsigned short = 10;
const unsigned short = 11;
const unsigned short = 12;
const unsigned short = 255;
readonly attribute unsigned short ;
readonly attribute DOMString ;
const unsigned short INITIATOR_SUBDOCUMENT = 6;
const unsigned short INITIATOR_XMLHTTPREQUEST = 7;
const unsigned short INITIATOR_EMBED = 8;
const unsigned short INITIATOR_AUDIO = 9;
const unsigned short INITIATOR_VIDEO = 10;
const unsigned short INITIATOR_SVG = 11;
};
interface PerformanceResourceTiming : PerformanceEntry {
readonly attribute unsigned short initiatorType;
readonly attribute unsigned long long ;
readonly attribute unsigned long long redirectStart;
readonly attribute unsigned long long redirectEnd;
readonly attribute unsigned long long fetchStart;
readonly attribute unsigned long long domainLookupStart;
readonly attribute unsigned long long domainLookupEnd;
readonly attribute unsigned long long connectStart;
readonly attribute unsigned long long connectEnd;
readonly attribute unsigned long long secureConnectionStart;
readonly attribute unsigned long long requestStart;
readonly attribute unsigned long long responseStart;
readonly attribute unsigned long long responseEnd;
};
The PerformanceResourceTiming interface participates in the
Performance Timeline and extends the following attributes of the
PerformanceEntry interface:
The name
attribute must return the resolved
URL of the requested
resource. This attribute must not change even if the fetch
redirected to a different URL.
The entryType
attribute must return PERF_RESOURCE
.
The startTime
attribute must return the time immediately
before the user agent starts to queue the resource for fetching. If
there are HTTP redirects
or equivalent when fetching the resource and if all the redirects or
equivalent are from the same origin as the
current document, this attribute must return the same value
as redirectStart .Otherwise, this attribute must return the same value
as fetchStart .
The duration
attribute must return a timestamp equal to
the difference between responseEnd and
startTime ,respectively.
type initiatorType
This attribute must return the type of object that initiated the
request for the resource:
- INITIATOR_OTHER :
the The initiator is
not of any type listed below.
- INITIATOR_LINK :
the The initiator is
a LINK the
href attribute of the <link> element.
- INITIATOR_CSS :
the The initiator is
a CSS. any CSS
resource downloaded via the url() syntax, such
as @import url()
,background: url()
,etc.
- INITIATOR_SCRIPT :
the The initiator is
SCRIPT the
src attribute of the <script> element.
- INITIATOR_IMAGE :
the The initiator is
an IMG the
src attribute of the <img> element.
- INITIATOR_OBJECT :
the The initiator is
an OBJECT element. INITIATOR_FRAME :
the initiator is a FRAME
data attribute of the <object> element.
- INITIATOR_SUBDOCUMENT :
the The
initiator is an IFRAME element.
the src attribute of
the <frame>
or <iframe> elements.
- INITIATOR_XMLHTTPREQUEST :
the The initiator is a
XMLHttpRequest object.
- INITIATOR_EMBED :
the The initiator is
an EMBED the src
attribute of the <embed> element.
- INITIATOR_AUDIO :
the The initiator is
the src attribute of
the <audio>
element or the src attribute of
the <source>
element associated with an AUDIO <audio> element.
- INITIATOR_VIDEO :
the The initiator is
a VIDEO element. INITIATOR_SVG : the
initiator is a SVG element.
INITIATOR_RESERVED : this is reserved for future use.
url srcposter attribute
This attribute must return the resolved
URL of the requested resource. The
attribute must not change even if the fetch redirected to a
different URL. resourceStart <video>attribute This attribute must return the time
immediately before the user agent starts to queue the resource for
fetching. If there are HTTP redirects element or equivalent when
fetching the resource and if all the redirects or equivalent are from the same origin as the
current document, this src attribute must
return of the same value as redirectStart . Otherwise, this attribute
must return <source> element associated with a <video> element.
- INITIATOR_SVG :The
initiator is the
same value as
fetchStart . <svg> element
.
redirectStart attribute
If there are HTTP redirects
or equivalent when fetching the resource and if all the
redirects or equivalent are from the same
origin as the current document, this attribute must return the
starting time of the fetch that
initiates the redirect.
If there are HTTP redirects
or equivalent when fetching the resource and if any of the
redirects are not from the same origin as the
current document, and the Timing-Allow-Origin HTTP response header
rules are met, this attribute must return the starting time of the fetch that initiates the
redirect. Otherwise, this attribute must return zero.
redirectEnd attribute
If there are HTTP redirects
or equivalent when fetching the resource and if all the
redirects or equivalent are from the same
origin as the current document, this attribute must return the
time immediately after receiving the last byte of the response of
the last redirect.
If there are HTTP redirects
or equivalent when fetching the resource and if any of the
redirects are not from the same origin as the
current document, and the Timing-Allow-Origin HTTP response header
rules are met, this attribute must return the time immediately
after receiving the last byte of the response of the last redirect.
Otherwise, this attribute must return zero.
fetchStart attribute
This attribute must return the time immediately before the user
agent starts to
fetch the resource.
domainLookupStart attribute
This attribute must return the time immediately before the user
agent starts the domain name lookup for the resource. If a persistent
connection [ RFC 2616 ] is used or the
resource is retrieved from
relevant application caches or local resources, this attribute
must return the same value as fetchStart
.
If the last non-redirected fetch of the resource is not the same
origin as the current document, domainLookupStart must return zero unless
the Timing-Allow-Origin HTTP
response header rules apply.
domainLookupEnd attribute
This attribute must return the time immediately after the user
agent finishes the domain name lookup for the resource. If a
persistent
connection [ RFC 2616 ] is used or the
resource is retrieved from
relevant application caches or local resources, this attribute
must return the same value as fetchStart
.
If the user agent has the domain information in cache,
domainLookupStart and domainLookupEnd represent the times when the
user agent starts and ends the domain data retrieval from the
cache.
If the last non-redirected fetch of the resource is not the same
origin as the current document, domainLookupEnd must return zero unless the
Timing-Allow-Origin HTTP
response header rules apply.
connectStart attribute
This attribute must return the time immediately before the user
agent start establishing the connection to the server to retrieve
the resource. If a persistent
connection [ RFC 2616 ] is used or the
resource is retrieved from
relevant application caches or local resources, this attribute
must return value of domainLookupEnd .
If the last non-redirected fetch of the resource is not the same
origin as the current document, connectStart must return zero unless the
Timing-Allow-Origin HTTP
response header rules apply.
connectEnd attribute
This attribute must return the time immediately after the user
agent finishes establishing the connection to the server to
retrieve the resource. If a persistent
connection [ RFC 2616 ] is used or the
resource is retrieved from
relevant application caches or local resources, this attribute
must return the value of domainLookupEnd .
If the transport connection fails and the user agent reopens a
connection, connectStart and connectEnd should return the corresponding
values of the new connection.
connectEnd must include the time
interval to establish the transport connection. It must not include
other time interval such as SSL handshake and SOCKS
authentication.
If the last non-redirected fetch of the resource is not the same
origin as the current document, connectEnd must return zero unless the Timing-Allow-Origin HTTP response header
rules apply.
secureConnectionStart
attribute
This attribute is optional. User agents that don't have this
attribute available must set it as undefined. When this attribute
is available, if the scheme of the
current page is HTTPS , this attribute
must return the time immediately before the user agent starts the
handshake process to secure the current connection. If the
secureConnectionStart attribute is available but HTTPS is not used,
this attribute must return zero.
If the last non-redirected fetch of the resource is not the same
origin as the current document, secureConnectionStart must return
zero unless the Timing-Allow-Origin HTTP response header
rules apply.
requestStart attribute
This attribute must return the time immediately before the user
agent starts requesting the resource. It is
set prior to checking HTTP cache. resource from the server, or from
relevant application caches
or from local resources.
If the transport connection fails after a request is sent and
the user agent reopens a connection and resend the request,
requestStart must return the
corresponding values of the new request.
If the last non-redirected fetch of the resource is not the same
origin as the current document, requestStart must return zero unless the
Timing-Allow-Origin HTTP
response header rules apply.
responseStart attribute
This attribute must return the time immediately after the user
agent receives the first byte of the response from the server, or
from
relevant application caches or from local resources.
If the last non-redirected fetch of the resource is not the same
origin as the current document, responseStart must return zero unless the
Timing-Allow-Origin HTTP
response header rules apply.
responseEnd attribute
This attribute must return the time immediately after the user
agent finishes receiving the last byte of the resource from from
relevant application caches or from local resources.
[Supplemental] Performance {
partial interface Performance {
void clearResourceTimings();
PerformanceResourceTimingList getResourceTimings();
PerformanceResourceTimingList getResourceTimingsByLocation( in Location location );
void setResourceTimingBufferSize (in unsigned long maxSize);
attribute Function onbufferfull;
attribute Function onresourcetimingbufferfull;
};
interface PerformanceResourceTimingList{
readonly attribute unsigned long length; getter
ResourcePerformanceTiming(in unsigned long index); };
clearResourceTimings
method
The method clearResourceTimings clears the buffer
used to store the current list of PerformanceResourceTiming
resources.
No parameters
No return value
No exceptions
getResourceTimings
method The getResourceTimings interface retrieves an array of all
PerformanceResourceTiming resources. No Parameters Return Value
PerformanceResourceTimingList A list of PerformanceResourceTiming
resources. No exceptions getResourceTimingsByLocation method The
getResourceTimingsByLocation interface retrieves an array of
PerformanceResourceTiming resources as identified by the location.
Parameters in location type of DOMLocator The id parameter
specifies which resource timings to retrieve. Return Value
PerformanceResourceTimingList A list of PerformanceResourceTiming
resources. No exceptions
setResourceTimingBufferSize method
The setResourceTimingBufferSize method, when
invoked, must set the maximum number of PerformanceResourceTiming
resources that may be stored in the buffer to the value of the
maxSize parameter.
If this method is not called, the default maximum number of
PerformanceResourceTiming
resources stored must be 150, unless otherwise specified by the
user agent.
Parameters
in
maxSize type of unsigned long
The maxSize parameter sets the maximum number of PerformanceResourceTiming
resources that will be stored in the buffer.
No return value
No exceptions
4.5
4.6 Cross-origin Resources
Information from cross-origin resources must be included in the
PerformanceResourceTiming
interface. In the absence of the Timing-Allow-Origin HTTP response
header, these attributes must be set to zero: redirectStart , redirectEnd , domainLookupStart , domainLookupEnd , connectStart , connectEnd , requestStart , responseStart , and responseEnd .
The terms origin and same origin are defined by The HTTP Origin
Header. [ORIGIN]
The term cross-origin is used to
mean non same origin .
Server-side applications may return the Timing-Allow-Origin HTTP response header
to allow the User Agent to fully expose, to the document origin(s)
specified, the values of attributes that would have been zero due
to the cross-origin restrictions previously specified in this
section.
Timing-Allow-Origin
Response Header
The Timing-Allow-Origin
header indicates whether a resource's timing can be shared based by
returning the value of the Origin request header in the response.
ABNF:
Timing-Allow-Origin
=
"Timing-Allow-Origin"
":"
origin-list-or-null
|
"*"
origin-list-or-null is defined by The HTTP Origin
Header. [ORIGIN]
4.7 Vendor
Prefixes
Vendor-specific proprietary user agent
extensions to this specification are strongly discouraged. If such
extensions are needed, e.g. for experimental purposes, vendors must
use the following extension mechanisms:
If the extension to be added is an
INITIATOR initiatorType ,the
INITIATOR initiatorType must:
- Follow this naming convention:
INITIATOR_[VENDORPREFIX]_[TYPE], where [VENDORPREFIX] is a name
that identifies the vendor.
- Have a value in the range of 100 to
200.
If the extension is a new timing
attribute, it must:
- Follow this naming convention:
[vendorPrefix]TimeName, where [vendorPrefix] is a name that
identifies the vendor and TimeName identifies the name given to the
timing attribute.
- Use a monotonically increasing clock, as
defined in Section 5.2 Monotonic Clock .
- Be measured in milliseconds since
midnight of January 1, 1970 (UTC), as defined in Section 3
Terminology
.
5 Process
5.1 Processing
Model
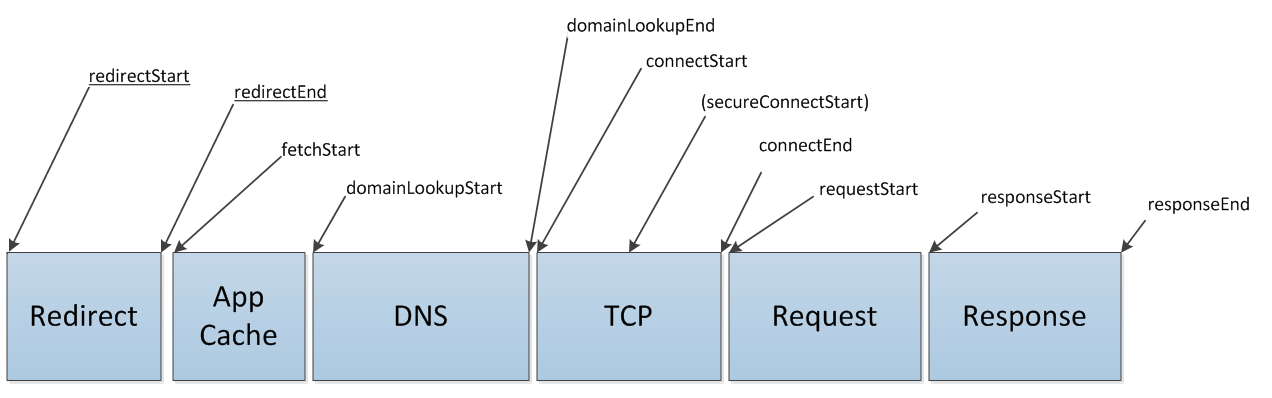
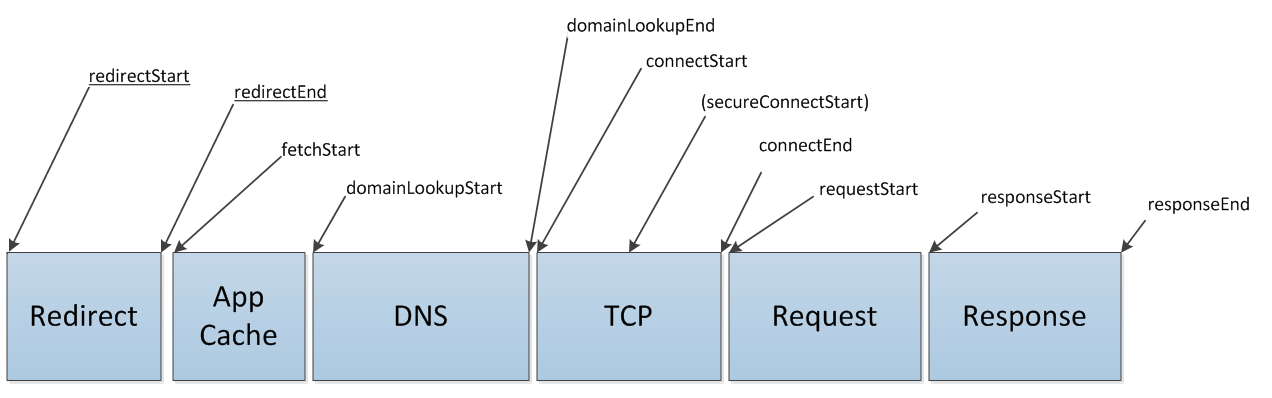
Illustration
This section is non-normative.
The following graph illustrates the timing attributes defined by
the PerformanceResourceTiming interface. Attributes underlined may
not be available when fetching resources from different origins . User agents may perform internal
processing in between timings, which allow for non-normative
intervals between timings.

- Once Window
object of the current document is created , the user agent must
create a
PerformanceEntryList primary
buffer object to store the list of
PerformanceResourceTiming
resources.
- Set the primary buffer to a size of 150, unless
otherwise specified by the user agent or set by the
setResourceTimingBufferSize
method.
- For each resource fetched by the current browsing context,
perform the following steps:
- Create a new PerformanceResourceTiming
object. object
and set entryType to
PERF_RESOURCE .
- Immediately before the user agent starts to queue the resource
for retrieval, record the current time
as
resourceStart in startTime
.
- Record the initiator of the resource in
type initiatorType
.
- Record the resolved URL of the
requested resource in
url name .
- If the new resource is to be fetched
using HTTP GET
or equivalent , immediately before a user agent checks with the
relevant application caches , record the current time as
fetchStart . Otherwise, immediately
before a user agent starts the
fetching process , record the current time as fetchStart . Let
domainLookupStart ,domainLookupEnd
,connectStart and
connectEnd
be the same value as fetchStart .
- If the resource is not to be fetched
from the networking layer, such as being fetched from an in-memory
cache, abort the following steps.
- If fetching the resource is aborted for any reason, abort the
following steps.
- If the last non-redirected fetch of the resource is not the
same origin as the current document and the Timing-Allow-Origin HTTP response header
does not apply, the user agent must set redirectStart , redirectEnd , domainLookupStart , domainLookupEnd , connectStart , connectEnd , requestStart , responseStart ,
and responseEnd ,
and duration to
zero and abort the following steps.
- Let domainLookupStart ,
domainLookupEnd , connectStart and connectEnd be the same value as fetchStart .
- If the resource is fetched from the
relevant application cache or local resources, including the HTTP cache, go to
step 3.15 .
- If no domain lookup is required, go to step 3.13 . Otherwise, immediately before a
user agent starts the domain name lookup, record the time as
domainLookupStart .
- Record the time as domainLookupEnd immediately after the
domain name lookup is successfully done. A user agent may need
multiple retries before that. If the domain lookup fails, abort the
following steps.
- If a persistent transport connection is
used to fetch the resource, let connectStart and connectEnd be the same value of domainLookupEnd . Otherwise, record the
time as connectStart immediately
before initiating the connection to the server and record the time
as connectEnd immediately after the
connection to the server or the proxy is established. A user agent
may need multiple retries before this time. If a connection can not
be established, abort the following steps.
- If the user agent supports the secureConnectionStart attribute, in
step 3.13 , a user agent should
also carry out these additional steps:
- If the scheme of the current resource is HTTPS, the user agent
must record the time as secureConnectionStart immediately
before the handshake process to secure the connection.
- If the scheme of the current resource is not HTTPS, the user
agent must set the value of secureConnectionStart to 0.
- Immediately before a user agent starts
sending the request for the resource, record the current time as
requestStart .
- Record the time as responseStart immediately after the user
agent receives the first byte of the response.
- Record the time as responseEnd immediately after receiving the
last byte of the response.
Return to step 3.13 if the
user agent fails to send the request or receive the entire
response, and needs to reopen the connection.
- Record the difference between
responseEnd
and startTime
in duration
.
- If the fetched resource results in an HTTP redirect
or equivalent , then
- If the current resource and the resource that is redirected to
are not from the same origin ,
set redirectStart and redirectEnd to 0. Then, return to step 3.5 with the new resource.
- If the value of redirectStart is not set, let it be the value
of fetchStart.
- Let redirectEnd be the value of responseEnd.
- Set all the attributes in the PerformanceResourceTiming object
to 0 except
resourceStart startTime ,
redirectStart , and redirectEnd ,
type and url initiatorType .
- Return to step 3.5 with the new
resource.
- If the primary buffer is full, the callback
onbufferfull onresourcetimingbufferfull
- Create a temporary buffer of PerformanceResourceTiming
objects.
- Add the current resource to the temporary buffer .
- If there are additional resources that are collected during the
onbufferfull onresourcetimingbufferfull
- If the
clearResourceTimings
method is called in the onbufferfull onresourcetimingbufferfull
- If the
setResourceTimingBufferSize
method is called in the onbufferfull onresourcetimingbufferfull
- Discard the temporary buffer .
- If the primary buffer is not full, add the PerformanceResourceTiming
object, created in step 3.1 , to
the primary buffer .
- If there are additional resources,
return to step 3.1 .
5.2 Monotonic
Clock
The value of the timing attributes must monotonically increase
to ensure timing attributes are not skewed by adjustments to the
system clock during the navigation. The difference between any two
chronologically recorded timing attributes must never be negative.
The user agent must record the system clock at the beginning of the
navigation and define subsequent timing attributes in terms of a
monotonic clock measuring time elapsed from the beginning of the
navigation.
6 Privacy
This section is non-normative.
When giving various timing information of how a resource is
requested and process, the ResourceTiming interface
potentially exposes such information to any page that has this
resource included. To limit the access to the ResourceTiming
interface, the same origin
policy is enforced by default. Additionally, resource providers can
explicitely allow timing information to be collected over a
resource by adding the allow-timing meta tag
to the HTML Timing-Allow-Origin HTTP
response header, which specifies the domains that are allowed
to access the timing information.
7 Security
This section is non-normative.
Similar to the discussion in the Privacy section.
Acknowledgements
We would like to sincerely thank Annie
Sullivan, Darin Fisher, James Simonsen, Jason Weber, Jonas
Sicking, Karen Anderson, Kyle
Scholz, Darin Fisher, Tony
Gentilcore, Nic Jansma, Arvind Jain,
Kyle Scholz, Jonas Sicking, James Simonsen, Steve Souders and Tony Gentilcore Souders, Annie Sullivan, Sigbjørn Vik, Jason Weber
to acknowledge their contributions to this work.
References
- [IETF RFC 2119]
- Key words
for use in RFCs to Indicate Requirement Levels , Scott
Bradner, Author. Internet Engineering Task Force, March 1997.
Available at
http://www.ietf.org/rfc/rfc2119.txt . http://www.ietf.org/rfc/rfc2119.txt.
- [ORIGIN]
- The Web Origin
Concept , A. Barth, Author.
Internet Engineering Task Force, November 2010. Available at
http://tools.ietf.org/html/draft-abarth-origin.
- [IETF RFC
2616]
- Hypertext Transfer Protocol -- HTTP/1.1
,R. Fielding et al., Authors. Internet
Engineering Task Force, June 1999. Available at
http://www.ietf.org/rfc/rfc2616.txt.
- [ DOM Level 3 Core
]