Abstract
This specification defines several new DOM event types that provide
information about the physical orientation and motion of a hosting device.
Status of This Document
This section describes the status of this document at the time
of its publication. Other documents may supersede this document. A
list of current W3C publications and the latest revision of this
technical report can be found in
the W3C technical reports index at
http://www.w3.org/TR/.
This document was published by the Geolocation Working Group.
If you wish to make comments regarding this document, please send
them to public-geolocation@w3.org (subscribe,
archives).
All feedback is welcome.
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated, replaced
or obsoleted by other documents at any time. It is inappropriate to
cite this document as other than work in progress.
This is the First Public Working draft of this specification. It should not be considered stable. When providing feedback, please first refer to the Editor's Draft and confirm that the issue has not been addressed already. If the issue has not been addressed, please report the issue on the public mailing list.
This document was produced by a group operating under the 5 February
2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures
made in connection with the deliverables of the group; that page also
includes instructions for disclosing a patent. An individual who has
actual knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent Policy.
Table of Contents
All diagrams, examples, and notes in this specification are
non-normative, as are all sections explicitly marked non-normative.
Everything else in this specification is normative.
The key words "MUST", "MUST NOT", "REQUIRED",
"SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the
normative parts of this document are to be interpreted as described in
RFC2119. For readability, these words do not appear in all uppercase
letters in this specification. [RFC2119]
Requirements phrased in the imperative as part of algorithms (such as
"strip any leading space characters" or "return false and abort these
steps") are to be interpreted with the meaning of the key word ("must",
"should", "may", etc) used in introducing the algorithm.
Conformance requirements phrased as algorithms or specific steps may be
implemented in any manner, so long as the end result is equivalent. (In
particular, the algorithms defined in this specification are intended to
be easy to follow, and not intended to be performant.)
User agents may impose implementation-specific
limits on otherwise unconstrained inputs, e.g. to prevent denial of
service attacks, to guard against running out of memory, or to work around
platform-specific limitations.
Implementations that use ECMAScript to implement the APIs defined in
this specification must implement them in a manner consistent with the
ECMAScript Bindings defined in the Web IDL specification, as this
specification uses that specification's terminology. [WEBIDL]
The events introduced by this specification implement the Event interface
defined in the DOM Level 2 Events Specification,
[DOMEVENTS].
Implementations must therefore support this specification.
2 Introduction
This section is non-normative.
This specification provides several new DOM events for obtaining
information about the physical orientation and movement of the hosting device.
The information provided by the events is not raw sensor data, but rather
high-level data which is is agnostic of the underlying source of information.
Common sources of information include gyroscopes, compasses and
accelerometers.
The first DOM event provided by the specification,
deviceorientation, supplies the physical orientation of the
device, specified as a series of rotations from a local coordinate frame.
The second DOM event provided by this specification,
devicemotion, supplies the acceleration of the device, specified
in cartesian coordinates relative to a coordinate frame defined in the device.
It also supplies the rotation rate of the device about a local coordinate
frame.
Finally, the specification provides a compassneedscalibration
DOM event, which is used to inform Web sites that a compass being used to
provide data for one of the above events is in need of calibration.
The following code extracts illustrate basic use of the events.
Registering to receive
deviceorientation
events:
window.addEventListener("deviceorientation", function(event) {
// process event.alpha, event.beta and event.gamma
}, true);
A device lying flat on a horizontal surface with the top of the
screen pointing West has the following orientation:
{alpha: 90,
beta: 0,
gamma: 0};
To get the compass heading, one would simply
subtract alpha from 360 degrees. As the device is
turned on the horizontal surface, the compass heading is (360
- alpha).
A user is holding the device in their hand, with the screen in
a vertical plane and the top of the screen pointing upwards. The
value of beta is 90, irrespective of
what alpha and gamma are.
A user facing a compass heading of alpha degrees is holding the
device in their hand, with the screen in a vertical plane and the
top of the screen pointing to their right. The orientation of the
device is:
{alpha: 270 - alpha,
beta: 0,
gamma: 90};
Showing custom UI to instruct the user to calibrate the compass:
window.addEventListener("compassneedscalibration", function(event) {
alert('Your compass needs calibrating! Wave your device in a figure-eight motion');
event.preventDefault();
}, true);
Registering to receive
devicemotion events:
window.addEventListener("devicemotion", function(event) {
// Process event.acceleration, event.accelerationIncludingGravity,
// event.rotationRate and event.interval
}, true);
A device lying flat on a horizontal surface with the screen upmost has
an acceleration of zero and the following value for
accelerationIncludingGravity:
{x: 0,
y: 0,
z: 9.81};
A device in free-fall, with the screen horizontal and upmost, has an
accelerationIncludingGravity of zero and the following value
for acceleration:
{x: 0,
y: 0,
z: -9.81};
A device is mounted in a vehicle, with the screen in a vertical plane,
the top uppermost and facing the rear of the vehicle. The vehicle is
travelling at speed v around a right-hand bend of radius r. The
device records a positive x component for both acceleration
and accelerationIncludingGravity. The device also records a
negative value for rotationRate.gamma:
{acceleration: {x: v^2/r, y: 0, z: 0};
accelerationIncludingGravity: {x: v^2/r, y: 0, z: 9.81},
rotationRate: {alpha: 0, beta: 0, gamma: -v/r*180/pi} };
3 Scope
This section is non-normative.
This specification is limited to providing DOM events for retrieving
information describing the physical orientation and motion of the hosting
device. The intended purpose of this API is to enable simple use cases such
as those in Section 5.2.
The scope of this specification does not include providing utilities to
manipulate this data, such as transformation libraries. Nor does it include
providing access to low sensor data, or direct control of these sensors.
4 Description
4.1 deviceorientation Event
User agents implementing this specification must allow a new DOM event
type, named deviceorientation. The corresponding event must be of
type DeviceOrientationEvent and must fire on the
window object. Registration for, and firing of the
deviceorientation event must follow the usual behavior of DOM
Level 2 Events, [DOMEVENTS]
interface DeviceOrientationEvent : Event {
readonly attribute double? alpha;
readonly attribute double? beta;
readonly attribute double? gamma;
readonly attribute boolean absolute;
void initDeviceOrientationEvent(in DOMString type,
in boolean bubbles,
in boolean cancelable,
in double? alpha,
in double? beta,
in double? gamma,
in boolean absolute);
}
The event should fire whenever a significant change in orientation occurs.
The definition of a significant change in this context is left to the
implementation.
The alpha, beta and gamma properties
of the event must specify the orientation of the device in terms of the
transformation from a coordinate frame fixed on the Earth to a
coordinate frame fixed in the device. The coordinate frames must be oriented
as described below.
The Earth coordinate frame is a 'East, North, Up' frame at the user's
location. It has the following 3 axes, where the ground plane is tangent to
the spheriod of the World Geodetic System 1984
[WGS84], at the user's location.
- East (X) is in the ground plane, perpendicular to the North axis and positive towards the East.
- North (Y) is in the ground plane and positive towards True North (towards the North Pole).
- Up (Z) is perpendicular to the ground plane and positive upwards.
For a mobile device such as a phone or tablet, the device coordinate frame
is defined relative to the standard orientation of the screen,
typically portrait, when slide-out keyboards are not deployed. If the
orientation of the screen changes when the device is rotated or a slide-out
keyboard is deployed, this does not affect the orientation of the coordinate
frame relative to the device. Users wishing to detect these changes in screen
orientation may be able to do so with the existing
orientationchange event.
For a laptop computer, the device coordinate frame is defined relative to the
keyboard.
- x is in the plane of the screen or keyboard and is positive towards the right hand side of the screen or keyboard.
- y is in the plane of the screen or keyboard and is positive towards the top of the screen or keyboard.
- z is perpendicular to the screen or keyboard, positive out of the screen or keyboard.
The transformation from the Earth coordinate frame to the device coordinate
frame must use the following system of rotations.
Rotations must use the right-hand convention, such that positive rotation
around an axis is clockwise when viewed along the positive direction of the
axis. Starting with the two frames aligned, the rotations are applied in the
following order:
-
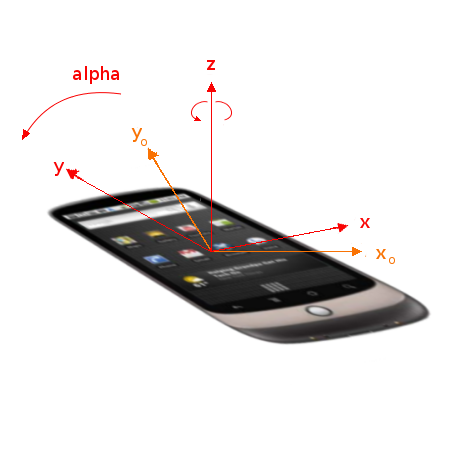
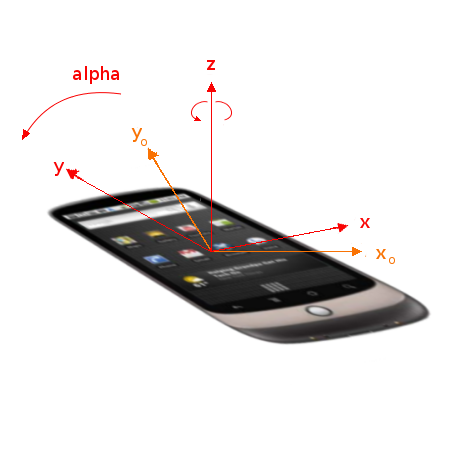
Rotate the device frame around its z axis by alpha degrees, with alpha in [0, 360).

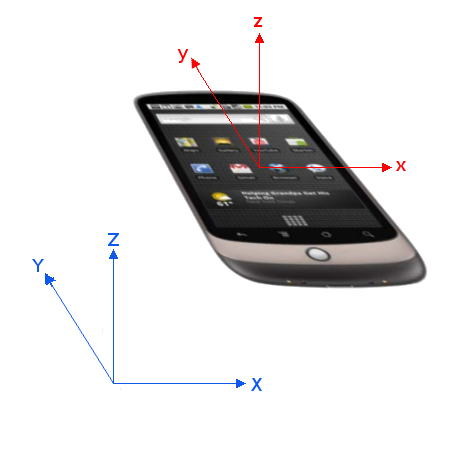
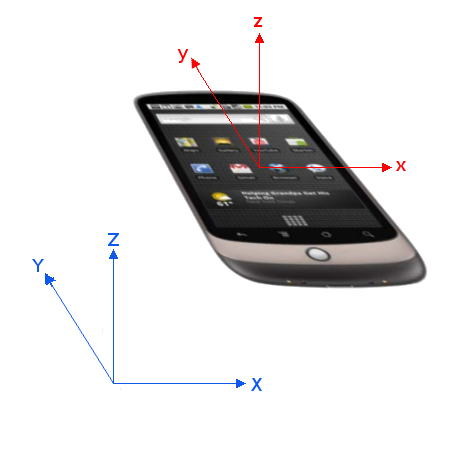
Device in the initial position, with Earth (XYZ) and body (xyz) frames aligned.

Device rotated through angle alpha about z axis, with previous locations of x and y axes shown as x0 and y0.
-
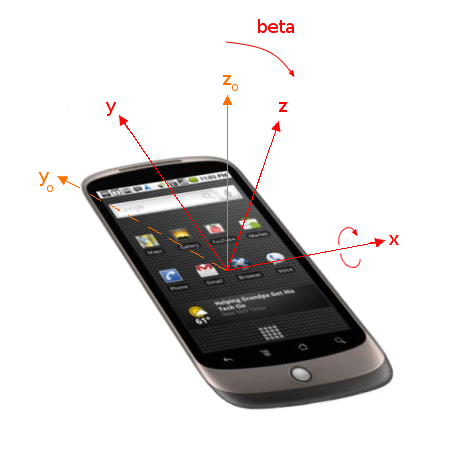
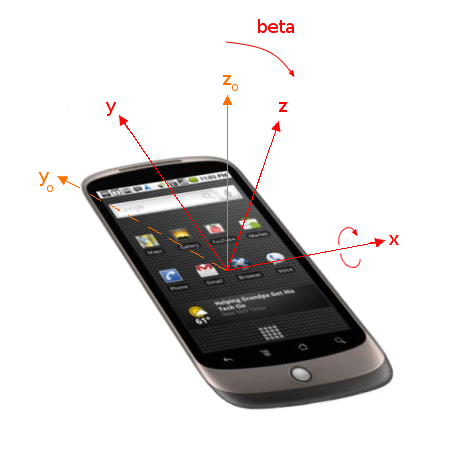
Rotate the device frame around its x axis by beta degrees, with beta in [-180, 180).

Device rotated through angle beta about new x axis, with previous locations of y and z axes shown as y0 and z0.
-
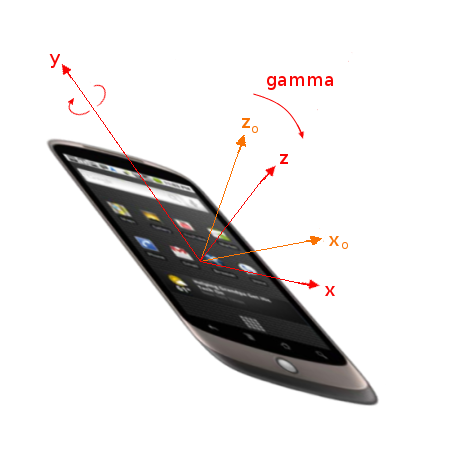
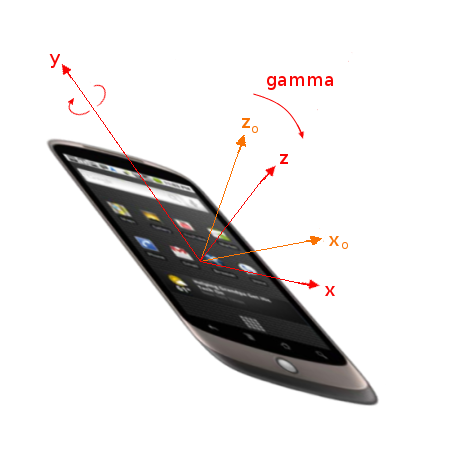
Rotate the device frame around its y axis by gamma degrees, with gamma in [-90, 90).

Device rotated through angle gamma about new y axis, with previous locations of x and z axes shown as x0 and z0.
Thus the angles alpha, beta and
gamma form a set of intrinsic Tait-Bryan angles of type Z-X'-Y''.
[EULERANGLES]
Note that this choice of angles follows mathematical convention, but means
that alpha is in the opposite sense to a compass heading.
Implementations that are unable to provide absolute values for the three
angles may instead provide values relative to some arbitrary orientation, as
this may still be of utility. In this case, the absolute property
must be set to false. Otherwise, the absolute
property must be set to true.
Implementations that are unable to provide all three angles must
set the values of the unknown angles to null. If any angles are provided, the
absolute property must be set appropriately. If an implementation
can never provide orientation information, the event should be fired
with all properties set to null.
4.2 compassneedscalibration Event
User agents implementing this specification must allow a new DOM event,
named compassneedscalibration that uses the Event
interface defined in the DOM Level 2 Events specification
[DOMEVENTS]. This event must fire on the
window object. Registration for, and firing of the
compassneedscalibration event must follow the usual behavior of
DOM Level 2 Events, [DOMEVENTS]
This event must only be fired when one or more event listeners are
registered for the
deviceorientation event and the
user agent determines that a compass used to obtain orientation data is in
need of calibration. Furthermore, user agents should only fire the event if
calibrating the compass will increase the accuracy of the data provided by the
deviceorientation event.
The default action of this event should be for the user agent to present the
user with details of how to calibrate the compass. The event must be
cancelable, so that web sites can provide their own alternative calibration
UI.
4.3 devicemotion Event
User agents implementing this specification must allow a new DOM event
type, named devicemotion. The corresponding event must be of type
DeviceMotionEvent and must fire on the window
object.
Registration for, and firing of the devicemotion
event must follow the usual behavior of DOM Level 2 Events,
[DOMEVENTS]
[Callback, NoInterfaceObject]
interface Acceleration {
readonly attribute double? x;
readonly attribute double? y;
readonly attribute double? z;
}
[Callback, NoInterfaceObject]
interface RotationRate {
readonly attribute double? alpha;
readonly attribute double? beta;
readonly attribute double? gamma;
}
interface DeviceMotionEvent : Event {
readonly attribute Acceleration? acceleration;
readonly attribute Acceleration? accelerationIncludingGravity;
readonly attribute RotationRate? rotationRate;
readonly attribute double? interval;
void initAccelerometerEvent(in DOMString type,
in boolean bubbles,
in boolean cancelable,
in Acceleration? acceleration,
in Acceleration? accelerationIncludingGravity,
in RotationRate? rotationRate,
in double? interval);
}
The event must fire at regular intervals and the interval
property must provide this interval in milliseconds.
The acceleration property must provide the acceleration of the
hosting device in the body frame defined in
section 4.1 and must be expressed in m/s^2.
Implementations that are unable to provide acceleration data without the
effect of gravity (due, for example, to the lack of a gyroscope) may instead
supply the acceleration including the effect of gravity. This is less useful
in many applications but is provided as a means of providing best-effort
support. In this case, the accelerationInclusingGravity property
must provide the acceleration of the hosting device, plus an acceleration
equal and opposite to the acceleration due to gravity. Again, the acceleration
must be given in the body frame defined in
section 4.1 and must be expressed in m/s^2.
The rotationRate property must provide the rate of rotation of
the hosting device in space. It must be expressed as the rate of change of
the angles of the defined in section 4.1 and
must be expressed in deg/s.
Implementations that are unable to provide all properties must
set the values of the unknown properties to null. If an implementation
can never provide motion information, the event should be fired
with all properties set to null.
5 Use-Cases and Requirements
5.1 Use-Cases
6.1.1 Controlling a game
A gaming Web application monitors the device's orientation and interprets
tilting in a certain direction as a means to control an on-screen sprite.
6.1.2 Gesture recognition
A Web application monitors the device's acceleration and applies signal
processing in order to recognise certain specific gestures. For example, using
a shaking gesture to clear a web form.
6.1.3 Mapping
A mapping Web application uses the device's orientation to correctly align
the map with reality.
5.2 Requirements
5.2.1 The specification must provide data that describes the physical orientation in space of the device.
5.2.2 The specification must provide data that describes the motion in space of the device.
5.2.3 The specification must allow web applications to register for changes in the device's orientation.
5.2.4 The specification must be agnostic to the underlying sources of orientation and motion data.
5.2.5 The specification must use the existing DOM event framework.
Acknowledgments
Lars Erik Bolstad, Dean Jackson, Claes Nilsson, George Percivall, Doug Turner, Matt Womer
References
- [RFC2119]
- Key words for use
in RFCs to Indicate Requirement Levels, Scott Bradner. Internet Engineering Task Force, March 1997. See
http://www.ietf.org/rfc/rfc2119.txt
- [DOMEVENTS]
- DOM Level 2 Events, See http://www.w3.org/TR/DOM-Level-2-Events
- [EULERANGLES]
- (Non-normative) Euler Angles, See http://en.wikipedia.org/wiki/Euler_angles
- [MOZORIENTATION]
- (Non-normative) nsIDOMOrientationEvent in Mozilla, See https://developer.mozilla.org/en/XPCOM_Interface_Reference/nsIDOMOrientationEvent
- [WEBIDL]
- Web IDL, Cameron McCormack, Editor. World Wide Web Consortium, 19 December 2008. See
http://dev.w3.org/2006/webapi/WebIDL/
- [WGS84]
- National Imagery and Mapping Agency Technical Report 8350.2, Third Edition. National Imagery and Mapping Agency, 3 January 2000. See http://earth-info.nga.mil/GandG/publications/tr8350.2/wgs84fin.pdf