

The ‘contentScriptType’ attribute on the ‘svg’ element specifies the default scripting language for the given document fragment.
It is also possible to specify the scripting language for each individual ‘script’ element by specifying a ‘type’ on the ‘script’ element.
A ‘script’ element is equivalent to the ‘script’ element in HTML and thus is the place for scripts (e.g., ECMAScript). Any functions defined within any ‘script’ element have a "global" scope across the entire current document.
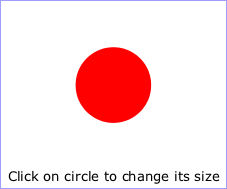
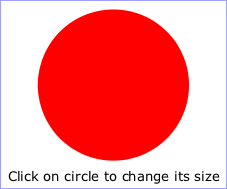
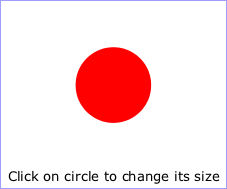
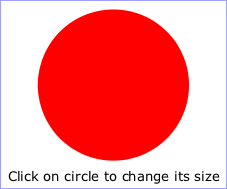
Example script01
defines a function circle_click which is called by the
‘onclick’ event attribute on the ‘circle’ element. The drawing
below on the left is the initial image. The drawing below on the right shows
the result after clicking on the circle.
Note that this example demonstrates the use of the ‘onclick’ event attribute for explanatory purposes. The example presupposes the presence of an input device with the same behavioral characteristics as a mouse, which will not always be the case. To support the widest range of users, the ‘onactivate’ event attribute should be used instead of the ‘onclick’ event attribute.
Before attempting to execute the ‘script’ element the resolved media type value for ‘type’ must be inspected. If the SVG user agent does not support the scripting language then the ‘script’ element must not be executed.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="6cm" height="5cm" viewBox="0 0 600 500"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example script01 - invoke an ECMAScript function from an onclick event
</desc>
<!-- ECMAScript to change the radius with each click -->
<script type="application/ecmascript"> <![CDATA[
function circle_click(evt) {
var circle = evt.target;
var currentRadius = circle.getAttribute("r");
if (currentRadius == 100)
circle.setAttribute("r", currentRadius*2);
else
circle.setAttribute("r", currentRadius*0.5);
}
]]> </script>
<!-- Outline the drawing area with a blue line -->
<rect x="1" y="1" width="598" height="498" fill="none" stroke="blue"/>
<!-- Act on each click event -->
<circle onclick="circle_click(evt)" cx="300" cy="225" r="100"
fill="red"/>
<text x="300" y="480"
font-family="Verdana" font-size="35" text-anchor="middle">
Click on circle to change its size
</text>
</svg>  |
View this example as SVG (SVG-enabled browsers only)
Attribute definitions:
Events can cause scripts to execute when either of the following has occurred:
Related sections of the spec:
The following event attributes are available on many SVG elements.
The complete list of events that are part of the SVG language and SVG DOM and descriptions of those events is provided in Complete list of supported events.
Below is the definition for the ‘onload’ event attribute. It can be specified on all of the animation elements and most of the graphics elements and container elements. The ‘onload’ event attribute is classified as both a graphical event attribute and an animation event attribute. (See the definition for each element to determine whether it can have a graphical event attribute specified on it.)
Attribute definitions:
Below are the definitions for the graphical event attributes. These can be specified on most graphics elements and container elements. (See the definition for each element to determine whether it can have a graphical event attribute specified on it.)
Note that ‘onload’, defined above, is also classified as a graphical event attribute.
Attribute definitions:
Below are the definitions for the document event attributes. These can be specified only on ‘svg’ elements.
Attribute definitions:
Below are the definitions for the animation event attributes. These can be specified on the animation elements.
Note that ‘onload’, defined above, is also classified as an animation event attribute.
Attribute definitions:
interface SVGScriptElement : SVGElement,
SVGURIReference,
SVGExternalResourcesRequired {
attribute DOMString type setraises(DOMException);
};A DOM consumer can use the hasFeature of the DOMImplementation interface to determine whether the SVG zoom event set has been implemented by a DOM implementation. The feature string for this event set is "SVGZoomEvents". This string is also used with the createEvent method.
The zoom event handler occurs before the zoom event is processed. The remainder of the DOM represents the previous state of the document. The document will be updated upon normal return from the event handler.
The UI event type for a zoom event is:
interface SVGZoomEvent : UIEvent {
readonly attribute SVGRect zoomRectScreen;
readonly attribute float previousScale;
readonly attribute SVGPoint previousTranslate;
readonly attribute float newScale;
readonly attribute SVGPoint newTranslate;
};The specified zoom rectangle in screen units.
The SVGRect object is read only.
The translation values from previous zoom operations that were in place before the zoom operation occurred.
The SVGPoint object is read only.
The translation values that will be in place after the zoom operation has been processed.
The SVGPoint object is read only.