Abstract
This specification defines an API to access metadata information related to
media resources on the Web. The overall purpose is to provide developers with a
convenient access to metadata information stored in different metadata formats.
The API provides means to access the set of metadata properties defined in the
Ontology for Media Resources
1.0 specification. These
properties
are used as a pivot vocabulary in this API. The core of this specification is
the definition of API interfaces for retrieving metadata information in
synchronous and asynchronous way as well as interfaces for structured return
types along with the specification of the behavior of an API implementation.
The API has been designed for both client and server side implementations.
Status of This Document
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. A list of current W3C
publications and the latest revision of this technical report can be found in
the W3C technical reports index at
http://www.w3.org/TR/.
This is the Candidate Recommendation of the API for Media Resources 1.0
specification.
It has been produced by the Media Annotations Working
Group, which is part of the W3C
Video on the Web Activity. The Working Group expects to advance this
specification to Recommendation
Status.
Please send review comments about this Candidate Recommendation to the
public mailing list public-media-annotation@w3.org
mailing list (public
archive). Use "[CR Comment API]" in the subject line of your email. We
expect that sufficient feedback to determine its future will have been received
by 31 December 2011. This specification will remain a Candidate Recommendation
until at least 31 December 2011.
The Media Annotation Working Group will advance this specification to
Proposed Recommendation when the following exit criteria have been met:
1. Sufficient reports of implementation experience have been gathered to
demonstrate that the API features are implementable and are interpreted in a
consistent manner. To do so, the Working Group will insure that all features in
the API for Media Resources 1.0 specification have been implemented at least
twice in an interoperable way. The following elements are considered features
of the API and must be tested by the test suite:
- construction of MediaResource with one or more metadata sources and
querying of the supported modes
- read access to the list of properties (single properties and sets of
properties, applying filters)
- reading source metadata
The API is designed for both client- and server side implementations.
Depending on whether the API is implemented in a user agent or plugin, or as a
web service, different communication patterns are more appropriate. In the
client side case, asynchronous access is typically preferred, while synchronous
access is more appropriate for a web service. Thus the two version of the
interface are not considered distinct features but different modes of access
for the different use cases.
2. The implementations have been developed independently.
3. The Working Group has adopted a public
test suite and has produced an implementation
report for this API for Media Resources 1.0.
The Implementation results are publicly released and are intended solely to
be used as proof of Media API 1.0 implementability. It is only a snap shot of
the actual implementation behaviors at one moment of time, as these
implementations may not be immediately available to the public. The
interoperability data is not intended to be used for assessing or grading the
performance of any individual implementation. Any feedback on implementation
and use of this specification would be very welcome. To the extent possible,
please provide a separate email message for each distinct comment.
For convenience, the differences between this CR version and the Second Last Call
Working Draft are highlighted in the CR
Diff file and listed in the change log in Annexe
B.
This W3C Working Draft version of the API for Media Resources 1.0
specification incorporates requests for changes from comments sent during the
first and second Last Call Review, as agreed with the commenters (see Disposition
of Last Call comments for Ontology for Media Resources 1.0) and changes
following implementation experiences from the Working Group.
Publication as a Candidate Recommendation does not imply endorsement by the
W3C Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
This document was produced by a group operating under the 5 February 2004 W3C
Patent Policy. W3C maintains a public list of any patent
disclosures made in connection with the deliverables of the group; that
page also includes instructions for disclosing a patent. An individual who has
actual knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent Policy.
1. Introduction
This specification defines an API to access metadata information related to
media resources on the Web. The overall purpose is to provide developers with a
convenient access to metadata information stored in different metadata formats.
The core
properties, defined in the Ontology for Media Resources 1.0
specification, will be used as a pivot vocabulary in this API. The description
of relations between these core properties and the metadata formats in scope are documented in the Ontology for Media Resources 1.0
specification in order to provide cross-community data integration. This API is
described using the interface definition language Web IDL [WEBIDL]. The
decision to use Web IDL, which offers bindings for ECMAScript and Java, can be
based on the Use Cases and Requirements for Ontology and API for Media
Resources 1.0 [MEDIA-ANNOT-REQS].
This API defines/exposes interfaces that enables users/applications to
consume metadata in an interoperable manner. Here, interoperability between
metadata formats is ensured by the use of the Ontology for Media Resources 1.0
as pivot metadata format. This API offers operations to request particular
metadata information represented in a certain metadata format related to media
resources on the Web. Further it specifies the actual representation of the core
properties and the behaviour of this API.
3. Design consideration
Before introducing the two example usage scenarios of this API, two modes of
operations must be defined: asynchronous and synchronous mode. For this API the
asynchronous mode is considered to be used as default where calls return
without waiting for the request to finish its execution: a call-back function
is provided to be invoked when the request terminates. In contrast to that, the
synchronous mode implicates an immediate answer to every request.
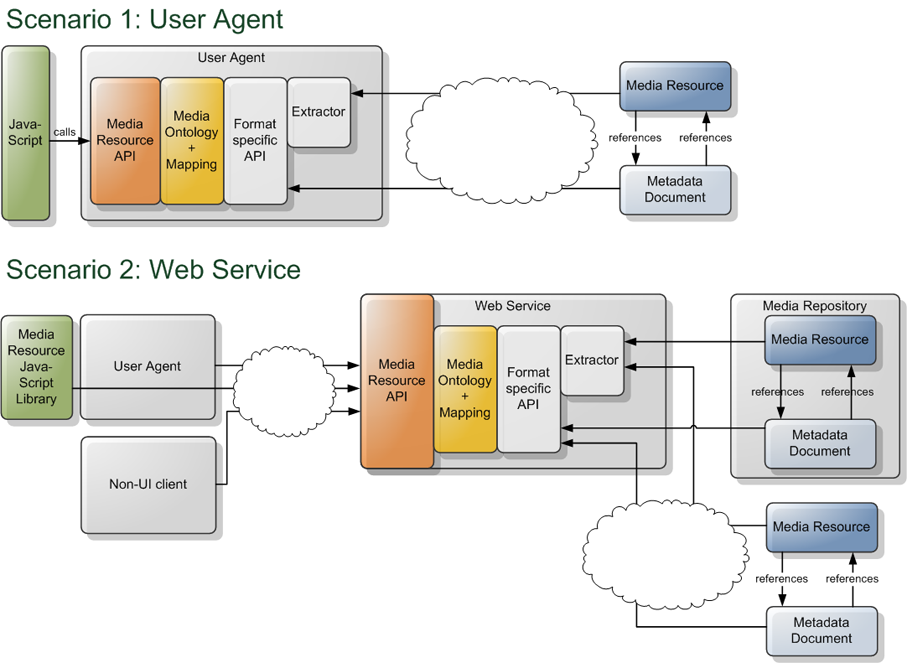
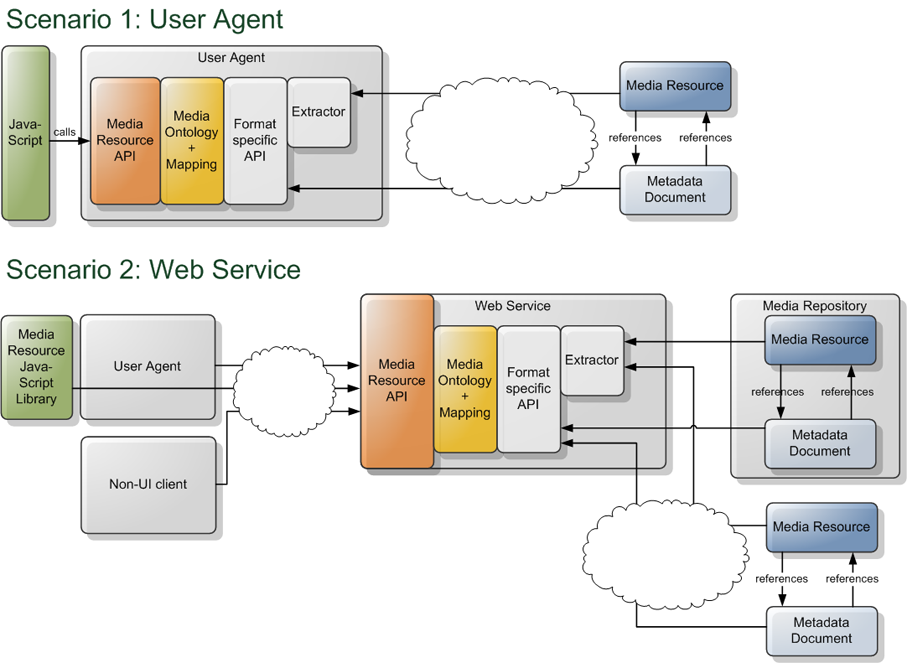
We consider two scenarios, where this API could be implemented:
The two scenarios are shown in Figure 1.

Figure 1: Two scenarios with different usage of this API.
Note: This specification only defines this API for Media Resources. Other
components depicted in Figure 1 (e.g., access/extraction/storage of metadata)
are not covered.
- Scenario 1: User agent
- In this scenario, this API is implemented in a user agent (e.g.,
browser or browser plugin) and exposed as a JavaScript API (using the
WebIDL JavaScript binding). Usually, such an implementation is per
default an example for an asynchronous processing. Besides the "API for
Media Resources 1.0", the user agent includes components for metadata
access (and possibly extraction) and mappings for a supported set of
formats, e.g., as defined in the property
mapping table of the Ontology for Media Resources
1.0 specification. Further, the metadata sources (the media resource
and/or metadata document(s)) must be retrievable, while the access (e.g.,
establish connection, retrieval) to the metadata sources is handled by
the user agent.
- Scenario 2: Web service
- In the second scenario, this API is encapsulated in a Web Service
following the principle of synchronous processing. Such an implementation
would be typically used by a non-UI client, such as an agent harvesting
metadata. However, this API could be also accessed from a user agent, and
used the same way as described in scenario 1 with the help of a
JavaScript library for accessing the Web Service. In the implementation
of the Web Service, this scenario also allows supporting a media
repository (e.g. content provider's archive database, movie store). With
the help of such a service the user agent could retrieve metadata
sources, which might have a custom metadata format not supported by a
user agent. In contrast to an integrated component (see scenario 1), an
implementation of this API in a web service could do more complex
mappings on the fly than a component integrated in a user agent, and can
be more flexible (e.g., supporting additional formats).
In both scenarios, this API serves as a mediator between a client
application and the actual metadata sources. Interoperability is ensured by
defining i) operations for accessing the metadata information, ii) common
object structure and iii) API behaviour (e.g., status codes). Following this,
an implementation has to implement this stack of components:
An implementation of the API for Media Resources (as defined in this
document), which provides the actual GETTER methods for the properties.
An implementation of the mappings from a specific source format to the
core properties. Here, the API for Media Resources 1.0 may use the Ontology for Media Resources
1.0 specification.
A format specific API to access the metadata. This can be an API for
retrieving a metadata document describing a media resource (e.g. an XML
parser and a set of XPath statements) or an extractor to read metadata
embedded in the media resource (e.g. a library to read EXIF information
from JPEG images). In order to define the context in which this API is
applied, at least a unidirectional reference from the media resource to the
metadata document or vice versa is needed. If this is not the case such a
reference needs to be provided by the web application (scenario 1), web
service (scenario 2) or media repository (scenario 2).
Note that, this API provides access to metadata information stored in
different metadata formats. As such, different instances of the same property
can exist.
4. API Description
This API defines a number of interfaces using [WEBIDL]. These can be grouped in
the following categories:
Interfaces defining the actual retrieval operations for metadata,
called MediaResource, and provided in both synchronous and
asynchronous versions (see Section 4.1, Section 4.2 and Section
4.3)
Interfaces defining the data structure of response objects/metadata
annotations, called MediaAnnotation (see Section 4.4 and Section 4.5)
An interfaces defining a data structure for metadata sources, called
MetadataSource (see Section
4.6)
Next, the different interfaces and exposed operations (in case of the
MediaResource interfaces and its implementing interfaces) are
discussed. Implementations of this API must support at least one of the versions and must support the other interfaces defined in
this document. We have not specified exceptions on the operations or on
accessing the attributes. Instead, a status code is returned (in the
synchronous API) or can be accessed (in the asynchronous API) in case an error
occurs indicating the state of processing (see Section 4.7).
Then, the interfaces for the return types, i.e.,
MediaAnnotation and its specializations, and
MetadataSource are defined.
The IDL fragment in Appendix A of this
specification must be interpreted as required for conforming IDL fragments, as
described in the “Web IDL” specification. [WEBIDL]
4.1 MediaResource interface
The MediaResource interface is the core of this API and
provides operations to access the metadata properties of a specific media
resource. Here, a clear separation between asynchronous and synchronous mode of
operation has been achieved by defining two implementing interfaces, the
AsyncMediaResource and the SyncMediaResource
interface. Objects of these interfaces will be created by calling
createMediaResource of the MediaResource interface.
The actual connection to a specified metadata source will be created with the
execution of the getMediaProperty operation of
AsyncMediaResource or SyncMediaResource interface.
interface MediaResource {
short getSupportedModes ();
MediaResource createMediaResource (DOMString mediaResource, optional MetadataSource[] metadataSources, optional short mode);
};
4.1.1 Methods
createMediaResource- This operation instantiates an object of either
AsyncMediaResource or SyncMediaResource
interface. Further, it allows to set the specific media resource and
metadata sources to which this API is applied.
| Parameter |
Type |
Nullable |
Optional |
Description |
| mediaResource |
DOMString |
✘ |
✘ |
This attribute must set the specific media
resource that should be processed by the API. |
| metadataSources |
MetadataSource[] |
✘ |
✔ |
This attribute should specify additional
metadata sources. |
| mode |
short |
✘ |
✔ |
This attribute should specify the desired mode
of operation. 1 for asynchronous and
2 for synchronous mode should be used. |
No exceptions.
getSupportedModes- This operation is called to identify the implemented mode. The return
codes should be as follows:
1 for asynchronous,
2 for synchronous and 3 for both
modes.
No parameters.
No exceptions.
4.1.2 Examples in Javascript
Example for getSupportedModes:
ma = new MediaResource();
var mode = ma.getSupportedModes();
Example for createMediaResource:
metadataSources = new MetadataSource[2];
metadataSources[0] = new MetadataSource(
"http://www.w3.org/2008/WebVideo/Annotations/drafts/metadata_formats/DC_example1.xml","dc");
metadataSources[1] = new MetadataSource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG","exif");
mediaResource = new MediaResource();
if (mediaResource.getSupportedModes() == 1 || mediaResource.getSupportedModes() == 3) {
aSyncObject = mediaResource.createMediaResource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG",
metadataSources, 1);
} else if (mediaResource.getSupportedModes() == 2 || mediaResource.getSupportedModes() == 3) {
syncObject = mediaResource.createMediaResource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG",
metadataSources, 2);
}
4.2 AsyncMediaResource
interface
The AsyncMediaResource interface provides a number of
operations that allow accessing the metadata of a media resource. By calling
the getMediaProperty operation with the argument "title" we can
retrieve the title of the corresponding media resource.
Next, we give the Web IDL description of the AsyncMediaResource
interface and describe the different operations that are part of it. The
mediaResource argument identifies the media resource, for which the
implementation of this API should try to find relevant metadata sources.
Optionally, references to metadata sources can be passed using an array of
objects, each implementing the MetadataSource interface. This
interface holds an URI identifying the metadata source (metadataSource) and the
name of the actual metadata format (sourceFormat).
In this section the MediaAnnotations interface is
used in the interface definitions. It serves as a container to hold general
values about properties enabling an iteration over a set of different
properties. Its explanation can be found in Section 4.4
interface AsyncMediaResource : MediaResource {
void getMediaProperty (DOMString[] propertyNames, PropertyCallback successCallback, ErrorCallback errorCallback, optional DOMString fragment, optional DOMString sourceFormat, optional DOMString language);
void getOriginalMetadata (DOMString sourceFormat, MetadataCallback successCallback, ErrorCallback errorCallback);
};
4.2.1 Methods
getMediaProperty- This operation allows retrieval of the value of a specific property,
several or all properties in an asynchronous manner. The specific
property is passed as an argument and a list of objects is returned that
hold the values according to the requested property. These objects
implement the
MediaAnnotation interface, described in Section 4.4. Depending on the requested
property, the returned objects implement a different subtypes (inheriting
from the MediaAnnotation interface). Requesting "title"
gives back an array of objects implementing the Title
interface, requesting "creator" results in objects implementing the
Creator interface and so on. These interfaces are described
in Section 4.5. An example can be found here.
| Parameter |
Type |
Nullable |
Optional |
Description |
| propertyNames |
DOMString[] |
✘ |
✘ |
This argument identifies an array containing
the properties for which the values need to be retrieved. For an
empty array all properties carrying values will be retrieved.
Optional arguments allow refining the request. |
| successCallback |
PropertyCallback |
✘ |
✘ |
This argument holds a callback object for
asynchronous requests to the property. The
successCallback object implements the
PropertyCallback interface and holds a
handleEvent operation that needs to be called once
all data for the requested property is gathered. This
handleEvent operation needs to be called with a new
MediaAnnotation array. |
| errorCallback |
ErrorCallback |
✘ |
✘ |
This argument holds a callback object for
failure of asynchronous requests to the property. The
errorCallback object implements the
ErrorCallback interface and holds a
handleEvent operation that needs to be called if an
attempt fails. This handleEvent operation needs to
be called with a new DOMString representing the status code of
the error (see Section 4.7 for
details). |
| fragment |
DOMString |
✘ |
✔ |
This argument contains a URI identifying the
specific media fragment for which the metadata is requested. The
URI must conform to the URI
for Media Fragment [MEDIA-FRAGMENTS]
specification. This parameter is optional. |
| sourceFormat |
DOMString |
✘ |
✔ |
This argument identifies a specific metadata
format. It should use the
metadata
format identifiers defined in the Ontology for Media
Resources 1.0 specification. If a metadata format is defined,
only the metadata available in the corresponding metadata format
are retrieved. This parameter is optional. |
| language |
DOMString |
✘ |
✔ |
This argument allows to identify the language
of the metadata. Values for the metadata will only be returned if
it is available in the specified language. Recommended best
practice is to use BCP 47 [BCP47]. This
parameter is optional. |
No exceptions.
getOriginalMetadata- This operation allows retrieval of the original metadata according to
the specified source format in an asynchronous manner. An example can be
found here.
| Parameter |
Type |
Nullable |
Optional |
Description |
| sourceFormat |
DOMString |
✘ |
✘ |
This argument identifies a specific metadata
format. It should use the
metadata
format identifiers defined in the Ontology for Media
Resources 1.0 specification. If a metadata format is defined,
only the metadata available in the corresponding metadata format
are retrieved. |
| successCallback |
MetadataCallback |
✘ |
✘ |
This argument holds a callback object for
asynchronous requests for the original metadata. The
successCallback object implements the
MetadataCallback interface and holds a
handleEvent operation that needs to be called once
all properties having values are listed. This
handleEvent operation needs to be called with a new
DOMString array holding the original metadata. |
| errorCallback |
ErrorCallback |
✘ |
✘ |
This argument holds a callback object for
failure of asynchronous requests for the original metadata. The
errorCallback object implements the
ErrorCallback interface and holds a
handleEvent operation that needs to be called if an
attempt fails. This handleEvent operation needs to
be called with a new DOMString representing the status code of
the error (see Section 4.7 for
details). |
No exceptions.
4.2.2 Callback interfaces
4.2.2.1 PropertyCallback
interface
The PropertyCallback interface holds a
handleEvent operation that needs to be called once all data for
the requested property has been gathered.
interface PropertyCallback {
void handleEvent (MediaAnnotation[] mediaAnnotations);
};
4.2.2.1.1 Methods
handleEvent- This operation is called when all data is gathered corresponding to a
request for values of one or more properties.
| Parameter |
Type |
Nullable |
Optional |
Description |
| mediaAnnotations |
MediaAnnotation[] |
✘ |
✘ |
This argument holds a list of objects with
values according to the requested property. These objects
implement the MediaAnnotation interface, described
in Section 4.4. Depending on
the requested property, the returned objects implement a
different subtypes (inheriting from the
MediaAnnotation interface). |
No exceptions.
4.2.3 Examples in Javascript
Example for asynchronous
getMediaProperty:
aSyncMediaResource = mediaResource.createMediaResource("http://www.imdb.com/title/tt0133152/", new Array(), 1);
aSyncMediaResource.getMediaProperty(["title"], successCallback, errorCallback, "", "", "");
function successCallback(MediaAnnotation[] mediaAnnotations) {
...
}
function errorCallback(DOMString error) {
...
}
Example for asynchronous
getOriginalMetadata :
aSyncMediaResource = mediaResource.createMediaResource(
"http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG",
new Array(), 1);
aSyncMediaResource.getOriginalMetadata("dc", successCallback, errorCallback);
function successCallback(DOMString[] metadata) {
...
}
<metadata xmlns='http://example.org/myapp/'
* xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance'
* xsi:schemaLocation='http://example.org/myapp/ http://example.org/myapp/schema.xsd'
* xmlns:dc='http://purl.org/dc/elements/1.1/'>
<dc:title></dc:title>
</metadata>
function errorCallback(DOMString error) {
...
}
4.3 SyncMediaResource interface
The SyncMediaResource interface provides a number of operations
to access the metadata of a media resource. Next, we give the Web IDL
description of the SyncMediaResource interface for synchronous
requests and describe the different operations that are part of it. The
MediaResource defines a constructor that can be called to
construct the object based on an identifier of the media resource and
optionally some metadata sources. The mediaResource argument identifies the
media resource, for which the implementation of this API should try to find
relevant metadata sources. Optionally, references to metadata sources can be
passed using an array of objects, each implementing the
MetadataSource interface. This interface holds two attributes,
namely an URI identifying the metadata source (metadataSource) and
the name of the actual metadata format (sourceFormat). An example,
how to create this object can be found here.
interface SyncMediaResource : MediaResource {
MediaAnnotation[] getMediaProperty (DOMString[] propertyNames, optional DOMString fragment, optional DOMString sourceFormat, optional DOMString language);
DOMString[] getOriginalMetadata (DOMString sourceFormat);
};
4.3.1 Methods
getMediaProperty- This operation allows retrieval of the metadata of a specific property,
several or all properties in a synchronous manner. The passed array holds
the requested properties and a array of objects is returned. If the array
is empty, every property holding values will be requested and returned.
The returned objects implement the
MediaAnnotation interface
(see Section 4.3). Depending on the
requested property, the returned objects implement a different subtypes
(inheriting from the MediaAnnotation interface). Requesting
"title" gives back an array of objects implementing the
Title interface, requesting "creator" results in objects
implementing the Creator interface and so on. These subtypes
are described in Section 4.4. The operation
returns a MediaAnnotation array holding the requested
properties. If an error occurs during retrieval, a
MediaAnnotation object with the corresponding status code
(e.g., 400, 404 or 415) will be generated and inserted at the first
position of the array. An example can be found here.
In this section the MediaAnnotations
interface is used in the interface definitions. It serves as a container
to hold general values about properties enabling an iteration over a set
of different properties. Its explanation can be found in Section 4.4
| Parameter |
Type |
Nullable |
Optional |
Description |
| propertyNames |
DOMString[] |
✘ |
✘ |
This argument holds the requested properties as
an array. If the array is empty, each property holding values
will be returned. |
| fragment |
DOMString |
✘ |
✔ |
This argument contains a URI identifying the
specific media fragment for which the metadata is requested. The
URI must conform to the URI
for Media Fragment[MEDIA-FRAGMENTS]
specification. This parameter is optional. |
| sourceFormat |
DOMString |
✘ |
✔ |
This argument identifies a specific metadata
format. It should use the
metadata
format identifiers defined in the Ontology for Media
Resources 1.0 specification. If a metadata format is defined,
only the metadata available in the corresponding metadata format
is retrieved. This parameter is optional. |
| language |
DOMString |
✘ |
✔ |
This argument allows to identify the language
of the metadata. Values for the metadata will only be returned if
it is available in the specified language. Recommended best
practice is to use BCP 47 [BCP47]. This
parameter is optional. |
No exceptions.
getOriginalMetadata- This operation allows retrieval of the original metadata according to
the specified source format in a synchronous manner. The operation
returns a
DOMString array holding the status code of the
request at the first and the original metadata at the second position. An
example can be found here.
| Parameter |
Type |
Nullable |
Optional |
Description |
| sourceFormat |
DOMString |
✘ |
✘ |
This argument identifies a specific metadata
format. It should use the
metadata
format identifiers defined in the Ontology for Media
Resources 1.0 specification. If a metadata format is defined,
only the metadata available in the corresponding metadata format
is retrieved. |
No exceptions.
4.3.2 Examples in Javascript
The examples in this section use
getMediaProperty() to get an object implementing the
MediaAnnotation interface. The noErrorStatus function
ensures that no error is present and the requested properties carry values.
We give some JavaScript examples on how to use the synchronous
MediaResource interface and it's operations.
Example for synchronous
getMediaProperty:
syncMediaResource = mediaResource.createMediaResource("http://www.imdb.com/title/tt0133152/",
new Array(), 2);
title = syncMediaResource.getMediaProperty(["title"], "", "", "");
if (noErrorStatus(title[0].statusCode) == true) {
...
}
Example for synchronous
getOriginalMetadata:
syncMediaResource = mediaResource.createMediaResource("http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG",
new Array(), 2);
dcMetadata = syncMediaResource.getOriginalMetadata("DC");
if (noErrorStatus(dcMetadata[0].statusCode) == true) {
...
}
<metadata xmlns='http://example.org/myapp/'
* xmlns:xsi='http://www.w3.org/2001/XMLSchema-instance'
* xsi:schemaLocation='http://example.org/myapp/ http://example.org/myapp/schema.xsd'
* xmlns:dc='http://purl.org/dc/elements/1.1/'>
<dc:title></dc:title>
</metadata>
4.4 MediaAnnotation interface
MediaAnnotation interface is used as the return type of
MediaResource.getMediaProperty operation. It is a container to
hold general values about properties enabling an iteration over a set of
different properties. Depending on the requested property, this interface will
be enlarged by more specific attributes.
As several properties are complex types, specific derived types of
MediaAnnotation have been defined, added these properties with the
appropriate types. However, MediaAnnotation can be used as a
generic return type to access a printable string representation of the property
(in the value attribute). It also includes a status code. In case
of general errors, the first element of the returned
MediaAnnotation array contains the global error code, otherwise
the status can be given for each of the returned properties.
The following design considerations have been used for specifying the
derived types for each of the properties:
- For all properties, an interface is derived from
MediaAnnotation, adding typed attributes according to the
specification in the ontology document.
- This API must fill
value with a printable string representation, it is
recommended to follow these steps:
- use a name/label if present
- for a URI
- if a URI identifies a value known by this API, use the
appropriate label
- dereference a URI to obtain a label, if possible
- return the URI
- create a string from the values of the set of attributes (e.g.
numeric values)
- This approach possibly duplicates in
value a string that is
found in another attribute. This is considered an acceptable amount of
redundancy for the benefit of having a generic value field for all
properties that can be used regardless of the specific property and data
type of the attributes.
- If an attribute has type
URI|string, the interface shall
have two attributes, one with "Link" and one with "Label" appended to the
attribute name, representing the URI and string respectively
- For consistency, this approach is also followed if the property has only
a single attribute.
- This approach allows for user extensions by deriving from
MediaAnnotation or one of the derived interfaces for one of
the properties.
interface MediaAnnotation {
attribute DOMString propertyName;
attribute DOMString value;
attribute DOMString language;
attribute DOMString sourceFormat;
attribute DOMString fragmentIdentifier;
attribute DOMString mappingType;
attribute short statusCode;
};
4.4.1 Attributes
fragmentIdentifier
of type DOMString- This attribute should be an URI
determining the fragment for which the metadata is relevant.
No exceptions.
language of type DOMString- This attribute should hold the
language of the metadata. The attribute is empty if language is not
applicable for a specific property. Recommended best practice is to use
BCP 47 [BCP47].
No exceptions.
mappingType of type
DOMString- This attribute specifies the kind of mapping as discussed in the
semantic level mappings. The value of this attribute should be one of the mapping
characteristics.
No exceptions.
propertyName of type
DOMString- The name of the property must be
specified and should correspond
to the property names defined in the Ontology for Media Resources
1.0 specification.
No exceptions.
sourceFormat of type
DOMString- This attribute allows to specify the metadata source from which the
metadata was retrieved. It should
use the metadata format
identifiers defined in theOntology for Media Resources
1.0 specification.
No exceptions.
statusCode of type
short- This attribute must specify the
status code for the associated property
(e.g., 264 indicating a structured return value).
No exceptions.
value of type DOMString- This attribute must be filled
with an printable string representation.
No exceptions.
4.4.2 Example in JavaScript
The noErrorStatus function ensures that no error
is present and the requested properties carry values. The
MediaAnnotation interface will be never instantiated - only the
implementing subtypes will be created. These must be filled at least with the parameters specified in
the MediaAnnotation interface and may be filled with the specific attributes.
mediaAnnotation = image.getMediaProperty(["title"], "", "", "");
if (noErrorStatus(mediaAnnotation[0].statusCode) == true) {
...
}
http://www.example.com/video.ogv#t=10,20
4.5 Properties
This section describes the different properties that can be requested
through the MediaResource.getMediaProperty() operation. When
invoking this operation, objects implementing the MediaAnnotation
interface are returned that represent the specified property. All properties
are represented with an interface inherited from the
MediaAnnotation interface (following the design guidelines
described above).
Several of the following return type interfaces can hold the value of the
property as both URI (i.e., a pointer to a controlled vocabulary) or as free
text. The URI is preferred, and the respective attribute of the return value
shall be filled whenever possible (i.e., when the information is included in or
can be constructed from the source metadata).
In the following, for each property, a (synchronous) JavaScript
example illustrates the usage of the property specific attributes. In any case,
the genereal attributes of the MediaAnnotation interface could be
also requested.
4.5.1 Identification Properties
4.5.1.1 Identifier
When the MediaResource.getMediaProperty operation is invoked
with "identifier" as a value of the propertyName parameter, an
object implementing the Identifier interface is returned
representing the identifier property (defined in the Ontology for Media Resources 1.0
specification).
interface Identifier : MediaAnnotation {
attribute DOMString identifierLink;
};
4.5.1.1.1 Attributes
identifierLink of type
DOMString- This attribute holds a URI identifying the media resource.
No exceptions.
4.5.1.1.2 Example in JavaScript
id = image.getMediaProperty(["identifier"]);
4.5.1.2 Title
When the MediaResource.getMediaProperty operation is invoked
with "title" as a value of the propertyName parameter, an object
implementing the Title interface is returned representing the
title property (defined in the Ontology for Media Resources 1.0
specification).
interface Title : MediaAnnotation {
attribute DOMString titleLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
4.5.1.2.1 Attributes
titleLabel of type DOMString- This attribute hold the title as a plain string.
No exceptions.
typeLabel of type DOMString- This attribute holds the type of the title as a plain string.
No exceptions.
typeLink of type DOMString- This attribute holds the type of the title as a URI.
No exceptions.
4.5.1.2.2 Example in JavaScript
title = song.getMediaProperty(["title"]);
http://www.ebu.ch/metadata/cs/ebu_ObjectTypeCodeCS.xml#21
4.5.1.3 Language
When the MediaResource.getMediaProperty operation is invoked
with "language" as a value of the propertyName parameter, an
object implementing the Language interface is returned
representing the language property (defined in the Ontology for Media Resources 1.0
specification).
interface Language : MediaAnnotation {
attribute DOMString languageLink;
attribute DOMString languageLabel;
};
4.5.1.3.1 Attributes
languageLabel of type DOMString- This attribute represents the language of the media resource as a plain
string, which can be filtered on in the
getMediaProperty
operation. Recommended best practice is to use BCP 47 [BCP47].
No exceptions.
languageLink of type DOMString- This attribute represents the language of the media resource as a URI.
No exceptions.
4.5.1.3.2 Example in JavaScript
language = video.getMediaProperty(["language"]);
4.5.1.4 Locator
When the MediaResource.getMediaProperty operation is invoked
with "locator" as a value of the propertyName parameter, an object
implementing the Locator interface is returned representing the
locator property (defined in the Ontology for Media Resources 1.0
specification).
interface Locator : MediaAnnotation {
attribute DOMString locatorLink;
};
4.5.1.4.1 Attributes
locatorLink of type DOMString- This attribute specifies the location of the media resource by a URI.
No exceptions.
4.5.1.4.2 Example in JavaScript
locator = image.getMediaProperty(["locator"]);
http://www.w3.org/2008/WebVideo/Annotations/wiki/images/9/93/MAWG-Stockholm-20090626.JPG
4.5.2 Creation Properties
4.5.2.1 Contributor
When the MediaResource.getMediaProperty operation is invoked
with "contributor" as a value of the propertyName parameter, an
object implementing the Contributor interface is returned
representing the contributor property (defined in the Ontology for Media Resources 1.0
specification).
interface Contributor : MediaAnnotation {
attribute DOMString contributorLink;
attribute DOMString contributorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
4.5.2.1.1 Attributes
contributorLabel of
type DOMString- This attribute represents the contributor (i.e., the agent making the
contribution) as a plain string
No exceptions.
contributorLink of
type DOMString- This attribute represents the contributor (i.e., the agent making the
contribution) as a URI.
No exceptions.
roleLabel of type DOMString- This attribute represents the role of the contributor as a plain
string.
No exceptions.
roleLink of type DOMString- This attribute represents the role of the contributor as URI.
No exceptions.
4.5.2.1.2 Example in JavaScript
contributor = video.getMediaProperty(["contributor"]);
http://en.wikipedia.org/wiki/Tim_Burton
http://www.imdb.com/name/nm0000318/
4.5.2.2 Creator
When the MediaResource.getMediaProperty operation is invoked
with "creator" as a value of the propertyName parameter, an object
implementing the Creator interface is returned representing the
creator property (defined in the Ontology for Media Resources 1.0
specification).
interface Creator : MediaAnnotation {
attribute DOMString creatorLink;
attribute DOMString creatorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
4.5.2.2.1 Attributes
creatorLabel of type DOMString- This attribute represents the creator (i.e., the agent participating in
the creation of the media resource) as a plain string.
No exceptions.
creatorLink of type DOMString- This attribute represents the creator (i.e., the agent participating in
the creation of the media resource) as a URI.
No exceptions.
roleLabel of type DOMString- This attribute represents the role of the creator as a plain string.
No exceptions.
roleLink of type DOMString- This attribute represents the role of the creator as URI.
No exceptions.
4.5.2.2.2 Example in JavaScript
creator = video.getMediaProperty(["creator"]);
http://dbpedia.org/resource/William_Shakespeare
http://www.ebu.ch/metadata/cs/ebu_RoleCodeCS.xml#22.5
4.5.2.3 MADate
When the MediaResource.getMediaProperty operation is invoked
with "date" as a value of the propertyName parameter, an object
implementing the Date interface is returned representing the
date property (defined in the Ontology for Media Resources 1.0
specification). This property has been renamed from "Date" into "MADate" since
the appearance of naming conflicts is possible in web applications.
interface MADate : MediaAnnotation {
attribute DOMString date;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
4.5.2.3.1 Attributes
date of type DOMString- This attribute represents date related to the media resource. A date
value must be represented using one
of the specific date/time data types of XML Schema, depending on the
available precision: gYear gYearMonth, date, dateTime, or dateTimeStamp.
No exceptions.
typeLabel of type DOMString- This attribute defines the category of date (e.g. creation date,
broadcast date, release date, date recorded and date edited) as a plain
string.
No exceptions.
typeLink of type DOMString- This attribute defines the category of date (e.g. creation date,
broadcast date, release date, date recorded and date edited) as a URI.
No exceptions.
4.5.2.3.2 Example in JavaScript
maDate = video.getMediaProperty(["date"]);
4.5.2.4 Location
When the MediaResource.getMediaProperty operation is invoked
with "location" as a value of the propertyName parameter, an
object implementing the Location interface is returned
representing the location property (defined in the Ontology for Media Resources 1.0
specification).
interface Location : MediaAnnotation {
attribute DOMString locationLink;
attribute DOMString locationLabel;
attribute double longitude;
attribute double latitude;
attribute double altitude;
attribute DOMString coordinateSystemLabel;
attribute DOMString coordinateSystemLink;
};
4.5.2.4.1 Attributes
altitude of type double- This attribute holds the altitude of the location, w.r.t. the
coordinate system specified by the
coordiateSystem attribute
(default is WGS84).
No exceptions.
coordinateSystemLabel
of type DOMString- This attribute identified the coordinate system used by its name.
No exceptions.
coordinateSystemLink
of type DOMString- This attribute identified the coordinate system used by a URI.
No exceptions.
latitude of type double- This attribute holds the latitude of the location, w.r.t. the
coordinate system specified by the
coordiateSystem attribute
(default is WGS84).
No exceptions.
locationLabel of type DOMString- This attribute identifies the location by its name as a plain string.
No exceptions.
locationLink of type DOMString- This attribute identifies the location as a URI.
No exceptions.
longitude of type double- This attribute holds the longitude of the location, w.r.t. the
coordinate system specified by the
coordiateSystem attribute
(default is WGS84).
No exceptions.
4.5.2.4.2 Example in JavaScript
location = video.getMediaProperty(["location"]);
http://en.wikipedia.org/wiki/San_Jose,_California
http://www.w3.org/2003/01/geo/wgs84_pos#Point
4.5.3 Content Properties
4.5.3.1 Description
When the MediaResource.getMediaProperty operation is invoked
with "description" as a value of the propertyName parameter, an
object implementing the Description interface is returned
representing the description property (defined in the Ontology for Media Resources 1.0
specification).
interface Description : MediaAnnotation {
attribute DOMString descriptionLabel;
};
4.5.3.1.1 Attributes
descriptionLabel of
type DOMString- This attribute contains a description of the content of the media
resource.
No exceptions.
4.5.3.1.2 Example in Javascript
description = image.getMediaProperty(["description"]);
4.5.3.2 Keyword
When the MediaResource.getMediaProperty operation is invoked
with "keyword" as a value of the propertyName parameter, an object
implementing the Keyword interface is returned representing the
keyword property (defined in the Ontology for Media Resources 1.0
specification).
interface Keyword : MediaAnnotation {
attribute DOMString keywordLabel;
attribute DOMString keywordLink;
};
4.5.3.2.1 Attributes
keywordLabel of type DOMString- This attribute contains a keyword describing the content as a plain
string.
No exceptions.
keywordLink of type DOMString- This attribute contains a URI representing a keyword describing the
content.
No exceptions.
4.5.3.2.2 Example in Javascript
keyword = image.getMediaProperty(["keyword"]);
http://sw.opencyc.org/2008/06/10/concept/en/MeetingWithOrganizationalOutsiders
http://purl.org/vocabularies/princeton/wn30/synset-standardization-noun-1
4.5.3.3 Genre
When the MediaResource.getMediaProperty operation is invoked
with "genre" as a value of the propertyName parameter, an object
implementing the Genre interface is returned representing the
genre property (defined in the Ontology for Media Resources 1.0
specification).
interface Genre : MediaAnnotation {
attribute DOMString genreLabel;
attribute DOMString genreLink;
};
4.5.3.3.1 Attributes
genreLabel of type DOMString- This attribute represents the genre of the media resource as a plain
string.
No exceptions.
genreLink of type DOMString- This attribute represents the genre of the media resource as a URI.
No exceptions.
4.5.3.3.2 Example in Javascript
genre = image.getMediaProperty(["genre"]);
http://www.ebu.ch/metadata/cs/ebu_ContentGenreCS.xml#3.1.1.9
4.5.3.4 Rating
When the MediaResource.getMediaProperty operation is invoked
with "rating" as a value of the propertyName parameter, an object
implementing the Rating interface is returned representing the
rating property (defined in the Ontology for Media Resources 1.0
specification).
interface Rating : MediaAnnotation {
attribute double ratingValue;
attribute DOMString ratingSystemLabel;
attribute DOMString ratingSystemLink;
attribute double minimum;
attribute double maximum;
};
4.5.3.4.1 Attributes
maximum of type double- This attribute specifies the maximum rating value in the rating system.
No exceptions.
minimum of type double- This attribute specifies the minimum rating value in the rating system.
No exceptions.
ratingSystemLabel of type
DOMString- This attribute identifies the rating system by a plain string.
No exceptions.
ratingSystemLink of type
DOMString- This attribute identifies the rating system as a URI.
No exceptions.
ratingValue of type double- This attribute contains the value of the rating.
No exceptions.
4.5.3.4.2 Example in Javascript
rating = image.getMediaProperty(["rating"]);
http://individuals.example.com/JohnDoe
4.5.4 Relational Properties
4.5.4.1 Relation
When the MediaResource.getMediaProperty operation is invoked
with "relation" as a value of the propertyName parameter, an
object implementing the Relation interface is returned
representing the relation property (defined in the Ontology for Media Resources 1.0
specification).
interface Relation : MediaAnnotation {
attribute DOMString targetLink;
attribute DOMString targetLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
4.5.4.1.1 Attributes
targetLabel of type DOMString- This attribute identifies the related resource by a plain string.
No exceptions.
targetLink of type DOMString- This attribute identifies the related resource by a URI.
No exceptions.
typeLabel of type DOMString- This attribute specifies the type of relationship by a plain string.
No exceptions.
typeLink of type DOMString- This attribute specifies the type of relationship by a URI.
No exceptions.
4.5.4.1.2 Example in Javascript
relation = image.getMediaProperty(["relation"]);
http://www.w3.org/2008/WebVideo/Annotations/wiki/Image:MAWG-Stockholm-20090626_thumb.JPG
http://www.ebu.ch/metadata/cs/ebu_HowRelatedCS.xml#19
4.5.4.2 Collection
When the MediaResource.getMediaProperty operation is invoked
with "collection" as a value of the propertyName parameter, an
object implementing the Collection interface is returned
representing the collection property (defined in the Ontology for Media Resources 1.0
specification).
interface Collection : MediaAnnotation {
attribute DOMString collectionLink;
attribute DOMString collectionLabel;
};
4.5.4.2.1 Attributes
collectionLabel of type
DOMString- This attribute holds the name of the collection from which the media
resource originates as a plain string.
No exceptions.
collectionLink of type
DOMString- This attribute holds the name of the collection from which the media
resource originates as URI.
No exceptions.
4.5.4.2.2 Example in Javascript
collection = image.getMediaProperty(["collection"]);
http://individuals.example.com/JohnDoe/myWorkPictures/
4.5.5 Rights Properties
4.5.5.1 Copyright
When the MediaResource.getMediaProperty operation is invoked
with "copyright" as a value of the propertyName parameter, an
object implementing the Copyright interface is returned
representing the copyright property (defined in the Ontology for Media Resources 1.0
specification).
interface Copyright : MediaAnnotation {
attribute DOMString copyrightLabel;
attribute DOMString holderLabel;
attribute DOMString holderLink;
};
4.5.5.1.1 Attributes
copyrightLabel of type
DOMString- This attribute contains the copyright statement as a plain string.
No exceptions.
holderLabel of type DOMString- This attribute identifies the copyright holder by a plain string.
No exceptions.
holderLink of type DOMString- This attribute identified the copyright holder by a URI.
No exceptions.
4.5.5.1.2 Example in Javascript
copyright = image.getMediaProperty(["copyright"]);
http://individuals.example.com/JohnDoe
4.5.5.2 Policy
When the MediaResource.getMediaProperty operation is invoked
with "policy" as a value of the propertyName parameter, an object
implementing the Policy interface is returned representing the
policy property (defined in the Ontology for Media Resources 1.0
specification).
interface Policy : MediaAnnotation {
attribute DOMString statementLink;
attribute DOMString statementLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
4.5.5.2.1 Attributes
statementLabel of type DOMString- This attribute contains a plain string of the policy statement.
No exceptions.
statementLink of type DOMString- This attribute contains a URI of the policy statement.
No exceptions.
typeLabel of type DOMString- This attribute identifies the type of the policy as a URI as a plain
string.
No exceptions.
typeLink of type DOMString- This attribute identifies the type of the policy as a URI.
No exceptions.
4.5.5.2.2 Example in Javascript
policy = image.getMediaProperty(["policy"]);
http://creativecommons.org/licenses/by/2.5/
4.5.6 Distribution Properties
4.5.6.1 Publisher
When the MediaResource.getMediaProperty operation is invoked
with "publisher" as a value of the propertyName parameter, an
object implementing the Publisher interface is returned
representing the publisher property (defined in the Ontology for Media Resources 1.0
specification).
interface Publisher : MediaAnnotation {
attribute DOMString publisherLink;
attribute DOMString publisherLabel;
};
4.5.6.1.1 Attributes
publisherLabel of type
DOMString- This attribute represents the publisher as a plain string.
No exceptions.
publisherLink of type
DOMString- This attribute represents the publisher as a URI.
No exceptions.
4.5.6.1.2 Example in Javascript
publisher = image.getMediaProperty(["publisher"]);
http://company.example.com/ACME
4.5.6.2 TargetAudience
When the MediaResource.getMediaProperty operation is invoked
with "targetAudience" as a value of the propertyName parameter, an
object implementing the TargetAudience interface is returned
representing the targetAudience property (defined in the Ontology for Media Resources 1.0
specification).
interface TargetAudience : MediaAnnotation {
attribute DOMString audienceLink;
attribute DOMString audienceLabel;
attribute DOMString classificationSystemLink;
attribute DOMString classificationSystemLabel;
};
4.5.6.2.1 Attributes
audienceLabel of type
DOMString- This attribute identifies the target audience by a plain string.
No exceptions.
audienceLink of type
DOMString- This attribute identifies the target audience by a URI.
No exceptions.
classificationSystemLabel
of type DOMString- This attribute specifies the classification system by a plain string.
No exceptions.
classificationSystemLink
of type DOMString- This attribute specifies the classification system by a URI.
No exceptions.
4.5.6.2.2 Example in Javascript
targetAudience = image.getMediaProperty(["targetAudience"]);
http://www.mpaa.org/ratings/what-each-rating-means#NC-17
http://www.mpaa.org/ratings
4.5.7 Fragments Properties
4.5.7.1 Fragment
When the MediaResource.getMediaProperty operation is invoked
with "fragment" as a value of the propertyName parameter, an
object implementing the Fragment interface is returned
representing the fragment property (defined in the Ontology for Media Resources 1.0
specification).
interface Fragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
4.5.7.1.1 Attributes
identifier of type DOMString- This attribute identifies the fragment as Media Fragment URI (temporal,
spatial or track).
No exceptions.
roleLabel of type DOMString- This attribute identifies the role of the fragment as a plain string,
which can be filtered on in the
getMediaProperty operation.
No exceptions.
roleLink of type DOMString- This attribute identifies the role of the fragment as a URI, which can
be filtered on in the
getMediaProperty operation.
No exceptions.
4.5.7.1.2 Example in Javascript
fragment = movie.getMediaProperty(["fragment"]);
http://www.example.com/video.ogv#t=10,20
4.5.7.2 NamedFragment
When the MediaResource.getMediaProperty operation is invoked
with "namedFragment" as a value of the propertyName parameter, an
object implementing the NamedFragment interface is returned
representing the namedFragment property (defined in the Ontology for Media Resources 1.0
specification).
interface NamedFragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString label;
};
4.5.7.2.1 Attributes
identifier of type DOMString- This attribute identifies a named fragment by a Media Fragment URI.
No exceptions.
label of type DOMString- This attribute contains a plain text label of a named media fragment,
which can be used to contruct a Media Fragment URI fro a named fragment.
No exceptions.
4.5.7.2.2 Example in Javascript
namedFragment = movie.getMediaProperty(["namedFragment"]);
http://www.example.com/video.ogv#t=30,35
4.5.8 Technical Properties
4.5.8.1 FrameSize
When the MediaResource.getMediaProperty operation is invoked
with "frameSize" as a value of the propertyName parameter, an
object implementing the FrameSize interface is returned
representing the frameSize property (defined in the Ontology for Media Resources 1.0
specification).
interface FrameSize : MediaAnnotation {
attribute double width;
attribute double height;
attribute DOMString unit;
};
4.5.8.1.1 Attributes
height of type double- This attribute represents the height of the frame.
No exceptions.
unit of type DOMString- This attribute represents the unit of the frame width/height. The
default value is pixels.
No exceptions.
width of type double- This attribute represents the width of the frame.
No exceptions.
4.5.8.1.2 Example in Javascript
frameSize = image.getMediaProperty(["frameSize"]);
4.5.8.2 Compression
When the MediaResource.getMediaProperty operation is invoked
with "compression" as a value of the propertyName parameter, an
object implementing the Compression interface is returned
representing the compression property (defined in the Ontology for Media Resources 1.0
specification).
interface FrameSize : MediaAnnotation {
attribute DOMString compressionLink;
attribute DOMString compressionLabel;
};
4.5.8.2.1 Attributes
compressionLabel of
type DOMString- This attribute specifies the compression type of the media resource as
a plain string.
No exceptions.
compressionLink of type
DOMString- This attribute specifies the compression type of the media resource by
a URI.
No exceptions.
4.5.8.2.2 Example in Javascript
compression = video.getMediaProperty(["compression"]);
4.5.8.3 Duration
When the MediaResource.getMediaProperty operation is invoked
with "duration" as a value of the propertyName parameter, an
object implementing the Duration interface is returned
representing the duration property (defined in the Ontology for Media Resources 1.0
specification).
interface Duration : MediaAnnotation {
attribute double duration;
};
4.5.8.3.1 Attributes
duration of type double- This attribute represents the duration of the media resource (in
seconds) as an double value.
No exceptions.
4.5.8.3.2 Example in Javascript
duration = video.getMediaProperty(["duration"]);
4.5.8.5 SamplingRate
When the MediaResource.getMediaProperty operation is invoked
with "samplingRate" as a value of the propertyName parameter, an
object implementing the SamplingRate interface is returned
representing the samplingRate property (defined in the Ontology for Media Resources 1.0
specification).
interface SamplingRate : MediaAnnotation {
attribute double samplingRate;
};
4.5.8.5.1 Attributes
samplingRate of type
double- This attribute specifies the samplingrate (in Hz) as a double.
No exceptions.
4.5.8.5.2 Example in Javascript
samplingrate = audio.getMediaProperty(["samplingRate"]);
4.5.8.6 FrameRate
When the MediaResource.getMediaProperty operation is invoked
with "frameRate" as a value of the propertyName parameter, an
object implementing the FrameRate interface is returned
representing the frameRate property (defined in the Ontology for Media Resources 1.0
specification).
interface FrameRate : MediaAnnotation {
attribute double frameRate;
};
4.5.8.6.1 Attributes
frameRate of type double- This attribute specifies the framerate (in fps) as a double value.
No exceptions.
4.5.8.6.2 Example in Javascript
framerate = video.getMediaProperty(["frameRate"]);
4.5.8.7 AverageBitRate
When the MediaResource.getMediaProperty operation is invoked
with "averageBitRate" as a value of the propertyName parameter, an
object implementing the AverageBitRate interface is returned
representing the averageBitRate property (defined in the Ontology for Media Resources 1.0
specification).
interface AverageBitRate : MediaAnnotation {
attribute double averageBitRate;
};
4.5.8.7.1 Attributes
averageBitRate of
type double- This attribute specifies the average bitrate (in kbps) as a double
value.
No exceptions.
4.5.8.7.2 Example in Javascript
bitrate = video.getMediaProperty(["averageBitRate"]);
4.5.8.8 NumTracks
When the MediaResource.getMediaProperty operation is invoked
with "numTracks" as a value of the propertyName parameter, an
object implementing the NumTracks interface is returned
representing the numTracks property (defined in the Ontology for Media Resources 1.0
specification).
interface NumTracks : MediaAnnotation {
attribute short number;
attribute DOMString typeString;
};
4.5.8.8.1 Attributes
number of type short- This attribute specifies the number of tracks as an integer value.
No exceptions.
typeString of type DOMString- This attribute specifies the type of the tracks that are counted as a
plain string (e.g., audio, subtitle).
No exceptions.
4.5.8.8.2 Example in Javascript
numTracks = video.getMediaProperty(["numTracks"]);
4.6 MetadataSource interface
MetadataSource interface is used to identify other metadata
sources.
interface MetadataSource {
attribute DOMString metadataSource;
attribute DOMString sourceFormat;
};
4.6.2 Examples in Javascript
metadataSources = new MetadataSource("http://www.w3.org/2008/WebVideo/Annotations/drafts/metadata_formats/DC_example1.xml","dc");
4.7 API Status Codes
This section introduces a set of status codes for the defined API to
indicate the system behavior. As described in section 4.4, the status code is returned as one
of the attributes of the MediaAnnotation object returned by a method call to
the API. These status codes are used on the API level, and applied to either
client side or server side implementations.
Later versions of this document may include additional status
codes.
| 200 |
OK |
property delivered correctly |
| 204 |
No Content |
property retrieved without content |
| 206 |
Partial Content |
only a subset of the available data stored in the result set |
| 400 |
Bad Request |
syntactical error |
| 404 |
Not Found |
the queries resource is not found |
| 415 |
Unsupported Media Type |
get duration call on an image data store |
| 462 |
Property not defined in Source Format |
location is not defined in MediaRSS |
| 500 |
Internal Server Error |
internal library (e.g., extractor) crashes |
| 562 |
Property not supported |
a subset of properties implemented |
5. Usage examples
5.1 Usage as JavaScript API
This part illustrates some examples how to use this API using JavaScript in
actual implementations. Moreover, in these examples it is assumed that the
implementation of this API knows where to find the metadata that corresponds to
a specific media resource (if necessary the location of the metadata can be
configured by the use of the MetadataSource interface). The
implementation should provide the mappings of
different metadata formats to the core
properties of the Ontology for
Media Resources 1.0 specification.
- Example 1: Return the name of the director of the movie "Apocalypse now".
for (var i = 0; i < mediaResourceVideoArray.length; i++) {
titles = mediaResourceVideoArray[i].getMediaProperty(["title"], "", "", "");
if (noErrorStatus(titles[0].statusCode) == true) {
for (var j = 0; j < titles.length; j++) {
if (titles[j].titleLabel == "Apocalypse Now") {
tempResults = mediaResourceVideoArray[i].getMediaProperty(["contributor"], "", "", "");
for (var k = 0; k < tempResults.length; k++) {
if (tempResults[i].roleLabel == "director") {
result = tempResults[i];
break;
}
}
}
}
}
}
- Example 2: Retrieve the title of the second song from the album "Joshua
Tree" by U2.
tracks = albumMediaResource.getMediaProperty(["fragment"], "", "", "");
trackIdentifier = tracks[1].identifier;
mediaResource = new MediaResource();
if (mediaResource.getSupportedModes() == 2 || mediaResource.getSupportedModes() == 3) {
syncMediaResource = mediaResource.createMediaResource(trackIdentifier, new Array(), 2);
}
title = syncMediaResource.getMediaProperty(["title"], "", "", "");
- Example 3: Return the genre of the movie "Apocalypse Now".
genre = movie.getMediaProperty(["genre"], "", "", "en-us");
5.2 Usage as Web Service
This part illustrates how this API could be implemented using web services.
Note that, Web IDL currently does not provide bindings for web services. The
given examples correspond to the examples given in Section 4.5 for each property.
The following examples illustrate how to request values for the different
properties.
Request: http://example.com/my-media-resource/?ma-query=identifier
Request: http://example.com/my-media-resource/?ma-query=title
Response (JSON format):
[ { "Title" : {
"propertyName" : "title",
"value" : "Artificial Horizon",
"typeLink" : "http://www.ebu.ch/metadata/cs/ebu_ObjectTypeCodeCS.xml#21",
"typeLabel" : "Album title",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=language
Request: http://example.com/my-media-resource/?ma-query=locator
Request: http://example.com/my-media-resource/?ma-query=contributor
Response (JSON format):
[ { "Contributor" : {
"propertyName" : "contributor",
"contributorLink" : "http://en.wikipedia.org/wiki/Tim_Burton",
"contributorLabel" : "Tim Burton",
"roleLink" : "http://www.imdb.com/name/nm0000318/",
"roleLabel" : "director",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=creator
Response (JSON format):
[ { "Creator" : {
"propertyName" : "creator",
"creatorLink" : "http://dbpedia.org/resource/William_Shakespeare",
"creatorLabel" : "William Shakespeare",
"roleLink" : "http://www.ebu.ch/metadata/cs/ebu_RoleCodeCS.xml#22.5",
"roleLabel" : "playwright",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=date
Response (JSON format):
[ { "MADate" : {
"propertyName" : "date",
"date": "2009-06-26T15:30:00",
"typeLink" : "urn:smpte:ul:06.0E.2B.34.01.01.01.02.07.02.01.10.02.03.00.00",
"typeLabel" : "modification date",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=location
Response (JSON format):
[ { "Location" : {
"propertyName" : "location",
"locationLink" : "http://en.wikipedia.org/wiki/San_Jose,_California",
"locationLabel" : "San Jose",
"longitude" : 37.33986481118008,
"latitude" : -121.88507080078125,
"altitude" : 0,
"coordinateSystemLabel" : "WGS84",
"coordinateSystemLink" : "http://www.w3.org/2003/01/geo/wgs84_pos#Point",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=description
Request: http://example.com/my-media-resource/?ma-query=keyword
Response (JSON format):
[ { "Keyword" : {
"propertyName" : "keyword",
"keywordLabel" : "meeting with people from outside the organisation",
"keywordLink" : "http://sw.opencyc.org/2008/06/10/concept/en/MeetingWithOrganizationalOutsiders",
"statusCode" : 200
}
},
{ "Keyword" : {
"propertyName" : "keyword",
"keywordLabel" : "standardisation",
"keywordLink" : "http://purl.org/vocabularies/princeton/wn30/synset-standardization-noun-1",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=genre
Response (JSON format):
[ { "Genre" : {
"propertyName" : "genre",
"genreLabel" : "Sports",
"genreLink" : "http://www.ebu.ch/metadata/cs/ebu_ContentGenreCS.xml#3.1.1.9",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=rating
Response (JSON format):
[ { "Rating" : {
"propertyName" : "rating",
"ratingValue" : 10.0,
"ratingSystemLabel" : "John Doe",
"ratingSystemLink" : "http://individuals.example.com/JohnDoe",
"minimum" : 0,
"maximum" : 10.0,
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=relation
Response (JSON format):
[ { "Relation" : {
"propertyName" : "relation",
"targetLink" : "http://www.w3.org/2008/WebVideo/Annotations/wiki/Image:MAWG-Stockholm-20090626_thumb.JPG",
"targetLabel" : "Group picture of MAWG in Stockholm",
"typeLink" : "http://www.ebu.ch/metadata/cs/ebu_HowRelatedCS.xml#19",
"typeLabel" : "thumbnail",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=collection
Response (JSON format):
[ { "Collection" : {
"propertyName" : "collection",
"collectionLink" : "http://individuals.example.com/JohnDoe/myWorkPictures/",
"collectionLabel" : "My Work Pictures",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=copyright
Response (JSON format):
[ { "Copyright" : {
"propertyName" : "copyright",
"copyrightLabel" : "All images in the collection are copyrighted by John Doe.",
"holderLabel" : "John Doe",
"holderLink" : "http://individuals.example.com/JohnDoe",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=policy
Response (JSON format):
[ { "Policy" : {
"propertyName" : "policy",
"statementLink" : "http://creativecommons.org/licenses/by/2.5/",
"statementLabel" : "Attribution 2.5 Generic (CC BY 2.5)",
"typeLabel" : "license",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=publisher
Response (JSON format):
[ { "Publisher" : {
"propertyName" : "publisher",
"publisherLabel" : "ACME",
"publisherLink" : "http://company.example.com/ACME",
"statusCode" : 200
}
} ]
Request:
http://example.com/my-media-resource/?ma-query=targetAudience
Response (JSON format):
[ { "TargetAudience" : {
"propertyName" : "targetAudience",
"audienceLink" : "http://www.mpaa.org/ratings/what-each-rating-means#NC-17",
"audienceLabel" : "No One 17 and Under Admitted",
"classificationSystemLink" : "http://www.mpaa.org/ratings",
"classificationSystemLabel" : "MPAA",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=fragment
Response (JSON format):
[ { "Fragment" : {
"propertyName" : "fragment",
"identifier" : "http://www.example.com/video.ogv#t=10,20",
"roleLabel" : "chapter",
"statusCode" : 200
}
} ]
Request:
http://example.com/my-media-resource/?ma-query=namedFragment
Response (JSON format):
[ { "NamedFragment" : {
"propertyName" : "namedFragment",
"label" : "kissScene",
"identifier" : "http://www.example.com/video.ogv#t=30,35",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=frameSize
Response (JSON format):
[ { "FrameSize" : {
"propertyName" : "framesize",
"width" : 3072,
"height" : 2304,
"unit" : "pixels",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=compression
Response (JSON format):
[ { "Compression" : {
"propertyName" : "compression",
"compressionLabel" : "H.264/AVC",
"urn:example-org:codingnames2010#ITU-H264",
"statusCode" : 200
}
} ]
Request: http://example.com/my-media-resource/?ma-query=duration
Request: http://example.com/my-media-resource/?ma-query=format
Response (JSON format):
[ { "Format" : {
"propertyName" : "format",
"formatLabel" : "image/jpeg",
"formatLink" : "http://dbpedia.org/resource/JPEG",
"statusCode" : 200
}
} ]
Request:
http://example.com/my-media-resource/?ma-query=samplingRate
Request: http://example.com/my-media-resource/?ma-query=frameRate
Request:
http://example.com/my-media-resource/?ma-query=averageBitRate
Request: http://example.com/my-media-resource/?ma-query=numTracks
Response (JSON format):
[ { "NumTracks" : {
"propertyName" : "numTracks",
"number" : 2,
"typeString" : "audio",
"statusCode" : 200
}
} ]
6. Security Considerations
This specification defines a API to access metadata information related to
media resources on the Web. These APIs will provide means for requesting
metadata information, which can already be accessed in one or different
formats, either as separate document or embedded in media resources. As such,
this API introduces no additional security issue.
One should nevertheless note that some metadata could be used to access
personal information about someone without declaration of agreement. For
example, temporal and geographic information about a media resource could
indirectly provide information about its creator.
There are related activities and technical documents in W3C working on this
topics, such as Policy Requirements [POLICY-REQS] in DAP WG, ODRL 1.1
[ODRL11], P3P 1.1 [P3P11] and PLING Wiki [PLING-WIKI].
A. Web IDL description
Follow this
link to download the WebIDL description as IDL file.
module mawg {
interface MediaResource {
short getSupportedModes();
MediaResource createMediaResource(in DOMString mediaResource,
in optional MetadataSource[] metadataSources, in optional short mode);
};
interface AsyncMediaResource : MediaResource {
void getMediaProperty(in DOMString[] propertyNames, in PropertyCallback successCallback,
in ErrorCallback errorCallback, in optional DOMString fragment,
in optional DOMString sourceFormat, in optional DOMString language );
void getOriginalMetadata (in DOMString sourceFormat, in MetadataCallback successCallback,
in ErrorCallback errorCallback);
};
interface PropertyCallback {
void handleEvent (in MediaAnnotation[] mediaAnnotations);
};
interface MetadataCallback {
void handleEvent (in DOMString[] metadata);
};
interface ErrorCallback {
void handleEvent (in DOMString errorStatus);
};
interface SyncMediaResource : MediaResource {
MediaAnnotation[] getMediaProperty(in DOMString[] propertyNames,
in optional DOMString fragment, in optional DOMString sourceFormat,
in optional DOMString language);
DOMString[] getOriginalMetadata (in DOMString sourceFormat);
};
interface MetadataSource {
attribute DOMString metadataSource;
attribute DOMString sourceFormat;
};
interface MediaAnnotation {
attribute DOMString propertyName;
attribute DOMString value;
attribute DOMString language;
attribute DOMString sourceFormat;
attribute DOMString fragmentIdentifier;
attribute DOMString mappingType;
attribute short statusCode;
};
interface Identifier : MediaAnnotation {
attribute DOMString identifierLink;
};
interface Title : MediaAnnotation {
attribute DOMString titleLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Language : MediaAnnotation {
attribute DOMString languageLink;
attribute DOMString languageLabel;
};
interface Locator : MediaAnnotation {
attribute DOMString locatorLink;
};
interface Contributor : MediaAnnotation {
attribute DOMString contributorLink;
attribute DOMString contributorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface Creator : MediaAnnotation {
attribute DOMString creatorLink;
attribute DOMString creatorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface MADate : MediaAnnotation {
attribute DOMString date;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Location : MediaAnnotation {
attribute DOMString locationLink;
attribute DOMString locationLabel;
attribute double longitude;
attribute double latitude;
attribute double altitude;
attribute DOMString coordinateSystemLabel;
attribute DOMString coordinateSystemLink;
};
interface Description : MediaAnnotation {
attribute DOMString descriptionLabel;
};
interface Keyword : MediaAnnotation {
attribute DOMString keywordLink;
attribute DOMString keywordLabel;
};
interface Genre : MediaAnnotation {
attribute DOMString genreLink;
attribute DOMString genreLabel;
};
interface Rating : MediaAnnotation {
attribute double ratingValue;
attribute DOMString ratingSystemLink;
attribute DOMString ratingSystemLabel;
attribute double min;
attribute double max;
};
interface Relation : MediaAnnotation {
attribute DOMString targetLink;
attribute DOMString targetLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Collection : MediaAnnotation {
attribute DOMString collectionLink;
attribute DOMString collectionLabel;
};
interface Copyright : MediaAnnotation {
attribute DOMString copyrightLabel;
attribute DOMString holderLink;
attribute DOMString holderLabel;
};
interface Policy : MediaAnnotation {
attribute DOMString statementLink;
attribute DOMString statementLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Publisher : MediaAnnotation {
attribute DOMString publisherLink;
attribute DOMString publisherLabel;
};
interface TargetAudience : MediaAnnotation {
attribute DOMString audienceLink;
attribute DOMString audienceLabel;
attribute DOMString classificationSystemLink;
attribute DOMString classificationSystemLabel;
};
interface Fragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface NamedFragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString label;
};
interface FrameSize : MediaAnnotation {
attribute double width;
attribute double height;
attribute DOMString unit;
};
interface Compression : MediaAnnotation {
attribute DOMString compressionLink;
attribute DOMString compressionLabel;
};
interface Duration : MediaAnnotation {
attribute double duration;
};
interface Format : MediaAnnotation {
attribute DOMString formatLink;
attribute DOMString formatLabel;
};
interface SamplingRate : MediaAnnotation {
attribute double samplingRate;
};
interface FrameRate : MediaAnnotation {
attribute double frameRate;
};
interface AverageBitRate : MediaAnnotation {
attribute double averageBitRate;
};
interface NumTracks : MediaAnnotation {
attribute short number;
attribute DOMString typeString;
};
};
Note: The following subsections lists all significant changes applied to
the API for Media Resources 1.0 specification received in LC.
-- General changes ---
- Added example of broadcast date to the createDate interface.
- Removed type from the Identifier interface
- Removed unused interfaces from the Web-IDL version of the API.
- Added examples of the usage of the MediaResource interface.
- Added asynchronous versions of all methods.
---[LC 2406] 2001-09-10 ---
- Chris to add design consideration in section 2.
---[LC 2410] 2001-09-10 ---
- Updated description of getOriginalData.
---[LC 2419] 2001-09-10 ---
- Changed Media Resource to Media Resources.
- Removed "Thereby".
- Changed "are stored in the Media Ontology" to "are documented in the
Ontology for Media Resources specification".
- Changed "The JavaScript examples in this document will only work if the
API is implemented by the browser.".
- Changed "The API exists of a number of interfaces" to "The API has a
number of interfaces".
- Changed "Implementations of the API should provide objects implementing
the different interfaces." to "Implementations of the API must implement the different interfaces.".
- Corrected the link to Section 5.
- Changed "optional" to
"optional" for denoting the optional parameters
- Added asynchronous versions of the getMediaProperty operation
- Changed the name "getPropertyNamesWithValues" to
"getPropertyNamesHavingValues".
- Changed MAObject to MediaAnnotation.
- Dropped method getSourceFormatsWithValues and removed references or
descriptions of this.
- Dropped method selectMediaResource and introduced a constructor.
- Changed Language interface to MediaAnnotationLanguage, and added more
information on the usage of it.
- Removed "uri" from MAObject interface.
- Removed the "suggested terms" since these are listed in the Ontology for
Media Resources specification.
- Changed the "Date" interface to "CreationDate" interface.
- Changed "createdate" to "creationDate" in the example of the CreationDate
interface.
- Changed floats to doubles for the location property.
- Corrected use of capitals for the properties.
- Added references from the interfaces in this document to the core
properties in the Ontology for Media Resources 1.0 specification.
- Removed dots in example of FrameSize.
- Added warning about access of geographical content.
---[LC 2394] 2001-09-10 ---
- Changed "the API" to "this API".
- Updated information on the Media Ontology Core Properties.
- Mentioning of the Media Ontology was replaced by information on the
Ontology for Media Resources 1.0 specification.
- Changed "lies on" to "is".
- Dropped "underlying".
- Changed "to support" to "supporting".
- Dropped the sentence "This document is being published with the
aspiration to gather wide feedback on the yet available API design."
- Added referenc to the figure.
- Dropped "the" and added "and".
- Changed "acces (establish connection, retrieval) of" to "acces (establish
connection, retrieval) to".
- Changed "by" to "with".
- Changed "back-end of the web service" to "In the implementation of the
web service".
- Changed and split up the sentence " allows supporting a media repository
(e.g. content provider's archive database, movie store) from which the user
agent could directly retrieve metadata sources and which might have a
custom metadata format not supported by a user agent.".
- Replaced "as" with "than".
- Updated the figure and the alt text.
- Dropped the first "the".
- Changed "the media ontology" to "the Media Ontology".
- Changed "on" to "with" and "working" to "applied".
- Changed "it is assumed" to "one needs at least".
- Changed "The API exists of a number of interfaces" to "The API has a
number of interfaces".
- Added a colon in "specific operation getProperty".
- Changed "to iterate" to "iteration".
- Removed "Lastly".
- Changed "offers a number of operations" to "provides a number of
operations".
- Changed "on" to "of".
- Changed "getProperty" to "getMediaProperty".
- Changed "getPropertyNamesWithValues" to
"getPropertyNamesHavingValues".
- Changed "getOriginalData" to "getOriginalMetadata".
- Change "to retrieve" to "retrieval of".
- Added space between "code(".
- Changed "Requesting for the title" to "Requesting "title"".
- Replaced "to refine" with "refining" and added a period.
- Changed the order of the sentence: "Only if the metadata is available in
the specified language, the values are returned".
- The "type" attribute was removed from the "Identifier" interface.
- Changed "Title" to "title".
- Changed the description of the "link" attribute of the "CopyRight"
interface to: "This attribute holds a URI, identifying the license if it is
externally available.".
- Removed "organization" from the "Policy" interface.
- Changed "behaviour" to "behavior".
- Changed "The set of status codes ..." to "Later versions of this document
may include additional status codes or other changes.".
- Changed "Ok" to "OK".
- Removed random indentations.
- Removed trailing whitespaces.
- Removed redundant "Members of the Working Group are...".
The following subsection lists all significant changes applied
to the API for Media Resources 1.0 specification. These have been decided
during the 10th Face-to-face meeting hosted by Apple in Silicon Valley, Ca,
USA.
- Added description of iteration possibility (over various properties) to
MediaAnnotation interface.
- Added statusCode to WebIDL specification of MediaAnnotation
interface.
- Added BCP47 recommendation to language attribute of MediaAnnotation
interface.
- Changed description of value attribute.
- Fixed broken link in sourceFormat description.
- For all properties added return values, WebIDL description, deleted links
and changed examples
- Added recommendation for XML dateTime datatype
- Merged Javascript Usage section with Web Service section
- Added API Status Code section to API Description section
- Conformance Section now in the beginning of the document (accordingly to
Ontology for Media Resources 1.0)
- Added note to Properties section
- Deleted client-side in abstract / introduction
- Rephrased last paragraph of introduction
- Aligned terminology section (accordingly to Ontology for Media Resources
1.0)
- Changed position and added caption of Figure 1
- Added synchronous and asynchronous description to design consideration
section
- Changed synchronous specification of MediaResource (including
examples)
- Updated WebIDL specification of synchronous API
- Changed "them agreeing to it" to "declaration of agreement" in Security
Consideration
- Inserted ontology CSS file to format Status Code Table
- Updated usage examples for JavaScript
- Updated usage examples for WebService
- Changes in intro text of section 4
- Added argument list to the definition of the methods of MediaResource
IF
- Updated parameter descriptions of getMediaProperty
- Corrected text in sync examples
- Dropped getPropertyNamesHavingValues from asynchronous interface
- Updated asynchronous example (remove assumption about HTML5 video element
exposing MediaResource Interface)
- Dropped type and unstructuredValue from MediaAnnotation interface (as
agreed at F2F)
- Added introduction to MediaAnnotation definition section (text on design
considerations drafted at F2F)
- Revised intro to specific properties interfaces section
- Dropped all references to getElementsByTagName in the examples
- Changed description of attributes of interfaces derived from
MediaAnnotation (can't enforce anything here, depends what is in the source
file)
- Added missing languageLink attribute of language
- Changed ratingValue to double (according to ontology document)
- Dropped type attribute of rating (does not exist in ontology
document)
- Updated examples for property return values
- Deleted property named callback from async webidl
- Updated MediaAnnotation and derived interface definitions in both sync
and async WebIDL
- Changed ordering of asynchronous interface section
- Merged/Changed WebIDL specifications of Appendix
- Added statusCode to all examples
- Changed sub-interfaces to subtypes
- Changed getMediaProperty description (not just requesting a specific
property)
- Minor change in MetadataCallback description
- Simplified asynchronous getMediaProperty example (removed filtered
callback)
- Minor corrections to MediaAnnotation examples
- Removed ECMAScript-specific extended attributes
- Included official WebIDL reference
- Changed WebIDL specification (constructor to createMediaResource) and
corresponding sections
- Added reference to Media Fragment specification
- Fixed character issues in Acknowledgments section
- Integrated direct use of ReSpec.js in dev space
- Added text on preference of URIs to introduction text of Properties
section (ACTION-405)
- Integrated resolution on subtype filter and JSON responses (see meeting minutes
(22.03.2011) for details)
- Removed filter comment in property descriptions
- Changed Date property description
- Updated WebIDL description
The following subsection lists all significant changes applied
to the API for Media Resources 1.0 specification. These have been decided
during the 12th Face-to-face meeting hosted by JOANNEUM, Graz, Austria.
- Changed definition of async mode.
- Renamed status code 501 into 562 and changed textual description.
- Removed HTTP references for the status code statement.
C. Acknowledgements
This document is the work of the W3C Media Annotations
Working Group.
Members of the Working Group are (at the time of writing, and by
alphabetical order): Werner Bailer (JOANNEUM RESEARCH), Tobias Bürger
((public) Invited expert), Eric Carlson (Apple, Inc.), Pierre-Antoine Champin
(Université de Lyon), Ashish Chawla ((public) Invited expert), Jaime Delgado
(Universitat Politècnica de Catalunya), Jean-Pierre Evain ((public) Invited
expert), Martin Höffernig (JOANNEUM RESEARCH), Philip Jägenstedt (Opera
Software), Ralf Klamma ((public) Invited expert), WonSuk Lee (Samsung
Electronics Co., Ltd.), Véronique Malaisé (Vrije Universiteit), Erik Mannens
(IBBT), Hui Miao (Samsung Electronics Co., Ltd.), Thierry Michel (W3C/ERCIM),
Frank Nack (University of Amsterdam), Soohong Daniel Park (Samsung Electronics
Co., Ltd.), Silvia Pfeiffer (W3C Invited Experts), Chris Poppe (IBBT), Victor
Rodríguez (Universitat Politècnica de Catalunya), Felix Sasaki (Potsdam
University of Applied Sciences), David Singer (Apple, Inc.), Florian Stegmaier
((public) Invited expert), John Strassner ((public) Invited expert), Joakim
Söderberg (ERICSSON), Mari Carmen Suárez-Figueroa ((public) Invited expert)
Thai Wey Then (Apple, Inc.), Ruben Tous (Universitat Politècnica de
Catalunya), Raphaël Troncy (EURECOM), Vassilis Tzouvaras (K-Space), Davy Van
Deursen (IBBT).
The people who have contributed to discussions
on public-media-annotation@w3.org are also gratefully acknowledged.