XML
Events
An
Events
Syntax
for
XML
W3C
Working
Draft
26
October
2001
-
This
version:
-
http://www.w3.org/TR/2001/WD-xml-events-20011026
(
PostScript
version
,
PDF
version
,
ZIP
archive
,
or
Gzip'd
TAR
archive
)
-
Latest
version:
-
http://www.w3.org/TR/xml-events
-
Previous
version:
-
http://www.w3.org/TR/2001/WD-xml-events-20011016
-
Diff-marked
version:
-
xml-events-diff.html
-
Editors:
-
Shane
McCarron
,
Applied
Testing
and
Technology,
Inc.
Steven
Pemberton
,
CWI
T.
V.
Raman
,
IBM
Copyright
©2001
W3C
®
(
MIT
,
INRIA
,
Keio
),
All
Rights
Reserved.
W3C
liability
,
trademark
,
document
use
and
software
licensing
rules
apply.
Abstract
The
XML
Events
module
defined
in
this
specification
provides
XML
languages
with
the
ability
to
uniformly
integrate
event
listeners
and
associated
event
handlers
with
Document
Object
Model
(DOM)
Level
2
event
interfaces
[DOM2]
.
The
result
is
to
provide
an
interoperable
way
of
associating
behaviors
with
document-level
markup.
Status
of
This
Document
This
section
describes
the
status
of
this
document
at
the
time
of
its
publication.
Other
documents
may
supersede
this
document.
The
latest
status
of
this
document
series
is
maintained
at
the
W3C.
This
is
the
"Last
Call
Working
Draft"
of
"XML
Events",
for
review
by
W3C
members
and
other
interested
parties.
This
document
has
been
produced
by
the
HTML
Working
Group
(
member
only
)
as
part
of
the
W3C
HTML
Activity
.
The
Last
Call
review
period
ends
on
2359Z
on
30
November
2001.
Please
send
review
comments
before
the
review
period
ends
to
www-html-editor@w3.org
(
archive
).
Publication
of
this
document
does
not
imply
endorsement
by
the
W3C
membership.
This
is
a
draft
document
and
may
be
updated,
replaced
or
obsoleted
by
other
documents
at
any
time.
It
is
inappropriate
to
cite
a
W3C
Working
Draft
as
anything
other
than
a
"work
in
progress".
A
list
of
current
W3C
Recommendations
and
other
technical
documents
can
be
found
at
http://www.w3.org/TR
.
Changes
since
the
last
version
This
document
has
changed
in
minor
ways
since
the
last
public
version.
Reviewers
can
see
a
diff-marked
version
to
understand
the
details
of
the
changes.
Contents
1.
Introduction
This
section
is
informative.
An
event
is
the
representation
of
some
asynchronous
occurrence
(such
as
a
mouse
click
on
the
presentation
of
the
element,
or
an
arithmetical
error
in
the
value
of
an
attribute
of
the
element,
or
any
of
unthinkably
many
other
possibilities)
that
gets
associated
with
an
element
(
targetted
at
it)
in
an
XML
document.
In
the
DOM
model
of
events
[DOM2]
,
the
general
behavior
is
that
when
an
event
occurs
it
is
dispatched
by
passing
it
down
the
document
tree
in
a
phase
called
capture
to
the
element
where
the
event
occurred
(called
its
target
),
where
it
then
may
be
passed
back
up
the
tree
again
in
the
phase
called
bubbling
.
In
general
an
event
can
be
responded
to
at
any
element
in
the
path
(an
observer
)
in
either
phase
by
causing
an
action,
and/or
by
stopping
the
event,
and/or
by
cancelling
the
default
action
for
the
event
at
the
place
it
is
responded
to.
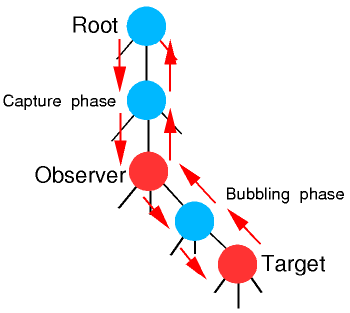
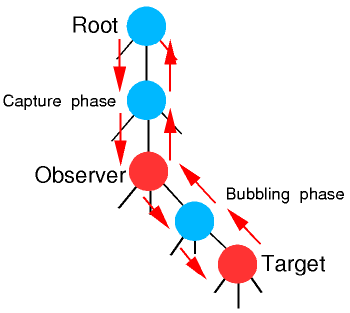
The
following
diagram
illustrates
this:

Event
flow
in
DOM2:
an
event
targetted
at
an
element
(marked
'target')
in
the
tree
passes
down
the
tree
from
the
root
to
the
target
in
the
phase
called
'capture'.
If
the
event
type
allows
it,
the
event
then
travels
back
up
the
tree
by
the
same
route
in
a
phase
called
'bubbling'.
Any
node
in
the
route,
including
the
root
node
and
the
target,
may
be
an
'observer':
that
is
to
say,
a
handler
may
be
attached
to
it
that
is
activated
when
the
event
passes
through
in
either
phase.
A
handler
can
only
listen
for
one
phase.
To
listen
for
both
you
have
to
attach
two
handlers.
An
action
is
some
way
of
responding
to
an
event;
a
handler
is
some
specification
for
such
an
action,
for
instance
using
scripting
or
some
other
method.
A
listener
is
a
binding
of
such
a
handler
to
an
event
targetting
some
element
in
a
document.
HTML
[
HTML4
]
binds
events
to
an
element
by
encoding
the
event
name
in
an
attribute
name,
such
that
the
value
of
the
attribute
is
the
action
for
that
event
at
that
element.
This
method
has
two
main
disadvantages:
firstly
it
hardwires
the
events
into
the
language,
so
that
to
add
a
new
event,
you
have
to
make
a
change
to
the
language,
and
secondly
it
forces
you
to
mix
the
content
of
the
document
with
the
specifications
of
the
scripting
and
event
handling,
rather
than
allowing
you
to
separate
them
out.
The
process
of
defining
a
new
version
of
HTML
identified
the
need
for
an
extensible
event
specification
method.
The
design
requirements
were
the
following:
-
Syntactically
expose
the
DOM
event
model
to
an
XML
document
[XML].
-
Provide
for
new
event
types
without
requiring
modification
to
the
DOM
or
the
DTD.
-
Allow
for
integration
with
other
XML
languages.
The
DOM
specifies
an
event
model
that
provides
the
following
features:
-
A
generic
event
system,
-
Means
for
registering
event
listeners
and
handlers,
-
Means
for
routing
events
through
a
tree
structure,
-
Access
to
context
information
for
each
event,
and
-
A
definition
of
event
flow,
as
sketched
above.
Element
listener
and
its
attributes
defined
in
this
specification
is
the
method
of
binding
a
DOM
level
2
event
at
an
element
to
an
event
handler
and
encapsulates
various
aspects
of
the
DOM
level
2
event
interface,
thereby
providing
markup-level
specification
of
the
actions
to
be
taken
during
the
various
phases
of
event
propagation.
This
document
neither
specifies
particular
events,
nor
mandates
any
particular
methods
of
specifying
actions.
These
definitions
are
left
to
any
markup
language
using
the
facilities
described
here.
2.
The
XML
Events
Module
This
section
is
normative.
This
specification
defines
a
module
called
XML
Events.
The
XML
Events
module
uses
the
XML
Namespaces
[NAME]
identifier
http://www.w3.org/2001/xml-events
.
Examples
in
this
document
that
use
the
namespace
prefix
"
ev
"
all
assume
an
xmlns
declaration
xmlns:ev="http://www.w3.org/2001/xml-events"
somewhere
suitable
in
the
document
involved.
All
examples
are
informative.
The
remainder
of
this
section
describes
the
elements
and
attributes
in
this
module,
the
semantics,
and
provides
an
abstract
module
definition
as
required
in
[XHTMLMOD]
.
The
XML
Events
Module
supports
the
following
element
and
attributes:
|
Element
|
Attributes
|
Minimal
Content
Model
|
|
listener
|
event
(
NMTOKEN
),
observer
(
IDREF
),
target
(
IDREF
),
handler
(
URI
),
phase
("capture"
|
"default"*),
propagate
("stop"
|
"continue"*),
defaultAction
("cancel"
|
"perform"*),
id
(
ID
)
|
EMPTY
|
Implementation:
DTD
2.1.
The
listener
Element
Element
listener
supports
a
subset
of
the
DOM's
EventListener
interface.
It
is
used
to
declare
event
listeners
and
register
them
with
specific
nodes
in
the
DOM,
and
has
the
following
attributes:
-
event
-
The
required
event
attribute
specifies
the
event
type
for
which
the
listener
is
being
registered.
As
specified
by
[
DOM2
],
the
value
of
the
attribute
should
be
an
XML
Name
[
XML
].
-
observer
-
The
optional
observer
attribute
specifies
the
id
of
the
element
with
which
the
event
listener
is
to
be
registered.
If
this
attribute
is
not
present,
the
observer
is
the
element
that
the
event
attribute
is
on
(see
later
under
"
Attaching
Attributes
Directly
to
the
Observer
Element
"),
or
the
parent
of
that
element
(see
later
under
"
Attaching
Attributes
Directly
to
the
Handler
Element
").
-
target
-
The
optional
target
attribute
specifies
the
id
of
the
target
element
of
the
event
(i.e.,
the
node
that
caused
the
event).
If
this
attribute
is
present,
only
events
that
match
both
the
event
and
target
attributes
will
be
processed
by
the
associated
event
handler.
Clearly
because
of
the
way
events
propagate,
the
target
element
should
be
a
descendent
node
of
the
observer
element.
Use
of
this
attribute
requires
care;
for
instance,
if
you
specify
<listener event="click" observer="para1"
target="link1" handler="#clicker"/>
with
reference
to
the
node
<a id="link1" href="doc.html">The <em>draft</em> document</a>
and
the
user
happens
to
click
on
the
word
"draft",
the
<em>
element,
and
not
the
<a>
,
will
be
the
target,
and
so
the
handler
will
not
be
activated;
to
catch
all
mouseclicks
on
the
<a>
element
and
its
children,
use
observer="link1"
,
and
no
target
attribute.
-
handler
-
The
optional
handler
attribute
specifies
the
URI
of
an
element
that
defines
the
action
that
should
be
performed
if
the
event
reaches
the
observer.
(This
specification
does
not
mandate
what
form
that
element
should
take:
see
further
the
section
"
Event
Handlers
").
If
this
attribute
is
not
present,
the
handler
is
the
element
that
the
event
attribute
is
on
(see
later
under
"
Attaching
Attributes
Directly
to
the
Handler
Element
").
-
phase
-
The
optional
phase
attribute
specifies
when
(during
which
DOM
2
event
propagation
phase)
the
listener
will
be
activated
by
the
desired
event.
-
capture
-
Listener
is
activated
during
capturing
phase.
-
default
-
Listener
is
activated
during
bubbling
or
target
phase.
The
default
behavior
is
phase="default"
.
Note
that
not
all
events
bubble,
in
which
case
with
phase="default"
you
can
only
handle
the
event
by
making
the
event's
target
the
observer.
-
propagate
-
The
optional
propagate
attribute
specifies
whether
after
processing
all
listeners
at
the
current
node,
the
event
is
allowed
to
continue
on
its
path
(either
in
the
capture
or
the
bubble
phase).
-
stop
-
event
propagation
stops
-
continue
-
event
propagation
continues
(unless
stopped
by
other
means,
such
as
scripting,
or
by
another
listener).
The
default
behavior
is
propagate="continue"
.
-
defaultAction
-
The
optional
defaultAction
attribute
specifies
if
after
processing
of
all
listeners
for
the
event
at
the
current
element,
the
default
action
for
the
event
(if
any)
should
be
performed
or
not.
For
instance,
the
default
action
for
a
mouse
click
on
an
<a>
element
in
XHTML
is
to
traverse
the
link.
Note
that
this
is
only
useful
when
the
observer
is
the
<a>
element,
and
not
some
parent
element.
-
cancel
-
if
the
event
type
is
cancellable,
the
default
action
is
cancelled
-
perform
-
the
default
action
is
performed
(unless
cancelled
by
other
means,
such
as
scripting,
or
by
another
listener).
The
default
value
is
defaultAction="perform"
.
Note
that
not
all
events
are
cancellable,
in
which
case
this
attribute
is
ignored.
-
id
-
The
optional
id
attribute
is
a
document-unique
identifier.
The
value
of
this
identifier
is
often
used
to
manipulate
the
element
through
a
DOM
interface.
Note
that
observer
=
"<element-id>"
and
event
=
"<event-type>"
have
identical
behavior
to
the
begin
=
"<element-id>.<event-type>"
attribute
in
SMIL
EventTiming
[SMIL20]
.
2.1.1.
Examples
of
listener
usage
-
This
example
attaches
the
handler
in
the
element
at
"#doit"
that
will
get
activated
when
the
event
called
activate
occurs
on
the
element
with
id="button1"
,
or
any
of
its
children.
The
activation
will
occur
during
bubbling,
or
if
the
event
happened
on
the
observer
element
itself,
when
the
event
reaches
the
element
(phase
target
).
<listener event="activate" observer="button1" handler="#doit"/>
-
This
attaches
the
handler
at
#overflow-handler
that
will
get
activated
when
the
event
overflow
occurs
on
the
element
with
id="expr1"
and
bubbles
up
to
the
element
with
id="prog1"
.
<listener event="overflow" observer="prog1" target="expr1"
handler="#overflow-handler"/>
-
This
attaches
the
handler
at
#popup
that
will
get
activated
whenever
an
activate
event
occurs
at
the
element
with
id="embargo"
or
any
of
its
children.
Since
it
will
be
activated
during
the
capture
phase,
and
propagation
is
stopped,
this
will
have
the
effect
(regardless
of
what
the
handler
does)
of
preventing
any
child
elements
of
the
embargo
element
seeing
any
activate
events.
<listener event="activate" observer="embargo" handler="#popup"
phase="capture" propagate="stop"/>
-
This
attaches
a
handler
from
another
document.
<listener event="activate" observer="image1"
handler="/handlers/events.xml#activate"/>
2.2.
Attaching
Attributes
Directly
to
the
Observer
Element
All
the
attributes
from
the
listener
element
with
the
exception
of
id
may
be
used
as
global
attributes,
as
defined
in
Namespaces
in
XML
[
NAME
],
to
attach
the
attributes
to
other
elements.
Note
that
this
means
that
the
<listener>
element
is
strictly
speaking
redundant,
since
the
following
<anyelement ev:event="ev:click" ev:observer="button1" ev:handler="#clicker"/>
would
have
the
same
effect
as
<ev:listener event="click" observer="button1" handler="#clicker"/>
Nonetheless,
for
utility
the
<listener>
element
has
been
retained.
If
the
observer
attribute
is
omitted
(but
not
the
handler
attribute),
then
the
element
that
the
other
attributes
are
attached
to
is
the
observer
element.
2.2.1.
Examples
of
Using
Attributes
Attached
to
an
Observer
Element
-
This
first
example
will
attach
the
handler
identified
by
"#popper"
to
the
<a>
element,
and
cancel
the
default
action
for
the
event.
<a href="doc.html" ev:event="ev:activate" ev:handler="#popper"
ev:defaultAction="cancel">The document</a>
-
This
will
attach
the
handler
at
#handle-overflow
for
the
event
overflow
to
the
current
element.
<div ev:event="overflow" ev:handler="#handle-overflow"> ... </div>
2.3.
Attaching
Attributes
Directly
to
the
Handler
Element
If,
when
attaching
the
global
attributes
to
an
element,
the
handler
attribute
is
omitted
then
the
element
that
the
other
attributes
are
attached
to
is
the
handler
element.
Note
that,
since
the
observer
and
target
attributes
are
IDREFs,
in
this
case
the
handler
and
observer/target
elements
must
be
in
the
same
document
(while
in
other
cases,
since
the
handler
attribute
is
a
URI,
the
handler
element
may
be
in
another
document).
If
the
observer
attribute
is
also
omitted,
then
the
parent
of
the
handler
element
is
the
observer
element.
2.3.1.
Examples
of
Using
Attributes
Attached
to
a
Handler
Element
-
In
this
case
the
element
is
the
handler
for
the
submit
event
on
the
element
with
id="form1"
.
<script type="application/x-javascript"
ev:event="ev:submit" ev:observer="form1">
return docheck(event);
</script>
-
In
this
case
the
<action>
element
is
the
handler
for
event
q-submit
,
and
the
observer
is
the
questionnaire
element.
<questionnaire submissionURL="/q/tally">
<action ev:event="q-submit">
...
</action>
...
</questionnaire>
-
The
<script>
element
is
the
handler
for
event
click
;
the
<img>
element
is
the
observer.
<img src="button.gif" alt="OK">
<script ev:event="ev:activate" type="application/x-javascript">
doactivate(event);
</script>
</img>
-
The
<onevent>
element
is
the
handler
for
event
enterforward
.
The
<card>
element
is
the
observer.
<card>
<onevent ev:event="enterforward">
<go href="/url"/>
</onevent>
<p>
Hello!
</p>
</card>
-
The
<catch>
element
is
the
handler
for
the
nomatch
event.
The
observer
is
the
<field>
element.
<form id="launch_missiles">
<field name="password">
<prompt>What is the code word?</prompt>
<grammar>
<rule id="root" scope="public">rutabaga</rule>
</grammar>
<help>It is the name of an obscure vegetable.</help>
<catch ev:event="nomatch">
<prompt>Security violation!</prompt>
<submit next="apprehend_felon" namelist="user_id"/>
</catch>
</field>
<block>
<goto next="#get_city"/>
</block>
</form>
-
This
example
shows
three
handlers
for
different
events.
The
observer
for
all
three
is
the
<secret>
element.
<secret ref="/login/password">
<caption>Please enter your password</caption>
<info ev:event="help">
Mail help@example.com in case of problems
</info>
<info ev:event="hint">
A pet's name
</info>
<info ev:event="alert">
This field is required
</info>
</secret>
2.4.
Summary
of
Observer
and
Handler
Attribute
Defaulting
The
following
table
summarises
which
elements
play
the
role
of
observer
or
handler
if
the
relevant
attribute
is
omitted.
The
effect
of
omitted
observer
and
handler
attributes
|
Handler
present
|
Handler
omitted
|
|---|
|
Observer
present
|
(As
declared)
|
Element
is
handler
|
|---|
|
Observer
omitted
|
Element
is
observer
|
Element
is
handler
Parent
is
observer
|
|---|
2.5.
Event
Handlers
This
specification
does
not
require
an
XML
application
that
uses
XML
Events
to
use
any
particular
method
for
specifying
handlers.
However,
the
examples,
particularly
those
in
the
section
on
attaching
the
attributes
directly
to
the
handler,
are
intended
to
give
examples
of
how
they
could
be
specified.
It
is
however
recognized
that
two
methods
are
likely
to
occur
often:
scripting
(such
as
HTML's
<script>
element)
and
declarative
markup
using
XML
elements
(such
as
WML's
<onevent>
element).
A
companion
specification
will
provide
markup
to
support
these
methods.
2.6.
The
Basic
XML
Events
Profile
The
Basic
XML
Events
Profile
allows
restrictions
on
the
usage
of
the
XML
Events
Module
in
order
to
make
processing
easier
on
small
devices.
The
Basic
Profile
allows
the
following
restrictions
on
the
use
of
listener
element
and
its
attributes,
and
on
the
use
of
the
attributes
from
the
listener
element
as
global
attributes.
-
External
Event
Handlers
The
ability
to
process
external
event
handlers
is
not
required.
When
the
'handler'
attribute
on
the
listener
element
is
used,
or
when
the
global
'handler'
attribute
is
used,
the
handler
specified
in
the
value
of
that
attribute
should
be
within
the
current
document.
For
example,
the
following
is
allowed:
<listener event="click" target="#button1" handler="#clicker"/>
while
the
following
is
not
required
to
be
processed:
<listener event="click" target="#button1" handler="doc2.html#clicker"/>
-
Ordering
of
Event
Bindings
The
binding
of
an
event
handler
to
an
observer
may
be
required
to
be
lexically
before
the
end
of
the
observer
element.
In
other
words,
a
<listener>
binding
to
an
observer
may
not
occur
after
the
closing
tag
of
the
observer
element,
and
an
event
handler
carrying
the
attributes
to
bind
it
to
an
observer
may
also
not
occur
after
the
closing
tag
of
the
observer
element.
3.
Naming
Event
Types
This
section
is
normative.
This
specification
does
not
normatively
specify
how
language
designers
should
name
events
(i.e.,
the
values
used
in
the
event
attribute).
To
identify
event
types
from
other
namespaces,
qualified
names,
as
defined
in
[SCHEMA]
,
should
be
used.
<listener event="smil:repeatEvent" observer="mm1" handler="synch1"/>
<img src="button.gif" alt="ok" ev:event="ev:activate" handler="#act"/>
A
number
of
event
types
are
defined
in
[DOM2]
,
to
which
you
should
refer
for
their
semantics.
Those
events
types,
and
the
names
you
should
use
to
refer
to
them
are:
-
User
interface
events:
-
focusIn,
focusOut,
activate
-
Mouse
events:
-
click,
mousedown,
mouseup,
mouseover,
mousemove,
mouseout
-
Key
events:
-
(none)
-
Mutation
events:
-
subtreeModified,
nodeInserted,
nodeRemoved,
nodeRemovedFromDocument,
nodeInsertedIntoDocument,
attrModified,
characterDataModified
-
HTML
events:
-
load,
unload,
abort,
error,
select,
change,
submit,
reset,
focus,
blur,
resize,
scroll
All
these
event
types
are
in
the
XML
Events
namespace.
A.
DTD
Implementation
This
appendix
is
normative
.
The
DTD
implementation
of
XML
Events
conforms
to
the
requirements
defined
in
[XHTMLMOD]
.
Consequently,
it
provides
a
Qualified
Names
sub-module,
and
individual
module
files
for
each
of
the
XML
Events
modules
defined
in
this
recommendation.
A.1.
Qualified
Names
Module
Note
that
this
module
defines
the
Parameter
Entity
%xml-events-attrs.qname
.
This
entity
is
intended
to
be
used
in
the
attribute
lists
of
elements
in
any
host
language
that
permits
the
use
of
event
attributes
on
elements
in
its
own
namespace.
In
this
case
the
Host
Language
driver
should
set
a
parameter
entity
XML-EVENTS.prefixed
to
INCLUDE
and
a
parameter
entity
XML-EVENTS.prefix
to
a
value
that
is
the
prefix
for
the
XML
Events
attributes.
<!-- ....................................................................... -->
<!-- XML Events Qname Module ............................................ -->
<!-- file: xml-events-qname-1.mod
This is XML Events - the Events Module for XML,
a definition of access to the DOM events model.
Copyright 2000-2001 W3C (MIT, INRIA, Keio), All Rights Reserved.
This DTD module is identified by the PUBLIC and SYSTEM identifiers:
PUBLIC "-//W3C//ENTITIES XML Events Qnames 1.0//EN"
SYSTEM "http://www.w3.org/TR/xml-events/DTD/xml-events-qname-1.mod"
Revisions:
(none)
....................................................................... -->
<!-- XML Events Qname (Qualified Name) Module
This module is contained in two parts, labeled Section 'A' and 'B':
Section A declares parameter entities to support namespace-
qualified names, namespace declarations, and name prefixing
for XML Events and extensions.
Section B declares parameter entities used to provide
namespace-qualified names for all XML Events element types:
%listener.qname; the xmlns-qualified name for <listener>
...
XML Events extensions would create a module similar to this one.
Included in the XML distribution is a template module
('template-qname-1.mod') suitable for this purpose.
-->
<!-- Section A: XML Events XML Namespace Framework :::::::::::::::::::: -->
<!-- 1. Declare a %XML-EVENTS.prefixed; conditional section keyword, used
to activate namespace prefixing. The default value should
inherit '%NS.prefixed;' from the DTD driver, so that unless
overridden, the default behaviour follows the overall DTD
prefixing scheme.
-->
<!ENTITY % NS.prefixed "IGNORE" >
<!ENTITY % XML-EVENTS.prefixed "%NS.prefixed;" >
<!-- 2. Declare a parameter entity (eg., %XML-EVENTS.xmlns;) containing
the URI reference used to identify the XML Events namespace
-->
<!ENTITY % XML-EVENTS.xmlns "http://www.w3.org/2001/xml-events" >
<!-- 3. Declare parameter entities (eg., %XML.prefix;) containing
the default namespace prefix string(s) to use when prefixing
is enabled. This may be overridden in the DTD driver or the
internal subset of an document instance. If no default prefix
is desired, this may be declared as an empty string.
NOTE: As specified in [XMLNAMES], the namespace prefix serves
as a proxy for the URI reference, and is not in itself significant.
-->
<!ENTITY % XML-EVENTS.prefix "" >
<!-- 4. Declare parameter entities (eg., %XML-EVENTS.pfx;) containing the
colonized prefix(es) (eg., '%XML-EVENTS.prefix;:') used when
prefixing is active, an empty string when it is not.
-->
<![%XML-EVENTS.prefixed;[
<!ENTITY % XML-EVENTS.pfx "%XML-EVENTS.prefix;:" >
]]>
<!ENTITY % XML-EVENTS.pfx "" >
<!-- declare qualified name extensions here ............ -->
<!ENTITY % xml-events-qname-extra.mod "" >
%xml-events-qname-extra.mod;
<!-- 5. The parameter entity %XML-EVENTS.xmlns.extra.attrib; may be
redeclared to contain any non-XML Events namespace declaration
attributes for namespaces embedded in XML. The default
is an empty string. XLink should be included here if used
in the DTD.
-->
<!ENTITY % XML-EVENTS.xmlns.extra.attrib "" >
<!-- Section B: XML Qualified Names ::::::::::::::::::::::::::::: -->
<!-- 6. This section declares parameter entities used to provide
namespace-qualified names for all XML Events element types.
-->
<!ENTITY % xml-events.listener.qname "%XML-EVENTS.pfx;listener" >
<!-- The following defines a PE for use in the attribute sets of elements in
other namespaces that want to incorporate the XML Event attributes. Note
that in this case the XML-EVENTS.pfx should always be defined. -->
<!ENTITY % xml-events.attrs.qname
"%XML-EVENTS.pfx;event NMTOKEN #REQUIRED
%XML-EVENTS.pfx;observer IDREF #IMPLIED
%XML-EVENTS.pfx;target IDREF #IMPLIED
%XML-EVENTS.pfx;handler %URI; #IMPLIED
%XML-EVENTS.pfx;phase (capture|default) #IMPLIED
%XML-EVENTS.pfx;propagate (stop|continue) #IMPLIED
%XML-EVENTS.pfx;defaultAction (cancel|perform) #IMPLIED"
>
<!-- end of xml-events-qname-1.mod -->
A.2.
XML
Events
Module
<!-- ...................................................................... -->
<!-- XML Events Module .................................................... -->
<!-- file: xml-events-1.mod
This is XML Events - the Events Module for XML.
a redefinition of access to the DOM events model.
Copyright 2000-2001 W3C (MIT, INRIA, Keio), All Rights Reserved.
This DTD module is identified by the PUBLIC and SYSTEM identifiers:
PUBLIC "-//W3C//ENTITIES XML Events 1.0//EN"
SYSTEM "http://www.w3.org/TR/xml-events/DTD/xml-events-1.mod"
Revisions:
(none)
....................................................................... -->
<!-- XML Events defines the listener element and its attributes -->
<!ENTITY % xml-events.listener.content "EMPTY" >
<!ELEMENT %xml-events.listener.qname; %xml-events.listener.content;>
<!ATTLIST %xml-events.listener.qname;
id ID #IMPLIED
event NMTOKEN #REQUIRED
observer IDREF #IMPLIED
target IDREF #IMPLIED
handler %URI; #IMPLIED
phase (capture|default) #IMPLIED
propagate (stop|continue) #IMPLIED
defaultAction (cancel|perform) #IMPLIED
>
<!-- end of xml-events-1.mod -->
B.
References
This
appendix
is
normative
.
B.1.
Normative
References
-
[
DOM2
]
-
"
Document
Object
Model
(DOM)
Level
2
Core
Specification
",
Wood
L.,
et
al.
W3C
Recommendation.
See
http://www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113.
-
[
XML
]
-
"
Extensible
Markup
Language
(XML)
1.0
".
W3C
Recommendation.
See
http://www.w3.org/TR/2000/REC-xml-20001006
-
[
NAME
]
-
"
Namespaces
in
XML
",
Bray
T.,
et
al.,
W3C
Recommendation.
See
http://www.w3.org/TR/1999/REC-xml-names-19990114
-
[
SCHEMA
]
-
"XML
Schema
Part
2:
Datatypes"
,
Paul
V.
Biron,
et
al.,
W3C
Recommendation.
See
http://www.w3.org/TR/xmlschema-2/.
B.2.
Other
References
-
[
HTML4
]
-
"
HTML
4.01
Specification
",
Raggett
D.,
et
al.,
W3C
Recommendation.
See
http://www.w3.org/TR/html4/.
-
[
SMIL20
]
-
"
Synchronized
Multimedia
Integration
Language
(SMIL
2.0)
".
Ayars
J.,
et
al.
W3C
Recommendation.
See
http://www.w3.org/TR/2001/REC-smil20-20010807
-
[
XHTML
]
-
"
XHTML™
1.0:
The
Extensible
HyperText
Markup
Language
".
Pemberton
S.,
et
al.
W3C
Recommendation.
See
http://www.w3.org/TR/2000/REC-xhtml1-20000126
-
[
XHTMLMOD
]
-
"
Modularization
of
XHTML™
",
Altheim
M.,
et
al.
W3C
Recommendation.
See
http://www.w3.org/TR/xhtml-modularization
C.
Acknowledgments
This
section
is
informative.
This
document
was
originally
edited
by
Ted
Wugofski
(Openwave).
Special
acknowledgments
to:
Mark
Baker
(Sun
Microsystems),
Wayne
Carr
(Intel
Corporation),
Warner
ten
Kate
(Philips
Electronics),
Patrick
Schmitz,
and
Peter
Stark
(Ericsson)
for
their
significant
contributions
to
the
evolution
of
this
specification.
At
the
time
of
publication,
the
members
of
the
W3C
HTML
Working
Group
were:
List
will
be
inserted
when
this
document
becomes
a
Recommendation.