Abstract
This is a working draft of a specification of animation functionality for
XML documents. It describes an animation framework as well as a set
of base XML animation elements suitable for integration with XML documents.
It is based upon the SMIL 1.0 timing model, with some extensions.
Status of this document
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. The latest status
of this document series is maintained at the W3C.
This is the
"Last Call Working Draft" of the specification for SMIL Animation. The
Last Call review period ends at 2359Z on 27 February 2000. Please send review
comments before the review period ends to
www-smil@w3.org.
If the review indicates that there is consensus in the community, the Working
Group plans to ask the W3C Director to advance this document to Candidate
Recommendation.
This Working Draft has been produced as part of the
W3C Synchronized Multimedia
Activity. The document has been written by the
SYMM Working Group
(members only) working
with the SVG Working Group
(members only). The
goals of the SYMM group are discussed in the
SYMM Working
Group charter (members
only).
This is a W3C Working Draft for review by W3C Members and other interested
parties. It is a draft document and may be updated, replaced or obsoleted
by other documents at any time. It is inappropriate to use W3C Working Drafts
as reference material or to cite them as other than "work in progress". This
document is work in progress and does not imply endorsement by the
W3C membership.
A list of current W3C Recommendations and other technical documents can be
found at http://www.w3.org/TR.
Quick Table of Contents
Full Table of Contents
1. Introduction
This document describes a framework for incorporating animation onto a time
line and a mechanism for composing the effects of multiple animations.
A set of basic animation elements are also described that can be applied
to any XML-based language. A language with which this module is integrated
is referred to as a host language. A document containing animation
elements is referred to as a host document.
Animation is inherently time-based. SMIL Animation is defined in terms of
the SMIL timing model. The animation capabilities are described by
new elements with associated attributes and semantics, as well as the SMIL
timing attributes. Animation is modeled as a function that changes the
presented value of a specific attribute over time.
The timing model is based upon SMIL 1.0, with some changes and extensions
to support interactive (event-based) timing. SMIL Animation uses a simplified
"flat" timing model, with no time containers (like
<par> or <seq>). This version of SMIL
Animation may not be used with documents that otherwise contain timing. See
also Required definitions
and constraints on element timing.
While this document defines a base set of animation capabilities, it is assumed
that host languages may build upon the support to define additional and/or
more specialized animation elements. In order to ensure a consistent
model for document authors and runtime implementers, we introduce a framework
for integrating animation with the SMIL timing model. Animation only manipulates
attributes and properties of the target elements, and so does not require
any specific knowledge of the target element semantics.
The examples in this document that include syntax for a host language use
SMIL, SVG, XHTML and CSS. These are provided as an indication of possible
integrations with various host languages.
2. Overview and terminology
2.1. Basics of animation
Animation is defined as a time-based manipulation of a target element
(or more specifically of some attribute of the target element, the
target attribute). The animation defines a mapping of time to values
for the target attribute. This mapping accounts for all aspects of timing,
as well as animation-specific semantics.
Animations specify a begin, and a simple duration that can be repeated.
Each animation defines an animation function that produces a value
for the target attribute, for any time within the simple duration. The author
can specify how long or how many times an animation function should repeat.
The simple duration combined with any repeating behavior defines the active
duration.
The target attribute is the name of a feature of a target element as
defined in a host language document. This may be (e.g.) an XML attribute
contained in the element or a CSS property that applies to the element.
By default, the target element of an animation will be the parent of the
animation element (an animation element is typically a child of the target
element). However, the target may be any element in the document, identified
either by an ID reference or via an XLink [XLink]
locator reference.
When an animation is running, it does not actually change the attribute values
in the DOM [DOM-Level-2]. The animation
runtime must maintain a presentation value for each animated attribute,
separate from the DOM or CSS Object Model (OM). If an implementation does
not support an object model, it must maintain the original value as defined
by the document as well as the presentation value. The presentation value
is reflected in the display form of the document. Animations thus manipulate
the presentation value, and do not affect the base value exposed
by DOM or CSS OM.
The animation function is evaluated as needed over time by the implementation,
and the resulting values are applied to the presentation value for the target
attribute. Animation functions are continuous in time and can be sampled
at whatever frame rate is appropriate for the rendering system. The syntactic
representation of the animation function is independent of this model, and
may be described in a variety of ways. The animation elements in this
specification support syntax for a set of discrete or interpolated values,
a path syntax for motion based upon SVG paths, keyframe based timing, evenly
paced interpolation, and variants on these features. Animation functions
could be defined that were purely or partially algorithmic (e.g. a random
value function or a motion animation that tracks the mouse position) . In
all cases, the animation exposes this as a function of time.
The presentation value reflects the effect of the animation upon
the base value. The effect is the change to the value of the target attribute
at any given time. When an animation completes, the effect of the animation
is no longer applied, and the presentation value reverts to the base value
by default. The animation effect can also be extended to freeze
the last value for the remainder of the document duration.
Animations can be defined to either override or add to the base value of
an attribute. In this context, the base value may be the DOM value, or the
result of other animations that also target the same attribute. This more
general concept of a base value is termed the underlying value.
Animations that add to the underlying value are described as
additive animations. Animations that override the underlying value
are referred to as non-additive animations.
As a simple example, the following defines an animation of an SVG rectangle
shape. The rectangle will change from being tall and thin to being
short and wide.
<rect ...>
<animate attributeName="width" from="10px" to="100px"
begin="0s" dur="10s" />
<animate attributeName="height" from="100px" to="10px"
begin="0s" dur="10s" />
</rect>
The rectangle begins with a width of 10 pixels and increases to a width of
100 pixels over the course of 10 seconds. Over the same ten seconds, the
height of the rectangle changes from 100 pixels to 10 pixels.
2.2. Animation function values
Many animations specify the animation function
f(t) as a sequence of values to be applied
over time. For some types of attributes (e.g. numbers), it is also possible
to describe an interpolation function between values.
As a simple form of describing the values, animation elements can specify
a from value and a to value. If the attribute takes values
that support interpolation (e.g. a number), the animation function can
interpolate values in the range defined by from and
to, over the course of the simple duration. A variant on this uses
a by value in place of the to value, to indicate an additive
change to the attribute.
More complex forms specify a list of values, or even a path description for
motion. Authors can also control the timing of the values, to describe "keyframe"
animations, and even more complex functions.
2.3. Symbols used in the semantic descriptions
-
f(t)
-
The simple animation function that maps times within the simple duration
to values for the target attribute (0 <= t <= simple duration). Note
that while
F(t) defines the mapping for the
entire animation, f(t) has a simplified model
that just handles the simple duration.
-
F(t)
-
The effect of an animation for any point in the animation. This maps any
non-negative time to a value for the target attribute. A time value of 0
corresponds to the time at which the animation begins. Note that
F(t) combines the animation function
f(t) with all the other aspects of animation
and timing controls.
-
B
-
The begin of an animation.
-
d
-
The simple duration of an animation.
-
AD
-
The active duration of an animation. This is the period during which time
is actively advancing for the animation. This includes any effect of repeating
the simple duration, but does not include the time during which the animation
may be frozen.
-
AE
-
The active end. This is the end of the active duration of an animation.
3. Animation model
This section describes the attribute syntax and semantics for describing
animations. The specific elements are not described here, but rather the
common concepts and syntax that comprise the model for animation. Document
issues are described, as well as the means to target an element for animation.
The animation model is then defined by building up from the simplest to the
most complex concepts: first the simple duration and animation function
f(t), and then the overall behavior
F(t). Finally, the model for combining
animations is presented, and additional details of animation timing are
described.
The time model depends upon several definitions for the host document: A
host document is presented over a certain time interval. The start of the
interval in which the document is presented is referred to as the document
begin. The end of the interval in which the document is presented is
referred to as the document end. The difference between the end
and the begin is referred to as the document duration. The formal
definitions of presentation and document begin and end are left to the host
language designer (see also Required
host language definitions).
3.1. Specifying the animation target
The animation target is defined as a specific attribute of a particular element.
The means of specifying the target attribute and the target element are detailed
in this section.
The Target attribute
The target attribute to be animated is specified with
attributeName. The value of this attribute is a string that
specifies the name of the target attribute, as defined in the host language.
The attributes of an element that can be animated are often defined by different
languages, and/or in different namespaces. For example, in many XML applications,
the position of an element (which is a typical target attribute) is defined
as a CSS property rather than as XML attributes. In some cases, the same
attribute name is associated with attributes or properties in more than one
language, or namespace. To allow the author to disambiguate the name
mapping, an additional attribute attributeType is provided that
specifies the intended namespace.
The attributeType attribute is optional. By default, the animation
runtime will resolve the names according to the following rule: If there
is a name conflict and attributeType is not specified, the CSS
namespace is matched first (if CSS is supported in the host language), followed
by the default namespace for the target element.
If a target attribute is defined in an XML Namespace other than the default
namespace for the target element, the author must specify the namespace of
the target attribute using the associated namespace prefix as defined in
the scope of the target element. The prefix is prepended to the value for
attributeName.
For more information on XML namespaces, see
[XML-NS].
-
attributeName =
<attributeName>
-
Specifies the name of the target attribute. An XMLNS prefix may be used to
indicate the XML namespace for the attribute. The prefix will be interpreted
in the scope of the target element.
-
-
attributeType
= "CSS | XML | auto"
-
Specifies the namespace in which the target attribute and its associated
values are defined. The attribute value is one of the following (values are
case-sensitive):
-
"CSS"
-
This specifies that the value of "attributeName" is the name of a CSS property,
as defined for the host document. This argument value is only meaningful
in host language environments that support CSS.
-
"XML"
-
This specifies that the value of "attributeName" is the name of an XML attribute
defined in the default XML namespace for the target element. If the
value for
attributeName has an XMLNS prefix, the implementation
must use the associated namespace as defined in the scope of the target element.
-
"auto"
-
The implementation should match the attributeName to an attribute for the
target element. The implementation must first search through the CSS
namespace for a matching property name, and if none is found, search the
XML namespace.
This is the default.
The Target element
An animation element can define the target element of the animation either
explicitly or implicitly. An explicit definition uses an attribute to specify
the target element. The syntax for this is described below.
If no explicit target is specified, the implicit target element is the parent
element of the animation element in the document tree. It is expected that
the common case will be that an animation element is declared as a child
of the element to be animated. In this case, no explicit target need be
specified.
If an explicit target element reference cannot be resolved (e.g. no such
element can be found), the animation has no effect. In addition, if the target
element (either implicit or explicit) does not support the specified target
attribute, the animation has no effect. See also
Handling syntax errors.
The following two attributes can be used to identify the target element
explicitly:
-
targetElement
= "<IDREF>"
-
This attribute specifies the target element to be animated. The attribute
value must be the value of an XML identifier attribute of an element within
the host document. For a formal definition of "IDREF", refer to XML 1.0
[XML].
-
href =
uri-reference
-
This attribute specifies an XLink locator, referring to the target element
to be animated.
When integrating animation elements into the host language, the language
designer should avoid including both of these attributes. If however, both
attributes must be included in the host language, and they both occur in
an animation element, the XLink "href" attribute takes precedence over the
"targetElement" attribute.
The advantage of using a "targetElement" attribute is the simpler syntax
of the attribute value compared to the "href" attribute. The advantage of
using the XLink "href" attribute is that it is extensible to a full linking
mechanism in future versions of SMIL Animation, and the animation element
can be processed by generic XLink processors. The XLink form is also provided
for host languages that are designed to use XLink for all such references.
The following two examples illustrate the two approaches.
This example uses the simpler targetElement syntax:
<animate targetElement="foo" attribute="bar" .../>
This example uses the more flexible XLink locater syntax, with the equivalent
target.
<animate href="#foo" attribute="bar" .../>
When using an XLink "href" attribute on an animation element, the following
additional XLink attributes need to be defined in the host language. These
may be defined in a DTD, or the host language may require these in the document
syntax to support generic XLink processors. For more information, refer to
the "XML Linking Language (XLink)" [XLink].
The following XLink attributes are required by the XLink specification. The
values are fixed, and so may be specified as such in a DTD. All other XLink
attributes are optional, and do not affect SMIL Animation semantics.
-
type =
'simple'
-
Identifies the type of XLink being used. To link to the target element, a
simple link is used, and thus the attribute value is fixed to "simple".
-
actuate
= 'onLoad'
-
Indicates that the link to the target element is followed automatically (i.e.,
without user action).
-
show =
'embed'
-
Indicates that the reference does not include additional content in the
file.
Additional details on the target element specification as relates to the
host document and language are described in
Required definitions and constraints
on animation targets.
3.2. Specifying the animation
function f(t)
Every animation function defines the value of the attribute at a particular
moment in time. The time range for which the animation function is defined
is the simple duration. The animation function does not produce defined results
for times outside the range of 0 to the simple duration.
3.2.1. Animation function timing
The basic timing for an element is described using the begin
and dur attributes. Authors can specify the begin time of an
animation in a variety of ways, ranging from simple clock times to the time
that an event like a mouse-click happens. The length of the simple duration
is specified using the dur attribute. The attribute syntax is
described below. The normative syntax rules for each attribute value variant
are described below (in Timing Attribute Values); a syntax summary is provided
here as an aid to the reader.
-
begin
-
Defines when the element should begin (i.e. become active).
The attribute value can be one of the following types of values:
-
clock-value
-
Specifies the presentation time at which the animation begins. The begin
is thus defined relative to the document begin.
-
syncbase-value : ( id-ref "." ) (
"begin" | "end" ) ( "+"clock-value )?
-
Describes a syncbase and an offset from that syncbase. The element begin
is defined relative to the begin
B or active
end AE of another animation.
-
event-value : ( id-ref "." )? ( event-ref
) ( "+"clock-value )?
-
Describes an event and an optional offset that determine the element begin.
The animation begin is defined relative to the time that the event is raised.
Events may be any event defined for the host language in accordance with
[DOM2Events]. These may include user-interface
events, event-triggers transmitted via a network, etc. Details of event-based
timing are described in the section below on Unifying
event-based and scheduled timing.
-
"indefinite"
-
The begin of the animation will be determined by a "beginElement()" method
call or a hyperlink targeted to the animation element.
The SMIL Animation DOM methods are described in the
Supported methods section.
Hyperlink-based timing is described in the
Hyperlinks and timing section.
-
dur
-
Specifies the simple duration.
The attribute value can be one of the following types of values:
-
clock-value
-
Specifies the length of the simple duration in presentation time.
Value must be greater than 0.
-
"indefinite"
-
Specifies the simple duration
d as indefinite.
If no begin is specified, the default value is "0" - the animation
begins when the document begins. If there is any error in the argument value
syntax for begin, the default value for begin will
be used.
If the animation does not have a dur attribute, the simple duration
is indefinite. Note that interpolation will not work if the simple duration
is indefinite. See also Interpolation
and indefinite simple durations.
If there is any error in the argument value syntax for dur,
the attribute will be ignored (as though it were not specified), and so the
simple duration will be indefinite.
If the begin is specified to be "indefinite" or specifies an event-base,
the time of the begin is not actually known until the element is activated
(e.g. with a hyperlink, DOM method call or the referenced event). The time
is referred to as unresolved when it is not known. At the point
at which the element begin is activated, the time becomes resolved.
This is described in detail in Unifying event-based and
scheduled timing.
Timing attribute values
In the syntax specifications that follow, allowed white space is indicated
as "S", defined as follows (taken from the [XML]
definition for "S"):
S ::= (#x20 | #x9 | #xD | #xA)+
Clock values
Clock values have the following syntax:
Clock-val ::= Full-clock-val | Partial-clock-val
| Timecount-val
Full-clock-val ::= Hours ":" Minutes ":" Seconds ("." Fraction)?
Partial-clock-val ::= Minutes ":" Seconds ("." Fraction)?
Timecount-val ::= Timecount ("." Fraction)? (Metric)?
Metric ::= "h" | "min" | "s" | "ms"
Hours ::= DIGIT+; any positive number
Minutes ::= 2DIGIT; range from 00 to 59
Seconds ::= 2DIGIT; range from 00 to 59
Fraction ::= DIGIT+
Timecount ::= DIGIT+
2DIGIT ::= DIGIT DIGIT
DIGIT ::= [0-9]
For Timecount values, the default metric suffix is "s" (for seconds). No
embedded white space is allowed in clock values, nor is leading or trailing
white space.
In SMIL Animation, clock values describe presentation time. Presentation
time behaves like the timecode shown on a counter of a tape-deck that advances
at the speed of the presentation. It reflects that the presentation can be
stopped, and that its speed can be decreased or increased either by user
actions, or by the animation engine itself.
The following are examples of legal clock values:
-
Full clock values:
02:30:03
50:00:10.25 = 50 hours, 10 seconds and 250 milliseconds
-
Partial clock value:
02:33
00:10.5 = 10.5 seconds = 10 seconds and 500 milliseconds
-
Timecount values:
3.2h = 3.2 hours = 3 hours and 12
minutes
45min = 45 minutes
30s = 30 seconds
5ms = 5 milliseconds
12.467 = 12 seconds and 467 milliseconds
Fractional values are just (base 10) floating point definitions of seconds.
Thus:
00.5s = 500 milliseconds
00:00.005 = 5 milliseconds
Syncbase values
A syncbase value has the following syntax:
Syncbase-value ::= ( Syncbase-element "." Time-symbol
)
( S "+" S Clock-value
)?
Syncbase-element ::= Id-value
Time-symbol ::= "begin" | "end"
A syncbase value starts with a Syncbase-element term defining the value of
the id attribute of an animation element referred to as
the syncbase element. This element must be another animation
element contained in the host document. For a formal definition of
"ID", refer to XML 1.0
[XML].
The syncbase element is qualified with one of the following time symbols:
-
begin
-
Denotes the begin time of the syncbase element.
-
end
-
Denotes the Active End
AE of the syncbase element.
The time symbol can be followed by a clock value. The clock value specifies
a presentation time offset from the time (i.e. the begin or end) specified
by the syncbase and time symbol. If the clock value is omitted, it defaults
to "0".
No embedded white space is allowed between a syncbase element and a time-symbol.
White space will be ignored before and after a "+" for a clock value. Leading
and trailing white space (i.e. before and after the entire syncbase value)
is not allowed.
Examples:
begin="x.end+45s" : Begin 45 seconds
after "x" ends
begin="x.begin" : Begin
when "x" begins
begin="x.begin + 1m" : Begin 1 minute after "x"
begins
Event values
An event value has the following syntax:
Event-value ::= (
Eventbase-element "." )? Event-symbol
( S "+" S Clock-value
)?
Eventbase-element ::= Id-value
An Event value starts with the id value of the event-base element.
The event-base element is the element on which the event is observed. Given
DOM event bubbling, the event-base element may be either the element that
raised the event, or it may be an ancestor element on which the bubbled event
can be observed. Refer to DOM-Level2-Events
[DOM2Events] for details.
The "Id-value" is the value of an attribute declared to be of type ID (per
the XML definition) in the host language, for the event-base element. This
element must be another element contained in the host document.
If the id value term is missing, the event-base element is defined to be
the target element of the animation.
The event value must specify an Event-symbol. This term specifies the name
of the event that is raised on the Event-base element. The host language
designer must specify which event names can be used.
The last term specifies an optional clock-value that is a presentation time
offset from the event. If this term is omitted, the offset is 0.
No embedded white space is allowed between an eventbase element and an
event-symbol. White space will be ignored before and after a "+" for a clock
value. Leading and trailing white space (i.e. before and after the entire
eventbase value) is not allowed.
Note that it is not considered an error to specify an event that cannot be
raised on the Event-base element (such as click for audio or other non-visual
elements). Similarly, if the host language allows dynamically created
events (as supported by DOM-Level2-Events
[DOM2Events]), and it is not possible to specify
all Event-symbol names, unrecognized names may not be considered errors.
Host language specifications must include a description of legal event names,
and/or allow any name to be used.
Examples:
begin="x.load" : Begin when "load"
is raised on "x"
begin="x.focus+3s" : Begin 3 seconds after a "focus" event
is raised on "x"
The defaults for the event and target element syntax make it easy to define
simple interactive behavior. The following example sets the rect
element color to be red for 5 seconds, after the user clicks on the element.
<rect ...>
<set begin="click" dur="5s" to="red"
attributeName="fill"
attributeType="CSS" />
...
</rect>
3.2.2. Animation function values
The animation is described either as a list of values, or in a
simplified form that describes the from, to and by
values.
-
from =
"<value>"
-
Specifies the starting value of the animation.
-
to =
"<value>"
-
Specifies the ending value of the animation.
-
by =
"<value>"
-
Specifies a relative offset value for the animation.
-
values =
"<list>"
-
A semicolon-separated list of one or more values. Vector-valued attributes
are supported using the vector syntax of the
attributeType domain.
The animation values specified in the animation element must be legal values
for the specified attribute. See also
Animation function value
details.
Leading and trailing white space, and white space before and after semi-colon
separators, will be ignored.
If any values are not legal, the animation will have no effect (see also
Handling Syntax Errors).
If a list of values is used, the animation will apply the values in order
over the course of the animation (pacing and interpolation between these
values is described in the next section).
If a list of values is specified, any from, to
and by attribute values are ignored.
The simpler from/to/by syntax provides for several variants. Note
that from is optional, but that one of by or
to must be used (unless of course a list of values
is provided). It is not legal to specify both by and
to attributes - if both are specified, only the to
attribute will be used (the by will be ignored). The combinations
of attributes yield the following classes of animation:
-
from-to animation
-
Specifying a
from value and a to value defines
a simple animation, equivalent to a values list with 2 values.
The animation function is defined to start with the from value,
and to finish with the to value.
-
from-by animation
-
Specifying a
from value and a by value defines
a simple animation in which the animation function is defined to start with
the from value, and to change this over the course of the simple
duration d by a delta specified with
the by attribute. This may only be used with attributes that
support addition (e.g. most numeric attributes).
-
by animation
-
Specifying only a by value defines a simple animation in which the animation
function is defined to offset the underlying value for the attribute, using
a delta that varies over the course of the simple duration
d, starting from a delta of 0 and ending with
the delta specified with the by attribute. This may only be
used with attributes that support addition.
-
to animation
-
This describes an animation in which the animation function is defined to
start with the underlying value for the attribute, and finish with the value
specified with the
to attribute. Using this form, an author
can describe an animation that will start with whatever value the attribute
has originally, and will end up at the desired to value.
The last two forms "by animation" and "to animation" have
additional semantic constraints when combined with other animations. The
details of this are described below in the section
How from, to and by attributes affect additive
behavior.
Interpolation and indefinite
simple durations
If the simple duration of an animation is indefinite (e.g. if no
dur value is specified), interpolation is not generally meaningful.
While it is possible to define an animation function that is not based upon
a defined simple duration (e.g. some random number algorithm), most animations
define the function in terms of the simple duration. If an animation function
is defined in terms of the simple duration and the simple duration is indefinite,
the first value of the animation function (i.e.
f(0)) should be used (effectively as a constant)
for the animation function.
Examples
The following example using the values syntax animates the width
of an SVG shape over the course of 10 seconds, interpolating from a width
of 40 to a width of 100 and back to 40.
<rect ...>
<animate attributeName="width" values="40;100;40" dur="10s"/>
</rect>
The following "from-to animation" example animates the width of
an SVG shape over the course of 10 seconds from a width of 50 to a width
of 100.
<rect ...>
<animate attributeName="width" from="50" to="100" dur="10s"/>
</rect>
The following "from-by animation" example animates the width of
an SVG shape over the course of 10 seconds from a width of 50 to a width
of 75.
<rect ...>
<animate attributeName="width" from="50" by="25" dur="10s"/>
</rect>
The following "by animation" example animates the width of an SVG
shape over the course of 10 seconds from the original width of 40 to a width
of 70.
<rect width="40"...>
<animate attributeName="width" by="30" dur="10s"/>
</rect>
The following "to animation" example animates the width of an SVG
shape over the course of 10 seconds from the original width of 40 to a width
of 100.
<rect width="40"...>
<animate attributeName="width" to="100" dur="10s"/>
</rect>
3.2.3. Animation function calculation modes
By default, a simple linear interpolation is performed over the values, evenly
spaced over the duration of the animation. Additional attributes can
be used for finer control over the interpolation and timing of the values.
The calcMode attribute defines the basic method of applying
values to the attribute. The keyTimes attribute provides additional
control over the timing of the animation function, associating a time with
each value in the values list. Finally, the
keySplines attribute provides a means of controlling the pacing
of interpolation between the values in the values list.
-
calcMode =
"discrete | linear | paced | spline"
-
Specifies the interpolation mode for the animation. This can take any of
the following values. The default mode is "linear", however if the
attribute does not support linear interpolation (e.g. for strings), the
calcMode attribute is ignored and discrete interpolation is
always used.
-
discrete
-
This specifies that the animation function will jump from one value to the
next without any interpolation.
-
linear
-
Simple linear interpolation between values is used to calculate the animation
function.
This is the default calcMode.
-
paced
-
Defines interpolation to produce an even pace of change across the animation.
This is only supported for values that define a linear numeric range, and
for which some notion of "distance" between points can be calculated (e.g.
position, width, height, etc.). If "
paced" is specified, any
keyTimes or keySplines will be ignored.
-
spline
-
Interpolates from one value in the
values list to the next according
to a time function defined by a cubic Bezier spline. The points of the spline
are defined in the keyTimes attribute, and the control points
for each interval are defined in the keySplines attribute.
-
keyTimes =
"<list>"
-
A semicolon-separated list of time values used to control the pacing of the
animation. Each time in the list corresponds to a value in the
values attribute list, and defines when the value should be
used in the animation function. Each time value in the keyTimes
list is specified as a floating point value between 0 and 1 (inclusive),
representing a proportional offset into the simple duration of the
animation element.
If a list of keyTimes is specified, there must be exactly as
many values in the keyTimes list as in the values
list.
Each successive time value must be greater than or equal to the preceding
time value.
The keyTimes list semantics depends upon the interpolation
mode:
-
For linear and spline animation, the first time value in the list must
be 0, and the last time value in the list must be 1. The keyTime associated
with each value defines when the value is set; values are interpolated between
the keyTimes.
-
For discrete animation, the first time value in the list must be 0. The keyTime
associated with each value defines when the value is set; the animation function
uses each value until the next keyTime defined.
If there are any errors in the keyTimes specification (bad values,
too many or too few values), the animation will have no effect.
If the simple duration is indefinite, any keyTimes specification
will be ignored.
-
keySplines
= "<list>"
-
A set of Bezier control points associated with the
keyTimes
list, defining a cubic Bezier function that controls interval pacing. The
attribute value is a semi-colon separated list of control point descriptions.
Each control point description is a set of four floating point values: x1
y1 x2 y2, describing the Bezier control points for one time segment.
The keyTimes values that define the associated segment are the
Bezier "anchor points", and the keySplines values are the control
points.
Thus, there must be one fewer sets of control points than there are
keyTimes.
The values must all be in the range 0 to 1.
This attribute is ignored unless the calcMode is set to
"spline".
If there are any errors in the keySplines specification (bad
values, too many or too few values), the animation will have no effect.
If the keyTimes attribute is
not specified, the values in the
values attribute are assumed
to be equally spaced through the animation duration, according to the
calcMode:
-
For discrete animation, the duration is divided into equal time periods,
one per value. The animation function takes on the values in order, one value
for each time period.
-
For linear and spline animation, the duration is divided into
n-1 even periods, and the animation function is a linear
interpolation between the values at the associated times. Note that a linear
animation will be a nicely closed loop if the first value is repeated as
the last.
Note that for the shorthand forms to animation and from-to
animation, there are only 1 and 2 values respectively. Thus a discrete
to animation will simply set the "to" value for the simple duration.
A discrete from-to animation will set the "from" value for the first
half of the simple duration and the "to" value for the second half of the
simple duration.
Note that if the calcMode is set to "paced", the
keyTimes attribute is ignored, and the values in the
values attribute are spaced to produce a constant rate of change
as the target attribute value is interpolated.
If the argument values for keyTimes or
keySplines are not legal (including too few or too many values
for either attribute), the animation will have no effect (see also
Handling syntax errors).
In the calcMode, keyTimes and
keySplines attribute values, leading and trailing white space
and white space before and after semi-colon separators will be ignored.
Examples
This example describes a somewhat unusual usage: "from-to animation" with
discrete animation. The "stroke-linecap" attribute of SVG elements takes
a string, and so implies a calcMode of discrete. The animation will set the
stroke-linecap property to "round" for 5 seconds (half the simple duration)
and then set the stroke-linecap to "square" for 5 seconds.
<rect stroke-linecap="butt"...>
<animate attributeName="stroke-linecap"
from="round" to="square" dur="10s"/>
</rect>
This example illustrates the use of keyTimes:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="linear"/>
The keyTimes values causes the "x" attribute to have a value
of "0" at the start of the animation, "50" after 8 seconds (at 80% into the
simple duration) and "100" at the end of the animation. The value will change
more slowly in the first half of the animation, and more quickly in the second
half.
Extending this example to use keySplines:
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="spline"
keySplines=".5 0 .5 1; 0 0 1 1" />
The keyTimes still causes the "x" attribute to have a value
of "0" at the start of the animation, "50" after 8 seconds and "100" at the
end of the animation. However, the keySplines values define
a curve for pacing the interpolation between values. In the example above,
the spline causes an ease-in and ease-out effect between time 0 and 8 seconds
(i.e. between keyTimes 0 and .8, and values "0"
and "50"), but a strict linear interpolation between 8 seconds and the end
(i.e. between keyTimes .8 and 1, and values
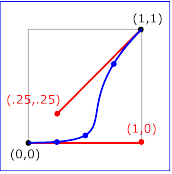
"50" and "100"). See Figure 1 below for an illustration of the curves that
these keySplines values define.
For some attributes, the pace of change may not be easily discernable
by viewers. However for animations like motion, the ability to make the
speed of the motion change gradually, and not in abrupt steps, can
be important. The keySplines attribute provides this control.
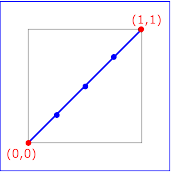
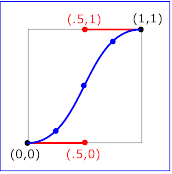
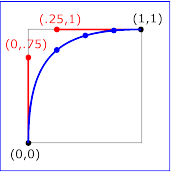
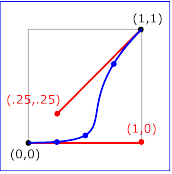
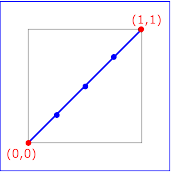
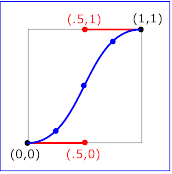
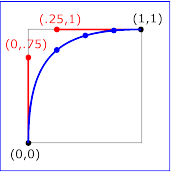
The following figure illustrates the interpretation of the
keySplines attribute. Each diagram illustrates the effect of
keySplines settings for a single interval (i.e. between the
associated pairs of values in the keyTimes and
values lists.). The horizontal axis can be thought of as the
input value for the unit progress of interpolation within the interval
- i.e. the pace with which interpolation proceeds along the given interval.
The vertical axis is the resulting value for the unit progress,
yielded by the keySplines function. Another way of describing
this is that the horizontal axis is the input unit time for the
interval, and the vertical axis is the output unit time. See also
the section Timing and real-world
clock times.
|
 keySplines="0 0 1 1"
(the default)
keySplines="0 0 1 1"
(the default) |
|
 keySplines=".5 0 .5 1"
keySplines=".5 0 .5 1"
|
|
 keySplines="0 .75 .25 1"
keySplines="0 .75 .25 1" |
|
 keySplines="1 0 .25 .25"
keySplines="1 0 .25 .25" |
Figure 1: Illustration of keySplines effect
To illustrate the calculations, consider the simple example:
<animate dur="4s" values="10; 20" keyTimes="0; 1"
calcMode="spline" keySplines={as in table} />
Using the keySplines values for each of the four cases above, the approximate
interpolated values as the animation proceeds are:
| keySplines values |
Initial value |
After 1s |
After 2s |
After 3s |
Final value |
| 0 0 1 1 |
10.0 |
12.5 |
15.0 |
17.5 |
20.0 |
| .5 0 .5 1 |
10.0 |
11.0 |
15.0 |
19.0 |
20.0 |
| 0 .75 .25 1 |
10.0 |
18.0 |
19.3 |
19.8 |
20.0 |
| 1 0 .25 .25 |
10.0 |
10.1 |
10.6 |
16.9 |
20.0 |
For a formal definition of Bezier spline calculation, see:
Computer Graphics : Principles and Practice, Second Edition by James
D. Foley, Andries van Dam, Steven K. Feiner, John F. Hughes, Richard L. Phillips,
Addison-Wesley, pp. 488-491.
3.3. Specifying the animation effect
F(t)
As described above, the animation function
f(t) defines the animation for the simple duration.
However SMIL Animation allows the author to repeat this, and to specify whether
the animation should simply end when the active duration completes, or whether
it should be frozen at the last value. In addition, the author
can specify how each animation should be combined with other animations and
the original DOM value.
This section describes the syntax and associated semantics for the additional
functionality. A detailed model for combining animations is described, along
with a state model for animations, and additional details of the timing model.
The period of time during which the animation is actively playing, including
any repeat behavior, is described as the active duration
AD. The active duration may be computed from
the simple duration and the repeat specification, and it may be constrained
with the end attribute. The complete
rules for computing the active duration are presented in the section
Computing the active duration.
3.3.1. Repeating animations
Repeating an animation causes the animation function
f(t) to be "played" several times in
sequence. The author can specify either how many times to
repeat, using repeatCount, or how long to repeat, using
repeatDur. Each repeat iteration is one instance of
"playing" the animation function f(t).
If the simple duration d is indefinite, the
animation cannot repeat. See also the section
Computing the active duration.
-
repeatCount
-
Specifies the number of iterations of the animation function. It can have
the following attribute values:
-
numeric value
-
This is a (base 10) "floating point" numeric value that specifies the number
of iterations. It can include partial iterations expressed as fraction values.
A fractional value describes a portion of the simple duration
d. Values must be greater than 0.
-
"indefinite"
-
The animation is defined to repeat indefinitely (i.e. until the document
ends).
-
repeatDur
-
Specifies the total duration for repeat. It can have the following attribute
values:
-
clock-value
-
Specifies the duration in presentation time to repeat the animation function
f(t).
-
-
"indefinite"
-
The animation is defined to repeat indefinitely (i.e. until the document
ends).
At most one of repeatCount or repeatDur should
be specified. If both are specified (and the simple duration is not indefinite),
the active duration is defined as the minimum of the specified repeatDur,
and the simple duration multiplied by repeatCount. For the purposes
of this comparison, a defined value is considered to be "less than" a value
of "indefinite". If the simple duration is indefinite, and both
repeatCount and repeatDur are specified, the
repeatCount will be ignored, and the repeatDur
will be used (refer to the examples below describing repeatDur
and an indefinite simple duration). These rules are included in the section
Computing the active duration.
Examples
In the following example, the 2.5 second animation function will be repeated
twice; the active duration AD will be 5 seconds.
<animate attributeName="top" from="0" to="10" dur="2.5s"
repeatCount="2"
/>
In the following example, the animation function will be repeated two full
times and then the first half is repeated once more; the active duration
AD will be 7.5 seconds.
<animate attributeName="top" from="0" to="10" dur="3s"
repeatCount="2.5"
/>
In the following example, the animation function will repeat for a total
of 7 seconds. It will play fully two times, followed by a fractional part
of 2 seconds. This is equivalent to a repeatCount of 2.8. The last (partial)
iteration will apply values in the range "0" to "8".
<animate attributeName="top" from="0" to="10" dur="2.5s"
repeatDur="7s" />
Note that if the simple duration is not defined (e.g. it is indefinite),
repeat behavior is not defined (but repeatDur still defines
the active duration). In the following example the simple duration is indefinite,
and so the repeatCount is effectively ignored. Nevertheless,
this is not considered an error. The active duration
AD is also indefinite. The effect of the animation
is to set the fill color to red (i.e. to just use the value for
f(0)) for the remainder of the document duration.
<animate attributeName="fill" from="red" to="blue"
repeatCount="2" />
In the following example, the simple duration is indefinite, and so repeat
behavior is not meaningful. However, the repeatDur still determines
the active duration AD. The effect of the animation
is to set the fill color to red for 10 seconds.
<animate attributeName="fill" from="red" to="blue"
repeatDur="10s" />
In the following example, the simple duration is longer than the duration
specified by repeatDur, and so the active duration will effectively
cut short the simple duration. However, animation function still uses the
specified simple duration. The effect of the animation is to interpolate
the value of "top" from 10 to 15, over the course of 5 seconds.
<animate attributeName="top" from="10" to="20"
dur="10s"
repeatDur="5s" />
Controlling behavior of repeating animation - Cumulative
animation
The author may also select whether a repeating animation should repeat the
original behavior for each iteration, or whether it should build upon the
previous results, accumulating with each iteration. For example, a motion
path that describes an arc can repeat by moving along the same arc over and
over again, or it can begin each repeat iteration where the last left off,
making the animated element bounce across the window. This is called
cumulative animation.
Using the path notation for a simple arc, we describe this example as:
<img ...>
<animateMotion path="c( 3 5 8 5 10 0)" dur="10s"
accumulate="sum" repeatCount="10" />
</img>
@@ Pictures would help here
The image moves from the original position along the arc over the course
of 10 seconds. As the animation repeats, it builds upon the previous value
and begins the second arc where the first one ended. In this way, the image
"bounces" across the screen. This could be described as a complete path,
but the path description would get quite large, and would be more cumbersome
to edit.
Note that cumulative animation only controls how a single animation accumulates
the results of the animation function as it repeats. It specifically does
not control how one animation interacts with other animations to produce
a presentation value. This latter behavior is described in the section
Additive animation.
Any numeric attribute that supports addition can support cumulative animation.
For example, we can grow the "width" of an SVG "rect" element by 100 pixels
in 100 seconds.
<rect width="20px"...>
<animate attributeName="width" by="10px" dur="10s"
accumulate="sum" repeatCount="10" />
</rect>
After 10 seconds, the rectangle is 30 pixels wide. The animation repeats,
and builds upon the previous values growing to 40 pixels after 20 pixels,
and up to 120 pixels wide after all ten repeats.
The behavior of repeating animations is controlled with the
accumulate attribute:
-
accumulate =
"none | sum"
-
Controls whether or not the animation is cumulative.
If "sum", each repeat iteration after the first builds upon
the last value of the previous iteration.
If "none", repeat iterations are not cumulative, and simply
repeat the animation function f(t). This is
the default.
This attribute is ignored if the target attribute value does not support
addition, or if the animation element does not repeat.
Cumulative animation is not defined for "to animation". This attribute
will be ignored if the animation function is specified with only the
to attribute. See also Specifying
function values.
To produce the cumulative animation behavior, the animation function
f(t) must be modified slightly. Each iteration
after the first must add in the last value of the previous iteration - this
is expressed as a multiple of the last value
specified for the animation function. Note
that cumulative animation is defined in terms of the values specified for
the animation behavior, and not in terms of sampled or rendered animation
values. The latter would vary from machine to machine, and could even vary
between document views on the same machine.
Let fi(t) represent the cumulative
animation function for a given iteration i.
The first iteration f0(t) is unaffected
by accumulate, and so is the same as the original animation
function definition.
f0(t) = f(t)
Let ve be the last value specified for the
animation function (e.g. the "to" value or the last value in a "values"
list). Each iteration after the first (i.e.
fi(t) where i >=
1 ) adds in the computed offset:
fi(t) = (ve * i) + f(t)
3.3.2. Controlling the active duration
SMIL Animation provides an additional control over the active duration. The
end attribute allows the author to constrain the active duration
of the animation by specifying an end value, using a simple offset, a time
base, an event-base or DOM methods calls. The end attribute
can constrain (but not extend) the active duration that
is otherwise defined by dur and any repeat behavior. The rules
for combining the attributes to compute the active duration are presented
in the next section, Computing the active
duration.
-
end
-
Defines an end value for the animation that can constrain the active
duration.
The attribute value can be one of the following types of values:
-
clock-value
-
Specifies the presentation time of the end. The end value is thus defined
relative to the document begin.
-
syncbase-value : ( id-ref ) ( ".begin"
| ".end" )? ( "+"clock-value )?
-
Describes a syncbase and an offset from that syncbase. The end value is defined
relative to the begin
B or active end
AE of another animation.
-
event-value : ( id-ref "." )? ( event-ref
) ( "+"clock-value )?
-
Describes an event and an optional offset that determine the end value. The
end value is defined relative to the time that the event is raised. The event
must be raised after the animation begins, and before the active duration
otherwise ends (e.g. as defined by
repeatDur). Events may be
any event defined for the host language in accordance with
[DOM2Events]. These may include user-interface
events, event-triggers transmitted via a network, etc. Details of event-based
timing are described in the section below on Unifying
event-based and scheduled timing.
-
"indefinite"
-
The end value of the animation will be determined by an "endElement()" method
call. The SMIL Animation DOM methods are described in the
Supported methods section.
If end specifies an event-value or syncbase-value that is not
resolved, the end value is considered indefinite (until resolved).
In the following example, the active duration will end at the earlier of
10 seconds, or the end of the "foo" element. This is particularly useful
if "foo" is defined to begin or end relative to an event.
<animate dur="2s" repeatDur="10s" end="foo.end" ... />
In the following example, the animation begins when the user clicks on the
target element. The active duration will end 30 seconds after the document
begins. Note that if the user has not clicked on the target element before
30 seconds elapse, the animation will never begin.
<animate begin="click" dur="2s" repeatDur="indefinite"
end="30s" ... />
Using end with an event value enables authors to end an animation
based on either an interactive event or a maximum active duration. This is
sometimes known as lazy interaction.
In this example, a presentation describes factory processes. It uses animation
to move an image around (e.g. against a background), demonstrating how an
object moves from one part of a factory to another. Each step is a motion
path, and set to repeat 3 times to make the point clear. Each animation can
also be ended by clicking on some element "next" that allows the user to
advance the presentation to the next step.
<img id="objectToMove" ... >
<animateMotion id="step1" begin="0" dur="5s"
repeatCount="3" end="next.click" path.../>
<animateMotion id="step2" begin="step1.end" dur="5s"
repeatCount="3" end="next.click" path.../>
<animateMotion id="step3" begin="step2.end" dur="5s"
repeatCount="3" end="next.click" path.../>
<animateMotion id="step4" begin="step3.end" dur="5s"
repeatCount="3" end="next.click" path.../>
<animateMotion id="step5" begin="step4.end" dur="5s"
repeatCount="3" end="next.click" path.../>
</img>
In this case, the active end of each animation is defined to be the earlier
of 15 seconds after it begins, or a click on "next". This lets the viewer
sit back and watch, or advance the presentation at a faster pace.
3.3.3. Computing the active duration
The table in Figure 2 shows the semantics of all possible combinations of
simple duration, repeatCount and repeatDur, and
end. The following conventions are used in the table:
-
If a cell is empty, it indicates that the associated attribute is omitted
in the syntax.
-
Where the table entry is "defined", this corresponds to an explicit specified
value other than "indefinite". Note that if the simple duration is
not specified, it is defined to be indefinite.
-
Where the entry is a star ("*"), the value does not matter and can be any
of the possibilities.
Additionally, the following rules must be followed in computing values:
-
Where the active duration is specified as the minimum of several values (MIN),
it may not always be possible to calculate this when the document begins.
If the
end is event-based or DOM-based, then an event or method
call that activates end before the duration specified
by dur and/or repeatCount or repeatDur
will cut short the active duration at the end activation time.
-
If the value of
end cannot be resolved (e.g. when it is
event-based), the value is considered to be "indefinite" for the purposes
of evaluating the active duration. If and when the end value becomes resolved,
the active duration is reevaluated.
Some of the rules and results that are implicit in the table, and that should
be noted in particular are:
-
If
end is specified but neither of repeatCount
or repeatDur are specified, then the active duration
AD is defined as the minimum of the simple
duration and the duration defined by end.
-
If both
end and either (or both) of repeatCount
or repeatDur are specified, the active duration
AD is defined by the minimum duration defined
by the respective attributes.
-
It is possible to have an indefinite simple duration and a defined, finite
active duration. The active duration can constrain (cut short) the
simple duration, but the active duration does not define the simple duration,
or change its value (i.e. the simple duration is still indefinite as used
in the simple animation function).
-
For any active duration and simple duration that are both not indefinite,
the number of repeat iterations is defined by the active duration
AD divided by the simple duration
d (this may yield partial repeat iterations,
just as repeatCount can specify).
Simple
duration d |
repeatCount |
repeatDur |
end |
Active Duration |
| defined |
|
|
|
d |
| defined |
defined |
|
|
repeatCount*d |
| defined |
|
defined |
|
repeatDur |
| defined |
|
|
defined |
MIN( d, end-B ) |
| defined |
defined |
defined |
|
MIN( repeatCount*d, repeatDur
) |
| defined |
defined |
|
defined |
MIN( repeatCount*d,
( end-B )) |
| defined |
|
defined |
defined |
MIN( repeatDur,
( end-B )) |
| defined |
defined |
defined |
defined |
MIN( repeatCount*d,
repeatDur,
( end-B )) |
| indefinite |
* |
|
|
indefinite |
| indefinite |
* |
defined |
|
repeatDur |
| indefinite |
* |
|
defined |
end-B |
| indefinite |
* |
defined |
defined |
MIN( repeatDur,
( end-B )) |
| * |
indefinite |
|
|
indefinite |
| * |
|
indefinite |
|
indefinite |
| * |
indefinite |
indefinite |
|
indefinite |
| * |
indefinite |
|
defined |
end-B |
| * |
|
indefinite |
defined |
end-B |
| * |
indefinite |
indefinite |
defined |
end-B |
Figure 2: Computing the active duration for different combinations of simple
duration, repeatCount and repeatDur, and
end.
3.3.4. Freezing animations
By default when an animation element ends, its effect is no longer applied
to the presentation value for the target attribute. For example, if an animation
moves an image and the animation element ends, the image will "jump back"
to its original position.
<img top="3" ...>
<animate begin="5s" dur="10s" attributeName="top" by="100"/>
</img>
The image will appear stationary at the top value of "3" for 5 seconds, then
move 100 pixels down in 10 seconds. 15 seconds after the document begin,
the animation ends, the effect is no longer applied, and the image jumps
back from 103 to 3 where it started (i.e. to the underlying value of the
top attribute).
The fill attribute can be used to maintain the value of the
animation after the active duration of the animation element ends:
<img top="3" ...>
<animate begin= "5s" dur="10s" attributeName="top" by="100"
fill="freeze" />
</img>
The animation ends 15 seconds after the document begin, but the image remains
at the top value of 103. The attribute "freezes" the last value of the animation
for the remainder of the document duration.
The freeze behavior of an animation is controlled using the "fill "attribute:
-
fill =
"freeze | remove"
-
This attribute can have the following values:
-
freeze
-
The animation effect F(t) is defined to freeze the effect value at the last
value of the active duration. The animation effect is "frozen" for the remainder
of the document duration (or until the animation is restarted - see
Restarting animations).
-
remove
-
The animation effect is removed (no longer applied) when the active duration
of the animation is over. After the active end
AE of the animation, the animation no longer
affects the target (unless the animation is restarted - see
Restarting animations).
This is the default value.
This functionality is also useful when a series of motions are defined that
should build upon one another, as in this example:
<img ...>
<animateMotion begin="0" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
<animateMotion begin="5s" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
<animateMotion begin="10s" dur="5s" path="[some path]"
additive="sum" fill="freeze" />
</img>
The image moves along the first path, and then starts the second path from
the end of the first, then follows the third path from the end of the second,
and stays at the final point. The semantics of the additive
attribute are defined in the next section.
Note that if the active duration cuts short the simple duration (including
the case of partial repeats), then the freeze value is defined by the shortened
simple duration. In the following example, the animation function repeats
two full times and then again for one-half of the simple duration. In this
case, the freeze value will be 15:
<animate from="10" to="20" dur="4s"
repeatCount="2.5" fill="freeze" .../>
In the following example, the dur attribute is missing, and
so the simple duration is indefinite. The active duration is constrained
by end to be 10 seconds. Since interpolation is not defined,
the freeze value will be 10:
<animate from="10" to="20" end="10s" fill="freeze" .../>
Comparison to SMIL timing
SMIL Animation specifies that fill="freeze" remains in effect
for the remainder of the document, or until the element is restarted. In
the more general SMIL timing model that allows time containers, the duration
of the freeze effect is controlled by the time container, and never extends
past the end of the time container simple duration. While this may appear
to conflict, the SMIL Animation definition of fill="freeze"
is consistent with the SMIL timing model. It is simply the case that in SMIL
Animation, the document is the only "time container", and so the effect is
as described above.
3.3.5. Additive animation
It is frequently useful to define animation as an offset or delta to an
attribute's value, rather than as absolute values. A simple "grow" animation
can increase the width of an object by 10 pixels:
<rect width="20px" ...>
<animate attributeName="width" from="0px" to="10px" dur="10s"
additive="sum"/>
</rect>
The width begins at 20 pixels, and increases to 30 pixels over the course
of 10 seconds. If the animation were declared to be non-additive, the
same from and to values would make the width go from 0 to 10 pixels over
10 seconds.
In addition, many complex animations are best expressed as combinations of
simpler animations. A "vibrating" path, for example, can be described as
a repeating up and down motion added to any other motion:
<img ...>
<animateMotion from="0,0" to="100,0" dur="10s" />
<animateMotion values="0,0; 0,5; 0,0" dur="1s"
repeatDur="10s" additive="sum"/>
</img>
When there are multiple animations defined for a given attribute that overlap
at any moment, the two either add together or one overrides the other. Animations
overlap when they are both either active or frozen at the same moment. The
ordering of animations (e.g. which animation overrides which) is determined
by a priority associated with each animation. The animations are prioritized
according to when each begins. The animation first begun has lowest priority
and the most recently begun animation has highest priority.
Higher priority animations that are not additive will override all earlier
animations, and simply set the attribute value. Animations that are
additive apply (i.e. add to) to the result of the earlier-activated
animations. For details on how animations are combined, see
The animation sandwich model.
The additive behavior of an animation is controlled by the
additive attribute:
-
additive =
"replace | sum"
-
Controls whether or not the animation is additive.
-
sum
-
Specifies that the animation will add to the underlying value of the attribute
and other lower priority animations.
-
replace
-
Specifies that the animation will override the underlying value of the attribute
and other lower priority animations. This is the default, however the behavior
is also affected by the animation value attributes
by and to, as
described below.
Additive animation is defined for numeric attributes and other data types
for which some addition function is defined. This includes numeric attributes
for concepts such as position, widths and heights, sizes, etc. This also
includes color (refer to The animateColor
element), and may include other data types as specified by the host language.
While many animations of numerical attributes will be additive, this is not
always the case. As an example of an animation that is defined to be
non-additive, consider a hypothetical extension animation "mouseFollow" that
causes an object to track the mouse.
<img ...>
<animateMotion dur=10s repeatDur="indefinite"
path="[some nice path]" />
<mouseFollow begin="mouseover" dur="5s"
additive="replace" fill="remove" />
</img>
The mouse-tracking animation runs for 5 seconds every time the user mouses
over the image. It cannot be additive, or it will just offset the motion
path in some odd way. The mouseFollow needs to override the
animateMotion while it is active. When the
mouseFollow completes, its effect is no longer applied and the
animateMotion again controls the presentation value for position.
In addition, some numeric attributes (e.g. a telephone number attribute)
may not sensibly support addition - it is left to the host language to specify
which attributes support additive animation. Attribute types such as strings
and Booleans, for which addition is not defined, cannot support additive
animation.
How from, to and by attributes affect additive
behavior.
The attribute values to and by, used to
describe the animation function, can override
the additive attribute in certain cases:
-
If
by is used without
from, the animation is defined to be additive
(i.e. the equivalent of additive="sum").
-
If
to is used without
from, (i.e. a "to animation") and if the attribute
supports addition the animation is defined to be a kind of mix of additive
and non-additive. The underlying value is used as a starting point as with
additive animation, however the ending value specified by the
to attribute overrides the underlying value
as though the animation was non-additive.
For the hybrid case of a "to-animation", the animation function
f(t) is defined in terms of the underlying
value, the specified to value, and the current value of
t (i.e. time) relative to the simple duration
d.
vcur is the current base value (at time t)
vto is the defined "to" value
f(t) = vcur +
((vto -
vcur) * (t/d))
Note that if no other (lower priority) animations are active or frozen, this
defines simple interpolation. However if another animation is manipulating
the base value, the "to-animation" will add to the effect of the
lower priority, but will dominate it as it nears the end of the simple duration,
eventually overriding it completely. The value for
F(t) when a "to-animation" is frozen (at the
end of the simple duration) is just the to value. If a
"to-animation" is frozen anywhere within the simple duration (e.g.
using a repeatCount of "2.5"), the value for F(t) when
the animation is frozen is the value computed for the end of the active duration.
Even if other, lower priority animations are active while a
"to-animation" is frozen, the value for F(t)
does not change.
For an example of additive "to-animation", consider the following
two additive animations. The first, a "by-animation" applies a delta
to attribute "x" from 0 to -10. The second, a "to-animation" animates
to a final value of 10.
<foo x="0" .../>
<animate id="A1" attributeName="x"
by="-10" dur="10s" fill="freeze" />
<animate id="A2" attributeName="x"
to="10" dur="10s" fill="freeze" />
</foo>
The presentation value for "x" in the example above, over the course of the
10 seconds is presented in Figure 3 below. These values are simply computed
using the formula described above. Note that the value for
F(t) for A2 is the presentation value for "x".
| Time |
F(t) for A1 |
F(t) for A2 |
| 0 |
0 |
0 |
| 1 |
-1 |
0.1 |
| 2 |
-2 |
0.4 |
| 3 |
-3 |
0.9 |
| 4 |
-4 |
1.6 |
| 5 |
-5 |
2.5 |
| 6 |
-6 |
3.6 |
| 7 |
-7 |
4.9 |
| 8 |
-8 |
6.4 |
| 9 |
-9 |
8.1 |
| 10 |
-10 |
10 |
Figure 3: Effect of Additive to-animation example
Additive and Cumulative animation
The "accumulate" attribute should not be confused with the
"additive" attribute. The "additive" attribute
defines how an animation is combined with other animations and the base value
of the attribute. The "accumulate" attribute defines only
how the animation function interacts with itself, across repeat iterations.
Typically, authors expect cumulative animations to be additive (as in the
examples described for accumulate
above), but this is not required. The following
example is not additive.
<img ...>
<animate dur="10s" repeatDur="indefinite"
attributeName="top" from="20" by="10"
additive="replace" accumulate="sum" />
</img>
The animation overrides whatever original value was set for "top", and begins
at the value 20. It moves down by 10 pixels to 30, then repeats. It is
cumulative, so the second iteration starts at 30 and moves down by another
10 to 40. Etc.
When a cumulative animation is also defined to be additive, both features
function normally. The accumulated effect for
F(t) is used as the value for the animation,
and is added to the underlying value for the target attribute. Refer also
to The animation sandwich model.
3.3.6. Restarting animations
When an animation is defined to begin at a simple offset (e.g.
begin="5s" ), there is an unequivocal time when the element
begins. However, if an animation is defined to begin relative to an event
(e.g. begin="foo.click" ), the event can happen at any time,
and moreover can happen more than once (e.g. if the user clicks
on "foo" several times). In some cases, it is desirable to restart
an animation if a second begin event is received. In other cases, an author
may want to preclude this behavior. The restart attribute controls
the circumstances under which an animation is restarted:
-
restart =
"always | whenNotActive | never"
-
-
always
-
The animation can be restarted at any time.
This is the default value.
-
whenNotActive
-
The animation can only be restarted when it is not active (i.e. it
can be restarted after the active end). Attempts to restart the
animation during its active duration are ignored.
-
never
-
The animation cannot be restarted for the remainder of the document duration.
Note that there are several ways that an animation may be restarted. The
behavior (i.e. to restart or not) in all cases is controlled by the
restart attribute. The different restart cases are:
-
An animation with
begin specified as an event-value can be restarted
when the named event fires multiple times.
-
An animation with
begin specified as a syncbase value, where
the syncbase element can restart. When an animation restarts, other animations
defined to begin relative to the begin or active end of the restarting animation
may also restart (subject to the value of restart on these
elements).
-
An animation with
begin specified as "indefinite" can be restarted
when the DOM methods beginElement() or
beginElementAt() are called repeatedly.
When an animation restarts, the defining semantic is that it behaves as though
this were the first time the animation had begun, independent of any earlier
behavior. The animation effect F(t) is defined
independent of the restart behavior. Any effect of an animation playing earlier
is no longer applied, and only the current animation effect
F(t) is applied.
If an additive animation is restarted while it is active or frozen, the previous
effect of the animation (i.e. before the restart) is no longer applied to
the attribute. Note in particular that cumulative animation is defined only
within the active duration of an animation. When an animation restarts, all
accumulated context is discarded, and the animation effect
F(t) begins accumulating again from the first
iteration of the restarted active duration.
The restart setting for an animation is evaluated when the syncbase element
restarts, when the eventbase event happens, or when the DOM method call (e.g.
beginElement()) happens. For example:
<img ...>
<animate id="foo" begin="click" ..." />
<animate id="bar" begin="foo.begin+2s" dur="10s"
restart="whenNotActive" ..." />
</img>
If the user clicks on the image at 5 seconds, animation "foo" will begin,
and animation "bar" will be scheduled to begin at 7 seconds. If the user
clicks the image again at 6 seconds, "foo" would restart, and "bar" would
be rescheduled to start at 8 seconds. If the user clicks again at 9
seconds, "foo" would restart but "bar" will not, as it is set to allow restart
only when it is not active.
If an element is currently active when a restart is scheduled, the element
should end immediately (at the time of the restart evaluation). It
should not continue playing until the rescheduled begin actually happens.
For example:
<img ...>
<animate id="foo" begin="click" ..."/>
<animate id="bar" begin="foo.begin+2s" dur="10s" />
</img>
If the user clicks the image once at 3 seconds, "foo" begins to play and
2 seconds later "bar" will play as well. If the clicks again at 6 seconds,
"foo" restarts immediately, "bar" is stopped, and "bar" will restart at 8
seconds.
Note that using restart can also allow the author to define a single UI event
to both begin and end an element, as follows:
<img ...>
<animate id="foo" begin="click" dur="2s"
repeatDur="indefinite" end="click"
restart="whenNotActive" ... />
</img>
If "foo" were defined with the default restart behavior "always", a second
click on the image would simply restart the animation. However, since the
second click cannot restart the animation when restart is set to "whenNotActive",
the click will just end the active duration and stop the animation. This
is sometimes described as "toggle" activation. See also
Unifying event-based and scheduled timing.
Comparison to SMIL timing
SMIL Animation specifies that restart="never" precludes restart
for the remainder of the document duration. In the more general SMIL Boston
timing model that allows time containers, the duration of the
restart="never" semantic is defined by the time container, and
only extends to the end of the time container simple duration. While this
may appear to conflict, the SMIL Animation definition of
restart="never" is consistent with the SMIL timing model. It
is simply the case that in SMIL Animation, the document is the only "time
container", and so the effect is as described above.
3.4. Handling syntax errors
The specific error handling mechanisms for each attribute are described with
the individual syntax descriptions. However, some of these specifications
describe the behavior of an animation with syntax errors as "having no
effect". This means that the animation will continue to behave normally
with respect to timing, but will not manipulate any presentation value, and
so will have no visible impact upon the presentation.
In particular, this means that if other animation elements are defined to
begin or end relative to an animation that "has no effect", the other animation
elements will begin and end as though there were no syntax errors. The
presentation runtime may indicate an error, but need not halt presentation
or animation of the document. Some host languages and/or runtimes may choose
to impose stricter error handling (see also
Error handling semantics for a
discussion of host language issues with error handling). Authoring environments
may also choose to be more intrusive when errors are detected.
3.5. The animation sandwich model
When an animation is running, it does not actually change the attribute values
in the DOM. The animation runtime must maintain a presentation
value for any target attribute, separate from the DOM, CSS, or other
object model (OM) in which the target attribute is defined. The presentation
value is reflected in the display form of the document. The effect of animations
is to manipulate this presentation value, and not to affect the underlying
DOM or CSS OM values.
The remainder of this discussion uses the generic term OM for both the XML
DOM [DOM-Level-2] as well as the CSS-OM. If
an implementation does not support an object model, it must maintain the
original value as defined by the document as well as the presentation value;
for the purposes of this section, we will consider this original value to
be equivalent to the value in the OM.
The model accounting for the OM and concurrently active or frozen animations
for a given attribute is described as a "sandwich", an analogy to the layers
of meat and cheeses in a "submarine sandwich". On the bottom of the sandwich
is the base value taken from the OM. Each active (or frozen) animation is
a layer above this. The layers (i.e. the animations) are placed on the sandwich
in order according to priority, with higher priority animations
placed above lower priority animations. Note that animations manipulate the
presentation value coming out of the OM in which the attribute is defined,
and pass the resulting value on to the next layer of document processing.
This does not replace or override any of the normal document OM processing
cascade.
Specifically, animating an attribute defined in XML will modify the presentation
value before it is passed through the style sheet cascade, using the XML
DOM value as its base. Animating an attribute defined in a style sheet language
will modify the presentation value passed through the remainder of the
cascade.
In both the DOM 2 CSS-OM and in CSS2, the terms "specified", "computed" and
"actual" are used to describe the results of evaluating the syntax, the cascade
and the presentation rendering. When animation is applied to CSS properties
of a particular element, the base value to be animated is read using the
(readonly) getComputedStyle() method on that element. The values
produced by the animation are written into an override stylesheet for that
element, which may be obtained using it's getOverrideStyle()
method. These new values then affect the cascade and are reflected in a new
computed value (and thus, modified presentation). This means that the effect
of animation overrides all style sheet rules, except for user rules with
the !important property. This enables !important
user style settings to have priority over animations, an important requirement
for accessibility. Note that the animation may have side-effects upon the
document layout. See also the [CSS2] specification
(the terms are defined in section 6.1).
Within an OM, animations are prioritized according to when each begins. The
animation first begun has lowest priority and the most recently begun animation
has highest priority. When two animations start at the same moment in time,
the activation order is resolved as follows:
-
If one animation is a time dependent of another (e.g. it is specified
to begin when another begins), then the time dependent is considered to activate
after the syncbase element, and so has higher priority. Time dependency
is further discussed in Propagating changes to
times. This rule applies independent of the timing described for the
syncbase element - i.e. it does not matter whether the syncbase element begins
on an offset, relative to another syncbase, relative to an event-base, or
via hyperlinking. In all cases, the syncbase is begun before any time dependents
are begun, and so the syncbase has lower priority than the time dependent.
-
If two animations share no time dependency relationship (e.g. neither is
defined relative to the other, even indirectly) the element that appears
first in the document has lower priority. This includes the cases in which
two animation elements are defined relative to the same syncbase or
event-base.
Note that if an animation is restarted (see also Restarting
animations), it will always move to the top of the priority list, as
it becomes the most recently activated animation. That is, when an animation
restarts, its layer is pulled out of the sandwich, and added back on the
very top. Note also that when an element repeats, the priority is not
affected (repeat behavior is not defined as restarting).
Each additive animation adds its effect to the result of all sandwich layers
below. A non-additive animation simply overrides the result of all lower
sandwich layers. The end result at the top of the sandwich is the presentation
value that must be reflected in the document view.
Some attributes that support additive animation have a defined legal range
for values (e.g. an opacity attribute may allow values between 0 and 1).
In some cases, an animation function may yield out of range values. It is
up to the implementation to clamp the results at the top of the animation
stack to the legal range before applying them to the presentation value.
However, the effect of all the animations in the stack should be combined,
before any clamping is performed. Although individual animation functions
may yield out of range values, the combination of additive animations in
the animation stack may still be legal. Clamping only the final result and
not the effect of the individual animation functions provides support for
these cases. The host language must define the clamping semantics for each
attribute that can be animated. As an example, this is defined for
The animateColor element.
Initially, before any animations for a given attribute are active, the
presentation value will be identical to the original value specified in the
document (the OM value).
When all animations for a given attribute have completed and the associated
animation effects are no longer applied, the presentation value will again
be equal to the OM value. Note that if any animation is defined with
fill="freeze", the effect of the animation will be applied as
long as the document is displayed, and so the presentation value will reflect
the animation effect until the document end. Refer also to the section
"Freezing animations".
Some animations (e.g. animateMotion) will implicitly
target an attribute, or possibly several attributes (e.g. the "posX"
and "posY" attributes of some layout model). These animations must be placed
in the respective animation stack for each attribute that is affected. Thus,
e.g. an animateMotion animation may be in more than one animation
stack (depending upon the layout model of the host language). For animation
elements that implicitly target attributes, the host language designer must
specify what attributes are implicitly targeted, and the runtime must maintain
the animation stacks accordingly.
Note that any queries (via DOM interfaces) on the target attribute will reflect
the OM value, and will not reflect the effect of animations. Note also that
the OM value may still be changed via the OM interfaces (e.g. using
script). While it may be useful or desired to provide access to the
final presentation value after all animation effects have been applied, such
an interface is not provided as part of SMIL Animation. A future version
may address this.
Although animation does not manipulate the OM values, the document display
must reflect changes to the OM values. Host languages can support script
languages that can manipulate attribute values directly in the OM. If an
animation is active or frozen while a change to the OM value is made, the
behavior is dependent upon whether the animation is defined to be additive
or not, as follows: (see also the section Additive
animation).
-
If only additive animations are active or frozen (i.e. no non-additive animations
are active or frozen for the given attribute) when the OM value is changed,
the presentation value must reflect the changed OM value as well as the effect
of the additive animations. When the animations complete and the effect of
each is no longer applied, the presentation value will be equal to the changed
OM value.
-
If any non-additive animation is running when the OM value is changed, the
presentation value will not reflect the changed OM value, but will only reflect
the effect of the highest priority non-additive animation, and any still
higher priority additive animations. When all non-additive animations complete
and the effect of each is no longer applied, the presentation value will
reflect the changed OM value and the effect of any additive animations that
are active or frozen.
3.6. State transition model
At any moment in time, an animation is in exactly one of the following
states: idle, active, finished or frozen. The
state transitions are caused by events called start,
restart, freeze and stop. Figure 4 shows the legal
transitions between the states of an animation:

Figure 4: State diagram of an animation
The following sections explain the semantics of the states and transitions
of an animation, and explain how to define the transitions using attributes
of the animation element.
Note that there is no transition allowed from the Frozen state to the Finished
state. This is a result of the fact that SMIL Animation does not support
time containers. Once an element is frozen, it remains frozen until the documents
ends, or until a restart transition makes it active again.
Initial State: Idle
When the document that contains an animation element is first presented,
the animation is created in the idle state. This is the common starting
state for all animation elements.
In the idle state an animation is inactive and does not affect the
presentation of the document in any way. The animation simply waits for the
time or event specified in its begin attribute. Note that the
animation may transition immediately to the active state if the value of
the begin attribute is zero (the default).
Start Transition: Idle to Active
An animation in the idle state transitions to the active
state when the condition specified in the begin attribute becomes
true. As described in the section on the begin attribute, this
condition may depend upon one of several factors:
-
reaching a particular time in the presentation.
-
another animation element reaching a particular point in its active duration.
-
the occurrence of an event, such as a mouse click.
Additionally, an animation element may be started by a DOM
beginElement() or beginElementAt() method
call, or as the result of being the target of an activated hyperlink.
Active State:
In the active state, an animation performs the transformation of its specified
presentation values. The active state includes the entire active duration
of the animation. The active duration of an animation element is specified
by the interaction between the dur, end,
repeatDur, and repeatCount attributes as detailed
in the sections above describing those attributes, and in
Computing the active duration.
Freeze Transition: Active to Frozen
If an animation has the fill attribute set to
freeze, upon reaching the end of its active duration, the animation
will transition to the frozen state.
Frozen State:
In the frozen state the animation will continue to apply its final
transformation of the specified presentation values for the remainder of
the document presentation time, unless restarted.
Stop Transition: Active to Finished
If an animation has the fill attribute set to
remove (the default), upon reaching the end of its active duration,
the animation will transition to the finished state.
Finished State:
In the finished state the animation will no longer affect the
presentation of the document, unless restarted.
Restart Transition: Frozen to Active
The ability of an animation element to make this transition depends upon
the value of the restart attribute. If the restart
attribute value is always or whenNotActive the
animation element will transition to the active state in response to a DOM
beginElement() or beginElementAt() method
call, or an additional begin event. The restart transition effectively resets
the state of the animation element; the element's simple and active duration
must be recomputed as if it were being started for the first time.
Restart Transition: Active to Active
An animation element may receive a DOM beginElement() or
beginElementAt() method call or may receive an additional begin
event while in the active state. In this case, if the value of the
restart attribute is always the animation element
will re-transition to the active state and restart as described
above. Any other value for the restart attribute will prevent
this transition from occurring.
Restart Transition: Finished to Active
An animation element restart can result from a DOM call or an additional
begin event, subject to the restrictions imposed by the restart
attribute. When in the finished state, an animation element may re-transition
to the active state if the value of the restart attribute is
always or whenNotActive. Any other value for the
restart attribute will prevent this transition from occurring.
3.7. Timing model details
3.7.1. Timing and real-world clock
times
Throughout this specification, animation is described as a function of "time".
In particular, the animation function is described as producing a value for
any "time" in the range of the simple duration. However, the simple duration
can be repeated, and the animation can begin and restart in many ways.
As such, there is no direct relationship between the "time" that an animation
function uses, and the real world concept of time as reflected on a clock.
When a keySplines attribute is used to adjust the pacing between
values in an animation, the semantics can be thought of as changing the pace
of time in the given interval. An equivalent model is that
keySplines simply changes the pace at which interpolation
progresses through the given interval. The two interpretations are
equivalent mathematically, and the significant point is that the notion of
"time" as defined for the animation function f(t)
should not be construed as real world clock time. For the
purposes of animation, "time" can behave quite differently from real world
clock time.
3.7.2. Interval timing
SMIL Animation assumes the most common model for interval timing.
This describes intervals of time (i.e. durations) in which the begin time
of the interval is included in the interval, but the end time is excluded
from the interval. This is also referred to as end-point exclusive
timing. This model makes arithmetic for intervals work correctly, and provides
sensible models for sequences of intervals.
Background rationale
In the real world, this is equivalent to the way that seconds add up to minutes,
and minutes add up to hours. Although a minute is described as 60 seconds,
a digital clock never shows more than 59 seconds. Adding one more second
to "00:59" does not yield "00:60" but rather "01:00", or 1 minute and 0 seconds.
The theoretical end time of 60 seconds that describes a minute interval is
excluded from the actual interval.
In the world of media and timelines, the same applies: Let A be a video,
a clip of audio, or an animation. Assume "A" begins at 10 and runs until
15 (in any units - it does not matter). If "B" is defined to follow "A",
then it begins at 15 (and not at 15 plus some minimum interval). When a runtime
actually renders out frames (or samples for audio), and must render the time
"15", it should not show both a frame of "A" and a frame of "B", but rather
should only show the new element "B". This is the same for audio, or for
any interval on a timeline. If the model does not use endpoint-exclusive
timing, it will draw overlapping frames, or have overlapping samples of audio,
of sequenced animations, etc.
Note that transitions from "A" to "B" also adhere to the interval timing
model. They do require that "A" not actually end at 15, and that
both elements actually overlap. Nevertheless, the "A" duration is simply
extended by the transition duration (e.g. 1 second). This new duration for
"A" is also endpoint exclusive - at the end of this new duration,
the transition will be complete, and only "B" should be rendered - "A" is
no longer needed.
Implications for animation
For animation, several results of this are important: the definition of repeat,
and the value sampled during the "frozen" state.
When repeating an animation, the arithmetic follows the end-point exclusive
model. Consider the example:
<animation dur="4s" repeatCount="4" .../>
At time 0, the simple duration is sampled at 0, and the first value is
applied. This is the inclusive begin of the interval. The
simple duration is sampled normally up to 4 seconds. However, the appropriate
way to map time on the active duration to time on the simple duration is
to use the remainder of division by the simple duration:
simpleTime = REMAINDER( activeTime, d
)
or
F(t) = f( REMAINDER( t, d )
) where t is within the active duration
Note: REMAINDER( t, d ) is defined as t -
d*floor(t/d)
Using this, a time of 4 (or 8 or 12) maps to the time of
0 on the simple duration. The endpoint of the simple duration
is excluded from (i.e. not actually sampled on) the simple duration.
This implies that the last value of an animation function
f(t) may never actually be applied (e.g. for
a linear interpolation). In the case of an animation that does not
repeat and does not specify fill="freeze",
this may in fact be the case. However, in the following example, the appropriate
value for the frozen state is clearly the "to" value:
<animation from="0" to="5" dur="4s" fill=freeze
.../>
This does not break the interval timing model, but does require an additional
qualification for the animation function
F(t) while in the frozen state:
-
If the active duration is an even multiple of the simple duration, the value
to apply in the frozen state is the last value defined for the animation
function
f(t).
The definition of accumulate also aligns to this
model. The arithmetic is effectively inverted and values accumulate by adding
in a multiple of the last value defined for the animation function
f(t).
3.7.3. Unifying interactive and scheduled timing
SMIL Animation describes extensions to SMIL 1.0 to support interactive timing
of animation elements. These extensions allow the author to specify that
an animation should begin or end in response to an event (such as a user-input
event like "click"), or to a hyperlink activation, or to a DOM method call.
The syntax to describe this uses event-value
specifications and the special argument value "indefinite" for the
begin and end attribute values. Event values describe
user interface and other events. DOM method calls to begin or end an animation
require that the associated attribute use the special value "indefinite".
A hyperlink can also be targeted at an animation element that specifies
begin="indefinite". The animation will begin when the hyperlink
is activated (usually by the user clicking on the anchor). It is not possible
to directly control the active end of an animation using hyperlinks.
Background
The current model represents an evolution from earlier multimedia runtimes.
These were typically either pure, static schedulers or pure event-based
systems. Scheduler models present a linear timeline that integrates
both discrete and continuous media. Scheduler models tend to
be good for storytelling, but have limited support for user-interaction.
Event-based systems, on the other hand, model multimedia as a graph of event
bindings. Event-based systems provide flexible support for
user-interaction, but generally have poor scheduling facilities; they are
best applied to highly interactive and experiential multimedia.
The SMIL 1.0 model is primarily a scheduling model, but with some flexibility
to support continuous media with unknown duration. User interaction is supported
in the form of timed hyperlinking semantics, but there was no support for
activating individual elements via interaction.
Modeling interactive, event-based content in SMIL
To integrate interactive content into SMIL timing, the SMIL 1.0 scheduler
model is extended to support several new concepts: indeterminate
timing, and activation of the element.
With indeterminate timing, an element has an undefined begin or
active end time. The element still exists within the constraints of
the document, but the begin or active end time is determined by some external
activation. Activation may be event-based (such as by a user-input
event), hyperlink based (with a hyperlink targeted at the element), or DOM
based (e.g. by a call to the beginElement() method). From
a scheduling perspective, the time is described as unresolved before
the activation. Once the element begin or end has been activated, the time
is resolved.
The event-activation support provides a means of associating an event with
the begin or active end time for an element. When the event is raised
(e.g. when the user clicks on something), the associated time is resolved
to a determinate time. For event-based begin times, the element
becomes active (begins to play) at the time that the event is raised (plus
any specified offset). The element plays from the beginning of the animation
function. For event-based active end times, the element becomes inactive
(stops playing) when the associated event is raised.
Note that an event based end will not be activated until the
element has already begun. Any specified end event is ignored
before the element begins.
Note that when an element restarts, any event-based end time that was resolved
in the previous instance of play, will be reset to the unresolved state.
Related to event-activation is link-activation. Hyperlinking
has defined semantics in SMIL 1.0 to seek a document to a point in time.
When combined with indeterminate timing, hyperlinking yields a variant on
interactive content. A hyperlink can be targeted at an element that does
not have a scheduled begin time. When the link is traversed, the element
begins. The details of when hyperlinks activate an element, and when they
seek the document timeline are presented in the next section.
Note that hyperlink activation only applies to an element begin time, and
not to the element end. Event and DOM based activation can apply to both
begin and end times.
Note that elements can define the begin or end
relative to another element, using a
syncbase-value (the begin or end of another
element). If the syncbase element is in turn defined with, for example,
event-based times, the syncbase value is not resolved, and so the
begin or end of the current element is also unresolved.
For a begin or end time to be resolved, any referenced
syncbase value must also be resolved.
3.7.4. Hyperlinks and timing
Hyperlinking semantics must be specifically defined for animation in order
to ensure predictable behavior. Earlier hyperlinking semantics, such as those
defined by SMIL 1.0 are insufficient because they do not handle indeterminate
and interactive timing. Here we extend SMIL 1.0 semantics for use in
presentations that include animations with indeterminate and interactive
timing.
A hyperlink may be targeted at an animation element by specifying the value
of the id attribute of an animation element in the fragment
part of the link locator. Traversing a hyperlink that refers to an animation
will behave according to the following rules:
-
If the target animation is active, seek the document time back to the begin
time of the element.
-
Else if the target animation begin time is resolved, seek the document time
(forward or back, as needed) to the resolved begin time of the target animation.
Note that the begin time may be resolved as a result of an earlier hyperlink,
DOM or event activation. Once the begin time is resolved, hyperlink traversal
always seeks.
-
Else (i.e. animation begin time is unresolved) just resolve the target animation
begin time at current document time. Disregard the sync-base or event base
of the animation, and do not "back-propagate" any timing logic to resolve
the child, but rather treat it as though it were defined with begin="indefinite"
and just resolve begin time to the current document time.
Note that hyperlink activation does not introduce any restart behavior, and
is not subject to the restart attribute semantics.
If a seek of the document presentation time is required, it may be necessary
to seek either forward or backward, depending upon the resolved begin time
of the element and the current time at the moment of hyperlink traversal.
After seeking a document forward, the document should be in the same state
as if the user had allowed the presentation to run normally from the current
time until reaching the animation element begin time (but had otherwise not
interacted with the document). In particular, seeking the presentation time
forward should also cause any other animation elements that have resolved
begin times between the current time and the seeked-to time to begin. These
elements may have ended, or may still be active or frozen at the seeked-to
time, depending upon their begin times and active durations. Also any animation
elements currently active at the time of hyperlinking should "fast-forward"
over the seek interval. These may end or may be still active or frozen at
the seeked- to time, depending upon their active durations. The net effect
is that seeking forward to a presentation time puts the document into a state
identical to that as if the document presentation time advanced undisturbed
to reach the seek time.
If the resolved begin time for an animation element that is the target of
a hyperlink is before the current presentation time, the presentation must
seek backwards. Seeking backwards will rewind any animations active during
the seek interval and will turn off any animations that are resolved to begin
at a time after the seeked-to time. Note that resolved begin times (e.g.
a begin associated with an event) are not cleared or lost by seeking to an
earlier time. Subject to the rules above for hyperlinks that target animation
elements, hyperlinking to elements with resolved begin times will function
normally, advancing the presentation time forward to the previously resolved
time.
These hyperlinking semantics assume that a record is kept of the resolved
begin time for all animation elements, and this record is available to be
used for determining the correct presentation time to seek to. Once resolved,
begin times are not cleared. However, they can be overwritten by subsequent
resolutions driven by multiple occurrences of an event (i.e. by restarting).
For example:
<animate id="A" begin="10s" .../>
<animate id="B" begin="A.begin+5s" .../>
<animate id="C" begin="click" .../>
<animate id="D" begin="C.begin+5s" .../>
...
<a href="#D">Click here!</a>
The begin time of elements "A" and "B" can be immediately resolved to be
at 10 and 15 seconds respectively. The begin of elements "C" and "D" are
unresolved when the document starts. Therefore activating the hyperlink will
have no effect upon the presentation time or upon elements "C" and "D". Now,
assume that "C" is clicked at 25 seconds into the presentation. The click
on "C" in turn resolves "D" to begin at 30 seconds. From this point on,
traversing the hyperlink will cause the presentation time to be seeked to
30 seconds.
If at 60 seconds into the presentation, the user again clicks on "C", "D"
will become re-resolved to a presentation time of 65 seconds. Subsequent
activation of the hyperlink will result in the seeking the presentation to
65 seconds.
3.7.5. Propagating changes to times
There are several cases in which times may change as the document is presented.
In particular, when an animation time is defined relative to an event, the
time (i.e. the animation begin or active end) is resolved when the event
occurs. Another case arises with restart behavior - both the begin and active
end time of an animation can change when it restarts. Since the begin and
active end times of one animation can be defined relative to the begin or
active end of other animations, any changes to times must be propagated
throughout the document.
When an animation "foo" has a begin or active end time that specifies a syncbase
element (e.g. "bar" as below):
<rect ...>
<animate id="bar" end="click" .../>
<animate id="foo" begin="bar.end" .../>
</rect>
we say that "foo" is a time-dependent of "bar" - that is, the "foo"
begin time depends upon the active end of "bar".
An element A is a time dependent of another element
B if A specifies
B as a syncbase element. In addition, if element
A is a time dependent of element
B, and if element B is
a time dependent of element C (i.e. element
B defines element C as
a syncbase element), then element A is an
indirect time dependent of element C.
When an element begins or ends, the time dependents of the element are
effectively notified of the action, and the schedule for the time dependents
may be affected. Note than an element must actually begin before any of the
time dependents (dependent on the begin) are affected, and that an element
must actually end before any of the time dependents (dependent on the end)
are affected. This impacts the definition of the priority ordering of animation
elements, as discussed in The animation
sandwich model.
In the example above, any changes to the active end time of "bar" must be
propagated to the begin of "foo". The effect of the changes depends upon
the state of "foo" when the change happens, as detailed below.
If the begin time of an element is dependent upon another element
(as for "foo" in the example), the resulting behavior when the syncbase element
("bar") propagates changes is determined as follows:
-
If the time dependent ("foo") has not yet begun, then the begin time is simply
updated in the schedule.
-
If the time dependent ("foo") is currently active, then the
restart attribute determines the behavior: if it is "always",
then the time dependent will restart; otherwise the propagated change is
ignored.
-
If the time dependent ("foo") has already begun (at least once) but is not
currently active, then the
restart attribute determines the
behavior: if it is "always" or "whenNotActive", then the time dependent will
restart; otherwise the propagated change is ignored.
Note that the semantic is directly analogous to event-base timing and the
restart attribute.
If the end time of an element is dependent upon another element,
the semantic is much simpler:
-
If the time dependent has not yet begun or is currently active, then the
end time is simply updated in the schedule, and the active duration is
recalculated (according to the table in Computing
the active duration).
-
If the time dependent has already ended the active duration,
then the change is ignored. Even if the recomputed
active duration would extend past the current time, the element does not
"restart" and "re-end".
Another way to think of this is that the end time is always recalculated,
but it will not affect the presentation unless the element is currently active,
or unless the element begins (or restarts) after the change happens.
3.8. Animation function value
details
Animation function values must be legal values for the specified attribute.
Three classes of values are described:
-
Unitless scalar values. These are simple scalar values that
can be parsed and set without semantic constraints. This class includes integers
(base 10) and floating point (format specified by the host language).
-
String values. These are simple strings.
-
Language abstract values. These are values like CSS-length
and CSS-angle values that have more complex parsing, but that can yield numbers
that may be interpolated.
The animate element can interpolate unitless scalar values,
and both animate and set elements can handle String
values without any semantic knowledge of the target element or attribute.
The animate and set elements must support unitless
scalar values and string values. The host language must define which language
abstract values should handled by these elements. Note that the
animateColor element implicitly handles the abstract values
for color values, and that the animateMotion element implicitly
handles position and path values.
In order to support interpolation on attributes that define numeric values
with some sort of units or qualifiers (e.g. "10px", "2.3feet", "$2.99"),
some additional support is required to parse and interpolate these values.
One possibility is to require that the animation framework have built-in
knowledge of the unit-qualified value types. However, this violates the principal
of encapsulation and does not scale beyond CSS to XML languages that define
new attribute value types of this form.
The recommended approach is for the animation implementation for a given
host environment to support two interfaces that abstract the handling of
the language abstract values. These interfaces are not formally specified,
but are simply described as follows:
-
The first interface converts a string (the animation function value) to a
unitless, canonical number (either an integer or a floating point value).
This allows animation elements to interpolate between values without requiring
specific knowledge of data types like CSS-length. The interface will likely
require a reference to the target attribute, to determine the legal abstract
values. If the passed string cannot be converted to a unitless scalar, the
animation element will treat the animation function values as strings, and
the
calcMode will default to "discrete".
-
The second interface converts a unitless canonical number to a legal string
value for the target attribute. This may, for example, simply convert the
number to a string and append a suffix for the canonical units. The animation
element uses the result of this to actually set the presentation value.
Support for these two interfaces ensures that an animation engine need not
replicate the parser and any additional semantic logic associated with language
abstract values.
This is not an attempt to specify how an implementation provides this support,
but rather a requirement for how values are interpreted. Animation behaviors
should not have to understand and be able to convert among all the CSS-length
units, for example. In addition, this mechanism allows for application of
animation to new XML languages, if the implementation for a language can
provide parsing and conversion support for attribute values.
3.9. Common syntax DTD definitions
Timing attributes
<!ENTITY % timingAttrs
begin CDATA #IMPLIED
dur CDATA #IMPLIED
end CDATA #IMPLIED
restart (always | never |
whenNotActive) "always"
repeatCount CDATA #IMPLIED
repeatDur CDATA #IMPLIED
fill (remove | freeze) "remove"
>
Animation attributes
<!ENTITY % animAttrs
attributeName CDATA #REQUIRED
attributeType CDATA #IMPLIED
additive (replace | sum) "replace"
accumulate (none | sum) "none"
>
<!ENTITY % animTargetAttr
targetElement IDREF #IMPLIED
>
<!ENTITY % animLinkAttrs
type (simple | extended | locator | arc) #FIXED "simple"
show (new | embed | replace) #FIXED 'embed'
actuate (user | auto) #FIXED 'auto'
href CDATA #IMPLIED
>
4. Animation elements
4.1. The animate element
The <animate> element introduces a generic attribute
animation that requires little or no semantic understanding of the attribute
being animated. It can animate numeric scalars as well as numeric vectors.
It can also animate discrete sets of non-numeric attributes. The
<animate> element is an empty element - it cannot
have child elements.
This element supports from/to/by and values descriptions for the animation
function, as well as all of the calculation modes. It supports all the described
timing attributes. These are all described in respective sections above.
<!ELEMENT animate EMPTY>
<!ATTLIST animate
%timingAttrs
%animAttrs
id ID #IMPLIED
calcMode (discrete | linear | paced | spline ) "linear"
values CDATA #IMPLIED
keyTimes CDATA #IMPLIED
keySplines CDATA #IMPLIED
from CDATA #IMPLIED
to CDATA #IMPLIED
by CDATA #IMPLIED
>
Numerous examples are provided above.
4.2. The set element
The <set> element provides a simple means
of just setting the value of an attribute for a specified duration. As
with all animation elements, this only manipulates the presentation value,
and when the animation completes, the effect is no longer applied. That is,
<set> does not permanently set the value of the
attribute.
The <set> element supports all attribute types, including
those that cannot reasonably by interpolated and that more sensibly support
semantics of simply setting a value (e.g. strings and Boolean values). The
set element is non-additive. The additive and accumulate attributes
are not allowed.
The <set> element supports all the timing attributes to
specify the simple and active durations. However, the
repeatCount and repeatDur attributes will just
affect the active duration of the <set>, extending the
effect of the <set> (since it is not really meaningful
to "repeat" a static operation). Note that using fill="freeze"
with <set> will have the same effect as defining the timing
so that the active duration is "indefinite".
The <set> element supports a more restricted set of attributes
than the <animate> element (in particular, only
one value is specified, and no interpolation control is supported):
<!ELEMENT set EMPTY>
<!ATTLIST set
%timingAttrs
id ID #IMPLIED
attributeName CDATA #REQUIRED
attributeType CDATA #IMPLIED
to CDATA #IMPLIED
>
-
to =
"<value>"
-
Specifies the value for the attribute during the duration of the
<set> element. The argument value must match the attribute
type.
Examples
The following changes the stroke-width of an SVG rectangle from the original
value to 5 pixels wide. The effect begins at 5 seconds and lasts for 10 seconds,
after which the original value is again used.
<rect ...>
<set attributeName="stroke-width" to="5px"
begin="5s" dur="10s" fill="remove" />
</rect>
The following example sets class attribute of the text element to the string
"highlight" when the mouse moves over the element, and removes the effect
when the mouse moves off the element.
<text>This will highlight if you mouse over it...
<set attributeName="class" to="highlight"
begin="mouseover" end="mouseout" />
</text>
4.3. The animateMotion element
In order to abstract the notion of motion paths across a variety of layout
mechanisms, we introduce the
<animateMotion> element. This describes motion
in the abstract - the host language defines the layout model and must specify
the precise semantics of motion.
All values must be x, y value pairs. Each x and y value may specify any units
supported for element positioning by the host language. The host language
defines the default units. In addition, the host language defines the
reference point for positioning an element. This is the point within
the element that is aligned to the position described by the motion animation.
The reference point defaults in some languages to the upper left corner of
the element bounding box; in other languages (such as SVG) the reference
point may be specified for the element.
The attributeName and attributeType attributes
are not used with animateMotion, as the manipulated position
attribute(s) are defined by the host language. If the position is exposed
as an attribute or attributes that can also be animated (e.g. as "top" and
"left", or "posX" and "posY"), implementations must combine
<animateMotion> animations into the respective stacks
with other animations that manipulate individual position attributes. See
also the section The animation sandwich
model.
The <animateMotion> element adds an additional
syntax alternative for specifying the animation, the "path"
attribute. This allows the description of a path using a subset of the SVG
path syntax. Note that if a path is specified, it will override any specified
values for values or from/to/by attributes.
The default calculation mode (calcMode) for
animateMotion is "paced". This will produce constant velocity
motion along the specified path. Note that while animateMotion elements can
be additive, authors should note that the addition of two or more "paced"
(constant velocity) animations may not result in a combined motion animation
with constant velocity.
<!ELEMENT animateMotion EMPTY>
<!ATTLIST animateMotion
%timingAttrs
id ID #IMPLIED
additive (replace | sum) "replace"
accumulate (none | sum) "none"
calcMode (discrete | linear | paced | spline) "paced"
values CDATA #IMPLIED
from CDATA #IMPLIED
to CDATA #IMPLIED
by CDATA #IMPLIED
keyTimes CDATA #IMPLIED
keySplines CDATA #IMPLIED
path CDATA #IMPLIED
origin (default) "default"
/>
-
path =
"<path-description>"
-
Specifies the curve that describes the attribute value as a function of time.
The supported syntax is a subset of the SVG path syntax. Support includes
commands to describes lines ("MmLlHhVvZz") and Bezier curves ("Cc"). For
details refer to the path specification in SVG
[SVG].
Note that SVG provides two forms of path commands - "absolute" and "relative".
These terms may appear to be related to the definition of additive animation
and the "origin" attribute, however they should not be confused. The terms
"absolute" and "relative" apply only to the definition of the path itself,
and not to the operation of the animation. The "relative" commands define
a path point relative to the previously specified point. The terms "absolute"
and "relative" are unrelated to the definitions of both "additive" animation
or the specification of the "origin".
-
For the "absolute" commands ("MLHVZC"), the host language must specify the
coordinate system of the path values.
-
If the "relative" commands ("mlhvzc") are used, they simply define the point
as an offset from the previous point on the path. This does not affect the
definition of "additive" or "origin" for the animateMotion element.
-
Move To commands - "M <x> <y>" or "m <dx> <dy>"
-
Start a new sub-path at the given (x,y) coordinate. If a moveto is followed
by multiple pairs of coordinates, the subsequent pairs are treated as implicit
lineto commands.
-
Line To commands - "L <x> <y>" or "l <dx> <dy>"
-
Draw a line from the current point to the given (x,y) coordinate which becomes
the new current point. A number of coordinate pairs may be specified to draw
a polyline.
-
Horizontal Line To commands - "H <x>" or "h <dx>"
-
Draws a horizontal line from the current point (cpx, cpy) to (x, cpy). Multiple
x values can be provided (although this generally only makes sense for the
relative form).
-
Vertical Line To commands - "V <y>" or "v <dy>"
-
Draws a vertical line from the current point (cpx, cpy) to (cpx, y). Multiple
y values can be provided (although generally only makes sense for the relative
form).
-
Closepath commands - "Z" or "z"
-
The "closepath" causes an automatic straight line to be drawn from the current
point to the initial point of the current subpath.
-
Cubic bezier Curve To commands -
"C <x1> <y1> <x2> <y2> <x> <y>"
or
"c <dx1> <dy1> <dx2> <dy2> <dx>
<dy>"
-
Draws a cubic Bezier curve from the current point to (x,y) using (x1,y1)
as the control point at the beginning of the curve and (x2,y2) as the control
point at the end of the curve. Multiple sets of coordinates may be specified
to draw a polybezier.
When a path is combined with "linear" or "spline"
calcMode settings, the number of values is defined to be the
number of points defined by the path, unless there are "move to" commands
within the path. A "move to" command does not count as an additional
point for the purpose of keyTimes and spline, and
should not define an additional "segment" for the purposes of timing or
interpolation. When a path is combined with a "paced"
calcMode setting, all "move to" commands are considered to have
0 length (i.e. they always happen instantaneously), and should not be considered
in computing the pacing.
-
calcMode
-
Defined as above in Animation function calculation
modes, but note that the default
calcMode for
animateMotion is "paced". This will produce constant velocity
motion across the path.
The use of "discrete" for the calcMode together with a
"path" specification is allowed, but is generally not useful
(it will simply jump the target element from point to point).
The use of "linear" for the calcMode with more than 2 points
described in "values", "path" or
"keyTimes" may result in motion with varying velocity. The "linear"
calcMode specifies that time is evenly divided among the segments
defined by the "values" or "path" (note: any
"keyTimes" list defines the same number of segments). The use
of "linear" does not specify that time is divided evenly according to the
distance described by each segment.
For motion with constant velocity, calcMode should be set to
"paced".
For complete velocity control, calcMode can be set to "spline" and the author
can specify a velocity control spline with "keyTimes" and
"keySplines".
-
origin
= "default"
-
Specifies the origin of motion for the animation. The values and semantics
of this attribute are dependent upon the layout and positioning model of
the host language. In some languages, there may be only one option (i.e.
"default"). However, in CSS positioning for example, it is possible to specify
a motion path relative to the container block, or to the layout position
of the element. It is often useful to describe motion relative to the position
of the element as it is laid out (e.g. from off screen left to the layout
position, specified as from="(-100, 0)" and to="(0, 0)". Authors must be
able to describe motion both in this manner, as well as relative to the container
block. The
origin attribute supports this distinction. Nevertheless,
because the host language defines the layout model, the host language must
also specify the "default" behavior, as well as any additional attribute
values that are supported.
Note that the definition of the layout model in the host language specifies
whether containers have bounds, and the behavior when an element is moved
outside the bounds of the layout container. In CSS2
[CSS2], for example, this can be controlled with
the "clip" property.
Note that for additive animation, the "origin" distinction is not
meaningful. This attribute only applies when additive
is set to "replace".
@@Should add an examples, although some are included above.
4.4. The animateColor element
The <animateColor> element specifies an animation
of a color attribute. The host language must specify those attributes that
describe color values, and that can support color animation.
All values must represent sRGB color values. Legal value syntax for attribute
values is defined by the host language.
Interpolation is defined on a per-color-channel basis.
<!ELEMENT animateColor EMPTY>
<!ATTLIST animateColor
%animAttrs
%timingAttrs
id ID #IMPLIED
calcMode (discrete | linear
| paced | spline ) "linear"
values CDATA #IMPLIED
from CDATA #IMPLIED
to CDATA #IMPLIED
by CDATA #IMPLIED
keyTimes CDATA #IMPLIED
keySplines CDATA #IMPLIED
>
The values in the from/to/by and values attributes
may specify negative and out of gamut values for colors. The function
defined by an individual animateColor may yield negative or
out of gamut values. The implementation must correct the resulting
presentation value, to be legal for the destination (display) colorspace.
However, as described in The animation
stack model, the implementation should only correct the final result
of all animations for a given attribute, and should not correct the effect
of individual animations.
Values are corrected by "clamping" the values to the correct range. Values
less than the minimum allowed value are clamped to the minimum value (commonly
0, but not necessarily so for some color profiles). Values greater than the
defined maximum are clamped to the maximum value (defined by the
attributeType domain) .
Note that color values are corrected by clamping them to the gamut of the
destination (display) colorspace. Some implementations may be unable to process
values which are outside the source (sRGB) colorspace and must thus perform
clamping to the source colorspace, then convert to the destination colorspace
and clamp to its gamut. The point is to distinguish between the source and
destination gamuts; to clamp as late as possible, and to realize that some
devices, such as inkjet printers which appear to be RGB devices, have non-cubical
gamuts.
Note to implementers: When animateColor is specified as a "to
animation", the animation function should assume Euclidean RGB-cube distance
where deltas must be computed. See also Specifying
function values and How from, to and by
attributes affect additive behavior. Similarly, when the
calcMode attribute for animateColor is set to "paced",
the animation function should assume Euclidean RGB-cube distance to compute
the distance and pacing.
5. Integrating SMIL Animation into a host
language
This section describes what a language designer must actually do to specify
the integration of SMIL Animation into a host language. This includes basic
definitions, constraints upon animation, and allowed/supported events.
5.1. Required host language definitions
The host language designer must define some basic concepts in the context
of the particular host language. These provide the basis for timing
and presentation semantics.
The host language designer must define what "presenting a document" means.
A typical example is that the document is displayed on a screen.
The host language designer must define the document begin. Possible
definitions are that the document begins when the complete document has been
received by a client over a network, or that the document begins when certain
document parts have been received.
The host language designer must define the document end. This is
typically when the associated application exits or switches context to another
document.
5.2. Required definitions
and constraints on animation targets
Specifying the target element
The host language designer must choose whether to support the
targetElement attribute, or the XLink attributes for
specifying the target element. Note
that if the XLink syntax is used, the host language designer must decide
how to denote the XLink namespace for the associated attributes. The namespace
can be fixed in a DTD, or the language designer can require colonized attribute
names to denote the XLink namespace for the attributes. The required XLink
attributes have fixed values, and so may also be specified in a DTD, or can
be required on the animation elements. Host language designers may require
that the optional XLink attributes be specified. These decisions are left
to the host language designer - the syntax details for XLink attributes do
not affect the semantics of SMIL Animation.
In general, target elements may be any element in the document. Host language
designers must specify any exceptions to this. Host language designers are
discouraged from allowing animation elements to target elements outside of
the document in which the animation element is defined (the XLink syntax
for the target element could allow this, but the SMIL timing and animation
semantics of this are not defined in this version of SMIL Animation).
Target attribute issues
The definitions in this module can be used to animate any attribute of any
element in a host document. However, it is expected that host language designers
integrating SMIL Animation may choose to constrain which elements and attributes
can support animation. For example, a host language may not support animation
of the language attribute of a script element.
A host language which included a specification for DOM functionality might
limit animation to the attributes which may legally be modified through the
DOM.
Any attribute of any element not specifically excluded from animation by
the host language may be animated, as long as the underlying data type (as
defined by the host language for the attribute) supports discrete values
(for discrete animation) and/or addition (for interpolated and additive
animation).
All constraints upon animation must be described in the host language
specification, as the DTD cannot reasonably express this.
The host language must define which language abstract values should handled
for animated attributes. For example, a host language that incorporates CSS
may require that CSS length values be supported. This is further detailed
in Animation function value
details.
The host language must specify the interpretation of relative values. For
example, if a value is specified as a percentage of the size of a container,
the host language must specify whether this value will be dynamically interpreted
as the container size is animated.
The host language must specify the semantics of clamping values for attributes.
The language must specify any defined ranges for values, and how out of range
values will be handled.
The host language must specify the formats supported for numeric attribute
values. This includes integer values and especially floating point values
for attributes such as keyTimes and keySplines.
As a reasonable minimum, host language designers are encouraged to support
the format described in [CSS2]. The specific reference
within the CSS specification for these data types is
4.3.1 Integers and
real numbers.
Integrating animateMotion functionality
The host language specification must define which elements can be the target
of animateMotion. In addition, the host language specification
must describe the positioning model for elements, and must describe the model
for animateMotion in this context (i.e. the semantics of the
"default" value for the origin attribute must be defined). If
there are different ways to describe position, additional attribute values
for the origin attribute should be defined to allow authors
control over the positioning model.
Example: SVG
As an example, SVG [SVG] integrates SMIL Animation.
It specifies which of the elements, attributes and CSS properties may be
animated. Some attributes (e.g. "viewbox" and "fill-rule") support
only discrete animation, and others (e.g. "width", "opacity" and "stroke")
support interpolated and additive animation. An example of an attribute that
does not support any animation is the "xlink:actuate" attribute on the
<use> element (the value of this attribute is fixed to
"auto" in the DTD).
@@ XLink syntax may be out of date (actuate=auto is now actuate=onLoad?).
Once SVG/XLink settles on values for actuate, this section must be updated.
SVG details the format of numeric values, describing the legal ranges and
allowing "scientific" (exponential) notation for floating point values.
5.3. Constraints on
manipulating animation elements
Language designers integrating SMIL Animation are encouraged to disallow
manipulation of attributes of the animation elements, after the document
has begun. This includes both the attributes specifying targets and values,
as well as the timing attributes. In particular, the id attribute
(of type ID) on all animation elements must not be mutable (i.e. should be
read-only). Requiring animation runtimes to track changes to id
values introduces considerable complexity, for what is at best a questionable
feature.
It is recommended that language specifications disallow manipulation of animation
element attributes through DOM interfaces after the document has begun.
It is also recommended that language specifications disallow the use of animation
elements to target other animation elements.
Dynamically changing the attribute values of animation elements introduces
semantic complications to the model that are not yet sufficiently resolved.
This constraint may be lifted in a future version of SMIL Animation.
5.4. Required definitions
and constraints on element timing
This specification assumes that animation elements are the only elements
in the host language that have timing semantics (this restriction may be
removed in a future version of SMIL Animation). This specification cannot
be used for host languages that contain elements with timing semantics. For
example, the following integration of animation with SMIL 1.0 is illegal
with this version of SMIL animation:
<par id="illegalExample">
<img begin="2s" dur="1m" src="foo.gif" />
<anchor id="anc" href="#bar" coords="0%,0%,50%,50%" dur="30s" />
<set targetElement="anc" attributeName="coords"
begin="10s" dur="20s" fill="freeze"
to="50%,50%,100%,100%" />
</img>
</par>
The set of "animation elements" that may have timing includes both the elements
defined in this specification, as well as extension animation elements defined
in host languages. Extension animation elements must conform to the animation
framework described in this document. In particular, extension animation
elements may not be defined to contain other animation elements in a way
that would introduce hierarchic timing as supported by the par
and seq elements in SMIL 1.0 [SMIL].
Supported events for event-base timing
The host language must specify which event names are legal in event base
values. If the host language defines no allowed event names, event-based
timing is effectively precluded for the host language.
Host languages may specify that dynamically created events (as per the
[DOM2Events] specification) are legal as event
names, and not explicitly list the allowed names.
5.5. Error handling semantics
The host language designer may impose stricter constraints upon the error
handling semantics. That is, in the case of syntax errors, the host language
may specify additional or stricter mechanisms to be used to indicate an error.
An example would be to stop all processing of the document, or to halt all
animation.
Host language designers may not relax the error handling specifications,
or the error handling response (as described in
Handling syntax errors). For example,
host language designers may not define error recovery semantics for missing
or erroneous values in the values or keyTimes attribute
values.
5.6. SMIL Animation namespace
Language designers can choose to integrate SMIL Animation as an independent
namespace, or can integrate SMIL Animation names into a new namespace defined
as part of the host language. Language designers that wish to put the SMIL
Animation functionality in an isolated namespace should use the following
namespace:
@@ URI to be confirmed by W3C webmaster
http://www.w3.org/2000/TR/smil-animation10
6. Document Object Model support
Any XML-based language that integrates SMIL Animation will inherit the basic
interfaces defined in DOM [DOM-Level-2] (although
not all languages may require a DOM implementation). SMIL Animation specifies
the interaction of animation and DOM. SMIL Animation also defines constraints
upon the basic DOM interfaces, and specific DOM interfaces to support SMIL
Animation.
Note that the language designer integrating SMIL Animation must specify any
constraints upon SMIL Animation with respect to the DOM. This includes the
specification of language attributes that can or cannot be animated, as well
as the definition of addition for any attributes that support additive animation.
6.1. Event model
The SMIL Animation timing assumes that the host language supports events,
and that the events can be bound in a declarative manner. DOM Level
2 Events [DOM2Events] describes functionality
to support this.
The specific events supported are defined by the host language.
SMIL Animation supports several methods for controlling the behavior of
animation: beginElement() and endElement(), et
al. These methods are used to begin and end an animation that has declared
the timing to respond to the DOM, using the following syntax:
<animate begin="indefinite" end="indefinite" .../>
Note that only one of begin or end need be specified
- either or both can be used. The beginElement() and
beginElementAt() methods must do nothing if the animation is
not explicitly set with the begin="indefinite" syntax above.
The endElement() and endElementAt() methods must
do nothing if the animation is not explicitly set with the
end="indefinite" syntax above.
Calling beginElement() causes the animation to begin in the
much same way that an animation with event-based begin timing begins. The
effective begin time is the current presentation time at the time of the
DOM method call. Note that beginElement() is subject to the
restart attribute in the same manner that event-based begin
timing is. If an animation is specified to disallow restarting at a given
point, beginElement() methods calls must fail. Refer also to
the section Restarting animations.
Calling beginElementAt() has the same effect as
beginElement(), except that the effective begin time is offset
from the current presentation time by an amount specified as a parameter.
Passing a negative value for the offset causes the element to begin as for
beginElement(), but has the effect that the element begins at
the specified offset into its active duration. The
beginElementAt() method must also respect the
restart attribute. The restart semantics for a
beginElementAt() method call are evaluated at the time of the
method call, and not at the effective begin time specified by the offset
parameter.
Calling endElement() causes an animation to end the active duration,
just as end does. Depending upon the value of the
fill attribute, the animation effect may no longer be applied,
or it may be frozen at the current effect. Refer also to the section
Freezing animations. If an animation is not currently
active (i.e. if it has not yet begun or if it is frozen), the
endElement() method will fail.
Calling endElementAt() causes an animation to end the active
duration, just as endElement() does, but allows the caller to
specify a positive offset, to cause the element to end at a point in the
future. Other than delaying when the end actually happens, the semantics
are identical to those for endElement(). If
endElementAt() is called more than once while an element is
active, the end time specified by the last method call will determine the
end behavior.
The expectation of the following interface is that an instance of the
ElementTimeControl interface can be obtained by using binding-specific casting
methods on an instance of an animate element. A DOM application can use the
hasFeature method of the
DOMImplementation
interface to determine whether the
ElementTimeControl interface
is supported or not. The feature string for this interface is "TimeControl".
-
Interface
ElementTimeControl
-
-
IDL Definition
-
interface ElementTimeControl {
boolean beginElement()
raises(DOMException);
boolean beginElementAt(in float offset)
raises(DOMException);
boolean endElement()
raises(DOMException);
boolean endElementAt(in float offset)
raises(DOMException);
};
-
Methods
-
-
beginElement
-
Causes this element to begin the local timeline (subject to restart constraints).
Return Value
boolean |
|
true if the method call was successful and the element was
begun. false if the method call failed. Possible reasons for
failure include:
-
The element doesn't support the
beginElement method. (the
begin attribute is not set to "indefinite")
-
The element is already active and can't be restarted when it is active. (the
restart attribute is set to "whenNotActive")
-
The element is active or has been active and can't be restarted. (the
restart attribute is set to "never").
|
Exceptions
DOMException |
|
SYNTAX_ERR: The element was not defined with the appropriate syntax to
allow beginElement calls. |
No Parameters
-
beginElementAt
-
Causes this element to begin the local timeline (subject to restart constraints),
at the passed offset from the current time when the method is called. If
the offset is >= 0, the semantics are equivalent to an event-base begin
with the specified offset. If the offset is < 0, the semantics are equivalent
to beginElement(), but the element active duration is evaluated as though
the element had begun at the passed (negative) offset from the current time
when the method is called.
Parameters
float |
|
offset |
|
The offset in seconds at which to begin the element. |
Return Value
boolean |
|
true if the method call was successful and the element was
begun. false if the method call failed. Possible reasons for
failure include:
-
The element doesn't support the
beginElementAt method. (the
begin attribute is not set to "indefinite")
-
The element is already active and can't be restarted when it is active. (the
restart attribute is set to "whenNotActive")
-
The element is active or has been active and can't be restarted. (the
restart attribute is set to "never").
|
Exceptions
DOMException |
|
SYNTAX_ERR: The element was not defined with the appropriate syntax to
allow beginElementAt calls. |
-
endElement
-
Causes this element to end the local timeline.
Return Value
boolean |
|
true if the method call was successful and the element was
ended. false if method call failed. Possible reasons for failure
include:
-
The element doesn't support the
endElement method. (the
end attribute is not set to "indefinite")
-
The element is not active.
|
Exceptions
DOMException |
|
SYNTAX_ERR: The element was not defined with the appropriate syntax to
allow endElement calls. |
No Parameters
-
endElementAt
-
Causes this element to end the local timeline at the specified offset from
the current time when the method is called.
Parameters
float |
|
offset |
|
The offset in seconds at which to end the element. Must be >= 0. |
Return Value
boolean |
|
true if the method call was successful and the element was
ended. false if method call failed. Possible reasons for failure
include:
-
The element doesn't support the
endElementAt method. (the
end attribute is not set to "indefinite")
-
The element is not active.
|
Exceptions
DOMException |
|
SYNTAX_ERR: The element was not defined with the appropriate syntax to
allow endElementAt calls. |
-
Interface TimeEvent
-
The
TimeEvent interface provides specific contextual information
associated with Time events.
-
IDL Definition
-
interface TimeEvent : events::Event {
readonly attribute views::AbstractView view;
readonly attribute long detail;
void initTimeEvent(in DOMString typeArg,
in views::AbstractView viewArg,
in long detailArg);
};
-
Attributes
-
-
view
of type views::AbstractView, readonly
-
The
view attribute identifies the AbstractView
from which the event was generated.
-
detail of type
long, readonly
-
Specifies some detail information about the
Event, depending
on the type of event.
-
Methods
-
-
initTimeEvent
-
The
initTimeEvent method is used to initialize the value of
a
TimeEvent created through the
DocumentEvent
interface. This method may only be called before the
TimeEvent
has been dispatched via the
dispatchEvent method, though it
may be called multiple times during that phase if necessary. If called multiple
times, the final invocation takes precedence.
Parameters
DOMString |
|
typeArg |
|
Specifies the event type. |
views::AbstractView |
|
viewArg |
|
Specifies the Event's AbstractView. |
long |
|
detailArg |
|
Specifies the Event's detail. |
No Return Value
No Exceptions
The different types of events that can occur are:
-
begin
-
This event is raised when the element local timeline begins to play. It will
be raised each time the element begins the active duration (i.e. when it
restarts, but not when it repeats). It may be raised both in the course of
normal (i.e. scheduled or interactive) timeline play, as well as in the case
that the element was begun with the
beginElement() or
beginElementAt() methods. Note that if an element is restarted while
it is currently playing, the element will raise an end event and another
begin event, as the element restarts.
-
Bubbles: No
-
Cancelable: No
-
Context Info: None
-
end
-
This event is raised at the active end of the element. Note that this event
is not raised at the simple end of each repeat. This event may be raised
both in the course of normal (i.e. scheduled or interactive) timeline play,
as well as in the case that the element was ended with the
endElement() or endElementAt() methods. Note that if
an element is restarted while it is currently playing, the element will raise
an end event and another begin event, as the element restarts.
-
Bubbles: No
-
Cancelable: No
-
Context Info: None
-
repeat
-
This event is raised when the element local timeline repeats. It will be
raised each time the element repeats, after the first iteration.
The event provides a numerical indication of which repeat iteration is beginning.
The value is a 0-based integer, but the repeat event is not raised for the
first iteration and so the observed values of the detail attribute will be
>= 1.
-
Bubbles: No
-
Cancelable: No
-
Context Info: detail (current iteration)
6.3. IDL definition
smil.idl:
// File: smil.idl
#ifndef _SMIL_IDL_
#define _SMIL_IDL_
#include "dom.idl"
#pragma prefix "dom.w3c.org"
module smil
{
typedef dom::DOMString DOMString;
interface ElementTimeControl {
boolean beginElement()
raises(dom::DOMException);
boolean beginElementAt(in float offset)
raises(dom::DOMException);
boolean endElement()
raises(dom::DOMException);
boolean endElementAt(in float offset)
raises(dom::DOMException);
};
interface TimeEvent : events::Event {
readonly attribute views::AbstractView view;
readonly attribute long detail;
void initTimeEvent(in DOMString typeArg,
in views::AbstractView viewArg,
in long detailArg);
};
};
#endif // _SMIL_IDL_
6.4. Java language binding
org/w3c/dom/smil/ElementTimeControl.java:
package org.w3c.dom.smil;
import org.w3c.dom.DOMException;
public interface ElementTimeControl {
public boolean beginElement()
throws DOMException;
public boolean beginElementAt(float offset)
throws DOMException;
public boolean endElement()
throws DOMException;
public boolean endElementAt(float offset)
throws DOMException;
}
org/w3c/dom/smil/TimeEvent.java:
package org.w3c.dom.smil;
import org.w3c.dom.events.Event;
import org.w3c.dom.views.AbstractView;
public interface TimeEvent extends Event {
public AbstractView getView();
public int getDetail();
public void initTimeEvent(String typeArg,
AbstractView viewArg,
int detailArg);
}
6.5. ECMAScript language binding
-
Object ElementTimeControl
-
-
The ElementTimeControl object has the following methods:
-
-
beginElement()
-
This method returns a boolean.
-
beginElementAt(offset)
-
This method returns a boolean. The offset parameter is of type
float.
-
endElement()
-
This method returns a boolean.
-
endElementAt(offset)
-
This method returns a boolean. The offset parameter is of type
float.
-
Object TimeEvent
-
-
TimeEvent has the all the properties and methods of Event as
well as the properties and methods defined below.
-
The TimeEvent object has the following properties:
-
-
view
-
This property is of type AbstractView.
-
detail
-
This property is of type long.
-
The TimeEvent object has the following methods:
-
-
initTimeEvent(typeArg, viewArg, detailArg)
-
This method returns a void. The typeArg parameter is of type
DOMString. The viewArg parameter is of type
views::AbstractView. The detailArg parameter is of type
long.
7. Appendix: Differences from
SMIL 1.0 timing model
-
No time containers supported - does not support
<seq> and <par>
-
Renamed "element-event" concept to "syncbase value", changed syntax.
-
Added event-based timing support for
begin and end
attributes.
-
Added hyperlink activation support to
begin attribute.
-
Support DOM methods for activation of
begin and end
attributes, and for begin, end and
repeat events.
-
Modified
end attribute semantics to align with SMIL Boston.
-
Added
repeatCount and repeatDur and omitted
repeat. This aligns with SMIL Boston.
-
Syncbase-value (offset) can exceed duration of syncbase element
-
Tweaked Clock value definition to support >24 hours.
8. References
-
[CSS2]
-
"Cascading Style Sheets, level 2", B. Bos, H. W. Lie, C. Lilley, I. Jacobs,
12 May 1998.
Available at
http://www.w3.org/TR/REC-CSS2.
-
[DOM-Level-2]
-
"Document Object Model (DOM) Level 2 Specification"
Available at
http://www.w3.org/TR/DOM-Level-2/.
-
[DOM2Events]
-
"Document Object Model Events", T. Pixley
Available at
http://www.w3.org/TR/WD-DOM-Level-2/events.html.
-
[HTML]
-
"HTML 4.0 Specification", D. Raggett, A. Le Hors, I. Jacobs, 24 April 1998.
Available at
http://www.w3.org/TR/REC-html40.
-
[SMIL1.0]
-
"Synchronized Multimedia Integration Language (SMIL) 1.0 Specification W3C
Recommendation 15-June-1998 ".
Available at:
http://www.w3.org/TR/REC-smil.
-
[SMIL-MOD]
-
"Synchronized Multimedia Modules based upon SMIL 1.0", Patrick Schmitz, Ted
Wugofski, Warner ten Kate.
Available at
http://www.w3.org/TR/NOTE-SYMM-modules.
-
[SVG]
-
"Scalable Vector Graphics (SVG) 1.0 Specification", W3C Working Draft.
Available at
http://www.w3.org/TR/SVG/.
-
[XLink]
-
"XML Linking Language (XLink)", S. DeRose, D. Orchard, B. Trafford, editors,
9 July 1999.
Available at
http://www.w3.org/TR/WD-xlink
-
[XML]
-
"Extensible Markup Language (XML) 1.0", T. Bray, J. Paoli, C.M. Sperberg-McQueen,
editors, 10 February 1998.
Available at
http://www.w3.org/TR/REC-xml
-
[XML-NS]
-
"Namespaces in XML" T. Bray, D. Hollander, A. Layman, editors, 14 January
1999.
Available at
http://www.w3.org//TR/REC-xml-names/.