The properties defined in the following sections affect the visual
presentation of characters, spaces, words, and paragraphs.
-
'text-indent'
-
| Value: | <length> | <percentage> | inherit
|
| Initial: | 0
|
| Applies to: | block-level elementselements, table cells and inline blocks
|
| Inherited: | yes
|
| Percentages: | refer to width of containing block
|
| Media: | visual
|
| Computed value: | the percentage as specified or the absolute length
|
This property specifies the indentation of the first line of text
in a block. More precisely, it specifies the indentation of the
first box that flows into the block's first line box. The box is indented with
respect to the left (or right, for right-to-left layout) edge of the
line box. User agents should render this indentation as blank space.
Values have the following meanings:
- <length>
- The indentation is a fixed length.
- <percentage>
- The indentation is a percentage of the containing
block width.
The value of 'text-indent' may be negative, but
there may be implementation-specific limits.
If the value of 'text-indent' is either negative or exceeds the width of the block, that first box, described above, may overflow the block. The
value of 'overflow' will affect
whether such text that overflows the block is visible.
Example(s):
The following example causes a '3em' text indent.
p { text-indent: 3em }
Note: Since the 'text-indent' property inherits, when specified on
a block element, it will affect descendent inline-block elements.
For this reason, it is often wise to specify 'text-indent: 0'
on elements that are specified 'display:inline-block'.
-
'text-align'
-
| Value: | left | right | center | justify | <string> |inherit
|
| Initial: | depends on user agent and writing direction'left' if 'direction' is 'ltr'; 'right' if 'direction' is 'rtl'
|
| Applies to: | block-level elements and table cells
|
| Inherited: | yes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property describes how inline content of a block is aligned. Values
have the following meanings:
-
left , right , center , andleft, right, center, justify
- Left, right, center, and
doublejustify text, respectively.
<string> Specifies a string on which cells in a table column will align (see the section on horizontal alignment in a column for details and an example). This value applies only to table cells. If set on other elements, it will be treated as 'left' or 'right', depending on whether 'direction' is 'ltr', or 'rtl', respectively.A block of text is a stack of line
boxes. In the case of 'left', 'right' and 'center', this property specifies
how the inline boxes within each line box align with respect to the line
box's left and right sides; alignment is not with respect to the viewport. In the case of 'justify',
the UA may stretch the inline boxes in addition to adjusting their
positions. (See also 'letter-spacing' and 'word-spacing'.)
If the computed value of text-align is 'justify' while the computed
value of white-space is 'pre' or 'pre-line', the actual value of
text-align is set to the initial value.
Example(s):
In this example, note that since 'text-align' is inherited, all
block-level elements inside the DIV element with 'class=center''class=important' will
have their inline content centered.
DIV.centerdiv.important { text-align: center }
Note.
The actual justification algorithm used isdepends on the user-agent and written language dependent.the language/script
of the text.
Conforming user agents may
interpret the value 'justify' as 'left' or 'right', depending on
whether the element's default writing direction is left-to-right or
right-to-left, respectively.
-
'text-decoration'
-
| Value: | none | [ underline || overline || line-through || blink ] | inherit
|
| Initial: | none
|
| Applies to: | all elements
|
| Inherited: | no (see prose)
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property describes decorations that are added
to the text of an element. If the property is specified for a block-level element, it affects all inline-level descendants of the element. If it isWhen specified for (or affects)on an inline-levelinline element, it
affects all the boxes generated by that element, otherwise, the
element. Ifdecorations are propagated to the element has no content or no text content (e.g.,anonymous inline box that wraps
all the IMG elementinline contents of the element, using the element's color.
It is not, however, further propagated to floating and absolutely
positioned descendants, nor to the contents of 'inline-table' and
'inline-block' descendants. Nor is it propagated to block-level
descendants of inline elements.
If an element contains no text (ignoring white space in HTML),elements
that have 'white-space' set to 'normal', 'pre-line', or 'no-wrap'),
user agents must ignore this property.refrain from rendering text decorations on the
element. For example, elements containing only images and collapsed
white space will not be underlined.
Text decorations on inline boxes are drawn across the entire
element, going across any descendant elements without paying any
attention to their presence. The 'text-decoration' property on
descendant elements cannot have any effect on the decoration of the
element. In determining the position of and thickness of text
decoration lines, user agents may consider the font sizes of and
dominant baselines of descendants, but must use the same baseline
and thickness on each line.
Values have the following meanings:
- none
- Produces no text decoration.
- underline
- Each line of text is underlined.
- overline
- Each line of text has a line above it.
- line-through
- Each line of text has a line through the
middlemiddle.
- blink
- Text blinks (alternates between visible and invisible).
Conforming user agents
aremay simply not requiredblink the text. Note that not blinking the text
is one technique to support this value.satisfy
checkpoint 3.3 of WAI-UAAG.
The color(s) required for the text decoration shouldmust be derived from
the 'color' property value. This property is not inherited, but descendant boxesvalue of a block box should be formatted withthe same decoration (e.g., they should all be underlined).element on which 'text-decoration'
is set. The color of decorations should remain the same even if
descendant elements have different 'color' values.
Some user agents have implemented text-decoration by
propagating the decoration to the descendant elements as opposed to
simply drawing the decoration through the elements as described
above. This was arguably allowed by the looser wording in CSS2. SVG1,
CSS1-only, and CSS2-only user agents may implement the older model
and still claim conformance to this part of CSS2.1. (This does not
apply to UAs developed after this specification was released.)
Example(s):
In the following example for HTML, the text content of all
A elements acting as hyperlinks (whether visited or not) will be underlined:
A[href]a:visited,a:link { text-decoration: underline }
16.3.2 Text shadows : the 'text-shadow' property 'text-shadow' Value: none | [ <color> || <length> <length> <length> ? ,]* [ <color> || <length> <length> <length> ?] | inherit Initial: none Applies to: all elements Inherited: no (see prose) Percentages: N/A Media: visual This property accepts a comma-separated list of shadow effects to be applied to the text of the element. The shadow effects are appliedExample(s):
In the order specifiedfollowing stylesheet and may thus overlay each other, but they will never overlay the text itself. Shadow effects do not alter the size of a box, but may extend beyond its boundaries. The stack level of the shadow effects is the same asdocument fragment:
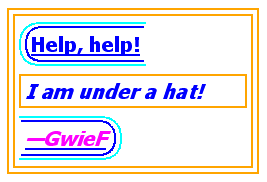
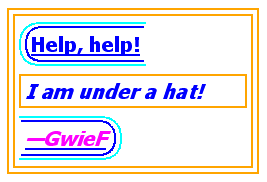
blockquote { text-decoration: underline; color: blue; }
em { display: block; }
cite { color: fuchsia; }
<blockquote>
<p>
<span>
Help, help!
<em> I am under a hat! </em>
<cite> —GwieF </cite>
</span>
</p>
</blockquote>
...the underlining for the blockquote element itself. Each shadow effect must specify a shadow offset and may optionally specify a blur radius and a shadow color. A shadow offsetis specified with two <length> values that indicate the distance from the text. The first length value specifies the horizontal distancepropagated to an
anonymous inline element that surrounds the right of the text. A negative horizontal length value placesspan element, causing
the shadowtext "Help, help!" to the left of the text. The second length value specifies the vertical distance below the text. A negative vertical length value places the shadow above the text. A blur radius may optionallybe specified afterblue, with the shadow offset.blue underlining from
the blur radius is a length value that indicatesanonymous inline underneath it, the boundaries ofcolor being taken from the
blur effect.blockquote element. The exact algorithm for computing<em>text</em>
in the blur effectem block is not
specified. A color value may optionally be specified before or after the length values of the shadow effect. The color value will be usedunderlined at all, as the basis for the shadow effect. If no colorit is specified,not contained in the value ofsame anonymous
inline element. The 'color' property will be used instead.final line of text shadows may be used withis fuchsia, but the :first-letter and :first-line pseudo-elements. Example(s):underline
underneath it is still the example below will set a text shadow toblue underline from the right and belowanonymous inline
element.

This diagram shows the element's text. Since no color has been specified,boxes involved in the shadow will haveexample above. The same color asrounded
aqua line represents the anonymous inline element itself, and since no blur radius is specified, the text shadow will not be blurred: H1 { text-shadow: 0.2em 0.2em }wrapping the next example will place a shadow toinline
contents of the right and belowparagraph element, the element's text.rounded blue line represents
the shadow will have a 5px blur radiusspan element, and will be red. H2 { text-shadow: 3px 3px 5px red } The next example specifies a list of shadow effects.the first shadow will be toorange lines represent the rightblocks.
This property specifies spacing behavior between
text characters. Values have the following meanings:
- normal
- The spacing is the normal spacing for the current font.
This value allows the user agent to alter the space
between characters in order to justify text.
- <length>
- This value indicates inter-character space in
addition to the default space between
characters. Values may be negative, but there may be
implementation-specific limits.
User agents may not further increase or decrease the inter-character
space in order to justify text.
Character spacing algorithms are user agent-dependent.
Character spacing may also be influenced by justification (see the 'text-align' property).Example(s):
In this example, the space between characters in
BLOCKQUOTE elements is increased by '0.1em'.
blockquote { letter-spacing: 0.1em }
In the following example, the user agent is not permitted
to alter inter-character space:
blockquote { letter-spacing: 0cm } /* Same as '0' */
When the resultant space between two characters is not the same as
the default space, user agents should not use
ligatures.
This property specifies spacing behavior between words.
Values have the following meanings:
- normal
- The normal inter-word space, as defined by the current font and/or
the
UA.UA.
- <length>
- This value indicates inter-word space in
addition to the default space between
words. Values may be negative, but there may be
implementation-specific limits.
Word spacing algorithms are user agent-dependent. Word spacing is
also influenced by justification (see the 'text-align' property).
Example(s):
In this example, the word-spacing between each word in H1 elements is
increased by '1em'.
h1 { word-spacing: 1em }
Conforming user agents may consider the value of the 'word-spacing' property to be 'normal'.16.5 Capitalization: the 'text-transform' property
-
'text-transform'
-
| Value: | capitalize | uppercase | lowercase | none | inherit
|
| Initial: | none
|
| Applies to: | all elements
|
| Inherited: | yes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property controls capitalization effects of
an element's text. Values have the following meanings:
- capitalize
- Puts the first character of each word in uppercase.
- uppercase
- Puts all characters of each word in uppercase.
- lowercase
- Puts all characters of each word in lowercase.
- none
- No capitalization effects.
The actual transformation in each case is written language
dependent. See RFC 2070 ([RFC2070]) for ways to find the language of
an element.
Conforming user agents
may consider the value of 'text-transform' to be 'none'
for characters that are not from the Latin-1 repertoire and for
elements in languages for which the transformation is different from
that specified by the case-conversion tables of ISO 10646
([ISO10646]).
Example(s):
In this example, all text in an H1 element is transformed to uppercase
text.
h1 { text-transform: uppercase }
-
'white-space'
-
| Value: | normal | pre | nowrap | pre-wrap | pre-line | inherit
|
| Initial: | normal
|
| Applies to: | block-levelall elements
|
| Inherited: | yes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property declares how whitespace inside the element is
handled. Values have the following meanings:
- normal
- This value directs user agents to collapse sequences
of whitespace, and break lines as necessary to fill line boxes.
-
Additional line breaks may be created by occurrences of "\A" in generated content (e.g., for the BR element in HTML).pre
- This value prevents user agents from collapsing sequences
of whitespace. Lines are only broken at newlines in the source, or
at occurrences of "\A" in generated content.
- nowrap
- This value collapses whitespace as for 'normal', but suppresses
line breaks within
text except for those created bytext.
- pre-wrap
- This value prevents user agents from collapsing sequences
of whitespace. Lines are broken at newlines in the source,
at occurrences of "\A" in generated
content (e.g., forcontent,
and as necessary to fill line boxes.
- pre-line
- This value directs user agents to collapse sequences of whitespace. Lines are broken at newlines in the
BR elementsource, at occurrences of "\A" in HTML).generated content, and as necessary to fill line boxes.
Example(s):
The following examples show what whitespace behavior is expected
from the PRE and P elements, andthe "nowrap" attribute in HTML.HTML, and
in generated content.
pre { white-space: pre }
p { white-space: normal }
td[nowrap] { white-space: nowrap }
Conforming user agents may ignore the 'white-space' property:before,:after { white-space: pre-line }
In author and user style sheets but must specifyaddition, the effect of an HTML PRE element with the non-standard "wrap" attribute is demonstrated by the following example:
pre[wrap] { white-space: pre-wrap }
Any text that is directly contained inside a valueblock (not inside an
inline) should be treated as an anonymous inline element.
For each inline (including anonymous inlines), the following steps are
performed, ignoring bidi formatting characters as if they were not
there:
- Each non-linefeed whitespace character surrounding a linefeed
character is removed if 'white-space' is set to 'normal',
'no-wrap', or 'pre-line'.
- If 'white-space' is set to 'pre' or 'pre-wrap', any sequence of
spaces (U+0020) unbroken by an element boundary is treated as a
sequence of non-breaking spaces. However, a line breaking
opportunity exists at the end of the sequence.
- If 'white-space' is set to 'normal' or 'nowrap', linefeed
characters are transformed for rendering purpose into one of the
following characters: a space character, a zero width space
character (U+200B), or no character (i.e. not rendered),
according to UA-specific algorithms based on the content script.
- If 'white-space' is set to 'normal', 'nowrap', or 'pre-line',
- every tab (U+0009) is converted to a space (U+0020)
- any space (U+0020) following another space (U+0020) — even
a space before the inline, if that space also has
'white-space' set to 'normal', 'nowrap' or 'pre-line' — is removed.
Then, the entire block is rendered. Inlines are laid out, taking bidi
reordering into account, and wrapping as specified by the
'white-space' property.
As each line is laid out,
- If a space (U+0020) at the beginning of a line has 'white-space'
set to 'normal', 'nowrap', or 'pre-line', it is removed.
- All tabs (U+0009) are rendered as a horizontal shift that lines
up the start edge of the next glyph with the next tab stop. Tab
stops occur at points that are mutiples of 8 times the width of
a space (U+0020) rendered in the
default style sheet.block's font from the block's
starting content edge.
- If a space (U+0020) at the end of a line has 'white-space' set to
'normal', 'nowrap', or 'pre-line', it is also removed.
Given the following markup fragment, taking special note of spaces (with varied backgrounds and borders for emphasis and identification):
<ltr>A <rtl> B </rtl> C</ltr>
...where the <ltr> element represents a left-to-right embedding and
the <rtl> element represents a right-to-left embedding, and
assuming that the 'white-space' property is set to 'normal', the
above processing model would result in the following:
- The space before the B ( ) would collapse with the space after the A ( ).
- The space before the C ( ) would collapse with the space after the B ( ).
This would leave two spaces, one after the A in the left-to-right
embedding level, and one after the B in the right-to-left embedding
level. This is then rendered according to the Unicode bidirectional
algorithm, with the end result being:
A BC
Note that there are two spaces between A and B, and none between B
and C. This is best avoided by using the natural bidirectionality
of characters instead of explicit embedding levels.