Generally, the content of a block box is confined to the
content edges of the box. In certain cases, a box may overflow, meaning its
content lies partly or entirely outside of the box, e.g.:
- A line cannot be broken, causing the line box to be wider than the
block box.
- A block-level box is too wide for the containing block. This may
happen when an
element's 'width' property has a
value that causes the generated block box to spill over
sides of the containing block.
- An element's height exceeds an explicit height assigned to the containing
block (i.e., the containing block's height is determined by the 'height' property, not by content
height).
- A descendent box is positioned
absolutely
. It, partly outside the box. Such boxes are not clipped by the overflow property on their ancestors.
- A descendent box has negative margins
., causing it
to be positioned partly outside the box.
- The 'text-indent' property causes an inline box to hang off either the left or right edge of the block box.
Whenever overflow occurs, the 'overflow' property specifies
how (and whether)whether a box is clipped. The 'clip' property specifies the sizeclipped to its content box, and shape of the clipping region. Specifyingif so, whether
a small clipping region may cause clipping of otherwise visible contents.scrolling mechanism is provided to access any clipped out content.
-
'overflow'
-
| Value: | visible | hidden | scroll | auto | inherit
|
| Initial: | visible
|
| Applies to: | block-level and replaced elementselements, table cells, inline blocks
|
| Inherited: | no
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
This property specifies whether thecontent of a block-level element is
clipped when it overflows the element's box (which is acting as abox. It affects the clipping
of all of the element's content except any descendant elements (and
their respective content and descendants) whose containing block foris the viewport or an ancestor of the content).element. Values have the following meanings:
- visible
- This value indicates that content is not clipped, i.e., it
may be rendered outside the block box.
- hidden
- This value indicates that the content is clipped and that no
scrolling
mechanismuser interface should be provided to view the content outside the
clipping region; users will not have access to clipped
content.
-
The size and shape of the clipping region is specified by the 'clip' property.scroll
- This value indicates that the content is clipped and that if the
user agent uses a scrolling mechanism that is visible on the screen
(such as a scroll bar or a panner), that mechanism should be displayed
for a box whether or not any of its content is clipped. This avoids
any problem with scrollbars appearing and disappearing in a dynamic
environment.
When this value is specified and the target medium is
'print' or 'projection','print', overflowing content shouldmay be printed.
- auto
- The behavior of the 'auto' value is user agent-dependent, but
should cause a scrolling mechanism to be provided for overflowing boxes.
Even if 'overflow' is set
to 'visible', content may be clipped to a UA's document window by the
native operating environment.
HTML UAs may apply the overflow property from the BODY or HTML elements to the viewport.
In the case of a scrollbar being placed on an edge of the
element's box, it should be inserted between the inner border edge and
the outer padding edge.
Example(s):
Consider the following example of a block quotation
(BLOCKQUOTE)(<blockquote>) that is too big
for its containing block (established by a DIV).<div>). Here is
the source document:
<div>
<blockquote>
<p>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up. <DIV class="attributed-to">-up.</p>
<cite>- Groucho Marx</DIV>Marx</cite>
</blockquote>
</div>
Here is the style sheet controlling the sizes and style of the
generated boxes:
div { width : 100px; height: 100px;
border: thin solid red;
}
blockquote { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-tocite { display: block;
text-align : right;
border: none
}
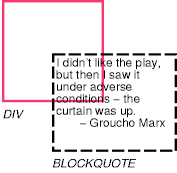
The initial value of 'overflow' is 'visible', so
the BLOCKQUOTE<blockquote> would be formatted without clipping, something like this:
[D]Setting 'overflow' to
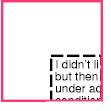
'hidden' for the DIV element,<div>, on the other hand, causes the
BLOCKQUOTE<blockquote> to be clipped by the containing block:
[D]A value of 'scroll' would tell UAs that support
a visible scrolling mechanism to display one so that users
could access the clipped content.
Finally, consider this case where an absolutely positioned element
is mixed with an overflow parent.
Stylesheet:
container { position: relative; border: solid; }
scroller { overflow: scroll; height: 5em; margin: 5em; }
satellite { position: absolute; top: 0; }
body { height: 10em; }
Document fragment:
<container>
<scroller>
<satellite/>
<body/>
</scroller>
</container>
In this example, the "scroller" element will not scroll the
"satellite" element, because the latter's containing block is outside
the element whose overflow is being clipped and scrolled.
A clipping
region defines what portion of an element's
rendered contentborder box
is visible. By default, the clipping region has the same size and shape
as the element's box(es).border box. However, the clipping region may be
modified by the 'clip' property.
-
'clip'
-
| Value: | <shape> | auto | inherit
|
| Initial: | auto
|
| Applies to: | block-level and replacedabsolutely positioned elements
|
| Inherited: | no
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | For rectangle values, a rectangle consisting of four computed
lengths; otherwise, as specified
|
The 'clip' property applies only to elements that have a 'overflow' property with a value other than 'visible'.absolutely positioned elements.
Values have the following meanings:
- auto
- The
clipping region has the same size and location as the element's box(es).element does not clip.
- <shape>
- In
CSS2,CSS 2.1, the only valid <shape> value is:
rect (rect(<top>, <right>, <bottom>, <left>)
where <top> ,and <bottom> specify offsets from
the top border edge of the box, and <right>, and <left> specify offsets from the
respective sidesleft border edge of the box.box in left-to-right text and from the right
border edge of the box in right-to-left text. Authors should separate
offset values with commas. User agents must support separation with
commas, but may also support separation without commas, because a
previous version of this specification was ambiguous in this respect.
<top>, <right>,
<bottom>,
and <left> may
either have a <length>
value or 'auto'. Negative lengths are permitted. The value 'auto'
means that a given edge of the clipping region will be the same as the
edge of the element's generated border box (i.e., 'auto' means the same as '0'.)'0' for <top> and <left> (in left-to-right text,
<right> in right-to-left
text), the same as the computed value of the height plus the sum of
vertical padding and border widths for <bottom>, and the same as the
computed value of the width plus the sum of the horizontal padding and
border widths for <right>
(in left-to-right text, <left> in right-to-left text),
such that four 'auto' values result in the clipping region being
the same as the element's border box).
When coordinates are rounded to pixel coordinates, care should be
taken that no pixels remain visible when <left> +and
<right> is equal tohave the element's widthsame value (or <top> +and <bottom>
equalshave the element's height),same value), and conversely that no pixels within the
element's border box remain hidden when these values are 0.'auto'.
An element's clipping region clips out any aspect of the element (e.g. content, children, background, borders, text decoration, outline and visible scrolling mechanism — if any) that is outside the clipping region.
The element's ancestors may also have clipping regions (in caseclip portions of their content (e.g. via their own 'clip' property and/or if
their 'overflow' property is
not 'visible'); what is rendered is the intersection of the various clipping regions.cumulative intersection.
If the clipping region exceeds the bounds of the UA's
document window, content may be clipped to that window by the
native operating environment.
Example(s):
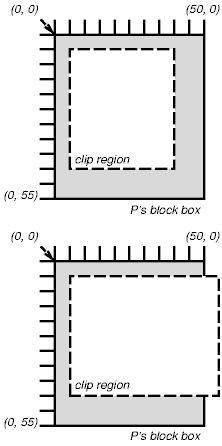
The following two rules:
p { clip: rect(5px, 10px, 10px,40px, 45px, 5px); }
p { clip: rect(5px, -5px, 10px,55px, 45px, 5px); }
will create the rectangular clipping regions delimited
by the dashed lines in the following illustrations:
[D]Note. In CSS2,CSS 2.1, all clipping
regions are rectangular. We anticipate future extensions to permit
non-rectangular clipping. Future versions may also reintroduce a
syntax for offsetting shapes from each edge instead of offsetting from
a point.
-
'visibility'
-
| Value: | visible | hidden | collapse | inherit
|
| Initial: | inheritvisible
|
| Applies to: | all elements
|
| Inherited: | noyes
|
| Percentages: | N/A
|
| Media: | visual
|
| Computed value: | as specified
|
The 'visibility' property
specifies whether the boxes generated by an element are
rendered. Invisible boxes still affect layout (set the 'display' property to 'none' to
suppress box generation altogether). Values have the following
meanings:
- visible
- The generated box is visible.
- hidden
- The generated box is invisible (fully
transparent),transparent, nothing is drawn), but still
affects layout. Furthermore, descendents of the element will
be visible if they have 'visibility: visible'.
- collapse
- Please consult the section on
dynamic row and column
effects in tables. If used on elements other than
rows orrows, row groups, columns, or column groups,
'collapse' has the same meaning as 'hidden'.
This property may be used in conjunction with scripts to create
dynamic effects.
In the following example, pressing
either form button invokes a user-defined script function that causes
the corresponding box to become visible and the other to be
hidden. Since these boxes have the same size and position, the effect
is that one replaces the other. (The script code is in a hypothetical
script language. It may or may not have any effect in a CSS-capable
UA.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">4.01//EN"
"http://www.w3.org/TR/1999/REC-html401-19991224/strict.dtd">
<HTML>
<HEAD><HEAD><TITLE>Dynamic visibility example</TITLE>
<META
http-equiv="Content-Script-Type"
content="application/x-hypothetical-scripting-language">
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.jpg">src="suspect1.png">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.jpg">src="suspect2.png">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>