Proposals/globalView
Abstract
It is the methodology which compounds map layers with different scales and offsets geospatially correctly. Where, this methodology realizes it in the range of the SVG specifications different from 'globalCoordinateSystem' proposal. It utilizes the existing 'view' element.
Instead, it has some restrictions. For example, it is difficult to show expressly the latitude longitude coordinates which are global coordinate systems. Only a, d, e, and f element are allowed for the coordinate transformation matrix between documents. Consequently this is the partial substitute of global coordinate system proposal in existing SVG specification.
And, because this methodology does not require additional specifications, this is not a proposal of new specifications. However, since it forces the much delicate and special usage of existing SVG specifications, and there are some issues which should be improved in the SVG specifications, it is published here.
Description
For embedded contents (Each layers)
- Add 'view' element to each layers. And do the following for it more.
- Describe the range of domain which the common coordinates system has as the 'viewBox' attribute in its layer's user coordinate system. Basically, it corresponds a domain of whole earth for mapping.
- Attach well known common name as 'id' attribute , for example id='globe' for mapping.
- Attach preserveAspectRatio='none' attribute to be composed correctly without depending on a distortion.
For embedding content (Container)
- When another container document embeds these layers, specify that view.
( for instancexlink:href="layer.svg#globe")- Where, direct the domain of the common coordinates space in a user coordinate system of embedding content as bounding box (x, y, width and height attributes).
- When the container document embedss plural layers, all the values of the domains should be equal.
- Where, direct the domain of the common coordinates space in a user coordinate system of embedding content as bounding box (x, y, width and height attributes).
Maps of a different scale will be correctly compounded through the domain of a globe.
Examples
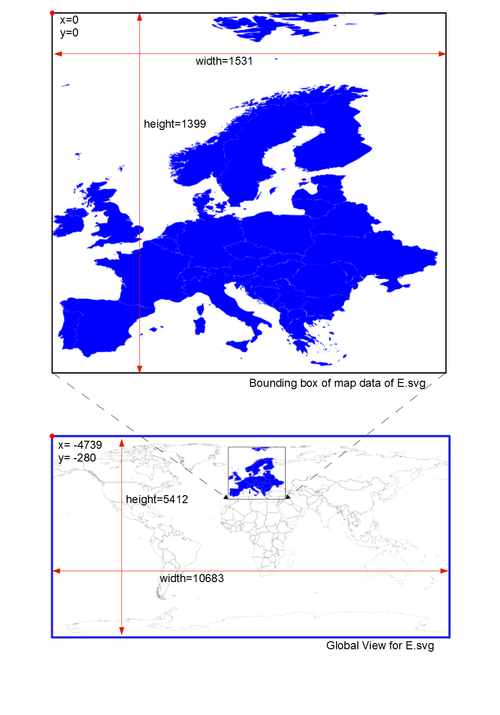
E.svg and R.svg has different scales toward the globe. Each contents have view element named 'globe' which shows the whole earth in each scale.
Layer 1: E.svg
<svg viewBox="0 0 1531 1399" ...> <view id="globe" viewBox="-4739 -280 10683 5412" preserveAspectRatio="none" /> < !-- actual map data --> </svg>
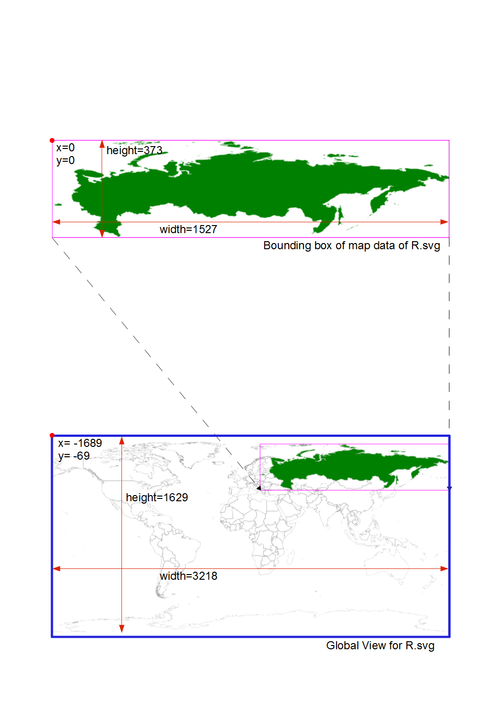
Layer 2: R.svg
<svg viewBox="0 0 1527 373" ...> <view id="globe" viewBox="-1689 -69 3218 1629" preserveAspectRatio="none" /> < !-- actual map data --> </svg>
Container: Container.svg
<svg viewBox="1220 63 1530 373" ...> <view id="ER" viewBox="1220 63 1530 373"/> <view id="E" viewBox="1220 73 395 365"/> <view id="R" viewBox="1445 63 1305 320"/> <view id="globe" viewBox="0 0 2751 1397" preserveAspectRatio="none" /> <image xlink:href="E.svg#globe" x="0" y="0" width="2751" height="1397" /> <image xlink:href="R.svg#globe" x="0" y="0" width="2751" height="1397" /> </svg>
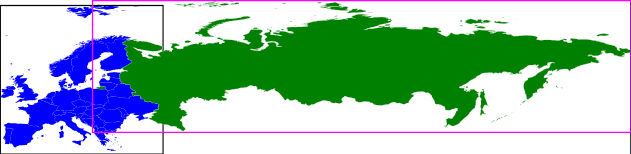
Result of Embedding
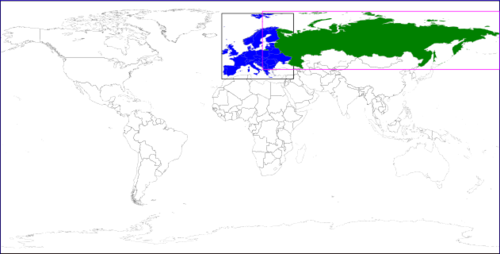
Container.svg
To get proper results, you should use browsers which implements 'view' element. (Firefox, IE11 etc.) Chrome does not work.

Domain of whole earth and map projection
In the case of the projectiion that the earth becomes the rectangle such as the cylindrical projection, the definition of the boundiing box for whole earth may become the common sense. Typical projections are equidistant cylindrical projection and mercator projection. On the other hand, the establishment of it in other projectiion will be difficult problem.
Equirectangular (equidistant cylindrical projection)
The definition of the 'view' domain of whole the earths for this projection is straightforward. The geographic coordinates of an upper left corner correspond to latitude +90 and longitude -180 degree. And the geographic coordinates of a lower right corner correspond to latitude -90 and longitude +180 degree.
In addition, this projection causes a distortion depending on the setting of the standard parallel. Therefore attribute preserveAspectRatio="none" should be given on each view elements so that maps with the different standard parallel are composed correctly each other.
Mercator projection
A few consideration is required for the definition of the 'view' domain for this projection. It is because the range of the vertical axis corresponding to the whole earths is infinite. However, the common finite range is used among well-known plural map services. (+-) arcsin(tanh(PI))*180/PI = (+-) 85.0511287798 degree.
(See also Openstreetmap, Bing Maps, Mercator_projection:wikipedia)
Although mercator projection do not have a standard parallel, it is also preferable to have preserveAspectRatio="none" when we consider the possibility of the distortion at the time of the publication.
Issues
Accuracy
This method also has accuracy issues.
Valid digit number for Globe's bbox values generally MUST have integer part, for the overlapping in 1 user coordinates accuracy. In this estimation, about maximum accuracy for about 1km square map has 200px. (in single floating point (Valid digit number of single float is 7 digits))
stakagi:This accuracy is bad for street level mapping. At least coordinate transformation of bounding box is processed by double is desirable. I suppose this is considered not to cause performance decrement.
Tiling
There are issues of dynamic loading required for tiling. Accroding to 'postpone' attribute of Resource Priorities, the dynamic loading is controlled by positional relation with bounding box of embedded contents and container's viewport. However, each bounding boxes of embedded contents should be whole earth basically when this method is used. (green part on Example) Tiling is impossible unless this situation is changed.
Expectable Solution
If a condition of the loading can depend on the clipping (red part on Example), the tiling will be enabled.
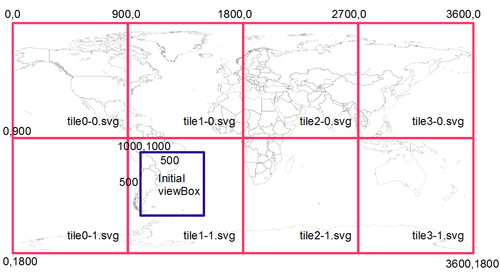
Example:
<svg viewBox="1000 1000 500 500" ... > <view id="globe" viewBox="0 0 3600 1800" preserveAspectRatio="none" /> <image xlink:href="tile0-0.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(0,0,900,900)" postpone="true" /> <image xlink:href="tile1-0.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(900,0,900,900)" postpone="true" /> <image xlink:href="tile2-0.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(1800,0,900,900)" postpone="true" /> <image xlink:href="tile3-0.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(2700,0,900,900)" postpone="true" /> <image xlink:href="tile0-1.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(0,900,900,900)" postpone="true" /> <image xlink:href="tile1-1.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(900,900,900,900)" postpone="true" /> <image xlink:href="tile2-1.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(1800,900,900,900)" postpone="true" /> <image xlink:href="tile3-1.svg#globe" x="0" y="0" width="3600" height="1800" clip="rect(2700,900,900,900)" postpone="true" /> </svg>
Implicit universal id name for global coordinate space
- The value regarded as a common name among plural documents is described as id of global view. (At a previous example, it is 'globe'.) This is the implicit stipulations beyond the range of the rules and regulations of XML.
- See also this article.