Proposals/Global Coordinate Systems
Global Coordinate Systems is functionalities to use well known coordinate systems in SVG.
Use Cases
- Indicate viewBox of a SVG document based on a well known coordinate system
- Embed and compose plural SVG documents based on a common well known coordinate system
Therefore, the application domain includes followings.
Well Known Coordinate Systems
There are coordinate systems that can be shared as a common concept among users (including publishers). For example, there are (Longitude, Latitude), (time, Temperature) and (Time, Stock prices) etc. (But they are 2D basically in SVG.)
It also may be said that coordinate systems that can be shared only in specific community or collaboration work is part of Well Known Coordinate Systems. For example, there are the coordinate system of specific project's drawings of CAD.
Support method within existing SVG 1.1 specification
If we can simply consider rootmost user coordinate system of each SVG documents to be Global Coordinate System implicitly, may these use cases be realized?
Indicate viewBox
Simply set parameters assuming rootmost coordinate system as a global coordinate system.
Layering
Utilize SVG fragment identifier (svgView(viewBox(....))). Set each iframe's (or image's) 'x', 'y', 'width' and 'height' attributes values equal to referring content's SVG fragment identifire's viewBox('x', 'y', 'width', 'height') value.
parent.svg
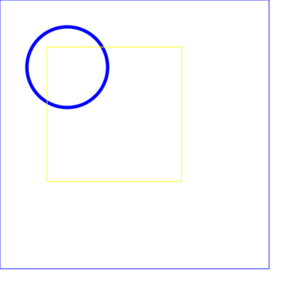
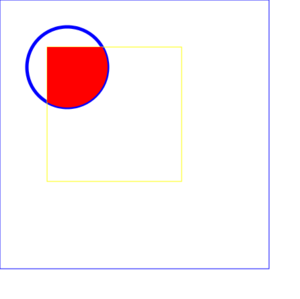
<?xml version="1.0" standalone="yes"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <rect x="0" y="0" width="400" height="400" stroke="blue" fill="none"/> <circle cx="100" cy="100" r="60" fill="none" stroke="blue" stroke-width="5"/> <rect x="70" y="70" width="200" height="200" stroke="yellow" fill="none"/> <image x="70" y="70" width="200" height="200" xlink:href="child.svg#svgView(viewBox(70,70,200,200))" /> <!-- If SVG2.0 then s/image/iframe/ , s/xlink:href/src/ --> </svg>
child.svg
<?xml version="1.0" standalone="yes"?> <svg xmlns="http://www.w3.org/2000/svg" viewBox="-50,-50,500,500"> <rect x="0" y="0" width="400" height="400" stroke="red" fill="none"/> <circle cx="100" cy="100" r="60" fill="red"/> </svg>
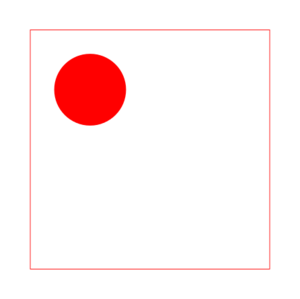
Two circles overlap without a discrepancy. But circle of the child is clipped by iframe's viewport.
| child.svg | parent.svg(without iframe) | parent.svg(Layering) |
 |
 |
 |
Issues for this method
Orientation of axes
SVG's coordinate system has X axis pointing to the right, and the Y axis pointing down. (And according to compatibility with CSS transforms, Z axis may be pointing to viewer. (left-handed system)) It is common in computer graphics and digital publishing. On the other hand, well known coordinate systems are not limited to such a coordinate system. Rather a coordinate system of SVG may be a special system.
- Standard physical coordinate systems and mathematical coordinate systems
- X axis is pointing to the right, and the Y axis is pointing up. (and it is right-handed system if it has Z axis)
Normalized VDC of Web CGM is the same. - Geographic coordinate systems
- X axis pointing to up (Latitude), and the Y axis pointing right (Longitude). (Z axis pointing opposite to viewer , right-handed system)
However, it is often used that X axis is pointing to right (Longitude), and the Y axis is pointing up (Latitude).
Therefore it is desirable that SVG can handle a variety of coordinate systems by some methods. However, it will not be reasonable to meet it as the SVG's native coordinate system from large influences to SVG's core architecture. (Was any conclusion?) On the other hand, it is still possible to define some kinds of indirect methods.
Implicit global coordinate systems
Additionally, because it cannot be declared a name of coordinate system though there are a lot of well known coordinate systems, it becomes the implicit coordinate system. Therefore unexpected behavior may occur.
Geographic Coordinate Systems in SVG1.1
The Geographic Coordinate Systems prescribed in SVG1.1 partially possesses characteristics for this purpose.
- It can relate User Coordinate System of rootmost SVG with any geographical coordinate systems (with variety of axis orientations) by the coordinate transformation by 'svg:transform' attribute. Therefore, it keeps the limitation of the native coordinate system of SVG because it is not expansion of the native coordinate system of SVG. (See also 'svg:transform' attribute)
- It can declare the kind of the coordinate system by an URI.
Example
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <metadata> <rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:crs="http://www.ogc.org/crs" xmlns:svg="http://www.w3.org/2000/svg"> <rdf:Description rdf:about=""> <crs:CoordinateReferenceSystem svg:transform="matrix(100,0,0,-100,0,0)" rdf:resource="http://purl.org/crs/84"/> </rdf:Description> </rdf:RDF> </metadata> .....The actual map content..... </svg>
However, because it is only metadata, no functions or behaviors are defined, and only a geographical coordinates is assumed semantically. Therefore it is dismissed in SVG2.0.
Global Coordinate Systems Proposal
Therefore this is a proposal for Global Coodrinate Systems with general-purpose concept and functions for use cases mentioned above, partially based on SVG1.1's Geographic Coordinate systems.
'GlobalCoordinateSystem' element
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg"> <GlobalCoordinateSystem id="gcs" transform="matrix(100,0,0,-100,0,0)" href="http://purl.org/crs/84"/> .....The actual content..... </svg>
- Detail
- See this section
Indication of the viewbox
It is a function to appoint the domain that should be displayed (viewBox) based on GlobalCoordinateSystem.
- 'viewBox' attribute
viewBox="http://www.purl.org/crs/84,35,135,2,2"
viewBox="#gcs,35,135,2,2"
- SVG fragment identifiers
xlink:href="child.svg#svgView(viewBox(http://www.purl.org/crs/84,35,135,2,2))"
xlink:href="child.svg#svgView(viewBox(#gcs,35,135,2,2))"
- Detail
Layering
Viewport estabilshment is carried out based on GlobalCoordinateSystem. It embodies a concept of the layering.
parent.svg
<?xml version="1.0" standalone="yes"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <GlobalCoordinateSystem src="http://purl.org/crs/84" transform="matrix(10,0,0,-10,0,0)"/> <circle cx="100" cy="100" r="60" fill="none" stroke="blue" stroke-width="5"/> <iframe x="70" y="70" width="200" height="200" xlink:href="child.svg" /> </svg>
child.svg
<?xml version="1.0" standalone="yes"?> <svg xmlns="http://www.w3.org/2000/svg"> <GlobalCoordinateSystem src="http://purl.org/crs/84" transform="matrix(1,0,0,-1,0,0)"/> <circle cx="10" cy="10" r="6" fill="red"/> </svg>
Instead of the placement of each circles on user coordinate systems are different, two circles overlaps without a discrepancy based on a global coordinate system.
This global coordinate system's X axis is pointing to right, and Y axis is pointing to up.
Center of each circles are (10,-10) in global coordinate system.
Draft specifications for 'Global Coordinate Systems'
7.13 'Global coordinate systems' (Add new section)
'Global coordinate systems' provides a function to share a coordinate system by declaring a common coordinate system between plural documents. Physical, geographical and mathematical coordinate system can regard as such a common coordinate system.
Functionalities of global coordinate systems are indication of viewBox of a SVG document and composition of the SVG documents by embedding based on a global coordinate system.
7.13.1 The 'globalCoordinateSystem' element
Contents with global coordinates has a 'globalCoordinateSystem' element as the direct child of rootmost 'svg' element.
- attributes
-
- href="<URL for Global Coordinate System>"
This attribute specifies the global coordinates system of the SVG document. That is, this is an identifier for a coordinate system. - transform = "<transform-list>" | "none"
This transform attribute specifies the conversion parameters from global coordinate system to user coordinate system of the document.
- href="<URL for Global Coordinate System>"
The direction and scale of each axis of global coordinate system is arbitrary toward the coordinate system of SVG by the support of transform.
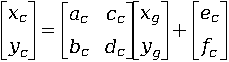
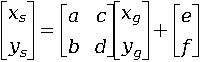
The transformation is as follows.

- Xs: X coordinate of SVG user coordinate system
- Ys: Y coordinate of SVG user coordinate system
- Xg: X coordinate of global coordinate system
- Yg: Y coordinate of global coordinate system
- a , b , c , d , e , f: The applicable values of parameters(SVG transform(a,b,c,d,e,f) )
When this properties is not declared, it is considered that that value is matrix (1, 0, 0, 1, 0, 0) as a default.
7.13.2 Indication of viewBox in global coordinate systems
Using one of coordinate systems declared by 'globalCoordinateSystems' elements in the document, indication of viewBox is accomplished. The value of the 'viewBox' attribute is a <identifier> for the coordinate system and list of four numbers <min-x>, <min-y>, <width> and <height>, separated by whitespace and/or a comma. The identifier shows a coordinate system to be used. It is URL or ID of the applicable 'globalCoordinateSystem' element. It is ignored when identifier is not found in the document. Four values are transformed into user coordinate system based on the transform attribute of the applicable 'globalCoordinateSystem' element and processing of normal viewBox is carried out.
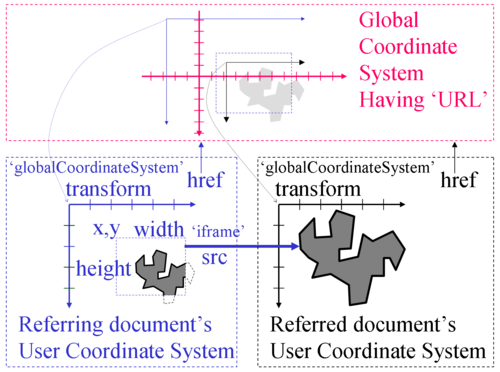
7.13.3 Coodrdinate Transformation and Viewport Establishment
When SVG document refers to external SVG by iframe, it affect on coodrinate transformation such as placement or scaling of a referred document. When both the parent and the child SVG documents has 'globalCoordinateSystem' element, and the 'href' attribute that they have refers to the same resource, this function becomes effective.
A referred content is transformed into User Coordinate of a referring SVG document (the coordinate system of this is viewport coordinate system for referred content) via Global Coordinate System.
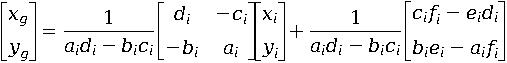
The expanded transformation formula are as follows.
The parameters with suffix (i) are parameters of matrix of the 'transform' attribute of a 'golbalCoordinateSystem' element of a referred SVG document. The parameters with suffix (c) are parameters of matrix of the 'transform' attribute of a 'golbalCoordinateSystem' element of a referring SVG document.
Referred SVG document is reversely transformed to global coordinate space once by its transformation parameter. And, it is transformed to User Coordinates of referring SVG document by its transformation parameter.
Accordingly, CTM of referred SVG document is produced from these conversion formula. And the 'x', 'y', 'width' and 'height' attributes of a referring SVG document's 'iframe' element doesn't affect the coordinates transformation (determination of CTM) of referred SVG document, they have a role of viewport establishment other than the determination of CTM. That is, viewport (in viewport coodrinate system) on a referring document is set up by these attributes. On the other hand, CTM of the referred SVG document to which manages the arrangement to the viewport is determined by global coordinate system.
Normal viewport establishment is carried out not this processing when parent and child document does not have Global Coordinate System with the same identifier.