http://www.w3.org/2009/Talks/1130-ci-seminar-ka/
Kazuyuki Ashimura
<ashimura@w3.org>
30 November 2009

コンピュータ・インタフェースとして一般によく用いられているキーボードやマウスを越えた,様々な入出力方法(モーダル)の相互利用


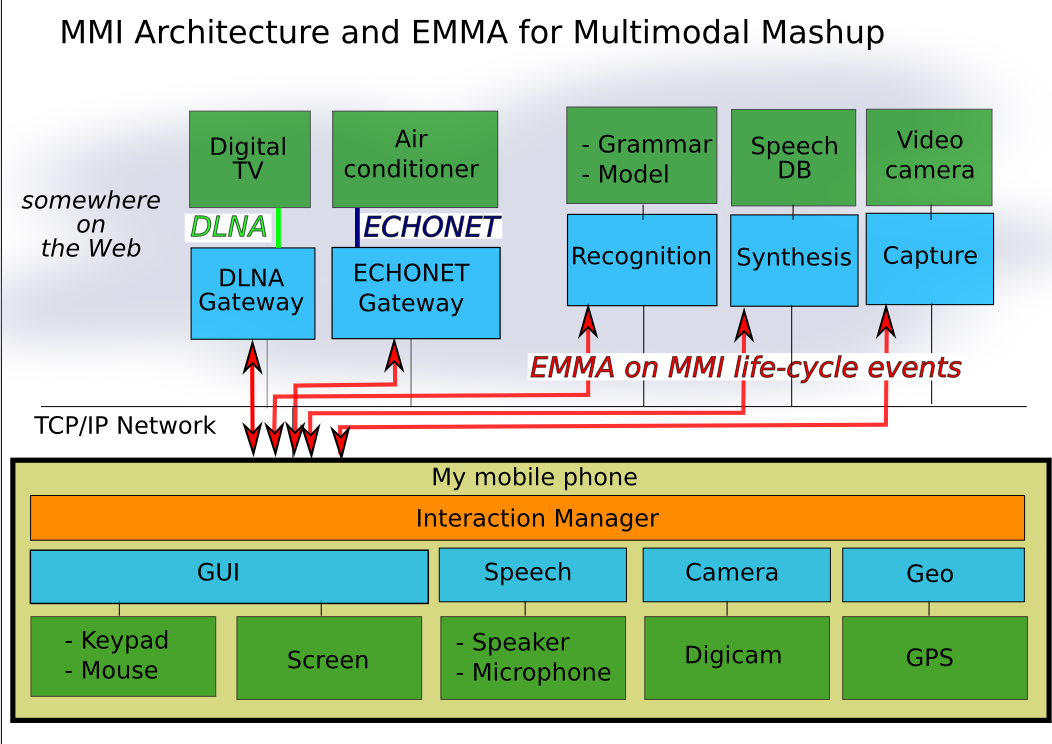
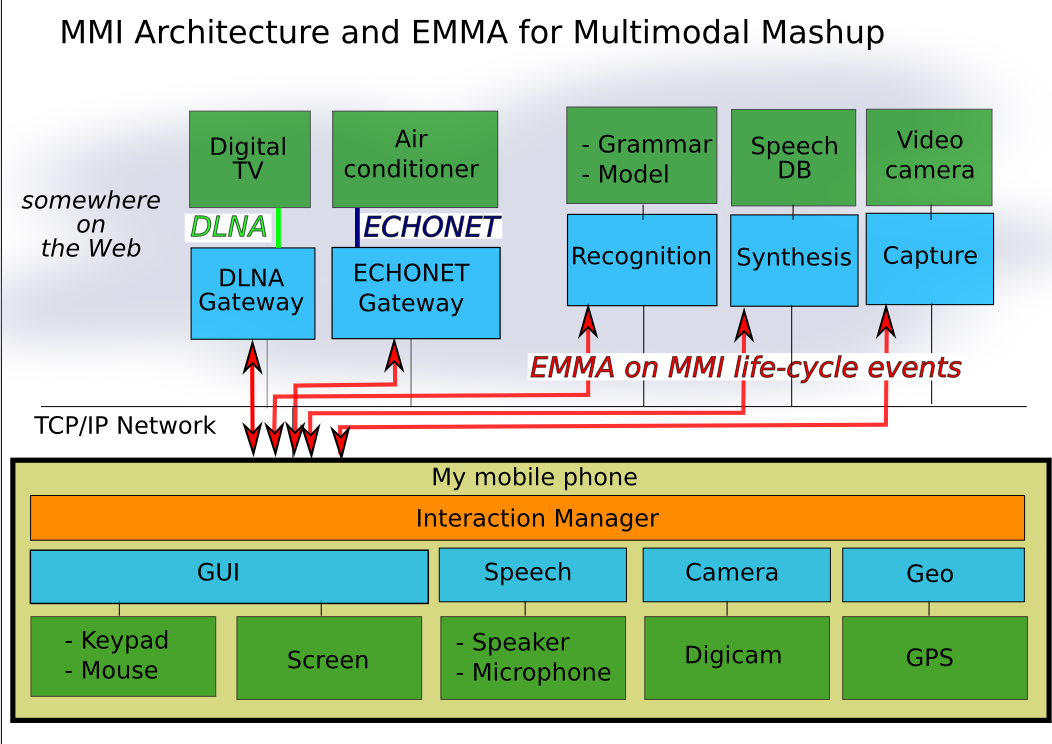
- Web上で利用する様々な入出力デバイスを透過的かつ統一的に扱うためのフレームワーク
- アプリケーションの構成モジュールを以下の二つに分割し管理