This section contains recommendations for implementators for handling
missing or multiple identifiers of media resources/fragments as well
as for interoperability of implementations.
6.1 Multiple identifiers of media
resources or fragments
In some source formats, it could be possible to identify the resource
or one of its fragments in multiple ways, e.g. by one or more
identifiers, fragment name or temporal/spatial fragment URIs. For
example, there could be a temporal media fragment, which can be
addressed by the time range, that also has an assigned ID.
In the RDF representation of the Ontology for Media Resources, this
can be represented (as recommended in the guidelines) by using owl:sameAs.
To ensure a similar behaviour in the API, an implementation should return all such identifiers in a
response. If queries to properties of a fragment with multiple
identifiers are made, the implementation should
accept each of the alternative identifiers and return the same
response for each of them.
6.2 Missing fragment identifiers
There are source formats, which may contain metadata about a fragment
(e.g. a track) without specifying any kind of identifier for it. For
the RDF representation this is not a problem, as blank nodes can be
used. In an API implementation, a client requesting the list of
fragments cannot query properties of a fragment in case there is no
identifier.
An implementation should
generate an identifier for the fragment in such a case and should ensure that it is valid for a
sufficiently long time so that the client can use it in subsequent
queries to properties of fragments. The identifier is not guaranteed
to remain permanently valid.
This can be implemented in different ways, including the following:
- In a session-aware environment (e.g., in the user agent, in a web
service environment with session handling), the identifier could be
bound to the session and remain valid at least for the duration of
the session.
- In a stateless environment, the identifier could be the same for
all clients and remain valid a defined time after it has been last
used (i.e., part of a query or response).
- The identifier could be defined to be unique and permanent. In
that case the implementation has to manage the assignment of
identifiers to metadata sources.
6.3 Interoperability of
Implementations
The API can be implemented in two different modes. The asynchronous
mode is mandatory while the synchrounous one is optional. In this
context, interoperability between these modes would be a desired
feature in order to provide both processing modes based on the
implementation of one mode only.
An implementation of the optional synchronous mode of the API (e.g.
in a Web Service) is turned into the mandatory asynchronous
communication by a wrapper. Therefore the required wrapper
functionality is implemented in JavaScript using the Web Workers
specification [WEBWORKERS]
processing non-blocking scripts. A demo of the wrapper code can be
downloaded from [MAWG-REPO].
First, the existing operations of the MediaResource interface are
adapted in order to support the synchronous as well as asynchronous
mode (mawg_api.js). Then, the implementation of the
AsyncMediaResource interface wrapping the synchronous communication is
added. Therefore, the two operations of the AsyncMediaResource
interface (getMediaProperty and getOriginalMetadata)
refer to the corresponding synchronous calls by Web Workers (media_property_worker.js,
media_property_worker.js). Finally, the result of the
synchronous communication is pushed forward to the synchronous
operation by invoking a callback function.
Wrapping an asynchronous implementation by an synchronous call is
infeasible in JavaScript since threads cannot be suspended and
interact with concurrent ones. Nonetheless, another programming
language (e.g. Java), can be used to warp asynchronous API calls in
web service calls.
7. Security Considerations
This specification defines a API to access metadata information
related to media resources on the Web. These APIs will provide means
for requesting metadata information, which can already be accessed
in one or different formats, either as separate document or embedded
in media resources. As such, this API introduces no additional
security issue.
One should nevertheless note that some metadata could be used to
access personal information about someone without declaration of
agreement. For example, temporal and geographic information about a
media resource could indirectly provide information about its
creator.
There are related activities and technical documents in W3C working
on this topics, such as Policy Requirements [POLICY-REQS] in DAP
WG, ODRL 1.1 [ODRL11],
P3P 1.1 [P3P11]
and PLING Wiki [PLING-WIKI].
A. Web IDL description
Follow this link to download the WebIDL
description as IDL file.
interface MediaResource {
short getSupportedModes();
MediaResource createMediaResource(DOMString mediaResource,
optional MetadataSource[] metadataSources, optional short mode);
};
interface AsyncMediaResource : MediaResource {
void getMediaProperty(DOMString[] propertyNames, PropertyCallback successCallback, ErrorCallback errorCallback,
optional DOMString fragment, optional DOMString sourceFormat, optional DOMString language );
void getOriginalMetadata (DOMString sourceFormat, MetadataCallback successCallback, ErrorCallback errorCallback);
};
interface PropertyCallback {
void handleEvent (MediaAnnotation[] mediaAnnotations);
};
interface MetadataCallback {
void handleEvent (DOMString[] metadata);
};
interface ErrorCallback {
void handleEvent (DOMString errorStatus);
};
interface SyncMediaResource : MediaResource {
MediaAnnotation[] getMediaProperty(DOMString[] propertyNames,
optional DOMString fragment, optional DOMString sourceFormat,
optional DOMString language);
DOMString[] getOriginalMetadata (DOMString sourceFormat);
};
interface MetadataSource {
attribute DOMString metadataSource;
attribute DOMString sourceFormat;
};
interface MediaAnnotation {
attribute DOMString propertyName;
attribute DOMString value;
attribute DOMString language;
attribute DOMString sourceFormat;
attribute DOMString fragmentIdentifier;
attribute DOMString mappingType;
attribute short statusCode;
};
interface Identifier : MediaAnnotation {
attribute DOMString identifierLink;
};
interface Title : MediaAnnotation {
attribute DOMString titleLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Language : MediaAnnotation {
attribute DOMString languageLink;
attribute DOMString languageLabel;
};
interface Locator : MediaAnnotation {
attribute DOMString locatorLink;
};
interface Contributor : MediaAnnotation {
attribute DOMString contributorLink;
attribute DOMString contributorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface Creator : MediaAnnotation {
attribute DOMString creatorLink;
attribute DOMString creatorLabel;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface MADate : MediaAnnotation {
attribute DOMString date;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Location : MediaAnnotation {
attribute DOMString locationLink;
attribute DOMString locationLabel;
attribute double longitude;
attribute double latitude;
attribute double altitude;
attribute DOMString coordinateSystemLabel;
attribute DOMString coordinateSystemLink;
};
interface Description : MediaAnnotation {
attribute DOMString descriptionLabel;
};
interface Keyword : MediaAnnotation {
attribute DOMString keywordLink;
attribute DOMString keywordLabel;
};
interface Genre : MediaAnnotation {
attribute DOMString genreLink;
attribute DOMString genreLabel;
};
interface Rating : MediaAnnotation {
attribute double ratingValue;
attribute DOMString ratingSystemLink;
attribute DOMString ratingSystemLabel;
attribute double min;
attribute double max;
};
interface Relation : MediaAnnotation {
attribute DOMString targetLink;
attribute DOMString targetLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Collection : MediaAnnotation {
attribute DOMString collectionLink;
attribute DOMString collectionLabel;
};
interface Copyright : MediaAnnotation {
attribute DOMString copyrightLabel;
attribute DOMString holderLink;
attribute DOMString holderLabel;
};
interface Policy : MediaAnnotation {
attribute DOMString statementLink;
attribute DOMString statementLabel;
attribute DOMString typeLink;
attribute DOMString typeLabel;
};
interface Publisher : MediaAnnotation {
attribute DOMString publisherLink;
attribute DOMString publisherLabel;
};
interface TargetAudience : MediaAnnotation {
attribute DOMString audienceLink;
attribute DOMString audienceLabel;
attribute DOMString classificationSystemLink;
attribute DOMString classificationSystemLabel;
};
interface Fragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString roleLink;
attribute DOMString roleLabel;
};
interface NamedFragment : MediaAnnotation {
attribute DOMString identifier;
attribute DOMString label;
};
interface FrameSize : MediaAnnotation {
attribute double width;
attribute double height;
attribute DOMString unit;
};
interface Compression : MediaAnnotation {
attribute DOMString compressionLink;
attribute DOMString compressionLabel;
};
interface Duration : MediaAnnotation {
attribute double duration;
};
interface Format : MediaAnnotation {
attribute DOMString formatLink;
attribute DOMString formatLabel;
};
interface SamplingRate : MediaAnnotation {
attribute double samplingRate;
};
interface FrameRate : MediaAnnotation {
attribute double frameRate;
};
interface AverageBitRate : MediaAnnotation {
attribute double averageBitRate;
};
interface NumTracks : MediaAnnotation {
attribute short number;
attribute DOMString typeString;
};
Note: The following subsections lists all significant changes
applied to the API for Media Resources 1.0 specification received
in CR.
-- editorial changes ---
- Updated References
- Added Media Ontology Rec Normative ref and linked all references
to it.
- Corrected wrong error code (200 instead of 415 in section 4.2.3
Examples in Javascript
- Multiples editing mis wording.
- Added section 6. Implementation-Notes
Note: The following subsections lists all significant changes
applied to the API for Media Resources 1.0 specification received in
LC.
-- General changes ---
- Added example of broadcast date to the createDate interface.
- Removed type from the Identifier interface
- Removed unused interfaces from the Web-IDL version of the API.
- Added examples of the usage of the MediaResource interface.
- Added asynchronous versions of all methods.
---[LC 2406] 2001-09-10 ---
- Chris to add design consideration in section 2.
---[LC 2410] 2001-09-10 ---
- Updated description of getOriginalData.
---[LC 2419] 2001-09-10 ---
- Changed Media Resource to Media Resources.
- Removed "Thereby".
- Changed "are stored in the Media Ontology" to "are documented in
the Ontology for Media Resources specification".
- Changed "The JavaScript examples in this document will only work
if the API is implemented by the browser.".
- Changed "The API exists of a number of interfaces" to "The API
has a number of interfaces".
- Changed "Implementations of the API should provide objects
implementing the different interfaces." to "Implementations of the
API must implement the
different interfaces.".
- Corrected the link to Section 5.
- Changed "optional" to
"optional" for denoting the optional parameters
- Added asynchronous versions of the getMediaProperty operation
- Changed the name "getPropertyNamesWithValues" to
"getPropertyNamesHavingValues".
- Changed MAObject to MediaAnnotation.
- Dropped method getSourceFormatsWithValues and removed references
or descriptions of this.
- Dropped method selectMediaResource and introduced a constructor.
- Changed Language interface to MediaAnnotationLanguage, and added
more information on the usage of it.
- Removed "uri" from MAObject interface.
- Removed the "suggested terms" since these are listed in the
Ontology for Media Resources specification.
- Changed the "Date" interface to "CreationDate" interface.
- Changed "createdate" to "creationDate" in the example of the
CreationDate interface.
- Changed floats to doubles for the location property.
- Corrected use of capitals for the properties.
- Added references from the interfaces in this document to the
core properties in the Ontology for Media Resources 1.0
specification.
- Removed dots in example of FrameSize.
- Added warning about access of geographical content.
---[LC 2394] 2001-09-10 ---
- Changed "the API" to "this API".
- Updated information on the Media Ontology Core Properties.
- Mentioning of the Media Ontology was replaced by information on
the Ontology for Media Resources 1.0 specification.
- Changed "lies on" to "is".
- Dropped "underlying".
- Changed "to support" to "supporting".
- Dropped the sentence "This document is being published with the
aspiration to gather wide feedback on the yet available API
design."
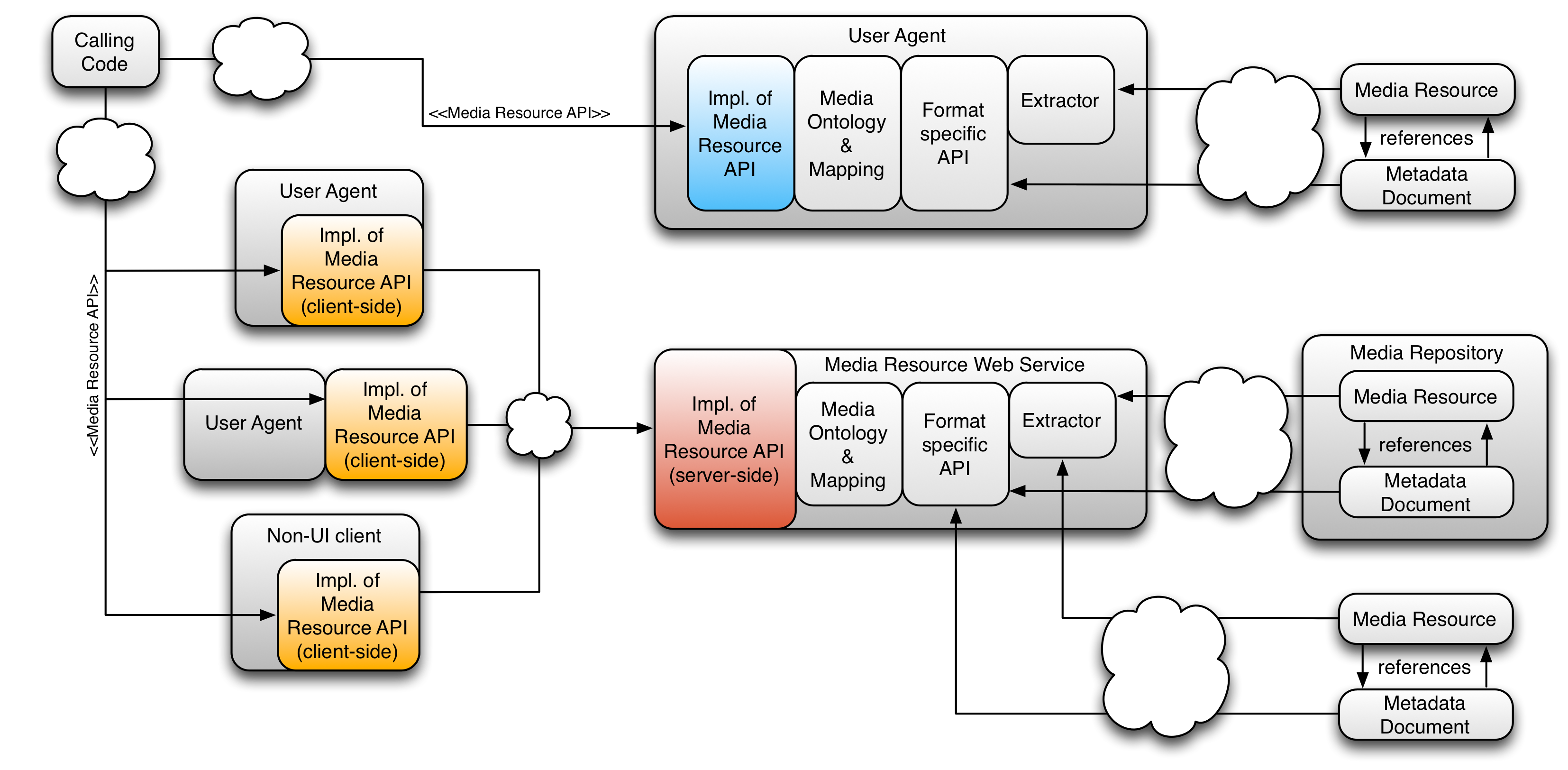
- Added referenc to the figure.
- Dropped "the" and added "and".
- Changed "acces (establish connection, retrieval) of" to "acces
(establish connection, retrieval) to".
- Changed "by" to "with".
- Changed "back-end of the web service" to "In the implementation
of the web service".
- Changed and split up the sentence " allows supporting a media
repository (e.g. content provider's archive database, movie store)
from which the user agent could directly retrieve metadata sources
and which might have a custom metadata format not supported by a
user agent.".
- Replaced "as" with "than".
- Updated the figure and the alt text.
- Dropped the first "the".
- Changed "the media ontology" to "the Media Ontology".
- Changed "on" to "with" and "working" to "applied".
- Changed "it is assumed" to "one needs at least".
- Changed "The API exists of a number of interfaces" to "The API
has a number of interfaces".
- Added a colon in "specific operation getProperty".
- Changed "to iterate" to "iteration".
- Removed "Lastly".
- Changed "offers a number of operations" to "provides a number of
operations".
- Changed "on" to "of".
- Changed "getProperty" to "getMediaProperty".
- Changed "getPropertyNamesWithValues" to
"getPropertyNamesHavingValues".
- Changed "getOriginalData" to "getOriginalMetadata".
- Change "to retrieve" to "retrieval of".
- Added space between "code(".
- Changed "Requesting for the title" to "Requesting "title"".
- Replaced "to refine" with "refining" and added a period.
- Changed the order of the sentence: "Only if the metadata is
available in the specified language, the values are returned".
- The "type" attribute was removed from the "Identifier"
interface.
- Changed "Title" to "title".
- Changed the description of the "link" attribute of the
"CopyRight" interface to: "This attribute holds a URI, identifying
the license if it is externally available.".
- Removed "organization" from the "Policy" interface.
- Changed "behaviour" to "behavior".
- Changed "The set of status codes ..." to "Later versions of this
document may include additional status codes or other changes.".
- Changed "Ok" to "OK".
- Removed random indentations.
- Removed trailing whitespaces.
- Removed redundant "Members of the Working Group are...".
The following subsection lists all significant changes
applied to the API for Media Resources 1.0 specification. These have
been decided during the 10th Face-to-face meeting hosted by Apple in
Silicon Valley, Ca, USA.
- Added description of iteration possibility (over various
properties) to MediaAnnotation interface.
- Added statusCode to WebIDL specification of MediaAnnotation
interface.
- Added BCP47 recommendation to language attribute of
MediaAnnotation interface.
- Changed description of value attribute.
- Fixed broken link in sourceFormat description.
- For all properties added return values, WebIDL description,
deleted links and changed examples
- Added recommendation for XML dateTime datatype
- Merged Javascript Usage section with Web Service section
- Added API Status Code section to API Description section
- Conformance Section now in the beginning of the document
(accordingly to Ontology for Media Resources 1.0)
- Added note to Properties section
- Deleted client-side in abstract / introduction
- Rephrased last paragraph of introduction
- Aligned terminology section (accordingly to Ontology for Media
Resources 1.0)
- Changed position and added caption of Figure 1
- Added synchronous and asynchronous description to design
consideration section
- Changed synchronous specification of MediaResource (including
examples)
- Updated WebIDL specification of synchronous API
- Changed "them agreeing to it" to "declaration of agreement" in
Security Consideration
- Inserted ontology CSS file to format Status Code Table
- Updated usage examples for JavaScript
- Updated usage examples for WebService
- Changes in intro text of section 4
- Added argument list to the definition of the methods of
MediaResource IF
- Updated parameter descriptions of getMediaProperty
- Corrected text in sync examples
- Dropped getPropertyNamesHavingValues from asynchronous interface
- Updated asynchronous example (remove assumption about HTML5
video element exposing MediaResource Interface)
- Dropped type and unstructuredValue from MediaAnnotation
interface (as agreed at F2F)
- Added introduction to MediaAnnotation definition section (text
on design considerations drafted at F2F)
- Revised intro to specific properties interfaces section
- Dropped all references to getElementsByTagName in the examples
- Changed description of attributes of interfaces derived from
MediaAnnotation (can't enforce anything here, depends what is in
the source file)
- Added missing languageLink attribute of language
- Changed ratingValue to double (according to ontology document)
- Dropped type attribute of rating (does not exist in ontology
document)
- Updated examples for property return values
- Deleted property named callback from async webidl
- Updated MediaAnnotation and derived interface definitions in
both sync and async WebIDL
- Changed ordering of asynchronous interface section
- Merged/Changed WebIDL specifications of Appendix
- Added statusCode to all examples
- Changed sub-interfaces to subtypes
- Changed getMediaProperty description (not just requesting a
specific property)
- Minor change in MetadataCallback description
- Simplified asynchronous getMediaProperty example (removed
filtered callback)
- Minor corrections to MediaAnnotation examples
- Removed ECMAScript-specific extended attributes
- Included official WebIDL reference
- Changed WebIDL specification (constructor to
createMediaResource) and corresponding sections
- Added reference to Media Fragment specification
- Fixed character issues in Acknowledgments section
- Integrated direct use of ReSpec.js in dev space
- Added text on preference of URIs to introduction text of
Properties section (ACTION-405)
- Integrated resolution on subtype filter and JSON responses (see
meeting
minutes (22.03.2011) for details)
- Removed filter comment in property descriptions
- Changed Date property description
- Updated WebIDL description
The following subsection lists all significant changes
applied to the API for Media Resources 1.0 specification. These have
been decided during the 12th Face-to-face meeting hosted by
JOANNEUM, Graz, Austria.
- Changed definition of async mode.
- Renamed status code 501 into 562 and changed textual
description.
- Removed HTTP references for the status code statement.
The following subsection lists all significant changes
applied to the API for Media Resources 1.0 specification in
preparation of the 3rd LC document.
- Rephrased text async is default and sync is optional.
- Updated Figure 1 on the basis of discussions with Tim
Berners-Lee.
- Changed introduction of section 4.
- Changed description of Async- and SyncMediaResource.
- Updated WebIDL specification.
C. Acknowledgements
This document is the work of the W3C
Media Annotations Working Group.
Members of the Working Group are (at the time of writing, and by
alphabetical order): Werner Bailer (JOANNEUM RESEARCH), Tobias
Bürger ((public) Invited expert), Eric Carlson (Apple, Inc.),
Pierre-Antoine Champin (Université de Lyon), Ashish Chawla ((public)
Invited expert), Jaime Delgado (Universitat Politècnica de
Catalunya), Jean-Pierre Evain ((public) Invited expert), Martin
Höffernig (JOANNEUM RESEARCH), Philip Jägenstedt (Opera Software),
Ralf Klamma ((public) Invited expert), WonSuk Lee (Samsung
Electronics Co., Ltd.), Véronique Malaisé (Vrije Universiteit), Erik
Mannens (IBBT), Hui Miao (Samsung Electronics Co., Ltd.), Thierry
Michel (W3C/ERCIM), Frank Nack (University of Amsterdam), Soohong
Daniel Park (Samsung Electronics Co., Ltd.), Silvia Pfeiffer (W3C
Invited Experts), Chris Poppe (IBBT), Victor Rodríguez (Universitat
Politècnica de Catalunya), Felix Sasaki (Potsdam University of
Applied Sciences), David Singer (Apple, Inc.), Florian Stegmaier
((public) Invited expert), John Strassner ((public) Invited expert),
Joakim Söderberg (ERICSSON), Mari Carmen Suárez-Figueroa ((public)
Invited expert) Thai Wey Then (Apple, Inc.), Ruben Tous (Universitat
Politècnica de Catalunya), Raphaël Troncy (EURECOM), Vassilis
Tzouvaras (K-Space), Davy Van Deursen (IBBT).
The people who have contributed to discussions
on
public-media-annotation@w3.org are also gratefully
acknowledged.