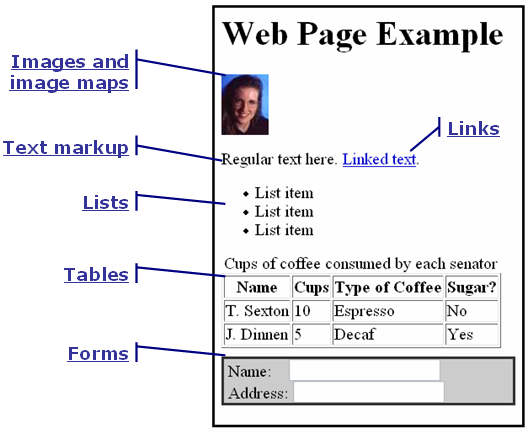
This page links to some techniques for how to make specific aspects of Web pages (images, forms, tables, etc.) accessible. The links in the image below go to sections of the HTML Techniques for Web Content Accessibility Guidelines 1.0, which includes explanations, strategies, and detailed markup examples. This is only one of several related documents. Please see the following for additional information:

@@would have image that looks more like a real Web pages @@ perhaps also
image of markup pointing to other aspects @@ including some or all of those
listed below...
The image above is an example web page with the following items labeled and linked: