This material is also available as a step-by-step guide for self-study at www.w3.org/Talks/wai-components/all.htm
Please read carefully the
Instructions for the "Components of Web Accessibility" Presentation and Step-by-Step Guide <www.w3.org/WAI/presentations/components/>
for an introduction, tips, and permission to use.
The Notes section for each slide contains important information. Make sure you can read the Notes. On this slide, the notes start with "[NOTES SECTION: This is where the important information is. . .]"
Copyright 2006-2009 W3C (MIT, ERCIM, Keio)
[NOTES SECTION This is where the important information is: for each slide.]
Note to presenters: Please read carefully the Instructions for the "Components of Web Accessibility" Presentation and Step-by-Step Guide <www.w3.org/WAI/presentations/components/>
*DRAFT* Last Updated 24 July 2009
Welcome!
[Please leave this here in case the first slide gets deleted:
Please read carefully the Instructions for the "Components of Web Accessibility" Presentation and Step-by-Step Guide <www.w3.org/WAI/presentations/components/>]
Note to presenters: Remember that some people may not be able to see the slides, for example, people who are blind or people listening to an audio-only recording of the presentation. Make sure that you say all of the information that is on each slide. See Advice for Presenters <http://www.w3.org/WAI/presentations/#presenters>
Web accessibility depends on more than web developers.
Different people and technology components have vital role.
Now:
Web accessibility depends on more than web developers. This presentation tells you about different people and technology components that each have a vital role in providing Web accessibility. It:
[bulllets in slide]

Web content is the information in a web
page or web application,
including text, images, forms, sounds, and such.
[decorative image description: illustration of web content: a form, a photo, a graph, and such]

People ("users")
use
Web browsers, media players,
assistive technologies, and other "user agents"
to get and interact with web content.
[decorative image description: illustration of person using browsers, media players, and assistive technology to interact with web content]

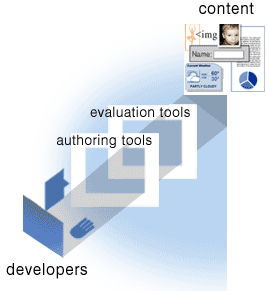
Web developers
use authoring tools and evaluation
tools
to create web content.
[decorative image description: illustration of person using authoring tools and evaluation tools in creating web content]

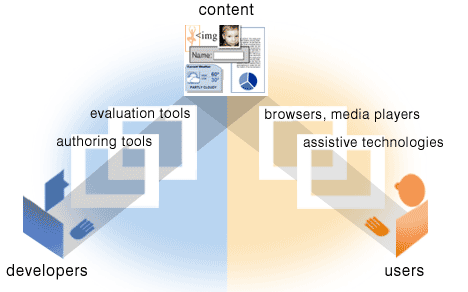
Next, let's take a closer look at each component.
We'll use alternative text equivalents or
"alt text" as an example of how
each component has a responsibility for Web accessibility...
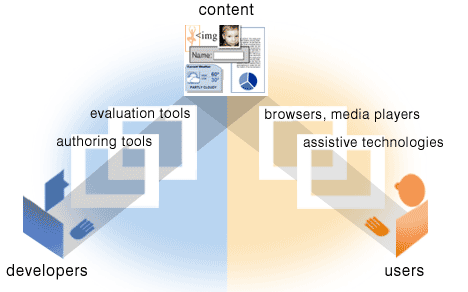
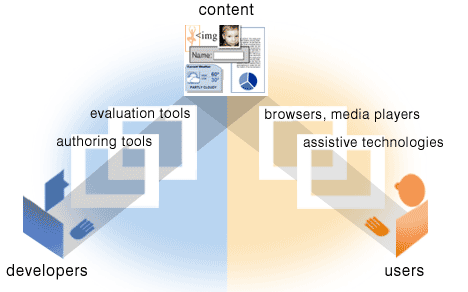
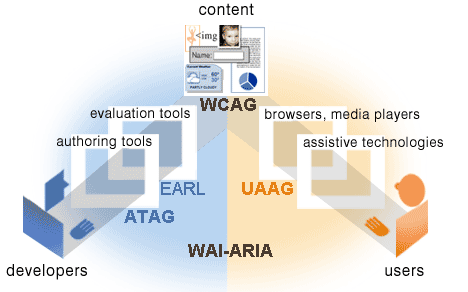
[decorative image description: illustration showing how components relate, detailed description at www.w3.org/WAI/intro/components-desc.html#relate]
<img alt="Web Accessibility Initiative logo"... />
[image description: WAI logo, above the HTML code/markup]
[image description: illustration of content with WAI logo underneath, and then HTML code/markup: <img alt="Web Accessibility Initiative logo"... />]
[decorative image description: illustration of browser showing alt text in a tooltip]
[decorative image description: illustration showing alt text being read aloud by assistive technologies]
[decorative image description: illustration of both browser showing alt text in a tooltip and alt text being read aloud by assistive technologies]

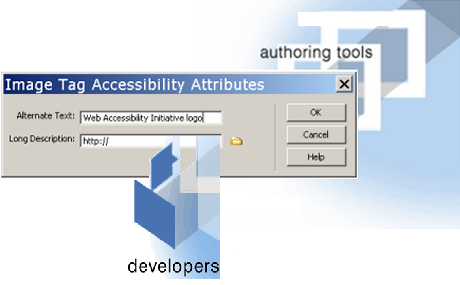
[decorative image description: illustration of developer putting alt text in content]

[decorative image description: illustration of authoring tool dialog box to put alt text with image]

The Web Accessibility Evaluation Tools database provides a comprehensive list of tools
[decorative image description: illustration of evaluation tool listing images missing alt]

Web accessibility depends on every component fulfilling its responsibility.
How well each component supports accessibility makes a big difference...
[decorative image description: illustration showing how components relate, detailed description at www.w3.org/WAI/intro/components-desc.html#relate]
[decorative image description: illustration of developer working around authoring tools to create content]
[decorative image description: illustration of implementation cycle, detailed description at www.w3.org/WAI/intro/components-desc.html#cycle]

Alt text examples in authoring tools:
[decorative image description: illustration of authoring tool dialog box to put alt text with image]

Question: How do you know who is supposed to do what for Web accessibility?
[decorative image description: illustration showing how components relate, detailed description at www.w3.org/WAI/intro/components-desc.html#relate]

[decorative image description: illustration showing the guidelines for the different components, detailed description at www.w3.org/WAI/intro/components-desc.html#rel-guide]
www.w3.org/WAI/intro/components.phpwww.w3.org/WAI/intro/components.phpInstructions for the "Components of Web Accessibility" Presentation and Step-by-Step Guide <www.w3.org/WAI/presentations/components/> provides additional information, such as permission to use this material for presentations.
Please send any feedback and suggestions for improving these presentation materials to wai-eo-editors@w3.org.
Version: DRAFT $Date: 2009/07/25 02:04:17 $ [changelog]
Editor: Shawn Lawton
Henry. Graphic artist: Michael Duffy.
Developed by the W3C WAI Education and Outreach Working Group (EOWG).
[Contacting WAI] Feedback welcome to
wai-eo-editors@w3.org
Copyright © 1994-2009 W3C® (MIT, ERCIM, Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.