> WAI Web site redesign
project
Version: 2004.08.12
Note: This Web page is a working draft
and should not be referenced or quoted under any circumstances.
purpose & use:
misc thoughts:
purpose and use:
version 2:
 or
or 
OLD example from old process:
purpose & use:
misc thoughts:
| page | priority | effort | notes | tbd |
|---|---|---|---|---|
| home page (major revision) |
required | redesign & rewrite content | ||
| intro & navigation pages (new) |
required | e.g., probably replace http://www.w3.org/WAI/Resources/ and add
maybe 1-5 of them
|
||
| Introduction to Web Accessibility (new) |
high | high | illustrated one page overview. (not sure how relates to illustrations above and to Getting Started page?) | |
| getting started page (rewrite) |
high | medium | probably munge with Intro Web Accessibility. redesign to be more user-task-based rather than document-based. include more specific direction. | |
| Components of Web Accessibility (new) |
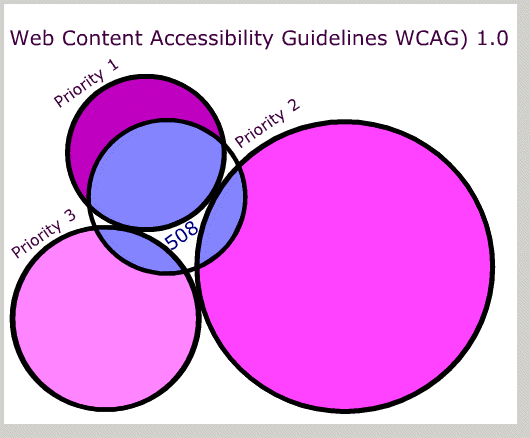
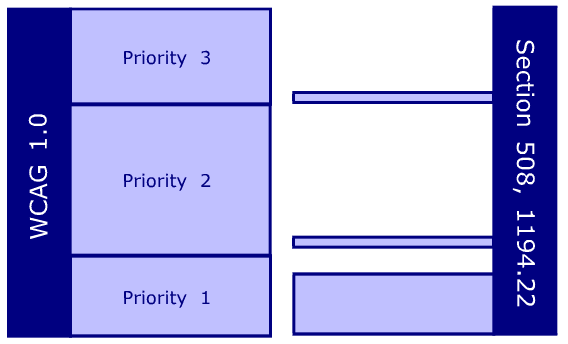
high | probably within Intro to Web Accessibility. page with textual explanation to go along with Components illustration above (wish list interactive graphic showing authoring tools, user agents, assistive technologies, content developers users,... and probably link to the guidelines) |
||
| "cover page"s for /TR/ docs (new) |
high? | medium-high | we can't change or add anything to the "TR" pages, which are the guidelines, techniques, and such. cover pages would provide WAI site navigation and basic introduction before dumping users into the technical docs. might also help w/ searching issues | |
| QuickTips
page (major revision) |
high? | medium | change this to also be an interactive intro for Web content accessibility, e.g., link each item to the appropriate details in WCAG | |
| About WAI page (revision) |
medium | restructure & rewrite to be more user-task-centric and less
organization centric |
||
| Using WCAG 1.0, Checklist, Techniques (new) |
medium | page with textual explanation to go along with WCAG illustration above | ||
| Intro page to online
overview slide show (new) |
medium | easy little approval |
(mostly moving content from the first slides explaining how to use it to a "regular" web page and including easy download instructions (probably just link to all.htm) | |
| Curriculum (revise interface to) |
medium | @@move out of this list, EOWG deliverable@@ especially the examples |
||
| overall FAQ (new?) |
medium | high | @@move out of this list, EOWG deliverable@@
mostly pulling from other docs; however, likely to need lots of review and approval |
|
| [Why Web Accessibility ? or Benefits of ? or ?] ( new) |
low | page with textual explanation to go along with Components illustration above (wish list graphic showing three carrots & a stick, labeled & linking to pages in Presenting the Case for Web Accessibility resource suite and Policies relating to Web accessibility) |
||
| ... |
See also: Features matrix which includes things such as search
@@ to do: check acronym tags, HTML & access check & validation
Editor: Shawn Lawton Henry. Last updated $Date: 2005/03/24 01:29:54 $ by $Author: shawn $