This page contains material related to a presentation at the Web Accessibility Best Practices Evaluation Training in Lisbon, Portugal on 5 July, 2005, as part of the WAI-TIES Project (WAI - Training, Implementation, Education, Support). It is not intended to stand-alone; rather, it is primarily provided as reference material for participants in the training.
Scope of Training and Materials: This one-day training focused
on select topics that were particularly suited to the circumstances of this
specific training session. It did not to cover all aspects of evaluating Web
accessibility, and did not cover all Web Content Accessibility Guidelines (WCAG)
1.0 checkpoints.
No Endorsement or Recommendation of Evaluation Tools: W3C/WAI does not endorse Web accessibility evaluation tools and does not recommend one tool over another. Some tools were listed, demonstrated, and used in activities in this training. Mention of a specific tool does not imply endorsement nor recommendation. WAI does provide a comprehensive list of Evaluation, Repair, and Transformation Tools for Web Content Accessibility.
Shawn Lawton Henry, W3C WAI
Last updated: 5 July 2005

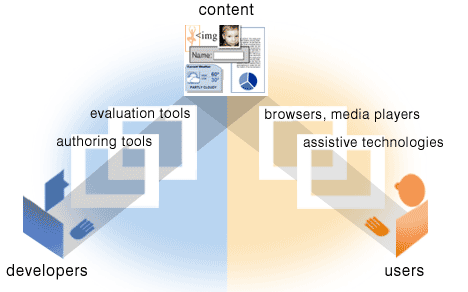
Image description: Illustration with labeled graphics of boxes, content, and people. At the top center is a pie chart, an image, a form, and text, labeled 'content'. Coming up from the bottom left, a line connects 'developers' through 'authoring tools' and 'evaluation tools' to 'content' at the top. Coming up from the bottom right, a line connects 'users' to 'browsers, media players' and 'assistive technologies' to 'content' at the top.

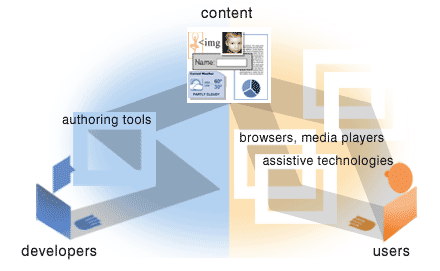
Image description: Illustration with labeled graphics of boxes, content, and people. At the top center is a pie chart, an image, a form, and text, labeled 'content'. coming up from the bottom left, a line connects 'developers' to 'content' at the top by going around 'authoring tools'. Coming up from the bottom right, a line connects 'users' and 'content' at the top by going through multiple 'browsers, media players' and 'assistive technologies'.

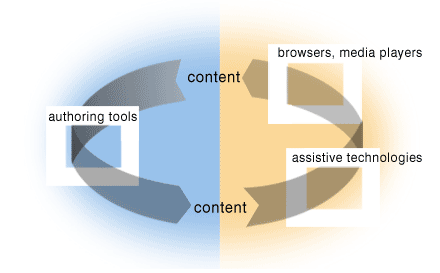
Image description: Illustration with arrow going from content at the top through authoring tools at left to content at the bottom, and an arrow going from the content at the bottom through assistive technologies and user agents at the right and back to content at the top.

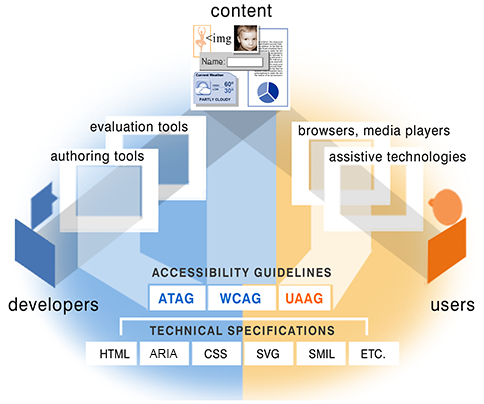
Image description: Illustration with labeled graphics of boxes, content, and people. At the top center is a pie chart, an image, a form, and text, labeled 'content'. Coming up from the bottom left, a line connects 'developers' through 'authoring tools' and 'evaluation tools' to 'content' at the top. Coming up from the bottom right, an arrow connects 'users' to 'browsers, media players' and 'assistive technologies' to 'content' at the top. Below these are 'accessibility guidelines' which include 'ATAG' with an arrow pointing to 'authoring tools', 'WCAG' pointing to 'content', and 'UAAG' pointing to 'browsers, media players' and 'assistive technologies'. At the very bottom, 'technical specifications (HTML, XML, CSS, SVG, SMIL, etc.)' forms a base with an arrow pointing up to the accessibility guidelines.
On tool developers, Web content developers, organizations, …