This document provides information to authoring tool developers who wish to satisfy the checkpoints of "Authoring Tool Accessibility Guidelines 2.0" [ATAG20]. It includes suggested techniques, sample strategies in deployed tools, and references to other accessibility resources (such as platform-specific software accessibility guidelines) that provide additional information on how a tool may satisfy each checkpoint.
This document is part of a series of accessibility documents published by
the W3C Web Accessibility Initiative
(WAI).
This section describes the status of this document at the time of its
publication. Other documents may supersede this document. The latest status
of this document series is maintained at the W3C.
This version of Techniques for Authoring Tool Accessibility is a draft of an informative appendix to the Authoring Tool Accessibility Guidelines 2.0. The Working Group intends to publish a final version of this document as a W3C Note.
Note that this draft does not represent consensus within the WAI Authoring
Tools (AUWG) Working
Group, nor within W3C. This document is likely to change and should not be
cited as anything other than "work in progress". The Working Group expects
to update this document in response to queries raised by implementors of the
Guidelines, for example to cover new technologies. Suggestions for additional
techniques are welcome.
This document represents an attempt to make it clearer how to use the
techniques for different types of tools. It begins the process of publishing
the techniques as a multi-part hypertext document. It also updates the
Techniques for Authoring Tool Accessibility Guidelines 1.0 [ATAG10-TECHS] for compatibility with ATAG 2.0.
This document has been produced by the Authoring Tool Accessibility
Guidelines Working Group (AUWG)
as part of the Web Accessibility
Initiative (WAI). The goals of
the Working Group are discussed in the AUWG charter. A
list of current W3C Recommendations and other technical documents
including Working Drafts and Notes can be found at http://www.w3.org/TR/. The AUWG is
part of the WAI
Technical Activity.
The working group maintains an ATAG 2.0
Issues List and a list of patent disclosures.
Please send comments about this document to the public mailing
list: w3c-wai-au@w3.org (public
archives). Please note that this document may contain
typographical errors. It was published as soon as possible since
review of the content itself is important, although noting
typographical errors is also helpful.
For information about the current activities of the working
group, please refer to the AUWG home page. This page
includes an explanation of the inter-relation of each document as
well as minutes and previous drafts.
For further information about Working Group decisions, please consult the minutes
of AUWG Meetings.
This document has been produced by the Authoring Tool Accessibility Guidelines
Working Group (AUWG)
as part of the Web Accessibility Initiative
(WAI). The goals of the
Working Group are discussed in the AUWG charter.
Please send comments about this document to the public mailing list: w3c-wai-au@w3.org (public archives).
Please note that this document may contain typographical errors. It was
published as soon as possible since review of the content itself is
important, although noting typographical errors is also helpful.
A list of current W3C Recommendations and other technical documents
including Working Drafts and Notes can be found at http://www.w3.org/TR.
This document has been divided into a multi-part hypertext document to keep
individual pages to a manageable size. There are publishing conventions used
to identify various features and parts of the document. Some of these will be
used to provide multiple views of the techniques - for example implementation
techniques for a particular kind of tool, or references for particular techniques.
Other conventions are used to ensure that this document is compatible with ATAG
version 1.0 or will be compatible with ATAG wombat with a minimum of difficulty
or change.
Implementation Techniques by Guideline
and Checkpoint
Ensure that the authoring tool is accessible to authors with disabilities:
Generate standard markup:
Support accessible authoring practices:
Guiding the
author to produce accessible content:
Promoting accessibility
in help and documentation:
- Techniques for checkpoint
3.7: Document all features of the
tool that promote the production of accessible content. [Priority 1]
- Techniques for checkpoint
3.8: Ensure that accessibility
is modeled in all documentation and help, including examples. [Priority 2]
- Techniques for
checkpoint 3.9: Document the workflow
process of using the tool to produce accessible content. [Priority 3] [@@ed.
The term "workflow" still needs definition.@@]
Integrate accessibility solutions into the overall "look and feel":
- Techniques
for checkpoint 4.1 Ensure that the most accessible option for an authoring
task is given priority. [Priority 1]
- Techniques for checkpoint
4.2: Ensure that accessibility
prompting, checking, repair functions and documentation are always clearly
available to the author [Priority 1]
- Techniques for checkpoint 4.3:
Ensure that accessibility prompting, checking, repair functions and
documentation are well integrated into the tool workflow. [Priority 2]
- Techniques for checkpoint
4.4: Ensure that accessibility
prompting, checking, repair functions and documentation are naturally integrated
into appearance and interactive style of the tool. [Priority 2]
Other technique documents
[@@ed. should we synchronize the two categories?@@]
Note on applicability of techniques: The following techniques
are applicable to all kinds of authoring tools, including those that are insertable
components of other authoring tools. For example, if an authoring tool for designing
on-line courses (courseware) has a prefabricated chat facility that the instructor
can drag on to their page, this component must comply with all the techniques
for accessible authoring interface (guideline 1) and accessible Web content
output (guidelines 2-7) and .
Note: For the purposes of these techniques, authoring tools
may fall into one or more of the following categories. For example, an HTML
authoring tool that allows the user to create JavaScripts will fall under two
categories, Markup Editing Tools and Programming Tools. A SMIL editor that includes
a text-only view of the markup and a preview mode would be considered both a
Markup Editing Tool and a Multimedia Creation Tool. @@This
is still tentative@@
 Markup Editing Tools:
Tools that assist authors to produce markup documents. These include text-based
and WYSIWYG markup editors for HTML, XHTML, SMIL, etc. and word processors
that save in markup formats.
Markup Editing Tools:
Tools that assist authors to produce markup documents. These include text-based
and WYSIWYG markup editors for HTML, XHTML, SMIL, etc. and word processors
that save in markup formats. Multimedia Creation Tools:
Tools that assist authors to create multimedia Web content without the
author having control over the raw markup or code of the output format.
These include multimedia production tools outputting SMIL or QuickTime as
well as image editors, video editors, sounds editors, etc.
Multimedia Creation Tools:
Tools that assist authors to create multimedia Web content without the
author having control over the raw markup or code of the output format.
These include multimedia production tools outputting SMIL or QuickTime as
well as image editors, video editors, sounds editors, etc. Content Management Tools:
Tools that assist authors to create and organize specific types of Web content
without the author having control over the markup or programming implementation.
Good examples include courseware in which the author is prompted to enter
various information which is then displayed in a format determined by the
tool. Note: If the tool allows the author to control the
markup that is actually used to implement the higher-order content, then that
functionality would be considered to be a Markup Editing Tool.
Content Management Tools:
Tools that assist authors to create and organize specific types of Web content
without the author having control over the markup or programming implementation.
Good examples include courseware in which the author is prompted to enter
various information which is then displayed in a format determined by the
tool. Note: If the tool allows the author to control the
markup that is actually used to implement the higher-order content, then that
functionality would be considered to be a Markup Editing Tool. Programming Tools:
Tools for creating all kinds of Web Applications, including Java applets,
Flash, server and client-side scripts, etc. Also includes tools that assist
authors to create markup languages (i.e. XML) and tools that assist authors
to create user interfaces (i.e. UIML?).
Programming Tools:
Tools for creating all kinds of Web Applications, including Java applets,
Flash, server and client-side scripts, etc. Also includes tools that assist
authors to create markup languages (i.e. XML) and tools that assist authors
to create user interfaces (i.e. UIML?). Conversion Tools:
Tools for converting content from one format to another. This includes tools
for changing the format of images, for conversion of other document formats
to XHTML, for importing document formats and document management systems and
servers.
Conversion Tools:
Tools for converting content from one format to another. This includes tools
for changing the format of images, for conversion of other document formats
to XHTML, for importing document formats and document management systems and
servers.
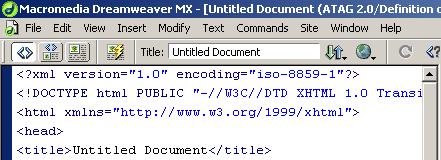
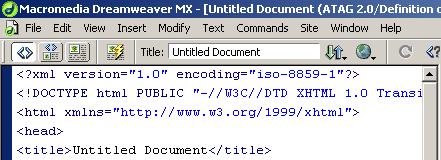
Example 1: Text Editing

Description: Screenshot showing a text editor style editing
window with XHTML code displayed. Text within tags (including the "pointy"
brackets) has been colored blue by the tool. Other text is black.
(Source: Screenshot from Macromedia DreamWeaver MX)
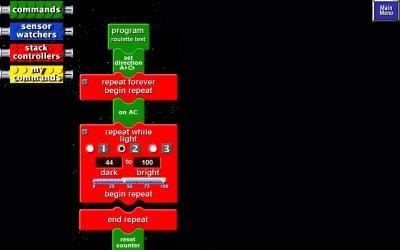
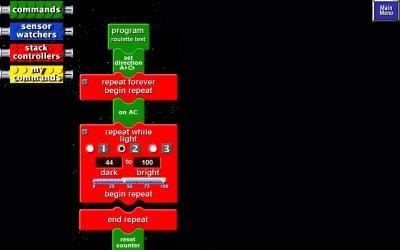
Example 2: Symbol-Level Editing

Description: Screenshot showing a code editing environment
in which each operation is represented graphically as a piece of a toy constructor
set (e.g. Lego). The graphical "pieces" of code have different colors
and appearances depending on what operation they are. One of the operations
is a repeat loop and its attributes (e.g. repeat conditions) are controlled
by form elements on the "piece".The graphical "pieces" of
code can be dragged around and assembled in different orders.
(Source: Screenshot from Lego MindStorms RCX software)
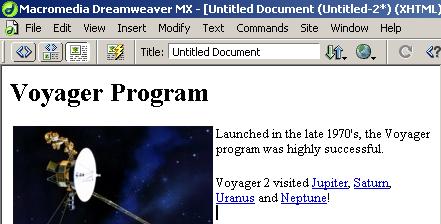
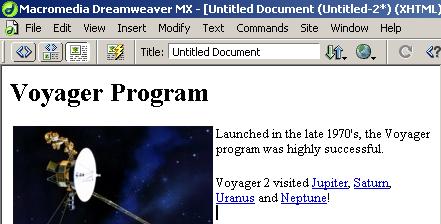
Example 3:WYSIWYG Editing

Description: Screenshot showing an editor window that looks
like a browser window, with rendered text and an image of a satellite. The only
thing betraying the editability of the content is an edit cursor below the last
line.
(Source: Screenshot from Macromedia DreamWeaver MX, image from NASA.gov)
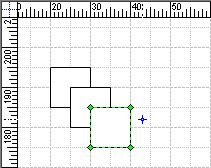
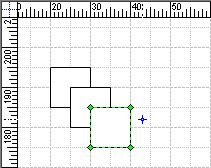
Example 4: Graphics Editing

Description: Screenshot showing a grid with several overlapping
squares. One of the squares has been selected and is displayed in green. A drawing
cursor hovers nearby.
(Source: Screenshot from Microsoft Visio 2002 Professional)
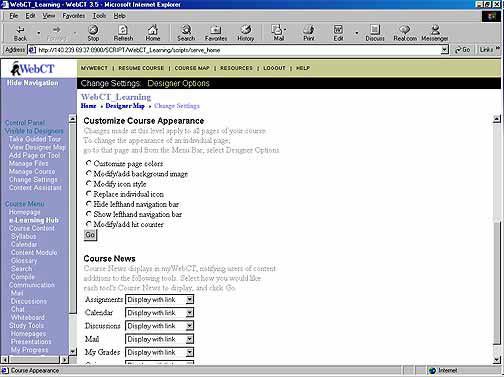
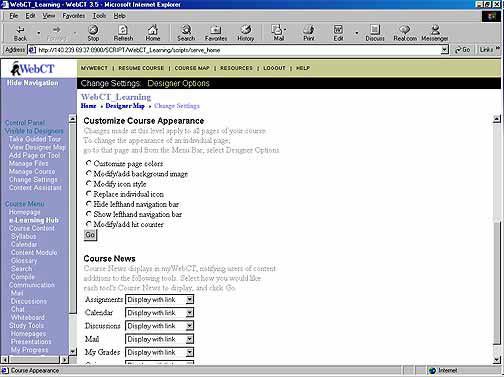
Example 5: Content Management

Description: Screenshot showing a Web page containing a form
that a person could use to change the way a course home page is displayed. The
options include: "Change page colors", "Modify/add background
image", "Modifyicon style", "Replace individual icon",
"Hide lefthand navigation bar", "Show lefthand navigation bar",
and "Modify/add hit counter". Another section of the page lets the
user decide how to display the following: "Assignments", "Calendar",
"Discussions", "Mail", and "My Grades".
(Source: Image from WebCT.com)
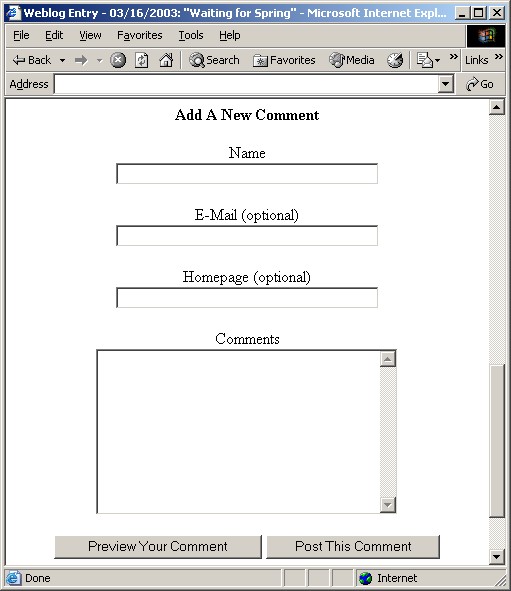
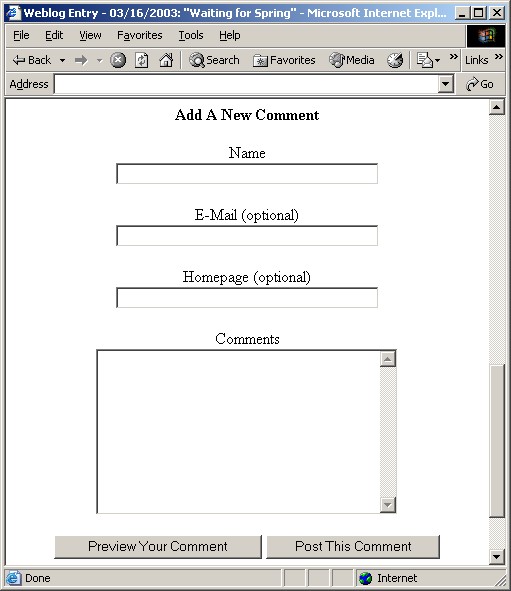
Example 6: Constrained Editing

Description: Screenshot showing a Web page containing a form
that a person could use to add their name, email address, homepage and comments
to another Web page.
(Source: Screenshot of "Greymatter" comment submission tool
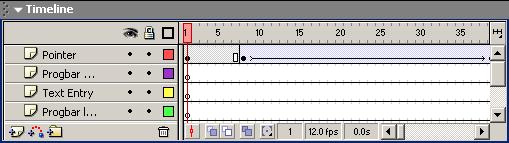
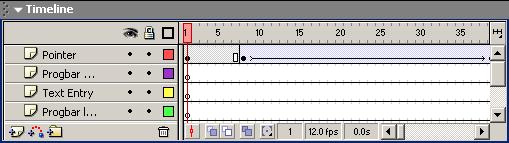
Example 7: Timeline Editing

Description: Screenshot showing a grid. The rows are separate
tracks, while the columns are frame numbers (everything in a column happens
at the same point in time). Other options shown allow the user to "add",
"remove", "hide" and "lock" tracks.
(Source: Screenshot from Macromedia Flash MX)
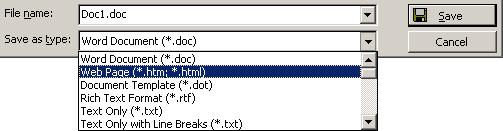
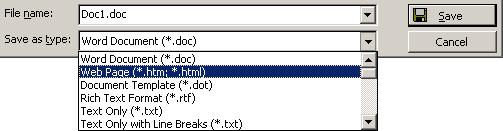
Example 8: Format Conversion

Description: Screenshot showing the lower portion of a "Save
as" dialog box. There is a textbox for the document name and a drop-down
menu to choose a saving format. The screenshot captures the user saving a word
processing document as an HTML Web page.
(Source: Screenshot from Microsoft Word 2000)
Contents | Guideline 1 | Guideline 2
| Guideline 3 | Guideline 4
| Glossary | References