Abstract
This CSS module defines a two-dimensional grid-based layout system, optimized for user interface design. In the grid layout model, the children of a grid container can be positioned into arbitrary slots in a flexible or fixed predefined layout grid.
CSS is a language for describing the rendering of structured documents
(such as HTML and XML)
on screen, on paper, in speech, etc.
Status of This Document
This section describes the status of this document at the time of
its publication. Other documents may supersede this document. A list of
current W3C publications and the latest revision of this technical report
can be found in the W3C technical reports
index at http://www.w3.org/TR/.
Publication as a Working Draft does not imply endorsement by the W3C
Membership. This is a draft document and may be updated, replaced or
obsoleted by other documents at any time. It is inappropriate to cite this
document as other than work in progress.
The (archived) public
mailing list www-style@w3.org (see
instructions) is preferred
for discussion of this specification. When sending e-mail, please put the
text “css-grid” in the subject, preferably like this:
“[css-grid] …summary of comment…”
This document was produced by the CSS Working Group (part of
the Style Activity).
This document was produced by a group operating under the 5 February
2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also includes
instructions for disclosing a patent. An individual who has actual
knowledge of a patent which the individual believes contains Essential
Claim(s) must disclose the information in accordance with section
6 of the W3C Patent Policy.
See the Changes section for changes since
the previous draft.
This draft obsoletes the draft CSS Grid
Positioning Module Level 3 of 5 September 2007.
Table of contents
1
Introduction and Overview
Grid layout contains features targeted at web application authors.
The grid can be used to achieve many different layouts.
It excels at dividing up space for major regions of an application,
or defining the relationship in terms of size, position, and layer
between parts of a control built from HTML primitives.
Like tables,
grid layout enables an author to align elements into columns and rows,
but unlike tables,
grid layout doesn’t have content structure,
and thus enables a wide variety of layouts not possible with tables.
For example, the children of a grid container can position themselves
such that they overlap and layer similar to positioned elements.
In addition, the absence of content structure in grid layout helps to manage changes to layout
by using fluid and source order independent layout techniques.
By combining media queries with the CSS properties that control layout of the grid container and its children,
authors can adapt their layout to changes in device form factors, orientation, and available space,
without needing to alter the semantic nature of their content.
1.1
Background and Motivation
As websites evolved from simple documents into complex, interactive applications,
tools for document layout, e.g. floats,
were not necessarily well suited for application layout.
By using a combination of tables, JavaScript, or careful measurements on floated elements,
authors discovered workarounds to achieve desired layouts.
Layouts that adapted to the available space were often brittle
and resulted in counter-intuitive behavior as space became constrained.
As an alternative, authors of many web applications opted for a fixed layout
that cannot take advantage of changes in the available rendering space on a screen.
The capabilities of grid layout address these problems.
It provides a mechanism for authors to divide available space for layout into columns and rows
using a set of predictable sizing behaviors.
Authors can then precisely position and size the building block elements of their application
by into grid areas defined by these columns and rows.
Figure 1 illustrates a basic layout which can be achieved with grid layout.
1.2
Adapting Layouts to Available Space
Grid layout can be used to intelligently reflow elements within a webpage.
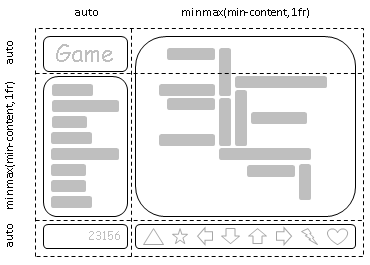
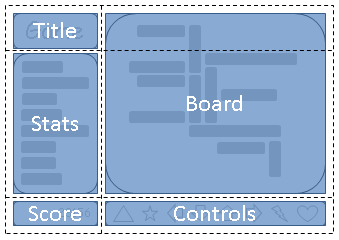
Figure 2 represents a game with five major areas in the layout:
the game title, stats area, game board, score area, and control area.
The author’s intent is to divide the space for the game such that:
-
The stats area always appears immediately under the game title.
-
The game board appears to the right of the stats and title.
-
The top of the game title and the game board should always align.
-
The bottom of the game board and the stats area align when the game has reached its minimum height,
but otherwise the game board will stretch to take advantage of all the screen real-estate available to it.
-
The score area should align into the column created by the game and stats area,
while the controls are centered under the board.
As an alternative to using script to control the absolute position, width, and height of all elements,
the author can use grid layout,
as shown in Figure 3.
The following example shows how an author might achieve all the sizing, placement, and alignment rules declaratively.
Note that there are multiple ways to specify the structure of the grid
and to position and size grid items,
each optimized for different scenarios.
This example illustrates one that an author may use to define the position and space for each grid item
using the grid-template-rows and grid-template-columns properties on the grid container,
and the grid-row and grid-column properties on each grid item.
<style type="text/css">
#grid {
display: grid;
/* Two columns: the first sized to content, the second receives
* the remaining space, but is never smaller than the minimum
* size of the board or the game controls, which occupy this
* column. */
grid-template-columns: auto minmax(min-content, 1fr);
/* Three rows: the first and last sized to content, the middle
* row receives the remaining space, but is never smaller than
* the minimum height of the board or stats areas. */
grid-template-rows: auto minmax(min-content, 1fr) auto
}
/* Each part of the game is positioned between grid lines by
* referencing the starting grid line and then specifying, if more
* than one, the number of rows or columns spanned to determine
* the ending grid line, which establishes bounds for the part. */
#title { grid-column: 1; grid-row: 1 }
#score { grid-column: 1; grid-row: 3 }
#stats { grid-column: 1; grid-row: 2; justify-self: start }
#board { grid-column: 2; grid-row: 1 / span 2; }
#controls { grid-column: 2; grid-row: 3; align-self: center }
</style>
<div id="grid">
<div id="title">Game Title</div>
<div id="score">Score</div>
<div id="stats">Stats</div>
<div id="board">Board</div>
<div id="controls">Controls</div>
</div>
1.3
Source Independence
Continuing the prior example,
the author also wants the game to adapt to the space available on traditional computer monitors, handheld devices, or tablet computers.
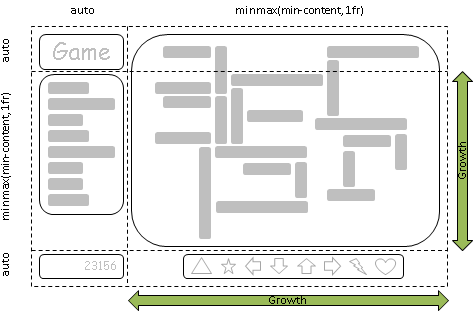
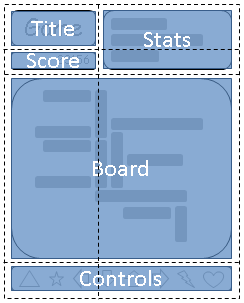
Also, the game should optimize the placement of the components when viewed either in landscape or portrait orientation (Figures 4 and 5).
By combining grid layout with media queries,
the author is able to use the same semantic markup,
but rearrange the layout of elements independent of their source order,
to achieve the desired layout in both orientations.
The following example leverages grid layout’s ability to name the space which will be occupied by a grid item.
This allows the author to avoid rewriting rules for grid items
as the grid’s definition changes.
<style type="text/css">
@media (orientation: portrait) {
#grid {
display: grid;
/* The rows, columns and areas of the grid are defined visually
* using the grid-template-areas property. Each string is a row, and
* each word an area. The number of words in a string
* determines the number of columns. Note the number of words
* in each string must be identical. */
grid-template-areas: "title stats"
"score stats"
"board board"
"ctrls ctrls";
/* Columns and rows created with the template property can be
* assigned a sizing function with the grid-template-columns
* and grid-template-rows properties. */
grid-template-columns: auto minmax(min-content, 1fr);
grid-template-rows: auto auto minmax(min-content, 1fr) auto
}
}
@media (orientation: landscape) {
#grid {
display: grid;
/* Again the template property defines areas of the same name,
* but this time positioned differently to better suit a
* landscape orientation. */
grid-template-areas: "title board"
"stats board"
"score ctrls";
grid-template-columns: auto minmax(min-content, 1fr);
grid-template-rows: auto minmax(min-content, 1fr) auto
}
}
/* The grid-area property places a grid item into a named
* region (area) of the grid. */
#title { grid-area: title }
#score { grid-area: score }
#stats { grid-area: stats }
#board { grid-area: board }
#controls { grid-area: ctrls }
</style>
<div id="grid">
<div id="title">Game Title</div>
<div id="score">Score</div>
<div id="stats">Stats</div>
<div id="board">Board</div>
<div id="controls">Controls</div>
</div>
1.4
Grid Layering of Elements
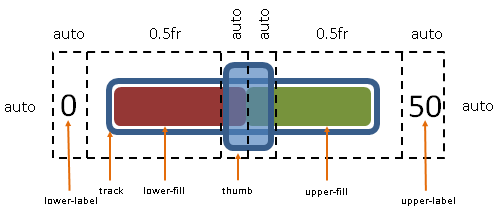
In the example shown in Figure 6,
the author is creating a custom slider control.
The control has six parts.
The lower and upper labels align to the left and right edges of the control.
The track of the slider spans the area between the labels.
The lower and upper fill parts touch beneath the thumb,
and the thumb is a fixed width and height that can be moved along the track
by updating the two flex-sized columns.
Prior to the introduction of grid layout,
the author would have likely used absolute positioning to control the top and left coordinates,
along with the width and height of each HTML element that comprises the control.
By leveraging grid layout,
the author can instead limit script usage to handling mouse events on the thumb,
which snaps to various positions along the track
as the grid-template-columns property of the grid container is updated.
<style type="text/css">
#grid {
display: grid;
/* The grid-template-columns and rows properties also support
* naming grid lines which can then be used to position grid
* items. The line names are assigned on either side of a column
* or row sizing function where the line would logically exist. */
grid-template-columns:
(start) auto
(track-start) 0.5fr
(thumb-start) auto
(fill-split) auto
(thumb-end) 0.5fr
(track-end) auto
(end);
}
/* The grid-placement properties accept named lines. Below the
* lines are referred to by name. Beyond any
* semantic advantage, the names also allow the author to avoid
* renumbering the grid-column-start and grid-row-start properties of the
* grid items. This is similar to the concept demonstrated in the
* prior example with the grid-template-areas property during orientation
* changes, but grid lines can also work with layered grid items
* that have overlapping areas of different shapes like the thumb
* and track parts in this example. */
#lower-label { grid-column-start: start }
#track { grid-column: track-start / track-end; align-self: center }
#upper-label { grid-column-end: end; }
/* Fill parts are drawn above the track so set z-index to 5. */
#lower-fill { grid-column: track-start / fill-split;
align-self: end;
z-index: 5 }
#upper-fill { grid-column: fill-split / track-end;
align-self: start;
z-index: 5 }
/* Thumb is the topmost part; assign it the highest z-index value. */
#thumb { grid-column: thumb-start / thumb-end; z-index: 10 }
</style>
<div id="grid">
<div id="lower-label">Lower Label</div>
<div id="upper-label">Upper Label</div>
<div id="track">Track</div>
<div id="lower-fill">Lower Fill</div>
<div id="upper-fill">Upper Fill</div>
<div id="thumb">Thumb</div>
</div>
2
Grid Layout Concepts and Terminology
In grid layout,
the content of a grid container is laid out
by positioning and aligning it into a grid.
The grid is an intersecting set of horizontal and vertical grid lines
that divides the grid container’s space into grid areas,
into which grid items (representing the grid container’s content) can be placed.
There are two sets of grid lines:
one set defining columns
that run along the block axis (the column axis,
and an orthogonal set defining rows
along the inline axis (the row axis).
[CSS3-WRITING-MODES]
2.1
Grid Tracks and Cells
Grid track is a generic term for a grid column or grid row—in
other words, it is the space between two adjacent grid lines.
Each grid track is assigned a sizing function,
which controls how wide or tall the column or row may grow,
and thus how far apart its bounding grid lines are.
A grid cell is the similar term for the full grid—it
is the space between two adjacent row and two adjacent column grid lines.
It is the smallest unit of the grid that can be referenced when positioning grid items.
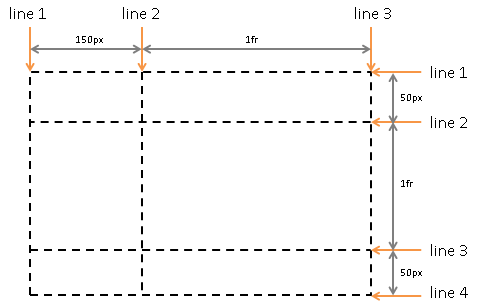
In the following example there are two columns and three rows.
The first column is fixed at 150px.
The second column uses flexible sizing, which is a function of the unassigned space in the Grid,
and thus will vary as the width of the grid container changes.
If the used width of the grid container is 200px, then the second column 50px wide.
If the used width of the grid container is 100px, then the second column is 0px
and any content positioned in the column will overflow the grid container.
<style type="text/css">
#grid {
display: grid;
grid-template-columns: 150px 1fr; /* two columns */
grid-template-rows: 50px 1fr 50px /* three rows */
}
</style>
2.2
Grid Lines
Grid lines are the horizontal and vertical dividing lines of the grid.
A grid line exists on either side of a column or row.
They can be referred to by numerical index,
or by an author-specified name.
A grid item references the grid lines to determine its position within the grid
using the grid-placement properties.
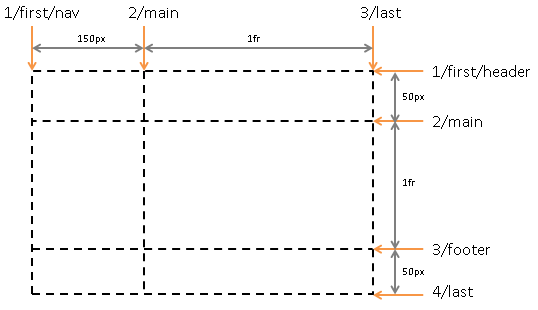
The following two examples create three column grid lines and four row grid lines.
The first example demonstrates how an author would position a grid item using grid line numbers.
The second example uses explicitly named grid lines.
<style type="text/css">
#grid {
display: grid;
grid-template-columns: 150px 1fr;
grid-template-rows: 50px 1fr 50px
}
#item1 { grid-column: 2;
grid-column-start: 1; grid-column-end: 1; }
</style>
<style type="text/css">
/* equivalent layout to the prior example, but using named lines */
#grid {
display: grid;
grid-template-columns: 150px (item1-start) 1fr (item1-end);
grid-template-rows: (item1-start) 50px 1fr 50px (item1-end);
}
#item1 {
grid-column: item1-start / item1-end;
grid-row: item1-start / item1-end
}
</style>
2.3
Grid Areas
A grid area is the logical space used to lay out one or more grid items.
It is bound by four grid lines, one on each side of the grid area,
and participates in the sizing of the grid tracks it intersects.
A grid area can be named explicitly using the grid-template-areas property of the grid container,
or referenced implicitly by its bounding grid lines.
A grid item is assigned to a grid area
using the grid-placement properties.
<style type="text/css">
/* using the template syntax */
#grid {
display: grid;
grid-template-areas: ". a"
"b a"
". a";
grid-template-columns: 150px 1fr;
grid-template-rows: 50px 1fr 50px
}
#item1 { grid-area: a }
#item2 { grid-area: b }
#item3 { grid-area: b }
/* Align items 2 and 3 at different points in the Grid Area "b". */
/* By default, Grid Items are stretched to fit their Grid Area */
/* and these items would layer one over the other. */
#item2 { align-self: head }
#item3 { justify-self: end; align-self: foot }
</style>
A grid item’s grid area forms the containing block into which it is laid out.
Percentage lengths specified on a grid item resolve against this containing block.
Percentages specified for margin-top, padding-top, margin-bottom, and padding-bottom on a grid item
resolve against the height of its containing block,
rather than the width (as for blocks).
Grid items placed into the same grid area do not directly affect each other’s layout.
Indirectly, a grid item can affect the position of a grid line in a column or row that uses a contents-based relative size,
which in turn can affect the position or size of another grid item.
3
Grid Layout Box Model
| Name: | display |
|---|
| New values: | grid | inline-grid |
|---|
- grid
-
This value causes an element to generate a block-level grid container box.
- inline-grid
-
This value causes an element to generate an inline-level grid container box.
A grid container establishes a new grid formatting context for its contents.
This is the same as establishing a block formatting context,
except that grid layout is used instead of block layout:
floats do not intrude into the grid container,
and the grid container’s margins do not collapse with the margins of its contents.
Grid containers form a containing block for their contents
exactly like block containers do. [CSS21]
The overflow property applies to grid containers.
Grid containers are not block containers,
and so some properties that were designed with the assumption of block layout don’t apply in the context of grid layout.
In particular:
-
all of the column-* properties in the Multicol module have no effect on a grid container.
-
float and clear have no effect on a grid item.
(However, the float property still affects the computed value of display on children of a grid container,
as this occurs before grid items are determined.)
-
vertical-align has no effect on a grid item.
-
the ::first-line and ::first-letter pseudo-elements do not apply to grid containers.
If an element’s specified display is inline-grid
and the element is floated or absolutely positioned,
the computed value of display is grid.
The table in CSS 2.1 Chapter 9.7 is thus amended
to contain an additional row,
with inline-grid in the "Specified Value" column
and grid in the "Computed Value" column.
4
Grid Items
The contents of a grid container consists of zero or more grid items:
each child of a grid container
becomes a grid item,
and each contiguous run of text that is directly contained inside a grid container
is wrapped in an anonymous grid item.
However, an anonymous grid item that contains only
white space
is not rendered, as if it were display:none.
A grid item establishes a new formatting context for its contents.
The type of this formatting context is determined by its display value, as usual.
The computed display of a grid item
is determined by applying the table in
CSS 2.1 Chapter 9.7.
However, grid items are grid-level boxes, not block-level boxes:
they participate in their container’s grid formatting context,
not in a block formatting context.
Examples of grid items:
<div style="display:grid">
<!-- grid item: block child -->
<div id="item1">block</div>
<!-- grid item: floated element; floating is ignored -->
<div id="item2" style="float: left;">float</div>
<!-- grid item: anonymous block box around inline content -->
anonymous item 3
<!-- grid item: inline child -->
<span>
item 4
<!-- grid items do not split around blocks -->
<div id=not-an-item>item 4</div>
item 4
</span>
</div>
Some values of display trigger the generation of anonymous boxes.
For example, a misparented table-cell child is fixed up
by generating anonymous table and table-row elements around it. [CSS21]
This fixup must occur before a grid container’s children are promoted to grid items.
For example, given two contiguous child elements with display:table-cell,
an anonymous table wrapper box around them becomes the grid item.
Future display types may generate anonymous containers (e.g. ruby) or otherwise mangle the box tree (e.g. run-ins).
It is intended that grid item determination run after these operations.
4.1
Collapsed Grid Items: the visibility property
We want the ability to collapse grid tracks
(similar to collapsing flex items
or table rows/columns),
but we’re not sure exactly how to do it.
Ideas welcome, please post them to www-style@w3.org.
4.2
Reordered Grid Items: the order property
The order property also applies to grid items.
It affects their auto-placement and painting order.
4.3
Static Position of Grid Container Children
The static position [CSS21]
of an absolutely-positioned child of a grid container
is determined as if it were the sole grid item
in a fixed-size grid area
whose edges coincide with the padding edges of the grid container.
Note that this position is affected by the values of justify-self and align-self on the child,
and that, as in most other layout models,
the absolutely-positioned child has no effect on the size of the containing block
or layout of its contents.
Make sure Flexbox and Grid Layout have consistent models for static position.
5
The Explicit Grid
The three properties grid-template-rows, grid-template-columns, and grid-template-areas
together define the explicit grid of a grid container.
The grid-template property is a shorthand that sets all three at the same time.
The final grid may end up larger due to grid items placed outside the explicit grid;
in this case, any implicit tracks are sized by the grid-auto-rows and grid-auto-columns properties.
The size of the explicit grid is determined by the larger of
the number of rows/columns defined by grid-template-areas
and the number of rows/columns sized by grid-template-rows/grid-template-columns.
Any rows/columns defined by grid-template-areas but not sized by grid-template-rows/grid-template-columns
take their size from the grid-auto-rows/grid-auto-columns properties.
Numeric indexes in the grid-placement properties
count from the edges of the explicit grid,
starting from 1.
Positive indexes count from the before/start side,
while negative indexes count from the after/end side.
These properties specify,
as a space-separated track list,
the line names and track sizing functions of the grid.
Each sizing function can be specified as a length,
a percentage of the grid container’s size,
a measurement of the contents occupying the column or row,
or a fraction of the free space in the grid.
It can also be specified as a range using the minmax() notation,
which can combine any of the previously mentioned mechanisms to define a min and max size for the column or row.
The grid-template-columns property specifies the track list for the grid’s columns,
while grid-template-rows specifies the track list for the grid’s rows.
The syntax of a track list is:
<track-list> = [ <line-names>? [ <track-size> | <repeat()> ] ]+ <line-names>?
<track-size> = minmax( <track-breadth> , <track-breadth> ) | auto | <track-breadth>
<track-breadth> = <length> | <percentage> | <flex> | min-content | max-content
<line-names> = ( <ident>* )
<line-name-list> = [ <line-names> | repeat(<positive-integer>, <line-names>) ]+
Where:
- <length>
-
A non-negative length, as defined by CSS3 Values. [CSS3VAL]
- <percentage>
-
A non-negative percentage, as defined by CSS3 Values. [CSS3VAL]
<percentage> values are relative to the measure (logical width) of the grid container in column grid tracks,
and the extent (logical height) of the grid container in row grid tracks.
If the measure or extent of the grid container is an indefinite size,
<percentage> values relative to that size are treated as auto.
- <flex>
-
A non-negative dimension with the unit "fr".
Each <flex> value takes a share of the remaining space in proportion to its value.
See Flexible Lengths for more details.
- max-content
-
Represents the largest max size contribution
of the grid items occupying the grid track.
- min-content
-
Represents the largest min size contribution
of the grid items occupying the grid track.
- minmax(min, max)
-
Defines a size range
greater than or equal to min
and less than or equal to max.
If max < min,
then max is ignored and minmax(min,max) is treated as min.
- auto
-
Computes to minmax(min-content, max-content).
The none value indicates that there is no explicit grid;
any rows/columns will be implicitly generated,
and their size will be determined by the grid-auto-rows and grid-auto-columns properties.
The subgrid value indicates that the grid will align to its parent grid in that axis.
Rather than specifying the sizes of rows/columns explicitly,
they’ll be taken from the parent grid’s definition.
If the grid container is not a grid item,
this value computes to none.
See the Subgrids section for more detail.
Given the following grid-template-columns declaration:
grid-template-columns: 100px 1fr max-content minmax(min-content, 1fr);
Five grid lines are created:
-
At the start edge of the grid container.
-
100px from the start edge of the grid container.
-
A distance from the previous line equal to half the free space
(the width of the grid container, minus the width of the non-flexible grid tracks).
-
A distance from the previous line equal to the maximum size of any grid items
belonging to the column between these two lines.
-
A distance from the previous line at least as large as the largest minimum size of any grid items
belonging to the column between these two lines,
but no larger than the other half of the free space.
If the non-flexible sizes
(100px, max-content, and min-content)
sum to larger than the grid container’s width,
the final grid line will be a distance equal to their sum away from the start edge of the grid container
(the 1fr sizes both resolve to 0).
If the sum is less than the grid container’s width,
the final grid line will be exactly at the end edge of the grid container.
This is true in general whenever there’s at least one <flex> value among the grid track sizes.
Additional examples of valid grid track definitions:
/* examples of valid track definitions */
grid-template-rows: 1fr minmax(min-content, 1fr);
grid-template-rows: 10px repeat(2, 1fr auto minmax(30%, 1fr));
grid-template-rows: calc(4em - 5px)
5.1.1
Named Grid Lines: the (<ident>*) syntax
While grid lines can always be referred to by their numerical index,
named lines
can make the grid-placement properties easier to understand and maintain.
Lines can be explicitly named in the grid-template-rows and grid-template-columns properties,
or implicitly named by creating named grid areas with the grid-template-areas property.
For example,
the following code gives meaningful names to all of the lines in the grid.
Note that some of the lines have multiple names.
<style>
#grid {
display: grid;
grid-template-columns: (first nav) 150px (main) 1fr (last);
grid-template-rows: (first header) 50px (main) 1fr (footer) 50px (last);
}
</style>
5.1.2
Repeating Rows and Columns: the repeat() notation
The repeat() notation represents a repeated fragment of the track list.
This is just a syntactic shorthand that allows writing a large number of columns or rows that exhibit a recurring pattern in a more compact form.
The syntax of the repeat() notation is:
repeat() = repeat( <positive-integer> , [ <line-names>? <track-size> ]+ <line-names>? )
The first argument specifies the number of repetitions.
The second argument is a track list,
which is repeated that number of times.
The repeat() notation cannot be nested;
doing so makes the declaration invalid.
This example shows two equivalent ways of writing the same grid definition.
Both ways produce a grid with a single row and four "main" columns, each 250px wide,
surrounded by 10px "gutter" columns.
<style>
#grid {
display: grid;
grid-template-columns: 10px (col-start) 250px (col-end)
10px (col-start) 250px (col-end)
10px (col-start) 250px (col-end)
10px (col-start) 250px (col-end) 10px;
grid-template-rows: 1fr;
}
/* Equivalent definition. */
#grid {
display: grid;
grid-template-columns: repeat(4, 10px (col-start) 250px (col-end)) 10px;
grid-template-rows: 1fr;
}
</style>
5.1.3
Flexible Lengths: the fr unit
A flexible length or <flex> is a dimension with the fr unit,
which represents a fraction of the free space in the grid container.
The distribution of free space occurs after all non-flexible sizing functions have reached their maximum.
The total size of such rows or columns is subtracted from the available space, yielding the free space,
which is then divided among the flex-sized rows and columns in proportion to their flex factor.
Flexible lengths in a track list work similarly to flexible lengths with a zero base size in [CSS3-FLEXBOX].
Each column or row’s share of the free space can be computed as the column or row’s
<flex> * <free space> / <sum of all flex factors>.
For the purpose of this calculation,
a flexible length in the min position of a minmax() function is treated as 0 (an inflexible length).
When the available space is infinite
(which happens when the grid container’s width or height is indefinite),
flex-sized grid tracks are sized to their contents while retaining their respective proportions.
The used size of each flex-sized grid track is computed by
determining the max-content size of each flex-sized grid track
and dividing that size by the respective flex factor
to determine a hypothetical 1fr size.
The maximum of those is used as the 1fr length,
which is then multiplied by each grid track’s flex factor to determine its final size.
5.1.4
Subgrids: the subgrid keyword
A grid item can itself be a grid container by giving it display: grid;
in this case the layout of its contents will be independent of the layout of the grid it participates in.
In some cases it might be necessary for the contents of multiple grid items to align to each other.
A grid container that is itself a grid item
can defer the definition of its rows or columns to its parent grid container
by using the subgrid keyword in grid-template-rows and/or grid-template-columns,
making it a subgrid in that dimension.
In this case, the grid items of the subgrid
participate in sizing the grid of the parent grid container,
allowing the contents of both grids to align.
For example, suppose we have a form consisting of a list of inputs with labels:
<ul>
<li><label>Name:</label> <input name=fn>
<li><label>Address:</label> <input name=address>
<li><label>Phone:</label> <input name=phone>
</ul>
We want the labels and inputs to align, and we want to style each list item with a border.
This can be accomplished with subgrid layout:
ul {
display: grid;
grid-auto-flow: rows;
grid-template-columns: auto 1fr;
}
li {
display: grid;
grid: subgrid / subgrid;
margin: 0.5em;
border: solid;
padding: 0.5em;
}
label {
grid-column: 1;
}
input {
grid-column: 2;
}
A subgrid behaves just like a normal grid container except that:
-
The number of explicit tracks is given by its grid span,
rather than by grid-template-rows/grid-template-columns.
If the grid has an automatic grid span,
the number of tracks is determined by the size of the subgrid’s implicit grid.
-
The grid-placement properties of the subgrid’s grid items
are scoped to the lines covered by the subgrid.
E.g., numeric indices count starting from the first line of the subgrid
rather than the first line of the parent grid.
-
The subgrid’s own grid items participate in the sizing of its parent grid and are aligned to it.
In this process, the sum of the item’s margin, padding, and borders are applied as an extra layer of margin to the items at those edges.
For example, if we have a 3×3 grid with the following tracks:
#parent-grid { grid-template-columns: 300px auto 300px; }
If a subgrid covers the last two tracks, its first two columns correspond to the parent grid's last two columns,
and any items positioned into those tracks participate in sizing the parent grid.
Specifically, an item positioned in the first track of the subgrid
influences the auto-sizing of the parent grid's middle track.
#subgrid { grid-column: 2 / span 2; } /* cover parent's 2nd and 3rd tracks */
#subgrid :first-child { grid-column: 1; } /* subgrid's 1st track, parent grid's 2nd track */
If the subgrid has margins/borders/padding,
the the size of those margins/borders/padding also influence sizing.
For example, if the subgrid has 100px padding:
#subgrid { padding: 100px; }
Then when the parent grid auto-sizes its second track,
it will be at least 100px wider than any items in the subgrid's first track,
and any items in the subgrid's second track will be sized to fit a slot 200px wide (instead of 300px wide).
However, any overflow tracks
(i.e. those outside the explicit grid when the subgrid has a definite grid span)
do not correspond to any tracks in the parent grid;
they effectively extend in a third dimension.
For example, if a parent grid has adjacent tracks A, B, and C,
and a span 1 subgrid with an extra implicit grid track is placed in track B,
the items in that implicit grid track are not considered part of track B.
-
The subgrid is always stretched;
the align-self/justify-self properties on it are ignored.
Any specified width/height constraints are also ignored.
-
Layoutwise, the subgrid’s explicit grid is always aligned with the corresponding section of the parent grid;
the align-content/justify-content properties on it are ignored.
However, overflow does apply,
so the contents of the subgrid can be scrolled aside.
(Scrolling does not affect layout.)
-
Explicit named lines can also be specified together with the subgrid keyword;
these names apply (within the subgrid) to the corresponding lines of the parent grid.
If the subgrid has an explicit grid span,
any names specified for lines beyond the span are ignored.
For example, if the subgrid above were specified with 5 names:
#subgrid { grid-template-columns: subgrid (first) (second) (third) (fourth) (fifth); }
Items within the subgrid could be positioned using the first four line names;
the last name would be ignored (as if it didn't exist),
since the subgrid only covers four lines.
If the subgrid has an explicit grid position as well as an explicit grid span,
it also automatically receives the line names specified for its parent grid.
(In such cases the author can rely on the names specified in the parent grid,
and does not need to duplicate those names in each subgrid declaration.)
5.1.5
Resolved Values
The resolved value of the grid-template-rows and grid-template-columns properties is the used value,
serialized as follows:
-
Every track listed,
whether implicitly or explicitly created.
-
Every track size given as a length in pixels,
regardless of sizing function.
-
A contiguous run of two or more tracks that have the same size and associated line names
may be serialized with the repeat() notation.
<style>
#grid {
width: 500px;
grid-template-columns:
(a) auto
(b) minmax(min-content, 1fr)
(b c d) repeat(2, (e) 40px)
repeat(5, auto);
}
</style>
<div id="grid">
<div style="grid-column-start:1; width:50px"></div>
<div style="grid-column-start:9; width:50px"></div>
</div>
<script>
var gridElement = document.getElementById("grid");
getComputedStyle(gridElement).gridDefinitionColumns;
// (a) 50px (b) 320px (b c d) repeat(2, (e) 40px) repeat(4, 0px) 50px
</script>
Note: In general, resolved values are the computed values,
except for a small list of legacy 2.1 properties.
However, compatibility with early implementations of this module
requires us to define grid-template-rows and grid-template-columns as returning used values.
Authors are recommended to use the
.rawComputedStyle and .usedStyle attributes
instead of getComputedStyle().
| Name: | grid-template-areas |
|---|
| Value: | none | <string>+ |
|---|
| Initial: | none |
|---|
| Applies to: | grid containers |
|---|
| Inherited: | no |
|---|
| Media: | visual |
|---|
| Computed value: | specified value |
|---|
| Percentages: | n/a |
|---|
This property specifies named grid areas,
which are not associated with any particular grid item,
but can be referenced from the grid-placement properties.
The syntax of the grid-template-areas property also provides a visualization
of the structure of the grid,
making the overall layout of the grid container easier to understand.
Values have the following meanings:
- none
-
The grid container doesn’t define any named grid areas.
- <string>+
-
A row is created for every separate string listed for the grid-template-areas property,
and a column is created for each identifier or period ("." U+002E) in the string,
when the string’s contents are parsed as CSS.
All strings must have the same number of columns,
or else the declaration is invalid.
If a named grid area spans multiple grid cells,
but those cells do not form a single filled-in rectangle,
the declaration is invalid.
If a string’s contents, when parsed as CSS,
contain anything other than whitespace, identifiers, or periods,
the declaration is invalid.
Non-rectangular or disconnected regions may be permitted in a future version of this module.
In this example, the grid-template-areas property is used to create a page layout
where areas are defined for header content (head),
navigational content (nav),
footer content (foot),
and main content (main).
Accordingly, the template creates three rows and two columns,
with four named grid areas.
The head area spans both columns and the first row of the grid.
<style type="text/css">
#grid {
display: grid;
grid-template-areas: "head head"
"nav main"
"foot . "
}
#grid > header { grid-area: head; }
#grid > nav { grid-area: nav; }
#grid > main { grid-area: main; }
#grid > footer { grid-area: foot; }
</style>
5.2.1
Implicit Named Lines
The grid-template-areas property creates implicit named lines from the named grid areas in the template.
For each named grid area foo, four implicit named lines are created:
two named foo-start, naming the row-start and column-start lines of the named grid area,
and two named foo-end, naming the row-end and column-end lines of the named grid area.
These named lines behave just like any other named line,
except that they do not appear in the value of grid-template-rows/grid-template-columns.
Even if an explicit line of the same name is defined,
the implicit named lines are just more lines with the same name.
5.3
Explicit Grid Shorthand: the grid-template property
The grid-template property is a shorthand for setting
grid-template-columns, grid-template-rows, and grid-template-areas in a single declaration.
It has three distinct syntax forms:
- none
-
Sets all three properties to their initial values (none).
- <‘grid-template-columns’> / <‘grid-template-rows’>
-
Sets grid-template-columns and grid-template-rows to the specified values, respectively,
and sets grid-template-areas to none.
grid-template: auto 1fr auto / auto 1fr;
is equivalent to
grid-template-columns: auto 1fr auto;
grid-template-rows: auto 1fr;
grid-template-areas: none;
- [ <track-list> / ]?
[ <line-names>? <string> [ <track-size> <line-names> ]? ]+
-
This syntax allows the author to align track names and sizes inline with their respective grid areas.
grid-template: auto 1fr auto /
(header-top) "a a a" (header-bottom)
(main-top) "b b b" 1fr (main-bottom);
is equivalent to
grid-template-columns: auto 1fr auto;
grid-template-rows: (header-top) auto (header-bottom main-top) 1fr (main-bottom);
grid-template-areas: "a a a"
"b b b";
Note: The grid shorthand accepts the same syntax,
but also resets the implicit grid properties to their initial values.
Unless authors want those to cascade in separately,
it is therefore recommended to use grid instead of grid-template.
Would be nice if grid: subgrid just worked.
Investigate tweaking grammar for that.
6
The Implicit Grid
While grid-template and its longhand properties define the explicit grid,
grid items can be positioned outside of these bounds.
This causes the grid container to generate implicit grid tracks,
forming the implicit grid.
The grid-auto-rows and grid-auto-columns properties size these implicit grid tracks.
The grid-auto-flow property controls auto-placement of grid items
without an explicit position.
Once the explicit grid is filled
(or if there is no explicit grid)
auto-placement will also cause the generation of implicit grid tracks.
6.1
Sizing Auto-generated Rows and Columns: the grid-auto-rows and grid-auto-columns properties
If a grid item is positioned into a row or column that is not explicitly sized
by grid-template-rows or grid-template-columns,
implicit grid tracks are created to hold it.
This can happen either by explicitly positioning into a row or column that is out of range,
or by the auto-placement algorithm creating additional rows or columns.
The grid-auto-columns and grid-auto-rows properties specify the size of such implicitly-created tracks.
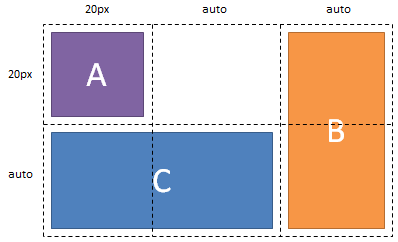
This example illustrates the sizing of implicit grid tracks.
Note that grid item B is positioned on grid line 5,
which automatically creates four implicit grid columns.
However, only two of them
(the first and the last)
are occupied by any grid items,
so the two empty grid tracks
collapse to zero width.
<style type="text/css">
#grid {
display: grid;
grid-template-columns: 20px;
grid-template-rows: 20px }
#A { grid-column: 1; grid-row: 1; }
#B { grid-column: 5; grid-row: 1 / span 2; }
#C { grid-column: 1 / span 2; grid-row: 2; }
</style>
<div id="grid">
<div id="A">A</div>
<div id="B">B</div>
<div id="C">C</div>
</div>
6.2
Automatic Placement: the grid-auto-flow property
| Name: | grid-auto-flow |
|---|
| Value: | none | [ [ rows | columns ] && dense? ] |
|---|
| Initial: | none |
|---|
| Applies to: | grid containers |
|---|
| Inherited: | no |
|---|
| Media: | visual |
|---|
| Computed value: | specified value |
|---|
| Percentages: | n/a |
|---|
Grid items that aren’t explicitly placed are automatically placed into an unoccupied space in the grid container.
The grid-auto-flow property controls the direction in which the search for unoccupied space takes place,
and whether rows or columns are added as needed to accommodate the content.
- none
-
Rather than use the auto-placement algorithm,
auto-placed grid items are simply positioned according to the grid-auto-position property.
- rows
-
The auto-placement algorithm places items
by filling each row in turn,
adding new rows as necessary.
- columns
-
The auto-placement algorithm places items
by filling each column in turn,
adding new columns as necessary.
- dense
-
If specified, the auto-placement algorithm uses a "dense" packing algorithm,
which attempts to fill in holes in the grid if smaller items come up later.
(By default, the auto-placement algorithm is "sparse",
permanently skipping spaces that it can’t fill with the current grid item.)
Note: This may cause items to appear out-of-order.
Note: A future level of this module is expected to add a value that flows auto-positioned items together into a single “default” cell.
Win8 compat might require the none value to stay the initial value,
but it’s not a very good value,
because by default the entire contents of a grid container will end up stacked on top of each other.
See proposals to address this
while addressing use cases and back-compat.
Auto-placement takes grid items in order-modified document order.
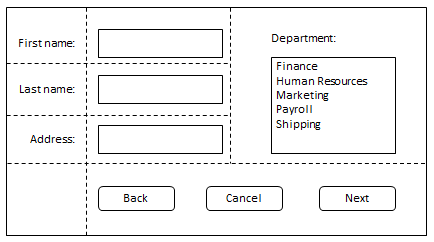
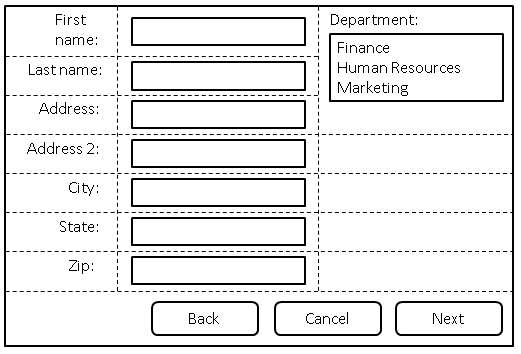
In the following example, there are three columns, each auto-sized to their contents.
No rows are explicitly defined.
The grid-auto-flow property is rows
which instructs the grid to search across its three columns starting with the first row,
then the next,
adding rows as needed until sufficient space is located to accommodate the position of any auto-placed grid item.
<style type="text/css">
form {
display: grid;
/* Define three columns, all content-sized,
and name the corresponding lines. */
grid-template-columns: (labels) auto (controls) auto (oversized) auto;
grid-auto-flow: rows;
}
form > label {
/* Place all labels in the "labels" column and
automatically find the next available row. */
grid-column: labels;
grid-row: auto;
}
form > input, form > select {
/* Place all controls in the "controls" column and
automatically find the next available row. */
grid-column: controls;
grid-row: auto;
}
#department {
/* Auto place this item in the "oversized" column
in the first row where an area that spans three rows
won’t overlap other explicitly placed items or areas
or any items automatically placed prior to this area. */
grid-column: oversized;
grid-row: span 3;
}
/* Place all the buttons of the form
in the explicitly defined grid area. */
#buttons {
grid-row: auto;
/* Ensure the button area spans the entire grid element
in the row axis. */
grid-column: 1 / -1;
text-align: end;
}
</style>
<form>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="lastname">Last name:</label>
<input type="text" id="lastname" name="lastname" />
<label for="address">Address:</label>
<input type="text" id="address" name="address" />
<label for="address2">Address 2:</label>
<input type="text" id="address2" name="address2" />
<label for="city">City:</label>
<input type="text" id="city" name="city" />
<label for="state">State:</label>
<select type="text" id="state" name="state">
<option value="WA">Washington</option>
</select>
<label for="zip">Zip:</label>
<input type="text" id="zip" name="zip" />
<div id="department">
<label for="department">Department:</label>
<select id="department" name="department" multiple>
<option value="finance">Finance</option>
<option value="humanresources">Human Resources</option>
<option value="marketing">Marketing</option>
</select>
</div>
<div id="buttons">
<button id="cancel">Cancel</button>
<button id="back">Back</button>
<button id="next">Next</button>
</div>
</form>
6.2.1
Automatic Grid Item Placement Algorithm
The following auto-placement algorithm places grid items with automatic grid positions into a definite grid position.
To aid in clarity,
this algorithm is written with the assumption that grid-auto-flow is set to rows.
If it is instead set to columns,
swap all mentions of rows and columns in this algorithm.
For the purpose of this algorithm,
an occupied grid cell
is any grid cell which is contained within
any named grid area
or the grid area of any previously-positioned grid item.
-
Position anything that’s not auto-positioned.
Before auto-positioning anything,
position every grid item
with a definite grid position in both axes.
-
Process the items locked to a given row.
For each grid item with a definite row position
(that is, the grid-row-start and grid-row-end properties define a definite grid position),
in order-modified document order,
position its inline-start edge
to the earliest (smallest positive index) line index
that ensures this item’s grid area will not overlap any occupied grid cells.
-
Determine the number of columns in the implicit grid.
Set the number of columns in the implicit grid to the larger of:
-
The number of columns in the explicit grid.
-
Among all the items with a definite column position
(explicitly positioned items, items positioned in the previous step, and items not yet positioned but with a definite column)
the largest positive line index that an item’s inline-end edge is positioned to,
minus 1.
-
Among all items with a definite column span,
the largest such span.
For example, in the following style fragment:
#grid {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-auto-flow: rows;
}
#grid-item {
grid-column: 4 / span 3;
}
The number of columns needed is 6.
The #grid-item element’s inline-start edge is positioned at index 4,
so its span ensures that it’s inline-end edge will be positioned at index 7.
This requires 7 - 1 = 6 columns to hold,
which is larger than the explicit grid’s 5 columns.
-
Position the remaining grid items.
The auto-placement cursor defines the current "insertion point" in the grid,
specified as a pair of row and column grid lines.
Initially the auto-placement cursor at is specified with a row and column position both equal to 1.
For each grid item that hasn’t been positioned by the previous steps,
in order-modified document order:
- If the item has a definite column position:
-
-
Set the column position of the cursor to be equal to the inline-start index of the grid item.
-
Increment the auto-placement cursor’s row position until a value is found
where the grid item does not overlap any occupied grid cells
(creating new rows in the implicit grid as necessary).
Position the item’s block-start edge to the auto-placement cursor’s row position.
- If the item has an automatic grid position in both axes:
-
-
Increment the column position of the auto-placement cursor
until this item’s grid area does not overlap any occupied grid cells
or overflow the number of columns determined in the previous step.
-
If a non-overlapping position was found in the previous step,
position the item’s inline-start and block-start edges
to the auto-placement cursor’s column and row position, respectively
Otherwise,
increment the auto-placement cursor’s row position
(creating new rows in the implicit grid as necessary),
set its column position to 1,
and return to the previous step.
If grid-auto-flow specifies the dense keyword,
reset the auto-placement cursor to 1/1 each time an item is placed.
If a grid container doesn’t specify an automatic-placement strategy through grid-auto-flow,
any grid items with an automatic grid position are instead all placed at the default position
specified by grid-auto-position.
Interpret the two <grid-line>s as if they were specified in grid-column-start and grid-row-start, respectively,
of a hypothetical grid item,
treating auto as 1 for this purpose.
The resulting lines of the grid container
become a definite grid position in both axes
for the auto-placed grid items.
These properties might not be necessary in this level,
if we can provide a more reasonable default behavior
by, e.g., searching for an empty slot to stack items into
instead of always using 1,1 by default.
7
Grid Definition Shorthand: the grid property
The grid property is a shorthand that sets
all of the explicit grid properties
(grid-template-rows, grid-template-columns, and grid-template-areas)
as well as all the implicit grid properties
(grid-auto-rows, grid-auto-columns, and grid-auto-flow)
in a single declaration.
If <‘grid-auto-rows’> value is omitted,
it is set to the value specified for grid-auto-columns.
Other omitted values are set to their initial values.
In addition to accepting the grid-template shorthand syntax for setting up the explicit grid,
the grid shorthand can also easily set up parameters for an auto-formatted grid.
For example, grid: rows 1fr; is equivalent to
grid-template: none;
grid-auto-columns: 1fr;
grid-auto-rows: 1fr;
grid-auto-flow: rows;
Similarly, grid: columns 1fr / auto is equivalent to
grid-template: none;
grid-auto-columns: 1fr;
grid-auto-rows: auto;
grid-auto-flow: columns;
8
Placing Grid Items
Put in "common uses" section, like flex has, to describe what you would use grid-area for, etc.
| Name: | grid-row-start, grid-column-start, grid-row-end, grid-column-end |
|---|
| Value: | <grid-line> |
|---|
| Initial: | auto |
|---|
| Applies to: | grid items |
|---|
| Inherited: | no |
|---|
| Media: | visual |
|---|
| Computed value: | specified value (almost) |
|---|
| Percentages: | n/a |
|---|
<grid-line> =
auto |
<ident> |
[ <integer> && <ident>? ] |
[ span && [ <integer> || <ident> ] ]
The grid-row-start, grid-column-start, grid-row-end, and grid-column-end properties
(collectively, the grid-placement properties)
determine a grid item’s placement by specifying, respectively,
the block-start, inline-start, block-end, and inline-end
grid lines of a grid item’s grid area.
A grid item’s placement consists of both a grid position
(which can be either definite or automatic)
and a grid span
(which also can be either definite or automatic).
The grid position indicates the item’s location in the grid.
The grid span indicates how many grid tracks the grid item occupies.
An automatic grid position triggers auto-placement.
An automatic grid span causes a subgrid to take its grid span from the size of its implicit grid.
(See Subgrids, above.)
Each grid-placement property contributes a line, a span, or nothing (automatic)
to the item’s row placement or column placement.
Values have the following meanings:
- <ident>
-
If there is a named grid area with the specified name,
contributes a line to the grid item’s placement
by specifying the line at the corresponding edge of that named grid area.
Otherwise, if there is a named line with the specified name,
contributes a line to the grid item’s placement
by specifying the first line of that name.
Otherwise,
the property contributes nothing (just as if auto were specified).
- <integer> && <ident>?
-
Contributes a line to the grid item’s placement
by specifying the Nth grid line.
If a negative integer is given,
it instead counts in reverse,
starting from the end edge of the explicit grid.
If a name is given as an <ident>,
only lines with that name are counted.
(If no line with that name exists,
it instead specifies the first grid line;
or the last, if the <integer> is negative.
If not enough lines of that name exist,
it specifies the last such named line;
or the first, if the <integer> is negative.)
If the <integer> is omitted, it defaults to 1.
A value of zero makes the declaration invalid.
- span && [ <integer> || <ident> ]
-
Contributes a grid span to the grid item’s placement
by specifying that the corresponding edge of the item’s grid area
is N grid lines from the opposite edge of the item’s grid area.
If a name is given as an <ident>,
only lines with that name are counted.
(If no line with that name exists,
the name is ignored.
If not enough lines of that name exist,
it spans to the last such named line in the spanning direction.)
If the <integer> is omitted, it defaults to 1.
Negative integers or zero are invalid.
- auto
-
The property contributes nothing to the grid item’s placement.
If grid-row-end/grid-column-end specifies a line at or before that specified by grid-row-start/grid-column-start,
it instead contributes nothing.
In each dimension (row or column), if the corresponding pair of properties contributed:
- two lines
- one line and one span
-
The item has a definite grid position and definite grid span.
- one line and no span
-
If the item is a subgrid in this dimension, it has an definite grid position and automatic grid span.
Otherwise, it has an definite grid position and a definite grid span of one.
- no lines and one span
- two spans
-
The item has an automatic grid position and an definite grid span.
If two spans were specified, the end span is ignored.
If the grid span is for a named line,
it’s instead treated as a definite grid span of one.
- no lines and no spans
-
If the item is a subgrid in this dimension, it has an automatic grid position and automatic grid span.
Otherwise, it has an automatic grid position and a definite grid span of one.
Given a single-row, 8-column grid and the following 9 named lines:
1 2 3 4 5 6 7 8 9
+--+--+--+--+--+--+--+--+
| | | | | | | | |
A B C A B C A B C
| | | | | | | | |
+--+--+--+--+--+--+--+--+
The following declarations place the grid item between the lines indicated by index:
grid-column-start: 4; grid-column-end: auto;
/* Line 4 to line 5 */
grid-column-start: auto; grid-column-end: 6;
/* Line 5 to line 6 */
grid-column-start: 'C'; grid-column-end: 'C';
/* Line 3 to line 9 */
grid-column-start: 'C'; grid-column-end: span 'C';
/* Line 3 to line 6 */
grid-column-start: span 'C'; grid-column-end: 'C';
/* Line 6 to line 9 */
grid-column-start: span 'C'; grid-column-end: span 'C';
/* Error: both properties compute to auto */
grid-column-start: 5; grid-column-end: 'C';
/* Line 5 to line 9 */
grid-column-start: 5; grid-column-end: span 'C';
/* Line 5 to line 6 */
grid-column-start: 8; grid-column-end: 8;
/* Error: line 8 to line 9 */
grid-column-start: 'B' 2; grid-column-end: span 1;
/* Line 5 to line 6 */
| Name: | grid-column, grid-row |
|---|
| Value: | <grid-line> [ / <grid-line> ]? |
|---|
| Initial: | see individual properties |
|---|
| Applies to: | grid items |
|---|
| Inherited: | see individual properties |
|---|
| Media: | visual |
|---|
| Computed value: | see individual properties |
|---|
| Percentages: | see individual properties |
|---|
The grid-row and grid-column properties are shorthands for grid-row-start/grid-row-end and grid-column-start/grid-column-end, respectively.
If two <grid-line> values are specified,
the grid-row-start/grid-column-start longhand is set to the value before the slash,
and the grid-row-end/grid-column-end longhand is set to the value after the slash.
When the second value is omitted,
if the first value is an <ident>,
the grid-row-end/grid-column-end longhand is also set to that <ident>;
otherwise, it is set to auto.
| Name: | grid-area |
|---|
| Value: | <grid-line> [ / <grid-line> ]{0,3} |
|---|
| Initial: | see individual properties |
|---|
| Applies to: | grid items |
|---|
| Inherited: | see individual properties |
|---|
| Media: | visual |
|---|
| Computed value: | see individual properties |
|---|
| Percentages: | see individual properties |
|---|
If four <grid-line> values are specified,
grid-row-start is set to the first value,
grid-column-start is set to the second value,
grid-row-end is set to the third value,
and grid-column-end is set to the fourth value.
When grid-column-end is omitted,
if grid-column-start is an <ident>,
grid-column-end is set to that <ident>;
otherwise, it is set to auto.
When grid-row-end is omitted,
if grid-row-start is an <ident>,
grid-row-end is set to that <ident>;
otherwise, it is set to auto.
When grid-column-start is omitted,
if grid-row-start is an <ident>,
all four longhands are set to that value.
Otherwise, it is set to auto.
The resolution order for this shorthand is row-start/column-start/row-end/column-end,
which goes CCW for LTR pages,
the opposite direction of the related 4-edge properties using physical directions, like margin.
Should grid-area be grid-field?
9
Absolutely-positioned Grid Items
If an absolutely positioned element’s containing block
is generated by a grid container,
the grid-placement properties can be used to constrain it to a particular grid area,
similar to how they affect regular grid items.
In this case, an auto value for a grid-placement property
indicates the corresponding padding edge of the grid container.
Note that, while absolutely-positioning an element to a grid container
does allow it to align to that container’s grid lines,
such elements
do not take up space or otherwise participate in the layout of the grid.
10
Alignment
After a grid container’s grid tracks have been sized,
and the dimensions of all grid items are finalized,
grid items can be aligned within their grid areas.
The margin properties can be used to align items in a manner similar to,
but more powerful than,
what margins can do in block layout.
Grid items also respect the alignment properties from the Box Alignment spec,
which allow easy keyword-based alignment of items in both the row axis and column axis.
By default,
grid items stretch to fill their grid area.
However, if justify-self or align-self compute to a value other than stretch
or margins are auto,
grid items will auto-size to fit their contents.
10.1
Aligning with auto margins
This section is non-normative.
The normative definition of how margins affect grid items is in the Grid Layout Algorithm section.
Auto margins on grid items have an effect very similar to auto margins in block flow:
-
During calculations of grid track sizes, auto margins are treated as 0.
-
Auto margins absorb positive free space
prior to alignment via the alignment properties
(defined in the next sections).
-
Overflowing elements ignore their auto margins and overflow in the end directions.
Note that, if free space is distributed to auto margins,
the alignment properties will have no effect in that dimension
because the margins will have stolen all the free space
left over after sizing.
TODO: EXAMPLE HERE
Grid items can be aligned in the inline dimension
by using the justify-self property on the grid item
or justify-items property on the grid container,
as defined in [CSS3-ALIGN].
For example,
for an English document,
the inline axis is horizontal,
and so the
justify-* properties align the
grid items horizontally.
TODO: provide example
10.3
Column-axis Alignment: the align-self and align-items properties
Grid items can also be aligned in the block dimension
(perpendicular to the inline dimension)
by using the align-self property on the grid item
or align-items property on the grid container,
as defined in [CSS3-ALIGN].
10.4
Z-axis Ordering: the z-index property
Grid items can overlap when they are positioned into intersecting grid areas.
Grid item boxes in non-intersecting areas can also overlap because of negative margins or positioning.
When grid items overlap,
the ’z-index' property provides control over the drawing order of grid items.
Grid items paint exactly the same as flex items [CSS3-FLEXBOX]:
they use order-modified document order,
and z-index values other than auto create a stacking context even if position is static.
Note: Descendants that are positioned outside a grid item still participate in any stacking context established by the grid item.
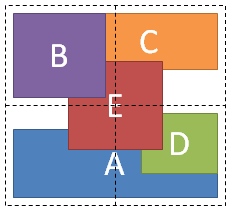
The following diagram shows several overlapping grid items,
with a combination of implicit source order
and explicit z-index
used to control their stacking order.
<style type="text/css">
#grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr
}
#A { grid-column: 1 / span 2; grid-row: 2; align-self: foot }
#B { grid-column: 1; grid-row: 1; z-index: 10 }
#C { grid-column: 2; grid-row: 1; align-self: head; margin-left: -20px }
#D { grid-column: 2; grid-row: 2; justify-self: end; align-self: head }
#E { grid-column: 1 / span 2; grid-row: 1 / span 2;
z-index: 5; justify-self: center; align-self: center; }
</style>
<div id="grid">
<div id="A">A</div>
<div id="B">B</div>
<div id="C">C</div>
<div id="D">D</div>
<div id="E">E</div>
</div>
10.5
Grid Baselines
The baselines of a grid container are determined as follows:
-
If any of the grid items whose areas intersect the grid container’s first row/column
participate in baseline alignment,
the grid container’s baseline is the baseline of those grid items.
-
Otherwise, if the grid container has at least one grid item whose area intersects the first row/column,
and the first such grid item (in ’order'-modified grid order) has a baseline
parallel to the relevant axis,
the grid container’s baseline is that baseline.
-
Otherwise, the grid container’s baseline is synthesized
from the first item’s (in ’order'-modified grid order) content box,
or, failing that, from the grid container’s content box.
A grid item participates in baseline alignment in a particular dimension
if its value for align-self or justify-self, as appropriate, is baseline
and its inline axis is parallel to that dimension.
’order'-modified grid order is the order in which
grid items are encountered when traversing the grid’s grid cells,
in row-major order if calculating the inline-axis baseline,
or in column-major order if calculating the block-axis baseline.
If two items are encountered at the same time,
they are taken in order-modified document order.
When calculating the baseline according to the above rules,
if the box contributing a baseline has an overflow value that allows scrolling,
the box must be treated as being in its initial scroll position
for the purpose of determining its baseline.
When determining the baseline of a table cell,
a grid container provides a baseline just as a line box or table-row does. [CSS21]
11
Grid Layout Algorithm
11.1
Definition of Terms for use in Calculating Grid Track Sizes
- AvailableSpace
-
The grid container’s content box size in the applicable dimension.
- MaxTrackSizingFunction
-
One of the <track-breadth> sizing functions assigned as the maximum breadth of a Grid track.
- MinTrackSizingFunction
-
One of the <track-breadth> sizing functions assigned as the minimum breadth of a Grid track.
- RemainingSpace
-
The max of zero and the AvailableSpace less the sum of all Grid track UsedBreadth values. This is undefined if AvailableSpace is undefined (i.e. the Grid element is shrink-to-fit or the height is auto.)
- SpanCount
-
The number of Grid tracks crossed by a Grid item in the applicable dimension.
11.2
Grid Track Sizing Algorithm
- Call ComputedUsedBreadthOfGridTracks for Grid Columns to resolve their logical width.
- Call ComputedUsedBreadthOfGridTracks for Grid Rows to resolve their logical height. The logical width of Grid Columns from the prior step is used in the formatting of Grid items in content-sized Grid Rows to determine their required height.
- If the minimum content size of any Grid item has changed based on available height for the Grid item as computed in step 2, adjust the min content size of the Grid item and restart the Grid track Sizing algorithm (once only).
- ComputeUsedBreadthOfGridTracks
-
This is the core Grid track sizing algorithm. It is run for Grid columns and Grid rows. The goal of the function is to ensure:
- That each Grid track satisfies its MinTrackSizingFunction
- That each Grid track grows from the breadth which satisfied its MinTrackSizingFunction to a breadth which satisfies its MaxTrackSizingFunction, subject to RemainingSpace.
For the purposes of resolving the breadth that satisfies the MinTrackSizingFunction and MaxTrackSizingFunction, each Grid track falls into one of three categories:
- A percentage or length value which can be trivially resolved.
- A min-content or max-content value which will be resolved based on the measurements of the Grid items which cover the Grid track.
- A flexible length which can only be resolved after determining the RemainingSpace in the grid container’s content box after having considered all contributions from the prior two categories of Grid tracks.
The breadths which satisfy MinTrackSizingFunctions and MaxTrackSizingFunctions for the first category of Grid tracks are resolved in step 1 during Grid track variable initialization.
The breadths which satisfy the MinTrackSizingFunctions and the MaxTrackSizingFunctions for the second category of content-sized Grid tracks are resolved in step 2. At the end of step 2, the first goal of ComputeUsedBreadthOfGridTracks function has been satisfied:
the UsedBreadth variable of each GridTrack now satisfies its MinTrackSizingFunction. The MaxBreadth variable for each Grid track now contains the resolved value for its MaxTrackSizingFunction.
In step 3, the second goal of this function is satisfied as each (non-flex-sized) Grid track
attempts to grow from the UsedBreadth value to the MaxBreadth value, subject to RemainingSpace.
Finally in step 4, the third category of flex-sized Grid tracks can be resolved using what is now the RemainingSpace having updated the UsedBreadth of each Grid track at the end of step 3.
- Inputs
-
- Algorithm
-
- Initialize per Grid track variables
- For each Grid track t in GridTracks
- If t.MinTrackSizingFunction is a percentage or length, then t.UsedBreadth = resolved length
- If t.MinTrackSizingFunction is min-content, max-content, or a flexible length, then t.UsedBreadth = 0
- If t.MaxTrackSizingFunction is percentage or length, then t.MaxBreadth = resolved length
- If the resolved length of the MaxTrackSizingFunction is less than the MinTrackSizingFunction, t.MaxBreadth = t.UsedBreadth.
- If t.MaxTrackSizingFunction is min-content, or max-content, then t.MaxBreadth = Infinity
- If t.MaxTrackSizingFunction is a flexible length, then t.MaxBreadth = t.UsedBreadth
- t.SpanGroupInWhichMaxBreadthWasMadeFinite = null
- Resolve content-based TrackSizingFunctions
- Call ResolveContentBasedTrackSizingFunctions, with arguments:
- Grow all Grid tracks in GridTracks from their UsedBreadth up to their MaxBreadth value until RemainingSpace is exhausted.
- If RemainingSpace is defined
- Iterate over all GridTracks and assign UsedBreadth to UpdatedTrackBreadth
- Call DistributeSpaceToTracks, with arguments:
- SpaceToDistribute: RemainingSpace
- TrackGrowthConstraint: A function which given a Grid track returns its MaxBreadth.
- TracksForGrowth: All Grid tracks
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: The empty set.
- CurrentBreadth: A function which given a Grid track returns the UsedBreadth.
- Iterate over all GridTracks and assign UpdatedTrackBreadth to UsedBreadth
- Else
- For each Grid track t in GridTracks
- t.UsedBreadth = t.MaxBreadth
- Grow all Grid tracks having a flexible length as the MaxTrackSizingFunction
- normalizedFlexBreadth = 0
- If RemainingSpace is defined
- normalizedFlexBreadth = Call ComputeNormalizedFlexBreadth, with arguments:
- GridTracks: GridTracks
- SpaceToFill: AvailableSpace
- Else
- For each Grid track t in GridTracks having a flexible length as the MaxTrackSizingFunction
- normalizedFlexBreadth = Max( normalizedFlexBreadth, t.UsedBreadth / t.MaxTrackSizingFunction.FlexValue )
- For each Grid item i, which crosses a set of GridTracks s
- itemNormalizedFlexBreadth = Call ComputeNormalizedFlexBreadth, with arguments:
- GridTracks: s
- SpaceToFill: max-content size of i
- normalizedFlexBreadth = Max( normalizedFlexBreadth, itemNormalizedFlexBreadth )
- For each Grid track t in GridTracks
- t.UsedBreadth = Max( t.UsedBreadth, normalizedFlexBreadth * t.MaxTrackSizingFunction.FlexValue )
- ResolveContentBasedTrackSizingFunctions
-
The purpose of this function is to resolve the contribution that each Grid item makes to any min-content or max-content TrackSizingFunctions for the Grid tracks it covers. There are four permutations: min-content or max-content in either the MinTrackSizingFunction or MaxTrackSizingFunction. MinTrackSizingFunctions are resolved before MaxTrackSizingFunctions, and min-content contributions are resolved before max-content contributions. Note that when resolving min-content contributions they may grow tracks that have either min-content or max-content keywords, as seen in 3.a.i and 3.b.i below.
Currently this algorithm embodies several heuristics which regulate the growth of spanning Grid items to accommodate certain use cases. (E.g. the game example in Figures 2 and 3 above.) These heuristics should be a normative part of this specification to ensure interoperability. To the extent additional use cases can be identified that cannot be satisfied by following the current heuristics, the normative algorithm can be updated, or additional mechanisms can be introduced for fine-grained control of content-based TrackSizingFunction.
- Inputs
-
- GridItems: The set of Grid items for which min-content or max-content keywords should be resolved.
- Algorithm
-
- Filter all Grid items into a set g, such that each Grid item has either a SpanCount of 1 or does not cross a flex-sized Grid track
- Group all Grid items in set g by their SpanCount ascending
- For each group of Grid items
- Resolve content-based MinTrackSizingFunctions
- Call ResolveContentBasedTrackSizingFunctionsForItems, with arguments:
- GridItems: All Grid items in the current group.
- AdditionalSpaceRequiredByItem: A function which given a Grid item returns the min-content size of that Grid item less the summed UsedBreadth of all Grid tracks it covers.
- TrackGrowthConstraint: A function which given a Grid track returns its MaxBreadth.
- TracksForGrowth: A function which given a Grid item returns the set of Grid tracks covered by that Grid item that have a min-content or max-content MinTrackSizingFunction.
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: A function which given a set of Grid tracks returns the subset of Grid tracks having a min-content or max-content MaxTrackSizingFunction. If that set is the empty set, return the input set instead.
- Accumulator: A function which given a Grid track returns a reference to its UsedBreadth variable.
- Call ResolveContentBasedTrackSizingFunctionsForItems, with arguments:
- GridItems: All Grid items in the current group.
- AdditionalSpaceRequiredByItem: A function which given a Grid item returns the max-content size of that Grid item less the summed UsedBreadth of all Grid tracks it covers.
- TrackGrowthConstraint: A function which given a Grid track returns its MaxBreadth.
- TracksForGrowth: A function which given a Grid item returns the set of Grid tracks covered by that Grid item that have a max-content MinTrackSizingFunction.
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: A function which given a set of Grid tracks returns the subset of Grid tracks having a max-content MaxTrackSizingFunction. If that set is the empty set, return the input set instead.
- Accumulator: A function which given a Grid track returns a reference to its UsedBreadth variable.
- Resolve content-based MaxTrackSizingFunctions
- Call ResolveContentBasedTrackSizingFunctionsForItems, with arguments:
- GridItems: All Grid items in the current group.
- AdditionalSpaceRequiredByItem: A function which given a Grid item returns the min-content size of that Grid item less the summed MaxBreadth (unless the MaxBreadth is infinite, in which case use the UsedBreadth) of all Grid tracks it covers.
- TrackGrowthConstraint: A function which given a Grid track returns its MaxBreadth.
- TracksForGrowth: A function which given a Grid item returns the set of Grid tracks covered by that Grid item that have a min-content or max-content MaxTrackSizingFunction.
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: The identity function.
- Accumulator: A function which given a Grid track returns a reference to its MaxBreadth variable.
- Call ResolveContentBasedTrackSizingFunctionsForItems, with arguments:
- GridItems: All Grid items in the current group.
- AdditionalSpaceRequiredByItem: A function which given a Grid item returns the max-content size of that Grid item less the summed MaxBreadth (unless the MaxBreadth is infinite, in which case use the UsedBreadth) of all Grid tracks it covers.
- TrackGrowthConstraint: A function which given a Grid track returns infinity if the Grid track’s SpanGroupInWhichMaxBreadthWasMadeFinite is equal to the current group; otherwise return the Grid track’s MaxBreadth.
- TracksForGrowth: A function which given a Grid item returns the set of Grid tracks covered by that Grid item that have a max-content MaxTrackSizingFunction.
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: The identity function.
- Accumulator: A function which given a Grid track returns a reference to its MaxBreadth variable.
- For each Grid track t from the set of all Grid tracks
- If t.MaxBreadth == infinity then t.MaxBreadth = t.UsedBreadth
- ResolveContentBasedTrackSizingFunctionsForItems
-
The above function, ResolveContentBasedTrackSizingFunctions, groups Grid items based on the number of Grid tracks each Grid item spanned. ResolveContentBasedTrackSizingFunctionsForItems, below, then calls DistributeSpaceToTracks for each Grid item in the
group to determine how much each Grid item needs to grow the Grid tracks that it covers. The maximum contribution made by any Grid item is accumulated into a temporary, per-Grid track variable,
and at the end of the group, the space is recorded into a final Grid track variable as determined by the Accumulator function.
- Inputs
-
- GridItems: The set of Grid items which will contribute to the growth of Grid tracks.
- AdditionalSpaceRequiredByItem: A function which returns the difference between either the min-content or max-content for the Grid item and the space already allocated to the Grid tracks covered by the Grid item in earlier phases of the algorithm.
- TrackGrowthConstraint: A function which given a Grid track returns a value that limits the amount by which it may be grown by the Grid items which cover it.
- TracksForGrowth: A function which given a Grid item identifies the set of Grid tracks to be grown in this phase of the algorithm.
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: A function which identifies a subset of Grid tracks from TracksForGrowth that may be grown in this phase of the algorithm after all Grid tracks in the TracksForGrowth set have already grown to their TrackGrowthConstraint.
- Accumulator: A function which given a Grid track returns the variable used to accumulate the results of the UpdatedTrackBreadth from DistributeSpaceToTracks.
- Algorithm
-
- For each Grid track t
- t.UpdatedTrackBreadth = Accumulator( t )
- For each Grid item i in GridItems
- Call DistributeSpaceToTracks, with arguments:
- SpaceToDistribute: AdditionalSpaceRequiredByItem( i )
- TrackGrowthConstraint: TrackGrowthConstraint
- TracksForGrowth: TracksForGrowth( i )
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: SubsetOfTracksForGrowthBeyondTrackGrowthConstraint( TracksForGrowth( i ) )
- CurrentBreadth: A function which given a Grid track returns the UsedBreadth of the Grid track if Accumulator returns infinity; otherwise the value of the Accumulator is returned.
- For each Grid track t
- If Accumulator( t ) == infinity and t.UpdatedTrackBreadth != infinity
- t.SpanGroupInWhichMaxBreadthWasMadeFinite = GridItems
- Accumulator( t ) = t.UpdatedTrackBreadth
- DistributeSpaceToTracks
-
Ensures that for each Grid track in RecipientTracks, a value will be computed, UpdatedTrackBreadth, that represents the Grid track’s share of SpaceToDistribute.
There are two parts to this function. The first for loop in step 2 is giving each Grid track an equal share of the space, but without exceeding their TrackGrowthConstraint values.
Because there are different MaxBreadths assigned to the different Grid tracks, the first loop can result in their uneven growth.
If the first loop completes having grown every Grid track to its TrackGrowthConstraint, and there is still SpaceToDistribute, then SubsetOfTracksForGrowthBeyondTrackGrowthConstraint are further grown equally until SpaceToDistribute is exhausted.
Note that Grid tracks considered by this function may have a TrackGrowthConstraint equal to Infinity, which signals that these tracks have not yet been grown by a Grid item. These tracks can therefore be grown without exceeding the TrackGrowthConstraint of the track. By only growing tracks up to their TrackGrowthConstraint value, we can ensure that the grid remains "tight" - that is, that track breadth is as close to the content size of the Grid items inside as possible. Only once all Grid tracks have a CurrentBreadth equal to a TrackGrowthConstraint do we move to the second for loop and grow tracks further, thereby making the grid container less tight.
- Inputs
-
- SpaceToDistribute: A length to be distributed among the supplied set of Grid tracks.
- TrackGrowthConstraint: A function which given a Grid track returns the maximum breadth of the track, unless the track is in the SubsetOfTracksForGrowthBeyoundTrackGrowthConstraint.
- TracksForGrowth: A set of Grid tracks to be grown up to their TrackGrowthConstraint while SpaceToDistribute remains.
- SubsetOfTracksForGrowthBeyondTrackGrowthConstraint: A subset of Grid tracks from TracksForGrowth that may be grown beyond their TrackGrowthConstraint after all Grid tracks in the TracksForGrowth set have already grown to their TrackGrowthConstraint if there is remaining SpaceToDistribute.
- CurrentBreadth: A function which given a Grid track returns a value to use as a starting point from which to grow this track.
- Algorithm
-
- Sort TracksForGrowth by TrackGrowthConstraint( t ) - CurrentBreadth( t ) ascending (where t is an element in the RecipientTrack set).
- For i = 0 to TracksForGrowth.length - 1
- t = TracksForGrowth[i]
- share = Min ((SpaceToDistribute / ( TracksForGrowth.length - i )), (TrackGrowthConstraint( t ) - CurrentBreadth( t )))
- t.TempBreadth = CurrentBreadth( t ) + share
- SpaceToDistribute -= share
- If SpaceToDistribute > 0
- Let tracks = SubsetOfTracksForGrowthBeyondTrackGrowthConstraint( TracksForGrowth )
- For i = 0 to tracks.length - 1
- t = tracks[i]
- share = SpaceToDistribute / ( tracks.length - i )
- t.TempBreadth += share
- SpaceToDistribute -= share
- For each Grid track t in TracksForGrowth
- If t.UpdatedTrackBreadth == infinity
- t.UpdatedTrackBreadth = t.TempBreadth
- Else
- t.UpdatedTrackBreadth = Max( t.UpdatedTrackBreadth, t.TempBreadth )
- CalculateNormalizedFlexBreadth
-
This method computes a 1fr value, referred to as the NormalizedFlexBreadth, for a set of Grid tracks. The value computed will ensure that when the NormalizedFlexBreadth is multiplied by the flex factors associated with GridTracks, that the UsedBreadths of GridTracks will increase by an amount equal to the maximum of zero and the specified SpaceToFill less the sum of the current UsedBreadths.
-
Inputs
-
- GridTracks: The set of Grid tracks whose flex sizing functions are considered for the purposes of a computing a NormalizedFlexBreadth that will cause GridTracks to fill SpaceToFill.
- SpaceToFill: The space to be filled by GridTracks.
- Returns
-
- The 1fr value required by GridTracks to fill SpaceToFill.
- Algorithm
-
- allocatedSpace = the sum of the UsedBreadth for each Grid track in GridTracks
- flexTracks = the subset of GridTracks whose MaxTrackSizingFunction is a flexible length
- For each Grid track t in flexTracks
- t.NormalizedFlexValue = t.UsedBreadth / t.MaxTrackSizingFunction.FractionValue
- Sort flexTracks by their NormalizedFlexValue ascending
- spaceNeededFromFlexTracks = SpaceToFill - allocatedSpace
- currentBandFractionBreadth = accumulatedFractions = 0
- For each Grid track t in flexTracks
- If t.NormalizedFlexValue > currentBandFractionBreadth
- If t.NormalizedFlexValue * accumulatedFractions > spaceNeededFromFlexTracks then break from for loop
- currentBandFractionBreadth = t.NormalizedFlexValue
- accumulatedFractions += t.MaxTrackSizingFunction.FractionValue
- spaceNeededFromFlexTracks += t.UsedBreadth
- return spaceNeededFromFlexTracks / accumulatedFractions
11.3
Defining the Shrink-to-fit Behavior of Grid Elements
The CSS3 Box Model defines the shrink-to-fit behavior of an element as min(max(preferred minimum width, available width), preferred width), with available width defined in the Box Model spec. Accordingly, for the grid container we define the preferred minimum width as the sum of the UsedBreadths of the Grid tracks just before step 3 in ComputeUsedBreadthOfGridTracks, and the preferred width as the sum of the UsedBreadths of the Grid tracks after the entire track sizing algorithm has been run with infinite space.
Fill this in.
Acknowledgements
This specification is made possible by input from Erik Anderson, Rossen Atanassov, Arron Eicholz, Sylvain Galineau, Markus Mielke, John Jansen, Chris Jones, Kathy Kam, Veljko Miljanic, Peter Salas, Christian Stockwell, Eugene Veselov, and the CSS Working Group members. Thanks to Eliot Graff for editorial input.
Changes
The following significant changes were made since the
2 April 2013 Working Draft.
Document conventions
Conformance requirements are expressed with a combination of
descriptive assertions and RFC 2119 terminology. The key words "MUST",
"MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT",
"RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this
document are to be interpreted as described in RFC 2119.
However, for readability, these words do not appear in all uppercase
letters in this specification.
All of the text of this specification is normative except sections
explicitly marked as non-normative, examples, and notes. [RFC2119]
Examples in this specification are introduced with the words "for example"
or are set apart from the normative text with class="example",
like this:
This is an example of an informative example.
Informative notes begin with the word "Note" and are set apart from the
normative text with class="note", like this:
Note, this is an informative note.
Conformance to this specification
is defined for three conformance classes:
- style sheet
- A CSS
style sheet.
- renderer
- A UA
that interprets the semantics of a style sheet and renders
documents that use them.
- authoring tool
- A UA
that writes a style sheet.
A style sheet is conformant to this specification
if all of its statements that use syntax defined in this module are valid
according to the generic CSS grammar and the individual grammars of each
feature defined in this module.
A renderer is conformant to this specification
if, in addition to interpreting the style sheet as defined by the
appropriate specifications, it supports all the features defined
by this specification by parsing them correctly
and rendering the document accordingly. However, the inability of a
UA to correctly render a document due to limitations of the device
does not make the UA non-conformant. (For example, a UA is not
required to render color on a monochrome monitor.)
An authoring tool is conformant to this specification
if it writes style sheets that are syntactically correct according to the
generic CSS grammar and the individual grammars of each feature in
this module, and meet all other conformance requirements of style sheets
as described in this module.
Partial implementations
So that authors can exploit the forward-compatible parsing rules to
assign fallback values, CSS renderers must
treat as invalid (and ignore
as appropriate) any at-rules, properties, property values, keywords,
and other syntactic constructs for which they have no usable level of
support. In particular, user agents must not selectively
ignore unsupported component values and honor supported values in a single
multi-value property declaration: if any value is considered invalid
(as unsupported values must be), CSS requires that the entire declaration
be ignored.
Experimental implementations
To avoid clashes with future CSS features, the CSS2.1 specification
reserves a prefixed
syntax for proprietary and experimental extensions to CSS.
Prior to a specification reaching the Candidate Recommendation stage
in the W3C process, all implementations of a CSS feature are considered
experimental. The CSS Working Group recommends that implementations
use a vendor-prefixed syntax for such features, including those in
W3C Working Drafts. This avoids incompatibilities with future changes
in the draft.
Non-experimental implementations
Once a specification reaches the Candidate Recommendation stage,
non-experimental implementations are possible, and implementors should
release an unprefixed implementation of any CR-level feature they
can demonstrate to be correctly implemented according to spec.
To establish and maintain the interoperability of CSS across
implementations, the CSS Working Group requests that non-experimental
CSS renderers submit an implementation report (and, if necessary, the
testcases used for that implementation report) to the W3C before
releasing an unprefixed implementation of any CSS features. Testcases
submitted to W3C are subject to review and correction by the CSS
Working Group.
Further information on submitting testcases and implementation reports
can be found from on the CSS Working Group’s website at
http://www.w3.org/Style/CSS/Test/.
Questions should be directed to the
public-css-testsuite@w3.org
mailing list.
References
Normative References
Index
- automatic grid position, 8.1
- automatic grid span, 8.1
- auto-placement algorithm, 6.2.1
- auto-placement cursor, 6.2.1
- auto (value), 5.1
- auto (value), 8.1
- AvailableSpace, 11.1
- column, 2
- column axis, 2
- columns (value), 6.2
- definite column position, 8.1
- definite column span, 8.1
- definite grid position, 8.1
- definite grid span, 8.1
- definite row position, 8.1
- definite row span, 8.1
- dense (value), 6.2
- explicit grid, 5
- <flex>, 5.1.3
- flexible length, 5.1.3
- <flex> (value), 5.1
- free space, 5.1.3
- grid, 2
- grid area, 2.3
- grid cell, 2.1
- grid column, 2
- grid column line, 2.2
- grid container, 3.1
- grid formatting context, 3.1
- grid item, 4
- grid layout, 2
- grid line, 2.2
- <grid-line>, 8.1
- grid-placement property, 8.1
- grid position, 8.1
- grid row, 2
- grid row line, 2.2
- grid span, 8.1
- <‘grid-template-columns’> / <‘grid-template-rows’> (value), 5.3
- Grid track, 2.1
- grid (value), 3.1
- hypothetical 1fr size, 5.1.3
- <ident> (value), 8.1
- implicit grid, 6
- implicit grid column, 6.1
- implicit grid row, 6.1
- implicit grid track, 6.1
- implicit named line, 5.2.1
- inline-grid (value), 3.1
- <integer> && <ident>? (value), 8.1
- <length> (value), 5.1
- <line-name-list>, 5.1
- <line-names>, 5.1
- max-content (value), 5.1
- MaxTrackSizingFunction, 11.1
- min-content (value), 5.1
- minmax() (value), 5.1
- MinTrackSizingFunction, 11.1
- named grid area, 5.2
- named line, 5.1.1
- none (value), 5.1
- none (value), 5.2
- none (value), 5.3
- none (value), 6.2
- occupied grid cell, 6.2.1
- ’order'-modified grid order, 10.5
- participates in baseline alignment, 10.5
- <percentage> (value), 5.1
- placement, 8.1
- RemainingSpace, 11.1
- repeat(), 5.1.2
- row, 2
- row axis, 2
- rows (value), 6.2
- sizing function, 5.1
- SpanCount, 11.1
- span && [ <integer> || <ident> ] (value), 8.1
- <string>+ (value), 5.2
- subgrid, 5.1.4
- subgrid (value), 5.1
- <track-breadth>, 5.1
- track list, 5.1
- <track-list>, 5.1
- [ <track-list> / ]?
[ <line-names>? <string> [ <track-size> <line-names> ]? ]+ (value), 5.3
- <track-size>, 5.1
Property index
Issues Index
We want the ability to collapse grid tracks
(similar to collapsing flex items
or table rows/columns),
but we’re not sure exactly how to do it.
Ideas welcome, please post them to www-style@w3.org.
↵
Make sure Flexbox and Grid Layout have consistent models for static position.
↵
Would be nice if grid: subgrid just worked.
Investigate tweaking grammar for that.
↵
Win8 compat might require the none value to stay the initial value,
but it’s not a very good value,
because by default the entire contents of a grid container will end up stacked on top of each other.
See proposals to address this
while addressing use cases and back-compat.
↵
These properties might not be necessary in this level,
if we can provide a more reasonable default behavior
by, e.g., searching for an empty slot to stack items into
instead of always using 1,1 by default.
↵
Put in "common uses" section, like flex has, to describe what you would use grid-area for, etc.
↵
Should grid-area be grid-field?
↵
Currently this algorithm embodies several heuristics which regulate the growth of spanning Grid items to accommodate certain use cases. (E.g. the game example in Figures 2 and 3 above.) These heuristics should be a normative part of this specification to ensure interoperability. To the extent additional use cases can be identified that cannot be satisfied by following the current heuristics, the normative algorithm can be updated, or additional mechanisms can be introduced for fine-grained control of content-based TrackSizingFunction.
↵
Fill this in.
↵