mobileOK Pythia for WordPress
mobileOK Pythia is a plug-in for WordPress designed to help adapt content from a WordPress Web site to fit the properties of the requesting device, and in particular to generate mobileOK content when the requesting device is identified as mobile.
mobileOK™ is a mark formally defined in the W3C mobileOK Basic Tests 1.0 standard. It ensures that some steps were taken to provide a functional user experience for users of basic mobile devices. Please refer to About The W3C mobileOK Checker for more information about mobileOK.
Beyond mobileOK, the mobileOK Pythia plug-in provides facilities to take advantage of the capabilities of the requesting device when known. The plug-in was developed in as generic a way as possible and may be extended, e.g. to make use of other device properties or to switch to a different Device Description Repository. The plug-in uses WURFL by default but accesses this database through a standard DDR Simple API that could be extended to support other DDRs.
Description
Main features of the mobileOK Pythia plug-in for WordPress are:
- Device identification: AskPythia identifies the requesting device based on the information of an underlying Device Description Repository (DDR). WURFL, an open-source DDR published as an XML file, is used by default. WURFL is a collective effort from mobile developers from around the world and contains information about the capabilities of many existing mobile devices. WURFL stands for Wireless Universal Resource File.
- Content adaptation: TransPythia adapts content to fit the properties of the requesting device. Transcoding actions include pagination of lengthy posts, images resizing and conversion to fit the screen size and supported formats of the requesting device, and various tidying operations to remove embedded elements that are hardly supported by mobile devices or to remove scripting when the requesting device has no support for scripting.
- Theme switching: possibility to switch to a more mobile-friendly theme when the requesting device is identified as mobile.
- mobileOK theme: a mobileOK version of the default WordPress theme.
- POWDER: the plug-in can automatically generate a machine-readable mobileOK claim for the WordPress Web site using a POWDER document. The POWDER document is made discoverable through the addition of a
LinkHTTP header field as decribed in the POWDER Primer. - W3C mobileOK Checker link: the plug-in adds a link to the W3C mobileOK Checker in the content authoring page to assert the mobile-friendliness of the created content while it is being written.
The plug-in has been tested with WordPress v2.8.5.
Installation
Installation steps to activate the mobileOK Pythia plug-in for WordPress:
- Download the mobileOK Pythia plug-in for WordPress (a ZIP file) to a folder accessible by the instance of WordPress on which the plug-in is to be installed.
- In the administrative pages, go to Plugins / Add new.
- Click on the Upload tab.
- Upload the
mobileOKPythia.zipfile downloaded at step 1. - The plug-in should now appear in the list of plug-ins under the name mobileOKPythia. Activate the plug-in.
- Adjust the settings as required in the Settings / mobileOK Pythia menu.
Installation of the mobileOK theme is not required. If available, a mobileOK theme that matches the default desktop theme should be preferred to ensure thematic consistency between desktop and mobile versions of the blog. If you wish to install the mobileOK theme that ships with the mobileOK Pythia plug-in:
- Download the mobileok-default theme for WordPress (a ZIP file) to a folder accessible by the instance of WordPress on which the theme is to be installed.
- In the administrative pages, go to Appearance / Add New Themes.
- Click on the Upload tab.
- Upload the
mobileok-default.zipfile downloaded at step 1. - The theme should now appear in the list of themes.
- To activate the theme within the mobileOK Pythia plug-in, go to Settings / mobileOK Pythia, and enter
mobileok-defaultin the name of the template for mobile devices. Save your changes.
Please note that the plug-in requires PHP 5.x and has not yet been submitted to the official WordPress plug-ins repository.
Screenshots
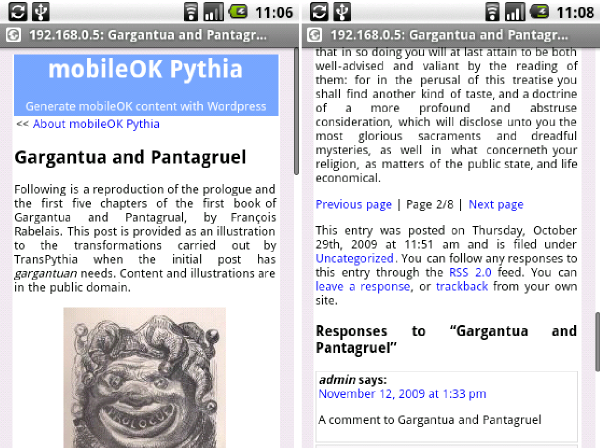
Following is an illustration of core operations (pagination, image resizing) performed by the plug-in when the requesting device is identified as a mobile device. Total page size, including images and CSS stylesheets, does not exceed 20Kb:

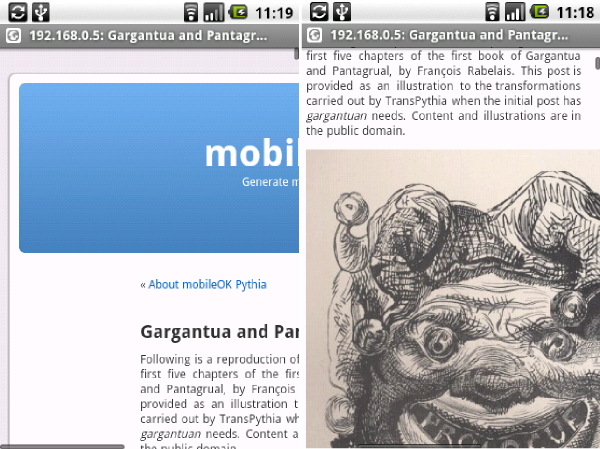
The same content appears truncated without the plug-in, even on a high end mobile device. Total page size, including images and CSS stylesheets, is more than 300Kb:

Source code
The source code of the mobileOK Pythia plug-in for WordPress is distributed under a W3C Software Notice and License.
The mobileOK version of the default theme is distributed under a GNU General Public License.
Feedback
Comments, suggestions, contributions and bug reports should be sent to the public-mobile-dev@w3.org mailing-list. The archives of the list are publicly available.
You can subscribe to the list (and unsubscribe), or if you just have a small question and don't want to join the list, feel free to send it directly to the list.