












Michael Cooper
Web Accessibility Initiative
cooper@w3.org
Outline:

Notes:
Notes:
Notes:
Benefits
Notes:
Notes:
Challenges
Notes:
Reference additional technical challenges raised by Becky: focus changes, content update
<abbr class="dtstart" title="20051010T10:10:10-0100"> 10 o'clock on the 10th </abbr>
abbr Notes:
Notes:
Solutions

Notes:
Notes:
Notes:
(X)HTML
This technique relates to:
The objective of this technique is to use HTML heading markup to convey the structure of the content. Heading markup can be used:
In HTML 4.01 and XHTML 1.x, heading markup is designed to convey logical hierarchy, and heading elements include numbers (h1 through h6). Skipping levels in the sequence of headings may create the impression that the structure of the document has not been properly thought through or that specific headings have been chosen for their visual rendering rather than their meaning. CSS (Cascading Style Sheets) can be used to change the way headings look or sound.
Since headings indicate the start of important sections of content, it is possible for users with assistive technology to jump directly to the appropriate heading and begin reading the content. This significantly speeds interaction for users who would otherwise access the content slowly.
Using headings merely to change the appearance of text does not convey the organization of the content, and may confuse users who use headings to perceive structure or rely on them for navigation. Conversely, while applying bold format, or even "class=heading", can result in the visual display of a heading, assistive technologies will not recognize such text as headings.
In this example, heading markup is used to make the navigation and main content sections perceivable.
<!-- Logo, banner graphic, search form, etc. -->
<h2>Navigation</h2>
<ul>
<li><a href="about.htm">About us</a></li>
<li><a href="contact.htm">Contact us</a></li>
...
</ul>
<h2>All about headings</h2>
<!-- Text, images, other material making up the main content... -->
Resources are for information purposes only, no endorsement implied.
Notes:
Notes:
Notes:
Notes:
Notes:
<span class="checkbox" id="chbox1" role="role:checkbox"
aaa:checked="true" tabindex="0"
onclick="return checkBoxEvent(event);" >
Include decorative fruit basket
</span>
Notes:
Semantic Web could improve accessibility and interoperability of Web 2.0
Notes:

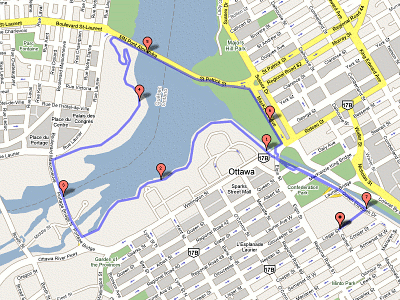
Tracing route on mapping program
Data exchanged by API
If Semantic Web technologies used for interchange...
Notes:
Future
 ⇒
⇒


Notes:
Notes:
Notes:
Notes: