What does a good web page need
Introduction
Continuing on from the previous article, in this Web Standards Curriculum article I will look at the content of The Dung Beatles’ web site to give you a flavour of what good web sites and pages need to contain.
You won’t be looking into the actual underlying code yet; instead you’ll just start to examine the different pages, thinking about what items should appear on them, and considering issues such as consistency, usability, and accessibility.
The home page
At this point, many people tend to think “let’s start at the first page many users are going to see—the home page. That’s logical isn’t it?”
It may sound logical, but then again, it’s not really the best place to start. It can be a common mistake to focus upon the home page. Home pages of websites can become hot property, trying to summarise everything in the site, and be everything to everyone. This can lead to them becoming a bloated mess.
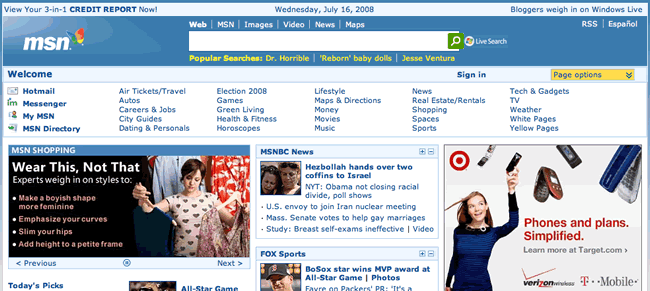
As an example of what I mean, take a quick moment to visit the MSN home page (see also Figure 1). Marvel at the vast over-abundance of links and content. The MSN network of sites is vast—from travel to TV, dating to directions, gadgets to green information. And all of them vying for your attention.
Figure 1: The MSN home page—that’s a lotta links!
This kind of overwhelming “throw everything in but the kitchen sink, then add the kitchen sink” home page is probably fine for such a large collection of sites, but for our band home page it is definitely over-kill and would turn away many more users than it would attract.
Also, it is a common misconception to think that the home page is the first page your site visitors will see. Maybe if they hear about the band or get a flyer or sticker or badge/button about it, they will enter the site’s location into their browser and so end up on the home page.
What is more likely however is that your visitors will end up on your site based upon a search. If they search for the band name it is likely (although not guaranteed) that they will have the home page of the site as their top result. Say for example someone searches for “Beatles tribute gig” instead though—they may well get the “Tour Dates” page as the first result. Or if the search was “band Moose Jaw” the top result may be the “About TDB” page because that mentions that the band is from Moose Jaw, whereas the home page does not.
In an article about their decision to stop charging for access to old content, the New York Times notes that the behaviour of their visitors had changed—What changed, The Times said, was that
…many more readers started coming to the site from search engines and links on other sites instead of coming directly to NYTimes.com. These indirect readers, unable to get access to articles behind the pay wall and less likely to pay subscription fees than the more loyal direct users, were seen as opportunities for more page views and increased advertising revenue.
What does this mean for our site?
All of this means that whilst you need to sub-divide your content up into individual pages, you should be thinking about how your visitors will find what they might really be looking for, or where in the site they might go next once they start exploring further.
Whilst it may be tempting to cram in a little of everything on the home page, it is actually better to use it to highlight other areas of content within the site and drive your traffic to them. Treat the home page as any other page on the site and give it a defined purpose (to show what’s new, to provide an overview, to just introduce the band and lead people further into the site, and so on). The page will also need some form of navigation to other areas of the site, and branding.
Now you will go a bit deeper, and learn more about these things…
How to navigate a site is one of the most, if not the most, crucial aspects of implementation to get right. You should identify the common destinations of your site and put these into your main navigation.
There is another common misconception about navigating sites that you may have heard—that any page should be at most three clicks away. The spreading of this has led to some of the worst and most complex navigation on the internet. As a real-life example, look at most shopping or price comparison sites on the internet—they tend to try to cram in as many links as possible for the mantra of keeping their customers’ clicks as few as possible before they purchase something, lest they leave and use a competitor. Eventually, though, this will lead to too much information for the user to take in and use effectively. Too much choice is as paralysing as too little choice.
As long as there is an apparent progress from one link to the next, and the indication is that they are still on track to reach their end goal, users will tend to continue through a site.
Taking the cues from the IA structure, the main navigation of TDB’s site should contains links to the pages/sections “Store”, “About”, Contact, “The Music” and “Band News”, as well as a link back to the Home page. It is not really necessary to link to pages below that, such as the “Tour Dates” and “Lyrics” pages. Links to these pages should be found within that area alone—anyone needing to jump from a particular song lyric page directly to “Tour Dates” will be able to navigate to “Band News” and hence to “Tour Dates”.
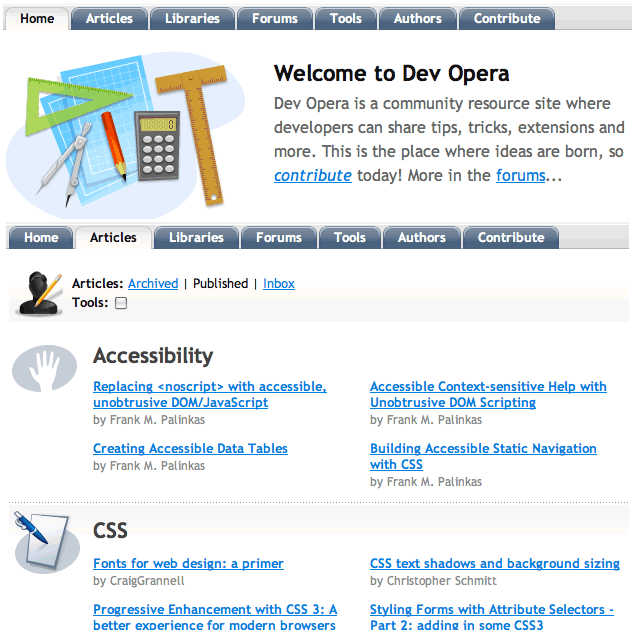
One of the most crucial aspects of a successful site navigation is consistency. Take a look at the tabs at the top of this page (links such as “Home”, “Articles”, “Forums” and so on). As you move around the dev.opera site this navigation bar will remain. The navigation will change to indicate where you currently are in the site and provide further links to deeper within the area. For example, clicking on the “Articles” tab will take you to the main articles area, which then contains links to some of the most recent articles and a collection of links to sub-areas on topics like “Accessibility”, “CSS” and “Mobile” (see also Figure 2).
Figure 2: The dev.opera.com navigation is constant wherever you are on the site.
Other common elements on a site
Apart from the navigation, there are normally other parts of a site that appear on pages repeatedly.
Most sites will have some form of branding, logo or masthead to show ownership. For example, almost every page on a Yahoo! site will have the logo in the top-left position, and this logo should contain the part of the Yahoo! network you are on (such as “Travel”, “Movies”, “Autos”, etc).
The header (across the top of the page) can contain more than just a logo, however. It can also contain, or be attached to, the main navigation. A search box is not uncommon, allowing users to search through the site rather than navigate around using menus and links. You should be including most or all of these elements on each page of your site.
The footer (the last area of the page) should contain extra information such as your copyright notice and links to useful ancillary pages on your site if you have them (such as “About This Site”, “Terms & Conditions”, “Contact Us” etc).
Colour, layout, the use of shapes and icons, typography and imagery all combine to create an overall impression of a page as ‘belonging’ to the site it is on—consistency is key. The use of consistent appearances and placement help to keep you oriented as to where in a site you’ve ended up and creates a sense of familiarity. You know that the page you are on now is related to and a part of the same experience as the previous pages because they are visually connected and related. When you design the site you must bear this in mind and not create a different look for all of the pages in the site.
In our TDB site, the header of the page would contain the band logo and name to reinforce this to visitors as they move around the site and give them a sense of familiarity that they are still looking at information about the band. The footer would contain copyright information about the site and about the lyrics, images and audio samples on the site; it should also contain links to pages on contacting/booking the band.
Context is everything
Each page, despite all of the common elements, should be unique. A good web page will do one thing, or a small number of things, and do them well.
Relevant content
Making content relevant and separate is a key factor of making good web pages great. Content should be uniquely addressible (have a place where it definitively lives, at a unique URL) and logically ordered (both within the site and the page itself) so that it can be easily found.
Take upcoming gigs performed by the band—whilst it could be tempting to place an “upcoming gigs” module on each page, that information has a home of its own and should live there. A simple “next gig” module that also links across to the Tour Dates page can promote that just as effectively without duplicating content and potentially confusing both users and search engines.
Headings
The next time you have your hands on a newspaper, really look at it. Notice how some stories are bigger, have darker type and imagery, and more prominent headlines. You are effectively being told what the most important stories to read are if you are in a hurry and only want to catch the big news.
The same is true of web pages. Each section of content on a page should be introduced by a heading, indicating it’s relative importance (is this section subordinate to the previous one, or on the same level?) within the page.
As an example, in the current part of this very article page are the two lines “Relevant Content” and “Headings”. These are headings and are at a lower level than “Context Is Everything” to indicate that these are sub-sections of the Context section of the page.
Usability
Usability is a catch-all term for making a site behave in a rational and expected way.
Have you ever tried to read an article on a news portal only to find you had to register with them before reading it? Ever tried to book a flight or a train journey online in under two minutes—the time you might expect it to take to explain the journey you wish to purchase tickets for to someone over the phone or over a counter? Ever entered an address or a credit card number only to be told you had entered it in the wrong form? Ever have a search return no useful results even though you know they are there, or for a site to not have a search facility in the first place?
These are all examples of bad usability—stemming from not considering the needs of the site’s users. By placing those needs at the centre of the experience you design and create, you are much more likely to create a satisfying and rewarding site.
Creating usable sites is not easy, however, and much of the knowledge simply comes from experience. Keep a diary of things that annoy you on other sites, and learn not to do them in your own. Also, nothing beats testing the site on real people. Once you’ve created it watch people as they use it:
- can they find pages they are looking for?
- does the search give them the right results for the search terms used?
- do images/audio/video work in their browser?
- do they get annoyed at anything?
- are they pleased by anything?
Dedicated usability testing is something professional companies will charge a lot of money for, but even some quick informal testing with friends and family can give you valuable insights into problems that you have not noticed. This is because you created the site, so can second guess things—other people, however, can’t do this.
Accessibility
Accessibility is, unfortunately, most commonly understood to mean “making a website work for blind people.” The truth is that accessibility issues affect many, many more people.
The term “assistive technology” is used to describe any extra piece of computer equipment or hardware that helps a person interact with their computer more successfully. This normally brings to mind screen readers for people who cannot see, or voice input for people who cannot use a mouse or keyboard. But—what about glasses? People who need to correct their vision are also using an assistive technology. But most would not classify themselves as being disabled.
An awareness of the problems that people can face when trying to use the internet is important when developing good web pages. Don't assume that your users will have a mouse; don't assume that people can see the images you have used; don't assume that everyone has Flash installed and provide alternative content for those without.
In addition to people who require assistive technology, there are other people these things are true for such as mobile users. Flash is still quite an immature technology for the mobile phones that even have it—the Apple iPhone doesn’t have it and possibly never will, but otherwise can browse the web almost like the desktop version of the Safari browser on a Mac (Opera Mobile does support Flash). Technologies like Opera Mini that allow lower powered mobile phones to access the web will rewrite web pages to be lighter and more efficient and imagery in pages may be rendered much smaller for most users—meaning any content relying on subtlety of detail may be missed.
In the case of our band, you should be aware that if you use a lot of imagery (band photos), you should be describing the content of the image. If you use a Flash music player in the page to allow people to listen to the band’s music, you should also link to the music directly so that those without Flash installed can still access the music in their preferred way.
Summary
In this article I’ve discussed in broad terms what you will need to bear in mind as you start creating actual web pages, to make them more usable, more accessible, and run more smoothly. All of the concepts will be explained in greater detail as this series progresses.
Exercise questions
For the exercise questions for this article, just go and browse the web—visit some of your favourite sites, and look at them in a new light. Jot down some answers to the following questions:
- Do they have consistent headers, footers and navigation areas?
- Observe how the navigation changes as you move around the site.
- Pay attention to see if anything about the site annoys you or confuses you, and if so work out what the site should be doing at that point.
- If you can, turn off support for images or JavaScript in your browser, or use your mobile phone and compare the experience to using the same site on your computer.
Note: This material was originally published as part of the Opera Web Standards Curriculum, available as 7: What does a good web page need?, written by Mark Norman Francis. Like the original, it is published under the Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Next: Colour theory