Foaf+ssl/Clients/CertSelection
This aim of this page is to help show how each of the browsers presents the user with a certificate selection menu.
Notes
Most browsers, as pictured below, show the CN (Common Name) in the client certificate selection box. This is why it is important when creating certificates, to allow the user to specify his Common Name, so that he can easily distinguish the different certificates.
Desktop
All of these browsers could do with one major improvement, and that is showing the user which certificate he has used to authenticate to a web site. The Chromium issue 29784 is working on a very important fix.
Opera
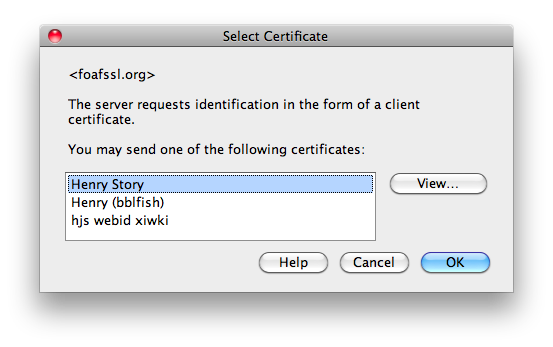
Opera 10.10 on OSX has a very nice and intuitive certificate selector.
A small View button to the right hand side allows one to see all the details, but they are not in full view. One can easily see which certificate to choose.
Chrome
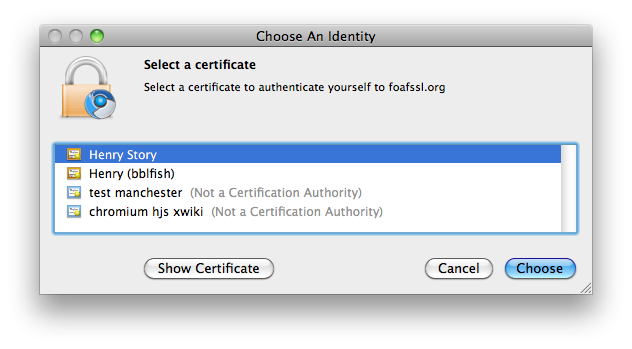
Chromium, the developer branch of Chrome fixed the client certificate selection issues. The user interface now looks very clean on OSX:
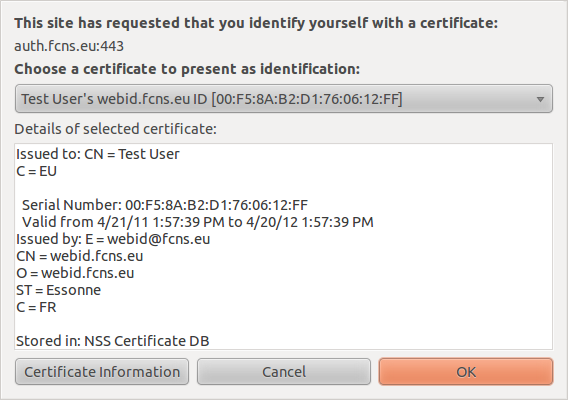
But not that good on Linux:
Firefox
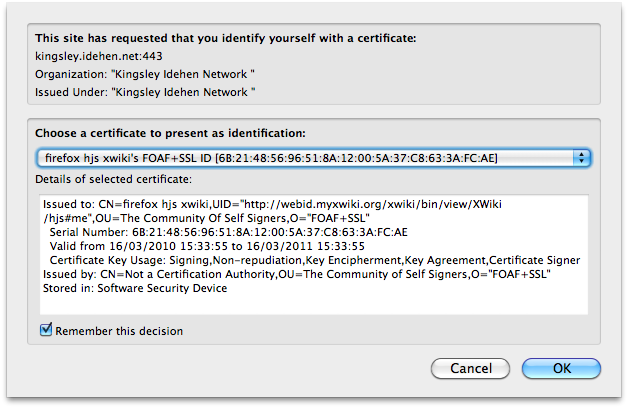
Firefox on OSX and I believe all other platforms, shows the following certificate selection box.
This shows too much detail, most of which is meaningless to the user, and does not make it clear that the user has a choice of certificates. But it works.
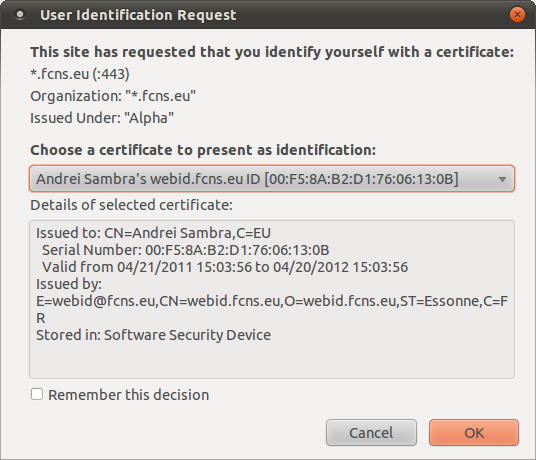
Firefox under Linux example:
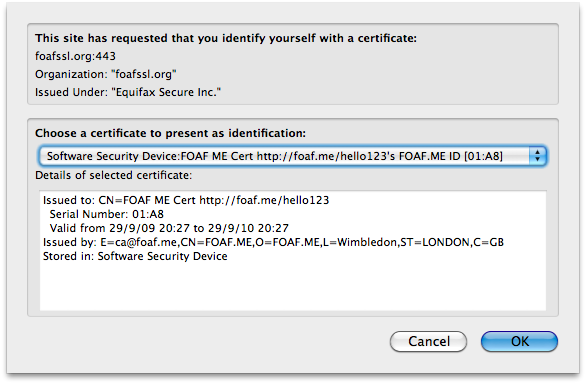
Safari
The user interface is very nice and minimal. But it is difficult now to get this selection box to pop up for Safari as once a certificate is selected it automatically sends that certificate on request, and there seems to be no way of choosing it or changing the selection.
Mobile environments
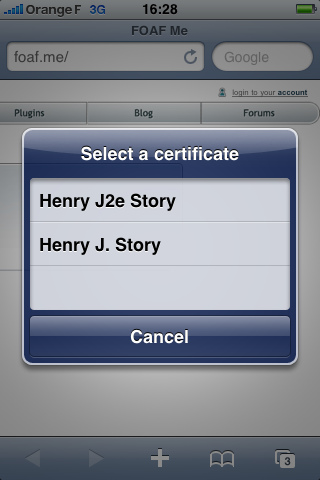
IPhone
The IPhone certificate selection mechanism is clean and simple
Sadly a problem with the IPhone OS from 3.0 onwards makes it difficult to work with
Fennec
Fennec is Mozilla's mobile browser. On the OSX emulator it presented the following certificate selector