CSS3/Selectors/pseudo-elements/:after
Appearance
Pseudo-classes ::after
The ::after pseudo-element can be used to describe generated content after an element's content.
Syntax
selector::after{ preperties }
Point, Note
- When the ::first-letter and ::first-line pseudo-elements are applied to an element having content generated using ::after, it applies to the first letter or line of the element including the generated content.
Example
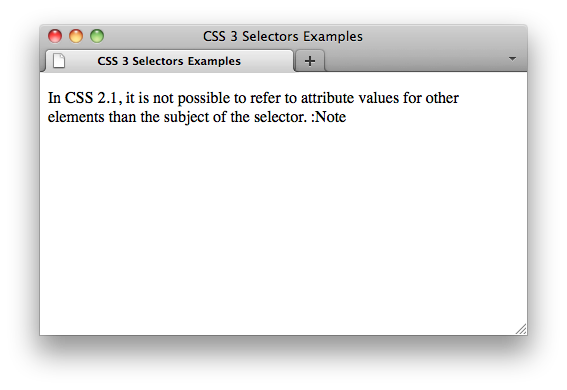
[style.css]
p:after{
content: " :Note";
}
[index.html]
<body>
<p>In CSS 2.1, it is not possible to refer to attribute values
for other elements than the subject of the selector.</p>
</body>
The CSS Selectors Level 3 specification defines the ::after pseudo-element in 7.4. The ::before and ::after pseudo-elements. And see also