CSS3/Selectors/combinators/adjacent
Appearance
Adjacent sibling combinator A + B
The Adjacent sibling combinator represents a "B" element that is placed immediately after a "A" element.
Syntax
A + B{ preperties }
Point, Note
- The adjacent sibling combinator is made of the "plus sign" (+) character that separates two sequences of simple selectors.
- The elements represented by the two sequences share the same parent in the document tree.
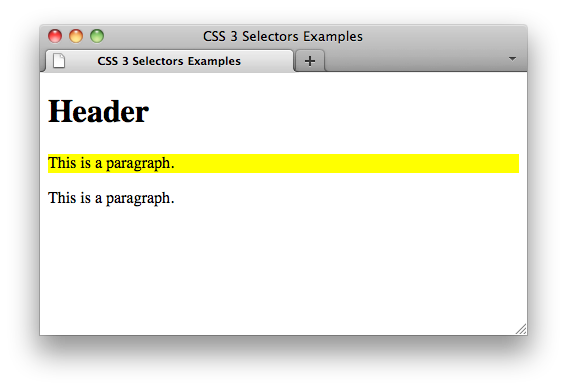
Example
[style.css]
h1 + p{
background-color: yellow;
}
[index.html]
<body> <h1>Header</h1> <p>This is a paragraph.</p> <p>This is a paragraph.</p> </body>
The CSS Selectors Level 3 specification defines the Adjacent sibling combinator in 8.3.1. Adjacent sibling combinator.