HTML5
4.8.12 The map element
- Categories
- Flow content.
- When the element only contains phrasing content: phrasing content.
- Contexts in which this element can be used:
- When the element only contains phrasing content: where phrasing content is expected.
- Otherwise: where flow content is expected.
- Content model:
- Transparent.
- Content attributes:
- Global attributes
name- DOM interface:
-
interface HTMLMapElement : HTMLElement {
attribute DOMString name;
readonly attribute HTMLCollection areas;
readonly attribute HTMLCollection images;
};
The map element, in conjunction with any
area element descendants, defines an image
map. The element represents its children.
The name attribute
gives the map a name so that it can be referenced. The attribute
must be present and must have a non-empty value with no space characters. The value of the
name attribute must not be a
compatibility-caseless
match for the value of the name
attribute of another map element in the same
document. If the id attribute is also
specified, both attributes must have the same value.
- map .
areas
-
Returns an HTMLCollection of the area elements in the map.
- map .
images
-
Returns an HTMLCollection of the img and object elements that use the map.
The areas attribute
must return an HTMLCollection rooted at the
map element, whose filter matches only
area elements.
The images
attribute must return an HTMLCollection rooted at the
Document node, whose filter matches only
img and object elements that are
associated with this map element according to the
image map processing model.
The IDL attribute name must
reflect the content attribute of the same name.
Image maps can be defined in conjunction with other content on
the page, to ease maintenance. This example is of a page with an
image map at the top of the page and a corresponding set of text
links at the bottom.
<!DOCTYPE HTML>
<TITLE>Babies™: Toys</TITLE>
<HEADER>
<H1>Toys</H1>
<IMG SRC="/images/menu.gif"
ALT="Babies™ navigation menu. Select a department to go to its page."
USEMAP="#NAV">
</HEADER>
...
<FOOTER>
<MAP NAME="NAV">
<P>
<A HREF="/clothes/">Clothes</A>
<AREA ALT="Clothes" COORDS="0,0,100,50" HREF="/clothes/"> |
<A HREF="/toys/">Toys</A>
<AREA ALT="Toys" COORDS="0,0,100,50" HREF="/toys/"> |
<A HREF="/food/">Food</A>
<AREA ALT="Food" COORDS="0,0,100,50" HREF="/food/"> |
<A HREF="/books/">Books</A>
<AREA ALT="Books" COORDS="0,0,100,50" HREF="/books/">
</MAP>
</FOOTER>
4.8.13 The area element
- Categories
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- Where phrasing content is expected, but only if there is a
map element ancestor.
- Content model:
- Empty.
- Content attributes:
- Global attributes
altcoordsshapehreftargetrelmediahreflangtype- DOM interface:
-
interface HTMLAreaElement : HTMLElement {
attribute DOMString alt;
attribute DOMString coords;
attribute DOMString shape;
stringifier attribute DOMString href;
attribute DOMString target;
attribute DOMString rel;
readonly attribute DOMTokenList relList;
attribute DOMString media;
attribute DOMString hreflang;
attribute DOMString type;
// URL decomposition IDL attributes
attribute DOMString protocol;
attribute DOMString host;
attribute DOMString hostname;
attribute DOMString port;
attribute DOMString pathname;
attribute DOMString search;
attribute DOMString hash;
};
The area element represents either a
hyperlink with some text and a corresponding area on an image
map, or a dead area on an image map.
If the area element has an href attribute, then the
area element represents a hyperlink. In
this case, the alt
attribute must be present. It specifies the text of the
hyperlink. Its value must be text that, when presented with the
texts specified for the other hyperlinks of the image
map, and with the alternative text of the image, but without
the image itself, provides the user with the same kind of choice as
the hyperlink would when used without its text but with its shape
applied to the image. The alt
attribute may be left blank if there is another area
element in the same image map that points to the same
resource and has a non-blank alt
attribute.
If the area element has no href attribute, then the area
represented by the element cannot be selected, and the alt attribute must be omitted.
In both cases, the shape and
coords attributes specify the
area.
The shape
attribute is an enumerated attribute. The following
table lists the keywords defined for this attribute. The states
given in the first cell of the rows with keywords give the states to
which those keywords map. Some of the keywords
are non-conforming, as noted in the last column.
The attribute may be omitted. The missing value default is
the rectangle state.
The coords
attribute must, if specified, contain a valid list of
integers. This attribute gives the coordinates for the shape
described by the shape
attribute. The processing for this attribute is
described as part of the image map processing
model.
In the circle state,
area elements must have a coords attribute present, with three
integers, the last of which must be non-negative. The first integer
must be the distance in CSS pixels from the left edge of the image
to the center of the circle, the second integer must be the distance
in CSS pixels from the top edge of the image to the center of the
circle, and the third integer must be the radius of the circle,
again in CSS pixels.
In the default state
state, area elements must not have a coords attribute. (The area is the
whole image.)
In the polygon state,
area elements must have a coords attribute with at least six
integers, and the number of integers must be even. Each pair of
integers must represent a coordinate given as the distances from the
left and the top of the image in CSS pixels respectively, and all
the coordinates together must represent the points of the polygon,
in order.
In the rectangle state,
area elements must have a coords attribute with exactly four
integers, the first of which must be less than the third, and the
second of which must be less than the fourth. The four points must
represent, respectively, the distance from the left edge of the
image to the left side of the rectangle, the distance from the
top edge to the top side, the distance from the left edge to the
right side, and the distance from the top edge to the bottom side,
all in CSS pixels.
When user agents allow users to follow hyperlinks created using the
area element, as described in the next section, the
href,
target
attributes decide how the
link is followed. The rel,
media, hreflang, and type attributes may be used to
indicate to the user the likely nature of the target resource before
the user follows the link.
The target,
rel, media, hreflang, and type attributes must be omitted
if the href attribute is
not present.
The activation behavior of area
elements is to run the following steps:
If the click event in
question is not trusted
(i.e. a click() method call was the
reason for the event being dispatched), and the area
element's target
attribute is such that applying the rules for choosing a
browsing context given a browsing context name, using the
value of the target
attribute as the browsing context name, would result in there not
being a chosen browsing context, then raise an
INVALID_ACCESS_ERR exception and abort these
steps.
- Otherwise, the user agent must follow the hyperlink created by the
area element, if any.
The IDL attributes alt, coords, href, target,
rel, media, hreflang, and type, each must
reflect the respective content attributes of the same
name.
The IDL attribute shape must
reflect the shape
content attribute.
The IDL attribute relList must
reflect the rel
content attribute.
The area element also supports the complement of
URL decomposition IDL attributes, protocol, host, port, hostname, pathname, search, and hash. These must follow the
rules given for URL decomposition IDL attributes, with
the input being the result of
resolving the element's href attribute relative to the
element, if there is such an attribute and resolving it is
successful, or the empty string otherwise; and the common setter action being the
same as setting the element's href attribute to the new output
value.
4.8.14 Image maps
4.8.14.1 Authoring
An image map allows geometric areas on an image to be
associated with hyperlinks.
An image, in the form of an img element or an
object element representing an image, may be associated
with an image map (in the form of a map element) by
specifying a usemap attribute on
the img or object element. The usemap attribute, if specified,
must be a valid hash-name reference to a
map element.
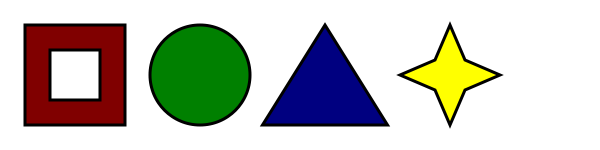
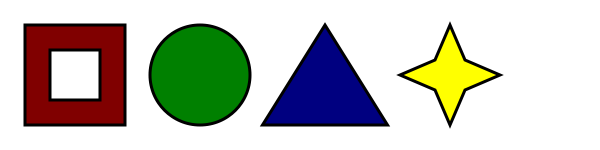
Consider an image that looks as follows:

If we wanted just the colored areas to be clickable, we could
do it as follows:
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>
4.8.14.2 Processing model
If an img element or an object element
representing an image has a usemap attribute specified,
user agents must process it as follows:
First, rules for parsing a hash-name reference
to a map element must be followed. This will return
either an element (the map) or null.
If that returned null, then abort these steps. The image is
not associated with an image map after all.
Otherwise, the user agent must collect all the
area elements that are descendants of the map. Let those be the areas.
Having obtained the list of area elements that form
the image map (the areas), interactive user
agents must process the list in one of two ways.
If the user agent intends to show the text that the
img element represents, then it must use the following
steps.
In user agents that do not support images, or that
have images disabled, object elements cannot represent
images, and thus this section never applies (the fallback
content is shown instead). The following steps therefore only
apply to img elements.
Remove all the area elements in areas that have no href attribute.
Remove all the area elements in areas that have no alt attribute, or whose alt attribute's value is the empty
string, if there is another area element in
areas with the same value in the href attribute and with a
non-empty alt attribute.
Each remaining area element in areas represents a hyperlink. Those
hyperlinks should all be made available to the user in a manner
associated with the text of the img.
In this context, user agents may represent area and
img elements with no specified alt attributes, or whose alt
attributes are the empty string or some other non-visible text, in
a user-agent-defined fashion intended to indicate the lack of
suitable author-provided text.
If the user agent intends to show the image and allow interaction
with the image to select hyperlinks, then the image must be
associated with a set of layered shapes, taken from the
area elements in areas, in reverse
tree order (so the last specified area element in the
map is the bottom-most shape, and the first
element in the map, in tree order, is the
top-most shape).
Each area element in areas must
be processed as follows to obtain a shape to layer onto the
image:
Find the state that the element's shape attribute represents.
Use the rules for parsing a list of integers to
parse the element's coords
attribute, if it is present, and let the result be the coords list. If the attribute is absent, let the
coords list be the empty list.
If the number of items in the coords
list is less than the minimum number given for the
area element's current state, as per the following
table, then the shape is empty; abort these steps.
Check for excess items in the coords
list as per the entry in the following list corresponding to the
shape attribute's state:
- Circle state
- Drop any items in the list beyond the third.
- Default state
- Drop all items in the list.
- Polygon state
- Drop the last item if there's an odd number of items.
- Rectangle state
- Drop any items in the list beyond the fourth.
If the shape attribute
represents the rectangle
state, and the first number in the list is numerically less
than the third number in the list, then swap those two numbers
around.
If the shape attribute
represents the rectangle
state, and the second number in the list is numerically less
than the fourth number in the list, then swap those two numbers
around.
If the shape attribute
represents the circle
state, and the third number in the list is less than or
equal to zero, then the shape is empty; abort these steps.
Now, the shape represented by the element is the one
described for the entry in the list below corresponding to the
state of the shape
attribute:
- Circle state
-
Let x be the first number in coords, y be the second
number, and r be the third number.
The shape is a circle whose center is x
CSS pixels from the left edge of the image and y CSS pixels from the top edge of the image, and
whose radius is r pixels.
- Default state
-
The shape is a rectangle that exactly covers the entire
image.
- Polygon state
-
Let xi be the (2i)th entry in coords,
and yi be the (2i+1)th entry in coords
(the first entry in coords being the one
with index 0).
Let the coordinates be (xi, yi),
interpreted in CSS pixels measured from the top left of the
image, for all integer values of i from 0 to
(N/2)-1, where N is the number of items in coords.
The shape is a polygon whose vertices are given by the coordinates, and whose interior is
established using the even-odd rule. [GRAPHICS]
- Rectangle state
-
Let x1 be the first
number in coords, y1 be the second number, x2 be the third number, and y2 be the fourth number.
The shape is a rectangle whose top-left corner is given by
the coordinate (x1, y1) and whose bottom right
corner is given by the coordinate (x2, y2), those coordinates being interpreted as
CSS pixels from the top left corner of the image.
For historical reasons, the coordinates must be interpreted
relative to the displayed image, even if it stretched
using CSS or the image element's width and
height attributes.
Mouse clicks on an image associated with a set of layered shapes
per the above algorithm must be dispatched to the top-most shape
covering the point that the pointing device indicated (if any), and
then, must be dispatched again (with a new Event
object) to the image element itself. User agents may also allow
individual area elements representing hyperlinks to be selected and activated
(e.g. using a keyboard); events from this are not also propagated to
the image.
Because a map element (and its
area elements) can be associated with multiple
img and object elements, it is possible
for an area element to correspond to multiple focusable
areas of the document.
Image maps are live; if the DOM is mutated, then the
user agent must act as if it had rerun the algorithms for image
maps.
4.8.15 MathML
The math element from the MathML
namespace falls into the embedded content,
phrasing content, and flow content
categories for the purposes of the content models in this
specification.
User agents must handle text other than inter-element
whitespace found in MathML elements whose content models do
not allow straight text by pretending for the purposes of MathML
content models, layout, and rendering that that text is actually
wrapped in an mtext element in the
MathML namespace. (Such text is not, however,
conforming.)
User agents must act as if any MathML element whose contents does
not match the element's content model was replaced, for the purposes
of MathML layout and rendering, by an merror
element in the MathML namespace containing some
appropriate error message.
To enable authors to use MathML tools that only accept MathML in
its XML form, interactive HTML user agents are encouraged to provide
a way to export any MathML fragment as an XML namespace-well-formed
XML fragment.
The semantics of MathML elements are defined by the MathML
specification and other applicable specifications. [MATHML]
Here is an example of the use of MathML in an HTML document:
<!DOCTYPE html>
<html>
<head>
<title>The quadratic formula</title>
</head>
<body>
<h1>The quadratic formula</h1>
<p>
<math>
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo form="prefix">−</mo> <mi>b</mi>
<mo>±</mo>
<msqrt>
<msup> <mi>b</mi> <mn>2</mn> </msup>
<mo>−</mo>
<mn>4</mn> <mo></mo> <mi>a</mi> <mo></mo> <mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn> <mo></mo> <mi>a</mi>
</mrow>
</mfrac>
</math>
</p>
</body>
</html>
4.8.16 SVG
The svg element from the SVG
namespace falls into the embedded content,
phrasing content, and flow content
categories for the purposes of the content models in this
specification.
To enable authors to use SVG tools that only accept SVG in its
XML form, interactive HTML user agents are encouraged to provide a
way to export any SVG fragment as an XML namespace-well-formed XML
fragment.
When the SVG foreignObject element contains
elements from the HTML namespace, such elements must
all be flow content. [SVG]
The content model for title elements in the
SVG namespace inside HTML documents is
phrasing content. (This further constrains the
requirements given in the SVG specification.)
The semantics of SVG elements are defined by the SVG
specification and other applicable specifications. [SVG]
The SVG specification includes requirements regarding the
handling of elements in the DOM that are not in the SVG namespace,
that are in SVG fragments, and that are not included in a
foreignObject element. This
specification does not define any processing for elements in SVG
fragments that are not in the HTML namespace; they are considered
neither conforming nor non-conforming from the perspective of this
specification.
4.8.17 Dimension attributes
Author requirements:
The width and height attributes on
img, iframe, embed,
object, video, and, when their type attribute is in the Image Button state,
input elements may be specified to give the dimensions
of the visual content of the element (the width and height
respectively, relative to the nominal direction of the output
medium), in CSS pixels. The attributes, if specified, must have
values that are valid
non-negative integers.
The specified dimensions given may differ from the dimensions
specified in the resource itself, since the resource may have a
resolution that differs from the CSS pixel resolution. (On screens,
CSS pixels have a resolution of 96ppi, but in general the CSS pixel
resolution depends on the reading distance.) If both attributes are
specified, then one of the following statements must be true:
- specified width - 0.5 ≤
specified height * target ratio ≤
specified width + 0.5
- specified height - 0.5 ≤
specified width / target ratio ≤
specified height + 0.5
- specified height = specified width = 0
The target ratio is the ratio of the
intrinsic width to the intrinsic height in the resource. The specified width and specified
height are the values of the width and height attributes respectively.
The two attributes must be omitted if the resource in question
does not have both an intrinsic width and an intrinsic height.
If the two attributes are both zero, it indicates that the
element is not intended for the user (e.g. it might be a part of a
service to count page views).
The dimension attributes are not intended to be used
to stretch the image.