Warning:
This wiki has been archived and is now read-only.
Web-based Signage Player Emergency Profile
Architecture and Requirements for Web-based Signage Player - Emergency Profile
Final Business Group Report 20 Dec 2019
- Editor
- Wook Hyun(ETRI)
- Futomi Hatano(Newphoria Corporation)
Copyright © 2012 W3C® (MIT, ERCIM, Keio), published by the Web-based Signage Business Group under the W3C Community Contributor License Agreement (CLA). A human-readable summary is available.
Contents
Abstract
Digital signage plays an important role in emergency situations such as earthquake, tsunami, fires, etc. In such situation, the right information can save a lot of lives. This profile defines the requirements for web-based signage in emergency situations. Emergency situations can be classified by severity levels. This profile shows the severity levels, what it displays, and how. Also, this profile shows how to implements with web technologies.
Status of this document
This specification was published by the Web-based Signage Business Group. It is not a W3C Standard nor is it on the W3C Standards Track. Please note that under the W3C Community Contributor License Agreement (CLA) there is a limited opt-out and other conditions apply. Learn more about W3C Community and Business Groups.
Conformance
As well as sections marked as non-normative, all authoring guidelines, diagrams, examples, and notes in this specification are non-normative. Everything else in this specification is normative. The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC2119. For readability, these words do not appear in all uppercase letters in this document. [RFC2119]
Introduction
The Web-based Signage BG has published the Architecture and Requirements for Web-based Signage Player define the detailed requirements of the web-based signage players and three profiles; basic media, storage and core profile. These profiles will be used as a product specification for web-based signage products for vendors, as a RFP(Request for Proposals) for signage operators, and asks SDC(Systems Development Corporation) to implement a web-based signage system. Digital signage plays an important role in emergency situations such as earthquakes, tsunamis, fires, etc. Appropriate information displayed on digital signage terminals can save a lot of lives. Therefore, it is important to distribute emergency information as soon as possible using various decentralized technologies such as broadcast, P2P, LTE D2D, and so on. In addition, urgent information should be handled in a unified style of display format so that people can easily recognize and understand it. In addition, emergency situations can be classified and handled differently depending on the severity level.
The reader should note that the actual style and format of expressing the emergency information are national regulatory matter.
This profile defines emergency profile for the web-based signage player.
Scope and terminology
By country, emergency agencies around the world dispatch their limited resources using their own priorities for emergencies. Digital signage is an effective platform for disseminating this urgent information to the public as soon as possible. Digital signage can be used to quickly spread disaster information, provide disaster response tips, and obtain disaster situation information using a variety of sensor devices attached to the terminals. In some cases it can be used as an emergency communication channel. This profile provides the architecture and requirements for leveraging web-based digital signage in various disaster situations. Digital signage can play a different role depending on the type of disaster. For example, it can work differently for natural disasters (earthquakes, landslides, tsunamis, volcanoes, floods, storms, typhoons, epidemics, etc.) and social disasters (accidents, missing children, fires, building collapse, terrorism, etc.). .
It should also be noted that digital signage may have limitations in performing tasks when power or network connectivity is lost.
- Web-based signage is digital signage whose contents are created using web-technologies. Besides, it has a capability of connecting to a network. It is not a matter whether the network is the Internet or not. The web-based signage includes the terminal in an intranet. [core profile]
- A player plays contents for web-based signage. [core profile]
- An application is comprised of the software such as frameworks or the libraries for signage. An application is a set of JavaScript programs and style sheets and HTML. An application is run on a runtime, fetches contents form a content server, then plays the contents appropriately. The architecture and the functions of the applications will be prescribed as the features for web-based signage. [core profile]
- A runtime is a common web browser (e.g. webkit-based browsers, Firefox, IE, etc.) or a web-based application runtime (e.g. Firefox OS, Tizen, Windows 8, etc.) installed in tablets, PCs, STBs, TV (most of current high-end TV products implement a web-browser), etc. On the other hand, it is not a dedicated subset or subset-based derivation of HTML5 in wide sense. Basically, runtime offers functions called HTML5 in the wide sense. Basically, the specifications of HTML5 in wide sense are be specified particularly by W3C.[core profile]
- An alert agency is a national, regional or international entity responsible for the management of alerts. This is responsible for the national emergency response system and generates alert information and distributes it to related organizations. A digital signage service provider that receives emergency alert from alert agencies and generates emergency alert content for the terminals. [ITU-T X.674]
- An emergency alert is an alarm or warning about the danger or problem from alert agencies.
- An emergency contents are generic contents that contain emergency information to be presented.
Architecture
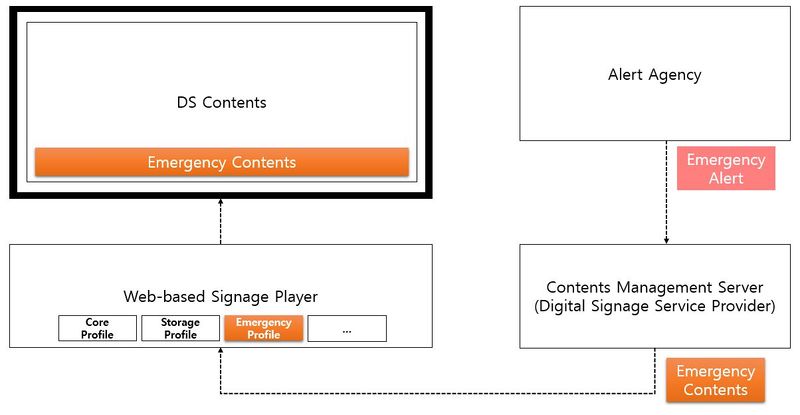
Following figure shows a generic architecture for emergency alerting services.
- Alert agency informs emergency alert to digital signage service providers
- CMS of each digital signage service provider creates emergency content
- CMS sends the emergency content to the digital signage terminals
- Web-based signage player presents the emergency contents to their displays
As shown in the figure, multiple bodies are involved to provide emergency alerting to the audience. However, this profile cover only web-based signage player.
Requirements of the player
Generals
- It is REQUIRED to give priority to emergency information over other informative or commercial content.
- It is RECOMMENDED to support multiple network interfaces such as Bluetooth, Ethernet, WiFi, ZigBee, infrared, etc.
- It is REQUIRED to record all events related to the display of emergency content and the receipt of warning information including followings, but not limited to;
- date and time
- emergency content id
- source of alert information (CMS, Other terminals, Administrator, etc) [UC1, UC5]
- It is REQUIRED to return to the original content playback plan when the player receives a release message for an emergency.
Acquisition of emergency information
- It is RECOMMENDED to be capable of collaborating with mobile devices through local area network for exchanging emergency information, if the local network is still alive. [UC1][UC5]
- It is RECOMMENDED to be capable of uploading of emergency information from administrative devices, if the connection with content management system is lost. [UC1]
- It is REQUIRED to be capable of verifying the integrity of the alert information via online or offline. [UC1]
Distribution of emergency content/information
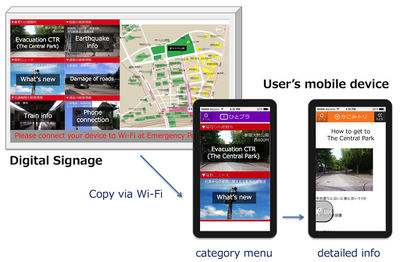
- It is RECOMMENDED to be capable of providing detailed emergency information to user's devices, and RECOMMENDED to display a method how to get the information. [UC1]
- For example, a signage terminal in front of evacuation center just shows "Evacuation Center" and additional information how to get detail information, and a user can get detailed emergency information from the signage terminal.
- On distributing emergency information, it is RECOMMENDED to provide guidance on the presentation of content. This information may be embedded into the content. [UC2]
Creation/Presentation of emergency contents
Emergency information should be displayed differently depending on severity and urgency. Depending on the situation, the same information can have different effects. For example, emergency information, such as weather and emergency conditions in other areas, is informational and can be classified as a minor alarm. Threatening information such as earthquakes, tsunamis and fires are categorized as major alarms. assumes there are different levels of alerts / alarms, from minor alerts (e.g. weather, emergency news in other regions) to major threats (e.g. earthquakes, tsunamis, fires, etc.) that threaten audiences around.
This profile categorizes the severity levels and suggests what display methods are to be used for each level. Some display methods may include display format, display frequency, type of sound generated, etc. This section classifies the severity levels based on the severity and urgency of the emergency information. It is a matter of regulatory regulation in the country and is outside the scope of the W3C, so we do not classify the actual emergency type. For example, do not level the earthquake horizontally.
- It is RECOMMENDED to present with the appropriate unified form according to the severity of the emergency information, and the judgment on this severity is the national regulatory matter.[UC2, UC3]
- It is RECOMMENDED to create the emergency content according to the severity.[UC2]
- It is RECOMMENDED to include evacuation plans of the places within the emergency content. This information may be embedded in the terminal in accordance with its location, or informed from CMS.
- It is RECOMMENDED to include expiration time, number of repetitions, repeat interval, information source, alarm time, etc. in emergency alarm [UC5]
- It is RECOMMENDED to stop playing of content that has expired. [UC2]
- It is RECOMMENDED to present the alarm time and source of the information. [UC2]
- It is RECOMMENDED to provide the detailed information regarding emergency situation except privacy related information. [UC3]
Getting information on the surrounding situation
The surrounding information includes all the information that can be helpful in identifying a emergency situation and resolving the situation, such as surrounding people, video, voice, sensing information, etc.
- It is RECOMMENDED to provide interaction with user's devices. [UC1][UC5]
- It is RECOMMENDED to be capable of gathering information from users. [UC1][UC5]
- It is RECOMMENDED to send gathered information to the local emergency CMS or other terminals. [UC5]
- It is OPTIONAL to analyze the video stream from camera to detect features of surround objects or audience. [UC3]
- It is OPTIONAL to detect a person with specific features such as the color of hair/clothes in the emergency state. [UC3]
- It is OPTIONAL to store the stream or periodic still images from camera to local storage for further tracking of the situation. [UC3]
Guidelines for emergency contents
This part describes how to display the emergency information using web technology. There can be various methods to consider in displaying emergency message, from use of ticker box, small window pop-up, full screen display with warning alarm, etc. This part can list some of the related web-technology that maybe used and include some example codes. The actual style, format, and content may vary according to national regulations.
Presentation mode according to severity level
The following table shows examples of display by severity level. Level 5 is a very urgent situation, so all audiences must evacuate from that place, and the digital signage system should be most strongly warned by all means. If the digital signage system is capable of using speakers, warn them as largely as possible.
| Severity Level | Presentation Mode | Effect | Sound |
|---|---|---|---|
| Level 5 (Extreme) | Full Box | Blink | Yes |
| Level 4 | Full Box | Static | |
| Level 3 | Pop-up Box | Static | |
| Level 2 | Ticker Box | Static | |
| Level 1 (Informative) | Ticker Box | Scroll |
Presentation modes
Emergency Ticker Box Properties
Ticker box is used to provide emergency information with text at the bottom of the viewport. If the severity level is informative(lv.1), information can be scrolled over time
- background-color
- z-index
- width
- height
- color
- font-size
- position
- bottom
This parameter specifies the background color of ticker box, and specified with CSSCOLOR.
Since emergency information should be provided on top of any viewport, the value of z-index should be as high as possible.
Width of ticker box tends to be same with the size of application viewport. In that case, the value will be '100vw'.
Height of ticker box may be different based on the policy of service provider or domestic regulation. However, this value needs to be responsible to the size of application viewport. Hence, it is recommended to use '10vh' that means 10% of height of viewport.
font size should be adjustable on the size of application viewport, and must be smaller than height parameter.
In general, ticker box is located at the bottom of the screen.
This is example CSS file for presenting emergency information using ticker box;
#wds-emergency-ticker {
margin-left:0;
z-index: 9999;
vertical-align:middle;
width: 100vw;
height: 10vh;
line-height:10vh;
color: white;
font-size: 8vh;
font-weight: bold;
background-color: blue;
position: fixed;
bottom: 0vh;
}
This example presents scrolling text in the ticker box.
<html>
<head>
<link href="wds-emergency-profile.css" rel="stylesheet">
</head>
<body style="padding:0px; margin:0px; width:100%;height:100%; ">
<div id="main_contents">
Main contents
</div>
<div id="wds-emergency-ticker">
<p class="marquee"> Emergency information: Something happened
in this area. Just be cautious </p>
</div>
</body>
</html>
|
Emergency Pop-up Box Properties
Pop-up box is used to provide emergency information with text at the middle of the viewport.
- background-color
- z-index
- width
- height
- color
- font-size
- position
- top
- left
- border
- border-color
This parameter specifies the background color of box, and specified with CSSCOLOR.
Since emergency information should be provided on top of any viewport, the value of z-index should be as high as possible.
The width of pop-up box is dependent on the size of application viewport. For example, if it wants to display 50% of actual size of viewport, it can use '50vw'.
The height of pop-up box also can be dependent on the size of application viewport.
This parameter specifies the font color of pop-up box, and specified with CSSCOLOR.
font size should be adjustable on the size of application viewport, and must be smaller than height parameter.
In general, Pop-up box is located at the middle of the screen. Hence, it is recommended to use 'vh' notation for designating the coordinate of pop-up box.
In general, Pop-up box is located at the center of the screen. Hence, it is recommended to use 'vh' notation for designating the coordinate of pop-up box.
This is example CSS file for presenting emergency information using ticker box;
#wds-emergency-popup {
margin-left: 0;
z-index: 9999;
vertical-align: middle;
width: 50vw;
height: 50vh;
color: white;
font-size: 5vh;
font-weight: bold;
background-color: blue;
position: fixed;
top: 20vh;
left: 25vw;
border:5px solid red;
border-color: red;
overflow: visible;
}
This example presents scrolling text in the pop-up box.
<html>
<head>
<link href="wds-emergency-profile.css" rel="stylesheet">
</head>
<body style="padding:0px; margin:0px; width:100%;height:100%; ">
<div id="main_contents">
Main contents
</div>
<div id="wds-emergency-popup">
<h2 align=center class=blink><u>Emergency Alert</u></h2>
<p align="center">
Heavy storm is coming. <br>
Do not go out and stay in the building
</p>
</div>
</body>
</html>
|
Emergency Full Box Properties
The full box is used to provide an urgent emergency alarm in level 4 and 5, which occupies the entire screen.
- background-color
- z-index
- width
- height
- color
- font-size
- position
- top
- left
This parameter specifies the background color of box, and specified with CSSCOLOR.
Since emergency information should be provided on top of any viewport, the value of z-index should be as high as possible.
The width of full box must be equal to the width of the application viewport. It is recommended to use '100vw'.
The height of full box must be equal to the height of the application viewport. It is recommended to use '100vh'.
This parameter specifies the font color of pop-up box, and specified with CSSCOLOR.
font size should be adjustable on the size of application viewport, and must be smaller than height parameter.
It is recommended to use '0vh'.
It is recommended to use '0vw'.
This is example CSS file for presenting emergency information using ticker box;
#wds-emer-prof-lv4 {
z-index: 9999;
width: 100vw;
height: 100vh;
color : white;
font-size: 7vh;
font-weight: bold;
background-color: blue;
position: fixed;
top: 0vh;
left: 0vw;
}
This example presents scrolling text in the pop-up box.
<html>
<head>
<link href="wds-emergency-profile.css" rel="stylesheet">
</head>
<body style="padding:0px; margin:0px; width:100%;height:100%; ">
<div id="main_contents">
Main contents
</div>
<div id="wds-emer-prof-lv4">
<h2 align=center class="blink"><u>Emergency Alert</u></h2>
<p align="center">
EVACUATE IMMEDIATELY <br>
Earchquake has stiked this area<br>
<br>
GO OUT TO DESIGNATED AREA
</p>
</div>
</body>
</html>
|
Presentation effects
In some cases, it is effective to emphasize specific messages in the screen by giving some effects. This section gives several examples to be used.
Blink
Urgent messages can be emphasized by blinking. This features can be done by using animation of CSS as shown in following example codes;
.blink {
overflow: yes;
animation: blinker 2s ease infinite;
}
@keyframes blinker {
50% { opacity: 0; }
}
Scroll
Non-urgent messages can be presented as a scrolled texts as shown in following example;
.marquee {
width: vw;
margin: 0 auto;
overflow: hidden;
white-space: nowrap;
box-sizing: border-box;
animation: marquee 20s linear infinite;
}
@keyframes marquee {
0% { text-indent: 100vw }
100% { text-indent: -200vw }
}
Use cases
UC1: Sharing emergency information with users' devices
- Description
- In disaster situation, the Internet disconnection may cause ineffective performance of a networked signage system. One of the solutions to solve this problem is device collaboration to share emergency information with users' mobile devices.
- Assumption/Background
- Multiple digital signage terminals in a particular area are connected to a specific network devices that supports WiFi AP.
- An emergency information server is connected to the AP.
- The administrator already knows the location and authentication information for accessing the AP as an administrative mode.
- The emergency information can be acquired from various source, such as mobile network and broadcasting systems, and it is also possible to upload by the decision of a person in charge.
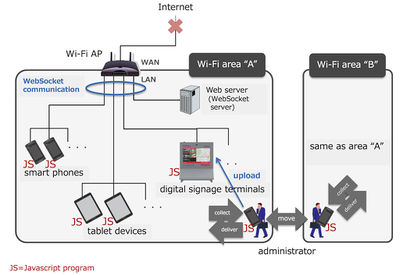
- Service scenario
- When external network is disconnected due to some disasters, the AP is set to emergency mode that redirects HTTP requests to the emergency information server.
- Administrator goes to the AP to access the local network, and upload disaster information to the emergency information server using his/her devices such as smart phones and tablets. On uploading the information, he/she uses web browser application rather than using specific emergency application.
- The digital signage terminals show brief descriptions on disaster situation with some guidance how to acquire more detail information. In disaster situation, it is likely to be heavily crowded in front of the terminals. This may lead to unexpected accidents.
- A user around the terminal access to the AP, and get information from the emergency information server for further information.
UC2: AMBER (Alerts or a Child Abduction Emergencies)
- Description
- AMBER(American Missing Broadcast Emergency Response) alerts are broadcasted via various media such as radio, television, cable TV, email, SMS and signs around the road.
- This alert usually contain a descriptions of the child and abductor.
- Assumption/Background
- It is assumed that the digital signage service provider receives this alert from authorities such as police and government department.
- Service scenario
- An authority sends AMBER alert message to the digital signage provider.
- The digital signage service provider create emergency contents for the alert.
- The server of digital signage service provider distributes this contents to all related signage terminals. When generating emergency content, the presentation mode can be different depending on the severity of the alarm. In other words, in case of preliminary missing alarm, it can be expressed in parallel with existing contents, and can be configured to be monopoly display when urgency such as the abduction alarm is required.
- The server also provides instructions on how to expose content, such as interval, number of iterations, and expiration time.
- A signage terminal receives emergency contents from the server of the digital signage provider.
- The signage terminal displays this content to its display devices according to the instruction until the expiration time.
UC3: Code Adam, Silver Code
- Description
- Code Adam is a missing-child safety program (for more details, refer to https://en.wikipedia.org/wiki/Code_Adam )
- Assumption/Background
- It is assumed that the digital signage service provider implements the Code Adam program.
- A visitor lost a child in a building like a department store.
- Service scenario
- An visitor reports a missing child with a detailed descriptions, and all access are locked and monitored.
- The digital signage service provider generating emergency content including the detailed description of missing child. The emergency content will be organized in different forms according to the laws and regulations of the country concerned.
- The digital signage service provider sends alert messages to all signage terminals within the building immediately.
- If the digital signage terminal has a camera devices, it may send a video stream to the control center to help locating the missing child, or record the stream to a local storage for further tracking. With the advancement of machine learning techniques, the probability of finding a child with the color of hair and clothes in the image can be increased significantly.
- The digital signage service provider releases the alarm when it receives a notification that the missing child is found.
- The digital signage terminal plays the content according to the original scheduled plan.
UC4: Sharing emergency information for effective distribution
- Description
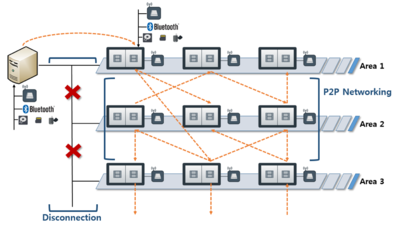
- In disaster situations, some digital signage terminals can get disconnected with digital signage server. However, there may be a few terminals that may still have connection with the server. If emergency information can be acquired from the connected terminals, it can be distributed to other terminals through various network interfaces. Also, it is possible for the administrator to provide emergency information to a single terminal when all the terminals are disconnected from the server. In this case, the single terminal can distribute disaster information to other terminals in propagation.
- If each digital signage client has capabilities for adjacent client discovery and self-organizing distribution network, it increase the possibility of successful distribution of emergency information.
- Assumption/Background
- It is assumed that all terminals knows the network address (e.g, IP address and port number) of other terminals.
- It is assumed that the terminal has various network interfaces such as WiFi, D2D, Bluetooth, etc.
- Emergency information can be uploaded from remote server, or by administrator to any terminal nearby.
- It is assumed that the terminal can discovery neighbor terminals, and each terminal can establish connection with other terminals without the support of a server.
- Service scenario
- In normal mode, digital signage terminals get contents from signage server or CDN server of service provider as shown in the following figure.
- If signage terminals are disconnected with signage server without any interaction until pre-specified time, it assumes that the connection is lost with the server, and turns into emergency mode.
- In emergency mode, it opens all available network interfaces to receive information from various sources, and tries to connect with other terminals.
- An administrator alerts emergency state by sending emergency information to available digital signage terminals that still have connections or uploading emergency information to nearby arbitrary terminal manually.
- A terminal with emergency information sends the received information directly to the neighboring terminals that are accessible through any network interface.
- Following figure shows that area 1 has still connection with server, but area 2 and 3 are disconnected. Terminals of area 1 can have connection with terminals in area 2 and 3 with using any network interface.
UC5: Evacuation Shelter
- Description
- In certain disasters, people need to evacuate to shelter. Especially, when the communication network is collapsed and it is difficult to communicate with the outside, the emotional stability of the refugees can be provided by providing information on the evacuation of the family. Also, because many people are gathered in shelters, it is difficult to know whether family members scattered in the workplace, school, etc. have arrived safely at the shelter.
- Assumption/Background
- It is assumed that digital signage terminals are installed in the evacuation shelter.
- It is assumed that commercial communications network collapsed.
- Service scenario
- The person arriving at the shelter registers his/her personal information and the person to be searched. In order to enable rapid registration and to prevent the concentration of load on a small number of servers, people accesses the web page of the digital signage terminal and registers his/her information using his/her digital device, and the terminal stores them to the server of the evacuation shelter.
- The digital signage terminal periodically displays a list of people currently in the shelter, information about the person to be searched.
- If a national emergency network capable of communicating with other shelters is secured, the current position of the missing person is provided through the digital signage terminal.
References
- [RFC2119]
- Key words for use in RFCs to Indicate Requirement Levels, S. Bradner. IETF.