(Formatting updated: $Date: 2009/07/13 22:02:00 $)
www.w3.org/WAI/presentations/
WCAG20/Overview
Please read the Instructions for the "About WCAG 2.0" Presentation at www.w3.org/WAI/presentations/WCAG20_about/ for an introduction, tips, and permission to use.
The Notes section for each slide contains important information. Make sure you can read the Notes. On this slide, the notes start with "[NOTES SECTION: This is where the important information is...]"
Copyright © 2007 W3C® (MIT, ERCIM, Keio)
[NOTES SECTION This is where the important information is: for each slide.]
A video with audio and slides, and a text transcript, of a presentation similar to this one is available online from www.w3.org/WAI/highlights/200706wcag2pres. Note that it is from June 2007 and some information may have changed since then.
Note to presenters: Please read carefully all of the Instructions for the "About WCAG 2.0" Presentation at www.w3.org/WAI/presentations/WCAG20_about/
Note to presenters: You might want to watch the video described above to get ideas on presenting this information.
Last Updated 2 November 2007
NOTE: Much of this presentation is outdated.
For new material, see “WCAG 2 Presentations” at
www.w3.org/WAI/presentations/WCAG20/Overview
Welcome!
[Please leave this here in case the first slide gets deleted:
Please read the Instructions for the "About WCAG 2.0" Presentation at www.w3.org/WAI/presentations/WCAG20_about/ ]
Today I'll be talking about [text on the slide]
Note to presenters: Remember that some people may not be able to see the slides, for example, people who are blind or people listening to an audio-only recording of the presentation. Make sure that you say all of the information that is on each slide.
(Resources for these at the end)
This presentation assumes that you have some basic knowledge of Web accessibility and of WCAG 1.0. Some resources that cover these topics are listed at the end of the presentation, in case you want to fill in your knowledge or share them with others.
Let’s start by highlighting a couple of key points about what WCAG is
WCAG 2.0 defines how to make Web content more accessible to people with disabilities, and older people with changing abilities due to ageing/aging. WCAG provides a provide common definition for accessible content, a benchmark.
A primary goal of WCAG 2.0 is to provide a single shared standard for Web content accessibility that meets the needs of individuals, organizations, and governments internationally.
WCAG 2.0 itself is a technical standard designed primarily for Web developers and designers, authoring tool and evaluation tool developers, and others who need a technical standard for Web accessibility, such as managers and policy makers.
WCAG 2.0 itself is not designed for novice Web developers or content authors. There is other material for people with different levels of accessibility knowledge.
Let’s look at who develops WCAG and how…
[decorative image description: hand holding silver platter with “WCAG 2.0 ” on it]
(Image credit: Shawn Henry. Permission granted to use for other WCAG 2.0 presentations.)
The World Wide Web Consortium (W3C) is the leading standards making body for the Web. W3C develops the Web standards HTML, XML, CSS, etc. W3C follows a formal process to ensure international, multi-stakeholder development and review. We’ll talk more about that process in a minute.
The Web Accessibility Initiative (WAI) is part of W3C. WAI works with organizations around the world to develop strategies, guidelines, and resources to help make the Web accessible to people with disabilities.
WCAG is developed within W3C WAI, following the W3C process. Let’s look at what that provides…
Note to presenters: Customize how much you cover what all WAI does. Make sure to include that WCAG is developed within W3C, the standards making body for the Web.
[Image description: W3C logo and Web Accessibility Initiative logo are right under “Who develops WCAG”]
|
 |
The W3C process is designed to:
This means that WCAG is developed with a wide range of perspectives, including yours if you so choose. More specifically:
WCAG is developed in the W3C WAI WCAG Working Group (WG). The WCAG WG is made up of W3C member representatives and “invited experts” from industry, disability organizations, government, accessibility research organizations, and more. The WCAG WG includes developers, designers, researchers, tool vendors, and people with disabilities. Nearly 100 people from around the world have actively participated in developing WCAG, and many more have contributed review comments.
All WCAG WG work is public -- anyone can read the drafts in progress, the meeting minutes, and the mailing list archives, and can subscribe to the WCAG WG mailing list.
The WCAG WG periodically publishes “Working Drafts”. Working Drafts are published and announced specifically to ask for review and input from the public. Often there are issues that the Working Group would particularly like input on.
Usually multiple Working Drafts are published. There have been several WCAG 2.0 Working Drafts announced over the last few years.
People have reviewed WCAG Working Drafts and submitted many comments to help make WCAG 2.0 better.
[image description: “WCAG Working Group development” at the top, with an arrow down to “WCAG 2.0 Working Draft” which is in the middle, and another arrow down to “Public review and comment” at the bottom. A longer arrow then goes from “Public review and comment” back up to “WCAG Working Group development”]
For example, clearer with less jargon
Public review, comments, and feedback have helped improve WCAG 2.0 with every draft. Here are some examples of language improvements, and later are some examples of technical improvements.
Here’s another example:
UPDATE note: Check the latest draft and use that wording.
Note to presenters: Make sure the latest wording is still a good example of clearer language with less jargon
Note the new and improved documents:
If you haven’t read WCAG 2.0 lately, please take a look! Read the Overview and the FAQ, which are only a couple of pages each. You can skim the Quick Ref and the Changes doc to get a feel for recent developments in WCAG 2.0. We’ll talk more about the Quick Reference later.
First let’s look at a very common question about WCAG 2.0 …
The current status of WCAG 2.0 is available in the WCAG 2 FAQ at www.w3.org/WAI/WCAG20/wcag2faq#update1
Note that there is a complete draft of WCAG 2.0 available now. We’ll talk later about starting to use the Working Drafts right away.
WCAG 2.0 may be completed in early 2008. When WCAG 2.0 will be finalized depends on many factors, such as how long it takes to address current comments, what additional comments come in, and how long is needed for each remaining stage of the W3C Process.
The W3C Process helps ensure that WCAG 2.0 reflects the diverse needs of a broad community. It takes time for the Working Group to consider the different perspectives, research and discuss issues, and develop consensus on solutions (that is, everyone agreeing with or accepting a decision).
Providing adequate time for Public review, and addressing public comments also takes a lot of time. The WCAG Working Group has addressed thousands of public comments on WCAG 2.0 Working Drafts, which is not unusual for W3C standards development work.
Now, let’s look at the rest of the process towards completion…
Note to presenters: Customize how much you cover the W3C process in the following slides. For some presentations, you might want to just point to the WCAG 2 FAQ and “How WAI Develops Accessibility Guidelines through the W3C Process: Milestones and Opportunities to Contribute” and then delete the next couple of slides.
When the Working Group believes it has addressed all comments and technical requirements, it provides the complete document for public review and announces the Last Call.
The Working Group again asks for review and comments. The Working Group responds to each comment on the Last Call Working Draft. It can take weeks or months for a Working Group to formally address all comments, document the resolutions, and make necessary changes.
If there are substantive changes, it would go through another Last Call Working Draft before moving to the next stage often with a Working Draft in between.
Once the all comments have been resolved, it progresses to the next stage.
(Layout note: There are 3 empty bullets after Last Call Working Draft that represent the milestones that will be addressed in an upcoming slide.)
Here’s a list of the milestones in the W3C process.
One of the aspects of the W3C process is getting implementations, that is, real cases where the guidelines/specifications have been met in Web sites. This demonstrates that they really are do-able.
Note to presenters: In most cases, don’t go through this in any detail – just note it and point to the document, in the next slide. If you want to go through it in detail, read the document carefully, as well as the relevant section of the W3C Process Document, Section 7: W3C Technical Report Development Process at http://www.w3.org/2005/10/Process-20051014/tr.html#Reports
[decorative images are next to each milestone]
(Images credit: Shawn Henry , copyright© W3C. W3C grants permission to use the images under the W3C Document License at http://www.w3.org/Consortium/Legal/copyright-documents.html. Include a reference to the main source document as follows: How WAI Develops Accessibility Guidelines through the W3C Process: Milestones and Opportunities to Contribute. S.L. Henry, ed. W3C (MIT, ERCIM, Keio), September 2006. www.w3.org/WAI/intro/w3c-process )
How WAI Develops Accessibility Guidelines through the W3C Process:
Milestones and Opportunities to Contribute
www.w3.org/WAI/intro/w3c-process
For an explanation of the milestones, please see How WAI Develops Accessibility Guidelines through the W3C Process: Milestones and Opportunities to Contribute at www.w3.org/WAI/intro/w3c-process
[decorative images are on the left of the text. there is also a decorative image of a piece of paper at the top right.]
WCAG 1.0 was completed in May of 1999. The Web has changed a lot since then! Technologies continue to develop (-- very rapidly in some cases, and not rapidly enough to keep up in other cases). While WCAG 1.0 was extremely valuable in 1999, it doesn't apply well to some of today's situations.
WCAG 2.0 is being developed to apply to these more advanced technologies and situations, and to incorporate what we've learned since 1999 in order to make WCAG 2.0 more useful and more effective.
Note that while the approach and a few of the requirements of WCAG 2.0 are a little different (which we'll look at a little bit), the fundamental issues of Web accessibility are the same. Most Web sites that meet ("conform to") WCAG 1.0 should not require significant changes in order to meet WCAG 2.0. Also, WCAG 2.0 is designed to be "backwards compatible" so that a site can meet both WCAG 1.0 and WCAG 2.0.
Some differences between WCAG 1.0 and WCAG 2.0 are described in "How WCAG 2.0 Drafts Differ from WCAG 1.0" in Overview of WCAG 2.0 Documents at www.w3.org/WAI/intro/wcag20.php#differs.
Let's look at how differences in approach and structure make WCAG 2.0 work better. Later we'll look in detail at the WCAG 2.0 Quick Reference, which is what most people will use as the primary tool for developing websites to meet WACG 2.0.
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
| WCAG 1.0 | WCAG 2.0 WD |
|---|---|
|
|
WCAG 2.0 has multiple layers that cover the basics through the details for understanding and developing accessible Web content. These multiple layers help it meet different needs, especially the goal of applying broadly to current and future technologies and situations.
WCAG 1.0 has guidelines.
WCAG 2.0 Working Draft (WD) also has guidelines, and it has a higher level: principles of Web accessibility.
[layout description: There are two text boxes side-by-side, to show a comparison.
The first text box has:
WCAG 1.0
Guidelines
The second text box has:
WCAG 2.0 WD
Principles
Guidelines ]
| WCAG 2.0 WD | |
|---|---|
|
The 4 principles of Web accessibility in WCAG 2.0 are:
Perceivable - Information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to perceive the information being presented; it can't be invisible to all of their senses.
Operable - User interface components and navigation must be operable by users. This means that users must be able to operate the interface; the interface can't require interaction that the user can not perform.
Understandable - Information and the operation of the user interface must be understandable by users. This means that users must be able to understand the information as well as the operation of the user interface; the content or operation cannot be beyond their understanding.
Robust - Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. This means that users must be able to access the content as technologies advance; as technologies and user agents evolve, the content should remain accessible.
Note to presenters: Customize how much you cover the principles based on the audience. For audiences focusing on the user experience and user interface design, it would be good to cover the principles in detail. For short presentations to developers focusing on detailed code, it might be best to cover it much less, if at all; for example, saying just the Principles as shown in the slide and none of the text in this Notes section.
(still need human judgment)
With WCAG 1.0 it was often difficult to determine whether or not a Web site met some of the checkpoints. This was a problem for some organizations that wanted to adopt WCAG 1.0 into policy.
WCAG 2.0 is designed to be more precisely testable. That is, the requirements are clearer, making it easier to understand how to meet WCAG 2.0. We'll look at a specific example of that in a minute.
Note that testable doesn't mean that it can all be done automatically, you'll still need a combination of automated testing and human evaluation to evaluate if a site meets WCAG 2.0.
Let's look at how this is different from WCAG 1.0
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
| WCAG 1.0 | WCAG 2.0 WD |
|---|---|
|
|
In WCAG 1.0 under the guidelines are checkpoints. The checkpoints are the basis for determining conformance to WCAG 1.0.
In WCAG 2.0, under the guidelines are success criteria. The difference between 1.0 checkpoints and 2.0 success criteria is more than just terminology, it represents the difference in testability. The success criteria are testable statements that are the basis for determining conformance to WCAG 2.0.
Let’s look at an example of the difference…
UPDATE note: Check the success criteria designations (A, AA, AAA) in the latest draft; they might have changed to something else.
Note to presenters: “criteria” is plural and “criterion” is singular.
[layout description: There are two text boxes side-by-side, to show a comparison.
The first text box has:
WCAG 1.0
The second text box has:
WCAG 2.0 WD
]
This sounds good, however, if we look at a sample Web page, is it precise enough that we can determine whether or not the Web page meets this checkpoint?

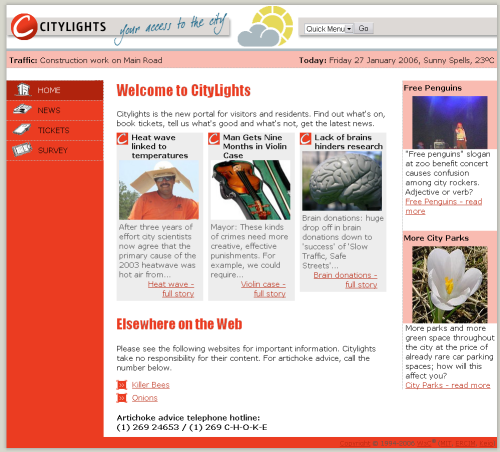
Here is an example Web page. The main navigation down the left has black text on red background. Along the top are right is small black text and larger black text on light red background. In the middle is large red text on white background. There is small red text on a white background, gray background, and red background.
Do these areas meet WCAG 1.0 Checkpoint 2.2 for color contrast?
While the checkpoint provides important guidance, it is not specific enough to clearly determine whether all of the color contrast on this page meets WCAG 1.0 or not.
Let's look at the similar WCAG 2.0 success criteria
Note to presenters: Consider customizing this image. Find one with questionable color contrast from your organization or that would resonate with your audience.
Note to presenters: Remember to describe the pertinent parts of the image for people who are blind or otherwise cannot see it.
The WCAG 2.0 success criteria is more specific and testable. It defines a precise contrast ratio, and there are tools that you can use to determine the contrast ratio.
That's an example of how WCAG 2.0 is more precisely testable that WCAG 1.0 is.
(Remember that some success criteria need human evaluation, and cannot be evaluated only with automated tools.)
UPDATE note: Check the latest WCAG 2.0 Draft at www.w3.org/TR/WCAG20/ to get the current wording of the relevant success criteria
Applies to more advanced Web technologies - current, future, non-W3C
WCAG 2.0 has been developed to be applicable to current technologies and to future technologies. It is designed to apply to W3C technologies, as well as technologies developed outside of W3C.
WCAG 2.0 is designed to be more adaptable and flexible, through different types of documents.
Let's look at how the different WCAG 2.0 documents provide that flexibility, as well as provide both general, technology-independent and specific guidance.
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
www.w3.org/TR/WCAG20/
“Normative” formal standards, and “informative” supporting documents
An important clarification when looking at WCAG 2.0 information is to understand the difference between the “normative” standards and the “information” supporting documents.
WCAG 2.0 itself – the document at www.w3.org/TR/WCAG20 – is the formal Web standard draft, which is planned to become a “W3C Recommendation”. It is the only document that defines what is required. The other documents provide additional information, but are not part of the formal standard.
How WCAG 2.0 documents provide a stable basis as well as flexibility
WCAG 2.0 goes through the formal W3C process and once it is completed, it is intended to be stable and relevant as technology changes over time, and apply as we develop new techniques for making the Web accessible. In order to do that, WCAG 2.0 itself needs to be broadly applicable and technology-independent. (It can’t have details for specific technologies because things will change over time.)
WCAG 2.0 is not prescriptive about how to do things, but rather what functionality is needed for users. So WCAG 2.0 specifies what needs to be done for accessibility, and a related document tells how to do that. WCAG 2.0 Guidelines and Success Criteria are technology-independent, and specific guidance is provided in the Techniques.
Let’s look at how that provides flexibility.
Techniques tell you how to meet WCAG 2.0
The Techniques for WCAG 2.0 is a supporting document that tells you how to develop accessible Web content that meets WCAG 2.0. It provides specific details:
It also shows you common “failures”, that is, some examples of how you can mess up and not meet the success criteria.
Where as WCAG 2.0 will be a stable document, the Techniques document can be updated as technologies and new techniques are developed. That’s how WCAG 2.0 can provide a stable basis, with flexibility to adapt over time – through the Techniques.
Currently there are: General techniques, HTML techniques, CSS techniques, Server-Side Techniques, and others. More Techniques will be developed in the future.
WAI encourages development of techniques for non-W3C technologies as well, so there may be techniques for Flash or PDF or XYZ technology. While W3C WAI will not directly develop techniques for these other technologies, it will encourage their development.
Techniques are “informative”
Again, the Techniques are not part of the WCAG 2.0 standard, and you don’t have to use them to meet WCAG 2.0. You could develop other ways to meet WCAG 2.0. This is another aspect of the flexibility of WCAG 2.0.
(By the way, if you develop new techniques to meet WCAG 2.0, you can submit them for review and inclusion in updates to the Techniques document.)
Next, let's look at examples of what WCAG 2.0 allows that WCAG 1.0 did not, that is, where WCAG 2.0 is less restrictive than 1.0.
WCAG 1.0 limited movement used in web pages, through the following checkpoints:
7.1 Until user agents allow users to control flickering,<br />avoid causing the screen to flicker.
7.2 Until user agents allow users to control blinking,<br />avoid causing content to blink
7.3 Until user agents allow users to freeze moving content,<br />avoid movement in pages.
WCAG 2.0 allows more movement, within defined parameters
2.2.2 Blinking: Content does not blink for more than three seconds, or a method is available to stop all blinking content in the Web page.
2.2.3 Pausing: Moving, blinking, scrolling, or auto-updating information can be paused by the user unless it is part of an activity where timing or movement is essential. Moving content that is pure decoration can be stopped by the user.
2.3.1 Three Flashes or Below Threshold: Content does not contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds.
2.3.2 Three Flashes: Content does not contain anything that flashes more than three times in any one second period.
Note to presenters: Customize how much you use this example, and how much text you have on the slide. For longer presentations to designers who are familiar with WCAG 1.0, you might want to include all these details. For short presentations, it might be best to cover it much less, if at all.
Back in 1999, in the days of WCAG 1.0, there was very little support for scripting in common assistive technologies, such as screen readers. You pretty much couldn't design a site that relied on scripting and was accessible. That's changed now. All of the major browsers and assistive technologies support scripting. So now there are ways where you can use scripting, and even in some cases use it to enhance accessibility.
There are definitely some accessibility issues depending on what you do with scripting, but it's no longer something that always impairs accessibility; now it's actually encouraged in some cases.
There are several resources on the Web that provide additional guidance on accessibility and scripting.
Note to presenters: For some audiences, you might want to explain that scripting is an issue under the “Perceivable” principle. In the past, content provided through scripting was not always perceivable to uses with disabilities.
In fact, there are specific scripting techniques for WCAG 2.0, including: [items listed on slide] And there will probably be more in the future.
Note to presenters: This is a particular area that you might want to cover in more or less detail depending on your audience. You can get more about scripting techniques from links in the Techniques document contents list: www.w3.org/TR/WCAG20-TECHS/#contents - as well as other (non-W3C WAI) resources on the Web (however, note that they may be out of date or incorrect).
WCAG 2.0 is being developed in coordination with related work on making accessible the more advanced features of dynamic content and rich Internet applications developed with Ajax, DHTML, and other Web technologies. That work is the Accessible Rich Internet Applications Suite, WAI-ARIA, which is developed by the W3C WAI Protocols and Formats Working Group.
A primary focus of ARIA is providing information about user interface controls to assistive technologies, e.g.:
Menus, tree controls, navigation bars
Role and state
Once ARIA is implemented, you'll be able to make rich Internet applications much more accessible and usable by people with disabilities. For example, for a menu in a tree control, ARIA defines how to make the information about the nodes available to assistive technologies, so that users can to tell where they are in a tree, expand and collapse nodes, and get around and navigate a lot more effectively.
Note to presenters: This is a particular area that you might want to customize to cover in more or less detail depending on your audience. You might want to only mention it briefly and then delete the next couple of slides. You can learn more from the WAI-ARIA Suite Overview at www.w3.org/WAI/intro/aria.php
Please use WAI-ARIA' on first reference, especially in print. It's OK to use just ARIA' when you're using it repeatedly.
Work on WAI-ARIA is moving pretty fast, and one of the promising aspects is that there are already implementations of ARIA. There is already at least one browser and at least one screen reader that are implementing ARIA.
Note that there are different WAI-ARIA documents for different audiences:
UPDATE Note: WAl-ARIA work is moving fairly rapidly; please remember to check the latest information and status of the documents; for example, the full name of the Best Practices document. The current status will be listed in the most recent Call for Review that is listed on the WAI home page under "Documents in Progress", below www.w3.org/WAI/#announce - and might also be listed in the WAI-ARIA Overview at www.w3.org/WAI/intro/aria
(formerly "baseline")
Another way that WCAG 2.0 provides flexibility for different situations today and flexibility as technology changes over time is through what's called "accessibility-supported technologies".
First, let's look at how WCAG 1.0 addressed the issue of accessibility support in browsers and other user agents, in order to understand one of the reasons for having the concept of accessibility-supported technologies in WCAG 2.0.
UPDATE Note: Make sure to check for updated information on accessibility-supported technologies. WAI may have new material that explains it in a different way. One place to check is the Overview of WCAG 2.0 Documents at http://www.w3.org/WAI/intro/wcag20 and the WCAG 2 FAQ at http://www.w3.org/WAI/WCAG20/wcag2faq.html
Note to presenters: Customize how much you cover accessibility-supported technologies (the following several slides) based on the audience. For audiences of policy makers, project managers, and others who might be defining what technologies are considered accessibility supported or defining what technologies are used to develop a Web site, it might be good to cover it in detail. For short presentations to usability/user experience professionals who are not involved in the decisions of which technologies to use, it might be best to cover it much less, and delete most of the slides.
WCAG 1.0 used the "until user agent" clause to address current limitations and future advances in user agents, such as with Checkpoint 10.2.
For WCAG 2.0, "accessibility-supported technologies" addresses that (the issue of current limitations and future advances).
Let's look at what accessibility-supported technologies means from the authors' point of view.
From a developers/designers/authors perspective, one way to think about accessibility-supported technologies is: A list of Web technologies that an author can use to create accessible Web content.
WCAG 2.0 includes the criteria for a technology to be included on the list of accessibility-supported technologies.
Note that you can use other technologies that are not on the list, as long as they are used only for enhancement, and all the information and functionality is fully available (perceivable, operable, and understandable) to people with disabilities then the non-accessibility-supported technology is not supported, or turned off (or on).
Now let's look at how it's described in WCAG 2.0, which covers other perspectives as well.
Let's look at examples for each point.
| Technologies that: | HTML, CSS, GIF, SVG, PNG, PDF, Flash, JavaScript, MPEG, etc. if: |
"Technologies" here is Web content technologies, e.g., HTML, CSS, GIF, SVG, PNG, PDF, Flash, JavaScript, MPEG.
Note that these are examples of Web content technologies, but not all of those listed are necessarily accessibility supported.
Next, let's look at what those "if"s are
[layout description: There are two text boxes side-by-side, to show the description in the first, and examples in the second.
The first text box has: Technologies that:
The second text box has: HTML, CSS, GIF, SVG, PNG, PDF, Flash, JavaScript, MPEG, etc. if: ]
| Technologies that: | HTML, CSS, GIF, SVG, PNG, PDF, Flash, JavaScript, MPEG, etc. if: |
| users' assistive technologies support, and | the screen readers, screen magnifiers, etc. that the users use support it, and |
For the second phrase ("users' assistive technologies support"), you could say "the screen readers, screen magnifiers, etc. that the users use support it".
[layout description: There are two text boxes side-by-side, to show the description in the first, and examples in the second. The old text is grayed out. The new text is below.
The first text box adds:
users' assistive technologies
support, and
The second text box has:
the screen readers, screen
magnifiers, etc. that the users use support it, and
...]
| Technologies that: | HTML, CSS, GIF, SVG, PNG, PDF, Flash, JavaScript, MPEG, etc. if: |
| users' assistive technologies support, and | the screen readers, screen magnifiers, etc. that the users use support it, and |
| the accessibility features in users" browsers and other user agents support | the accessibility features in the browsers, plug-ins, and such that the users use support it |
Where the second point says that assistive technologies have to support the technology, the third point says that common browsers and other user agents have to support the technology – because some people rely on the accessibility features of browsers and don"t use assistive technologies.
[layout description: There are two text boxes side-by-side, to show the description in the first, and examples in the second. The old text is grayed out. The new text is below:
The first text box adds:the accessibility features in users" browsers and other user agents support
The second text box has: the accessibility features in the browsers, plug-ins, and such that the users use support it]
| Technologies that: | HTML, CSS, GIF, SVG, PNG, PDF, Flash, JavaScript, MPEG, etc. if: |
| users' assistive technologies support, and | the screen readers, screen magnifiers, etc. that the users use support it, and |
| the accessibility features in users" browsers and other user agents support | the accessibility features in the browsers, plug-ins, and such that the users use support it |
So if we put it together, is says [text on slide in the second box].
[Layout description: There are two text boxes side-by-side, to show the description in the first, and examples in the second.
The first text box is grayed out and has:
Technologies that:
users' assistive technologies support, and
the accessibility features in users' browsers and other user agents support
The second text box has:
HTML, CSS, GIF, SVG, PNG, PDF, Flash, JavaScript, MPEG, etc. if:
the screen readers, screen magnifiers, etc. that the users use support it, and
the accessibility features in the browsers, plug-ins, and such that the users use support it . ]
Situation A
Situation B
Next lets look at two very different situations for a Web site, and how the concept of the accessibility-supported technologies list provides flexibility.
Situation A:
Internet for all

Situation A is a Web application on the Internet that is intended to be used by everyone.
[image description: Photo of kids using computers.](Photo source: USAID Bangladesh http://commons.wikimedia.org/wiki/Image:Computerkids.jpg )
Situation A:
Internet for all

Situation B:
Internal for employees

Situation B is a Web application inside an organization that is only for employees.
Now lets say you are developing these Web applications and you are considering using SVG, scalable vector graphics. In situation A, you could not rely on SVG because many people dont have user agents that support SVG.
However, if in situation B, the company provides all employees with accessible user agents that handle SVG and you have confirmed that it is fully accessible, then you could document that SVG is an accessibility-supported technology for that situation; therefore, you could use it for the application and meet (conform to) WCAG 2.0.
[image description: Photo of two kids looking at a computer, under Situation A (same as previous slide). Additionally, under Situation B, man in business clothes at a computer with others in the background.]
(Photo source: USAID Bangladesh http://commons.wikimedia.org/wiki/Image:Computerkids.jpg )
(Photo source: Microsoft clip art. See Clip Art section of Use of Microsoft Copyrighted Content at http://www.microsoft.com/about/legal/permissions/default.mspx#E4 )
Here's what it looks like when we put it all together: [text on slide].
We just looked at how the concept of accessibility-supported technologies provides you flexibility for different situations and flexibility as technologies and user agents develop over time.
You can read more about accessibility-supported technologies in the WCAG 2.0 documents.
Speaking of the WCAG 2.0 documents, that's one of the other things that WCAG 2.0 gives you
Let's look at how this compares to WCAG 1.0
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
| WCAG 1.0 | WCAG 2.0 WD |
|---|---|
|
|
|
1.0 Support
|
2.0 Support
|
Techniques
With WCAG 1.0 there are some techniques. The WCAG 2.0 techniques are much more robust and comprehensive, and they include tests.
Understanding
In WCAG 1.0, brief descriptions are included in the main WCAG 1.0 document under each guideline. With WCAG 2.0, extensive guidance is provided for each guideline and success criteria in a new document, called Understanding WCAG 2.0: A guide to understanding and implementing WCAG 2.0.
[layout description: There are two text boxes side-by-side, to show a comparison.
The first text box has:
WCAG 1.0
1.0 Support
The second text box has:
WCAG 2.0 WD
2.0 Support
The first top of each section is grayed out, and the focus is on Support and the bullets underneath them.]
With WCAG 1.0, many people had questions on how to interpret it and implement it, such as: What does this checkpoint mean? How do we implement it? How does this help people with disabilities?
With WCAG 2.0, that information is provided in the Understanding document. It tells you the intent of each guideline and success criteria and how it helps people with disabilities; provides examples; and lists related resources, such as the tools to test for color contrast that we talked about earlier.
Note that the Understanding doc is not intended to be read cover to cover; instead, it's more like a reference manual. Its the book on WCAG 2.0, from the Working Group itself.
Looking at those three documents together, now:
That's a lot of information. We have something else that's been incredibly useful for getting around it all…
[image description: 3 boxes stacked vertically and labeled Understanding, WCAG 2.0, Techniques.]
The WCAG 2.0 Quick Reference!
The Quick Reference lists the requirements for WCAG 2.0, provides summary information from the other documents, and links to details.
Most people will use the Quick Reference as the main tool for WCAG 2.0.
So lets look at it in more detail.
Note to presenters: The Quick Reference is a key tool that should be mentioned in almost all presentations.

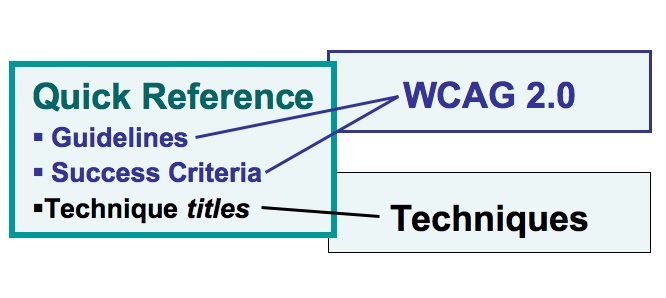
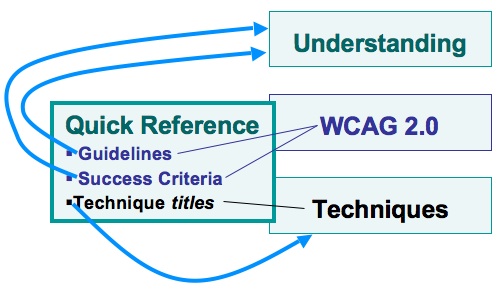
The Quick References includes the guidelines and success criteria from the normative WCAG 2.0 document.
Under each success criteria, it lists the relevant techniques – just the title phrase of the techniques.

The Quick Reference provides the basics, with links to the details.
For each guideline and each success criteria, there are links to the Understanding document.
Each of the techniques titles are linked to the details in the Techniques document.
Let's take a look at the actual Quick Reference.
Note to presenters: You might want to show a live demo. The screen captures on the following slides provide a backup for when a live demo is not feasible. The screen captures are from www.w3.org/WAI/WCAG20/quickref/#visual-audio-contrast-contrast

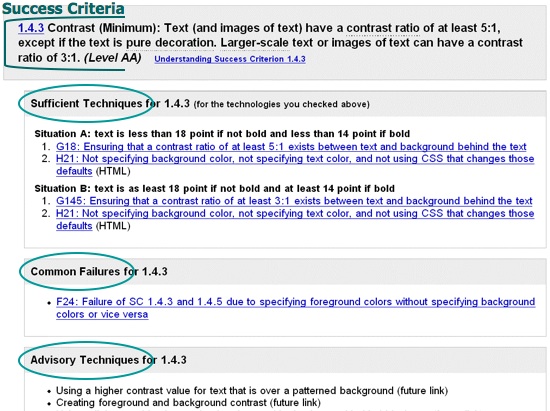
Lets look more at that color contrast success criteria. There's a short title: "Contrast (Minimum)" then the full text of the success criterion: Text (and images of text) have a contrast ratio of at least 5 to 1 except if the text is pure decoration. Large-scale text or images of text can have a contrast ratio of 3 to 1, and it includes the Level, which is Level AA for this one. Right after that is a link Understanding Success Criterion 1.4.3, so you can go directly to that topic in the Understanding document to get all that additional information if you want it.
The first section is Sufficient Techniques. These are the techniques that the Working Group has defined as being sufficient to meet the success criteria that is, if you do the sufficient techniques, you meet the success criteria. These techniques are short sentences, so you can skim them. If you want to know more, you just click the link and it goes to the Techniques where you get the explanations, examples, etc.
The next section is Common Failures (which is new, we didn't have that with WCAG 1.0). They are examples of what not to do. For example, for this contrast one, a common failure is specifying a foreground color without specifying a background color, or vice versa.
The final section is Advisory Techniques. These will usually enhance accessibility, but are not sufficient techniques for various reasons.
(Remember that all techniques are informative, and you dont have to use those particular techniques. They are there to define what you can do and to make it easy for you to know what will work, but there's flexibility to be able to define other techniques that will also meet the success criteria.)
UPDATE note: Check the success criteria designations (A, AA, AAA) in the latest draft; they might have changed to something else.
UPDATE note: The order of the sections and the text might have changed since this screen capture.
[image description: Screen shot from the Quick Reference at success criteria 1.4.3. The success criteria text is labeled Success Criteria. There are circles around Sufficient Techniques, Common Failures, Advisory Techniques.]

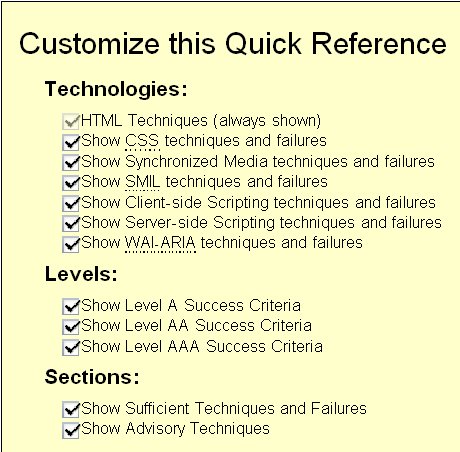
You can customize the Quick Reference for your specific situation.
If you have all the information listed in the Quick Reference, it gets kind of long. But you can select just the information that you want to see. You can turn off things like [multimedia and SMIL (Synchronized Multimedia Integration Language) and scripts], and select which technologies you're using. You can also select which level success criteria you want included.
You can use these options to filter what's shown in the checklist to make it shorter with only the items relevant to your project.
UPDATE note: The customization options might have changed since this screen capture.
[image description: Screen shot of Customizing this Quick Reference section. Text is: Check the technologies you want to include on the page. Note: HTML is always shown in this Quick Reference.
Checkboxes: CSS, Multimedia, SMIL, Scripts.
Check the levels you want to include on the page. Checkboxes: Level A Success Criteria, Level AA Success Criteria, Level AAA Success Criteria.
Check the sections you want to include on the page. Checkboxes: Show "Introduction, Show Sufficient Techniques and Failures, Show Advisory Techniques]
We also have other documents that introduce WCAG 2.0 and discuss current issues, which were developed mostly in the W3C WAI Education and Outreach Working Group.
UPDATE note: The document in brackets will likely be updated with each release.
[image description: 3 boxes arranged vertically and labeled Overview, WCAG 2 FAQ, and “Issues, Changes”.]
To review what we just discussed: [text in slide]
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
There are a lot of things that WCAG gives you however, there is one thing that WCAG does not give you: that is first-hand experience with accessibility issues and how people with disabilities interact with your Web site.
Learning about basic accessibility issues and how people with disabilities use the Web will make it much easier to develop effective accessibility solutions, and to meet WCAG.
Before spending much time trying to implement guidelines, learn the basics about interaction with assistive technologies and adaptive strategies. There are many resources on the Web that help you with each of these steps to learning the basics:
Read resources on how people with disabilities using the Web
Watch videos of people with disabilities using the Web
Spend some time watching and talking to people with disabilities using Web sites like yours
"Remember that the goal of accessibility is not to check off a guidelines list; the goal is to make your site accessible. Using WCAG helps ensure that you address all issues, and involving people with disabilities helps you address them efficiently and effectively. " -www.uiAccess.com/understanding.html
WAI Resources:
Involving Users in Web Accessibility Evaluation <www.w3.org/WAI/eval/users.html>
How People with Disabilities Use the Web <www.w3.org/WAI/EO/Drafts/PWD-Use-Web/>
So, you should understand how people with disabilities use your site, and use WCAG to help develop accessible content.
Is that all that's needed to achieve Web accessibility?
Another question: Who is responsible for Web accessibility?
There is a myth that Web accessibility responsibility of developer. In fact, it is a shared responsibility of several different components of Web development and interaction.
Lets look at how the Web is developed and used
The concepts on the following slides are discussed in Essential Components of Web Accessibility at http://www.w3.org/WAI/intro/components.php

Web Content
(WCAG)
We have been talking about content, which includes text, images, forms, applications, multimedia, etc.
We have the Web Content Accessibility Guidelines, WCAG, to define what we need to do for content.
[image description: A collection of a pie chart, an photo, a form, and text, labeled content. Underneath it: Web Content (WCAG)]
(Image credit: Michael Duffy, copyright W3C. W3C grants permission to use the image under the W3C Document License at http://www.w3.org/Consortium/Legal/copyright-documents.html. Include a reference to the main source document, as well as credit to the graphic artist, as follows:
Image by Michael Duffy, from: Essential Components of Web Accessibility, S.L. Henry, ed. W3C (MIT, ERCIM, Keio), August 2005. www.w3.org/WAI/intro/components)

User Agent
(UAAG)
People use browsers, media players, or what are generically called user agents' to get at content. Some people with disabilities use assistive technologies, such as screen magnifiers, screen readers, switches, voice input, and such.
The User Agent Accessibility Guidelines (UAAG) define what the browsers and assistive technologies need to do for accessibility, such as provide the ability to increase text size and to zoom in and to scale appropriately.
When the browsers, media players, assistive technologies, and other user agents do their part for accessibility, less is required of content developers and the Web is more accessible to users.
[image description: Illustration with labeled graphics of boxes, content, and people. At the top center is a the same as the previous slide, labeled 'content'. Coming up from the bottom right, a line connects 'users' to 'browsers, media players' and 'assistive technologies' to 'content' at the top. Underneath it: User Agent (UAAG)]
(Image credit: See first Components of Web Accessibility slide for image credit and permission to use.)

Authoring Tool
(ATAG)
On the other side we have developers, designers, coders, authors, etc., using authoring tools and evaluation tools to develop content. Authoring tools include:
All these are authoring tools, because they're used by people to develop content for the Web.
W3C WAI has also defined what the authoring tools need to do, in ATAG, Authoring Tool Accessibility Guidelines. ATAG 1.0 was completed in early 2000, and ATAG 2.0 is in development now.
There are 2 aspects to authoring tool accessibility:
NOTE to Presenters: You can make this section interactive by asking for examples of authoring tools and seeing if anyone will come up with blogs and such. For an example, see the video at http://yuiblog.com/blog/2007/08/15/video-henry/ at the timestamp 59:47.
[image description: This is similar to the images from the previous slides. At the top center is 'content. Coming up from the bottom left, a line connects 'developers' through 'authoring tools' and 'evaluation tools' to 'content' at the top. Underneath it: Authoring Tool (ATAG).]
(Image credit: See first Components of Web Accessibility slide for image credit and permission to use.)
Just as accessible user agents make accessibility easier and better, so do accessible authoring tools.
There are so many things that authoring tools can do to make developing accessible content easier. For example, lets look at a content management system with the easy example of alt text: When you put an image on a Web page and type in alt text, the CMS can save it. Then the next time you put that image on a Web page, the CMS brings up the previous alt text and asks if you want to use that same alt text. Maybe the image is now used in a different context and needs different alt text. The CMS lets you put in different alt text and also stores that. Then the next time someone puts that image on a Web page, the CMS shows both of the previous alt texts and lets you choose one of those, or add yet another one. This is just one little example of how the content management systems can make accessibility easier and better for the developer.
There are many more ways things that authoring tools can do to make our develops jobs easier, and to allow us to get more accessibility into our Web sites with less effort; for example, support for identifying data table headers in the code, and properly defined and coded form labels. Thus accessibility support in authoring tools is a major issue.

http://flickr.com/photos/ming2046/5749434/
While most of us dont work directly on authoring tool and user agent development, we can have a strong voice in encouraging them. We need to push for accessibility improvements.
The product managers for these tools get a lot of requests for features and improvements. When they dont hear much about accessibility, the other things higher priority. On the other hand, if they get many requests for accessibility improvements from their customers and potential customers, they are more likely to do something about it.
Make sure that accessibility is a top consideration in choosing which authoring tools, browsers, and other user agents to purchase and use. When accessibility is a key criteria in procurement, that will make a difference to tool vendors.
There is a WAI resource that helps with that for authoring tools: Selecting and Using Authoring Tools for Web Accessibility.
Now is a particularly good time to be pressuring authoring tool vendors to work on ATAG, because 2.0 is in development. They can participate in developing ATAG 2.0, and start now to implement it for the next release of their tools.
So please take action and actively encourage accessibility improvements in all types of authoring tools, browsers, and other user agents. Send email and communicate how important it is that the tools meet accessibility guidelines, make developers jobs easier, and provide better accessibility to users.
[decorative image description: movie action board with dialog bubble Action!]
(Photo source: http://flickr.com/photos/ming2046/5749434/ Modified with permission. Permission granted to use for other WCAG 2.0 presentations.)

There are also things that you can do now related to WCAG 2.0.
[decorative image description: movie action board with dialog bubble Action!]
Although some aspects of WCAG 2.0 will change based on comments, a complete Working Draft of WCAG 2.0 and the supporting documents is available. There are many benefits to using WCAG 2.0 Working Drafts in your current and upcoming projects:
Additionally, you can contribute to the development of WCAG 2.0. You can provide implementations that show how WCAG 2.0 can be meet in Web sites. You can develop and submit techniques that may be added to WCAG 2.0 Techniques document. (The Techniques Submission Form is at www.w3.org/WAI/GL/WCAG20/TECHS-SUBMIT/ )
Remember, if your site is required to meet WCAG 1.0, you can develop it to meet both WCAG 1.0 and WCAG 2.0.
WAI is working on additional resources that provide more specific guidance on transitioning your Web sites and Web accessibility policies from WCAG 1.0 to WCAG 2.0 so you can keep an eye out for that.
Therefore, there are a lot of reasons to go ahead and start using WCAG 2.0 now (just remember that some of the details may still change).
Remember to spread the word about the different WCAG 2.0 documents and the best place to start. First, to learn about WCAG 2.0, start with the Overview document. And for using WCAG 2.0, you’ll probably want to start with the Quick Reference.
[decorative image description: Arrows show 2 paths from “START HERE with WCAG 2.0”: one leads to “Learning about it” and the other leads to “Using it”.]
So this is what we talked about today: [read out text on slide].
Note to presenters: Ideally you would provide a handout with the links listed. Make sure to have accessible formats as needed, e.g., large print and Braille or electronic versions. If not, make sure to leave the resources displayed long enough for people to copy down the information. Also, be prepared to read it all out slowly for people who cannot see the screen.
In addition to the resources that we listed throughout the presentation, here are links to some introductory resources and resources on specific topics. I'll read through them.
There are many more resources on the WAI Web site, and I encourage you to look through the home page and the Resources list.
WCAG 2.0 Web Content Accessibility Guidelines Update
W3C WAI Education and Outreach Working Group, Shawn Henry editor
www.w3.org/WAI/presentations/WCAG20_about/
Finally, note that this presentation is based on material provided by the W3C WAI Education and Outreach Working Group. The source presentation is WCAG 2.0 Web Content Accessibility Guidelines Update, edited by Shawn Henry, available from www.w3.org/WAI/presentations/WCAG20_about/
Note to presenters: Remember to credit this presentation as source material for your presentation, as described in Instructions for the "About WCAG 2.0" Presentation at www.w3.org/WAI/presentations/WCAG20_about/. In handouts, include the reference:
WCAG 2.0 Web Content Accessibility Guidelines Update, S.L. Henry, et al., ed., World Wide Web Consortium (MIT, ERCIM, Keio), September 2007. www.w3.org/WAI/presentations/WCAG20_about/
In conclusion:
Let's help everyone understand real-world accessibility issues for people with disabilities.
Let's come together as a community to develop effective accessibility solutions.
Let's spread the good news about WCAG 2.0, and develop useful supporting resources - both technical documents and material for "the average Web developer/designer ".
Let's encourage authoring tools, browsers, and Web sites to be more accessible.
Let's make the Web accessible to everyone!
[decorative image description: hand holding silver platter with "WCAG 2.0" on it]
Please read the
Instructions for the "About WCAG 2.0" Presentation at
www.w3.org/WAI/presentations/WCAG20_about/
for an introduction, tips, and permission to use.
Copyright 2007 W3C (MIT, ERCIM, Keio)
[slide is hidden in some software so it will not display]
www.w3.org/WAI/presentations/
WCAG20/Overview